#CRUD REST APIs Development
Explore tagged Tumblr posts
Text
Implementing RESTful APIs with Node.js
Learn how to build RESTful APIs with Node.js and Express.js. This guide covers project setup, CRUD operations, database integration, security, and best practices.
Introduction RESTful APIs are a crucial component of modern web applications, enabling seamless communication between different services. Node.js, with its non-blocking, event-driven architecture, is an excellent choice for building scalable and efficient RESTful APIs. This guide will walk you through the process of creating a RESTful API using Node.js and Express.js, covering everything from…

View On WordPress
#API security#CRUD operations#database integration#Express.js#JavaScript#Node.js#RESTful API#web development
0 notes
Text
java full stack
A Java Full Stack Developer is proficient in both front-end and back-end development, using Java for server-side (backend) programming. Here's a comprehensive guide to becoming a Java Full Stack Developer:
1. Core Java
Fundamentals: Object-Oriented Programming, Data Types, Variables, Arrays, Operators, Control Statements.
Advanced Topics: Exception Handling, Collections Framework, Streams, Lambda Expressions, Multithreading.
2. Front-End Development
HTML: Structure of web pages, Semantic HTML.
CSS: Styling, Flexbox, Grid, Responsive Design.
JavaScript: ES6+, DOM Manipulation, Fetch API, Event Handling.
Frameworks/Libraries:
React: Components, State, Props, Hooks, Context API, Router.
Angular: Modules, Components, Services, Directives, Dependency Injection.
Vue.js: Directives, Components, Vue Router, Vuex for state management.
3. Back-End Development
Java Frameworks:
Spring: Core, Boot, MVC, Data JPA, Security, Rest.
Hibernate: ORM (Object-Relational Mapping) framework.
Building REST APIs: Using Spring Boot to build scalable and maintainable REST APIs.
4. Database Management
SQL Databases: MySQL, PostgreSQL (CRUD operations, Joins, Indexing).
NoSQL Databases: MongoDB (CRUD operations, Aggregation).
5. Version Control/Git
Basic Git commands: clone, pull, push, commit, branch, merge.
Platforms: GitHub, GitLab, Bitbucket.
6. Build Tools
Maven: Dependency management, Project building.
Gradle: Advanced build tool with Groovy-based DSL.
7. Testing
Unit Testing: JUnit, Mockito.
Integration Testing: Using Spring Test.
8. DevOps (Optional but beneficial)
Containerization: Docker (Creating, managing containers).
CI/CD: Jenkins, GitHub Actions.
Cloud Services: AWS, Azure (Basics of deployment).
9. Soft Skills
Problem-Solving: Algorithms and Data Structures.
Communication: Working in teams, Agile/Scrum methodologies.
Project Management: Basic understanding of managing projects and tasks.
Learning Path
Start with Core Java: Master the basics before moving to advanced concepts.
Learn Front-End Basics: HTML, CSS, JavaScript.
Move to Frameworks: Choose one front-end framework (React/Angular/Vue.js).
Back-End Development: Dive into Spring and Hibernate.
Database Knowledge: Learn both SQL and NoSQL databases.
Version Control: Get comfortable with Git.
Testing and DevOps: Understand the basics of testing and deployment.
Resources
Books:
Effective Java by Joshua Bloch.
Java: The Complete Reference by Herbert Schildt.
Head First Java by Kathy Sierra & Bert Bates.
Online Courses:
Coursera, Udemy, Pluralsight (Java, Spring, React/Angular/Vue.js).
FreeCodeCamp, Codecademy (HTML, CSS, JavaScript).
Documentation:
Official documentation for Java, Spring, React, Angular, and Vue.js.
Community and Practice
GitHub: Explore open-source projects.
Stack Overflow: Participate in discussions and problem-solving.
Coding Challenges: LeetCode, HackerRank, CodeWars for practice.
By mastering these areas, you'll be well-equipped to handle the diverse responsibilities of a Java Full Stack Developer.
visit https://www.izeoninnovative.com/izeon/
2 notes
·
View notes
Photo

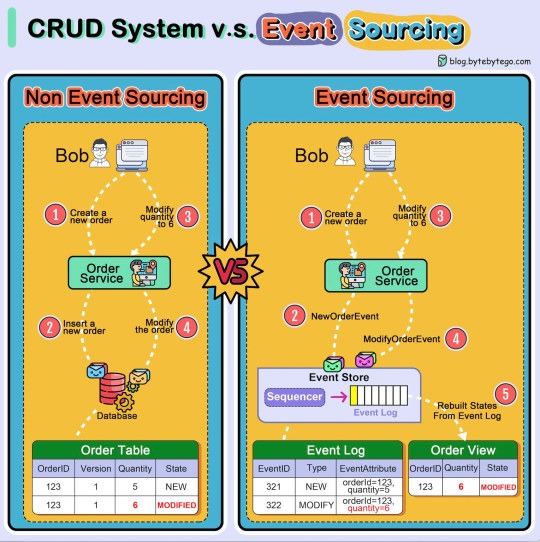
YABI Yet another ByteByteGo Infographic: This one shows the difference between a traditioanl CRUD (create, read, update and delete) system and a more contemporary event sourcing system. Both achieve the same end result but the event sourcing model is more resilient to failure and data corruption. It also scales well in a microservices environment.
Although the diagram does not mention it, the two systems can be used in a complimentary fashion. The CRUD system can be exposed as a typical REST API which is very well understood by developers and quite easy to develop to. Meanwhile, within the organisation the CRUD methods can easily proxy to events. The net result is a modern event sourcing system internally with a low friction REST API for integration.
(via https://substack-post-media.s3.amazonaws.com/public/images/0a124ddf-8104-48fc-8f61-e190a73579e9_1529x1536.jpeg (1529×1536))
2 notes
·
View notes
Text
Price: [price_with_discount] (as of [price_update_date] - Details) [ad_1] Learn C# in 24 Hours: Fast-Track Your Programming JourneyYour ultimate C# book to master C sharp programming in just one day! Whether you're a beginner or an experienced developer, this comprehensive guide simplifies learning with a step-by-step approach to learn C# from the basics to advanced concepts. If you’re eager to build powerful applications using C sharp, this book is your fast track to success.Why Learn C#?C# is a versatile, modern programming language used for developing desktop applications, web services, games, and more. Its intuitive syntax, object-oriented capabilities, and vast framework support make it a must-learn for any developer. With Learn C# in 24 Hours, you’ll gain the practical skills needed to build scalable and efficient software applications.What’s Inside?This C sharp for dummies guide is structured into 24 hands-on lessons designed to help you master C# step-by-step:Hours 1-2: Introduction to C#, setting up your environment, and writing your first program.Hours 3-4: Understanding variables, data types, and control flow (if/else, switch, loops).Hours 5-8: Mastering functions, object-oriented programming (OOP), and properties.Hours 9-12: Working with collections, exception handling, and delegates.Hours 13-16: LINQ queries, file handling, and asynchronous programming.Hours 17-20: Debugging, testing, and creating Windows Forms apps.Hours 21-24: Memory management, consuming APIs, and building your first full C# project.Who Should Read This Book?This C# programming book is perfect for:Beginners looking for a step-by-step guide to learn C sharp easily.JavaScript, Python, or Java developers transitioning to C# development.Developers looking to improve their knowledge of C# for building desktop, web, or game applications.What You’ll Learn:Setting up your C# development environment and writing your first program.Using control flow statements, functions, and OOP principles.Creating robust applications with classes, interfaces, and collections.Handling exceptions and implementing event-driven programming.Performing CRUD operations with files and REST APIs.Debugging, testing, and deploying C# projects confidently.With clear explanations, practical examples, and hands-on exercises, Learn C# in 24 Hours: Fast-Track Your Programming Journey makes mastering C sharp fast, easy, and effective. Whether you’re launching your coding career or enhancing your software development skills, this book will help you unlock the full potential of C# programming.Get started today and turn your programming goals into reality! ASIN : B0DSC72FH7 Language : English File size : 1693 KB Text-to-Speech : Enabled Screen Reader : Supported Enhanced typesetting : Enabled X-Ray : Not Enabled Word Wise : Not Enabled
Print length : 125 pages [ad_2]
0 notes
Text
🎯 Master RESTful API CRUD in Laravel 11 with Best Practices 🎯
Laravel 11 has made API development simpler and more efficient! If you're a developer looking to build a secure and well-structured API, this guide will walk you through the entire process:
✨ Set up Laravel 11 & configure MySQL ✨ Use the Repository Pattern for clean coding ✨ Implement Request Validation & API Resources ✨ Secure your API with Laravel Sanctum 🔐 ✨ Standardize responses & handle API errors properly
This blog provides a step-by-step guide to help you build scalable and maintainable APIs effortlessly. 🚀
📌 Check it out now: [https://techronixz.com/blogs/build-restful-api-crud-laravel-11-best-practices]
0 notes
Text
PHP Full-Stack Developer Certification Course
1. Introduction to Full-Stack Development
Understanding the full-stack ecosystem.
