#DataFields
Explore tagged Tumblr posts
Text

3 notes
·
View notes
Text
Future AI SciTech Learnings Passport To A Brave New ImaginedNation
Bewildered by new tech AI, Big Data, New Media landscape? A curious innovator, Caribbean Educator Journalist Dr Kris Rampersad self-experiments injesting 100s of course offerings & learnings across AI & Datafields discovered this to aid sector leaders
‘Oh brave new AI world that there’s so much data in’t!’ Missed me since the Data Crash? I am resurfacing, refreshed? invigorated? (the jury is out!) with new learnings, if not new knowledge. Having plunged into the deep dark waters of AI, Emerging Tech and Data Science, immersed myself in the unholy depths of alien codes and algorithms, I can say I am born again, this time a CEIBA Cyborg,…
0 notes
Video
youtube
Datafield USA Technology Services Worthington OH
0 notes
Link
Datafield, an ISO/IATF 16949, ISO 9001 and ISO14001 registered company, a leading designer and manufacturer of cable assemblies and wire harness. Datafield, incorporated in Hong Kong by a group of Singapore Professional in 1993. Datafield is a Tier-1 cable manufacturing company with automated machine for cable assembly and wire harness production, Datafield manufacturing processes are controlled, and we powerful cost-effective labor resources enabled us to produce low-cost, high quality cable assembly product.
0 notes
Note
How exactly do you move and customize profile fields without using h5? I've tried using the code that gives each field their own class, but I have no idea how to work with it, and I'd like to not have to rely on h5 again. Thanks! Your coding is amazing and would revolutionize Forumotion coding if it was more accessible!
Hello! Being completely honest here, I don’t know what you mean by h5, must be a code I’m not completely familiar with. But my code what it does is grab the name of the field and remove accents and spaces and assign it as a class to the general box, so you can use it to single each field out. Imma explain it in detail under the cut, because I don’t know if you’re asking about the mini or the main profile, so I’ll cover both just to be sure.
The main javascript code is the same for both (it has been remade a couple times, but this is now the more modern iteration of it):
$('.field').each(function() { /*EDITABLE*/ var parent = $(this).parents('.post, .perfilsencillo'); var label = $(this).find('.ppflabel, .psflabel'); var mainlabel = 'psflabel'; /*NO EDITABLE*/ var string = $(label).find('span span').text(); var datafield = $(label).text().replace(/ /g,'').toLowerCase().replace(/'/g, "").replace(/\(|\)/g, "").replace(/[^a-z0-9\s]/gi, ''); if (label.hasClass(mainlabel)){ var string = $(label).find('span').text(); var datafield = $(label).find('span').text().replace(/ /g,'').toLowerCase().replace(/'/g, "").replace(/\(|\)/g, "").replace(/[^a-z0-9\s]/gi, ''); } $(this).addClass(datafield); $(parent).find('div[data-field*="'+datafield+'"]').append(this); $(label).html('<span>'+string+'</span>'); });
The only thing you should need to change is the variables. This should cover both fields, just make sure that .post and .perfilsencillo are the parents of your mini/main fields.
This would be our respective HTML codes for mini and main respectively.
<!-- BEGIN profile_field --> <div class="ppfield field"> <div class="ppflabel">{postrow.displayed.profile_field.LABEL}</div> <div class="ppfcontent">{postrow.displayed.profile_field.CONTENT}</div> </div> <!-- END profile_field -->
<!-- BEGIN profile_field --> <div class="psfield field"> <div class="psflabel">{profile_field.LABEL}</div> <div class="psfcontent">{profile_field.CONTENT}</div> </div> <!-- END profile_field -->
Now, in the past, you’d need to go field by field adding a new each() function to grab the field and plop it in the correct spot. Not anymore. With this new version of the code is so much easier: you’ll just put them on their correct spot using data-field. I was inspired by the jcink way of calling fields, but instead of numbers, which might be unreliable in forumotion, we’re using its label. For example:
<div class="psicon" data-field="icono"></div>
The javascript will search on its own, when giving class to the field called ‘icono’, a div that has a data-field that specifies that icono should go there. If it doesn’t find any, then the field will stay on its place, just receiving the class and nothing else. You can also put several fields on a single data-field:
<div class="psnumbers flex flex-col" data-field="mensajes dlares experiencia edad"></div>
Just remember that the data-field functions like the class does: no accents, no spaces; if you are not sure how to call a certain field, just check its class with inspect element and use that to call it on the data-field.
