#CreativeStyling
Explore tagged Tumblr posts
Text
Style Like a Pro: How-to Guide for Effortless Hair Mastery!
Hello, Stylish Souls! Ever faced a day when styling your hair feels like a daunting task? You’re not alone. Ready to elevate your hair game and style like a pro? In this comprehensive blog post, we’ll dive into the art of effortless hair mastery. From choosing the right tools to mastering versatile styles, get ready to unleash your inner stylist and achieve salon-worthy looks from the comfort…

View On WordPress
#BeautifulLocks#CreativeStyling#EfficientSectioning#EffortlessHairMastery#HairCanvasInsights#HairCareTips#HairConfidence#HairStylingGuide#HairTools#ProLevelTips#SalonWorthyLooks#SignatureLook#StyleLikeAPro#StylingConfidence#TroubleshootingTips#VersatileStyles
0 notes
Text
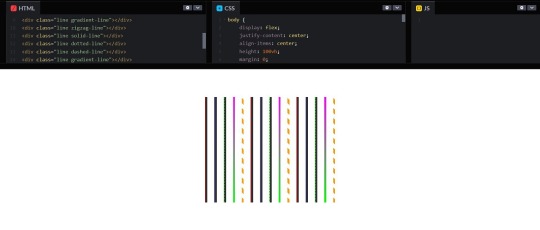
Drawing Vertical Lines with CSS: Creative Design

Introduction
Welcome to a creative journey into the world of CSS, where you'll discover how to draw vertical lines using cascading style sheets. Whether you're a web designer, developer, or just a curious enthusiast, this blog post will unveil the power of CSS to add visually appealing vertical lines to your web projects. We'll explore the basics, techniques, and best practices to help you unlock the artistic potential of CSS in your designs. Let's dive in and uncover the secrets of creating visually stunning vertical lines that will enhance your web content and captivate your audience.
Understanding CSS Basics

Cascading Style Sheets (CSS) are the fundamental building blocks of web design, enabling you to control the visual presentation of web pages. To draw vertical lines with CSS creatively, it's essential to grasp some core concepts: - Selectors: CSS selectors are patterns used to select and style HTML elements. They define what elements on a web page will be affected by the CSS rules. - Properties: CSS properties determine the visual characteristics of selected elements. These properties include attributes like color, font size, and border width, which are crucial for drawing lines. - Values: Values are specific settings applied to CSS properties. For example, you can set a border color to 'red' or '#FF0000', and a border width to '2px' or 'thin'. Understanding how selectors, properties, and values work together is key to using CSS effectively. For drawing vertical lines, we'll focus on properties like 'border' and 'margin' and values that define their characteristics. In the context of vertical lines, it's important to consider the following CSS properties: PropertyDescriptionborder-leftThis property allows you to specify a border on the left side of an element, effectively creating a vertical line.border-rightSimilar to 'border-left,' but for the right side of an element, useful for vertical lines on the right.margin-leftAdjusting the left margin can create space and achieve a vertical line effect by expanding the background color or content on one side.margin-rightSimilar to 'margin-left,' but applied to the right side of an element, useful for spacing and vertical lines on the right. These properties provide the foundation for drawing vertical lines using CSS. In the next sections, we'll delve into different techniques and methods to leverage these properties creatively and enhance your web designs with vertical lines.
Methods for Drawing Vertical Lines
Now that we have a solid understanding of CSS basics, let's explore various methods for drawing eye-catching vertical lines in your web designs. Each of these techniques offers a unique approach to achieve the desired visual effects: See the Pen Drawing Vertical Lines with CSS by CSS Monster (@CSS-Monster) on CodePen. Using the border Property: One of the most straightforward ways to create vertical lines is by applying the border-left or border-right property to an element. This adds a vertical border on the left or right side of the element, effectively creating a line. You can control the thickness, style, and color of the line using the corresponding properties. For example: CSS .vertical-line { border-left: 2px solid #000; } Using Pseudo-Elements: CSS pseudo-elements, such as ::before and ::after, offer an elegant way to insert vertical lines without adding extra HTML elements. By defining content for the pseudo-element and styling it with borders or background colors, you can create vertical lines. Here's an example: CSS .element::before { content: ""; border-left: 1px dashed #333; height: 100px; display: inline-block; } Using CSS Gradients: CSS gradients are versatile and can be employed to generate vertical lines by specifying a gradient that moves from one color to another in a vertical direction. This method allows you to have smooth transitions and gradients as your vertical lines: CSS .gradient-line { background: linear-gradient(to bottom, #00f, #f00); } These methods can be customized further by altering properties like line thickness, color, and positioning to fit your design requirements. You can combine these techniques for more complex and creative results. MethodDescriptionborder PropertyUsing the border property to add vertical lines by styling the left or right borders of an element.Pseudo-ElementsUtilizing CSS pseudo-elements like ::before and ::after to insert vertical lines without additional HTML elements.CSS GradientsCreating vertical lines through CSS gradients, enabling smooth transitions and gradients for a more unique look. These methods are just the beginning of what you can accomplish with CSS when it comes to drawing vertical lines. In the next sections, we'll delve into further customization options, responsive design considerations, and best practices to make your vertical lines truly stand out.