Role of PHP in modern web development.
Overview of front-end and back-end integration.
2. Frontend Development
HTML5 and CSS3: Building responsive and accessible web layouts.
JavaScript: Core concepts, DOM manipulation, and ES6 features.
Bootstrap: Designing responsive and mobile-first web pages.
React or Vue.js (Optional): Adding dynamic interactivity to your web apps.
3. Backend Development with PHP
PHP Basics: Syntax, variables, functions, and error handling.
Working with Databases: MySQL basics, CRUD operations, and PDO.
Advanced PHP Concepts: Object-Oriented Programming, sessions, and file handling.
Building APIs: RESTful APIs using PHP for dynamic data.
4. Full-Stack Integration
Combining front-end and back-end using PHP.
AJAX for seamless data exchange.
Creating and managing sessions for user authentication.
5. Database Design and Management
Normalization techniques for efficient databases.
SQL queries for complex data retrieval.
Using database management tools like phpMyAdmin.
6. Framework Mastery: Laravel
Setting up Laravel for rapid development.
Routing, controllers, and views.
Eloquent ORM for advanced database interactions.
Building scalable and secure applications.
7. Version Control with Git
Basics of Git and GitHub.
Managing code repositories and collaborating on projects.
8. Deployment and Hosting
Configuring web servers (Apache, Nginx).
Hosting on platforms like cPanel, AWS, or Heroku.
Managing domains and SSL certificates.
9. Capstone Project
Develop a complete full-stack application (e.g., an e-commerce site or blog platform).
Incorporate learned skills into a professional project.
10. Certification Exam
Online test to validate your knowledge.
Practical exam to demonstrate your development skills.
Who Should Enroll?
Aspiring full-stack developers.
Web designers aiming to enhance their back-end knowledge.
PHP developers seeking to expand their skill set.
Course Duration:
12–16 weeks (flexible learning pace).
Outcome:
Certification as a PHP Full-Stack Developer.
Portfolio of projects showcasing your skills.
Fullstack course in chennai
Fullstack developer course in chennai
Fullstack training in chennai

0 notes
Text
How to Build an API: A Complete 2025 Guide

As businesses increasingly rely on digital solutions to drive growth, the importance of APIs (Application Programming Interfaces) has skyrocketed. Whether you're building a mobile app, connecting third-party services, or enabling seamless communication between internal systems, APIs play a pivotal role. The process of API creation, however, can be complex, requiring careful planning, robust architecture, and proper testing. In this comprehensive 2025 guide, we'll walk you through the essential steps to building a successful API, and discuss how partnering with an API development company can streamline the process for businesses looking to create top-notch APIs.
What is an API?
At its core, an API allows different software applications to communicate with each other. Think of it as a bridge that connects systems, allowing them to exchange data and functionality in real-time. For example, a weather app might use an API to pull data from a weather service, or a payment system might rely on an API to connect to a bank's system to process transactions. APIs serve as the backbone of modern software ecosystems, enabling the exchange of information between diverse services and platforms.
In today's competitive environment, companies are striving to build APIs that are not only functional but also scalable, secure, and efficient. A well-designed API allows for flexibility, improves the user experience, and promotes faster development and innovation. But how do you build one? Let’s break it down into clear steps.
Step 1: Understand the Requirements
Before diving into the technical side, it's crucial to understand the problem your API aims to solve. Start by asking questions like:
What data or services will your API expose?
Who will be the consumers of the API?
What kind of operations will the API support (e.g., CRUD - Create, Read, Update, Delete)?
What are the performance and security requirements?
By defining the purpose of your API early on, you can create a more structured and efficient design. Many businesses today rely on API development services to clarify these requirements and ensure their API’s design is well-aligned with their organizational needs.
Step 2: Plan the API Design
Once the requirements are clear, the next step is planning the design. The key elements here include:
Endpoints: These are the specific paths in the API that clients will interact with. For example, an API for a library might have endpoints like /books, /authors, and /categories.
HTTP Methods: APIs typically rely on standard HTTP methods (GET, POST, PUT, DELETE) to define actions on resources.
Data Formats: JSON (JavaScript Object Notation) is the most commonly used data format for APIs, though XML is also an option. Choose the format that best fits your use case.
Authentication and Authorization: Ensuring that only authorized users can access your API is crucial. Common approaches include API keys, OAuth, and JWT (JSON Web Tokens).
Rate Limiting: To prevent abuse and ensure fair use, you should define rate limits that restrict how many requests can be made to the API in a given time frame.
Designing a scalable and efficient API requires in-depth knowledge of best practices, and partnering with an experienced API development company can ensure you’re taking the right approach from the start.
Step 3: Choose the Right API Protocol
APIs use different protocols to facilitate communication between systems. The two most common protocols are:
REST (Representational State Transfer): This is the most widely used protocol due to its simplicity, scalability, and stateless nature. REST APIs are ideal for handling large amounts of data and can be consumed easily by clients.
GraphQL: This newer protocol allows clients to request only the data they need, improving performance and flexibility. It’s especially useful for complex applications with multiple interconnected resources.
The protocol you choose will depend on your API’s use case, data structure, and performance requirements.
Step 4: Develop the API
With the design and protocol in place, it’s time to start coding. During development, you’ll:
Set up the environment: Choose the programming language and framework that suits your project. Popular languages for API development include Python (with Django or Flask), Node.js (with Express), and Java (with Spring Boot).
Build the endpoints: Start by creating the necessary routes for each of the endpoints you’ve planned.
Implement authentication: Integrate the chosen authentication mechanism to ensure secure access.
Ensure error handling: Make sure your API gracefully handles errors, such as invalid input or failed requests, and provides meaningful error messages.
If you find API development overwhelming or complex, consider hiring a professional API development company to handle the heavy lifting. These companies have the expertise to build APIs that are reliable, secure, and easy to scale.
If you're interested in exploring the benefits of API development services for your business, we encourage you to book an appointment with our team of experts.
Book an Appointment
Step 5: Test the API
Testing is a critical step in the API development process. You'll want to ensure that your API works as expected under various conditions. This includes:
Unit tests: Test individual components of your API.
Integration tests: Verify that your API works well with other systems and services.
Load testing: Simulate heavy traffic to ensure your API can handle high volumes of requests without crashing.
