#Customized gridles
Explore tagged Tumblr posts
Text
https://casacolombiard.com/productos/cinturilla-hot-dama/

CASA COLOMBIA Extensiones está ofreciendo Cinturilla con Soporte Lumbar + Efecto térmico HotBelt disponible a un precio asequible.
Característica de producto 1 : { Ofrece Soporte Lumbar y Posee un efecto Termino que te ayuda a sudar más }
Característica de producto 2 : { Ideal para usar en el gimnasio }
Característica de producto 3 : { Moldea y reduce tu cintura }
tamaño :- XS,S,M,L,XL,2XL,3XL
Precio :- RD$2,550.00
0 notes
Text
issuu
Want to buy Customized griddles online? Casacolombiard.com is a renowned online portal to get wholesale griddles in the Dominican Republic. Do visit our site for more details.
#Customized gridles#whole sale gridles in dominican republic#Gridles alterations in dominican republic
1 note
·
View note
Text
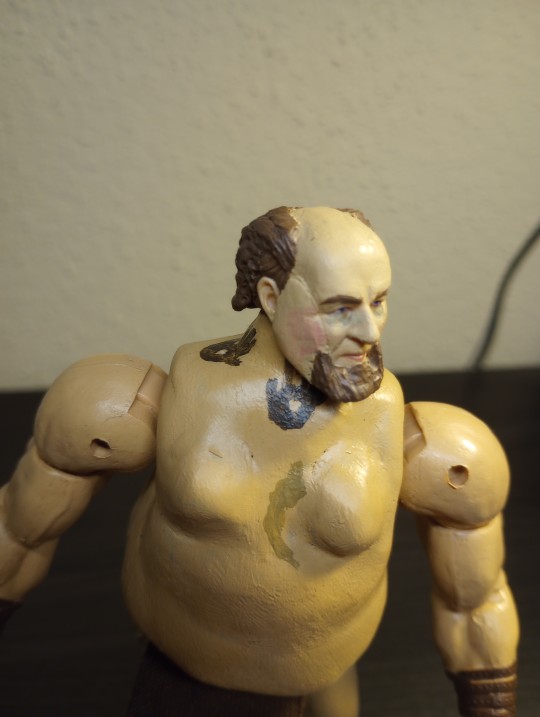
Here's my custom 1/12 scale custom Gorge Gridle action figure based off the Dragons Dogma character created by @wayneradiotv

For this project I used a super sculpy to sculpt the body from scratch. The limbs are an amalgam from a number of different base figures.



As I was making this I had to scramble last minute to redesign the clothes because Wayne made a big announcement about how he has a loincloth now. It worked out well in the end.



A goal I had was trying to get it as close to the Source material as possible. While I took some creative liberties, I'm happy with the results.
#my art#crafts#custom action figures#rtvs fanart#rtvs#radio tv solutions#wayneradiotv#GorgeGridle#fanart
179 notes
·
View notes
Text
[ ALIA REYES. 24. FEMALE. SHE/HER] is here! They’ve lived in Silver Lake for [ 6 YEARS ] and are originally from [ SAN FRANCISCO, CALIFORNIA ]. They are a [ WAITRESS AT GOLDEN GRIDLE DINER ] and in their downtime love [ YOGA ] and [ CROSSWORD PUZZLES ]. They look a lot like [ SHAY MITCHELL ] and live [ IN OASIS APARTMENTS ].

BASICS
Full Name: Alia Reyes
Nickname(s): Lia, Li, A
Preferred Name: Alia or Lia
Age: 24
Birthday: February 14th 1996
Star Sign: Aquarius
Gender: Female
Preferred Pronoun(s): She/Her
Sexual Orientation: Bisexual
Occupation: Waitress at Golden Gridle Diner
PERSONALITY
Pessimistic
Blunt
Argumentative
Dedicated
Hard Working
Moody
Dry
Stand-offish
HEAD-CANONS/QUICK BACKGROUND INFO (will have bio up soon)
Alia was born and raised in San Francisco, CA where she spent the entirety of her childhood in an orphanage, her parents abandoning her when she was just 3 years old. She doesn’t remember much about them, only a brief memory of her mother’s appearance but nothing of her father, Alia isn’t even sure if he was in the picture or not.
