#And it gets so laggy if your document... you know... has words in it
Explore tagged Tumblr posts
Text

Hmmmmmm
#was like oh hey that's the website I signed up for and never used! Wow it's pretty obscure why is it listed number one-- oh#Notion is nice for sorting but it's literally the worst to write in#used it during APUSH lectures. I have to explain everything in detail and bold things and make lots of headers#but Notion makes you have to click like 3 things to add a header and so many shortcuts didn't work????#And it gets so laggy if your document... you know... has words in it#Terrible.#then I switched to Evernote and it's nice to write in but they shove so many advertisements in your face#Anyways none of this is about writing lmao
0 notes
Text

Hope you don’t mind that I decided to make this its own post, because I’ve got a lot to say and replies have a character limit.
First off: welcome to Tumblr! I noticed that you seem to be a new blog. I would HIGHLY recommend updating your profile pic to something recognizably fandom-related and making a post or two - either writing something up real quick, or reblogging some fandom content. Tumblr has had a big influx of bots for the past few months, so most people (myself included) who get followed by an empty blog tend to block immediately. Customizing your page and reblogging content will prevent that from happening.
Second: you’re so sweet! I don’t know about “talent,” but I love sharing my stories with people and knowing that I’ve reached people in some way. And if I’ve inspired you to try your hand at writing, even better! Your creative endeavors will be very welcome.
On to your question: my writing program/app of choice is Scrivener. I used to use Google Docs, because I sometimes write on my laptop and sometimes write on my phone, so I needed a program that can do both. However, as a longfic writer, Google Docs gets kind of frustrating to use after a while. There’s no particular organizational system - it just organizes files based on whichever one you opened last, which is messy when you want to look through your story as a whole but the chapters are scattered among the dozens of files you have. And putting the whole thing in one big doc doesn’t work, either, because it takes forever to load, and scrolling gets laggy.
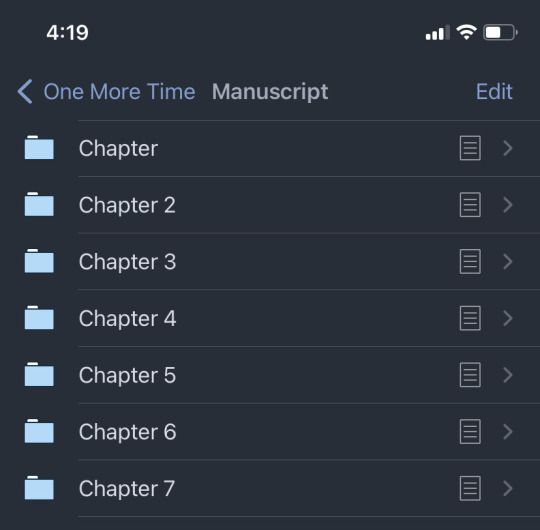
Scrivener has a KILLER organizational system where you can store all chapters under their own folder within a single document, and even break things down by scene. It makes it so easy to reference earlier chapters. Here’s an example of how it looks on my iphone:

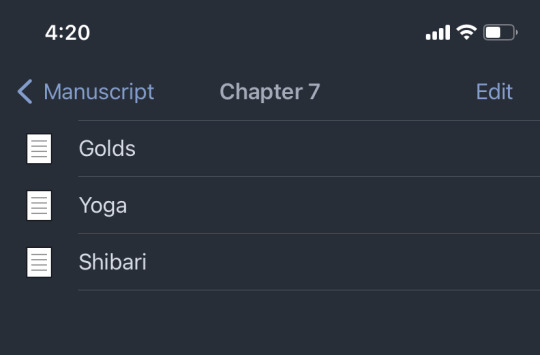
And then when I click into a chapter…

It also has sub-folders for notes, research, characters, inspiration… it’s a writer’s dream.
However, it does have downsides. 1.) it’s not free. For PC or Mac, I wanna say it’s like fifty bucks, and for iPhone it’s like 25ish. In order for me to switch back and forth between PC and iPhone, I had to spend like 75 bucks, plus a subscription to DropBox to sync the two. BUT unlike Microsoft Office, it’s a one-time payment, not a periodic subscription.
2.) It is not available for google phones. The mobile app is only available for iPhones. I don’t know why, or if they plan on ever coming out with a Google app. Maybe Google doesn’t want to make an app because they want people using Google docs. Idk.
3.) Some writing formatting does not carry over to AO3. So for example, when I italicize a word in Scrivener, it doesn’t paste into AO3. I have to mark each italicized word in Scrivener. Then when I paste it into AO3, I have to manually italicize those words and remove the asterisks.
Whatever you choose to use, I’m sure it will be great!
6 notes
·
View notes
Text
so...,.,,...,,.,..,......,.,.,..,.,,,,....,,.
it’s 3:30 am & ive just spent the last hour and a half looking up ways to recover data when u have no backups because i accidentally permanently deleted a large portion of the fic i was writing ,,,;;., , yy
i mean. i m ea n uhhhh this is a lesson i needed to learn?? i guess???? i was um, writing it on my phone, like a fnngj idiot, on the generic note-taking app that has like, the bare minimum of writing capabilities, right. i even mentioned how i had to start a new document bc the first one was getting too laggy after 4000 words, right. it wasn’t very stable or uhhh reliable in the first place?? so why was i using it as the one place to store this fic???
im kind of devastated rn if that wasn’t a given uhhhhh i want to try and rewrite it but first i have to get over the loss and boy what a fuckin. what a doozy am i right hghghghuogooo
bc the thing is i already knew this wasn’t a very secure place to store it and had been considering making a backup , and thats actually what i was doing when i lost it? i have a part 1 and a part 2 right now and i had already transferred part 1 to my laptop via email by copying the whole thing & pasting it over, and that went super well. i went to do the same for part 2 and like. i started the selection at the top and dragged down, but i pulled down so far that my finger was over the keyboard and something stuttered since it was such a big document and uhh,, it stopped selecting but kept the portion i had already highlighted selected, & my finger was on the comma key i guess so it turned that whole selected portion into 3 commas like. all those words i had written turned into “,,,”
the thing about this app is there’s no option to save without quitting, if you exit out of it or back out in any way it autosaves your stuff. there is an undo button, but for some reason it wasn’t an option? it wasn’t highlighted so i guess it didn’t count what i’d just done as something that could be undone? & as soon as i realized that, thats kind of when i lost my marbles, which was my second mistake (or, like, 12th in the grand scheme of things)
because uh, the autosave thing also happens if the screen times out, and i didn’t think to force shut off my phone by taking out the battery until much later, so uh. the screen timed out while i was busy freaking out so it saved those commas so even though i didn’t exit out of the app or anything and just straight up took out the battery, when i turned the phone back on that shit was still royally fucked
it’s even more devastating that i could have saved it if i had thought fast enough, though, because after that i did a test where i deleted the commas and then immediately removed the battery, and when i turned on the phone again the commas were back so i just. oof
so yeahhhhhh that’s kind of a huge bummer.,,.,,,,,,,,,,,.,,.., i’ve looked up a lot of shit in desperation but i think there’s really nothing i can do to get it back, just precautions i can take in the future like mmm saving backups all the time and generally not writing on shitty phone apps that aren’t meant for what i use them for??
im kind of exhausted & i kind of dont want to go to bed just bc i know it’ll hurt to wake up and remember what happened but hfff i need sleep i guess.,,.,. maybe to clear my mind or something, so i can get started on rewriting?? i really wish this had happened to the part 1 instead because it’s a slow start to the story & really my least favorite part of the whole thing so far, i already considered rewriting that anyway. and this part that got deleted had one of my favorite scenes that i had worked on so im super upset about that, not quite sure how im gonna be able to recapture that but i had reread it enough times before, i think i can piece something together at least
ahhhhhhhhhh anyway i think i’ll sign off here uh. wow. what a night. everyone, please don’t write your beloved stories in unreliable apps like me, make backups & take screenshots instead of riskily copy/pasting the whole thing at once, it’s fuckin. super not worth the risk. be safe
#mmmmmmmmmmmmmmmmmmmm#negative /#retag later#vent post /#hmmmm sorry to put this here maybe i'll delete it later i just. needed to uhh get it all out u know?#it'll be ok i just need to. get it together & just move forward w/ the rewrite#its aaaaaaaaall goooooooood
1 note
·
View note
Note
Is there any writing software you can personally recommended?
Back when I received this question a million years ago (I am so,so, so sorry for taking so long to respond–I am a terrible person), I reallydidn’t have much to say on the subject. But now I do!
Ilike the Web version of Write or Die, and I use the application versions of ProWriting Aid and Scrivener. I sometimes use the Web version of Pro Writing Aid,but like… I paid for it, so I might as well use the pretty one.
Write or Die is good for when you’re on a deadline and/or whenyou need to get the creative juices flowing. It’s highly customizable towhatever works best for you. It annoys the crap out of you if you stop typingfor more than a few seconds. I don’t recommend Kamikaze mode unless you reallyhate yourself.
Pro Writing Aid is great for editing. You can look for veryspecific things in your writing and see how often they are issues. If you have alot of clichés in your writing, for example, it will underline them and pointthem out. It has sooooo many great features, even if you just use the freeversion.
The non-free version lets you put in as many words as you want(while the free one only goes up to 3,000 words), which means you can literallycopy and paste your entire novel into it. The more text you can enter, thebetter, because it can see overall how often you make errors and take them incontext of everything.
If you use a lot of adverbs in a 3,000-word section butnot overall in your writing, the free one will be like “Hey, that’s a lot ofadverbs.” But if you use the paid version, it’ll look at how often you useadverbs in your entire 50,000+ word novel. You’d be surprised at the differenceit makes. I went ahead and bought the version that’s permanent, because I useit often enough for it to be worth it.
Scrivener is great for storyboarding. If you find Microsoft Wordto be distracting, crowded, or restrictive, you’ll love Scrivener. It allowsyou to make little bulletin boards, keep writing separate from research, putpieces of your stories in folders so you can edit them a little bit at a time,and more! If you do a lot of shuffling when you’re planning a story out, youneed Scrivener. When you’re using Word, you have to scroll up and down a hugedocument or start multiple documents so you can see things side-by-side.Scrivener fixes that issue.
Those are my top 3, but honestly, when it comes down to it, Iuse Microsoft Word the most. I’m incredibly familiar with it, and I keep themajority of my work on it. In fact, because Tumblr gets a little laggy when Itype messages sometimes, I actually typed this message in Word. It isdefinitely one of the most convenient options if you already have it. Thefunctions are easy to find, and the layout makes a lot of sense. You can customizea lot.
Scrivener is good when I’m doing research projects. I’m writing for amask company, so I keep all of my product descriptions and quotes in aScrivener file, rather than trying to scroll up and down a Word doc.
I primarily use Pro Writing Aid when I’ve hit a point where I’vedone all the editing I can and am ready for a “second opinion.” It points outwhen you overuse words (which most of us do), and that is absolutely one of myfavorite features, because I’m very good at using certain words over and over.
It helps you catch the stuff you wouldn’t otherwise catch on your own, even ifyou’re a good editor like I am. I mean, I literally get paid to edit and writestuff, and I still use Pro Writing Aid for editing my personal projects. Ifthat is not a testament to its awesomeness, I don’t know what is.
#long post#writing software#ask#answer#writeinspiration#writing ask#writing answer#software#writer#writing#write#anon#anonymous ask#Scrivener#editing#publishing#editor#Microsoft Word#MS Word#Word#Write or Die#Pro Writing Aid#ProWritingAid#original content
182 notes
·
View notes
Text
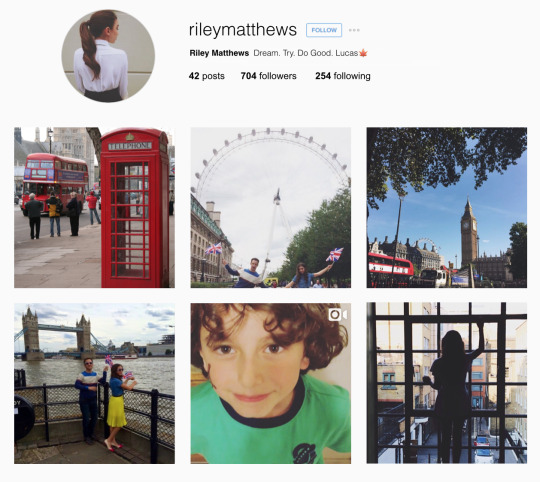
London’s Calling

