#Calendar December 2019 Horizontal
Explore tagged Tumblr posts
Link
For just $15.00 Ipad Planner Horizontal Digital Organizers Goodnotes Pdf 2019 2020 planners Weeks apple pencil tablet schedule planning pro ═══════════ HOW IT WORKS ══════════ !!! FOR USE THIS PLANNER YOU NEED NOTES APP FOR iPad - some of this - Noteshelf2, Goodnotes 4-5, Notability, Notes Plus, Zoom Notes ════════════════════════════════ You will receive Digital PDF Planner MONDAY & SUNDAY CALENDAR START ════════════ FEATURES ════════════ You will receive 2 digital planner - Monday start and Sunday start calendar Start - July 2019 - End - December 2020 1) Monthly Pages 2) Weekly Pages 3) Additional Pages 4) Year Planner Pages FOR Goodnotes or Notability or Xodo and Note Plus and Noteshelf2, ZoomNotes Detail • 218 pages in 1 PDF file with Hyperlinks • Optimized for GoodNotes and Notability, Notechelf2, on iPad Pro and Xodo for Android Tablet • Single PDF (digital download) ══════════ NAVIGATIONS ═══════════ What you will get: A dated planner with over 218 pages and 5 000 links, including: - Yearly calendar for 2019 and 2020 - Month Calendar (18 month) July 2019 - December 2020 - Monthly Note: - Weekly plan pages - 7 Additional Tabs for your projects - 2 Year planner page for 2019 & 2020 year ═════════ VIDEO TUTORIAL═══════════ How Instal planner from Email or Download Link www.youtube.com/watch?v=Eox1bZVJzZg How Install planner from dropbox www.youtube.com/watch?v=s_aKCnD3Xyo&t=2s HOW USE hyperlinks in Goodnotes www.youtube.com/watch?v=tI92ARaY7Aw&t=14s How sync ipad with iphone for goodnotes www.youtube.com/watch?v=tV_q33EMw5k&t=28s ═════════ IMPORTANT═══════════ ══ DIGITAL PRODUCTS ARE NON-REFUDABLE ══ * This planner was designed to work best with Goodnotes. This planner also works on apps that support PDF Annotations such a, Notes, or Notability, etc. This planner and any planner accessories are for personal use only and not intended for print production. Commercial use and resale are prohibited. All sales are final. Digital products are non-refundable. ...
#IpadPlanner#2019Planner#WeeklyPlanner#DigitalPlanner#IpadProPlanner#SchedulePlanner#GoodnotesPlanner#CreativePlanner#PdfPlanner#ApplePencil
1 note
·
View note
Text
Calendar December 2019 Horizontal
Calendar December 2019 Horizontal
Calendar December 2019 Horizontal
There are many different categories of calendars available on the Internet, you can get free monthly calendar templates from all the available sources on the Internet. This blog also offers free printable calendar format for all months.
Get A4 size calendar for each month of the year.
Calendar December 2019 Horizontal
Calendar December 2019 Horizontal
Dec 2019…
View On WordPress
#Calendar December 2019 Horizontal#December Calendar 2019 Canada Printable#December Calendar 2019 Clipart#December Calendar 2019 Free
0 notes
Text
Calendar December 2019 Horizontal
Calendar December 2019 Horizontal
Calendar December 2019 Horizontal-
Yearly calendars of 2019 year are ready to print online. These yearly calendars are available to print. You can easily schedule your upcoming year’s tasks with the help of these yearly calendars. Our team has also published some 2019 year holidays calendars for countries like USA, UK, UAE, Canada, Australia and South Africa. All these yearly calendar templates…
View On WordPress
0 notes
Text
December 2019 Monthly Calendar
December 2019 Monthly Calendar
All Images of December 2019 Monthly Calendar are available for print online. Here you can find Calendar Collection from January to December. We have also shared the annual calendar template and all these printable calendars have been created by our team.
We have made Holidays Templatewith Colorful and Blank Printable Calendars in the Monthly, Weekly, Yearly and Cute with Notes, Portrait, and…
View On WordPress
#Calendar December 2019 Horizontal#Calendar December 2019 Landscape#Calendar December 2019 Printable Planner#December 2019 Monthly Calendar
0 notes
Text
2019 December Calendar Monday
2019 December Calendar Monday
2019 December Calendar Monday Template – About Calendar for Office – This is the official calendar portal and in this portal we have already shared some unique calendar templates. You can print as many calendars as you want. 2019 December Calendar Monday
2019 December Calendar Monday Start
2019 December Calendar Monday
These Calendar 2019 November Template can be…
View On WordPress
#2019 December Calendar Monday#Calendar December 2019 Horizontal#Calendar December 2019 Landscape#Calendar December 2019 Printable Planner
0 notes
Text
Blank December 2019 Calendar Page
Blank December 2019 Calendar Page
As the name says, on this Blog we are uploading various kind of Colorful Calendar Images in One, Two, Three, Four, Six Months and Yearly template format. Free download these template of Blank December 2019 Calendar Page Printable here. Every Calendar Template which has been uploaded here can be download and used for planning your month with various tasks and goals.
Also Check This : Cute November…
View On WordPress
#Blank December 2019 Calendar Page#Calendar December 2019 Horizontal#Calendar December 2019 Landscape#Calendar December 2019 Printable Planner
0 notes
Text
Cute Calendar Of December 2019
Cute Calendar Of December 2019
Cute Calendar Of December 2019-
We all need to plan to make our future better and easier. We think it is important to set our day to use time and this is the reason why we are uploading Printable Calendar for the month of December 2019. You can see this latest collection of three images here.