As soon as she turned 18, she packed her bags and moved to Silver Lake, desperate to start again somewhere where no one knew who she was or her story.
From a very early age, Alia developed her sour personality, after a few potential foster placements had fallen through, the young girl gave up trying and greeted every visitor with a scowl and one-word answers.
Alia is very into fashion and it is always obvious she has taken time to look her best despite not having the funds to dress exactly as she would like to, she spends a lot of time, and a lot of her wages, in second-hand stores.
Alia is a very closed-off person, terrified of ever being hurt, she keeps everyone she meets at an arms length.
Alia is very hard-working and picks up a lot of shifts at the diner. She’s not exactly your typical friendly waitress but she will clear your table at record speed and have your coffee refilled before you’ve even asked.
POTENTIAL CONNECTIONS?
Roommate - Alia lives in Oasis Apartments with a roommate, pls message if you’d like this connection! Or even neighbours from surrounding apartments are definitely wanted!
Anyone from San Francisco - same neighbourhood, same high school, same orphanage connections would be amazing!
Golden Gridle - co-workers, boss, regular customers!
Yoga - Alia takes a yoga class early every saturday and sunday morning - fellow classmates, instructer?
Open to pretty much anything else!! Friends, hook-ups etc. Pls message me for plotting :)
#slintro#hiiiiiii i'm eleanor#pls hit me up with lots of messages if you like to plot with this moody gal#excited to get started and build connections with you all
4 notes
·
View notes
Text
Business Growth Opportunities during COVID-19

COVID-19 is forcing every business to reconsider their strategies and develop more powerful ways to grow their business! DevX initiated a Webinar on the growth opportunities for any business during COVID-19 where startups & businesses could take the opportunity of grabbing knowledge from the industry experts from various domains.
The webinar focused on the important factors for entrepreneurs and early stage startups! Different sectors are been affected due to this pandemic in different ways. The prospective funding opportunities in the changing scenario and various support activities which could help the businesses to maintain their position in the market were the few key points discussed by the speakers.
Event being moderated by Mr. Faraz Wadhwania, Head of Ops at DevX, the session started with a brief introduction of all the speakers. Following this, Faraz requested everyone to share their experience in terms of how they began their startup and the major struggles faced by them in their respective industries. Mr. Yash Shah, CEO & Co-Founder at Gridle, shared his experience on how they spent years researching & developing the customer life-cycle software. Mr. Lalit Aggarwal, Co-Founder at F5, started off by mentioning how did they conducted a pilot research study for testing their business model. Ms. Sucharita Reddy, Co-founder at MeraCashier, mentioned how the co-founders, including herself, understood the importance of automation for any business owner through their past experiences and thus wanted to create an accounting automation tool for businesses.
During this period, how can young entrepreneurs work on their idea or MVP and kickstart their businesses?
Addressing the question, Yash mentioned that at this point of time, early stage companies should focus on survival rather than focusing on their growth and the importance to validate the assumptions as much as possible. He further mentioned certain factors that would help in growing the business which includes:
Cost of acquiring the customers or branding have reduced drastically in the market, so the companies can use this opportunity to market their products.
Position yourself in a way to help your customers grow, understand the situation of crisis, and support them through various activities.
Lastly, he also suggested to take this period as an opportunity to provide a demo of your product/service to your prospective customers which would ultimately help to broaden your funnel as everyone is relatively free at this point of time.
Should businesses adopt new strategies to improvise or change their product during these times or continue with the same product/service which they are currently offering?
On this, Sucharita mentioned that there is no particular formula. It purely depends upon the market & the customer requirements. If a particular company is offering a product that has a synergy with the current situation such as sanitizer manufacturers then it is a great opportunity for them in the market. Timing and opportunity play a major role in any business. It depends upon the company as to how they want to pivot their business to earn more revenue. She also mentioned that it is not necessary to make revolutionary changes for a small period of revenue or growth. She did however recommend getting accustomed to digitalisation, which would be of benefit especially for the local stores.