For general editing, tho, you just need the class! It functions the same way, just use .ppfield.name/.psfield.name and edit it that way.
Hope it helped!
3 notes
·
View notes
Text
Tangents/Insights 2.
--You can’t spell “empathetic” without spelling “pathetic.” Meaning? Sure, it’s all right that you can understand how other people think, that you can see the other side of an argument. Sometimes, however, you do have to stand up for yourself, and understand YOUR point of view, and give what you need priority.
--I’m actually afraid of the future now. It isn’t just that under climate change, we really don’t understand how completely the Oxygen Cycle of the planet will be fucked if we don’t aggressively save algae, coral reefs and plankton of the ocean (its photosynthesis, in other words), or that we’re on the edge of Peak Water on dry land. It’s that we in the developed world could react so strongly to authoritarianism that a “let A.I., drones and robots do it ALL” mentality could develop. This could be very bad in multiple ways.
--Take armed drones. No, take them, PLEASE. Point is, having armed drones fly over civilized soil in general and over the USA in particular, could be a nightmare. A) First, we don’t even know that the A.I. for drones will really be that: it could be a 90 percent human/10 percent artificial intelligence affair like Google Duplex, with militarized police flying the drones and pulling the trigger. In essence, this could be a repeat of the Sniper’s Law By Drone policy we had in Afghanistan, and for what reason? Not terrorism, not even drug enforcement. Just Big Bad Police, executing people of color, homeless people, mentally ill people, from a mile away facelessly and without any recourse. And B), Second, do we even know that a predictive A.I. would be any better, if it was Trained By Police? Garbage In, Garbage Out is a CRITICAL RULE to consider with artificial intelligence. Whoever gives the system its datafield, puts whatever implicit biases they have in the field, on a largely unquestioned basis. Think of the Google Facial Recognition program that called the Obamas “gorillas” thanks to bad training on people of color. Now give a biased program a GUN and a right to kill people for any reason at all.
--Mainly though, my beef with predictive, neural networked A.I. as it stands runs deeper than a “stop the drones before they stop US” mentality. Because the real issue I see here is that A.I. as such, is never going to be _Smart_ as we know it. That’s not the way it’s built or coded, if I get this right. What it will be is massively to _galactically_ clever. There’s a difference. Imagine someone who has read EVERY book ever: every book that does exist, did exist and _could have_ existed. They know of and recognize ALL possible knowledge. Endlessly well-read and erudite to a fault. Why?
Well, the person is also a shut-in with no real-world skills or experience, and has no real clue what interacting with other people means, outside of in a very strict, procedural and rules-based basis. Say their native language isn’t English, but COBOL. That’s your A.I. for you: knows what the correct answer is, knows what the next ten thousand steps in the sequence are . . .assuming it even infers what the correct sequence of events is, because it doesn’t get context, aside from a very narrow view of what it sees on surveillance cameras and what it hears in spoken words, and of course, highly massaged metadata. It’s clever, endlessly so, but has no clue and has to be updated--taught everything--all the damned time. By us. By humans, who might have it in their best interests, as individual persons, to hack and subvert the system and not help it, for the best interests of society.
In short, keyword the terms “mouse utopia studies” if you can. It’s an old experiment and an eye opener. If you overcrowd and slightly under-nourish and under-stimulate a bunch of mice who live sheltered lives with no real threats or challenges? Well, things get violent, and deviant, really quickly, it turns out. And while it might take more to put humans there? Truth is, we might be a bit close to that situation as it is. And yes, pay attention to the numbers and percentages in the mouse utopia experiment--they tell the real story. A little violence or social or sexual strangeness is to be expected--but not overwhelming amounts of it.