Many companies also opt to involve external testers or use automated testing tools to catch issues that may not be apparent during development.
Step 6: Document the API
Good documentation is essential for API adoption and ease of use. Make sure to include:
Overview: A summary of what the API does and its purpose.
Endpoint descriptions: Details of each endpoint, including methods, parameters, and responses.
Error codes: A list of possible error messages and what they mean.
Examples: Provide sample requests and responses to help users understand how to interact with the API.
Clear and concise documentation will help developers integrate your API smoothly and quickly.
Step 7: Monitor and Maintain the API
Once your API is live, it’s essential to keep track of its performance and resolve any issues that arise. Continuous monitoring allows you to:
Track usage patterns and potential abuse.
Identify slow or failing endpoints and optimize them.
Respond quickly to security vulnerabilities.
Maintenance also involves updating the API as your business grows or technology evolves, so it's essential to ensure your API remains reliable and secure over time.
Conclusion
Building an API is a complex but rewarding process that requires careful planning, strong technical skills, and ongoing maintenance. By following the steps outlined above, you can create an API that meets your business goals and provides a seamless experience for your users. However, if you're new to API development or looking to streamline the process, partnering with a professional API development services provider can significantly improve your chances of success. They can help you design, build, and maintain an API that supports your business growth and innovation.
0 notes
Text
Python Full Stack Development Course AI + IoT Integrated | TechEntry
Join TechEntry's No.1 Python Full Stack Developer Course in 2025. Learn Full Stack Development with Python and become the best Full Stack Python Developer. Master Python, AI, IoT, and build advanced applications.
Why Settle for Just Full Stack Development? Become an AI Full Stack Engineer!
Transform your development expertise with our AI-focused Full Stack Python course, where you'll master the integration of advanced machine learning algorithms with Python’s robust web frameworks to build intelligent, scalable applications from frontend to backend.
Kickstart Your Development Journey!
Frontend Development
React: Build Dynamic, Modern Web Experiences:
What is Web?
Markup with HTML & JSX
Flexbox, Grid & Responsiveness
Bootstrap Layouts & Components
Frontend UI Framework
Core JavaScript & Object Orientation
Async JS promises, async/await
DOM & Events
Event Bubbling & Delegation
Ajax, Axios & fetch API
Functional React Components
Props & State Management
Dynamic Component Styling
Functions as Props
Hooks in React: useState, useEffect
Material UI
Custom Hooks
Supplement: Redux & Redux Toolkit
Version Control: Git & Github
Angular: Master a Full-Featured Framework:
What is Web?
Markup with HTML & Angular Templates
Flexbox, Grid & Responsiveness
Angular Material Layouts & Components
Core JavaScript & TypeScript
Asynchronous Programming Promises, Observables, and RxJS
DOM Manipulation & Events
Event Binding & Event Bubbling
HTTP Client, Ajax, Axios & Fetch API
Angular Components
Input & Output Property Binding
Dynamic Component Styling
Services & Dependency Injection
Angular Directives (Structural & Attribute)
Routing & Navigation
Reactive Forms & Template-driven Forms
State Management with NgRx
Custom Pipes & Directives
Version Control: Git & GitHub
Backend
Python
Python Overview and Setup
Networking and HTTP Basics
REST API Overview
Setting Up a Python Environment (Virtual Environments, Pip)
Introduction to Django Framework
Django Project Setup and Configuration
Creating Basic HTTP Servers with Django
Django URL Routing and Views
Handling HTTP Requests and Responses
JSON Parsing and Form Handling
Using Django Templates for Rendering HTML
CRUD API Creation and RESTful Services with Django REST Framework
Models and Database Integration
Understanding SQL and NoSQL Database Concepts
CRUD Operations with Django ORM
Database Connection Setup in Django
Querying and Data Handling with Django ORM
User Authentication Basics in Django
Implementing JSON Web Tokens (JWT) for Security
Role-Based Access Control
Advanced API Concepts: Pagination, Filtering, and Sorting
Caching Techniques for Faster Response
Rate Limiting and Security Practices
Deployment of Django Applications
Best Practices for Django Development
Database
MongoDB (NoSQL)
Introduction to NoSQL and MongoDB
Understanding Collections and Documents
Basic CRUD Operations in MongoDB
MongoDB Query Language (MQL) Basics
Inserting, Finding, Updating, and Deleting Documents
Using Filters and Projections in Queries
Understanding Data Types in MongoDB
Indexing Basics in MongoDB
Setting Up a Simple MongoDB Database (e.g., MongoDB Atlas)
Connecting to MongoDB from a Simple Application
Basic Data Entry and Querying with MongoDB Compass
Data Modeling in MongoDB: Embedding vs. Referencing
Overview of Aggregation Framework in MongoDB
SQL
Introduction to SQL (Structured Query Language)
Basic CRUD Operations: Create, Read, Update, Delete
Understanding Tables, Rows, and Columns
Primary Keys and Unique Constraints
Simple SQL Queries: SELECT, WHERE, and ORDER BY
Filtering Data with Conditions
Using Aggregate Functions: COUNT, SUM, AVG
Grouping Data with GROUP BY
Basic Joins: Combining Tables (INNER JOIN)
Data Types in SQL (e.g., INT, VARCHAR, DATE)
Setting Up a Simple SQL Database (e.g., SQLite or MySQL)
Connecting to a SQL Database from a Simple Application
Basic Data Entry and Querying with a GUI Tool
Data Validation Basics
Overview of Transactions and ACID Properties
AI and IoT
Introduction to AI Concepts
Getting Started with Python for AI
Machine Learning Essentials with scikit-learn
Introduction to Deep Learning with TensorFlow and PyTorch
Practical AI Project Ideas
Introduction to IoT Fundamentals
Building IoT Solutions with Python
IoT Communication Protocols
Building IoT Applications and Dashboards
IoT Security Basics
TechEntry Highlights
In-Office Experience: Engage in a collaborative in-office environment (on-site) for hands-on learning and networking.
Learn from Software Engineers: Gain insights from experienced engineers actively working in the industry today.
Career Guidance: Receive tailored advice on career paths and job opportunities in tech.
Industry Trends: Explore the latest software development trends to stay ahead in your field.
1-on-1 Mentorship: Access personalized mentorship for project feedback and ongoing professional development.
Hands-On Projects: Work on real-world projects to apply your skills and build your portfolio.
What You Gain:
A deep understanding of Front-end React.js and Back-end Python.
Practical skills in AI tools and IoT integration.
The confidence to work on real-time solutions and prepare for high-paying jobs.
The skills that are in demand across the tech industry, ensuring you're not just employable but sought-after.
Frequently Asked Questions
Q: What is Python, and why should I learn it?
A: Python is a versatile, high-level programming language known for its readability and ease of learning. It's widely used in web development, data science, artificial intelligence, and more.
Q: What are the prerequisites for learning Angular?
A: A basic understanding of HTML, CSS, and JavaScript is recommended before learning Angular.
Q: Do I need any prior programming experience to learn Python?
A: No, Python is beginner-friendly and designed to be accessible to those with no prior programming experience.
Q: What is React, and why use it?
A: React is a JavaScript library developed by Facebook for building user interfaces, particularly for single-page applications. It offers reusable components, fast performance, and one-way data flow.
Q: What is Django, and why should I learn it?
A: Django is a high-level web framework for building web applications quickly and efficiently using Python. It includes many built-in features for web development, such as authentication and an admin interface.
Q: What is the virtual DOM in React?
A: The virtual DOM represents the real DOM in memory. React uses it to detect changes and update the real DOM as needed, improving UI performance.
Q: Do I need to know Python before learning Django?