Customizing Vertical Lines
Now that you've learned different methods to create vertical lines with CSS, it's time to explore the exciting world of customization. Customizing vertical lines allows you to add a personal touch to your web design and make your lines visually appealing. Here are some key aspects to consider: Line Thickness: Adjusting the thickness of your vertical lines can significantly impact the visual hierarchy of your content. Use the border-width property to control the line's thickness. For example: CSS .thick-line { border-left: 4px solid #333; } Line Color: Choosing the right color for your vertical lines is crucial. Use the border-color property to define the line's color. You can specify colors using keywords, hex codes, or RGB values. For instance: CSS .colored-line { border-right: 2px solid red; } Line Style: CSS offers various line styles, such as solid, dashed, and dotted. You can apply these styles using the border-style property. Here's an example of a dashed line: CSS .dashed-line { border-left: 2px dashed #00f; } Background and Padding: Surrounding elements can complement your vertical lines. Adjusting the background color and padding of the container elements can create unique visual effects. For example: CSS.container { background-color: #f5f5f5; padding: 20px; } By customizing these properties, you can create vertical lines that match your website's style and enhance its visual appeal. Remember, experimentation is key, and you can combine multiple customizations to achieve the desired effect. Additionally, using CSS pseudo-elements and gradients, as discussed in previous sections, offers even more opportunities for customization. Customization AspectDescriptionLine ThicknessAdjusting the thickness of vertical lines using the border-width property.Line ColorChoosing the color of vertical lines with the border-color property, allowing various color specifications.Line StyleApplying different line styles, such as solid, dashed, and dotted, using the border-style property.Background and PaddingCustomizing the background color and padding of container elements to enhance the visual impact of vertical lines. Once you've customized your vertical lines to your liking, they can become an integral part of your web design, adding elegance and flair to your content. In the next section, we'll explore responsive design considerations to ensure that your vertical lines look great on all devices.
Responsive Design Considerations
As you enhance your web design with vertical lines created using CSS, it's essential to ensure that your lines look great on all devices and screen sizes. Responsive design considerations play a crucial role in achieving this goal. Here are some key factors to keep in mind: Media Queries: Utilize media queries to adjust your vertical lines' properties based on screen width. By defining different CSS rules for various breakpoints, you can ensure that your lines adapt to smaller screens gracefully. For example: CSS@media screen and (max-width: 768px) { .responsive-line { border-left: 2px solid #333; } } Percentage-Based Sizing: Instead of fixed pixel values, use percentage-based sizing for line thickness and positioning. This approach allows your lines to scale proportionally with the screen size. For instance: CSS.percentage-line { border-left: 1%; } Fluid Layouts: Implement fluid layouts that adapt to different screen widths. Design your website to be flexible, with elements that reflow naturally as the screen size changes. This ensures your vertical lines remain harmonious with the overall layout. Responsive design is crucial for providing a seamless user experience, whether visitors access your site on a desktop, tablet, or smartphone. By applying these techniques, you can maintain the integrity of your vertical lines while optimizing their appearance on diverse devices. Responsive Design AspectDescriptionMedia QueriesUsing media queries to adapt vertical line properties based on screen width and ensure a responsive design.Percentage-Based SizingApplying percentage-based sizing for line thickness and positioning, allowing lines to scale proportionally with the screen size.Fluid LayoutsImplementing fluid layouts that adapt to various screen widths, maintaining harmony with the overall design. By implementing these responsive design considerations, you can create a visually consistent and user-friendly experience across a wide range of devices. In the final section, we'll wrap up this exploration of drawing vertical lines with CSS by discussing best practices for optimal results.