1 || 2 || 3 || 4 ||
Chapter Five: The Honeymoon Period
Word Count: 2262
☏ ☏ ☏ ☏
(Picks right up where the last chapter finished, on the phone to Lucas)
☼ 3:34pm ☼ NYC || LND ☽ 8:34pm ☾
“Now tell me about London...” Lucas insists through the phone.
“Well, it’s not New York..” Riley laughs nervously.
“It isn’t?” Lucas teases with a gasp, “I had no idea.”
Riley giggles in response, “It’s so weird.”
“Weird how?” Lucas continues to press.
“Weird-good I guess,” Riley relaxes into their conversation. “It’s strange having learnt about places like this and knowing of all the things like red telephone boxes and Big Ben it’s just so..”
“Weird seeing it all in real life?” Lucas finishes her sentence.
“Exactly!” Riley exclaims.
“I totally understand,” Lucas nods, “I felt the same way when I came to New York. I’d only ever seen things in pictures but suddenly I’m standing right in front of The Empire State Building. It’s surreal.”
“Exactly,” Riley says excited again, “You understand.”
“Yeah,” Lucas smiles to himself, “So tell me about them, surreal or not,” he chuckles, “Did you take lots of pictures?”
“Yeah I did, I’ll send them through to you,” Riley gets him to wait a moment while she sends him all the photos she’s taken. She would eventually start documenting her escapades via her instagram but for now she just wanted to tell Lucas about it.
“Got em,” Lucas says and he begins to scroll through the various pictures. Chuckling at a few of her goofy tourist shots.
Riley begins to tell him about everything she saw in great detail. Including her ride on the London Eye - which she forgot the name of and described as the big wheel thing by the river- to which Lucas chuckles and reminds her of it’s correct name. She describes her early dinner in Trafalgar Square and they laugh over her failed attempt to climb the lion.
“It wouldn’t be a trip for you unless you actually tripped, would it?” He chuckles and Riley laughs along with him.
“Where’s your mom? Lucas asks.
“I think she’s in the kitchen,” Riley answers.
“Not now,” Lucas laughs, “In the photos, she’s not in any of them.”
“Oh,” Riley laughs nervously but deflates quickly, “She had to go to her new office for paperwork or something..”
“You bummed she missed sightseeing?” Lucas asks delicately after assessing her mood change.
“Kinda,” Riley shrugs knowing Lucas can’t see it, “But we live here now so what’s the rush?”
“Right,” Lucas tries to sound positive but the reminder that this wasn’t a ‘trip’ like he put it earlier dampened his mood as well.
☏ ☏ ☏ ☏
The following day Riley begins to share her travels with the world. Lucas watches Riley’s trip unfold through her social media accounts but he always got sent the special photos. No nothing dirty, just the extra photos like purposely ‘ugly’ selfies taken in places. The kind you try to look as silly as possible in. The kind that has Lucas in fits of laughter every time she sends one.

☏ ☏ ☏ ☏
A week passes and Riley continues to document her escapades...

Both Lucas and Maya were right in saying things would get easier for Riley. In the weeks that passed since the American landed on foreign soil, things certainly have gotten easier for her in regards to communication with her friends.
Riley would text constantly with her friends, that, she managed to juggle quite easily with her constant exploring and actual phone calls she managed to swing at least three times a week.
Luckily for Riley, since it’s summer vacation back home her friends have an abundance of time and are more frequently than not, together. So those group calls that Lucas mentioned were easier to come by.
Lucas continues to follow Riley through her social medias and continues to receive the odd extra photos that didn’t make the cut. Through watching the ones that did make the cut though, Lucas notices when Riley removes his name from her bio. He knew such a thing was so juvenile but he couldn’t help but feel sad when he realised. Just another reminder of what distance took away from them.
Although distance did him dirty Lucas still feels close to Riley in an emotional connection sense. Riley feels the same way. Over the days that have passed they find themselves texting one another, even when they know the other is asleep or occupied elsewhere, just a little text to send a thought they had and wanted to share.

