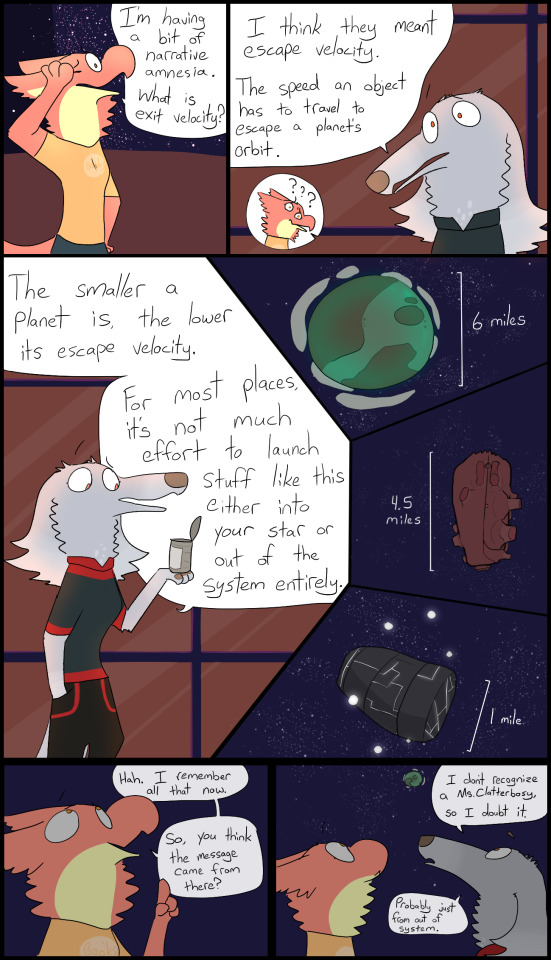
#And to more often explain things in infographic form rather than narrative
Explore tagged Tumblr posts
Text



#This was a lot of effort just to say Planets in this universe are usually very small and closer together.#I am going to try my absolute hardest not to do full color for future comics#And to more often explain things in infographic form rather than narrative#intro#introduction#Rau#Trio#Liminal Velocity#webcomic#worldbuilding
86 notes
·
View notes
Text
How To Create A Powerful Infographic When You Do Not Have A Designer
Info-graphics are a highly effective means to communicate information, to share with you knowledge and communicate a new narrative. Info-graphics can certainly convey complex information in a very clear and succinct manner at one glimpse. free infographics s are generally assemble by means of a designer that chooses the weather which have to be hauled after which assembles a picture description of this advice that immediately communicates the narrative behind the amounts within an innovative and interesting visual method. If you don't have the funding, desiretime to call for a graphic designer within this creative visual story telling process, you will find seven major measures which will make anybody an info-graphics expert.
1. Collect accurate Details
The very first step should prepare an info-graphic is always to gather high excellent source advice from reliable sources. An info graphic is simply like its encouraging advice. Once this advice was accessed and validated, the info-graphic can be built to efficiently tell the narrative.
As a portion of this information collecting, an individual has to recognize the subject material subject, market, communicating purpose, and message which you plans to deliver.

2. Select Most Useful instrument for Info Graphic building
Choosing the proper tool to the job will often be tricky. Developing sophisticated and productive info graphics can necessitate toolsthat might span many diverse services and products. Providentially, the ideal computer software program can supply you with whatever you want to generate polished diagrams which attractively and accurately reflect your narrative, however complex it can be.
3. Structure Info Graphic narrative
Research the accumulated information, and find out the essential points of your speech. Definitely label tips and arrange data flow by specifying the arrangement of visual events on your narrative that form one narrative arc.
An visual narrative needs to have three visually split parts: beginning, middle, and ending. The start brings attention of somebody's audience and presents the narrative. The centre retains the eye of audience and also explains your narrative topic in more detail. The end contains finishes and conclusions your visual narrative for your own viewer.
Use visuals to make the most of the effects of your message and lower the time that it requires to spell out your thoughts and theories. These pictures can sometimes incorporate both advice visualization and cosmetic picture design elements such as graphs, charts, diagrams, schemes, maps, plans, clip art, pictograms, drawings, and photos.
Work with a minor quantity of text to boost the impact and alter your own artwork to a great selfcontained info-graphic narrative.
4. Select applicable visuals to communicate message
Determine the way to organize contents visually
To establish just how to organize contents of one's info-graphic narrative, you have to choose the way the vital point has to be organized. As an instance: in a summary, a grid, time line, or calendar, on the geographical map or city program, to some procedure diagram or flow chart, statistical investigation, being a hierarchy, a system, or even being a cloud.
Boost your Info Graphics for output devices
Research what output devices are going to be properly used by audience to observe your own info-graphics. It might severely limit how big is your own info-graphics and graphics used, specially in the event of tablets and tablets. For cellular phones, utilize space-saving picture design elements.
On flip side, should you intend display your info-graphics on a sizable screens or large printout, then it's ideal to utilize vector images for top excellent image scaling.
You've got to just take this into consideration once you select and design the artwork.
Select graphic layout components
You ought to select graphicdesign elements for visualization which correspond with accumulated information for the narrative.
Each one-piece bit of advice needs to explain one, straightforward idea. Each picture design element should convey 1 message demonstrably.
Avoid penalizing visuals. Use different artwork and colour tagging for different important points.
Utilize creative design elements to maximise the effects of your own info-graphics. But keep in mind, all one's graphics needs to be clear and ought to boost your message.
To quickly select creative and clear visuals for the info-graphics, utilize libraries of pre-designed VectorGraphic design elements.
5. Explain complex ideas only
Main messages of important things and the total story of the entire narrative has to be evident in moments for audience.
Represent info transparently
Utilize:
pictures of narrative issues as mark of text and visuals cubes.
Pictures of famous folks, things and objects for quick comprehension.
Typical graphic symbols and pictograms rather than words in data legends and labels.
Pictoral graphs rather than pub or line graphs to demonstrate qualitative data.
Background-image that signify basic subject material of one's narrative.
short talking points in headlines and captions.
Short talking points from the page name, headlines for tips, text blocks, and captions for graphics to rapidly explain main messages on your visual narrative.
Be discerning in the kind you employ
consume upto three fonts on your info-graphics to generate your info-graphics simple to read and view.