A: Yes, a basic understanding of Python is essential before diving into Django.
Q: What are props in React?
A: Props in React are objects used to pass information to a component, allowing data to be shared and utilized within the component.
Q: Why should I learn Angular?
A: Angular is a powerful framework for building dynamic, single-page web applications. It enhances your ability to create scalable and maintainable web applications and is highly valued in the job market.
Q: What is the difference between class-based components and functional components with hooks in React?
A: Class-based components maintain state via instances, while functional components use hooks to manage state, making them more efficient and popular.
For more, visit our website:
https://techentry.in/courses/python-fullstack-developer-course
0 notes
Text
Top 10 Projects to Build as a Python Full Stack Developer

Building real-world projects is one of the best ways to master Python Full Stack Development. Whether you are a recent graduate, an aspiring developer, or a professional looking to enhance your skills, working on these projects will help you gain hands-on experience and showcase your abilities to potential employers. Below, we outline 10 practical and impactful project ideas to help you grow as a Python Full Stack Developer.
1. Blog Platform
Overview: Create a blogging platform where users can register, log in, create, edit, and delete blog posts. Include features like user authentication, categories, and comments. Technologies Involved: Django for backend, HTML/CSS for frontend, SQLite or PostgreSQL for database. Skills Gained: Authentication systems, CRUD operations, and database integration. Challenges: Implementing a secure login system and designing a user-friendly UI.
2. E-Commerce Website
Overview: Build an e-commerce platform where users can browse products, add them to a cart, and checkout with payment integration. Technologies Involved: Django or Flask for backend, React for frontend, Stripe or PayPal for payment gateway. Skills Gained: API integration, session management, and frontend-backend communication. Challenges: Implementing payment gateways and managing inventory.
3. To-Do List Application
Overview: Develop a simple to-do list app where users can create, edit, and delete tasks. Add features like due dates and priority levels. Technologies Involved: Flask for backend, Bootstrap for frontend, SQLite for database. Skills Gained: RESTful APIs, data validation, and responsive design. Challenges: Ensuring smooth user experience across devices.
4. Social Media Dashboard
Overview: Create a dashboard where users can view and manage posts, followers, and analytics from multiple social media platforms. Technologies Involved: Django REST Framework (DRF), React, and Chart.js for data visualization. Skills Gained: API handling, data visualization, and advanced JavaScript frameworks. Challenges: Integrating third-party APIs and managing data consistency.
5. Online Forum
Overview: Develop a discussion forum where users can create threads, reply to posts, and vote on responses. Technologies Involved: Flask for backend, PostgreSQL for database, and Materialize for frontend. Skills Gained: Managing user-generated content, search functionality, and thread management. Challenges: Moderating content and implementing a voting system.
6. Real-Time Chat Application
Overview: Build a real-time chat application with group and private messaging features. Technologies Involved: Django Channels, WebSockets, and Redis. Skills Gained: Real-time communication, WebSocket programming, and performance optimization. Challenges: Managing real-time data and ensuring security in messaging.
7. Weather Forecast App
Overview: Create a weather application where users can search for the current weather and forecasts for their location. Technologies Involved: Flask, OpenWeather API, and Bootstrap. Skills Gained: API consumption, error handling, and responsive design. Challenges: Handling API limits and designing an intuitive UI.
8. Portfolio Website
Overview: Build a personal portfolio website showcasing your projects, resume, and contact information. Technologies Involved: Django or Flask for backend, HTML/CSS/JavaScript for frontend. Skills Gained: Deployment, personal branding, and responsive design. Challenges: Optimizing for performance and SEO.
9. Online Examination System
Overview: Develop a platform where instructors can create exams, and students can take them with automated grading. Technologies Involved: Django, React, and PostgreSQL. Skills Gained: Role-based access control, real-time grading, and database design. Challenges: Ensuring scalability and handling multiple concurrent users.
10. Expense Tracker
Overview: Create an expense tracker that allows users to log, categorize, and visualize their expenses. Technologies Involved: Flask, Chart.js, and SQLite. Skills Gained: Data visualization, CRUD operations, and user management. Challenges: Designing effective visualizations and managing user data securely.
Conclusion
These projects not only help you practice Full Stack Development but also serve as a testament to your skills when showcased in your portfolio. Start with simpler projects and gradually move to complex ones as you build your expertise.
If you want to master Python Full Stack Development and work on real-world projects, Syntax Minds is here to help!
Address: Flat No.202, 2nd Floor, Vanijya Complex, Beside VRK Silks, KPHB, Hyderabad - 500085 Phone: 9642000668, 9642000669 Email: [email protected]
#artificial intelligence#data science#deep learning#machine learning#data scientist#data analytics#Python#Python Development#Full Stack Development
0 notes
Text
Creating RESTful APIs with Express and MongoDB: A Comprehensive Guide
1. Introduction Creating RESTful APIs with Express (a JavaScript web framework) and MongoDB (a NoSQL database) is an essential skill for developers working with Node.js and modern web development. This tutorial will walk you through building a CRUD (Create, Read, Update, Delete) API, teaching you to manage data using JSON schemas in MongoDB. By the end of this tutorial, you will learn to…
0 notes
Text
Mern Stack Online Course | Mern Stack Training
How to Set Up a RESTful API with Express in the MERN Stack?
MERN Stack Training If you're looking to dive deep into full-stack web development, is an excellent starting point. Through comprehensive learning, you will understand how to leverage MongoDB, Express, React, and Node.js to build modern, scalable web applications. One of the most crucial skills in backend development is setting up a RESTful API using Express, which serves as the backbone for client-server communication. Whether you’re building a simple CRUD (Create, Read, Update, and Delete) application or something more complex, learning how to create an API is essential. This article will walk you through the process of setting up a RESTful API with Express in the MERN stack, and how you can learn more about it through a MERN Stack Online Course.

Understanding the MERN Stack
Before we jump into the process of building an API with Express, it's important to understand what the MERN stack is and how each component works together. The MERN stack is an acronym for MongoDB, Express, React, and Node.js. Each technology plays a specific role in full-stack development:
MongoDB: A NoSQL database that stores data in a flexible, JSON-like format, making it easy to scale and adjust to varying data structures.
Express: A web application framework for Node.js that simplifies routing and middleware handling, making it easier to handle HTTP requests.
React: A front-end JavaScript library used to build user interfaces, especially for single-page applications (SPAs).
Node.js: A runtime environment that allows you to run JavaScript on the server side, enabling you to use a single language across both the front-end and back-end.
To gain a full understanding of how these technologies work together, enrolling in a MERN Stack Full Course or a Mern Stack Online Training will be incredibly beneficial. These courses often provide in-depth tutorials, covering everything from database management to API creation and deployment, allowing you to integrate MongoDB, Express, React, and Node.js seamlessly.
Setting up a RESTful API with Express in the MERN Stack
Creating a RESTful API with Express involves setting up an Express server, defining routes, and connecting it to a MongoDB database. The RESTful API is the interface that allows your front-end React application to communicate with the back-end, sending data and retrieving information in a structured way.
1. Setting up Your Environment
The first step in building a RESTful API is setting up your environment. You will need Node.js installed on your machine, as well as the express package for routing and mongoose for interacting with MongoDB. Once you have these installed, you can start creating routes for handling various HTTP methods like GET, POST, PUT, and DELETE. These are the core actions of a RESTful API that allow you to retrieve, create, update, and delete data. Best Mern Stack Course .
2. Connecting the API to MongoDB
For your API to be useful, it needs to interact with a database. In the MERN stack, MongoDB is commonly used for this purpose. Express will communicate with MongoDB via Mongoose, which provides a simple schema-based solution to model your data. This allows you to easily perform database operations within your Express routes, such as saving a new document, retrieving existing ones, or updating them.