And an A.I. guided society that doesn’t enforce Sniper’s Law by Drone, might instead lead us into that situation with the best of intentions. If the internet could GIVE you everything you ever wanted, no consequences or regrets, and it did this for everyone, ditto . . .what would that do to us?
1 note
·
View note
Text
DataFields-It’s a weird day
The room was quiet. More quiet than usual. This was an asylum after all but it was not like these cliche horror movie asylums where patients were screaming in pain left and right. But usually there was always something going on. But not today. In fact, the only sound she could hear right now was the rain crashing against her window. It was a weird afternoon. It has been some weird months but today was particularly weird. Not even in a bad way. Just... weird. She looked out of the window into the grey sky. The dimmed light that coated the world in everlasting melancholia was strangely soothing to her. It reminded her of the rainy days at the coast. Wind in her hair, hands in the pockets of her big sweater as she stood at the beach with the little wodden house. The feeling of the ice cold water flowing around her ankles like a thousand needles poking her skin. She would always treasure this feeling, the feeling of being alive. And it pained her to know that the last time she got to experience it, it feeled different. Because it was not real. It was part of a simulation. It was part of her brain trying to make sense of the data fields that she spend almost her whole life in. But maybe she would in fact spend her whole life in here. Or maybe this room, this world was real after all. She didn't know. How was she supposed to know. Deep down in the depths of her brain was the aswer. But it was covered up by images of white masks, hanging corpses, the death cramps of her electricuted friends and all the sins she commited that led to her sitting in a white hospital room watching the raindrop's race on her window. She frowned. Today was one of these weird days where she felt to tired to try to kill herself in order to return to the real world, she did not want to ruin it by indulging herself in melancholic thoughts of wooden houses at the beach. Or maybe she was not tired after all. Maybe there was a small spark of hope in her heart that the images with the faces and the voices of her friends where real afterall and she was not trapped in a simulation made by her brain so that it woun't get fried by the sheer amount of information recieved by it through the data fields. But just as she thought she could forget about the crippling memories of stormy coasts, her past seemed to come back at her once more in the shape of a young man entering her room after a small knocking on her door. He was dressed in all black. Black jeans, black leather jacket with silver studs, black hoodie covering large parts of his face and a black face mask covering the other parts. But the silver sunglasses he would usually wear weren't there so she could see his eyes. It was undoubtedly him. But seeing him here was even weirder than anything she could have imagined. After all she never really met him. And still he was one of the closest friends she had. He knew things about her noone would ever know about her. "I could swear you look taller in the fields." Judging by the surprised expression on his face, he was definitely not expecting such a warm and heatfelt greeting. But then he started laughing and responded with: "Well, and I could swear your hair used to be blonder." She was looking at the mess on her head in her reflection in the window. "Well it definitely used to be cleaner..." After a small moment of silence, the two started laughing. It was definitely him. Weather this was the best imagination her brain could come up with or the real one. She did not care. Just for one moment she did not want to question him. Just for one moment she wanted to accept. He took seat in the small chair at the end of her bed and got rid of the face mask and the hood covering his face. His black hair was slicked back and his full lips where curved into a slight smile. "I'm glad to see you. I have to admit, I would have loved our first meeting to be under slightly less depressing circumstances but I figured we can not longer postpone it." "Depressing cicumstances?" He looked at her with a blank stare. "Oh yea, pardon me, that cut on your neck is a sign of pure happiness." She chuckled looking at the bandage around her throat in her reflection once again. She smiled at him: "I see what you mean." She continued smiling at him while he looked at her with an expression impossible for her to read. "It's not time for visitors right now. They don't know your here, do they?" He grinned at her so she could see his dimples. "You have been knowing me for a while now, do I seem like the type of guy to say hi at receptions?" The thought of him patiently sitting in a waiting room awaiting his name to be shouted by the overworked receptionist made her laugh out loud. "So you hacked yourself into the reception computer and found out about the time scedule and the room plans." His grin got even wider. "By the way, you dont have anyone checking up on you today anymore, apparently somebody already did that this morning." The silence returned as she looked out the window but it was more of a