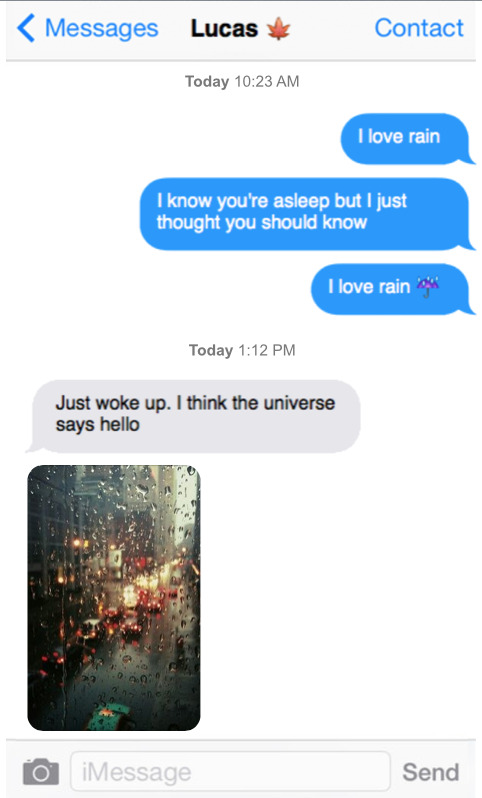
☼ 5:23am ☼ NYC || LND ☽ 10:23am ☾

☏ ☏ ☏ ☏

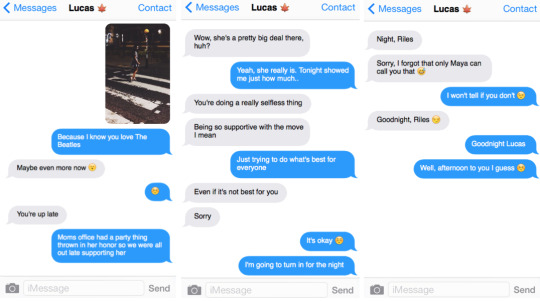
☼ 12:11pm ☼ NYC || LND ☽ 5:11pm ☾
Riley had been gone for a little over three weeks now and the entire time she’d been in and out of her hotel exploring the new city. Riley was comfortable with her surroundings now, in a way that she didn’t feel so lost trying to get from one place to the next. Having grown up in a big city she found adapting to a new one quite easy.
Riley is sitting on the floral sofa watching her little brother play on his handheld video game. Riley had just ended a lengthy call with Maya and thought now would be a good time to try and FaceTime with Lucas.
Back in New York, Lucas and Zay have been at the batting cages all morning. They’re sitting for a breather when Riley's goofy selfie appears on the screen requesting to FaceTime.
“Hey, Riley,” Lucas answers, holding his phone out to show himself.
“Tell her I’m here,” Zay tugs at Lucas’ arm. “Hi Riley!” He says loudly putting his face close to Lucas’ cheek so he could be seen too.
“Hi Zay!” Riley replies back excitedly. “Two for the price of one. Lucky me!” Riley giggles.
“I think I’m the lucky one,” Zay makes a joking bashful sway in his seat which earns him a shove in the arm from Lucas. The pair chuckle amongst themselves.
“Did I catch you guys at a bad time?” Riley asks laughing along.
“No, we are just taking a break at the batting cages.” Lucas assures her.
“Got to practice if you want to keep up with Zay this year,” Riley teases.
“Man, I like her!” Zay chuckles and pokes Lucas arm repeatedly to agitate him.
Lucas rolls his eyes and shrugs Zay off. “So how was your day, it’s still pretty early in the evening there isn’t it?”
“Almost dinner,” Riley nods, “had a spare few minutes so I thought I’d call.”
“What did you get up to?” Zay asks.
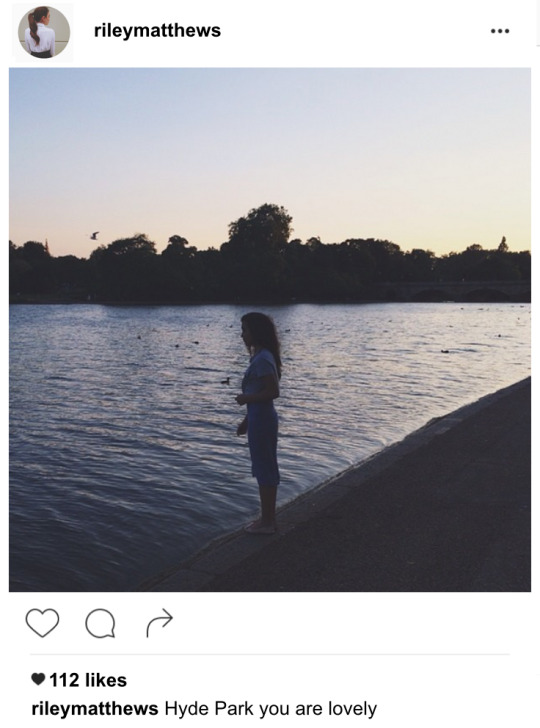
“Auggie and I spent all afternoon at Hyde park whilst mom and dad went to look at apartments.” Riley says facing the camera to Auggie for a moment, he manages a slight wave before returning his focus back to the game. “It was so lovely, even if he looks less than excited!”
“Oh yeah, I saw the photo you posted,” Lucas nods, “Looks very picturesque.”
The door unlocking causes Riley to turn her head back for a moment, “Gotta go, my parents are back with take out I hope!”
“Bye, Riley!!!” Zay says in a goofy tone, “Lurve you.”
Riley giggles at his goofiness, “Lurve you too, Zay.”
“Have a good night, Riley, talk soon,” Lucas says sweetly.
“Tell her you lurve her,” Zay gives Lucas a knowing look and Lucas glares at him, eying him with a ‘shut up look’ and Zay mocks back silently with funny faces.
“You know FaceTime means I can see you right?” Riley laughs nervously.
Both Texans return their gazes back to the screen with looks of embarrassment and end the call.
“Why didn’t you say it?” Zay continues to tease his best friend.
“It would be weird if I said it,” Lucas avoids his gaze.
“Because you mean it?” Zay smirks.
“Shut up,” Lucas huffs and folds his arms.
“You loveeee Riley,” Zay chuckles.
“Riley lives 3459 miles away,” Lucas says bluntly and Zay’s laughter tapers off. All feelings aside there was still that small detail of distance.
☏ ☏ ☏ ☏
A few days later...
☼ 6:41pm ☼ NYC || LND ☽ 11:41pm ☾

☏ ☏ ☏ ☏
A week later...

☼ 1:02pm ☼ NYC || LND ☽ 6:02pm ☾

☏ ☏ ☏ ☏
Three Weeks Later...