3. Handling HTTP Requests
The core of any RESTful API lies in its ability to handle various HTTP requests. With Express, this is done using simple routes. For example, a GET request might be used to fetch a list of items, while a POST request is used to create a new item in the database. Similarly, PUT and DELETE requests are used to update or remove data. These routes are tied to specific functions in the backend, where the server will perform operations like querying the database or modifying records.
4. Testing Your API
Once your API routes are set up, it’s essential to test them to ensure they function as expected. Tools like Postman or Insomnia can be used to send HTTP requests to your API and check if it returns the correct responses. You can test each route by sending different types of HTTP requests and verifying the responses to make sure your RESTful API is working correctly.
Learning More About the MERN Stack
Building a RESTful API with Express is just one part of the MERN stack journey. To truly master the full stack, you need to explore all aspects, including how to connect React to your backend API, how to manage state with Redux, and how to deploy your application to production. By enrolling in a MERN Stack Full Course, you can gain a structured learning path that covers all the essential topics, from database modeling with MongoDB to building user interfaces with React.
Courses like these not only offer hands-on experience with each component of the MERN stack but also provide expert guidance, code examples, and industry best practices. As you progress through a MERN Stack Full Course, you will develop the skills needed to create full-fledged applications, ready for deployment.
Conclusion
Building a RESTful API with Express is a fundamental skill for any developer working with the MERN stack. By setting up an Express server, defining routes, and integrating with MongoDB, you can create a powerful backend for your web applications. This is just one piece of the puzzle in full-stack development, and taking a MERN Stack Training program can help you gain a deeper understanding of how to tie the various components of the stack together. Whether you choose a MERN Stack Full Course or a MERN Stack Online Course, you’ll find that gaining expertise in the MERN stack will open up numerous opportunities for building dynamic, scalable, and interactive web applications.
Visualpath is a top institute in Hyderabad offering Mern Stack Online Course. We provide Mern Stack Training and real-time Projects with highly skilled and certified trainers with 15+ years of experience to help students gain practical skills, recordings and offers demo sessions. For more information
Attend Free Demo
Call On: +91-9989971070.
Visit Blog: https://visualpathblogs.com/
WhatsApp: https://www.whatsapp.com/catalog/919989971070/
Visit: https://www.visualpath.in/full-stack-mern-online.html
#Mern Stack Full Course#Mern Stack Training#Mern Stack Training In Hyderabad#Best Mern Stack Course#Mern Stack Online Course#Mern Stack Course In Hyderabad#Mern Stack Online Training
0 notes
Text
Full Stack Web Development Training Institute in Chandigarh
Unlocking the Power of Full Stack Learning
Introduction to Full Stack Learning
Full stack learning encompasses the essential skills required to develop both front-end and back-end components of web applications. This comprehensive approach equips learners with a holistic understanding of web development, enabling them to build complete, functional applications.
Why Choose Full Stack Learning?
Versatility in Skills
Gain proficiency in multiple programming languages.
Become adept in both client-side and server-side technologies.
Career Opportunities
High demand for full stack developers in the job market.
Increased earning potential with diverse skill sets.
Enhanced Problem-Solving Skills
Learn to tackle challenges from multiple angles.
Develop a more systematic approach to debugging and optimization.
Core Components of Full Stack Learning
Front-End Development
Languages: HTML, CSS, JavaScript.
Frameworks: React, Angular, Vue.js.
Back-End Development
Languages: Node.js, Python, Ruby.
Frameworks: Express, Django, Ruby on Rails.
Database Management
SQL and NoSQL: MySQL, MongoDB.
Data Manipulation: Understanding CRUD operations.
Tools and Technologies for Full Stack Learning
Version Control: Git, GitHub.
Development Environments: VS Code, IntelliJ IDEA.
APIs and Integration: RESTful services, GraphQL.
Tips for Effective Full Stack Learning
Hands-On Practice
Engage in real-world projects to solidify your knowledge.
Utilize coding challenges and hackathons.
Stay Updated
Follow industry trends and best practices.
Participate in online forums and communities.
Build a Portfolio
Showcase your projects on platforms like GitHub.
Create a personal website to highlight your skills and experience.
Conclusion
Embracing full stack learning is a transformative journey that opens doors to numerous career pathways. By mastering both front-end and back-end technologies, you position yourself as a valuable asset in the tech industry.
0 notes
Text
Build Scalable Applications with MEAN Stack (MongoDB, Express, Angular, Node)

In today's rapidly evolving tech landscape, web development is at the forefront of innovation, and mastering the right technology stack is crucial to success. If you're looking to take your web development skills to the next level, learning the MEAN stack could be the game-changer you've been waiting for.
At Jaz Academy we offer a comprehensive and hands-on MEAN Stack course designed to equip you with the skills needed to build powerful, dynamic web applications. But what exactly is the MEAN stack, and why should you learn it?
What is the MEAN Stack?
MEAN is an acronym that stands for MongoDB, Express.js, Angular, and Node.js. These are four powerful technologies that, when combined, create a full-stack development environment. Let's take a look at each component:
MongoDB: A NoSQL database that stores data in a JSON-like format, offering flexibility and scalability.
Express.js: A fast, minimalist web application framework for Node.js that simplifies routing and handling HTTP requests.
Angular: A front-end framework maintained by Google, providing a robust platform for building dynamic single-page applications (SPAs).
Node.js: A server-side JavaScript runtime that enables building scalable network applications.
Together, these technologies enable developers to build applications with high performance, scalability, and real-time capabilities, all while using JavaScript across both the client and server sides.
Why Choose Jaz Academy for Your MEAN Stack Journey?
At Jaz Academy we believe that the key to mastering web development is through practical experience. Here's why our MEAN Stack course stands out:
Hands-on Learning: Our course provides real-world projects that help you apply what you learn in a practical context. You'll build fully functional applications from scratch, honing your skills as you go.
Expert Instructors: Our instructors are industry professionals with years of experience in full-stack development. They provide personalized guidance and mentorship, ensuring that you're on the right track.
Flexible Learning: Whether you're a beginner or have some prior experience, our course is designed to cater to all levels. With both online and offline options, you can learn at your own pace and convenience.
Career Support: At Jaz Academy, we don't just teach you to code; we help you build a career. From interview preparation to resume building, our team is committed to helping you secure your dream job in web development.
What You'll Learn in the MEAN Stack Course
Throughout the course, you'll dive deep into each of the technologies that make up the MEAN stack. Here’s a breakdown of the key topics you’ll cover:
MongoDB: Learn how to design databases, perform CRUD operations, and work with collections and documents.
Express.js: Gain proficiency in building RESTful APIs, handling routing, and integrating with databases.
Angular: Master components, directives, services, and data binding to create interactive user interfaces.
Node.js: Understand server-side programming, asynchronous JavaScript, and how to use Node.js with Express for efficient server-side logic.
By the end of the course, you’ll be capable of developing full-stack web applications using JavaScript on both the front-end and back-end.
Join Jaz Academy Today
Ready to take the next step in your web development career? The MEAN Stack course at Jaz Academy is your ticket to mastering the most in-demand technologies in the field. Whether you're looking to build dynamic web applications, create scalable platforms, or enhance your career prospects, this course will give you the skills and knowledge to succeed.
Get started today and unlock your potential
This blog provides an informative and enticing description of the MEAN Stack course, focusing on the benefits of learning with Jaz Academy. Let me know if you want to customize it further!