soothing silence rather than an akward one. "What now?" The question seemed a bit out of the blue but she immediately knew what he meant. "I don't know. If I would, I would probably not be here." He rose from his chair and started to inspect the window. "Don't bother. It's closed so people like me can not jump out of it in an attempt to fly. What are you trying to do anyway?" He turned around with a mischievous smile while taking a small leather case out of his pocket. "Please. You think so little of me?" He turned around and started to work on the small mechanism on the window that was supposed to prevent patients from opening it for more than a couple of centimeters. "We both know that you can not stay here for much longer. We need you. The fields got a litle bit...crazy over the last year." Her gaze followed his hands quickly changing between the small tools out of his leather case. "But what if I don't want to return? What if I just don't care?" With a small click he removed a small gear from the window. "Panther, I don't even know what's real anymore. Maybe I just want to pretend like nothing of all of this is concerning me. Everybody else is allowed to look away and pretend like everything is fine. Why am I not allowed to do that? Just because I'm not using Facebook? Just because I'm not selling my identity to every single social media and new world gadget out there? Just because I'm trying to be smarter than that? I'm not trying to change the world. I tried at some point. But I learned my lesson. We should not expect to much of our impact on this planet. We should all just not care. It would be better for us. The sweet ignorant bliss...I don't know who I am anymore, Panther. I don't know whats real or not. I don't know who to trust, hell, I don't even know who you are..." With a second click, Panther removed the second part of the mechanism and opened the window to let in a wave of cold and wet air. "You are right. You don't own them shit. Noone. You don't have to return to the fields. Over the years, I'm pretty sure you made enough money and collected enough blackmail material to disappear forever on a caribbean island and to never come back. And if I were you, I wouldn't think twice before leaving all of this behind and not giving a damn just like everybody else. But that's not your style. I've known you for a long time now and you are not the type of person to just run away like that. I would understand it, you have absolutely no duty to do any of this. Especially after being here. But you are to stubborn to take a break. The fields are a part of you. They are a part of me. Even if we would never enter them ever again, they would always stay this part of us that we can not deny. They would hunt us for the rest of our lives. This feeling of absolute control and no controll at all. This feeling of standing in the middle of absolute wisdom but not being able to catch even the slightest bit of it. We were the first to go that far, Sarah. We crossed the line. Our implants are just a sign of our addiction. Because that is just what it is. That is what we are. Junkies. Even if we could get away from it, our minds would always wander back to that place where humanity shows itself in it's absolute worst. And once seen, you can not forget about it and all of a sudden you find yourself standing in the middle of a crowd staring at it. Knowingly. And there is nothing bittersweeter than this kind of wisdom. And you know that." He climbed on the windowsill and for the first time in what felt like ages he turned aroud to face her. His black hair was now perfectly framing his angular features. His usual cool gaze was now completely honest and serious. She has only seen him like that once before. His eyes were piercing in an almost uncomfortable manner. "I don't care about all of this. If shit goes down, I'm long gone. And I'm also not here because of that. I care about you, that's why I'm here. When you were gone for so long, I knew something was up. And I was right, so here we are. And about me..." His gaze turned softer. "I'm the same as always. And even though that probably does not say a lot to most people, I know it does to you. And I want you to know that whatever you are planing on doing, no matter how you will decide, I will help you. If you decide to return to the fields, I will be by your side. If you decide to leave, I will personally be the one to carry your bags. I owe that to you. But before you decide anything, we should make you feel better first." He reached out for her hand in order to pull her onto the ledge. She looked at him confused. "You want me to climb out of the window of my hospitalroom into the rain to follow you, a person that I only know through the internet, to a place I don't know?" He laughed out loud and with a beaming smile he responded: "I never took you for the cautious type. I just want to take you on a small trip down memory lane, I swear this creepy dude from the internet here is not trying to get into your pants." The two chuckled a bit at his commentary but as he saw her still slightly unsure expression, he added: "Do you trust me Sarah?" For a moment she just looked at him and his hand and her mind began wandering. 'Today is a weird day' she thought to herself as she took his hand and was pulled out of the window into the cold rain.