Minimize scrolling
To continue to keep your narrative effortless to digest, then attempt to limit file span and the range of articles elements.
Make certain each content element conveys a particular idea that's not hard to comprehend at a glimpse.
Choose only the most crucial content elements to spell out the principal message of one's narrative.
If your record remains too long, then attempt using space-saving picture elements and structure.
6. Show concrete Details
In the event that you exhibit time-oriented data on your info-graphics, provide the viewer a feeling of the modern information having the modern style and design.
Label time and date
Certainly demonstrate that the times and dates on your info-graphic record and ensure each content element gift ideas actual data.
Re Fresh Info Graphics as supply info adjustments
To maintain your info-graphic current, designing it so it is not difficult to refresh. So you may immediately change content elements once time-sensitive source information varies. Easy and simple solution to quickly refresh data would be using auto-refreshing picture elements.For example: auto-refreshing graphs, picture indicators such as visual dashboards, or meteorological image indexes from current weather informers.
Modern and event-driven layout
To get info-graphics that reveal dynamic time-sensitive info, utilize modern design in combination with events-related logos and graphics presenting a brand new and fashionable ambiance.
7. Provide sharing
You make your own info-graphics presenting to focus on audience. To get into your own audience, you should use paper and web publishing, and references on societal websites, screens at public events and meetingsand e mail supply, etc..
As an instance:
Publish your info-graphics in your own website or site. Insert sharing features in your own internet page.
Publish your info-graphics into subject-specific e-magazinessites, blogs, blogs and social media classes where your audience is focused.
Create accounts and subject-specific plank Pinterest.com, and apply your info-graphics.
Prove your info-graphics on display boards in public events which the prospective audience is very likely to see.
Prove your info-graphics in the subject- special meetings as a published poster onto a rack alone or as a demonstration using a projector.
Proliferate your own info-graphics with e mail.
Announce your Info Graphics through Twitter, Facebook, LinkedIn, Google+, etc..
To readily talk about your info-graphics, make them with vector graphics applications programs that permit one to store in document formats and also have the capacity to talk about through different supply channels - sites, blogs, internet sites, email, printing in various sizes, presentations with a projector, revealing upon board screens.
0 notes
Text
Why Empathy is One of the Most Underrated Skills in Marketing (and How to Use it to Your Advantage)

To understand someone, you need to walk a mile in their shoes.
While this decades-old life advice is relevant to every kind of relationship, it’s often overlooked by marketers.
Why?
Because they’re constantly obsessing over strategies, technologies, and the latest viral dance. And, because the online world is so saturated, they try and stand out by shouting the loudest.
While they’re hollering from the rooftops, they fail to take the time to really understand their audience; they fail to take the time to listen.
Such a simple word, but so effective if done right.
By sitting back and lending an ear, you can get to know your customers. Because, as humans, we have something really important that drives most things we do: emotion.
According to Columbia University business professor John O’Shaughnessy in his book The Marketing Power of Emotion, “knowing your customers’ emotions can help you identify an emotional script that goes from the triggering event to the thought to the feeling to the action.”
Basically, if you know how your customers are feeling, you can create a narrative with your marketing that ultimately leads to a purchase.
Let’s backtrack for a minute.
When we’re talking about understanding customer emotions, we’re talking about having empathy. This is defined as:
“The capacity to share and recognize the emotions felt by another being. In the context of conversion marketing, empathy allows you to understand your target audience, create relevant offers and engage with them in an authentic way.”
It’s about knowing what matters the most to your audience.
When you move past their basic human needs, what do you audiences crave next? What will help them achieve their full potential and feel accomplished?
When you can figure this out you can then determine how the answers align with your products or services.
If You Don’t Ask, You Don’t Get
Way too many marketers assume they know their customers.
They ask a few questions, run a bit of research, and come up with a persona.
But, in many cases, they ask the wrong questions – or, worse, don’t ask questions at all. Most marketers fall back on asking consumers about their experience with a business rather than how the business has changed their life.
Remember the saying “to assume makes an ass out of me and you”? Jumping to conclusions can actually have a detrimental effect on your business.
So what do you need to know about your audience to get the empathy ball rolling?
If we strip it back to basics, you want to dig deeper than common demographic descriptions. Sure, you might be targeting dads between the ages of 30 and 45 who live in New York and have a household income of $75,000 or more.
But who are these men really? What kind of lifestyle do they have? What are their biggest challenges in life? What fears keep them up at night? What makes them dance for joy?
And then, what is a problem they have that your company solves?
In his book Empathetic Marketing, Mark Ingwer explains the six core emotional needs that your customers have:
Control
Self-expression
Growth
Recognition
Belonging
Care
Knowing the emotional needs of your customer can help you determine how you speak to them, what platforms you speak to them on, and how you frame your product as a solution.
In the customer persona infographic below, we’ve got the usual demographics on the left, but then we learn more about the millennial dad on the right, including what attitudes they have about certain aspects of life and the key habits they have in social media marketing.
Let’s look at an example.
Imagine, for a moment, that you’re releasing a shiny new product in the smartwatch market. Your pride and joy uses the latest technology with the fastest processor ever – amazing, right?
But how does that benefit the customer? How will that make their life better or, more dramatically, change it completely?
Take Apple, for instance. Their smartwatches boast some of the best technology in the world, but that’s not the information they use to sell it.
Instead, they align their story with the physiological or safety needs of their customers. These aren’t just watches with a cool steel band and an A8 processor; they are watches that help wearers live a healthier life. A better life.
This is where the value is in Apple’s smartwatches. Most people don’t care about the technology, but they do care about how wearing one will help improve their life.
Why Empathy is a Must-Have in Marketing
Let’s face it, marketers have a bad reputation.
They’re full of hype! Some do a better job marketing themselves than rolling up their sleeves and doing the work and, for the most part, only know how to market themselves. They forget that relationships are built on trust and that trust drives revenue.
This infographic just goes to show how little consumers trust people in the advertising and marketing world. At the top of the list are the people they trust the most and who they believe practice the most integrity, while the bottom of the list is left for those who are considered untrustworthy and without integrity.
And look who’s at the bottom.
Empathy With Your Marketing Builds Understanding, Awareness, and Results
Consumers today crave deeper connections with the brands they buy from, and creating a two-way understanding with them is the first step in forming long-lasting relationships.