Best Practices
As you near the completion of your journey into creating vertical lines with CSS, it's important to embrace some best practices to ensure your designs are both visually appealing and maintainable. Here are some valuable tips to follow: - Use Semantic HTML: Start with a solid HTML foundation. Ensure that your vertical lines are applied to the appropriate HTML elements. Semantic HTML not only enhances accessibility but also makes your CSS more manageable. For example, use elements for decorative lines within a container. - Keep CSS Separate: Avoid inline styles and keep your CSS in external stylesheets. This separation of concerns simplifies maintenance and allows for consistent styling across your website. - Optimize for Performance: Minimize unnecessary complexity in your CSS. Use CSS minification and compression techniques to reduce file sizes for faster loading times. - Test Cross-Browser Compatibility: Ensure that your vertical lines appear consistently across various web browsers. Regularly test your design on different browsers to identify and address any compatibility issues. - Document Your CSS: Add comments and documentation in your CSS code to make it more understandable for you and other developers who may work on the project. This can be especially helpful when dealing with intricate styling rules. - Implement Accessibility: Ensure your designs are accessible to all users, including those with disabilities. Pay attention to contrast, text alternatives, and keyboard navigation when using vertical lines for design elements. - Stay Updated: CSS is continually evolving. Stay informed about the latest CSS features, best practices, and web design trends to keep your designs fresh and relevant. By adhering to these best practices, you'll not only create visually stunning vertical lines but also ensure that your web designs are maintainable, accessible, and performant. Your commitment to quality and attention to detail will result in a positive user experience and a professional web presence. Best PracticeDescriptionUse Semantic HTMLApply vertical lines to appropriate HTML elements and follow semantic HTML practices for improved accessibility and manageability.Keep CSS SeparateAvoid inline styles and maintain your CSS in external stylesheets to ensure consistency and easy maintenance.Optimize for PerformanceReduce file sizes and improve loading times by minimizing unnecessary complexity and using CSS optimization techniques.Test Cross-Browser CompatibilityRegularly test your designs on different web browsers to ensure consistent appearance and functionality.Document Your CSSEnhance code readability and collaboration by adding comments and documentation in your CSS code.Implement AccessibilityMake your designs accessible to all users by addressing contrast, text alternatives, and keyboard navigation for vertical lines.Stay UpdatedStay informed about the latest CSS features and web design trends to keep your designs current and engaging. By following these best practices, you can ensure that your vertical lines not only look great but also contribute to an exceptional user experience on your website. Websites for free HTML & CSS templates:◉ uideck - https://t.co/CwFDNG2tCg◉ free-css - https://t.co/whAWPtPsiR◉ splawr .com - https://t.co/0wGOimKzBD◉ onepagelove - https://t.co/3OoqGpTq2K◉ tooplate - https://t.co/HhPldbSsrd◉ nicepage- https://t.co/gL8CrjVSGc… pic.twitter.com/rMNNdQO5bc— Rizwan (@mdrizwanalam72) November 4, 2023
FAQ
Here are answers to some frequently asked questions about drawing vertical lines with CSS for creative design: Q: Can I draw vertical lines on any HTML element? A: Yes, you can draw vertical lines on most HTML elements, such as , , and . However, it's important to choose elements that make semantic sense and align with your design goals. Q: Which method is best for creating responsive vertical lines? A: Using percentage-based sizing for line thickness and media queries to adapt properties based on screen width is a recommended approach for achieving responsive vertical lines. This ensures that your lines scale proportionally with different screen sizes. Q: How can I ensure cross-browser compatibility for my vertical lines? A: Testing your design on various web browsers and applying CSS resets or normalizations can help ensure cross-browser compatibility. Be aware of browser-specific quirks and use vendor prefixes if needed for specific CSS properties. Q: Are there any performance considerations when using vertical lines? A: Yes, performance is important. Avoid overly complex CSS, minimize file sizes through optimization, and use efficient CSS properties. Additionally, consider using CSS hardware acceleration for smoother rendering of lines, especially in animations. Q: Can I create animated vertical lines with CSS? A: Yes, you can animate vertical lines by applying CSS animations or transitions to their properties, such as height or position. This allows you to create dynamic and engaging visual effects. These frequently asked questions provide valuable insights into the world of drawing vertical lines with CSS for creative design. If you have more questions or need further guidance, feel free to reach out to us for assistance.