0 notes
Text
Bibliographic Polymorphism
Last time I talked a little about the difficulties MARC presents for modern applications. It’s too sophisticated to be considered just structured (or even marked-up) data, yet not semantically contained enough to be a language. But sometimes I wonder: if the MARC effort were undertaken by computer scientists today, would it turn out an actual programming language?
There’s neat computational stuff in MARC that prompts these daydreams. One example is the 880 Alternate Graphic Representation field, which you can see in action in records like this one from the Library of Congress:

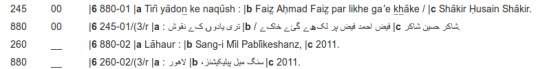
The title and publication information are presented in the original Urdu script as well as the anglicized transliterations. In the MARC record, the original script data is recorded separately from the title and pub fields, via 880 fields:

In the above:
The 3-digit tags at the start of each line identify the field whose data that line contains. The Title Statement field has tag 245, and 260 is for publication-related information.
The two characters following the tag are called indicators (and are not important for today's post).
The string that makes up most of the field is the tag data. It is broken up into subfields by a separator character (in this case, |) followed by a single character identifying the subfield, called a subtag. For example, the 245 field above contains 4 subtags, |6, |a, |b, and |c.
The meaning of a subfield is field-dependent; the |a in the 245 means something very different from the |a in the 260. So, how do the 880s work? In the example above, both contain |a but in the first instance, it's interpreted as the main title, while in the second, it's the place of publication.
The 880 spec has only one subfield defined, |6, whose contents determine the meaning of the field. In the first 880 above, the |6 contains "245", meaning that this 880 takes on the shape of a 245, and hence the |a it contains is interpreted as 245's |a.
Why not just record this data in a 245, then?
The 880 tag itself provides an important context -- namely, that the data it contains is in some other language/script. Treating it as a separate type thus confers the ability to work with this representation -- whether customizing display logic, including or excluding it from search indexes, etc. -- independently from the regular bibliographic data.
It's useful then to think of 880 not as a datafield itself but as a generic container, parameterized over datafields. That is, an 880 field in the MARC record corresponds to a value of type 880<A>, which provides an A datafield along with some information about the alternative representation contained within that datafield (such as the script used). It's both conceptually and practically much cleaner than defining an 880 counterpart for each datafield in the MARC spec.
(For completeness: There are other aspects to the 880, such as the fact that it not only corresponds to another datafield type, but is (usually) linked to a specific instance of that datafield within the MARC record, but these are irrelevant for this discussion.)
1 note
·
View note
Photo

NUMBER OF NODES AND REVERSING OF LINKED LIST - DATA STRUCTURES http://ehelpdesk.tk/wp-content/uploads/2020/02/logo-header.png [ad_1] NUMBER OF NODES REVERSING OF LIN... #academics #addressfield #arrays #basics #binarysearchtrees #binarytrees #calculus #chineselanguage #currentnode #datafield #datastructures #deletion #elementscount #englishconversation #englishgrammar #englishlanguage #establishlink #frenchlanguage #fundamentals #germanlanguage #graphs #ielts #insertion #japaneselanguage #kanthety #linear #linearalgebra #linkedlists #lists #math #nextnode #node #nodescount #nonlinear #nonprimitive #operationsondatastructures #previousnode #primitive #probability #queues #reverseelements #reversinglinkedlist #reversingnodes #saradhi #searching #selfreferential #signlanguage #sorting #spanishlanguage #stacks #statistics #structurepointer #sundeep #teaching #thebible #trees
0 notes
Text
300+ TOP ADOBE FLEX Objective Questions and Answers
ADOBE FLEX Multiple Choice Questions :-