Also Check This : Blank November 2019 Calendar Page
Cute Calendar Of December 2019 Printable Free
Cute…
View On WordPress
#Calendar December 2019 Horizontal#Calendar December 2019 Landscape#Calendar December 2019 Printable Planner#Cute Calendar Of December 2019
0 notes
Text
2019 December Calendar Png
2019 December Calendar Png
Here we are providing 2019 December Calendar Png and template formats. PDF file will be available on your special demand. You must contact us for PDF format of these calendars. Then print these Monthly Printable Calendar Templates and images for free. Use the Notes section to add some important days and dates.
Printable 2019 December Calendar Png
2019 December Calendar Png
December 2019 Calendar…
View On WordPress
#2019 December Calendar Png#Calendar December 2019 Horizontal#Calendar December 2019 Landscape#Calendar December 2019 Printable Planner
0 notes
Text
Calendar December 2019 Horizontal
Calendar December 2019 Horizontal
Here we have a variety of calendar formats like Word, Excel, PDF and Image. You can choose your favorite calendar template to download and edit it. In this post we will give you Calendar December 2019 Horizontal images and wallpapers for free.
Calendar December 2019 Horizontal Free
Calendar December 2019 Horizontal
December Calendar 2019 Jpg
You can free download these One monthlyCalendar Images…
View On WordPress
#Calendar December 2019 Horizontal#Dec 2019 Calendar With Holidays#Dec Calendar 2019 With Holidays#December 2019 Calendar Sunday
0 notes
Text
cURRENT hAM rADIO nEWS
The DOCUFUNK team shows rare treasures from the collections in the Funk Documentation Archive and tells the eventful history of the world’s most popular diploma program – from the humble beginnings to the million dollar expensive hyper-DXpeditions, from the Big Guns that have determined events over the past 80 years have, and the sense and nonsense […]
The post
Heroes, Villains & Adventurers – The DXCC Story
first appeared on
DX-World
.
via Current ham radio news
https://ift.tt/3s6XqKz
March 20, 2021 at 09:09AM
via RSS Feed https://www.dx-world.net/heroes-villains-adventurers-the-dxcc-story/?utm_source=rss&utm_medium=rss&utm_campaign=heroes-villains-adventurers-the-dxcc-story
Current ham radio news
Ashraf, KF5EYY will be active as 3V8SS from Tunisia in Russian DX Contest, 20 - 21 March 2021.
via Current ham radio news
https://ift.tt/2ZBjj9e
March 20, 2021 at 09:09AM
via RSS Feed https://dxnews.com/3v8ss_wpx_ssb_dxnews/
Current ham radio news
UPDATE – Erik’s time on Jan Mayen is coming to an end soon. He arrives back in mainland Norway in early April – then the QSL card service via OQRS Club Log will be opened. FEBRUARY 27, 2021 – JX2US is approaching 20,000 QSOs. The front side of his QSL card is shown below. Looks […]
The post
JX2US – Jan Mayen
first appeared on
DX-World
.
via Current ham radio news
https://ift.tt/3hkP1wE
March 20, 2021 at 09:09AM
via RSS Feed https://www.dx-world.net/jx2us-jan-mayen/?utm_source=rss&utm_medium=rss&utm_campaign=jx2us-jan-mayen
Current ham radio news
If you missed hearing the Virtual Dance party by Paul Walker at KSKO which was scheduled to air this morning between 0300-0500 UTC, you weren’t alone. I scheduled a notification to announcing that the date had to be moved due to a schedule conflict at KSKO, but I had the date incorrectly entered in the […]
via Current ham radio news
https://ift.tt/3tCDNu6
March 20, 2021 at 09:09AM
via RSS Feed https://swling.com/blog/2021/03/kskos-virtual-dance-party-moved-to-next-week/
Current ham radio news
4U1GSC is station of United Nations Global Service Center (UNGSC) in Brindisi Italy.
via Current ham radio news
https://ift.tt/3cPoPKp
March 20, 2021 at 09:09AM
via RSS Feed https://dxnews.com/4u1gsc_united-nations-global-service-center_ungsc/
Current ham radio news
Paul, VK2PAD is currently active as VK0PD from Casey Station, IOTA AN - 016, Antarctica.
via Current ham radio news
https://ift.tt/3s6d7lb
March 20, 2021 at 11:09AM
via RSS Feed https://dxnews.com/vk0pd/
Current ham radio news
Juma, A71EM will be active from Qatar in Russian DX Contest, 20 - 21 March 2021, as A71EM.
via Current ham radio news
https://ift.tt/2A3v5gv
March 20, 2021 at 02:09PM
via RSS Feed https://dxnews.com/a71em_qatar_k5gn/
Current ham radio news
NEWS UPDATE – Expedition website is here MARCH 8, 2021 – Team RI0FM will be active from Moneron Island, AS-149 during July 15-31, 2021. QRV on HF bands. Participation in the RSGB IOTA contest (July 24-25). QSL via RW6HS.
The post
RI0FM – Moneron Island, AS-149
first appeared on
DX-World
.
via Current ham radio news
https://ift.tt/2O5weNB
March 20, 2021 at 05:09PM
via RSS Feed https://www.dx-world.net/ri0fm-moneron-island-as-149/?utm_source=rss&utm_medium=rss&utm_campaign=ri0fm-moneron-island-as-149
Current ham radio news
Installing my 80 Meter Dipole with my DJI Mavic was probably not the smartest thing I’ve ever done but hey, it’s me we’re talking about. Ive also got some good how to info on building your own no compromise dipole antenna.