Like with any relationship, knowing how the other party feels and what they fear creates a sense of trust and intimacy which, in business, leads to lifelong followers and fans.
You can then use this knowledge to create narratives, stories, and campaigns that spear right through to the core of how your audience is feeling.
How to Inject Your Marketing Strategy With Empathy
Now you know what empathy is and why it’s important, let’s dig into how you can inject a hearty dose of it into your marketing strategy.
1. Start With Your Customers
Your customers are the most important people in your business.
They are the people that drive your narrative, so they should be the most important influence on your marketing story.
To inject empathy into your strategy, you firstly need to get to know your customers. You can open up a dialogue by sending out customer surveys and asking the right questions – questions about their fears, struggles, and goals rather than their age, job, and location.
After that, you can listen and follow them on social media. Join in discussions and pay close attention to the conversations they’re having online. This can give you an insight into what they value the most and what plays on their minds every day.
If you’re feeling bold, you can call you customers and even meet them in person. This really helps to build one-on-one emotional connections with people and provides an even deeper insight into their emotions, thoughts, and feelings.
2. Internal Influencers
Making connections with your customers from the inside out can form deeper bonds. I’m talking about one of the biggest assets you have here – your employees.
Take WestJet’s mini-miracles campaign that went viral back in 2015.
The brand encouraged 12,000 employees all over the world to submit videos of random acts of kindness they’d committed for passengers over a 24-hour period in the lead-up to Christmas.
By tapping into real-life stories and answering the key frustrations some of their customers faced, WestJet managed to successfully use empathy to create memorable moments.
3. Less Ads, More Storytelling
Stories are one of the oldest forms of communication in the human world, dating back thousands of years when the cavemen versions of us sat around crackling fires and exchanged news.
Today, marketers seem to be more driven by data than the thing that has proven time and time again to work. Sure, facts and figures are great for making informed decisions, but it’s the stories that really touch a customers heart and soul (and encourages them to reach for their wallet).
But despite the surge of new technologies, stories will always offer a more human way to connect.
At the moment, cutting edge emotional recognition software is being developed to provide what’s known as “sentiment assessments”. It uses facial, semantic, and sonic recognition to determine how someone is feeling. By 2021, this sector will be a $36 billion market, but someone companies are ahead of the curve and are already using it to test and run ad campaigns that tap into emotions.
Stories make your marketing relatable to consumers.
There’s some fascinating science about why stories are so good at creating empathy; it’s because they literally change our brain chemistry. They evoke our senses and essentially put us into the story, which means it’s easier to create a connection with a brand.
4. Give Value and You Will Get Back
The art of reciprocity is not dead, and neither is the idea of offering value to build trust.
Today, it’s not enough to just have a product and hope it stands out. The product needs to add value to the lives of your customers in a way that your competitors do not.
To do this, you need to tap into the frustrations of your customers and determine what they need to get past those frustrations. When you give extra value to your buyers, you’ll start to see reciprocity in return; you’ll start to see them giving back, whether that means coming back to buy more from you or shouting about your product from the rooftops.
Adding value to your marketing requires knowing and understanding your customer’s frustrations and tapping into that. When you can do that, you can start building a rapport with them that’s based on an exchange of value and reciprocity.
Empathy is Vital in the Digital Age
Despite sitting with our faces in front of a screen all day, we’re actually craving more human connections than ever – perhaps because we’re sitting in front of a screen all day. The online world has opened up so many doors, but it has also created a need for human interaction.
For so many marketers, the digital landscape has provided a platform to reach people they could never reach before. But, even though the world is at their fingertips, it’s harder than ever to make real connections with the people they want as customers.
Tapping into something the digital world can’t (at the moment, at least, anyway) like emotions is a huge asset that marketers have.
By discovering what your audience want, need, crave, and fear in life, you can start to understand where your product or service fits in as a solution which, ultimately, will lead to more customers, more sales, and more revenue.
0 notes
Text
How to crush content creation on social media in 2019
Sometimes, creating content that resonates with your social media audiences can feel as mystifying as the task confronting Mickey Mouse in “The Sorcerer’s Apprentice”.
Needing to complete some chores, Mickey cast a spell meant to make things easier, but it had an unpredictable effect. Any social media manager who has encountered an unexpected wave of responses or been stumped by changes to a platform’s algorithms – maybe the closest real-world equivalent to magic spells, as powerful as they are inscrutable – can probably relate.
Mastering social media content creation isn’t magic, luckily. However, reaching audiences at scale requires practice and a systematic approach, which can be hard work. Indeed, 60% of content marketers find it challenging to consistently produce engaging material, showing the opportunity for improvement.
Why invest in social media content creation in the first place?
With an effective social media content strategy, you can not only reach a potentially vast audience, but also establish yourself as a credible authority in your field and create a reliable conversion pipeline.
Compelling social content literally pays off:
Over half of marketers see social media as a driver of increased leads, sales, partnerships, and fan development.
Almost 90% of marketers feel their social efforts have boosted exposure for their organisations, while 72% say they’ve resulted in increased site traffic.
Three in four consumers have bought something they’ve seen in a brand’s social media feed.
More people get their news from social media (20%) than from newspapers (16%).
Nearly 70% of online marketers cite visual content – the type of marketing collateral most optimised for social channel engagement – as very important to their marketing strategy.
While we can’t provide a magic spell that will instantly supercharge your social media marketing efforts, we can offer the next best thing: Proven tips on what works when creating content for your social media audiences.
Let’s get started!
1. Focus on visual assets, especially infographics and videos
Videos, photos, and infographics all perform exceptionally well in a world in which Instagram Stories, Twitch livestreams, and YouTube explainers have captured a huge share of all online attention.
In fact, “visual images” are the preferred social-centric medium among marketers, ahead of blogs, videos, live streams, and podcasts.
This shouldn’t be surprising, as a well-crafted infographic can convey a lot of data in a concise format and leave a lasting impression.
Infographic guidelines
Most people retain only 10% of something they heard after 3 days, compared to 65% retention of images they saw. When you create an infographic for a social media post, keep these guidelines in mind:
Keep the text short
Long, wordy sentences are sometimes good in blog posts, but they take up too much space in infographics, cluttering the design. Use simple sentences with parallel (similar) structure for easy readability and consistent design across social media platforms.