☼ 2:33pm ☼ NYC || LND ☽ 7:33pm ☾
Riley sits at the desk in her new apartment and video chats with Lucas from her laptop. They haven't found time to do anything but text in the past week so both teens were really looking forward to this.
“Riley!” Lucas beams when her laggy self comes into view.
“Hi,” Riley smiles sweetly, “How are you?”
“Bored actually,” Lucas lets out a quiet laugh, “Well not anymore now that I’m talking to you.”
“What have you been up to today?” Riley asks.
“I spent the morning with my mom, we went shopping for school supplies,” Lucas lets out a little groan.
“Already?” Riley shrieks.
“School starts in less than two weeks,” Lucas frowns.
“Wow, really?” Riley creases her brows, “I guess I’ve lost track of time..”
“Doesn’t surprise me, your life is so jam packed with adventure!” Lucas remains upbeat, “You’ve been going on day trips, daily!”
Riley giggles at his use of words, “With dad being off work we’ve really been making the most of it.”
“I’ve seen! Brighton, and where’s that place you just got back from?” Lucas asks, “The one from your last Instagram pictures.”
“It’s this place called Castle Comb,” Riley explains, “Some call it ‘The prettiest village in England’ and I’m going to have to agree.”
“The couple of pictures you sent do look pretty,” Lucas nods.
“Oh Lucas, you have no idea,” Riley gushes, “I mean you grew up in an extremely beautiful countryside so I’m sure you probably do have an idea..”
“Texas and English villages would be quite different I imagine,” Lucas chuckles.
“You’re probably right,” Riley laughs too, “But it’s so beautiful and everywhere, not just in the country town, anywhere where there’s grass really there are just patches of daisies and it’s so.. magical.”
“Magical, huh?” Lucas coaxes his head, in awe of how cute she looks gushing about everything.
“Yeah,” Riley softens, looking up from her hands to the screen.
“Tell me more,” Lucas smiles back at her.
☏ ☏ ☏ ☏
Two Weeks Later...
☼ 3:45pm ☼ NYC || LND ☽ 8:45pm ☾
Riley calls Lucas that evening to find out how his first day as a sophomore was. Riley wasn’t set to start school the following week but still wanted to check in on her friends. Lucas tries to give her a watered down version of his day, he didn’t want to make her upset that she wasn’t apart of it to which she’s thankful for because her heart was aching hearing each of her friends talk about getting back to the life she left behind.
Lucas throws the attention off himself and presses Riley for details on her day.
“So what magnificent day trip did you partake in today?” Lucas asks, “You said your dad was planning a surprise.”
“Right!” Riley bounces in her seat like she almost forgot. “We went to Windsor Castle. I know we’ve seen Buckingham Palace already but Windsor Castle is like a proper castle that you’d imagine princess and dragons and...” Riley was getting lost in her excitement.
“The whole fairytale experience,” Lucas bites down on his lip trying not to laugh.
“Yes,” Riley nods quickly to herself and begins to go into detail about her day. Lucas asks for photos and she takes a moment to send him some through.
Lucas admires them for a moment.
“Maybe I should call you Princess Dancing Sunshine,” Lucas jokes.
“Hey can I steal that?” Riley giggles, “I’ve been trying to think of a caption to post with it on Instagram.”
“I stole it from you, so go ahead,” Lucas says.
Riley is obviously distracted for a moment as she posts her new photo.

Quickly, the pair get back to talking.
“You know Paris is just an hours flight away?” Riley asks.
“Hmm?” Lucas is confused.
“Today we met a family from France and they were saying how it takes just a little over an hour to fly from Paris, they come to England for weekend trips,” Riley explains, “How strange is it that a whole different country is so close but we have states that take hours to get to- days if you’re driving.”
“You're not thinking of going to Paris without me are you?” Lucas shrieks.
“I would never!” Riley giggles, “Even if my family does go I’ll refuse to go until you come and visit so we can go to Paris together.”
“When I come and visit?” Lucas pricks up a brow.
“You will come visit wont you?” Riley asks almost worried that he seemed so surprised, “If I have to live here and come home to visit surely you’ll make the-“
“Of course I’ll come visit,” Lucas gently cuts her off but states firmly.
“Good, because I’ve been holding on to that Paris thing since the seventh grade.”
“Moi aussi,” Lucas says without a single struggle and Riley blanks on the other end of the line. (google translate says that means me too sorry if it doesn’t)
“Bonjour, Lucas,” Riley nervously chuckles like she had all those years ago and Lucas laughs along too at the memory.
The pair return to regular conversation until Riley gasps when she notices the time and how they got carried away.
“Lucas, I’m so sorry I promised I’d call Maya,” Riley realises she’s more then forty minutes late to call her.
“It’s fine, I understand,” Lucas says calmly.
“Talk soon, okay?” Riley says still not hanging up.
“Absolutely,” Lucas nods.
“Okay, enjoy the rest of your night.. Maddog,” With a giggle she hangs up.
End Note: I hope this was easy to follow along with. I think this goes without saying because I tried to make it clear but Lucas and Riley are obviously still text flirty with each other. Those feelings don’t just go away because of distance. This is important to the story.
The title of this chapter is referring to how exciting everything is while it’s all new and Riley’s on vacation. She’s also managed to keep up with regular contact with her friends. Next chapter: The Honeymoon is over. School starts. Things change.
PLEASE MAKE SURE TO REVIEW THE STORY!! Tell me how you’re liking it so far and if you want me! Again, I’m sorry I took so long to post this! Trying to structure the chapter as time passing with visual aids was a lot harder than I thought.
!!!!!!!!!!!! Much love xxx
136 notes
·
View notes
Text
Checking mobile site speed and SEO with Google Lighthouse
Two words you often hear together are mobile and site speed. And that’s not without reason because these two go hand in hand. Mobile-friendliness and site speed are some of the most pressing matters we have to deal with as SEOs, developers, and site owners. Measuring page speed has always been something of a dark art. The site speed tools we use today are fairly adequate, but another tool is trying to come at it from a different, more realistic angle: Google Lighthouse. Here, I’ll take a closer look at how to check your mobile site speed and SEO with Google Lighthouse.
Become a technical SEO expert with our Technical SEO 1 training! »