0 notes
Text
Best MERN Stack Training in Bangalore – Achievers IT’s Certified Course
As companies increasingly shift toward digital solutions, the demand for skilled web developers, particularly those proficient in the MERN Stack, has surged. MERN Stack (MongoDB, Express.js, React, Node.js) is one of the most popular web development stacks, valued for its versatility, high performance, and ability to power modern web applications from backend to frontend with a single language: JavaScript. If you’re looking to become a full-stack web developer, enrolling in a high-quality MERN Stack course is essential, and Achievers IT in Bangalore offers one of the best certified MERN Stack training programs to meet this need.
Why Choose the MERN Stack? The MERN Stack is a collection of robust technologies that together form a powerful and efficient way to build web applications. Here’s a brief overview of each component:
MongoDB: A flexible, NoSQL database that allows easy data storage and retrieval. Express.js: A fast, unopinionated web framework for Node.js, used for building RESTful APIs. React: A powerful JavaScript library for creating dynamic and responsive user interfaces. Node.js: A JavaScript runtime that allows server-side programming, enabling full-stack JavaScript development. This stack enables developers to build applications entirely in JavaScript, simplifying the learning process and streamlining development.
Achievers IT’s Certified MERN Stack Course: Why It Stands Out Achievers IT in Bangalore has gained a strong reputation for delivering industry-focused training. Here’s why its MERN Stack course is a standout:
Industry-Expert Trainers The course is taught by seasoned professionals with real-world experience. Their expertise spans web development, JavaScript, and modern frameworks, allowing students to benefit from their practical knowledge and industry insights. The instructors also offer one-on-one guidance, ensuring students receive personalized support as they progress through the course.
Hands-On Learning MERN Stack development is best learned through practice, and Achievers IT’s curriculum emphasizes hands-on learning. Students work on real-world projects, from building dynamic interfaces in React to designing RESTful APIs and managing databases with MongoDB. This practical experience builds confidence and prepares students for real-world scenarios.
Structured Curriculum The course is designed to take students from foundational concepts to advanced MERN Stack techniques. Starting with JavaScript fundamentals, students gradually move through each layer of the MERN Stack, mastering one technology before proceeding to the next. The structured curriculum ensures students develop a deep understanding of each component.
Certified Course with Placement Assistance Upon completing the course, students receive a certification from Achievers IT, validating their skills and enhancing their resumes. The institute also provides placement assistance, connecting students with job opportunities in Bangalore’s thriving tech scene.
Flexible Learning Options To accommodate both students and working professionals, Achievers IT offers flexible learning schedules, including weekend classes and online options. This flexibility allows students to upskill without interrupting their current commitments.

What You’ll Learn in the MERN Stack Course at Achievers IT
Introduction to JavaScript and ES6+ JavaScript fundamentals: syntax, variables, loops, functions Modern JavaScript (ES6+) features like promises, async/await, and destructuring Understanding JavaScript’s role in both client-side and server-side development
MongoDB: Database Management NoSQL database fundamentals and data modeling Setting up and configuring MongoDB CRUD operations, indexing, and database aggregation Working with collections and understanding schemas
Express.js: Building the Backend Introduction to Express.js and Node.js Setting up a server and routing requests Building RESTful APIs and handling HTTP requests Middleware, error handling, and security practices
React: Frontend Development Understanding the component-based structure of React JSX syntax and creating functional components Working with props, state, and event handling Advanced concepts: React Router, Hooks, and Context API Integrating with Redux for state management
Node.js: Server-Side JavaScript Introduction to Node.js and its non-blocking architecture Building asynchronous applications with Node.js Handling file systems, streams, and modules in Node.js Connecting Node.js applications with MongoDB and Express
Final Project: Building a Full-Stack Application Applying MERN Stack knowledge in a capstone project Developing a fully functional web application with a frontend, backend, and database integration Implementing authentication, data validation, and error handling Deploying the application to a cloud platform for real-world testing Benefits of Enrolling in Achievers IT’s MERN Stack Training
Enhanced Career Opportunities The skills gained from this course make students highly competitive in the job market. MERN Stack developers are in high demand, and Bangalore, as a tech hub, offers countless opportunities for skilled full-stack developers.
Job-Ready Portfolio By the end of the course, students will have developed a professional portfolio with real projects, showcasing their skills and demonstrating their ability to build full-stack applications from scratch.
Networking and Industry Connections Achievers IT offers opportunities to connect with industry professionals through networking events and alumni support, enhancing job prospects and keeping students engaged with the tech community.
Placement and Career Support Achievers IT provides end-to-end career support, including resume-building workshops, mock interviews, and direct connections with hiring partners in the industry. This helps graduates transition smoothly from training to employment.
Success Stories from Achievers IT Many graduates of Achievers IT’s MERN Stack course have successfully launched careers as full-stack developers in top companies. Ananya Patel, a recent graduate, shared, “Achievers IT provided me with the skills and confidence to land a job as a Full-Stack Developer. The hands-on projects were incredibly helpful, and the mentors were supportive at every step. I was able to build a strong portfolio that helped me stand out in interviews.”
Rahul Singh, another alum, highlighted the effectiveness of Achievers IT’s placement support: “I completed the MERN Stack course last year, and within a month of finishing, I secured a position at a top startup. The placement team went above and beyond to prepare me for the interview process, and the training gave me the technical depth I needed to succeed.”
Course Details and Enrollment Achievers IT offers both online and in-person classes, allowing students to choose a format that best suits their needs. The course is available at competitive rates, and the institute offers flexible payment options, making it accessible to a wide range of learners. New batches are frequently available, allowing students to enroll at their convenience.
Ready to Start Your MERN Stack Journey? If you’re ready to embark on a rewarding journey in web development, Achievers IT’s certified MERN Stack course in Bangalore is an ideal choice. With expert instructors, hands-on projects, and career support, Achievers IT equips you with everything you need to succeed as a MERN Stack developer.
Start building your future today with one of the best MERN Stack training courses in Bangalore.
#mern stack course in bangalore#mern stack developer course in bangalore#mern stack training in bangalore
1 note
·
View note
Text
.NET Full Stack Development AI + IoT Integrated Course | TechEntry
Join the best DotNet Full Stack Development AI and IoT Integrated Course in 2025. Learn DotNet Core, become a Full Stack Developer, and build advanced web applications with TechEntry.
Why Settle for Just Full Stack Development? Become an AI Full Stack Engineer!
Advance your skills with our AI-driven Full Stack . NET Development course, where you'll seamlessly integrate cutting-edge machine learning technologies with the .NET framework to build sophisticated, data-centric web applications.
Kickstart Your Development Journey!
Frontend Development
React: Build Dynamic, Modern Web Experiences:
What is Web?
Markup with HTML & JSX
Flexbox, Grid & Responsiveness
Bootstrap Layouts & Components
Frontend UI Framework
Core JavaScript & Object Orientation
Async JS promises, async/await
DOM & Events
Event Bubbling & Delegation
Ajax, Axios & fetch API
Functional React Components
Props & State Management
Dynamic Component Styling
Functions as Props
Hooks in React: useState, useEffect
Material UI
Custom Hooks
Supplement: Redux & Redux Toolkit
Version Control: Git & Github
Angular: Master a Full-Featured Framework:
What is Web?
Markup with HTML & Angular Templates
Flexbox, Grid & Responsiveness
Angular Material Layouts & Components
Core JavaScript & TypeScript
Asynchronous Programming Promises, Observables, and RxJS
DOM Manipulation & Events
Event Binding & Event Bubbling
HTTP Client, Ajax, Axios & Fetch API
Angular Components
Input & Output Property Binding
Dynamic Component Styling
Services & Dependency Injection
Angular Directives (Structural & Attribute)
Routing & Navigation
Reactive Forms & Template-driven Forms
State Management with NgRx
Custom Pipes & Directives
Version Control: Git & GitHub
Backend
.NET
Introduction to C#
What is C#?