Let the design do the talking
Infographics should be as visual as they are informative. Multiple images adhering to a single theme – for example, racing or cars for a graphic about “driving” engagement – will often grab the viewer’s eye and hold their attention.
Use statistics if relevant
Interesting statistics are memorable, plus they don’t take up much space. So if you come across a gem like the fact that 79% of people scan online content rather than read it word-for-word, see if you can work it in.
Pick a narrow topic and concise design
The best infographics are concise and easy to view. As such, they usually focus on just a single topic. Don’t try to make it another blog post or, worse, a mini whitepaper that tries to cover far too much in far too little space.
Cite everything
Infographic statistics and mini-sized facts can seem like they came out of nowhere, which reduces the credibility of the asset when someone tries to verify them. Include a list of URLs and other sources at the end of the infographic to show your work.
Video guidelines
For videos, the same general advice about brevity applies, along with a few more pointers specific to the format:
Use subtitles
Closed captions began as an accessibility feature, but they benefit everyone. For starters, they’re one of the best ways to increase viewer focus and a preference of Gen Z viewers in particular. Brands such as Dunkin’ have also made creative use of subtitles to call attention to marketing messages that might otherwise get lost in the din of a busy social media feed.
youtube
Think about animation
Animation is a great way to give a video a distinctive aesthetic and expand the range of what it can portray. This DocuSign explainer video makes the most of its animation to show its subject performing a bunch of different tasks in various contexts, before pivoting to a depiction of her going “all digital” as papers fly across the room.
youtube
Incorporate CTAs
You should always have an answer for viewers wondering what to do next. An effective CTA will direct them without seeming too salesy. Dropbox incorporated a pitch-perfect CTA – “Keep teams flowing” – at the end of this action-packed 30-second video which also calls out the “flow” verbiage earlier on to set up the conclusion.
youtube
2. Tailor your content to each platform
Every social media channel has its own distinctive character. Accordingly, it’s essential to fine-tune your content for each one. That process starts with analysing details from tools like Instagram Insights and Facebook Audience Insights, which offer details on audience location, age, gender, and more.
Knowing these details makes it easier to dial-in your messaging, create buyer personas, and take advantage of the features of the platforms you’re using, whether that’s a live video on Instagram, a curated collection on Pinterest, or a text post on LinkedIn. Here’s a primer on what to keep in mind for some of the most popular social channels.
Facebook
Facebook posts with images or videos in them get more than twice the engagement of ones without any visuals.
With that in mind, a useful tactic is to mix text and pictures to take advantage of Facebook’s relatively large character limit and engage the audience in multiple ways. Nike did this in a spot featuring basketball star LeBron James, which was accompanied by a short poem that wouldn’t have fit on platforms such as Twitter.
If you go the text-only route, asking for audience input and responses is also a generally reliable technique for boosting engagement.
YouTube
YouTube’s algorithms recommend shorter videos to mobile users, who account for 70% of all YouTube views, and longer ones for anyone using the TV app. That might make it seem like short videos are best. However, half of video-viewing time on smartphones is on videos 20 minutes or longer, and these videos drive higher ad revenue. So it pays to mix up your video lengths while always thinking about the hook in your intro and the overall production quality of the video.
Instagram
Instagram’s distinctive, filter-driven aesthetic puts a premium on visual flair, but posting beautiful imagery alone won’t be enough to consistently engage the platform’s largely under-35 audience. Successful Instagram videos from brands often take the form of a product sneak preview, a behind-the-scenes video tour of an interesting site, a narrative, or a contest. This Salomon audience caption contest – about abolishing cliches about women – is a strong example of the latter.
View this post on Instagram
Not all bubble baths were created equal… But this one has to be the most fun!


⠀⠀⠀⠀⠀⠀⠀⠀⠀ Capture your own vision of an old cliché about women that you want to abolish. Caption it and share it in the comments for a chance to win a spot at the next Salomon Women’s Weekend this summer! Swipe left to discover our own tag line for inspiration and check out the link in our bio for more informations. ⠀⠀⠀⠀⠀⠀⠀⠀⠀ #SalomonWMN #TimeToPlay

@thomaslgnr
A post shared by Salomon (@salomon) on Apr 25, 2019 at 10:25am PDT
Pinterest
The long half-life of content on Pinterest means that evergreen assets do particularly well on this platform. Information-dense infographics are also perfect for Pinterest due to their predominantly vertical layouts, but it’s important to get the right aspect ratio. Pinterest recommends 600 x 900 pixels, or a 2:3 width to height ratio for the best results.
LinkedIn
Compared to the other social networks examined here, LinkedIn has a design that’s more text-oriented, which makes sense given its role as a clearinghouse for resumes, career updates and business news. That creates an opening for content types that might struggle to stand out elsewhere. While native video is gradually becoming a powerful force on LinkedIn, it’s also possible to get significant engagement with text-only posts, particularly lists and updates interspersed with emojis and slide decks made with the LinkedIn-owned SlideShare.
3. Create a content calendar
When you post is often as important as what you post. I mean, if you were a TV executive, would you air The Bachelor at 2am instead of primetime? Probably not, and the same holds true for publishing the high-quality content you and your team have developed.
In this context, content calendars supported by scheduling tools are your friends.
Consider Facebook. Data assembled by Sprout Social revealed that the highest engagement for Facebook posts was on Wednesdays and Thursdays, between noon and 2pm, with dramatic drop-offs on weekends and after 5pm.
To capitalise on peak posting times, use tools such as Buffer, Dlvr.it, Sprout Social, HootSuite, and CoSchedule. Versatile tools such as Airtable and Feedly can also support advanced scheduling regimens.
What does an effective content calendar look like? It’ll vary by company, but usually it will:
Incorporate a brand persona(s): A brand persona encapsulates your organisation’s voice, whether it’s casual, serious, or somewhere in between. Having a well-defined persona makes it easier to select the right content formats and topics for a calendar. For example, Nike’s performance-centered brand persona has always lent itself well to still imagery.
Make the most of existing assets: You don’t have to reinvent the wheel each time you build or update your content calendar. Evergreen collateral such as old whitepapers or blog posts can often be transformed into infographics or short video explainers that help populate the calendar. Re-optimising this previous content can also yield eye-popping results for metrics like keyword rankings.
