#CodePenProjects
Explore tagged Tumblr posts
Text
Downloading CodePen Projects: A Quick Guide

Introduction
Welcome to the world of CodePen projects and the exciting realm of web development! In this guide, we will delve into the art of downloading CodePen projects, a skill that is becoming increasingly valuable in today's digital landscape. CodePen has been steadily gaining popularity as a go-to platform for web developers and designers to showcase their skills, share creative ideas, and collaborate with the global coding community. With its user-friendly interface and vast collection of projects, CodePen has become a treasure trove of inspiration and innovation. But why should you be interested in downloading these projects? Why is it essential to have the ability to harness the code and creativity displayed on CodePen? The answer lies in the limitless potential for learning and growth. By downloading CodePen projects, you gain access to a wealth of real-world examples, interactive demos, and cutting-edge techniques. These projects serve as valuable educational resources, allowing you to dissect, modify, and build upon existing code to hone your web development skills. Moreover, downloading CodePen projects empowers you to customize and adapt these creations to your unique needs. Whether you're a seasoned developer looking for quick solutions or a newcomer eager to explore the world of coding, the ability to download and use CodePen projects is a skill that can elevate your journey in web development. So, let's embark on this journey together as we learn how to download and make the most of the incredible projects available on CodePen!
Why Download CodePen Projects?
Downloading CodePen projects offers a plethora of benefits that can significantly enhance your web development experience: 1. Valuable Learning Resource CodePen projects serve as a goldmine of knowledge and inspiration. When you download these projects, you gain access to real-world examples and practical demonstrations of coding techniques. This hands-on experience can deepen your understanding of HTML, CSS, JavaScript, and other web technologies. 2. Learn from Experts Many talented developers and designers share their work on CodePen. By downloading their projects, you can learn from their expertise, best practices, and innovative approaches. It's like having a personal mentor guiding you through the intricacies of web development. 3. Explore Diverse Styles CodePen boasts a wide range of projects, from simple animations to complex web applications. By downloading and studying different projects, you can explore various coding styles, design trends, and user interactions. This exposure to diversity is invaluable for honing your skills and expanding your creative horizons. 4. Customize and Experiment One of the most exciting aspects of downloading CodePen projects is the freedom to customize and experiment. You can take a downloaded project and tailor it to your specific needs. Modify the design, add new features, or integrate it into your own website. This hands-on tinkering fosters creativity and boosts your problem-solving skills.

5. Time and Effort Savings Downloading projects can save you precious time and effort. Rather than starting from scratch, you can use existing code as a foundation for your projects. This is especially advantageous for rapid prototyping or when you need a quick solution to a coding challenge. In summary, downloading CodePen projects is not just about acquiring code; it's about tapping into a vast source of knowledge, learning from experts, and gaining the freedom to customize and innovate. It's a powerful tool in your web development toolkit, offering endless opportunities for growth and creativity.
Finding the Project You Want
Browsing and Searching for Projects on CodePen CodePen makes it easy to discover and explore a vast collection of projects: - Browsing: You can start by browsing through the CodePen homepage, which features a curated selection of popular and trending projects. Scroll through these projects to find inspiration or specific topics of interest. - Search: To find projects tailored to your needs, use the search bar located at the top of the page. Enter keywords, such as "animation," "responsive design," or "JavaScript game," and CodePen will return relevant results. - Filtering: CodePen offers filter options on search results pages. You can filter projects based on criteria like "Pens" (individual projects), "Collections" (groups of related projects), or "Tags" (keywords associated with projects). Tips for Narrowing Down Your Search When looking for specific types of projects, consider these tips: - Use Descriptive Keywords: Be specific in your search terms. For example, instead of searching for "animation," try "CSS animation of a bouncing ball." The more specific your query, the better your chances of finding relevant projects. - Explore Tags: Click on tags that interest you to discover related projects. Tags provide a quick way to find projects associated with specific technologies or styles. - Check Collections: Collections often group projects by themes, technologies, or design trends. Exploring collections can lead you to projects that align with your interests.