Conclusion
Congratulations on completing your journey through the art of drawing vertical lines with CSS for creative design. Throughout this blog post, you've gained a deeper understanding of CSS basics, learned various methods for creating vertical lines, and explored customization techniques. You've also delved into responsive design considerations, embraced best practices, and found answers to common questions about this exciting design element. Vertical lines have the power to transform the visual appeal of your web content, making it more engaging, sophisticated, and memorable. By mastering the techniques and best practices shared in this post, you're well-equipped to take your web design skills to the next level. As you continue to experiment with CSS and explore new design possibilities, remember that the creative potential is limitless. Use your newfound knowledge to innovate, craft stunning web experiences, and stay current with evolving CSS features and trends. Thank you for joining us on this creative journey. We look forward to seeing the remarkable designs you'll create using CSS to draw vertical lines. If you have any more questions or need further assistance, don't hesitate to reach out. Happy designing! Read the full article
0 notes
Photo

It’s difficult for many queers to decipher whether our presentation communicates our true selves or is a by-product of constant self-policing in the face of hostility.
Are we sculpted by shame into shapeless heteronormative blobs? Are we exercising aposematism like garish poisonous frogs?
I’m unbearably personable, but my style, superficially at least, attempts to keep people away from me. I want to appear venomous and inscrutable, so I might interact with the world on my own terms.
The way I approach drag has more to do with style than costume. It’s an extension of the way I dress when I’m more male presenting. I’ve worked as a stylist for over a decade under the name Aaron Francis Walker, but the freedom to flex my styling muscle that drag allowed, without compromise for a client or title, was key in reconciling my creativity and gender. Saying that, I’m still very much incomplete and I’m not sure I want to be. Where’s the fun is resolution?
Photo - Nigel Glasgow
Hair - Jenny Green
Dress - Tayler Malynn
IG @ airysomething
website: https://www.aaronfranciswalker.com/
2 notes
·
View notes
Text
Bienvenidos a mi espacio de moda e inspiración
Un lugar para explorar el estilo juntos
¡Hola, fashionistas! Bienvenidos a este espacio donde la moda y la creatividad se unen para contar historias, expresar emociones y conectar con quienes ven el estilo como una forma de arte. Este journal esta pensado para ser un punto de encuentro para todos los apasionados por la moda, desde quienes estan comenzando su camino hasta quienes buscan nuevas ideas para innovar.
¿Qué encontrarás aquí?
Este fashion journal es mucho mas que un blog; es un espacio colaborativo donde exploraremos:
Tendencias con proposito: Analisis de lo que esta en auge y como aplicarlo a tu estilo personal.
Inspiracion visual: Moodboards, editoriales y referencias que despierten tu creatividad.
Guias practicas: Consejos y tips para construir looks versatiles, unicos y alineados con tu esencia.
Dialogo abierto: Un lugar para compartir ideas, experiencias y reflexiones sobre el impacto de la moda en nuestras vidas.
Un espacio hecho para ti
La moda no se trata solo de ropa, sino de como esta nos permite conectar con nuestra identidad y proyectarla al mundo. Este espacio esta pensado para que te inspires, te expreses y encuentres nuevas perspectivas sobre el estilo.
¡Hablemos de moda!
Para comenzar, me encantaria saber de ti:
¿Qué significa la moda para ti?
¿Hay algún tema en particular que te gustaría explorar aquí?
Sé parte de esta comunidad
Si te apasiona la moda y quieres estar rodeado de inspiracion diaria, ¡te invito a seguir este espacio y unirte a la conversacion! Comparte tus ideas, guarda tus posts favoritos y contruyamos juntos un lugar dond ele estilo sea accesible, inclusivo y emocionante.
Gracias por formar parte de este primer paso a una aventura fashionista que, estoy segura, estará llena de creatividad y estilo.
Con estusiasmo y muchas ideas por compartir,
Laruhana
#FashionJournal#StyleInspiration#OOTD#FashionBlog#PersonalStyle#StreetStyle#WardrobeGoals#FashionCommunity#StyleTips#FashionAddict#TumblrFashion#TrendAlert#MinimalFashion#FashionLovers#OutfitInspo#StyleJourney#SustainableStyle#DailyOutfit#CreativeStyle#ModernFashion
0 notes
Text

Post 1 🖌️ Wrap Yourself in Art! Stay cozy in the Triartic Vibes Pullover Hoodie. ✨ Bold. Stylish. Unique.