$199 - Buy now »
Info
What is Google Lighthouse?
Lighthouse is a tool built by Google and was initially meant to audit Progressive Web Apps (PWA). The tool executes four audits for accessibility, performance, Progressive Web Apps and an extended list of best practices. Recently, Google even added a basic SEO check. Together, these give you an excellent overview of the quality and performance of your website or web app.
Site speed is all about perception and user experience. Speed in numbers means nothing if your site still feels slow. Loads of users around the world are on rather crappy mobile connections of 3G or less. Even with lightning-fast 4G connections, a site can simply feel laggy and slow. And we all know what a devastating effect a slow site can have on your conversion. Shaving milliseconds of the time needed to load your site could make a world of difference.
While testing, Google Lighthouse simulates visiting your mobile site via a flaky 3G connection on a slightly underpowered device. Packets are lost in an attempt to simulate real-world conditions as authentically as possible. After running the test, you’ll get a report with a score and actionable advice with issues to tackle. Granted, the recently updated and redesigned Test My Site by Google is infinitely more beautiful, but also a lot less comprehensive.
PageSpeed Insights vs. Google Lighthouse
PageSpeed Insights is probably the most used site speed analysis tool out there. While it gives you a nice score and a list of possible improvements, it also gives you an idea of the perceived loading speed of your site. Also, PageSpeed Insights gives recommendations, but these are hard, if not impossible to implement – getting a 100/100 is a pipe dream for most sites.
The two most important things PageSpeed Insights looks at:
First Contentful Paint: This is the time that it takes before a user sees a visual response from the page.
DOM Content Loaded: This is the time that it takes to fully parse and render an HTML document, ie. the requested page.
Lighthouse takes a much more practical approach and puts user experience front and center. It visits your site over a throttled 3G connection so it can emulate what a real visitor in the real world would experience. Instead of just loading your site as PageSpeed Insights does, Lighthouse checks how and when it responds to input. It finds the exact moment when your content is ready to use, so you can try and optimize that when it feels too slow.
What to look for in Lighthouse results
The whole concept of speeding up your mobile site is two-pronged; your site must be fast, and it must feel fast. You, therefore, need to get your content on screen as fast as possible. Don’t let people wait. Also, users must be able to interact with your content as soon as possible. Since Google announced that page speed is a ranking factor for SEO, you need to fix these issues.
What should your priority be? Load your content first. Awesome graphics and killer animations can wait. Your message – and what people are looking for – is most likely in the content. You can load the rest of the content in the background and ease it on the screen later on.
Metrics used
While measuring the performance of your mobile site, Lighthouse uses the following metrics:
First meaningful paint: This determines how long it takes for the first meaningful content to appear onscreen. The lower the score, the faster that page appears.
First interactive: This measures when a page is minimally interactive. This determines if most UI elements are interactive and if the screen responds reasonably to user input.
Consistently interactive: This measures when a page is fully interactive.
Perceptual speed index: This speed index shows how quickly the contents of a page are visibly populated. It also comes with a target loading time of <1,250 ms.
Estimated latency input: This measures how long it takes for your page to respond to user input. A high latency will result in a page that feels sluggish or laggy. The target here is <50 ms.
Critical requests chain: This network waterfall shows what resources are needed to render this page initially. Prioritize asset loading in the critical rendering path to speed up the page.
The Lighthouse report also features some opportunities to improve the site speed of your mobile site, including how much loading time they will save. These include reducing render-blocking stylesheets, render-blocking scripts, properly sizing images and fixing offscreen images.
All in all, Lighthouse gives you a tremendous amount of insight into the performance of your page. Use these insights to your advantage.
The Lighthouse SEO check
The latest addition to Lighthouse is a basic SEO check. With this check, you can run a simple SEO audit to uncover basics SEO issues a site may have. It gives you suggestions to fix them as well. Since Lighthouse runs locally in your browser, you can run the checks on your staging environment as well.
Google says the SEO check is very much a work in progress and that it currently supports only the most basic SEO checks. They are actively listening to users’ feedback to improve it and to add checks to bring value to SEOs.
Currently, Lighthouse checks:
Does it have a <meta name="viewport"> tag with width or initial-scale
Does the document have a <title> element?
Is there a meta description?
Does the page have a successful HTTP status code?
Do links have descriptive text?
Does the document use legible font sizes?
Is page not blocked from indexing?
Does the document have a valid hreflang
Does the document have a valid rel=canonical
Are there any unwanted plugins?
Also, it suggests some extra checks to run manually. These include the Google Mobile-friendly Test and the Structured Data Testing tool.
What to look for in Lighthouse results
The whole concept of speeding up your mobile site is two-pronged; your site must be fast, and it must feel fast. You, therefore, need to get your content on screen as fast as possible. Don’t let people wait. Also, users must be able to interact with your content as soon as possible. Since Google announced that page speed is a ranking factor for SEO, you need to fix these issues.
What should your priority be? Load your content first. Awesome graphics and killer animations can wait. Your message – and what people are looking for – is most likely in the content. You can load the rest of the content in the background and ease it on the screen later on.
Metrics used
While measuring the performance of your mobile site, Lighthouse uses the following metrics:
First meaningful paint: This determines how long it takes for the first meaningful content to appear onscreen. The lower the score, the faster that page appears.
First interactive: This measures when a page is minimally interactive. This determines if most UI elements are interactive and if the screen responds in a reasonable manner to user input.
Consistently interactive: This measures when a page is fully interactive.
Perceptual speed index: This speed index shows how quickly the contents of a page are visibly populated. It also comes with a target loading time of <1,250 ms.
Estimated latency input: This measures how long it takes for your page to respond to user input. A high latency will result in a page that feels sluggish or laggy. The target here is <50 ms.
Critical requests chain: This network waterfall shows what resources are needed to initially render this page. Prioritize asset loading in the critical rendering path to speed up the page.
The Lighthouse report also features a number of opportunities to improve the site speed of your mobile site, including how much loading time they will save. These include reducing render-blocking stylesheets, render-blocking scripts, properly sizing images and fixing offscreen images.
All in all, Lighthouse gives you a tremendous amount of insight into the performance of your page. Use these insights to your advantage.
How to install Google Lighthouse
Getting started with Google Lighthouse is very easy as it is built into Chrome’s Developer Tools Audit panel (Mac: Shift+Cmd+I. Win: Ctrl+Shift+J or F12). From there, you can run the test and get the full report. In addition, there is a separate Chrome add-on for Lighthouse that adds a button to your toolbar, though using it stays the same.
You can also run Lighthouse as a Node package. This way, you can incorporate the test into your build process. When using the Node package, you will also see that there are a couple of audits that only work in a Node environment and not in the Audits panel of the DevTools.
To install Lighthouse globally from the command line use:
npm install -g lighthouse
If you want to run a test for https://example.com use:
lighthouse https://example.com
The full results of the audit will be available in the terminal, but also in a separate HTML file.
Testing Yoast.com in Lighthouse
It’s time to put Lighthouse through its paces. Let’s see what happens when I shine the spotlight of the lighthouse on yoast.com. Some of the audits are most useful for Progressive Web Apps. Now, Yoast.com isn’t available as web app yet, so we’re only focussing on the Performance tab here. This tab shows how your site or app performs currently and shows you ways to improve it.
In the screenshot below, you can see the results for yoast.com. The initial loading of the site is visualized by a bar showing when the content first appears onscreen. It shows how many milliseconds it takes for the content to become visible. The faster, the better.
Below that graphic, you’ll find the most important information, with a green, orange or red bar to show how well the performance is. When you want to optimize the performance of your mobile site, you need to watch the figures for first meaningful paint, first interactive and consistently interactive, as mentioned earlier. Also, try to lower the perceptual speed index and the estimated latency.
From the grades, you can see that yoast.com does OK with a 75 overall score. The first meaningful paint could be a bit better, but the first interactive and consistently interactive are good at 4,360ms. They even happen at the same time. That’s good news, as the site is completely useable at the moment it appears interactive. There also isn’t too much time between the first meaningful paint and the first interactive. While these scores are reasonable, the perceptual speed could be higher. In other words, the site appears to be rather fast but still could use some speeding up in the appearance part.
Optimize your site for search & social media and keep it optimized with Yoast SEO Premium »

$89 - Buy now »
Info
Implementing site speed fixes
There’s a lot you can do to improve your site speed. While explaining all the fixes is beyond the scope of this post, most optimizations can be found in the critical rendering path. The critical rendering path is formed by objects – like CSS and JavaScript – that have to load before the content can show up on screen. If this content is blocked, your page will render slowly or not at all. Pay attention to this and keep the path free of obstacles. Google’s Ilya Grigorik wrote a great guide on how to understand and improve the critical rendering path. And please, don’t forget to optimize your images!
Try it!
Google Lighthouse isn’t the one site speed tool to rule them all, but it is a very valuable addition to your toolkit. The SEO checks are basic, but welcome nonetheless. We know PageSpeed Insights is a fairly static tool that gives you a high-level overview of the performance of your site. Lighthouse, however, is more fine-grained and gives you immediate feedback based on real-world usage. You should definitely use it along with your other page speed test tools, like WebPageTest and GTmetrix.
Are you using Google Lighthouse? How do you find it? Please share your experiences and tips in the comments. Would love to hear from you!
Read more: ‘Mobile SEO: the ultimate guide’ »
The post Checking mobile site speed and SEO with Google Lighthouse appeared first on Yoast.
from Yoast • SEO for everyone https://yoast.com/google-lighthouse/
0 notes
Text
Checking mobile site speed and SEO with Google Lighthouse
Two words you often hear together are mobile and site speed. And that’s not without reason because these two go hand in hand. Mobile-friendliness and site speed are some of the most pressing matters we have to deal with as SEOs, developers, and site owners. Measuring page speed has always been something of a dark art. The site speed tools we use today are fairly adequate, but another tool is trying to come at it from a different, more realistic angle: Google Lighthouse. Here, I’ll take a closer look at how to check your mobile site speed and SEO with Google Lighthouse.
Become a technical SEO expert with our Technical SEO 1 training! »