Setting Up a C# Development Environment
Basic Syntax and Data Types in C#
Control Structures: If Statements, Loops
Methods and Parameters
Object-Oriented Programming Concepts
Classes and Objects
Inheritance and Polymorphism
Interfaces and Abstract Classes
Exception Handling in C#
Working with Collections: Arrays, Lists, Dictionaries
Introduction to .NET
Overview of .NET Framework and .NET Core
Differences Between .NET Framework and .NET Core
Understanding Networking and HTTP Basics
REST API Overview
ASP.NET Core Development
Creating a Basic ASP.NET Core Web API Project
Project Structure and Configuration in ASP.NET Core
Routing and URL Patterns in ASP.NET Core
Handling HTTP Requests and Responses
Model Binding and Validation
JSON Serialization and Deserialization
Using Razor Views for HTML Rendering
API Development with ASP.NET Core
CRUD API Creation and RESTful Services
Entity Framework Core Overview
CRUD Operations with Entity Framework Core
Database Connection Setup in ASP.NET Core
Querying and Data Handling with LINQ
User Authentication and Security
Advanced API Concepts
Pagination, Filtering, and Sorting
Caching Techniques for Performance Improvement
Rate Limiting and Security Practices
Logging and Exception Handling in ASP.NET Core
Deployment and Best Practices
Deployment of ASP.NET Core Applications
Best Practices for .NET Development
User Authentication Basics in ASP.NET Core
Implementing JSON Web Tokens (JWT) for Security
Role-Based Access Control in ASP.NET Core
Database
MongoDB (NoSQL)
Introduction to NoSQL and MongoDB
Understanding Collections and Documents
Basic CRUD Operations in MongoDB
MongoDB Query Language (MQL) Basics
Inserting, Finding, Updating, and Deleting Documents
Using Filters and Projections in Queries
Understanding Data Types in MongoDB
Indexing Basics in MongoDB
Setting Up a Simple MongoDB Database (e.g., MongoDB Atlas)
Connecting to MongoDB from a Simple Application
Basic Data Entry and Querying with MongoDB Compass
Data Modeling in MongoDB: Embedding vs. Referencing
Overview of Aggregation Framework in MongoDB
SQL
Introduction to SQL (Structured Query Language)
Basic CRUD Operations: Create, Read, Update, Delete
Understanding Tables, Rows, and Columns
Primary Keys and Unique Constraints
Simple SQL Queries: SELECT, WHERE, and ORDER BY
Filtering Data with Conditions
Using Aggregate Functions: COUNT, SUM, AVG
Grouping Data with GROUP BY
Basic Joins: Combining Tables (INNER JOIN)
Data Types in SQL (e.g., INT, VARCHAR, DATE)
Setting Up a Simple SQL Database (e.g., SQLite or MySQL)
Connecting to a SQL Database from a Simple Application
Basic Data Entry and Querying with a GUI Tool
Data Validation Basics
Overview of Transactions and ACID Properties
AI and IoT
AI & IoT Development with .NET
Introduction to AI Concepts
Getting Started with .NET for AI
Machine Learning Essentials with ML.NET
Introduction to Deep Learning
Practical AI Project Ideas
Introduction to IoT Fundamentals
Building IoT Solutions with .NET
IoT Communication Protocols
Building IoT Applications and Dashboards
IoT Security Basics
You're Ready to Become an IT Professional
Master the Skills and Launch Your Career: Upon mastering Frontend, Backend, Database, AI, and IoT, you’ll be fully equipped to launch your IT career confidently.
TechEntry Highlights
In-Office Experience: Engage in a collaborative in-office environment (on-site) for hands-on learning and networking.
Learn from Software Engineers: Gain insights from experienced engineers actively working in the industry today.
Career Guidance: Receive tailored advice on career paths and job opportunities in tech.
Industry Trends: Explore the latest software development trends to stay ahead in your field.
1-on-1 Mentorship: Access personalized mentorship for project feedback and ongoing professional development.
Hands-On Projects: Work on real-world projects to apply your skills and build your portfolio.
What You Gain:
A deep understanding of Front-end React.js and Back-end .NET.
Practical skills in AI tools and IoT integration.
The confidence to work on real-time solutions and prepare for high-paying jobs.
The skills that are in demand across the tech industry, ensuring you're not just employable but sought-after.
Frequently Asked Questions
Q.) What is C#, what are its main features, and why is it a good choice for software development?
A: Ans: C# is a versatile and powerful programming language developed by Microsoft. It's widely used for web, desktop, and game development, offering numerous career opportunities in software development.
Q: Why should I learn Angular?
A: Angular is a powerful framework for building dynamic, single-page web applications. Learning Angular can enhance your ability to create scalable and maintainable web applications and is highly valued in the job market.
Q: What is .NET?
A: .NET is a comprehensive software development framework created by Microsoft. It supports the development and running of applications on Windows, macOS, and Linux. With .NET, you can build web, mobile, desktop, gaming, and IoT applications.
Q: What are the prerequisites for learning Angular?
A: A basic understanding of HTML, CSS, and JavaScript is recommended before learning Angular.
Q: What are the benefits of learning .NET?
A: Learning .NET offers several benefits, including cross-platform development, a large community and support, a robust framework, and seamless integration with other Microsoft services and technologies.
Q: What is React?
A: React is a JavaScript library developed by Facebook for building user interfaces, particularly for single-page applications where you need a dynamic and interactive user experience. It allows developers to create large web applications that can change data without reloading the page.
Q: Is C# suitable for beginners?
A: Yes, C# is an excellent language for beginners due to its simplicity and readability. It has a rich set of libraries and tools that make development easier, and it's well-documented, which helps new learners quickly grasp the concepts.
Q: Why use React?
A: React offers reusable components, fast performance through virtual DOM, one-way data flow, and a large community, making it ideal for developing dynamic user interfaces.
Q: What kind of projects can I create with C# and .NET?
A: With C# and .NET, you can create a wide range of projects, such as web applications, mobile apps (using Xamarin), desktop applications (Windows Forms, WPF), games (using Unity), cloud-based applications, and IoT solutions.
Q: What is JSX?
A: JSX is a syntax extension of JavaScript used to create React elements, which are rendered to the React DOM. React components are written in JSX, and JavaScript expressions within JSX are embedded using curly braces {}.
For more, visit our website:
https://techentry.in/courses/dotnet-fullstack-developer-course
0 notes
Text
Java Developer Full Stack Jobs In India
For Quick Enquiry: Click Here

Introduction: The Demand for Java Full Stack Development Jobs in India
In the fast-evolving tech landscape of India, Java Full Stack Development has become a hot career choice for many aspiring developers. If you’re someone who loves coding and wants to take on the entire development cycle, from frontend to backend, then a career in Python Full Stack Development might just be the perfect fit for you. The increasing demand for digital transformation across industries means that companies are on the lookout for professionals who can not only develop robust backend solutions but also design seamless, user-friendly interfaces. The best part? India’s IT sector is booming, and opportunities for full stack developers are growing exponentially.
Now, you might be wondering, “Why Java?” Java has been around for decades and continues to be a powerhouse in enterprise-level development, making it an essential part of any developer’s toolkit. But what really makes Java Full Stack Development special in Ghaziabad is the ability to bridge the gap between frontend and backend development. Imagine being able to handle everything from building complex server-side logic to designing interactive web pages—that’s what makes this role so exciting and versatile. Whether you're looking for opportunities in top cities like Bengaluru, Hyderabad, or Noida, there are countless companies eager to hire skilled developers who can juggle multiple responsibilities.