1. Which two statements about Spark and MX components are true? A. For each MX component, there is a corresponding Spark component B. For many MX components, there is a corresponding Spark component C. Spark components implement functionality and appearance in separate classes D. Spark components are extended to customize layout, just like MX components E. Spark and MX components CANNOT be used within the same application Answer:- B,C 2. Which statement about Spark components is true? A. SkinnableComponent is a superclass of all Spark components B. UIComponent is NOT a superclass of Spark components C. Spark components CANNOT be used in the same application with MX components D. NOT all Spark components are skinnable Answer:- D 3. Which approach allows you to specify a layout for a Spark container? A. Each Spark container class defines a specific layout, so you must choose the Spark container corresponding to the layout you desire B. You must specify a CSS layout style corresponding to the id of the Spark container C. You must specify a value of "absolute", "horizontal" or "vertical" within the layout attribute of the Spark container D. You must specify one of the Spark layout classes within the layout attribute of the Spark container Answer:- D 4. Which statement comparing Spark and MX layouts are true? A. Spark layouts use layout classes, while MX layouts do not B. Spark and MX share the same layout attribute values C. Spark layouts do NOT support absolute positioning, unlike MX layouts D. Spark components do NOT have default layouts, so a layout must be specified Answer:- A 5. You want to create a sub class of LayoutBase. Which method must be overridden to specify positioning? A. layout() B. measure() C. commitProperties() D. updateDisplayList() Answer:- D 6. You want to create a custom layout to display a number of images in a carousel. Which superclass should you extend to create your custom layout? A. HorizontalLayout B. VerticalLayout C. LayoutBase D. TileLayout Answer:- C 7. Given the following code Adobe 9A0-182 Exam Which will allow you to set the content that will be displayed in the control? A. myTextInput.label B. TextInput.label C. myTextInput.text D. TextInput.text Answer:- C 8. Which property of the NumericStepper gives you access to the number that is displayed? A. text B. value C. index D. number Answer:- B 9. You want to use a field to capture a single line of typed input, with an approximate width of 30 characters. Which statement should you use? A. B. C. D. Answer: C 10. Which two statements about the Spark DataGrid are true? (Choose two.) A. The Spark DataGrid is implemented as a skinnable wrapper around the SparkGrid B. The Spark DataGrid is a skinnable component that uses a Grid control as a skin part C. The component requires a dataField property D. The component requires a dataField property E. The component must be implemented to enable Spark DataGrid scrolling Answer:- A,B

ADOBE FLEX MCQs 11. Which property of the Group component allows you to specify which orientation its children will have? A. layout B. position C. direction D. orientation Answer:- A 12. Which properly defines an ItemRenderer for a Spark DataGrid column? A. B. C. D. Answer: A 13. Which Spark container will allow you to display its children with a horizontal orientation? A. HBox B. VBox C. VGroup D. HGroup Answer:- D 14. Which components can a Spark Group take as child objects? A. Components that derive from the Component class B. Components that implement the IVisualElement interface C. Components that derive from the GraphicElement class D. Components that implement the IUIComponent interface Answer:- D 15. Which one of the following is true about the typicalItem property? A. By defining a typicalItem, a container does not have to size each child as it is drawn on the screen B. The typicalItem may only be used with the Spark Grid and Spark DataGrid C. If no typicalItem is used, by default a control will use the last item in the dataProvider as the typical data item D. The typicalItem is defined inline, and not as an object to which the typicalItem is bound Answer:- A ADOBE FLEX Objective type Questions with Answers 16. Which two sets of skin classes does the Flex framework provide for the Spark Form and Spark FormItem controls? (Choose two.) A. Default horizontal layout B. Stacked C. Default vertical layout D. Basic E. Sequential Answer:- A,B 17. You want to create a CSS rule that styles the Spark TextInput component. Your CSS document has the following namespace declaration: @namespace s "library://ns.adobe.com/flex/spark"; Which correctly declares a CSS rule for the Spark TextInput component? A. s|TextInput {} B. s-TextInput {} C. spark|TextInput {} D. spark-TextInput {} Answer:- A 18. Which declaration uses the correct syntax to define a style namespace for the components in the components.view package? A. namespace|comp components.view.