$199 - Buy now »
Info
What is Google Lighthouse?
Lighthouse is a tool built by Google and was initially meant to audit Progressive Web Apps (PWA). The tool executes four audits for accessibility, performance, Progressive Web Apps and an extended list of best practices. Recently, Google even added a basic SEO check. Together, these give you an excellent overview of the quality and performance of your website or web app.
Site speed is all about perception and user experience. Speed in numbers means nothing if your site still feels slow. Loads of users around the world are on rather crappy mobile connections of 3G or less. Even with lightning-fast 4G connections, a site can simply feel laggy and slow. And we all know what a devastating effect a slow site can have on your conversion. Shaving milliseconds of the time needed to load your site could make a world of difference.
While testing, Google Lighthouse simulates visiting your mobile site via a flaky 3G connection on a slightly underpowered device. Packets are lost in an attempt to simulate real-world conditions as authentically as possible. After running the test, you’ll get a report with a score and actionable advice with issues to tackle. Granted, the recently updated and redesigned Test My Site by Google is infinitely more beautiful, but also a lot less comprehensive.
PageSpeed Insights vs. Google Lighthouse
PageSpeed Insights is probably the most used site speed analysis tool out there. While it gives you a nice score and a list of possible improvements, it also gives you an idea of the perceived loading speed of your site. Also, PageSpeed Insights gives recommendations, but these are hard, if not impossible to implement – getting a 100/100 is a pipe dream for most sites.
The two most important things PageSpeed Insights looks at:
First Contentful Paint: This is the time that it takes before a user sees a visual response from the page.
DOM Content Loaded: This is the time that it takes to fully parse and render an HTML document, ie. the requested page.
Lighthouse takes a much more practical approach and puts user experience front and center. It visits your site over a throttled 3G connection so it can emulate what a real visitor in the real world would experience. Instead of just loading your site as PageSpeed Insights does, Lighthouse checks how and when it responds to input. It finds the exact moment when your content is ready to use, so you can try and optimize that when it feels too slow.
What to look for in Lighthouse results
The whole concept of speeding up your mobile site is two-pronged; your site must be fast, and it must feel fast. You, therefore, need to get your content on screen as fast as possible. Don’t let people wait. Also, users must be able to interact with your content as soon as possible. Since Google announced that page speed is a ranking factor for SEO, you need to fix these issues.
What should your priority be? Load your content first. Awesome graphics and killer animations can wait. Your message – and what people are looking for – is most likely in the content. You can load the rest of the content in the background and ease it on the screen later on.
Metrics used
While measuring the performance of your mobile site, Lighthouse uses the following metrics:
First meaningful paint: This determines how long it takes for the first meaningful content to appear onscreen. The lower the score, the faster that page appears.
First interactive: This measures when a page is minimally interactive. This determines if most UI elements are interactive and if the screen responds reasonably to user input.
Consistently interactive: This measures when a page is fully interactive.
Perceptual speed index: This speed index shows how quickly the contents of a page are visibly populated. It also comes with a target loading time of <1,250 ms.
Estimated latency input: This measures how long it takes for your page to respond to user input. A high latency will result in a page that feels sluggish or laggy. The target here is <50 ms.
Critical requests chain: This network waterfall shows what resources are needed to render this page initially. Prioritize asset loading in the critical rendering path to speed up the page.
The Lighthouse report also features some opportunities to improve the site speed of your mobile site, including how much loading time they will save. These include reducing render-blocking stylesheets, render-blocking scripts, properly sizing images and fixing offscreen images.
All in all, Lighthouse gives you a tremendous amount of insight into the performance of your page. Use these insights to your advantage.
The Lighthouse SEO check
The latest addition to Lighthouse is a basic SEO check. With this check, you can run a simple SEO audit to uncover basics SEO issues a site may have. It gives you suggestions to fix them as well. Since Lighthouse runs locally in your browser, you can run the checks on your staging environment as well.
Google says the SEO check is very much a work in progress and that it currently supports only the most basic SEO checks. They are actively listening to users’ feedback to improve it and to add checks to bring value to SEOs.
Currently, Lighthouse checks:
Does it have a <meta name="viewport"> tag with width or initial-scale
Does the document have a <title> element?
Is there a meta description?
Does the page have a successful HTTP status code?
Do links have descriptive text?
Does the document use legible font sizes?
Is page not blocked from indexing?
Does the document have a valid hreflang
Does the document have a valid rel=canonical
Are there any unwanted plugins?
Also, it suggests some extra checks to run manually. These include the Google Mobile-friendly Test and the Structured Data Testing tool.
What to look for in Lighthouse results
The whole concept of speeding up your mobile site is two-pronged; your site must be fast, and it must feel fast. You, therefore, need to get your content on screen as fast as possible. Don’t let people wait. Also, users must be able to interact with your content as soon as possible. Since Google announced that page speed is a ranking factor for SEO, you need to fix these issues.
What should your priority be? Load your content first. Awesome graphics and killer animations can wait. Your message – and what people are looking for – is most likely in the content. You can load the rest of the content in the background and ease it on the screen later on.
Metrics used
While measuring the performance of your mobile site, Lighthouse uses the following metrics:
First meaningful paint: This determines how long it takes for the first meaningful content to appear onscreen. The lower the score, the faster that page appears.
First interactive: This measures when a page is minimally interactive. This determines if most UI elements are interactive and if the screen responds in a reasonable manner to user input.
Consistently interactive: This measures when a page is fully interactive.
Perceptual speed index: This speed index shows how quickly the contents of a page are visibly populated. It also comes with a target loading time of <1,250 ms.
Estimated latency input: This measures how long it takes for your page to respond to user input. A high latency will result in a page that feels sluggish or laggy. The target here is <50 ms.
Critical requests chain: This network waterfall shows what resources are needed to initially render this page. Prioritize asset loading in the critical rendering path to speed up the page.
The Lighthouse report also features a number of opportunities to improve the site speed of your mobile site, including how much loading time they will save. These include reducing render-blocking stylesheets, render-blocking scripts, properly sizing images and fixing offscreen images.
All in all, Lighthouse gives you a tremendous amount of insight into the performance of your page. Use these insights to your advantage.
How to install Google Lighthouse
Getting started with Google Lighthouse is very easy as it is built into Chrome’s Developer Tools Audit panel (Mac: Shift+Cmd+I. Win: Ctrl+Shift+J or F12). From there, you can run the test and get the full report. In addition, there is a separate Chrome add-on for Lighthouse that adds a button to your toolbar, though using it stays the same.
You can also run Lighthouse as a Node package. This way, you can incorporate the test into your build process. When using the Node package, you will also see that there are a couple of audits that only work in a Node environment and not in the Audits panel of the DevTools.
To install Lighthouse globally from the command line use:
npm install -g lighthouse
If you want to run a test for https://example.com use:
lighthouse https://example.com
The full results of the audit will be available in the terminal, but also in a separate HTML file.
Testing Yoast.com in Lighthouse
It’s time to put Lighthouse through its paces. Let’s see what happens when I shine the spotlight of the lighthouse on yoast.com. Some of the audits are most useful for Progressive Web Apps. Now, Yoast.com isn’t available as web app yet, so we’re only focussing on the Performance tab here. This tab shows how your site or app performs currently and shows you ways to improve it.
In the screenshot below, you can see the results for yoast.com. The initial loading of the site is visualized by a bar showing when the content first appears onscreen. It shows how many milliseconds it takes for the content to become visible. The faster, the better.
Below that graphic, you’ll find the most important information, with a green, orange or red bar to show how well the performance is. When you want to optimize the performance of your mobile site, you need to watch the figures for first meaningful paint, first interactive and consistently interactive, as mentioned earlier. Also, try to lower the perceptual speed index and the estimated latency.
From the grades, you can see that yoast.com does OK with a 75 overall score. The first meaningful paint could be a bit better, but the first interactive and consistently interactive are good at 4,360ms. They even happen at the same time. That’s good news, as the site is completely useable at the moment it appears interactive. There also isn’t too much time between the first meaningful paint and the first interactive. While these scores are reasonable, the perceptual speed could be higher. In other words, the site appears to be rather fast but still could use some speeding up in the appearance part.
Optimize your site for search & social media and keep it optimized with Yoast SEO Premium »

