#DigitalIndia
Explore tagged Tumblr posts
Text

5 days to go! We’re gearing up for an exciting opportunity to connect with you all at IndiaSoft 2025. Ready to meet the future of business communication?
🗓️ 𝐖𝐡𝐞𝐧: 𝟏𝟗𝐭𝐡, 𝟐𝟎𝐭𝐡 & 𝟐𝟏𝐬𝐭 𝐌𝐚𝐫𝐜𝐡 𝟐𝟎𝟐𝟓 📍 𝐖𝐡𝐞𝐫𝐞: 𝐁𝐨𝐨𝐭𝐡 𝐍𝐨. 𝐃𝟗𝟐, 𝐁𝐡𝐚𝐫𝐚𝐭 𝐌𝐚𝐧𝐝𝐚𝐩𝐚𝐦, 𝐃𝐞𝐥𝐡𝐢
Who’s joining us at #BharatMandapam? Let us know below! 👇 Visit: www.vitelglobal.com
#BusinessAI#AICommunication#NextGenTech#Innovation#Business#AIForBusiness#SmartTech#TechExhibition#BusinessGrowth#FutureOfWork#AI#AIRevolution#communication#ESCIndia#IndiasoftExpo#Networking#conference#DigitalIndia#TechLeadership
3 notes
·
View notes
Text

The countdown is on! ⏳ Only 5 days left until we meet you at Bharat Mandapam, Delhi. If you're looking for AI & ML solutions tailored for your needs, this is your chance to connect with us! 🚀
🔹 Let’s explore how #AI & ML can revolutionize your business. 🔹 Visit us for personalized consultations. 🔹 Don’t miss the opportunity to network with our experts!
🗓️ 𝐖𝐡𝐞𝐧: 𝟏𝟗𝐭𝐡, 𝟐𝟎𝐭𝐡 & 𝟐𝟏𝐬𝐭 𝐌𝐚𝐫𝐜𝐡 𝟐𝟎𝟐𝟓 📍 𝐖𝐡𝐞𝐫𝐞: 𝐁𝐨𝐨𝐭𝐡 𝐍𝐨. 𝐃𝟗𝟐, 𝐁𝐡𝐚𝐫𝐚𝐭 𝐌𝐚𝐧𝐝𝐚𝐩𝐚𝐦, 𝐃𝐞𝐥𝐡𝐢
Mark your calendars and let’s innovate together! 🔍
#AI#MachineLearning#AIConsulting#MLSolutions#IndiaSoft2025#IndiaElectronicsExpo#Tech#Innovation#Networking#ESCIndia#IndiasoftExpo#Technology#GlobalTech#conference#TechInnovation#SoftwareProducts#DigitalIndia#TechLeadership#FutureOfIT
3 notes
·
View notes
Text

Arobase Technologies offers expert graphic designing services, creating stunning visuals, logos, and branding materials to enhance your business identity with creativity, precision, and innovation.
Contact Us:
+91 9530834008
cs@arobasetechnologies.com
www.arobasetechnologies.com
#DigitalMarketing #wordpresswebsite #wordpressdesign #trendingpost #trendingnow #TechIndustry #wordpressdevelopment #GraphicDesign #onlinesuccess #DigitalGrowth #TechLife #wordpress #socialmediamarketing #seomarketingstrategy #onlinemarketing #websitebuilder #WebDevelopment #SEOExperts #viralport #DesignMatters #Branding #wordpressdevelopmentservices #viral #GraphicDesigning #viralpost #makeuphack #sharemarket #TravelTips
#web development#seo services#web designing#social media marketing#graphic design#digital marketing#digitalmarketing#marketing#digitalindia#seo
2 notes
·
View notes
Text
𝗪𝗶𝘀𝗵𝗶𝗻𝗴 𝘆𝗼𝘂 𝗮𝗹𝗹 𝗮 𝗯𝗹𝗲𝘀𝘀𝗲𝗱 𝗠𝗮𝗵𝗮 𝗦𝗵𝗶𝘃𝗿𝗮𝘁𝗿𝗶! 🕉️🙏
May Lord Shiva’s divine energy bring you and your loved ones success, peace, and prosperity. Let’s embrace new beginnings with strength and positivity.
𝙈𝙧. 𝙅𝙪𝙨𝙩 𝘾𝙧𝙚𝙖𝙩𝙞𝙤𝙣 (𝘿𝙞𝙜𝙞𝙩𝙖𝙡 𝙈𝙖𝙧𝙠𝙚𝙩𝙞𝙣𝙜 & 𝙄𝙏 𝙎𝙚𝙧𝙫𝙞𝙘𝙚𝙨) 𝙬𝙞𝙨𝙝𝙚𝙨 𝙮𝙤𝙪 𝙖 𝙟𝙤𝙮𝙛𝙪𝙡 𝙘𝙚𝙡𝙚𝙗𝙧𝙖𝙩𝙞𝙤𝙣! 🚀✨
@mr.just_creation
𝗖𝗼𝗻𝘁𝗮𝗰𝘁 𝘂𝘀 📞 +91-703-731-7570 or 𝗠𝗮𝗶𝗹 𝘂𝘀 📧 info@mrjustcreation.com or 𝗩𝗶𝘀𝗶𝘁 𝗼𝘂𝗿 𝘄𝗲𝗯𝘀𝗶𝘁𝗲🌏 www.mrjustcreation.com for marketing tailored just for you. 𝙎𝙝𝙖𝙧𝙚 𝙤𝙧 𝙘𝙤𝙢𝙢𝙚𝙣𝙩 𝙞𝙛 𝙮𝙤𝙪'𝙧𝙚 𝙧𝙚𝙖𝙙𝙮 𝙩𝙤 𝙡𝙚𝙫𝙚𝙡 𝙪𝙥 𝙮𝙤𝙪𝙧 𝙙𝙞𝙜𝙞𝙩𝙖𝙡 𝙜𝙖𝙢𝙚! 📈
2 notes
·
View notes
Text