Have a variety of “shows”: Content marketing expert Jay Baer came up with this idea of comparing content calendar deliverables to TV shows that maintain regular viewerships. For instance, a quarterly or yearly whitepaper or eBook is like a special episode, while weekly videos or blog roundups are like regularly scheduled programming and series are akin to binge-worthy shows.
4. Harness the power of user-generated content
To kick off 2019, Apple announced its Shot on iPhone contest, a campaign asking any iPhone user to submit a photo taken via iPhone to a panel of judges. The winners would then have their photos featured on official Apple billboards.
It was a smart way to showcase the power of the device’s cameras without needing to resort to heavy-handed marketing speak or the use of Apple-produced photos, either of which might have come off as inauthentic. The idea was that anyone could take a professional-grade photo with the standard-issue iPhone in their pocket – a powerful notion, similar to Andy Warhol’s famous quip that every Coke was, in theory, of equal quality.
This type of user-generated content (UGC) has gained significant traction as brands look for ways to increase social media engagement and reshape perceptions of their authenticity. In addition to the Apple campaign, famous examples of UGC include Coca-Cola’s “Share a Coke” initiative with names that appeared on each can and Starbucks’ White Cup Contest encouraging consumers to doodle on their plain cups and share the images on social media.
View this post on Instagram
#whitecupcontest @starbucks
A post shared by Kayla (@kaylanehme) on Apr 23, 2014 at 4:52pm PDT
UGC has numerous benefits, including:
Increased engagement
Pairing UGC with professionally produced content marketing can raise engagement by 28%, higher than either one on its own. UGC also works around ad blockers and connects with audiences more effectively than either ads or branded content – many consumers trust peer or online recommendations much more than traditional forms of marketing.
Better alignment with audience expectations
A pair of studies from Cohn & Wolfe and Mindshare North America found that trustworthiness and authenticity were in the top five brand attributes important to millennials, who were skeptical of overtly salesy tactics. In this context, UGC can make a big impression.
High cost-effectiveness
A UGC campaign can provide a lot of mileage for relatively little fuel. It can be a low-cost alternative to creating all of your content on your own time and dime, although as we noted earlier the best approach is usually to pair UGC with professionally produced assets.
5. Enlist influencers in your social media marketing campaigns
Like UGC, influencer marketing is a cost-effective way to strengthen and diversify your social media marketing initiatives by tapping into the power of people beyond your own team. An influencer is anyone who has significant clout on a social media platform. Many brands have successfully enlisted influencers to produce high-quality social media posts that reach large, trusting audiences.
Pepsi took this route with its huge #SayItWithPepsi marketing strategy, which revolved around special bottles adorned with 200 unique #PepsiMoji and sold exclusively at Walgreens and Duane Reade. Influencers created a variety of content, including videos, photos, and blog posts, for multiple social media channels.
View this post on Instagram
Guten Abend ihr Lieben,

ist diese Pepsi Dose nicht süß?

Schreibt mal euren Lieblingsemoji in die Kommis.

Noch einen schönen Samstagabend.

A post shared by Jєѕѕι¢α


/ 20


(@jessi99js) on Jan 14, 2017 at 10:25am PST
The result? High engagement and reach, at a fraction of the cost of conventional display ad-driven social media marketing. #SayItWithPepsi generated 46 million impressions across social media platforms including Instagram and Twitter, along with 50,000 measurable engagements. Buying ads to reach a comparable audience would have cost 5 times as much!
6. Select the right tools for your projects
For implementing all of the tips we have provided here in your social media content strategy, it helps to have powerful, versatile content creation tools.
We’ve mentioned a few so far, mainly social media management and scheduling apps, but there are many others in categories like:
Photo editors: Adobe PhotoShop, Pixlr.com, Canva, PicMonkey
Audio and video solutions: Animoto, Biteable, Placeit, Anchor
Presentation software: Google Slides, Microsoft PowerPoint, SlideShare, SlideSnack
Text tools: Grammarly, ZenPen, Hemingway
This isn’t a comprehensive list, of course. There are so many worthwhile utilities out there for creating the engaging, visually appealing content that succeeds on social media. It’s worth exploring as many as you can to find the ones that fit your workflow and budget.
Becoming a social media master in 2019 and beyond
We admit it: getting to grips with all of the nuances and challenges of creating social-optimised content can feel overwhelming. Social media audiences are vast and have ever-evolving tastes, while the platforms themselves are constantly changing. But there’s a replicable science and an art to mastering social content creation. We hope this guide will be helpful as you fine-tune your social media content strategy now and in the future.
from http://bit.ly/2K576jU
0 notes
Text
The Freelance Rates Calculator uncovered
Cole Henley is probably best known for his Freelance Rates Calculator. You may also know him as technical director for award-winning web design agency Mud, which he co-founded with Matt Powell in 2013.
Although he studied archaeology at university, he’d always been interested in the possibilities of the web. “Rather than having this linear narrative, it meant the reader could explore different kinds of stories, ” he enthuses. “This really inspired me.” So he taught himself web design and worked on a number of self-initiated projects, including a social network for archaeologists called Digs Reunited.
Before he found his freelance groove, Henley was stuck coding on his own in the basement
It was a few years before he decided to switch to web design full-time, and his first role wasn’t quite what he’d hoped for. “I was literally the coder in the basement, coding away with no daylight.”
To get a bit of human contact, he’d travel to conferences such as dConstruct in Brighton. “When I was there, I’d bump into friends from Edinburgh and have drinks. But it soon started to dawn on us that this was ridiculous: why weren’t we doing this in Edinburgh?” So they formed a small group that held meetups, and later, started to host talks.
Out of the basement
Through the group, Henley started making contacts, and finally made the leap into the private sector, working as a senior web designer for a web agency, Net Resources Ltd. “It was really full-on, ” he recalls. “It was my first time designing for a client and I really struggled at first. I didn’t have an artistic or design background, and I struggled with the difference between critique and criticism. I took a lot of client feedback personally.”
I put the word out on Twitter, Dribbble, Instagram that I was looking for work. And because of the networks I’d built up, I had six weeks of work lined up in under an hour
He soon found his stride, but then just two years later, in 2011, he arrived at work only to be told the company had gone into receivership. “And I thought: shit. I had a mortgage, two kids, and I started to panic a lot. I was desperate.”