$89 - Buy now »
Info
Implementing site speed fixes
There’s a lot you can do to improve your site speed. While explaining all the fixes is beyond the scope of this post, most optimizations can be found in the critical rendering path. The critical rendering path is formed by objects – like CSS and JavaScript – that have to load before the content can show up on screen. If this content is blocked, your page will render slowly or not at all. Pay attention to this and keep the path free of obstacles. Google’s Ilya Grigorik wrote a great guide on how to understand and improve the critical rendering path. And please, don’t forget to optimize your images!
Try it!
Google Lighthouse isn’t the one site speed tool to rule them all, but it is a very valuable addition to your toolkit. The SEO checks are basic, but welcome nonetheless. We know PageSpeed Insights is a fairly static tool that gives you a high-level overview of the performance of your site. Lighthouse, however, is more fine-grained and gives you immediate feedback based on real-world usage. You should definitely use it along with your other page speed test tools, like WebPageTest and GTmetrix.
Are you using Google Lighthouse? How do you find it? Please share your experiences and tips in the comments. Would love to hear from you!
Read more: ‘Mobile SEO: the ultimate guide’ »
The post Checking mobile site speed and SEO with Google Lighthouse appeared first on Yoast.
from Yoast • SEO for everyone https://yoast.com/google-lighthouse/
0 notes
Text
Shadow Fight 3 Mod Apk Download + Unlimited Everything + Frozen Enemy
New Post has been published on https://www.apkrich.com/shadow-fight-3-mod-apk-download-unlimited-everything-frozen-enemy/
Shadow Fight 3 Mod Apk Download + Unlimited Everything + Frozen Enemy
Shadow Fight 3 Apk Mod is a popular Role Playing game which has the incomprehensible force that came out of the Gates of Shadows many years ago is now an ordinary source of power. You can play this update version in online or offline mod. Just download the latest version and PLAY!
Shadow Fight 3 Latest Version Features
1. Mighty Military Tribe
Shadow Fight 3 provides you a mighty military tribe, the Legion, has its primary purpose the elimination of hazardous energy.
2. HD Graphics
Now you can enjoy modern 3D-graphics, realistic physics and animation.
3. Different Fighting Styles
It is Combined with 3 different fighting styles into your own unique way of playing and Collection tons of different weapons and equipment.
4. Special Shadow Effects
You can Use special shadow abilities, perks, upgrades and Travel across a big world map full of spectacular places and stories. Here are some user reviews
Bidyut Kapri: I am playing this for a few months…Already I have understood that it is a very suitable game for me…Also, it is a high-quality graphics game…Moreover, it has become the world’s best to me game while I have updated it…I will not tell more words than it…Finally, I will advise all of brothers, sisters, and also my senior ones to play and enjoy such a beautiful game…
Madhav Ramini: Hello. Chapter 7 is really good and awesome. It has new types of weapons and armors. Please also add new weapon in Dynasty faction. But one flaw – the game does not open after closing it the first time. It remains stuck in the “Nekki” loading screen. Please fix so that everyone can enjoy the game. Thank You.
Harsh Jindal: Hey there, First of all, I really love the game… I have been facing an issue in the game. I am on Chapter VI, Last Level, i.e The Shadow Mind I can’t wait to proceed to the new Chapter VII. But I have beaten the Shadow Mind several times and then their itself the game freezes or hangs. It is happening after the recent update, I have tried clearing the cache, and have cleared all the data once and reinstalled the game but all in vain, the problem still persists. Please do help soon…
Nafis Morshed: The storyline is LEGENDARY. The story makes me play the game. The game mechanics are kinda complex but once you get used to it, it’s easy to understand and control everything, it’s definitely good. The graphics, gameplay, and controls are very decent. The online Duel Mode is a joke by the way. The matchmaking is a joke although they keep improving it it’s still rigged. And obviously, cool gears as always. Finish Shadow Fight 2 first to get the complete taste of the story of Shadow Fight 3.
Dennis Felton: This game is a very fun experience so far. Just reached level 2. I am currently hoping that the weapons and armor do not get “godly”. A basic truly practical deadly weapon and believable armor are what make a really good game. Keep up the good work!
Jaroslaw K: It’s a real pleasure to play the game. Well developed and good graphics:) But at some point, you have no chance to progress if you don’t pay. Normal difficulty, in fact, is impassable and all chests give you everything but not what is needed. So you are stuck with PvP challenges and hope that one day you’ll pass the mission:) Business is business but that has actually put me off a bit.
Kshitiz Gupta: Excellent game… Have played all the chapters and looking forward to completing chapter 7. But there is a thing that needs to be fixed here before that happens. With the recent update, the in-menu navigation has become really slow and the game freezes for a few seconds while switching between the screens. This has never been the case with the previous versions of the game and it really makes the game unplayable. Please fix this quickly so that I can enjoy the game again as ever.
Jhazzy Music: It’s one of the best ancient fighting game. I love it more than mortal kombat for mobile. The graphics are superb.. The only thing I want that’ll make me rate it 5 star is local Multi-player!! Pls, add that in the update.. If I can play against my friend online. It’s very okay or via WiFi locally… Please I know there are a lot of people that want this too… Please work on it.. We’re waiting.
Glen Allison: Beautiful graphics, lots of equipment/fighting style choices, lots to do and the monetization is not in your face. There is a story campaign but having not played parts 1&2 I couldn’t follow it very well. One of the most impressive games on mobile ever, the animation, style, detail, and size is spectacular.
Chef Jeffrey A Kaufman: Always a classic. The Shadow Fight legend continues. This one is even better than the previous installments. Great piece of gaming from a great developer. Love it. Still paying SF2 along with this newest edition. Great games both. The only issues I have are the following. Matches are often very poorly matched. Many times you’re matched against players 500 to 900 points above you. Making it impossible. Gems are sometimes lost while picking free items. The storyline doesn’t keep up with abilities
Felix Romanov: So, the graphics are amazing and the moves are pretty good as well, though, overall, my experience was pretty much horrible. I immediately had to download a large file before I could even open the game, then I had to download ANOTHER large file, the game lagged extremely hard between fight rounds, after the third fight, I had to download something ELSE. I eventually just gave up and uninstalled. My recommendation for the devs is to maybe make all this stuff one large packet, just like Shadow fight 2, so there would be more time between downloads. Yes, this would significantly increase the base download time and update time, but altogether it would provide more streamlined gameplay. Also, maybe add a “Low Graphics” setting at the very beginning for people on devices that aren’t so good?
prasanna spidy: I love the game…. everything about it… except you cannot challenge your friends from facebook… or you know online friends… that would be really great if you could work on it. thank you.
A Google user: Shadow Fight’s evolution is going so good. At first, it came Shadow Fight in 2001. Then Shadow Fight 1 in 2011 in only Facebook. Then the Shadow Fight 2 in 2013. After that Shadow Fight 2, Special Edition came in 2017. After all, in the same year, it came the Shadow Fight 3. The most modern, beautiful game. Its gameplay is so good. Hope that the next Shadow Fight game which is Shadow Fight 4 will be more existing, more gorgeous, more in form. I can’t wait until NEKKI publishes it.
Dylan Mantell: Awesome Update, It is great to see that legendary equipment is getting a much-needed buff. On the downside, there have been a few glitches where I am fighting an opponent AI in the gold event and it freezes where both the AI and myself stand there staring at each other, as amusing as this is it makes me have to restart the progress every time it happens by surrendering.
Karlis Pupols: Thanks for updating most of the pain points. Though this update does require still a bit of tuning. Some animations feel a bit too fast to be accurate. Also fights experienced freeze with the new Qatar item. Would like to see some bigger update information, seems as many things updated aren’t documented to the players (like items in the store). Also, still really hoping we could upgrade item tiers in future so you can equip 3 abilities on a common armor. thanks, bonomi mike:
Great gameplay, awesome graphics n tonnes of weapons pretty cool but I’d have to give 3 stars due to d ascension event update literally messed my game up can’t do many duels get stuck lost lots of tickets, can’t get past chapter v sip of war coz apparently it doesn’t load d final baddie same as side quest so basically all m doing is fighting online #lame# kinda gets boring. Pls, can this b rectify m tired of downloading large update files n still having the same issue? Pls fix this nid change my rating
Mack Tariang: A 5-star game no doubt!! good graphics gameplay and storyline compared with the previous shadow fight… sadly there are still a number of bugs glitches and a duel match can sometimes be really ridiculous.. matching against opponents who are soooooo over equipped with a rating of 500..600 above your own character!! still a highly recommended game!! enjoy
Yvanny Kadima: I loved this game. it was good quality and fast loading. Until… the update. all of my armor just disappeared after tried on a new one. I’ve tried uninstalling, reloading, and even logged out but it still won’t work. Please fix it, this was my favorite game now it’s too laggy.
Download APK
Additional Information
App Download Version Varies with device Last Updated April 20, 2019 Apk Size Varies with device Offered By NEKKI Category Role Playing Content Rating Rated for 12+ Support Android Version Android 4.1 and up Installs 10,000,000+ Play Store Available
Shadow Fight 3 App Permissions
This app has access to:
read phone status and identity
Photos/Media/Files
read the contents of your USB storage
modify or delete the contents of your USB storage
read the contents of your USB storage
modify or delete the contents of your USB storage
Wi-Fi connection information
read phone status and identity
receive data from Internet
view network connections
full network access
run at startup
use accounts on the device
control vibration
prevent device from sleeping
Google Play license check
0 notes
Text
Cartoon Hd Apk Apple
The term Android itself is a powerful word Due to the revolution it's added to the smartphone programs. When Nokia N-series have established, no one knew the real significance of the smartphone that can handle Cartoon HD Apk and how strong it could be with the help of innovative technology.
A decade earlier we might not have envisioned that we can watch out favourite channels LIVE on our smartphones.
In the year of 2018, we've got many Android and iOS that let us to watch our favorite shows and movies on our smartphones.
Cartoon HD APK
Among several apps, there's one program called "Cartoon HD APK", or you can call it "Cartoon HD App. " Unfortunately, when you google the search phrase animation HD apk download for android, then you can't see Google Play site in the results.
We will give you complete information on how, why, when, where animation HD apk download.
There isn't much Information concerning the application and its service online, which leads to a lot of people downloading it and discovering the positive and negative points the hard way.
What is Cartoon HD App Download?
Cartoon HD is an Android and iOS smartphone program, which lets you access thousands of your favourite Anime and Cartoon in today's old days.
You need an active Internet connection allowing it to get its servers which give you access to thousands of episodes of your favourite anime, and also you watch the entire series online with no disturbance.
We have said Anime, which is a Japanese word. An Anime called when made and designed in Japan.
The amount of Anime is extremely significantly less when you compare it to the animations.
A cartoon is called when it designed and made out of Japan or particularly Written & Produced in the USA.
You might not be able to find any music onto the platform because the program doesn't have a list of Anime.
You'll be able to watch popular animations like the Justice League Unlimited to Batman Beyond.
How Does Cartoon HD App For Android Works?