हमारी वेबसाइट और दुनिया भर के विभिन्न देशों के बीच वित्तीय संपर्क बढ़ाने के हमारे प्रयासों के तहत, हम भारतीय अंतर्राष्ट्रीय भुगतानों के लिए फोनपे एप्लीकेशन और पेटीएम की उपलब्धता की घोषणा करते हैं। क्यूआर कोड पर आधारित एकीकृत भुगतान इंटरफेस (यूपीआई) सेवा। यह जोड़ एक महत्वपूर्ण कदम है क्योंकि यह हमारे चैनलों के माध्यम से सीधे संचार के माध्यम से एकीकृत भुगतान इंटरफेस (यूपीआई) के माध्यम से भुगतान की स्वीकृति की सुविधा प्रदान करेगा, जो भारत के निवासियों के लिए बहुत फायदेमंद होगा जो हमारी वेबसाइट पर आते हैं और अंतरराष्ट्रीय कार्ड से भुगतान करने में समस्याओं का सामना करते हैं।
फोनपे भारत की सबसे बड़ी डिजिटल भुगतान कंपनी है, जिसके 515 मिलियन से अधिक पंजीकृत उपयोगकर्ता हैं। इस साझेदारी के माध्यम से, हमारी वेबसाइट पर भारत के नागरिकों के लिए भुगतान प्रक्रिया सरल हो जाएगी।
#upipayment#upi#upipayments#onlinepayment#paymentsolutions#digitalindia#phonepe#moneytransfer#payments#paymentgateway#googlepayindia#gigindia#bhim#qrcode#codavailable#danamojo#featurespotlight#zotzon
2 notes
·
View notes
Text
#seo#onpageseo#expert#marketingstrategy#contentmarketing#kerala#marketing#marketingtips#palakkad#digitalmarketingagency#socialmediamarketingagency#digitalindia#digitalmarketing#socialbookmarking
2 notes
·
View notes
Text

https://chennaiwebsitedesigner.in/
Elevate your brand with our expert digital marketing services 💻💯
#digital#digital marketing#digital creator#digital media#seo services#DigitalMarketing#Delhi#MarketingAgency#OnlineMarketing#SEO#SocialMediaMarketing#ContentMarketing#DigitalAgency#PPC#SEM#MarketingStrategy#DigitalIndia#MarketingServices#DigitalTransformation#MarketingTips#MarketingOnline#MarketingExpert#MarketingConsultant#MarketingSolutions#marketingtrends
4 notes
·
View notes
Text

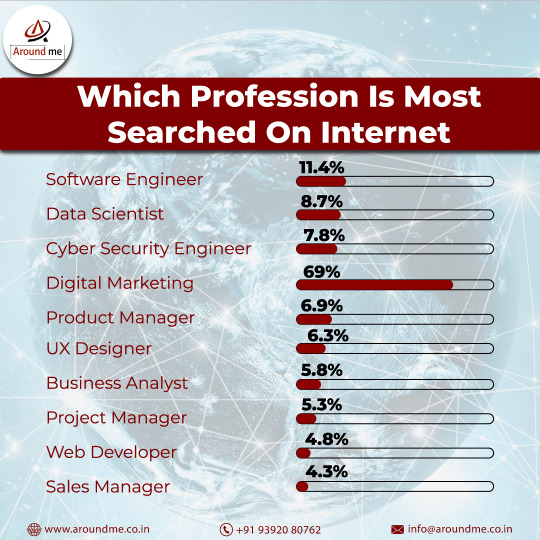
Are you looking for a new career?
Check out the top professional industries by job search in 2023.
Want to know more details - +91 9392080762
#profession#socialmedia#marketing#digitalindia#newindia#jobskill#scope#earning#learning#earningmoney#tipsforjobseekers#jobseeker#explorepage
3 notes
·
View notes
Text