Antenna
How Strong are the DX Engineering End Insulators?
February 19, 2015
No comments
Over 6 years ago, DX Engineering introduced the patented (US Patent No. D534,905) serpentine style end insulators (DXE-UWA-END-KIT) which are c... Read more
Which Antenna is Better? by Richard N4PBQ
December 20, 2015
No comments
“Real world antenna comparisons I don’t have many choices for my antenna at my residential QTH. I have an80m OCF Dipole (aka Windom) hung... Read more
InnovAntennas ‘Big Gun’ arrays
June 20, 2017
No comments
InnovAntennas continue to supply the World’s top DX’ers with large antenna systems with over 55% of sales being into the USA and 10% into... Read more
Indoor SteppIR Yagis by AE9K
January 22, 2015
No comments
Indoor SteppIR Yagis by AE9K Read Full Article: SteepIr Antennas Web Site Read more
GB 8elm70cm+6elm 144MHz Quad
September 17, 2015
No comments
8elm70cm+6elm144MHz Quad Details GB 8elm70cm+6elm144MHz Quad for mounting Horizontal or Vertical Turning: 1,20m (4ft) Boom:2,05m (6,7ft) Aluminium (2... Read more
Review
Baofeng DM-5R DMR Radio Test and Review
November 18, 2016
No comments
DM-5R — BaoFeng’s FIRST DMR Digital Radio & The FIRST DUAL BAND DMR Digital Radio! Crystal Clear Sound Quality The BaoFeng DM-5R featu... Read more
Ultimate Raspberry Pi for your Ham Radio
March 17, 2021
No comments
“The ultimate raspberry pi for ham radio is here! This raspberry pi for ham radio has read/write speed ~10 times faster than a micro SD cards. O... Read more
Xiegu G90 – Review
January 20, 2020
No comments
G90 is a portable 20W HF amateur radio transceiver with an SDR architecture with built-in auto antenna tuner. The display unit and the radio can be se... Read more
5 Things Ruining Ham Radio | K6UDA Radio
January 13, 2019
No comments
” The funniest look at ham radio yet. For every 10 hams out there playing with everything ham radio, there’s some lonely guy sitting in hi... Read more
How to measure current
March 29, 2016
No comments
It is often necessary to know how to measure current using a multimeter. Current measurements are easy to make, but they are done in a slightly... Read more
Equipment
InnovAntennas Launch Trailer Mast Division
July 16, 2017
No comments
InnovAntennas have launched their new trailer mast division which provides budget trailer mast solutions from stock. The photo shows the first of thei... Read more
BOXA-LOAD 50 Ohm RF Dummy Load
November 28, 2014
No comments
Product Description 50 Ohm RF Dummy Load An essential piece of equipment in any radio shack, the BOXA-LOAD is a 50 Ohm dummy load. VSWR bette... Read more
Anker’s massive 120,600mAh portable battery weighs 9 pounds
April 19, 2016
No comments
Most portable batteries pack a few thousand mAh of power into a pocket-sized package. Not this one. It’s an overgrown brute that boasts a ridiculous 1... Read more
PowerPlus – Rugged Portable DC Power Management System
June 15, 2018
No comments
DESCRIPTION Rugged Portable DC Power Management System with built-in High-Efficiency Battery Charger! > High contrast OLED display > Power man... Read more
COAXIAL DYNAMICS 83060 DIRECTIONAL WATTMETER
January 02, 2015
No comments
Description Similar in appearance and operation to our standard Model 81060 Wattmeter, the Model 83060 converts from Average Reading to Peak or... Read more
News
HT Antenna Comparison – Signal Stick, Diamond SRH770S and Abbree
March 17, 2021
No comments
“In this video I compare three antennas to see which one, if any, out performs the others. I will be comparing the Signal Stick from Signal Stuf... Read more
Sears Roebuck 1940 Radio Amateur Test Equipment Sound Systems Catalog
March 16, 2021
No comments
Click below to Read : Read more
Friedrichshafen June 25-27
March 16, 2021
No comments
The DARC say:The unfortunately still ongoing Covid-19 pandemic makes the planning of any in-person event exceedingly difficult. This also applies to t... Read more
ARISS Ham Station in Columbus Module Is Once Again Operational
March 15, 2021
No comments
Some 6 weeks after going silent following a spacewalk that installed new antenna cabling, the Amateur Radio on the International Space Station (ARISS)... Read more
February 2021 Volunteer Monitor Program Report
March 15, 2021
No comments
The Volunteer Monitor (VM) Program is a joint initiative between ARRL and the FCC to enhance compliance in the Amateur Radio Service. To date, Volunte... Read more
The post 80 Meter Dipole Install via Drone appeared first on QRZ NOW - Ham Radio News.
via Current ham radio news
https://ift.tt/2Qe9Py2
March 20, 2021 at 10:09PM
via RSS Feed https://qrznow.com/80-meter-dipole-install-via-drone/
Current ham radio news
WA7BNM Contest Calendar - 0000Z, Mar 27 to 2359Z, Mar 28
via Current ham radio news
https://ift.tt/33QL0uR
March 20, 2021 at 10:09PM
via RSS Feed https://www.contestcalendar.com/contestdetails.php?ref=291
Current ham radio news
WA7BNM Contest Calendar - 0000Z-2359Z, Mar 27
via Current ham radio news
https://ift.tt/3tGS5Kd
March 20, 2021 at 10:09PM
via RSS Feed https://www.contestcalendar.com/contestdetails.php?ref=479
Current ham radio news
UPDATE – Log updated as at 08:35z. 17000 QSOs. MARCH 18 – Team member RU3UR brings us an update: A vertical was installed for 160m and one beverage was made for the USA. We couldn’t hear anything on 160m last night. There were stations on FT8 this morning. Noise level S3-5. Today, we do beverage for […]
The post
[QRV] A25RU – Botswana
first appeared on
DX-World
.