🛍️ Available now on Redbubble!
#TriarticVibes#CozyArt#PulloverHoodie#RedbubbleShop#ArtisticFashion#StayCozy#WearableArt#StylishComfort#UniqueDesigns#HoodieSeason#SupportSmallArtists#CreativeStyle#FashionVibes
0 notes
Text
Morgana McNelis: A Journey of Creativity, Craftsmanship, and Love

Morgana McNelis, born on July 9, 1983, in Georgia, is a highly accomplished jewelry designer and the creative force behind Maison de Morgana. Her brand is renowned for crafting timeless pieces that beautifully merge vintage inspiration with modern elegance, earning her recognition in the world of fine craftsmanship. Morgana McNelis's artistic vision and passion for design have established her as a respected name in the industry. Beyond her professional endeavors, she is celebrated for her long-term relationship with actor Charlie Hunnam. Their partnership, built on mutual respect and shared values, has endured for nearly two decades, highlighting the strength of their bond. Morgana McNelis also values simplicity and nature, balancing her career with a grounded lifestyle that includes raising donkeys and chickens on their shared property. Her story is one of creativity, love, and resilience, making her a truly inspirational figure.
Early Life and Creative Foundations
Growing up in Georgia, Morgana McNelis was surrounded by an environment that nurtured creativity. Her early exposure to jewelry through her family, particularly her grandmother, sparked a lifelong passion for design and aesthetics. As a child, she often found herself immersed in art and crafting, a precursor to her eventual career.
The Influence of Family and Art
Morgana's family fostered her interest in the arts.
Early exposure to various artistic disciplines, including sculpture and painting, shaped her creative outlook.
Her grandmother's love for jewelry ignited a fascination with intricate designs and craftsmanship.
These formative years laid the foundation for Morgana's journey as an artist, inspiring her to pursue a career where she could express her vision through wearable art.
Education and Artistic Evolution
Morgana McNelis's formal education in the arts played a significant role in refining her skills. She explored diverse artistic mediums, ranging from traditional drawing to metalworking, which became instrumental in her jewelry design.
Mastery of Techniques
Studied goldsmithing and metalworking, acquiring advanced technical skills.
Developed a deep understanding of design principles and historical art movements.
Experimented with blending traditional techniques with contemporary styles.
This rigorous training gave Morgana the expertise to create jewelry pieces that are not only visually stunning but also rich in narrative and symbolism.
Maison de Morgana: A Legacy of Elegance
In 2012, Morgana McNelis founded Maison de Morgana, a brand synonymous with luxury and individuality. Her designs are characterized by their attention to detail and the incorporation of historical and natural motifs, resulting in pieces that resonate with a sense of timeless beauty.
Inspirations Behind the Brand
Historical Influences: Victorian and Art Deco styles often serve as inspiration.
Natural Motifs: Designs frequently incorporate organic elements like leaves, flowers, and celestial patterns.
Personal Experiences: Morgana's life and travels contribute to the storytelling behind each collection.
Her commitment to sustainability and ethical sourcing further distinguishes the brand, ensuring that every piece aligns with her values of responsibility and quality.
Signature Collections
Morgana McNelis's collections are renowned for their artistic depth and emotional resonance. Among her most celebrated works is the BC Armor Collection, a line of handcrafted jewelry designed to honor military veterans.
Highlights of Her Collections
BC Armor Collection:
Patriotic themes inspired by military service.
A portion of sales supports the Boot Campaign, aiding veterans.
Victorian-Inspired Pieces:
Intricate details reminiscent of 19th-century design.
Evokes a sense of romance and nostalgia.
Art Deco-Inspired Creations:
Bold geometric patterns and sleek lines.
Perfectly blends vintage glamour with modern sophistication.
Each collection showcases Morgana's ability to weave artistry and emotion into her jewelry, making every piece a wearable story.
Personal Life: A Private Yet Inspiring Partnership
Morgana McNelis and Charlie Hunnam have been together for over 15 years, a rarity in the world of celebrity relationships. Despite their contrasting public personas—Hunnam's fame as an actor and McNelis's preference for a low-profile life—they have built a strong and supportive partnership.
A Foundation of Respect and Understanding
The couple avoids media scrutiny, choosing to keep their relationship private.
Hunnam has openly defended Morgana against public criticism, praising her intelligence and kindness.