Top 5 Benefits of the New i-ખેડૂત 2.0 Portal for Farmers
Gujarat's farming future is here! 💻🌱 The upgraded i-ખેડૂત 2.0 Portal is revolutionizing how farmers access government schemes and subsidies. From real-time tracking to direct financial aid and personalized dashboards — the benefits are smarter and faster than ever! ⚙️📊
🔍 Discover how this digital platform is making a BIG difference: ✅ One-stop access to all agri schemes ✅ Real-time application tracking ✅ Easy digital document uploads ✅ Quick subsidies and DBT transfers ✅ Personalized dashboards with weather + crop advice
👉 Read the full blog now: https://bit.ly/3YfIXht
🌾 Powered by: Heerglobal Agritech Collaborations Pvt. Ltd. 📞 Contact us: +91 95379 85839 📧 Mail: contact@heerglobalcollaborations.com
#iખેડૂત2_0#IKhedutPortal#GujaratFarmers#DigitalFarming#SmartFarming#FarmTech#Agritech#IndianFarmers#FarmerWelfare#GovtSchemes#AgricultureIndia#KisanYojana#KisanSupport#FarmersFirst#IKhedut2_0#Heerglobal#HeerglobalAgritech#FarmingSolutions#SubsidyForFarmers#DigitalIndia#AgriSchemes#RuralDevelopment#KrishiVikas#FarmerEmpowerment#ModernFarming#TechForFarmers#DBT#OnlineFarmingServices#iખેડૂતPortal#FarmerAid
0 notes
Text
Powering Progress: Senthil Balaji’s Vision for a Brighter Tamil Nadu
Under the leadership of CM M.K. Stalin and the DMK government, Tamil Nadu is setting the benchmark in energy reform. At the heart of this transformation is Electricity Minister Senthil Balaji, who is powering up the state's energy future with people-first policies and bold green initiatives.

🌿 Bridging the Power Gap Thanks to Senthil Balaji’s reforms, rural and urban communities now enjoy stable electricity. Farmers, families, and industries are all benefiting from a more reliable power supply.
🌞 Championing Clean Energy From the “Surya Shakti” solar subsidy scheme to large-scale wind projects, Tamil Nadu is turning into a green energy leader. Senthil Balaji’s vision? Clean, affordable power for all.
💡 100 Units Free Electricity Over 50 lakh households now receive 100 units of electricity free each month—uplifting low-income and middle-class families.
📲 Digital Transformation Smart billing. Real-time usage tracking. Easy online payments. Under Balaji, power services are going digital—boosting transparency and consumer satisfaction.
🏭 Fueling Jobs & Industry Reliable electricity has brought new industrial investments, thousands of jobs, and stronger economic momentum.
⚡ A Sustainable Future Senthil Balaji’s leadership blends energy security, climate responsibility, and social equity—lighting the path toward a greener, empowered Tamil Nadu.
#SenthilBalaji#TamilNadu#GreenEnergy#RenewableEnergy#PowerReforms#DMK#SuryaShakti#CleanEnergyIndia#EnergyEquity#DigitalIndia#TamilNaduDevelopment#SolarPower#WindEnergy#SmartBilling#InclusiveGrowth#SustainableTamilNadu
1 note
·
View note
Text
🌐 WHY DOES YOUR BUSINESS NEED A WEBSITE? In today’s digital age, your online presence matters more than ever! ✅ 82% search for local businesses online ✅ 58% trust brands with a web presence ✅ 61% research products online
A website builds: 🔹 Strong Bonding 🔹 Higher Credibility 🔹 Affordable Marketing 🔹 Sustainable Growth
📞 Let PSK Technologies Pvt. Ltd. help you grow online! 🌍 www.pskitservices.com 📍 Fortune Mall, Sitabuldi, Nagpur 📲 +91 9975288300
#DigitalIndia#WebsiteDevelopment#NagpurBusiness#PSKTechnologies#GrowOnline#BusinessGrowth#WebDesign#MarketingTools#AffordableWebsites#pskitservices
0 notes
Text

📱 YOUR BEST SOLUTION FOR MOBILE APP DEVELOPMENT 🚀 Turn your app ideas into reality with our expert team! From design to maintenance — we’ve got you covered. 💡✨ , 🔧 Our Services Include: 🎨 Customized App Design 🔐 Cybersecurity Integration 🛠️ Monthly Maintenance Plans 📈 Strategic App Consulting 💳 Secure Mobile Payments , Let’s build an app your users will love! ❤️📲 📞 +91 88785 22353 🌐 www.skvaishjeet.com 📩 info@skvaishjeet.in ,
#MobileAppDevelopment#CustomApps#AppDesign#CyberSecurity#TechSolutions#DigitalIndia#AppExperts#SKVaishjeet#mobileappdevelopmentsolutions#appdesignanddevelopment#uiuxdesign#digitaltransformationexperts#punjabdevelopers#mobileappdevelopmentcompany#uiuxdesignservices#AppMaintenance#mobileappdeveloper#HireDevelopers#mobileappdevelopmentagency#mobileappdevelopmentservices#iosappdevelopmentcompany#appideas#appstoresuccess#CrossPlatformApps#customappdevelopment
0 notes
Text