How is the hospitality, travel & tourism industry perceiving this situation and suggestions on how to bounce back when their businesses have hit hard?
Discussing upon this question, Lalit answered that all together these sectors can be seen very differently. He mentioned that there are many cities where the restrictions will ease off sooner than expected. He also added that consumer preferences and taste are changing and thus the traditional ways may not work any longer. Instead they would have to adopt new and modern styles of working patterns. So, the opportunity in these specific sectors can be catered by thinking out of the box. People might travel from one geography to another for work purposes rather than leisure now, so it could benefit those sectors. He concluded by saying that these companies might have to modern up their ways for a broader picture that is soon to come up.
How do you see WFH as a cost saving strategy for the startups? Suggest some ways how they can do it effectively and grow themselves?
As per Yash, large teams would face a little difficulty to manage work. So, if we want to monitor the tasks of our team mates then first of all we will have to build an internal trust initially. He does believe that productivity and flexibility have improved in a way as compared to when people were working from offices. He pointed out that there are many other benefits like people do not have to pay any miscellaneous costs. Two aspects that needs to be considered are:
Brainstorming ideas, creating content, developing strategies etc. where you need to connect with people and discuss things.
All the tasks that people need to do on regular basis, they are predefined and does not need any discussion process.
Lastly, he concluded by saying that people can overcome this is by developing new ways of connecting with each other to increase their productivity while working from home.
How can people leverage the benefits of digital marketing during these times?
Sucharita said that digital marketing has to be the centre of focus during times like these for each and every business out there. She mentioned that companies can use any form of digital marketing method, whether it be SMS, E-Mails, Whatsapp, or Facebook for promoting their business. She also suggested that companies could connect to their customers via Facebook live sessions and address their queries and concerns. For Sucharita, this is the right time to engage with your customers and make them understand your product. Influencer marketing is one such technique to build trust among people. Lastly, making proper content and placing them to the right customer is very important!
How to keep your operation cycle going with limited cash flow during this situation? How effectively can you grow your business with such limited capital?
Answering to this, Lalit mentioned how this can be different for both, startups who have raised as well as not raised their funding. Collaborating with different players in the market can be of great help. He mentioned that businesses should focus on increasing the lifecycle value of the customers. Lastly, he said that companies should be well aware as to when they should focus on profitability and when to work on the expansion!
Summing this up, Faraz quickly highlighted the key points of the entire session by our speakers during the webinar as follows:
The Team should be chosen wisely
Startups should research well and choose their idea accordingly
Build a strong MVP and business model that lasts for a longer period of time
Brainstorming for new ideas while working from home
Use various digital marketing strategies to grow your business
Focus on the core of your business and identify the best for your business
On a hopeful note of resuming to the normal lives soon, all the speakers & participants signed off post the conclusion of the entire session. DevX will make sure to engage the community with another engaging discussion on topics affecting us soon. Until then, Stay Productive! Stay Healthy! Stay Safe!
0 notes
Link
Webdesigner Depot http://j.mp/2sCQgPk
Every CSS developer should know about Sass to see what it offers. This superset of CSS has revolutionized stylesheets much like jQuery revolutionized JavaScript.
And alongside many CSS UI frameworks we also have SCSS/Sass frontend frameworks. Most of these are pretty new but gaining traction quickly.
We’ve curated 9 of the best free SCSS frameworks here so if you’re a Sass user then you’ll definitely want to check these out.
1. Sierra
The Sierra framework is touted as one of the lightest and smallest SCSS frameworks on the market. Currently in v2.0 it weighs a total of 37KB.
This may not be literally the smallest option out there, but even the minified Bootstrap stylesheet totals ~120KB so Sierra is pretty light. It’s also well organized with separate files for mixins, buttons, tables, typography, and other common page elements.
This file separation is standard for Sass development and it makes your job much easier when customizing the framework.
You’ll find a complete live demo with all the main elements on Sierra’s main page along with setup documentation on GitHub. I’d rate this in the top three of all Sass frameworks so it’s definitely worth a look if you’re curious.