Importance of Checking Project Licenses and Permissions Before downloading or using any CodePen project, it's crucial to respect the intellectual property rights of the creators. Here's why: - Licenses: Some projects on CodePen may be released under specific licenses, such as open source licenses or Creative Commons licenses. These licenses dictate how you can use, modify, and share the code. Always check the project's description or accompanying documentation for licensing information. - Permissions: Even if a project doesn't have a formal license, it's good practice to seek permission from the original creator if you plan to use their work in a significant way, especially for commercial purposes. You can usually contact the creator through their CodePen profile. - Credit the Creator: Whenever you use or modify someone else's work from CodePen, it's courteous to give proper credit to the original creator. Mention their name and provide a link to the original project. This not only respects their efforts but also helps others discover their work. By following these guidelines, you can navigate CodePen effectively, find the projects you need, and ensure that you use them in a respectful and legally compliant manner.
Downloading a CodePen Project
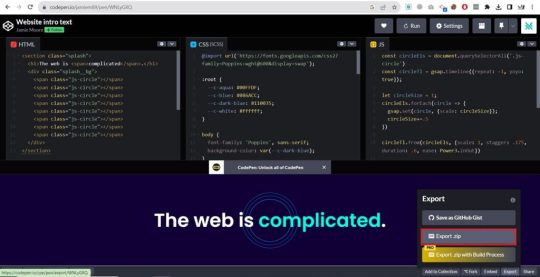
Step-by-Step Guide Downloading a CodePen project is a straightforward process. Here's a step-by-step walkthrough: - Visit CodePen: Go to the CodePen website (codepen.io) and log in to your account or create one if you haven't already. - Find a Project: Search for a project you'd like to download using the search bar or browse through the homepage and categories to discover one. - Open the Project: Click on the project you want to download to open it in the CodePen editor. - Access the Project Menu: Look for the project menu, typically located in the upper-right corner of the editor window. It often appears as three dots or lines (⋮ or ≡). - Select "Export": Click on the project menu and choose the "Export" option. This will initiate the download process. - Choose Download Format: A popup menu will appear, allowing you to select the file formats you want to download. You can typically choose from formats like HTML, CSS, and JavaScript. Select the ones you need. - Download Files: After selecting the desired formats, click the "Download" button. The project files will be compressed into a zip archive and downloaded to your computer. Different File Formats CodePen projects often consist of various file formats, including: - HTML: The HTML file contains the structure and content of the project, defining how elements are displayed in the browser. - CSS: CSS files control the project's styling and layout, defining fonts, colors, and positioning of elements. - JavaScript: JavaScript files provide interactivity and functionality to the project, enabling features like animations, user interactions, and dynamic behavior. - Assets: Some projects may include additional assets such as images, fonts, or external libraries. These assets are often stored in separate folders within the project archive. Video for Clarity Below are visual aids to assist you in the download process: With these steps and a clear understanding of the file formats, you can easily download and work with CodePen projects to enhance your web development skills.
Setting Up Your Development Environment
Software and Tools Once you've downloaded a CodePen project, you'll need a suitable development environment to work with it effectively. Here are the essential software and tools: - Code Editor: A good code editor is crucial for writing, editing, and organizing your code. Some popular code editors include: - Visual Studio Code: A highly customizable, free, and open-source code editor. - Sublime Text: A lightweight and efficient code editor with a rich ecosystem of extensions. - WebStorm: An IDE tailored for web development by JetBrains. - Web Browser: You'll need a modern web browser to preview and test your projects. Popular choices include: - Google Chrome - Mozilla Firefox - Microsoft Edge - Version Control: If you plan to collaborate on projects or keep track of changes, consider using version control systems like Git and platforms like GitHub or GitLab. - Package Managers: Depending on the project's dependencies, you may need package managers like npm (Node Package Manager) or Yarn to install and manage libraries and packages.

Additional Dependencies and Libraries While the specific dependencies and libraries required will vary from project to project, here are some common categories to consider: - JavaScript Libraries: Many web projects rely on JavaScript libraries like jQuery, React, or Vue.js. Check the project's documentation for any JavaScript libraries it uses. - CSS Frameworks: Some projects may utilize CSS frameworks such as Bootstrap or Bulma for styling. Ensure you have the necessary framework files if the project relies on them. - Build Tools: Projects with complex workflows might use build tools like Webpack or Gulp for tasks like bundling, minification, and transpilation. - Server-Side Dependencies: If you're working on a project that includes server-side code (e.g., Node.js or PHP), make sure you have the required server environment and dependencies installed. Before starting work on a downloaded project, always check the project's documentation or readme file for specific software requirements, dependencies, and setup instructions. This ensures a smooth development process and helps you avoid compatibility issues.
Understanding CodePen Project Structure
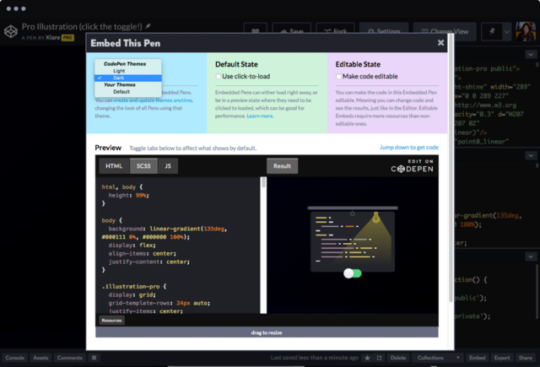
Typical CodePen Project Structure A typical CodePen project consists of three primary panes: - HTML Pane: This pane is where you define the structure and content of your web page using HTML (Hypertext Markup Language). It serves as the backbone of your project and contains elements such as headings, paragraphs, links, and more. - CSS Pane: In the CSS pane, you write Cascading Style Sheets (CSS) to style and layout the elements defined in the HTML pane. You can control aspects like colors, fonts, spacing, and positioning to create visually appealing designs. - JavaScript Pane: The JavaScript pane is where you add interactivity and functionality to your web page. You can use JavaScript to handle user interactions, perform calculations, and manipulate the content and appearance of your HTML elements.