Social media proved his lifeline. “I was using Twitter a lot, ” he says. “So I did a CV, put stuff out on Twitter, Dribbble, Instagram, trying to get the word out that I was looking for work. And because of the networks I’d built up, I had six weeks of work lined up in under an hour. Having built up those networks over time really saved my bacon.”
And so began Henley’s freelance career. But there was one problem: not knowing what to charge.
Freelance Rates Calculator
“When it came to setting my rates I had no idea what was realistic, ” he says. “And I quickly discovered it was the one thing people weren’t happy to talk about.” He approached friends directly, and found that a lot of them were willing to discuss the matter privately but not publicly. “And I thought: is there a way we can pool this resource? So I put together a Google spreadsheet and said: ‘This is entirely anonymous, fill it out, and I’ll try to do something with what comes back.’
“I asked: ‘What do you do? Where are you based? What do you charge?’ And the response was fantastic. This first year about 400 people responded. Statistically, that’s not a huge amount. But it was enough to start with.”
I wanted to create a very simple tool to give people confidence in what they were charging
At first, all Henley did was write a blog post summarising the data. But then later, he found himself in a hotel lobby in Belfast, recovering with friends after a heavy night out at the Build conference.
“I thought: I’m going to take this opportunity. I’m going to see what I can achieve in a few hours, knock together a little PHP application, put all the data in a MySQL database and just see what happens. That was the genesis of the freelance rate calculator. To take something that was interesting but not massively useful, and create a very simple tool to give people confidence in what they were charging.”
The app proved a huge hit, and generated a lot of attention for Henley. “The main benefit for me is hearing people say it’s given them confidence to up their rates, ” he explains. “A number of freelancers have told me: ‘Thank you. I was really struggling to tell my clients that I wanted up from £120 a day. But your calculator gave me the ability to ask for it’.”
How to charge
It has, though, also attracted some criticism for being too blunt a tool. For example, some agencies have been confronted by freelancers demanding rates based on the calculator that they simply can’t afford to pay. The issue, Henley believes, is that people have used the calculator in the wrong way. “It’s a broad tool, ” he stresses. “It’s a guidance rather than a recommendation.”
The calculator is intended as a guide, rather than a recommendation
There are countless factors involved in the rate you should charge a specific company for a specific job, and the figure arrived at by the calculator should be a starting point rather than the final word. “For instance, very often if you have a good relationship with an agency, you get repeat work, ” Henley points out. “So there’s a mutual interest in lowering your rates because you’re getting a regular income.”
In short, you shouldn’t use the calculator as ‘evidence’ in negotiations, as this will probably just rub your contractor up the wrong way. Instead, its aim is to give you the confidence to ask for a rate that you feel is reasonable.
Mental health
Henley’s career rapidly took off, but while his freelance job was fulfilling, he found that career success doesn’t always go hand-in-hand with happiness. It’s a subject he’s since talked about openly at events.
“What I found with freelancing, in hindsight, I was starting to get in a depressive cycle , ” he explains. “I was being quite self-destructive with the workload I took on. I never had to chase work, it just seemed to come to me. But I was struggling to get things finished.
With freelancing, I was starting to get in a depressive cycle. I was being self-destructive with the workload I took on
“I’d get 60 per cent through a project and then get excited about something new and switch attention. To be honest, I was letting a lot of people down, and in hindsight that was due to depression.”
“I don’t think this is unique to our profession , ” he notes. “But I think what you can say is we’re quite open to talking about stuff. In web design, it’s all about sharing and openness, and people helping each other out. That’s gone right through my web design career.”
Our name is Mud
In 2012, Henley moved to Somerset and met Matt Powell through a local Dad’s Geek Club. “We were both working with ExpressionEngine, we got on personally and had similar values, ” Henley explains. “So the idea of forming a company seemed like a no-brainer.” That company is Mud, and it’s been quite the success.
Henley launched Mud in 2013 with Matt Powell (left)
“Now we’re eight employees, trying to get a ninth.” Their client base is an interesting one, Henley explains. “Half of our work comes from our own clients, and for the other half, we’ve developed a strong working relationship with a number of design agencies that don’t have a technical team, ” he says.
“It’s been a very happy marriage, because they really value that we understand design. The ability to articulate a visual design language and in code is something we are very good at, ” he believes. “And because we have that, clients trust us.”
This article was originally published in net magazine issue 296. Subscribe now.
Related articles:
4 ways to cash in as a freelancer
20 top tools for freelancers
Infographic reveals the state of freelancing in 2017
This post comes from the RSS feed of CreativeBlog, you can find more here!
The post The Freelance Rates Calculator uncovered appeared first on Brenda Gilliam.
from Brenda Gilliam https://brendagilliam.com/the-freelance-rates-calculator-uncovered/
0 notes
Text
What is an infographic and how is it made?
Take some compelling info, add eye-catching graphics and voila: You have yourself an infographic. Simple, right?
I know – nothing in content marketing is really that easy. With more graphics than copy, infographics may seem like the picture books of content marketing. However, I’m sure you’re not surprised to find that it takes a lot to get there. Like other content marketing assets, there’s a significant amount of planning, research and creativity that goes into creating infographics.
Ready to get down to the nitty-gritty? Let’s talk all things infographics:
Getting acquainted: What is an infographic?
Infographics are visual representations of data and complex concepts that can be used in virtually any industry to cover pretty much any topic. Venngage information designer Midori Nediger put it this way: “Infographics are the perfect way to make dry, dense content engaging and digestible.”
These shareable graphics give data a visual facelift, using imagery, charts, icons and illustrations to present information in a way viewers can absorb in a matter of seconds. A good infographic will stand out from long-form copy as a more creative and engaging way to provide a topic overview, explain a process, display research findings, compare and contrast ideas, build brand awareness and more.
Heavy on design and light on copy, infographics are among the most powerful visual components of content marketing.
Where do infographics hang out in the marketing funnel?
Marketers can create infographics for a variety of reasons, using them to grab audience attention, educate viewers and drive engagement via multiple platforms. They can be especially useful for lead generation through building brand awareness and generating links back to the main website.
“A well-designed infographic with unique insights or interesting data can even potentially go viral,” according to Nediger. “People love to share stats and facts, and infographics are built around these irresistible bits of information. An infographic, shared in the right place at the right time, can translate into a ton of site traffic.”