2. Scooter
The team at Dropbox put together their own frontend framework called Scooter. This one is a lot simpler than most since it was created for frontend prototyping.
Dropbox actually has a lot of open source stuff on GitHub which includes their own style guide for formatting CSS/SCSS code. This little resource can prove incredibly useful if you wanna dive into Scooter and tinker with the default source.
Most of the Scooter styles actually borrow ideas from Dropbox like their buttons on the components page. This offers a cool way to prototype your own webapps in Sass while using a tried & tested UI style.
3. Kickoff
For something a little more detailed you might try the Kickoff library. This runs on a Sass base and has its own naming scheme for adding new variables.
But Kickoff mixes a little bit of everything from CSS grids to more complex JS components all delivered & maintained through Gulp.js.
If you don’t already use Gulp then this framework has a bit of a learning curve. But the entire codebase is very future-centric with a focus on ES2016 and flexbox.
This is exceptionally lean with a CSS stylesheet of only 8.6KB and a measly 2KB of JavaScript. Kickoff is meant as a boilerplate where it’s merely a starting point, so you can build out something as slim or detailed as necessary for any project.
Take a peek at their online demo to see how this looks in the browser.
4. Materialize
Everyone knows about Google’s material design and how fast it spread across the web. This led to many developers creating their own stylesheets to mimic Google’s guidelines and some of those stylesheets are online for free.
Materialize is one example of a CSS/Sass framework built specifically on Google’s guidelines. The framework is still technically in beta version 0.9 as of this writing.
But I’d argue it’s complete enough for production websites and there’s a Sass option right on the intro page. So you can either download the basic CSS/JS files or get the CSS+Sass for further development.
This is so popular that it’s available on CDNs so you don’t even need to download the CSS locally.
Anyone conforming to Google’s material styles should absolutely start with the Materialize library. You’ll find complete documentation on the website along with a showcase of websites running Materialize.
5. Hocus-Pocus
The Hocus-Pocus framework doesn’t consider itself a framework, but rather a starter’s kit for designing new projects.
This UI kit restyles all the default HTML elements on a webpage and it comes with a nice responsive grid to align those elements. Naturally the whole thing relies on Sass which makes the dev process a lot simpler.
Hocus Pocus feels more like the antithesis to Bootstrap. You wouldn’t use this directly on a live website. But you would use this as a starting point to prototype and build ideas quickly. Although it can work well as a base too since it runs on Normalize.
From pre-styled tables to buttons and custom form elements, Hocus Pocus adds a minimalist touch to all default browser styles.
6. Gridle
The Gridle framework is one of the most customizable SCSS grid frameworks you’ll find. It’s powered by Sass and it comes with dozens of custom mixins and functions made specifically for this grid system.
You’ll find a live preview on the demo page here hosted for free on GitHub. There’s also a complete setup guide on the main repo that covers how to define grids from very simple to more complex.
Note that Gridle does require some existing knowledge of grid systems and it’s certainly not a magic bullet.
But it’ll save you hours of time hand-crafting a grid from scratch, not to mention it’s reusable for pretty much any project you design.
7. iotaCSS
One of the best methods for structuring CSS is the OOCSS style. This follows an object structure where you design for more classes & relationships rather than nested specificity.
iotaCSS is one of the few OOCSS frameworks and it’s real easy to use. You can browse through a mini preview of the source code to see naming conventions and how this uses BEM/OOCSS syntax.
One unique difference about iota is that it’s not specifically a UI kit. Instead it’s a framework to help you create a UI kit solely through Sass. This means it’s not a plug & play solution, but it also offers far more customization.
The online documentation is phenomenal so this is a fantastic framework to build out your own Sass-powered stylesheet from scratch.
8. Bulma
Modern CSS is moving towards a modular and flexible structure with flexbox. This seems to be the new normal and Bulma is leading the charge.
This free Sass framework lets you work solely with flexbox to create fully responsive grid systems from scratch. This means easy vertical + horizontal centering, fixed-height grid boxes, and a whole bunch of default styles.
You can find live demos on the main page along with install instructions on GitHub.
By default Bulma is just a CSS file and it’s even hosted on CDNs for free. But developers are encouraged to download the Sass files and work with variables to add your own features.