* B. namespace comp "components.view.*" C. @namespace comp components.view.* D. @namespace comp "components.view.*" Answer:- D 19. You want to create a drop shadow on the Spark label myLabel. Which syntax is correct? A. myLabel.setStyle(dropShadow, "true"); B. C. D. Answer: D 20. Which two choices will allow you to apply a skin to a component at compile time? (Choose two.) A. Use the setStyle method in a Script block B. Use the skin attribute in the MXML used to instantiate the component C. Use the skinClass attribute in the MXML used to instantiate the component D. Use the skin property in the CSS attached to the application E. Use the skinClass style in the CSS attached to the application Answer:- C,E 21. Which two classes can be extended to create a skin? (Choose two.) A. ComponentSkin B. Skin C. SkinSpark D. SkinClass E. SparkSkin Answer:- B,E 22. Which MXML attribute specifies the visual implementation that a Spark component will display? A. skin B. skinClass C. layout D. displayClass Answer:- B 24. You want to animate the x, y, and alpha properties of an object in your application. Which Spark Effect class can handle animating multiple properties? A. Animate B. AnimateProperty C. AnimateFilter D. AddAction Answer:- A 25. Which declaration properly sets the x property in a state named detail? A. detail.x="0" B. detail:x="0" C. x:detail="0" D. x.detail="0" Answer:- D 26. Which two approaches could be used to show a component only within a specified Spark view state? (Choose two) A. Set the includeIn attribute on that component's MXML declaration and specify the name of the state B. Set the excludeFrom attribute on that component's MXML declaration and specify the names of all other states C. Use the AddChild class within the State's MXML declaration, and specify the component declaration within AddChild D. Set the state attribute on that component's MXML declaration and specify the value of the state E. Set the includeIn attribute within the root element of the component Answer:- A,B 27. What must you do extend Event class? A. invoke the superclass constructor within your custom constructor B. define an Event metadata keyword within your custom Event class C. override the clone() method of the parent class D. define an object to contain all contain all custom properties passed to the event Answer:- A 28. You are defining a User class with username and password properties to encapsulate data. Which design pattern is being utilized? A. Observer B. Factory C. ValueObject D. Mediator Answer:- C 29. You have a created a custom component called MyComp.Which two statements could be used to create an instanceof MyComp? (Choosetwo) A. B. MyComp C. var comp:M/Comp = new MyComp(); D. var comp MyComp = new DisplayObject(); E. var comp:MyComp = createClass("MyComp"); Answer:- A,C 30. You want to play a transition effect whenever you press the enter key. Which of the following triggers will you use? A. focuslnEffect B. hideEffect C. creationComplete Effect D. moveEffect Answer:- A 31. Which of the following containers is used to arrange its children in a single vertical stack,or column? A. ViewStack B. VBox C. TabNavigator D. Accordion Answer:- B 32. Which of the following metadata tags is used to define the allowed data type of eachelement of an array? A. B. C. D. Answer:- D ADOBE FLEX Questions and Answers pdf Download Read the full article
0 notes
Text
SELECT command (SQL) - Gridview definition in c# instead aspnet
The reason to define gridview in c# instead use <asp:SqlDataSource ID="SqlDataSource1"... because I want to take Label2.text as a parameter in sql command.