You can also use infographics to repurpose old blog articles and whitepapers, especially those that had particularly high levels of engagement. Evergreen articles with step-by-step guides or listed information are especially easy to turn into infographics, using each step or subheading to guide the infographic elements. You can then embed the finished graphics within their accompanying blog posts so they can live as visual elements surrounded by optimised copy.
If you have customer survey data, research findings or company statistics, an infographic can also be an effective complement to the formal reports.
When done well, infographics can play a role in brand discovery, consideration, conversions and retention. Yep, that’s literally all the stages of the buyer’s journey. We weren’t kidding when we said these things were powerful.
Why create an infographic?
Infographics earned their cred in content marketing because our brains can process visuals much faster than words. There are also statistics that make it hard to argue against infographics, including:
Users like or share infographics three times more than other types of content.
Eye-tracking studies prove that people tend to ignore generic stock images.
90 percent of information transmitted to the brain is visual.
Plus, with attention spans growing shorter by the day, Nediger praised infographics for being “the perfect way to connect with fickle audiences.
While these graphics perform like images, the copy allows them to tell a more complete story. You can easily share infographics with your audience, and you’re likely to see traction across multiple channels with their wow-factor visuals and easily digestible copy. As highly linkable and shareable pieces of marketing content, infographics can also serve as convincing sales tools.
What kinds of infographics are there?
Before you can create an infographic, you’ll need to weigh your options. There are several different types of infographics to add to your repertoire, including:
The various sizes
Size and length will depend on the goal and content of your infographic. For instance, if you want to display a 10-step process, you can expect to have a short intro and then 10 brief sections of copy. When presenting survey results, consider how many data points are compelling and relevant enough to shape your narrative.
Note: In our experience with a myriad of clients, the top-performing infographics tend to have about 11 data points.
If you plan to lean on a content marketing agency to create infographics, the size often determines the price of the graphic. At Brafton, for instance, we distinguish silver, gold, platinum, platinum plus and interactive infographics by the number of data points and the level of design work necessary to fulfill the scope of the project.
The flowchart infographic
This style of infographic starts with a single point and then branches off into different sections. Designers will often link the sections of the chart together with lines, dots, arrows or other simple elements. Similar to the flowchart quizzes in teen magazines, this type of infographic is great for engagement because viewers interact with the sequence of information.
Example: The ideal content marketing funnel template
The timeline infographic
If you want to demonstrate the evolution of a particular person, topic, product or solution, this is the infographic for you. Timeline infographics tell stories in a logical, chronological order – but are presented in a more visually appealing way than the textbooks of your past.
Example: A brief history of content marketing and SEO
The comparison infographic
When it makes sense to highlight similarities or differences between concepts, companies or products, comparison infographics are the best way to present the information. You can use them to prove your brand is the superior option, or take an unbiased look at two different paths. For instance, a daring political science degree program may publish a Biden vs.Trump comparison infographic, or take a more neutral route and use the visual content to compare degree concentrations and potential career paths for graduates.
Example: Inbound vs outbound marketing
The data visualisation infographic
Data infographics include charts, graphs and other illustrations to add visual interest to statistics and units of information. This is the kind of infographic that works for relaying survey results, promoting company stats and presenting complex research results.
Example: There’s a stat for that: The strange and surprising side of social
The list infographic
With an educational purpose, this style lets the words do more of the talking than other types of infographics. They’re the evergreen blog posts of infographics, following a more standard structure of several subheadings and corresponding blurbs of body copy. Colours, fonts and icons enhance the copy to make it an enticing graphic despite the absence of data visualisations.
Example: 6 quick white-hat link-building tactics
The process infographic
Step-by-step guides and how-to content fall under this infographic style. Graphics, icons and imagery complement the sequential order of the copy. Whether it’s a do-it-yourself guide for creating small space storage or an overview of how to use a product, process infographics should provide clear directions. Unlike Ikea assembly instructions, these are meant to be easy-to-follow directions for all viewers.
Example: Your step-by-step guide to writing an email newsletter
The geographic infographic
When there are maps involved, there’s a good chance the infographic is a geographic one. This style is used to visualise locations, present geographical data and display trends across regions.
The interactive infographic
This souped-up infographic adds a layer of interactivity to traditional design features. It allows users to reveal information through actions like clicking on buttons, zooming in on specific areas and selecting from dropdown menus. While interactive infographics are more time-consuming projects and require more advanced design skills, the result is a bold and creative reprieve from the crowd of static graphics.
Example: Online safety training: Making the case for investing in health, safety and environment training
How are infographics made?
You know what they are and you’re convinced that it’s time to create infographics for your brand – but that’s where you hit a roadblock. No worries, you’ve come to the right place. Here are the steps involved in the infographic-creation process:
1. Ideation
Behind every good infographic is a solid idea. Think about the data, concepts, processes or trends that are relevant to both your brand and your audience. Our team often finds infographic topic inspiration in industry data, top trends, future predictions, how-to guides, practical solutions and brand identifiers.
We’re talking about topics like:
10 golden rules for content marketers.
How to speak marketing.
Connoisseur-approved wine and cheese pairings.
The anatomy of professional websites.
The wedding planner’s timeline.
The do’s and don’ts of buying a new home.
You can also find ideas in your own content calendar. Build off your blog and social content with focused infographics.
Pro tip: Think visual from the beginning. Ideas that require lengthy copy to do them justice may work better for a blog post or whitepaper rather than an infographic.
2. Research
Once you have ideas on deck, you can dive into the research and data collection. Hard-hitting facts and statistics are infographics’ best friends, so look for reputable reports, surveys and studies for relevant information that will work well in a visual format. Sort through internal data to find information that lends itself to visual representation, such as customer survey results, sales report statistics and insights from company leaders.
Pro tip: A hodgepodge of loosely connected statistics won’t resonate in an infographic, so keep that in mind as you collect your facts. Start thinking about a narrative to string together the data points during the research stage for a smoother writing process.
3. Copywriting
With research in hand, it’s time to start crafting the narrative that ties all the information together in a concise, organised and compelling manner. You’re essentially creating an outline to guide the design, which is why the best infographic copy is short and to the point. The more concise it is, the easier it will be for the designer to support the copy with graphics.