One of the most widely used server-side scripting languages for web development is PHP (Hypertext Preprocessor). It is open-source, easy to learn, and widely supported by web servers and databases.
#web development#seo services#web designing#social media marketing#graphic design#digital marketing#digitalmarketing#marketing#digitalindia#seo
2 notes
·
View notes
Text
Veernai: The 60-Second Revolution That’s Helping Indian Entrepreneurs Sell Smarter
In the world of online business, there are two kinds of people.
Those who dream of launching an online store. And those who actually do it.
For years, launching an eCommerce store meant tech headaches, endless setup steps, and paying a slice of your earnings to platforms that did little more than host your shop. But not anymore.
Veernai — the game-changing SaaS eCommerce platform that empowers small businesses, freelancers, and creators to launch a fully functional online store in just 60 seconds.
Yes. Sixty. No coding. No commissions. No kidding.
Why Veernai Was Built (And Why It Matters Now More Than Ever)
India is experiencing a digital revolution — but many small sellers are still stuck. They rely on marketplaces that charge high fees or juggle direct orders through WhatsApp and DMs without a real system in place.
Veernai was created to change that.
Built in India, for Indian sellers, Veernai is a no-code platform designed to break down all the usual barriers. It’s for the Instagram seller who’s tired of copying order details into Excel. It’s for the kirana shop that wants to start taking online orders. It’s for the freelancer turning their side hustle into a full-time brand.
Most importantly, it’s for people who believe that tech should work for them — not against them.
What Makes Veernai Different?
Let’s get straight to the point. Here’s what Veernai brings to the table:
Launch Your Store in 60 Seconds No design degrees. No coding bootcamps. Just a guided setup that gets your online shop live in under a minute.
0% Commission. Ever. You keep 100% of your revenue. No platform cuts, no hidden fees. What you sell is what you earn.
Built-In WhatsApp Ordering Your customers can place orders directly via WhatsApp — making communication faster, clearer, and more personal.
A Dashboard That Works for You Manage products, track payments, view sales reports, and keep everything organized in one simple place.
Affordable, Transparent Pricing Plans start at just ₹5,999/year — making it one of the most cost-effective ways to start selling online in India.
Who Is Veernai For?
It’s not just for traditional businesses. Veernai is being used by:
Instagram & Facebook Sellers who are scaling up and need a real storefront.
Local Stores going digital to keep up with customer expectations.
Dropshippers & Resellers looking to automate orders and stay organized.
Freelancers & Creators turning audiences into paying customers.
Entrepreneurs who want to build a brand on their own terms.
Whether you’re selling jewelry, digital products, skincare, fashion, art, or kitchenware — Veernai gives you the freedom to do it your way.
The Bigger Picture: A Movement, Not Just a Platform
Veernai isn’t just another store builder. It’s part of a larger movement to democratize digital commerce in India.
We believe that no entrepreneur should be priced out of opportunity.
That no small business should have to share its profits just to go online.
That you should be able to build your brand without limits.
We’re building for the dreamers. The hustlers. The chai-sipping visionaries with big ideas and small budgets. We’re here to say:
You don’t need a developer. You don’t need a big team.
You just need a platform that respects your hustle.
You just need Veernai.
Ready to Launch? You’re 60 Seconds Away
Thousands of sellers have already made the switch. They’re growing faster, spending less, and finally taking full control of their businesses.
0 notes
Text
सालों का अनुभव, सटीक रणनीति – भरोसा करें एक टीम पर जो आपका विज़न समझे!

क्या आपका बिज़नेस ऑनलाइन ग्रो नहीं कर रहा? अब वक्त है Smart Digital Strategy अपनाने का — Not Just for Show, But the One That Truly Delivers Results.
🎯 सोशल मीडिया मैनेजमेंट 🎯 ब्रांड बिल्डिंग 🎯 लीड जनरेशन 🎯 डिजिटल कैंपेन और बहुत कुछ…
हमारी रणनीति आपके Business को देगी एक नई उड़ान!
#DigitalMarketing#MarketingConsultant#GrowWithUs#डिजिटलमार्केटिंग#BusinessGrowth#सोशलमीडिया#OnlineSuccess#DigitalIndia#MarketingStrategy#BrandBuilding#SimpleSuccess
0 notes