in aspx
<asp:GridView ID=“GridView2” runat=“server” AutoGenerateColumns=“False”> <EmptyDataTemplate>No attendance</EmptyDataTemplate> <Columns> <asp:BoundField DataField=“Student name & id” HeaderText=“Student name & id” SortExpression=“Student name & id” ReadOnly=“True” /> <asp:BoundField DataField=“Class” HeaderText=“Class” SortExpression=“Class” ReadOnly=“True” /> <asp:BoundField DataField=“Scan” HeaderText=“Scan” SortExpression=“Scan” /> <asp:BoundField DataField=“Date & Time” HeaderText=“Date & Time” SortExpression=“Date & Time” /> <asp:BoundField DataField=“latitude” HeaderText=“latitude” SortExpression=“latitude” /> <asp:BoundField DataField=“longitude” HeaderText=“longitude” SortExpression=“longitude” /> </Columns> EmptyDataTemplate>No attendance</EmptyDataTemplate> </asp:GridView>
in aspx.cs (inside Page_Load)
con.ConnectionString = ConfigurationManager.ConnectionStrings[“MDMV1ConnectionString”].ConnectionString; con.Open(); SqlCommand cmd = new SqlCommand(“Select TabletDetail.StudentCombine AS ‘Student name & id’,” + “ concat(UserTeacher.TeacherClassType, ’ ’ , UserTeacher.TeacherClassName) AS 'Class’, Attendance.type_in_out AS 'Scan’,” + “Attendance.date_time AS 'Date & Time’, Attendance.latitude, Attendance.longitude from Attendance” + “ INNER JOIN TabletDetail ON TabletDetail.id = Attendance.tablet_id INNER JOIN” + “ UserTeacher ON UserTeacher.username = TabletDetail.TeacherUname where TabletDetail.TeacherUname = @uname”, con); cmd.Parameters.AddWithValue(“@uname”, username); SqlDataAdapter sda = new SqlDataAdapter(cmd); DataTable dt = new DataTable(); sda.Fill(dt); GridView2.DataSource = dt; GridView2.DataBind();
Screenshot

0 notes
Text
Hello from Datafield USA
DataField Technology Services specializes in customized design, engineering and consulting services for Fiber Optic Networks, Wireline Infrastructure, Electronic Vehicle Charging Networks, Telecommunications Engineering, Telecom Service and Delivery, Telecom System Research and Engineering and we provide Talent Acquisition & Staffing Services. We service industries such as cable providers, business-to-business infrastructure, cloud service providers, dark fiber providers, datacenters, fiber optic network providers, internet service providers (ISPs), managed service providers, outside plant infrastructure (OSPs), retailers, satellite service providers, smart city initiatives, utility companies, wireless and wireline carriers, and many more.
1 note
·
View note
Link
772 SW Aruba Bay, Saint Lucie West, FL in Lake Charles For Sale, Port St Lucie FL, Gated community, waterfront homes, community pool, clubhouse,
0 notes
Text
Datafield Industries Hong Kong Limited
Datafield is a Tier-1 cable manufacturing company with automated machine for cable assembly and wire harness production, Datafield manufacturing processes are controlled, and we have powerful cost-effective labor resources enabled us to produce low-cost, high quality cable assembly, wire harness and sub-assembly with wire harness.
https://www.igotbiz.com/directory/listingdisplay.aspx?lid=275043
0 notes
Note
¡Hola anon! ¿Te refieres al perfil sencillo o a los perfiles de post? / hola otra vez!! me refiero a la zona de /profile?mode=editprofile
¡Ah! Si te refieres a esa zona... con mucha paciencia y un poco de JS 😅 El JS es el siguiente:
$(function(){ $('#cp-main h1').each(function(){ var datafield = $(this).text().replace(/ /g,'').toLowerCase().replace(/'/g, "").replace(/(|)/g, "").replace(/[^a-z0-9\s]/gi, '').substring(0,30); $(this).next('.panel').addClass('ucp-'+datafield); }); $('#cp-main dl').each(function(){ var datafield = $(this).find('dt:not(#list_awards)').text().replace(/ /g,'').toLowerCase().replace(/'/g, "").replace(/(|)/g, "").replace(/[^a-z0-9\s]/gi, '').substring(0,30); $(this).addClass('ucp-'+datafield); }); $('.ucp-main h1:contains(Preferencias)').each(function(){ $(this).parents('.ucp-main').addClass('ucp-pref'); }); $('.ucp-main h1:contains(Premios ganados)').each(function(){ $(this).next('.panel').addClass('ucp-premios'); }); });
Lo que hace este JS, a grandes rasgos, es poner clases en las diferentes secciones del Editar perfil así como a los fields (dl) de las diferentes secciones. Estas clases empiezan todas por .ucp- y vienen seguidas del nombre del field (dt) sin tildes, espacios y recortados a los 30 caracteres.
El resto es todo CSS y no es la sección más amigable ni la más fácil de editar, por lo que recomiendo usar el inspeccionador sí o sí, porque si no, te vas a dar de cabezazos contra la pared.
PD: Las secciones de los temas (bosquejos, favoritos, etc) están todas editadas con Grid. Puedes ver un tutorial sobre grid aquí.
1 note
·
View note