They value personal space, allowing each other to grow both individually and as a couple.
Their relationship serves as a testament to the power of mutual respect and shared values, demonstrating that love can thrive even in the limelight.
Morgana McNelis's Role in Charlie Hunnam’s Career
Morgana has been a constant source of support in Hunnam's acting journey. From attending premieres to offering behind-the-scenes encouragement, her presence has been integral to his success.
Key Contributions
Supported Hunnam during challenging roles, including his work in Sons of Anarchy and King Arthur.
Played a pivotal role in helping him navigate the demands of Hollywood.
Provided creative input, enriching their collaborative dynamic.
Hunnam often credits Morgana with being a stabilizing force in his life, emphasizing the importance of her influence on his career.
Advocacy for Sustainability and Charity
Morgana McNelis's commitment extends beyond her craft. She is a passionate advocate for sustainability, ensuring that her jewelry is made using ethically sourced materials. Additionally, she actively supports charitable initiatives, particularly those focused on empowering women.
Notable Charitable Efforts
Partnered with the non-profit organization Naretoi, which promotes women's rights and education.
Donates a percentage of her jewelry sales to causes supporting veterans and underserved communities.
Through her philanthropic endeavors, Morgana demonstrates that creativity and compassion can go hand in hand.
A Unique Perspective on Marriage
While Morgana and Charlie Hunnam have been together for over a decade, they have differing views on marriage. Hunnam’s past experiences have made him cautious about formalizing their relationship, while Morgana remains optimistic about the idea.
Balancing Different Perspectives
Hunnam views their long-term commitment as equivalent to marriage.
Morgana values the symbolic importance of marriage but respects their current dynamic.
Their mutual understanding underscores the strength of their bond.
This balanced approach highlights the couple's ability to navigate differences while maintaining a deeply rooted connection.
Conclusion
Morgana McNelis is much more than a talented jewelry designer; she is a visionary artist, a devoted partner, and a compassionate advocate for positive change. Through Maison de Morgana, she has created a legacy of beauty and meaning, inspiring others with her dedication to craftsmanship and storytelling. Her journey is a testament to the power of passion, creativity, and unwavering commitment.
1 note
·
View note
Text
https://fb.watch/vqlJdREiWl/
From quirky art to eye-catching statements, there’s something for everyone. Perfect for gifting or showcasing your style.
#YaskaPrints#RedbubbleArtist#CustomDesigns#UniqueArt#TshirtDesigns#ExclusiveMerch#ShopSmall#WearYourPassion#GiftIdeas#CreativeStyle#RedbubbleShop#BoldStatements#ArtToWear#PrintOnDemand#ShopNow#GoogleSearch#OneOfAKind#PersonalizedGifts#TrendyAppare
0 notes
Photo




Bohemian Vibes: Style Guide for Your 30s
✨ Embrace the Bohemian Spirit! ✨
Dive into the world of Bohemian fashion with flowy maxi dresses, layered accessories, and comfy footwear. Perfect for women in their 30s, this style celebrates individuality and creativity!
🌼 Key Tips:
- Opt for natural fabrics like cotton and linen.
- Layer with oversized cardigans or denim jackets.
- Accessorize with statement jewelry and a slouchy bag.
- Keep hairstyles relaxed with loose waves or braids.
- Choose comfy sandals or ankle boots!
Let your style reflect your free spirit! 🌸
Read more on WordPress
#BohemianStyle#FashionInYour30s#BohoChic#FreeSpirit#StyleGuide#FashionInspo#VintageVibes#EclecticFashion#Layering#CreativeStyle
0 notes
Text






Top On Sale Product Recommendations! Disney Ratatouille Hairband Kawaii Cartoon Cute Plush Doll Headband Wide-Brimmed Hairpin Photo Headdress Creativity Girl Gift. Original price: USD 3.36 Now price: USD 3.21 Click&Buy:
#RatatouilleVibes#KawaiiStyle#CuteHairAccessories#PlushDollHeadband#DisneyMagic#CreativeGifts#GirlPower#AdorableFashion#CartoonCuties#WideBrimmedFun#HairpinGoals#DisneyLovers#KawaiiFashion#HeadbandHeaven#GiftIdeas#CuteAndCozy#RatatouilleFan#PlayfulAccessories#WhimsicalWear#ChicAndCute#DisneyInspired#DollHeadband#HairFashion#KawaiiCulture#FunWithFashion#PlushieLove#GiftForHer#CreativeStyle#CuteAndKawaii#HeadbandStyle
0 notes
Text
Stylish Haircuts For Women: Get Creative In Fort Smith!