The introduction will be the most text-heavy of the infographic elements, setting the context for the data points to follow. Use punchy subheadings to catch the eye as well as break up the text into digestible sections. While maintaining brand voice is important, infographics generally allow for more flexibility and creativity in writing than more formal content, such as whitepapers.
The best way to win your designer’s heart is to write with visuals in mind. Think of themes that will lend themselves to graphics. For instance, titling your piece “A sea of health IT benefits” and filtering in under-the-sea vocabulary where it fits points to an obvious design concept. On the other hand, “8 health IT benefits” doesn’t offer any immediate design inspiration.
Pro tip: Aim for an introduction of about two to three sentences, and then short yet complete sentences of roughly 15 words each throughout the piece.
4. Design
When it’s finally time to design an infographic, the No. 1 priority is to present the information in ways that enhance the message the graphic intends to communicate. How you choose to position the infographic elements largely influences how readers view and interpret the finished piece.
Basic design elements such as lines, borders and shapes are key to separating sections of copy for easier interpretation. It also helps to develop a text hierarchy. Try not to exceed three different fonts to keep the graphic easy on the eyes. Most designers will differentiate headings, subheadings and body copy with typography variations.
Colour is also an effective tool for grouping information. One tried-and-true method is selecting one color that contrasts with the rest of the palette, using it to underscore the most important information. Feel free to use colours that aren’t in your brand guidelines, but try to create a consistent graphic style so viewers will recognise all your infographic content as your own.
Designers have an extensive toolbox of infographic elements they can use to bring the content to life. The elements you choose for your infographic will be largely dependent on the style and content. Some of the most effective include:
Instructional diagrams.
Flowcharts.
Character images.
Hand-drawn illustrations.
Lists.
Charts.
Graphs.
Maps.
Timelines.
Quotations.
Statistical insights.
Another important note is giving credit where credit is due. You don’t have to clutter the design with references, but be sure to include a section at the bottom of the infographic that lists the resources where you found the data included in the copy.
Content marketers have two options to complete this stage of the process: template or designer. There are plenty of free infographic templates available online – like these from Venngage. You can simply pop your information into the template, personalise colors and fonts and export the piece. Alternatively, you can hire a designer to create entirely original content. Many content marketing agencies – ourselves included – have in-house design teams that work with strategy and editorial teams to create infographics. Your budget may determine which option is right for you, but keep in mind that quality and results can be worth the investment.
Pro tip: Work with negative space and grouping tactics to give the infographic elements room to breathe and effectively deliver their message.
5. Distribution
Once the infographic is complete, you’re ready to share it with the world.
Infographics are extremely versatile assets because you can easily share them across multiple channels and platforms. You can post them within blog content for maximum SEO value, send them out via email, share them on social media and even hand out or display printed versions at industry events. You can leverage all of the above for any infographic as long as you tweak the format to suit the platform.
Landing pages or blog posts are the best places to feature full infographics on the web. When sharing infographics on social media, you’ll need to consider size restrictions on imagery. Infographics can be fairly long images, which means they’ll grab the wrong kind of attention if you try to paste the entire graphic into a Twitter or Instagram post. Instead, create thumbnail images that highlight specific portions of the graphic and include a link that takes users to a landing page to see the full infographic.
You may want to do the same thing when sending infographics to your email list, grabbing viewers’ attention and then sending them to your site to see the entire graphic. Make room for the increase in click-throughs that will be coming your way!
If it’s relevant for your content, consider reaching out to influencers or publications that might be willing to share your infographic with their audiences. You’ll also want to include embed codes wherever you post your infographics so viewers have the option to share them with their own networks.
Keep in mind that only sharing an infographic once undermines all of your hard work. You can reuse the graphics to further leverage the content and enhance ROI. For starters, slice infographics into several thumbnails so you can keep sharing them with fresh imagery. As long as you repurpose the surrounding copy to support the highlighted section, you’ll keep grabbing viewers’ attention. You can also pull out specific data points to embed in other pieces of content as well as inspire future blog or social post ideas.
Pro tip: Google won’t pick up on the keywords in images, so make sure you post your infographic with optimised landing page, blog and social copy. That way, your infographics have a better chance of appearing in search results.
What does an exemplary infographic look like?
We’re big fans of infographics, as is apparent from how many we post on our own blog.
Remember when I said earlier that you can repurpose long-form blog content with an infographic on the same topic? I said that because we do it all the time. Here’s an example: We amped up my original “7 steps to click-worthy blog title ideas” post with an infographic that essentially summarises the article through a visual representation of the steps.
It’s for those who don’t want to scroll through the entire post, but still want the benefit of knowing how to write click-worthy blog titles. (No offense taken – I get it.)
We followed the same tactic to express our thoughts on link building and SEO marketing plans – and will likely keep doing it with other blog posts in the future.
The other infographics we create are for our clients. Here are some examples:
Debunking hybrid cloud myths
This infographic follows the list style, and utilises cloud illustrations to quickly convey the message.
Mortgage decisions
This is also an informational, list-based infographic, but it follows a vertical progression rather than the horizontal style of the EzeCastle example above.
Customer Experience Maturity Model
The design still takes the cake and draws viewers in even though this infographic has more copy than most. Take note of the CTA at the bottom, easily distinguished by the change in background colour.
The job search
This data visualisation infographic gets into the numbers in a super aesthetically pleasing way.
How does one measure infographic success?
You’ve shared your infographic with your audience – and hopefully you did so multiple times on several platforms. How do you know if it was worth all the effort? To measure infographic ROI, consider key-performance indicators such as:
Page views.
Average time spent on the page.
Backlinks.
Engagement.
Social interaction (mentions, shares, likes, comments, etc.).
Direct leads.
You can use tools like Google Analytics to track website traffic and reference social media reports offered by the platforms to measure engagement and interaction.
When you partner with a content marketing agency like us, savvy strategists can do all the investigating for you. They’ll help you determine which KPIs are the most relevant to measure for your goals, and then keep track of them throughout distribution. You’ll see reports of the results, along with support for how to interpret the numbers. Once you know how well your infographics are performing, you can work with the marketing experts to determine how you can boost those results with future infographics.
Are you ready?
Go forth, young grasshopper, and see what you can do for your brand with infographics. We’re here if you need any help along the way.
from http://bit.ly/2t6696q
0 notes