9. Susy
Susy is a responsive Sass toolkit for building layouts from scratch. It’s a unique library because it doesn’t come with a default grid setup or a stylesheet ready to launch.
Instead Susy offers a series of tools with tutorials that you can follow to create your own grid layouts.
These various tools let you define variables for custom breakpoints, custom grid/gutter settings, and toss in a variety of mixins for good measure. You can style nested elements quickly and target very specific page elements with just a few lines of code.
Since this doesn’t come with a default stylesheet it’s not a ready-to-go solution. But if you’re a Sass developer looking to save time then skim through Susy’s docs and see what you think.
LAST DAY: Easily Create Interactive HTML5 Animations with Tumult Hype for Mac – only $24!
Source http://j.mp/2sDoemS via Webdesigner Depot URL : http://j.mp/2pqwnsE
0 notes
Text
9 Exciting Open Source Sass Frameworks
Every CSS developer should know about Sass to see what it offers. This superset of CSS has revolutionized stylesheets much like jQuery revolutionized JavaScript.
And alongside many CSS UI frameworks we also have SCSS/Sass frontend frameworks. Most of these are pretty new but gaining traction quickly.
We’ve curated 9 of the best free SCSS frameworks here so if you’re a Sass user then you’ll definitely want to check these out.
1. Sierra
The Sierra framework is touted as one of the lightest and smallest SCSS frameworks on the market. Currently in v2.0 it weighs a total of 37KB.
This may not be literally the smallest option out there, but even the minified Bootstrap stylesheet totals ~120KB so Sierra is pretty light. It’s also well organized with separate files for mixins, buttons, tables, typography, and other common page elements.
This file separation is standard for Sass development and it makes your job much easier when customizing the framework.
You’ll find a complete live demo with all the main elements on Sierra’s main page along with setup documentation on GitHub. I’d rate this in the top three of all Sass frameworks so it’s definitely worth a look if you’re curious.
2. Scooter
The team at Dropbox put together their own frontend framework called Scooter. This one is a lot simpler than most since it was created for frontend prototyping.
Dropbox actually has a lot of open source stuff on GitHub which includes their own style guide for formatting CSS/SCSS code. This little resource can prove incredibly useful if you wanna dive into Scooter and tinker with the default source.
Most of the Scooter styles actually borrow ideas from Dropbox like their buttons on the components page. This offers a cool way to prototype your own webapps in Sass while using a tried & tested UI style.
3. Kickoff
For something a little more detailed you might try the Kickoff library. This runs on a Sass base and has its own naming scheme for adding new variables.
But Kickoff mixes a little bit of everything from CSS grids to more complex JS components all delivered & maintained through Gulp.js.
If you don’t already use Gulp then this framework has a bit of a learning curve. But the entire codebase is very future-centric with a focus on ES2016 and flexbox.
This is exceptionally lean with a CSS stylesheet of only 8.6KB and a measly 2KB of JavaScript. Kickoff is meant as a boilerplate where it’s merely a starting point, so you can build out something as slim or detailed as necessary for any project.
Take a peek at their online demo to see how this looks in the browser.
4. Materialize
Everyone knows about Google’s material design and how fast it spread across the web. This led to many developers creating their own stylesheets to mimic Google’s guidelines and some of those stylesheets are online for free.
Materialize is one example of a CSS/Sass framework built specifically on Google’s guidelines. The framework is still technically in beta version 0.9 as of this writing.
But I’d argue it’s complete enough for production websites and there’s a Sass option right on the intro page. So you can either download the basic CSS/JS files or get the CSS+Sass for further development.
This is so popular that it’s available on CDNs so you don’t even need to download the CSS locally.
Anyone conforming to Google’s material styles should absolutely start with the Materialize library. You’ll find complete documentation on the website along with a showcase of websites running Materialize.
5. Hocus-Pocus
The Hocus-Pocus framework doesn’t consider itself a framework, but rather a starter’s kit for designing new projects.
This UI kit restyles all the default HTML elements on a webpage and it comes with a nice responsive grid to align those elements. Naturally the whole thing relies on Sass which makes the dev process a lot simpler.