via Current ham radio news
https://ift.tt/3bkY693
March 21, 2021 at 07:10AM
via RSS Feed https://www.dx-world.net/a25ru-botswana/?utm_source=rss&utm_medium=rss&utm_campaign=a25ru-botswana
Current ham radio news
Southgate ARC - Have you registered for the Unlocking Amateur Radio which will take place from 10:00 to 14:15 CAT on 27 March 2021?
via Current ham radio news
https://ift.tt/3cS9A3w
March 21, 2021 at 07:10AM
via RSS Feed http://www.southgatearc.org/news/2021/march/The-sarl-technology-symposium.htm
Current ham radio news
Southgate ARC - This morning, auroras spilled across the Canadian border into northern-tier US states during an unexpectedly-strong G2-class geomagnetic storm
via Current ham radio news
https://ift.tt/3cX5reu
March 21, 2021 at 07:10AM
via RSS Feed http://www.southgatearc.org/news/2021/march/auroras-in-the-usa.htm
Current ham radio news
Southgate ARC - The club wishes to announce the Central Coast Amateur Radio Club 'Mayham' event will be held on Sunday the 30th of May 2021 at Wyong Race Course
via Current ham radio news
https://ift.tt/3c7Pov6
March 21, 2021 at 07:10AM
via RSS Feed http://www.southgatearc.org/news/2021/march/central-coast-amateur-radio-club.htm
Current ham radio news
Southgate ARC - To commemorate the 117th anniversary of the arrival of Italian settlers and the foundation of the locality of Capitan Pastene in southern Chile (Nova Italia at its beginnings), look for the following stations to be active until March 28th
via Current ham radio news
https://ift.tt/3f05bhv
March 21, 2021 at 07:10AM
via RSS Feed http://www.southgatearc.org/news/2021/march/italian-settler-special-event.htm
Current ham radio news
Southgate ARC - The failure of ICASA to supply a detailed guideline on how to change to the new online licence renewal system has necessitated that the SARL develop its own guideline which will be available early next week
via Current ham radio news
https://ift.tt/3tHwGjY
March 21, 2021 at 07:10AM
via RSS Feed http://www.southgatearc.org/news/2021/march/ongoing-licence-renewal-issues-21-03.htm
Current ham radio news
Southgate ARC - According to The Intercept, conspiracy theorists and far-right white supremacist groups are increasingly targeting cellphone towers and other critical infrastructure 'to incite fear, disrupt essential services, and cause economic damage with the United States and abroad.'
via Current ham radio news
https://ift.tt/3s6bhAE
March 21, 2021 at 07:10AM
via RSS Feed http://www.southgatearc.org/news/2021/march/police-report-that-white-supremacists-are-attacking-cell-phone-towers.htm
Current ham radio news
Southgate ARC - Its location on the 5000-meter-tall Chajnantor Plateau is higher than most other telescopes, so high that some staff need oxygen to work
via Current ham radio news
https://ift.tt/3r24pmJ
March 21, 2021 at 07:10AM
via RSS Feed http://www.southgatearc.org/news/2021/march/science-foundation-restarted-in-september-and-october.htm
Current ham radio news
Southgate ARC - Alex, PA1AW, will be active with the special callsign PA96WARD celebrating 'World Amateur Radio Day 2021' (WARD) on April 18th
via Current ham radio news
https://ift.tt/2PasMRY
March 21, 2021 at 07:10AM
via RSS Feed http://www.southgatearc.org/news/2021/march/world-amateur-radio-day.htm
Manage
0 notes
Text
Calendar 2019 December Blank
Calendar 2019 December Blank
Calendar 2019 December Blank
There are many different categories of calendars available on the Internet, you can get free monthly calendar templates from all the available sources on the Internet. This blog also offers free printable calendar format for all months.
Get A4 size calendar for each month of the year.
Calendar 2019 December Blank
Calendar 2019 December Blank
December 2019 Calendar
View On WordPress
#Calendar 2019 December Blank#Calendar December 2019 Cute#Calendar December 2019 Horizontal#Calendar December 2019 Landscape
0 notes
Text
USD/JPY Price Eyes Multi-Month Low, Bearish Client Sentiment Grows
USD/JPY Price, News and Analysis:
A slight pick-up in the US dollar has not registered in USD/JPY.
IG retail sentiment data highlights a bearish outlook.
The latest monetary policy decisions from the Bank of Japan (BoJ) and the Federal Reserve (Fed) has done little to stem losses in USD/JPY with the pair printing four bearish candles in a row this week and losing around 150 pips in the process. The Fed left all policy measures unchanged and suggested that they would keep interest rates low through 2023, and let inflation overshoot 2%, while the BoJ also left monetary policy untouched but said that the economy had started to pick-up although conditions remained severe due to the COVID-19 pandemic. The US dollar picked up a small bid, on a less-dovish than perceived Fed, but this did not read across into USD/JPY which continued to weaken.
DailyFX Economic Data and Events Calendar
The daily chart shows the current weakness in USD/JPY with the pair comprehensively breaking below the 20- and 5-day moving averages at the start of the week. Despite being in oversold territory, the daily candles formed this week all display lower highs and lower lows and the pair now trades back below 105.00 for the first time in six weeks. The medium-term series of lower highs, starting in late February, also remain intact. Horizontal support off the July 31 low at 104.19 may stem the recent fall in the short-term, but it is likely to struggle to control the sell-off further out.