Purpose and Interaction Each part of the CodePen project structure serves a distinct purpose and interacts to create a cohesive web experience: - HTML (Hypertext Markup Language): This is the foundation of your project. HTML defines the structure and content of your web page, using elements like , ,
, and . The HTML pane provides the structure that the CSS and JavaScript panes can manipulate and style. - CSS (Cascading Style Sheets): CSS enhances the presentation of your HTML elements. You use selectors to target HTML elements and apply styles to them. For example, you can use CSS to set the background color of a element, change the font size of a tag, or create responsive layouts. - JavaScript: JavaScript adds interactivity and dynamic behavior to your web page. You can respond to user actions, such as clicks or keyboard input, manipulate the DOM (Document Object Model), and make asynchronous requests to servers. JavaScript can be used to create animations, validate forms, and fetch data from external sources. Common Project Components CodePen projects often include various components and features.
Customizing and Experimenting
Embrace the Power of Experimentation Once you've downloaded a CodePen project, don't be afraid to dive in, experiment, and make it your own. Here's why experimentation is essential: - Learning Opportunity: Experimentation is one of the best ways to learn. By tweaking and modifying existing code, you gain insights into how different elements work together. - Creative Exploration: It allows you to unleash your creativity. You can transform a project's look, functionality, or even its purpose to match your vision. - Problem Solving: Experimentation hones your problem-solving skills. You'll encounter challenges and obstacles along the way, and finding solutions is a valuable experience. Modifications and Improvements Here are some examples of modifications and improvements you can make to a downloaded CodePen project: - Visual Tweaks: Change colors, fonts, and spacing to give the project a fresh look. You can also experiment with different layouts and design elements. - Enhanced Interactivity: Add new features or interactions. For instance, you can include a form for user input, implement a filtering system, or create interactive animations. - Optimization: Improve performance by optimizing code. Minify JavaScript and CSS, optimize images, and make sure your project loads quickly. - Accessibility: Ensure your project is accessible to all users. Implement proper HTML semantics, provide alternative text for images, and test keyboard navigation and screen reader compatibility. - Responsive Design: Make the project responsive so it looks great on various screen sizes and devices. Use media queries to adapt the layout and styling accordingly. - Integration with APIs: If relevant, integrate external data sources or APIs to provide dynamic content or real-time updates.

Understanding the Code While experimenting and customizing, it's crucial to understand the code you're working with. Here's why: - Prevent Errors: Understanding the code helps you avoid introducing errors or breaking functionality unintentionally. - Troubleshooting: When issues arise, a solid understanding of the code allows you to diagnose and fix problems more efficiently. - Meaningful Changes: By comprehending how each part of the code contributes to the project, you can make meaningful changes that align with your goals. Remember that CodePen projects often come with comments and descriptive variable names to aid understanding. Take your time to explore, read the code, and gradually experiment with small changes. Over time, you'll become more confident and skilled at customizing and improving CodePen projects to suit your needs and creative vision.
Troubleshooting Common Issues
Download and Setup Problems Here are solutions to common issues you might encounter during the download and setup process of CodePen projects: - Missing Files: If you download a project and find that some files are missing, double-check the downloaded zip archive. Occasionally, projects may not be correctly packaged. Contact the project's creator or look for alternative sources. - Corrupted Files: If files within the zip archive appear corrupted, try re-downloading the project. Sometimes, issues can arise during the download process. Make sure you have a stable internet connection. - Extraction Errors: If you have trouble extracting the zip archive, ensure you're using a compatible unzip tool. Most operating systems come with built-in extraction utilities, but you can also use third-party tools like 7-Zip or WinRAR. - File Encoding: If you encounter character encoding issues, particularly with special characters, make sure your text editor or IDE is set to the correct encoding. UTF-8 is a common encoding choice for web development files.
Read the full article
0 notes