Hocus Pocus feels more like the antithesis to Bootstrap. You wouldn’t use this directly on a live website. But you would use this as a starting point to prototype and build ideas quickly. Although it can work well as a base too since it runs on Normalize.
From pre-styled tables to buttons and custom form elements, Hocus Pocus adds a minimalist touch to all default browser styles.
6. Gridle
The Gridle framework is one of the most customizable SCSS grid frameworks you’ll find. It’s powered by Sass and it comes with dozens of custom mixins and functions made specifically for this grid system.
You’ll find a live preview on the demo page here hosted for free on GitHub. There’s also a complete setup guide on the main repo that covers how to define grids from very simple to more complex.
Note that Gridle does require some existing knowledge of grid systems and it’s certainly not a magic bullet.
But it’ll save you hours of time hand-crafting a grid from scratch, not to mention it’s reusable for pretty much any project you design.
7. iotaCSS
One of the best methods for structuring CSS is the OOCSS style. This follows an object structure where you design for more classes & relationships rather than nested specificity.
iotaCSS is one of the few OOCSS frameworks and it’s real easy to use. You can browse through a mini preview of the source code to see naming conventions and how this uses BEM/OOCSS syntax.
One unique difference about iota is that it’s not specifically a UI kit. Instead it’s a framework to help you create a UI kit solely through Sass. This means it’s not a plug & play solution, but it also offers far more customization.
The online documentation is phenomenal so this is a fantastic framework to build out your own Sass-powered stylesheet from scratch.
8. Bulma
Modern CSS is moving towards a modular and flexible structure with flexbox. This seems to be the new normal and Bulma is leading the charge.
This free Sass framework lets you work solely with flexbox to create fully responsive grid systems from scratch. This means easy vertical + horizontal centering, fixed-height grid boxes, and a whole bunch of default styles.
You can find live demos on the main page along with install instructions on GitHub.
By default Bulma is just a CSS file and it’s even hosted on CDNs for free. But developers are encouraged to download the Sass files and work with variables to add your own features.
9. Susy
Susy is a responsive Sass toolkit for building layouts from scratch. It’s a unique library because it doesn’t come with a default grid setup or a stylesheet ready to launch.
Instead Susy offers a series of tools with tutorials that you can follow to create your own grid layouts.
These various tools let you define variables for custom breakpoints, custom grid/gutter settings, and toss in a variety of mixins for good measure. You can style nested elements quickly and target very specific page elements with just a few lines of code.
Since this doesn’t come with a default stylesheet it’s not a ready-to-go solution. But if you’re a Sass developer looking to save time then skim through Susy’s docs and see what you think.
800 High-Resolution Retro/Vintage Style Photos from Cruzine – only $14!
Source from Webdesigner Depot http://ift.tt/2sMwxzf from Blogger http://ift.tt/2sMZDyD
0 notes
Text

CASA COLOMBIA Extensiones es Chaleco en Latex tiro Ancho 1027 Romanza disponible a un precio asequible.
Característica del producto 1 : { Chaleco Premium Reductor tiro Ancho y Espalda Alta, garantizado Recoge los gorditos mas difíciles de la espalda!}
Característica del producto 2 :{ Forrado interno en algodón spandex para mayor comodidad}
Característica del producto 2 :{ Tres Filas de broches para que la ajustes a medida que pierdes tallas}
Tamaño:- 28,30,32,34,36,38,40,42
Precio :- RD$ 3,975.00
0 notes
Text
CASA COLOMBIA is offering ZIPPER LATEX WAISTBAND ROMANZA available at affordable Price .
Product Feature 1 : {Premium Zipper Waist Trimmer}
Product Feature 2 : { Two Rows of Zipper so that you can adjust it as you lose sizes + one row of internal snaps for a better fit}
Product Feature 3 : {Internal latex with thermoreducing action}
Price :-RD$ 2,925.00
0 notes
Text
issuu
Want to buy Customized griddles online? Casacolombiard.com is a renowned online portal to get wholesale griddles in the Dominican Republic. Do visit our site for more details.
1 note
·
View note