USD/JPY Daily Price Chart (December 2019 – September 17, 2020)
IG Retail trader data 67.64% of traders are net-long with the ratio of traders long to short at 2.09 to 1. The number of traders net-long is 15.43% higher than yesterday and 57.47% higher from last week, while the number of traders net-short is 11.58% lower than yesterday and 21.60% lower from last week.
We typically take a contrarian view to crowd sentiment, and the fact traders are net-long suggests USD/JPY prices may continue to fall.Traders are further net-long than yesterday and last week, and the combination of current sentiment and recent changes gives us a stronger USD/JPY-bearish contrarian trading bias.
What is your view on USD/JPY – bullish or bearish?? You can let us know via the form at the end of this piece or you can contact the author via Twitter @nickcawley1.
The post USD/JPY Price Eyes Multi-Month Low, Bearish Client Sentiment Grows appeared first on Forex Trader Post.
from WordPress https://ift.tt/2RzWMoj via IFTTT
0 notes
Text
How to Livestream Stonehenge's Summer Solstice Celebrations
https://sciencespies.com/news/how-to-livestream-stonehenges-summer-solstice-celebrations/
How to Livestream Stonehenge's Summer Solstice Celebrations

Amid extended COVID-19 lockdowns, many are experiencing a warped sense of time. But marking the hours’ passing is something people have done for thousands of years. Regardless of the instrument or calendar used, tracking changes in the days and seasons has, historically, been a matter of survival.
Stonehenge, a roughly 5,000-year-old monument in southern England, is among the most famous prehistoric archaeological sites in the world. Though scholars disagree over the Neolithic stone circle’s purpose, a leading theory suggests it functioned as a massive sundial.
In typical years, crowds of thousands visit the archaeological marvel to celebrate the summer solstice. But 2020 is no ordinary year. Due to COVID-19 concerns, English Heritage, the organization that maintains the historic site (which has been closed since March 18), has canceled the annual celebration and instead asked visitors to mark the occasion via livestream.
“We have consulted widely on whether we could have proceeded safely and we would have dearly liked to host the event as per usual, but sadly in the end, we feel we have no choice but to cancel,” says Stonehenge director Nichola Tasker in a statement. “We hope that our livestream offers an alternative opportunity for people near and far to connect with this spiritual place at such a special time of year and we look forward to welcoming everyone back next year.”
Those living in the Northern Hemisphere recognize the summer solstice as the longest day of the year. Celebrated between June 20 and 22, depending on the year, it traditionally signals both the end of the spring planting season and the beginning of the summer growing season.
To many, Stonehenge is more than just a megalithic timepiece: Modern druid and pagan communities, for instance, “believe it is their temple and it is their right to worship there,” English Heritage senior curator Heather Sebir told Time’s Rachael E. Greenspan in 2019. To these groups, visiting Stonehenge is “the equivalent … of coming to a church or cathedral.”
At Stonehenge, rocks—some measuring more than 30 feet high—are positioned to align with the midsummer sunrise and the midwinter sunset. On the summer solstice, the Earth’s North Pole is on its maximum tilt toward the sun, allowing the star to reach its zenith, or highest point in the sky. According to the British Press Association, “On the summer solstice, the sun rises behind the Heel Stone, the ancient entrance to the Stone Circle, and rays of sunlight are channeled into the center of the monument.”
Writing for CTV News, Lianne Kolirin adds, “As dawn breaks, the rising sun appears behind one of the main stones, creating the illusion that the sun is balancing on the stone.”

TV reporters among crowds at a previous year’s solstice gathering. This year’s in-person celebration is canceled and the event will be livestreamed.
(Andrew Dunn via Wikimedia Commons under CC BY-SA 2.0)
English Heritage will livestream two solstice events for free via its Facebook page. Tune in to catch the sunset on June 20 and the sunrise on June 21.
As Deborah Byrd and Eleanor Imster report for EarthSky, Stonehenge is also connected to the winter solstice—the Northern Hemisphere’s shortest day of the year. Around December 20, the sun sets over a structure known as the Trilithon, which is made up of two large vertical stones topped by a horizontal slab.
“This huge megalithic monument shows how carefully our ancestors watched the sun,” write Byrd and Imster. “Astronomical observations such as these surely controlled human activities such as the mating of animals, the sowing of crops and the metering of winter reserves between harvests.”
According to English Heritage, Stonehenge’s earliest structures are pits that appear to have held large pine posts. They date to between 8500 and 7000 B.C. Though the Heel Stone may have been erected prior, the site’s first documented construction event centered on a large, circular ditch with two entrances that formed a henge-style monument with banks on either side. By 2500 B.C., stones had been set up in the center of the monument and in two concentric circles around it.
Since the 1970s, much of the monument has been roped off to help prevent erosion and degradation; when the site reopens to visitors on July 4, viewing will be from within a short distance of the stones. Despite these restrictions, Stonehenge—both on the solstice and throughout the year—endures as one of the most inspiring places to reflect on the great mystery of mankind’s history.