In this blog, we’ll dive into what it takes to land Java Full Stack Development jobs in Ghaziabad India, with a focus on key skills, the job market, and career growth opportunities. We’ll break it down into two essential steps, each with three sub-steps, to give you a clear roadmap for your journey in this rewarding field. And don’t worry, I’ll sprinkle in a little humor to keep things light—after all, coding can be tough, but it doesn’t have to be boring!
Building the Essential Skills for Java Full Stack Development in Ghaziabad
The first step to landing a job in Java Full Stack Development in Ghaziabad is to build a solid foundation of essential skills. This involves mastering both backend and frontend technologies, along with understanding how to work with databases and APIs. Being a full stack developer means you need to be versatile, which can sound daunting, but if you tackle it piece by piece, it becomes much more manageable.
1. Mastering Core Java and Backend Technologies
At the heart of Python Full Stack Developer Course in Ghaziabad lies Java itself. Java is known for its stability, scalability, and wide usage in enterprise applications. To become proficient, you’ll need to focus on core concepts such as OOP (Object-Oriented Programming), multithreading, and exception handling. Java’s ecosystem also includes powerful frameworks like Spring Boot, which makes backend development much easier. Learning how to build RESTful APIs with Spring Boot will put you ahead in the game. With Spring Boot, you can focus on business logic without worrying too much about configurations—think of it as autopilot for developers.
Apart from Java, you’ll also need to be familiar with database management systems. MySQL and MongoDB are two popular choices in the Python Full Stack Developer Course in the Ghaziabad field. Learning how to perform CRUD (Create, Read, Update, Delete) operations, write SQL queries, and integrate databases with your backend is essential. It’s like building a house—you can’t just create beautiful walls (frontend) without a strong foundation (backend)!
2. Frontend Development with JavaScript, HTML, and CSS
Now that we’ve covered the backend, let’s talk about the frontend—the part of the job where things get a little more colorful (literally!). A Java Full Stack Developer needs to know how to build responsive, user-friendly interfaces, and that’s where HTML, CSS, and JavaScript come into play. HTML provides the structure, CSS handles the styling, and JavaScript brings your web pages to life with interactivity. Mastering these three languages will allow you to create beautiful, functional websites.
But that’s not all—you’ll also want to familiarize yourself with frontend frameworks like React or Angular. These frameworks simplify the process of building dynamic user interfaces, allowing you to focus more on the user experience rather than the nitty-gritty details of DOM manipulation. With frameworks like React, you can create reusable components, making your code cleaner and more efficient. Just think of it as cooking in a fancy restaurant—using pre-prepared ingredients (components) lets you whip up gourmet dishes (websites) much faster!
3. Learning Version Control and Collaboration Tools
In the world of Python Full Stack Developer Course in Ghaziabad, collaboration is key. You’ll rarely work alone; instead, you’ll be part of a team, and that means learning how to use version control systems like Git. Git allows you to keep track of changes in your code, collaborate with others, and avoid the dreaded “it worked on my machine” problem. Understanding Git commands such as push, pull, merge, and branch will make you a valuable team player.
Additionally, familiarizing yourself with project management tools like Jira and collaboration platforms like Slack will help you stay organized and communicate effectively with your team. Whether you’re working on a small startup project or a large enterprise application, knowing how to use these tools is essential for streamlining the development process.
Navigating the Job Market and Career Opportunities in Java Full Stack Development jobs in Ghaziabad
Once you’ve built a strong foundation of skills, the next step is navigating the job market and finding the right opportunities in Java Full Stack Development in Delhi. The demand for full stack developers in India is growing rapidly, and with the right approach, you can position yourself as a top candidate for these roles. In this section, we’ll explore the key aspects of job hunting, career growth, and staying up to date with industry trends.
1. Crafting an Impressive Portfolio and Resume
Your resume is often the first impression you make on potential employers, so it’s important to make it stand out. In Java Full Stack Development in Delhi, employers are looking for developers who not only understand the theory but can also apply their knowledge to real-world projects. This is where having an impressive portfolio comes into play. Your portfolio should showcase a range of projects that demonstrate your skills in both frontend and backend development. Whether it’s a personal website, an e-commerce platform, or a RESTful API, make sure your projects highlight your versatility as a developer.

When it comes to your resume, be sure to include relevant keywords (like Java Full Stack Development in Delhi, of course) and tailor it to the job description. Include a skills section that lists your proficiency in Java, Spring Boot, React, Git, and any other tools you’ve mastered. And don’t forget to mention your soft skills—employers love developers who can communicate well and work effectively in a team!
2. Networking and Applying for Java Full Stack Development Jobs in Delhi
Networking plays a huge role in landing a job, especially in a competitive market like India’s tech industry. Attend meetups, webinars, and tech conferences related to Java Full Stack Development in Delhi to expand your professional network. These events are great places to meet industry leaders, potential mentors, and even recruiters who can help you get your foot in the door.
Don’t forget to make use of platforms like LinkedIn. Connect with professionals in the field, join groups related to Python Full Stack Developer Course in Uttar Pradesh, and stay active by sharing your knowledge or asking insightful questions. Additionally, make sure your LinkedIn profile is up to date and reflects the skills and projects you’ve worked on. Once you’ve built a strong network, applying for jobs will feel less like sending your resume into a void and more like tapping into a community.
3. Staying Updated with Industry Trends and Continuous Learning
The tech world is constantly evolving, and to remain competitive in the Python Full Stack Developer Course in Uttar Pradesh, you’ll need to stay on top of industry trends. Subscribe to tech blogs, attend online courses, and join communities where you can learn about the latest advancements in Java, frameworks, and tools. Technologies like microservices architecture, cloud computing, and DevOps are becoming increasingly important, and knowing how to work with these can set you apart from other candidates.
Additionally, keep an eye on the latest job market trends. Certain cities in India, such as Bengaluru, Pune, and Hyderabad, are major tech hubs with a high demand for Java Full Stack Developers. Understanding which industries and locations are hiring will give you a better chance of finding the right opportunity.
Conclusion: The Path to a Successful Java Full Stack Developer Career in India
Landing a job in the Python Full Stack Developer Course in Uttar Pradesh requires dedication, continuous learning, and a well-rounded skill set. By mastering both frontend and backend technologies, crafting an impressive portfolio, and navigating the job market strategically, you can position yourself as a strong candidate in India’s growing tech industry. The demand for developers who can handle full stack development is only increasing, and with the right preparation, you can find yourself at the forefront of this exciting field.
Remember, the journey may be challenging at times—there will be bugs that make you want to pull your hair out, and CSS layouts that just won’t align. But each challenge is an opportunity to learn and grow. Whether you’re starting your career or looking to switch roles, staying adaptable and keeping your skills up to date is key.
So, as you embark on your journey into the Python Full Stack Developer Course in Uttar Pradesh, keep pushing forward, stay curious, and never stop coding. Before you know it, you’ll be landing that dream job and contributing to India’s dynamic tech landscape!
Also Read This:-
Become A Python Full Stack Developer @9510860860
Java And Python Tutorial For Beginners 2024
#kvch#JavaFullStack#FullStackDeveloper#JavaDeveloper#WebDevelopment#Coding#IT#JavaCommunity#LearnToCode#CodingLife#DeveloperCommunity#CodingChallenge#OnlineLearning#Python#Programming#Developer#OnlineCourse#PythonFullStack#PythonCourse#FullStackPython#PythonWebDevelopment#FrontendDevelopment#BackendDevelopment
1 note
·
View note