Looking for creative styles of haircuts for ladies in Fort Smith? Look no further than Salon Elements! Our salon specializes in unique and stylish haircuts that will make you stand out. Trust Salon Elements for expert hairstyling services tailored to your preferences. Visit us today for a refreshing and creative new look that suits your personality!
#CreativeHaircuts#SalonElements#FortSmithSalon#HaircutInspiration#LadiesHaircuts#CreativeStyles#HairSalon#FortSmithBeauty#HairTransformation
0 notes
Text
Get Creative with Fashion: Short Reels Using Pixify Dive into the world of short reels using Pixify AI reel maker. Explore a wide range of Fashion reel templates, including Fashion Instagram reel templates, to craft captivating Fashion videos. From Fashion image reels to a free online reel maker, Pixify offers everything you need to bring your fashion ideas to life in stunning short reels.
#PixifyFashion#ReelMagic#CreativeStyle#PixifyReels#FashionFrenzy#TrendyVibes#FashionistaLife#FashionReels#VideoFashion#TrendyReels#ReelFashionista
0 notes
Text
Pantless Fashion: Kylie Jenner Sets the Trend
Discover the bold and daring "pantless" trend that is taking the fashion world by storm. Kylie Jenner, the reality TV star and makeup mogul, is leading the charge in this trend that is all about self-expression and individuality. Explore different outfit combinations and find your voice in the fashion industry with pantless fashion!
#pantlessfashion#newesttrend#kyliejennerstyle#individualityinfashion#selfexpression#breakingfashionrules#kyliejenner#fashiontrends#individuality#breakingrules#creativestyle#pantlesstrend#fashionforward#expressyourself
0 notes
Photo



Photoshoot with Carnelle Moritie - Carnelle is amazing as usual (previous collaborations - NEW TEST 123 and STATIONED - thank you Carnelle!
#modelphotoshoot#portraitphotography#creativestyle#behindthescenes#artisticcaptures#photoshootlove#talentedmodel#creativecollaboration#artistappreciation#photoinspiration#fashionphotography#beautyshoot#portraitmode#professionalphotography#modelingcareer#photosession#lightingsetup#stylingdetails#cinematiclook#photoshootfun#creativemood#photographyisart#photographyart#photographyoftheday#photographylove#photographyaddict
0 notes
Text

Portrait design in Photoshop
#graphicdesign#socialmediadesign#photoshop#creativestyle#likeforlikes#brandingdesign#beyourselfdesign#becreative#keepdesigning#copyrightowners@khavi_siva
0 notes
Video
tumblr
Clothes are more than fabric—they come alive with the stories we create in them. ✨ Marc Jacobs said it best: fashion isn't complete without the people who wear it. Whether you're designing, styling, or wearing, it's the person that gives meaning to the clothing. 💫 🎥 Video Credits: Fashion Feed #FashionWithSoul #MarcJacobs #StyleInMotion #FashionJourney #WearYourStory #LifeInFashion #FashionQuotes #FashionInspiration #MeaningfulFashion #ClothingWithPurpose #StyleAndLife #DesignerWisdom #CreativeFashion #FashionBusiness #ClothingLine #FashionDesigners #FashionEntrepreneurship #PersonalStyle #FashionStories #WardrobeLife #FashionAndIdentity #LiveYourStyle #FashionCulture #FashionAndPeople #ClothingThatMatters #WearTheMoment #StyleStatement #FashionVision #ElevateYourStyle #CreativeStyle #FashionEvolution
0 notes
Text
🌸 In Full Bloom 🌸









Step into your best vibe with our "In Full Bloom" design! 🌼 This playful, creative artwork is perfect for those who love to keep things chill yet stylish. From cozy hoodies to trendy mugs, this design brings a fresh energy to all your favorite items.
Whether you're sipping your morning coffee, heading out for a casual day, or just adding a pop of personality to your space, this collection is made to brighten your world.
🌟 Shop the collection now! Let your unique style bloom.
#InFullBloom #PositiveVibes #FlowerPower #CreativeStyle #ArtisticMerch #Streetwear #TumblrFashion #StayInspired #ShopNow
0 notes