#News
0 notes
Link
For just $14.00 2020 Dated Digital Planner, great with Goodnotes on iPad Dated 2020 Planner - Yellow Wildflowers Theme - Horizontal/Landscaped - PDF Digital Download This dated 2020 planner has 12 months from January 2020 to December 2020 and is perfect for big planning. With a bonus addition of 3 months to start planning now, a mini section is included with the months of October 2019 to December 2019. Calendar Views include annual, monthly, and daily pages (all hyperlinked). - Over 500 hyperlinked pages offering a minimalist style with yellow and white primary colors. - 15 Monthly Calendars (October 2019 - December 2020) - 458 Dated Daily Pages - 5 Year Goal Planner - Year End Reflections - 2000+ links - 10 customizable pages linked from index - 7 extra blank pages linked to 2020 Year at a Glance. Take a full look at all the pages of this notebook on our Youtube Channel. https://www.youtube.com/channel/UCg7sRMPPJbtwgJF-Fq5r13A?view_as=subscriber Note: This is a digital product and no physical item will be shipped.
#DailyBulletJournal#PlannerTemplates#DailyPlanner#FranklinCovey#DigitalPlanner#HappyPlanner#2020#iPad#GoodnotesPlanner#PlannerStickers
0 notes
Text
Neumorphism and CSS
Neumorphism (aka neomorphism) is a relatively new design trend and a term that’s gotten a good amount of buzz lately. It’s aesthetic is marked by minimal and real-looking UI that’s sort of a new take on skeuomorphism — hence the name. It got its name in a UX Collective post from December 2019, and since then, various design and development communities have been actively discussing the trend, usually with differing opinions. Chris poked fun at it on Twitter. Adam Giebl created an online generator for it. Developers, designers, and UX specialists are weighing in on the topic of aesthetics, usability, accessibility, and practicality of this design trend.
Clearly, it’s stricken some sort of chord in the community.
Let’s dip our toes into the neumorphism pool, showcasing the various neumorphic effects that can be created using our language of choice, CSS. We’ll take a look at both the arguments for and against the style and weigh how it can be used in a web interface.
Neumorphism as a user interface
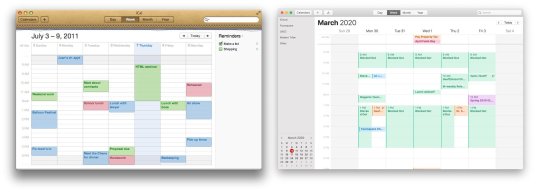
We’ve already established that the defining quality of neumorphism is a blend of minimalism and skeuomorphism. And that’s a good way to look at it. Think about the minimal aesthetic of Material Design and the hyper-realistic look of skeuomorphism. Or, think back to Apple’s design standards circa 2007-12 and compare it to the interfaces it produces today.

Nine years of Apple Calendar! The image on the left is taken from 2011 and exhibits the look and feel of a real, leather-bound journal, said to be inspired by one on Steve Jobs’ personal yacht. The right is the same app as shown today in 2020, bearing a lot less physical inspiration with a look and feel we might describe as “flat” or minimal.
If we think about Apple’s skeuomorphic designs from earlier in the century as one extreme and today’s minimal UI as another, then we might consider neumorphism as something in the middle.

Alexander Plyuto has championed and evolved neomorphic designs on his Dribbble account. (Source)
Neumorphic UI elements look like they’re connected to the background, as if the elements are extruded from the background or inset into the background. They’ve been described by some as “soft UI” because of the way soft shadows are used to create the effect.
Another way to understand neumorphic UI is to compare it to Material Design. Let’s use a regular card component to draw a distinction between the two.

Notice how the Material Design card (left) looks like it floats above the background, while the neumorphic variation(right) appears to be pushed up through the background, like a physical protrusion.
Let’s break down the differences purely from a design standpoint.
QualityMaterial DesignNeomorphismShadowsElements have a single or multiple dark shadows around them. Elements have two shadows: one light and one dark.Background colorsAn element’s background color can be different than the background color of the parent element.Background colors must be the same (or very similar) as the background color of the parent element.EdgesElements can be rounded or squared.Rounded edges are a defining quality.BordersThere are no hard rules on borders. Using them can help prevent elements that look like they are floating off the screen.Elements can have an optional subtle border to improve contrast and make the edges a bit sharper
That should draw a pretty picture of what we’re talking about when we refer to neumorphism. Let’s move on to how it’s implemented in CSS.
Neumorphism and CSS
Creating a neumorphic interface with CSS is seemingly as easy as applying a regular box-shadow property on any element, but it’s more nuanced than that. The distinctiveness of a neumorphic UI comes from using multiple box-shadow and background-color values to achieve different types of effects and variations.
Neumorphic box shadows
Let’s do a quick refresher on the box-shadow property first so we can get a better understanding. Here’s the syntax:
box-shadow: [horizontal offset] [vertical offset] [blur radius] [optional spread radius] [color];
Following options can be adjusted:
Horizontal offset: A positive value offsets shadow to the right, while a negative value offsets it to the left.
Vertical offset: A positive value offsets shadow upwards, while a negative value offsets it downwards.
Blur Radius: The length of the shadow. The longer the length, the bigger and lighter the shadow becomes. There are no negative values.
Spread Radius: This is another length value, where larger values result in bigger, longer shadows.
Color: This defines the shadow’s color, just as we’d do for the CSS color property.
Inset: The default value (initial) results in a drop shadow. Using the inset value moves the shadow inside the frame of the element, resulting in an inner shadow.
We can apply multiple shadows using comma-separated box-shadow values. Up to four values can be concatenated, one for each side of the box.
box-shadow: 20px 20px 50px #00d2c6, -30px -30px 60px #00ffff;
The following shows the box-shadow property values for a neumorphic UI element. Individual offset, blur and opacity values can be adjusted to be higher or lower, depending on the size of an element and the intensity of the effect that you’re trying to achieve. For neumorphism, it’s required to keep the shadows soft and low contrast.
CodePen Embed Fallback
As we’ve mentioned before, a core part of neumorphic elements is the use of two shadows: a light shadow and a dark shadow. That’s how we get that sort of “raised” effect and we can create variations by changing the “light source” of the shadows.
Two positive and two negative offset values need to be set. Taking this into account, we get the following four combinations, simply by changing the placement of each shadow.
CodePen Embed Fallback
Let’s use CSS variables to keep the values abstract and better understand the variations.
box-shadow: var(--h1) var(--v1) var(--blur1) var(--color-dark), var(--h2) var(--v2) var(--blur2) var(--color-light);
Light SourcePositive ValuesNegative ValuesTop Left--h1, --v1--h2, --v2Top Right--h2, --v1--h1, --v2Bottom Left--h1, --v2--h2, --v1Bottom Right--h2, --v2--h1, --v1
We can use inset shadows to create yet more variations. Unlike drop shadows that make an element appear to be raised from beneath the background, an inset shadow gives the appearance that the element is being pressed into it.
We can change if the element is extruded from the background or inset into the background by applying the initial (not apply the option at all) or inset, respectively.
Let’s keep our light source as the top left and only toggle the inset option to see the difference.
CodePen Embed Fallback
Background colors
You might have noticed that the box-shadow values change the look of the edges of a neumorphic element. So far, we haven’t changed the background-color because it needs to be transparent or have the same (or similar) color as a background color of an underlying element, such as the element’s parent.
We can use both solid and gradient backgrounds. Using a solid color background on the element can create a flat surface sort of look, when that solid color is the same as the color of the underlying element.
On the other hand, using subtle gradients can change how the surface is perceived. As with the box-shadow property, there is alight and a dark value in a gradient. The gradient angle needs to be adjusted to match the light source. We have the following two variations when using gradients:
Convex surface variation: The surface curves outwards where the gradient’s lighter section is aligned with the shadow’s lighter section, and the gradient’s darker section is aligned to the shadow’s darker section.
Concave surface variation: The surface curves inward where the gradient’s lighter section is aligned to the shadow’s darker section, and the gradient’s darker section is aligned to the shadow’s lighter section.
.element { background: linear-gradient(var(--bg-angle), var(--bg-start), var(--bg-end)); box-shadow: var(--h1) var(--v1) var(--color-dark), var(--h2) var(--v2) var(--color-light); }
CodePen Embed Fallback
Neumorphism in practice
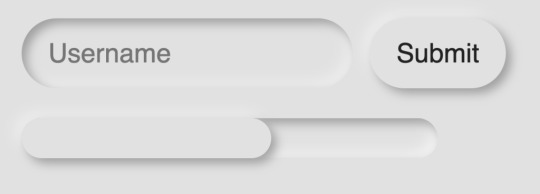
Let’s see how Neumorphism performs when applied to a simple button. The main characteristic of a neumorphic interface is that it blends with the background and does so by having a similar or same background color as the underlying element. The main purpose of many buttons, especially a primary call-to-action, is to stand out as much as possible, usually with a prominent background color in order to separate it from other elements and other buttons on the page.
The background color constraint in neumorphism takes away that convenience. If the background color of the button matches the background color of what it’s on top of, we lose the ability to make it stand out visually with a unique color.
We can try and adjust text color, add a border below the text, add an icon or some other elements to increase the visual weight to make it stand out, etc. Whatever the case, a solid background color on a neumorphic button seems to stand out more than a gradient. Plus, it can be paired with an inset shadow on the active state to create a nice “pressed” effect.

Even though the solid color on a neumorphic button calls more attention than a gradient background, it still does not beat the way an alternate color makes a button stand out from other elements on the page.
Taking some inspiration from the real-world devices, I’ve created the following examples as an attempt to improve on the neumorphic button and toggle concept. Although the results look somewhat better, the regular button still provides a better UX, has much fewer constraints, is more flexible, is simpler to implement, and does a better job overall.
CodePen Embed Fallback
The first example was inspired by a button on my router that extrudes from the device and has a sticker with an icon on it. I added a similar “sticker” element with a solid color background as well as a slight inset to add more visual weight and make it stand out as closely as possible to the ideal button. The second example was inspired by a car control panel where the button would light up when it’s in an active (pressed) state.
Let’s take a look at some more HTML elements. One of the downsides of neumorphism that has been pointed out is that it shouldn’t be applied to elements that can have various states, like inputs, select elements, progress bars, and others. These states include:
User interaction: Hover, active, focus, visited
Validation states: Error, success, warning, disabled
UX and accessibility rules require some elements to look different in each of their respective validation states and user interaction states. Neumorphism constraints and restrictions severely limit the customization options that are required to achieve the different styles for each possible state. Variations will be very subtle and aren't possibly able to cover every single state.

Everything looks like a button! Notice how the input and button look similar and how the progress bar looks like a scrollbar or a really wide toggle.
It’s hard to see which elements are clickable! Even though this is the simplest possible example that showcases the issue, we could have added extra elements and styles to try and mitigate the issues. But as we’ve seen with the button example, some other types of elements would still perform better in terms of UX and accessibility.
It’s important to notice that Neumorphic elements also take more space (inside padding and outside margin) due to the shadow and rounded corners. A neumorphic effect wouldn’t look so good on a small-sized element simply because the visual effects consume the element.
The ideal element for neumorphism are cards, or any other static container element that doesn’t have states based on user interaction (e.g. hover, active and disabled) or validation (e.g. error, warning, and success).
In his highly critical article on neumorphism, Michal Malewicz (who helped coin “Neumorphism” as a term) suggests adding Neumorphic effects to the cards that already look good without it.
So the only way it works OK is when the card itself has the right structure, and the whole extrusion is unnecessary for hierarchy.
See?
It works well when it can be removed without any loss for the product.
Accessibility and UX
We’ve seen which elements work well with neumorphism, but there are some important rules and restrictions to keep in mind when adding the effect to elements.
First is accessibility. This is a big deal and perhaps the biggest drawback to neumorphism: color contrast.
Neumorphic UI elements rely on multiple shadows that help blend the element into the background it is on. Using subtle contrasts isn’t actually the best fit for an accessible UI. If a contrast checker is scanning your UI, it may very well call you out for not having high enough contrast between the foreground and background because shadows don’t fit into the equation and, even if they did, they’d be too subtle to make much of a difference.
Here are some valid criticisms about the accessibility of a neumorphic design:
Users with color blindness and poor vision would have difficulty using it due to the poor contrast caused by the soft shadows.
Page hierarchy is difficult to perceive when the effect is overused on a page. No particular element stands out due to the background color restrictions.
Users can get confused when the effect is overused on a page. Due to the extrusion effect, it’s difficult to determine which elements users can interact with and which are static.
In order to achieve a good contrast with the shadow, the background color of what a neumorphic element sits on shouldn’t get too close to the edges of RGB extremes (white and black).
Now let’s talk UX for a moment. Even though Neumorphic UI looks aesthetically pleasing, it shouldn’t be a dominant style on a page. If used too often, the UI will have an overwhelmingly plastic effect and the visual hierarchy will be all out of whack. Ae page could easily lose its intended structure when directing users to the most important content or to the main flow.
My personal take is that neumorphism is best used as an enhancement to another style. For example, it could be paired with Material Design in a way that draws distinctions between various component styles. It’s probably best to use it sparsely so that it adds a fresh alternative look to something on the screen — there’s a diminishing return on its use and it’s a good idea to watch out for it.
Here’s an example where neumorphic qualities are used on card elements in combination with Materialize CSS:
CodePen Embed Fallback
See, it can be pretty nice when used as an accent instead of an entire framework.
That’s a wrap
So that was a deep look at neumorphism. We broke down what makes the style distinct from other popular styles, looked at a few ways to re-create the effect in CSS, and examined the implications it has on accessibility and user experience.
In practice, a full-scale neumorphic design system probably cannot be used on a website. It’s simply too restrictive in what colors can be used. Plus, the fact that it results in soft contrasts prevents it from being used on interactive elements, like buttons and toggle elements. Sure, it’s aesthetically-pleasing, modern and unique, but that shouldn’t come at the expense of usability and accessibility. It should be used sparsely, ideally in combination with another design system like Material Design.
Neumorphism is unlikely to replace the current design systems we use today (at least in my humble opinion), but it may find its place in those same design systems as a fresh new alternative to existing cards and static container styles.
References
Neumorphism in user interfaces
Neumorphism — the zombie trend
Let’s talk Neumorphism and Accessibility
The post Neumorphism and CSS appeared first on CSS-Tricks.
Neumorphism and CSS published first on https://deskbysnafu.tumblr.com/
0 notes
Link
For just $15.00 Ipad Planner Horizontal Digital Organizers Goodnotes Pdf 2019 2020 planners Weeks apple pencil tablet schedule planning pro ═══════════ HOW IT WORKS ══════════ !!! FOR USE THIS PLANNER YOU NEED NOTES APP FOR iPad - some of this - Noteshelf2, Goodnotes 4-5, Notability, Notes Plus, Zoom Notes ════════════════════════════════ You will receive Digital PDF Planner MONDAY & SUNDAY CALENDAR START ════════════ FEATURES ════════════ You will receive 2 digital planner - Monday start and Sunday start calendar Start - July 2019 - End - December 2020 1) Monthly Pages 2) Weekly Pages 3) Additional Pages 4) Year Planner Pages FOR Goodnotes or Notability or Xodo and Note Plus and Noteshelf2, ZoomNotes Detail • 218 pages in 1 PDF file with Hyperlinks • Optimized for GoodNotes and Notability, Notechelf2, on iPad Pro and Xodo for Android Tablet • Single PDF (digital download) ══════════ NAVIGATIONS ═══════════ What you will get: A dated planner with over 218 pages and 5 000 links, including: - Yearly calendar for 2019 and 2020 - Month Calendar (18 month) July 2019 - December 2020 - Monthly Note: - Weekly plan pages - 7 Additional Tabs for your projects - 2 Year planner page for 2019 & 2020 year ═════════ VIDEO TUTORIAL═══════════ How Instal planner from Email or Download Link www.youtube.com/watch?v=Eox1bZVJzZg How Install planner from dropbox www.youtube.com/watch?v=s_aKCnD3Xyo&t=2s HOW USE hyperlinks in Goodnotes www.youtube.com/watch?v=tI92ARaY7Aw&t=14s How sync ipad with iphone for goodnotes www.youtube.com/watch?v=tV_q33EMw5k&t=28s ═════════ IMPORTANT═══════════ ══ DIGITAL PRODUCTS ARE NON-REFUDABLE ══ * This planner was designed to work best with Goodnotes. This planner also works on apps that support PDF Annotations such a, Notes, or Notability, etc. This planner and any planner accessories are for personal use only and not intended for print production. Commercial use and resale are prohibited. All sales are final. Digital products are non-refundable. ...
#GoodnotesPlanner#2019Planner#SchedulePlanner#IpadPlanner#WeeklyPlanner#DigitalOrganizers#ApplePencil#DigitalPlanner#IpadProPlanner#DigitalTablet
0 notes