As we have previously said That it's a Android and iOS program, which necessitates your smartphone to have at least 3G connection or over to use it.
When you start the app, You'll have a huge list of shows of animations, which you need to select. Once you have a tap on some of those episodes, you will have the ability to view it.
The program connects to its server, and you will be able to see the flow using the program.
The whole concept is similar to the Netflix, where you can watch some episodes and entire series. However, there are just two differences inside.
You do not need to pay a single penny to utilize. Whatever you navigate from the program is for free-of-cost.
Coming to articles on the app is strictly cartoon, you cannot see any content except Cartoon. The program programmer has used the Tom & Jerry picture as the thumbnail because it is strictly Cartoon based program.
You cannot access the features and works if you don't have installed the app on your smartphone.
Install Cartoon HD on Laptop

Cartoon HD for pc free download which is a potential factor but we will let you know how you can install it in your Windows PC.
To run cartoon HD apk on Your PC, you have to fill specific requirements; afterward you will have the ability to run it on your Windows-based PC with no hassle.
You've downloaded an application called "Android Emulator," which is also known as a simulator that's equal to a digital machine which may run Android apps. Almost 90 percent of the tech bloggers suggest you download Bluestacks, but I recommend you to download Nox App Player, which is an experienced Android app player.
Your PC must have 2GB of physical RAM -- It may be DDR2 or DDR3, it doesn't make a difference.
Aged graphics cards like Intel 82945G Chipset Family does not support Android emulators because they're not made to take on a job like this one. It is possible to upgrade your graphics driver and try again or else it will not work. If you are running AMD-processor, then make certain that its supports Hyper-V or else you better skip the notion of installing it on your PC.
Any cartoon hd download free motherboards that manufactured below 2010 are not supported by this method because Virtualization not supported but those boards.
Download Nox App Player.
All you have to do is to drag and drop the Cartoon HD app on the emulator.
How to Install Cartoon HD App for Android?
We think it would be unjust for people who are using the Android smartphone for the first time will be fulfilled.
For those who know how to Install The program in your smartphone then skip to the next paragraph because this component is for those who don't understand to install and download the cartoon hd on their Android smartphone.
1 -- First, download the Cartoon HD App in your smartphone.
2 -- Go to the downloads page and look for the APK file.
3 -- Harness the document to start it. And there will be a pop-up on your screen, and you also own a tap on the Settings.
4 -- You may reach Security configurations, and you must tap into the "Unknown sources" and move.
5 -- You have to make certain That it's only available for this installation only. In the event, if this option is not accessible, then you've got to turn it off manually by visiting security > Unknown sources. Just untick it, and you'll be able to avoid any other programs from installing.
6 -- Once done, then click on "Okay" to move.
7 -- As consistently Android Tells you exactly what access does the program has to a smartphone after the setup. You may see it has too many of the services that also contains the one encounter under privacy.
8 -- First it has access To your telephone directory and it known when you're making forecasts and everything, which is weird access they are requesting your permission.
9 -- The program has access to Your storage, in which it can read all of the contents inside of it. We cannot see any motive behind the Cartoon HD apk to check and browse the information on the SD card.
10 -- There's No download Alternative, so there is no need for the Cartoon HD apk to compose on the SD card but it's asking for additional consent, which is questionable.
11 -- As it is possible to realize that your battery is going to be impacted because it does not let the telephone to go to sleep.
12 -- If you agree with all Of the consent that the cartoon android is requesting, then you are able to tap the Install button. The installation of this app will start.
13 -- The installation Process takes more than one minute to complete. The installation rate is dependent upon your smartphone configuration, so might have to wait several more minutes to get animation hd apk installed.
However, in the long run, it'll be installed. In case, if there is an error, then repeat the process.

youtube
In many situations apps That have an installation error are corrupted, so we recommend you to download the one we supply because we have analyzed these programs on our smartphones before indicating you on the platform.
Cartoon HD Download For iOS
Many of you are searching for Cartoon hd Download For iOS. It matters not if you've got an iOS apparatus like an iPhone or an iPad because cartoon hd app is available for iOS devices too.
But They're not Stable, and they may crash in your smartphone countless time, which will render you no choice but to switch to another service.
The Setup process will remain the same because not one of these apps is available on the official site.
You can download the iOS Version app but it isn't stable, and you will face crashes and laggy experience from the service. The developers of these apps have not answered and fixed the issue for this date.
But we hope that they are working on it.
Why is Cartoon HD APK Not Accessible on Google Play?
If we consider the number of programs present on the play shop are vast.
However, did you know that As a founder of an application there are several policies and rules of this Google, which we have to confront it?
Each Android freeware on The play shop goes through a security check, and the creators have to pay a massive price if they're breaking the rules or the policies.
Distribution of the animation with proper licensing from the makers violates the copyright infringement.
youtube
When You're broadcasting It online, you must find the necessary rights since the Netflix does; they purchase the rights, then the content is available on the platform.
By now you need to have Realized it is not feasible for the programmers to pass the coverage because it's contrary to the Google policies and the legislation to flow such material online with consent from the makers.
Coming to Apple iTunes, The exact same reason applies to them as well. If you look at the iTunes policies, they are pure entertainment library, where you aren't permitted to market or distribute anything without appropriate copyrights.
How to Cartoon HD Video Download for PC?
If you are planning to Download the videos and episodes of a series on your notebook or PC, then it isn't feasible because the services do not have any official choice.
Not many of you understand that There are third party programs on the play shop, which permits you download videos and movies streamed on other programs.
If You're Planning to Learn how you can download the movies from the app, then you can Google it, however there's no official method to achieve that.
My Cartoon HD Review
We've said it earlier we examine the program ourselves before we recommend you to put in it.
What do we consider the app services? Here is the review you are awaiting it.
Number one -- The number of permissions requested by the app is questionable, which can be a flag that there's something wrong with all the featured utility.
Number two -- The file size of the program is simply 3.3MB, where there is not any way an entertainment based program can encounter under 3MB. The least megabyte which has developed the amusement program is Netflix, which can be less than 40MB.
Number Three -- After we've installed it in your smartphone, we've launched it to look at its content. Since we have guessed, some pop-ups result in a site called "Fofy," which is an entertainment informational established site.
Number four -- It is totally fine in the event the service is trying to make money from the pop-up advertisements, which is an element of several monetization procedures. However, the Cartoon HD app is downloading unknown files with no permission.
There's no option to stop it, so we must simply look at it before the download finished.
In the aforementioned tutorial, we've advised you to allow the "unidentified sources" allowed with this installment just, then untick it , right?
As you can see from the image above that the Cartoon HD is attempting to install a random program, which is not perfect.
We have uninstalled the program.
Conclusion
We do not urge you to Download and install the Cartoon HD because it does not supply any animation collection. Instead of that, they're making it off and installing anonymous software through the app.
Let us know what do you consider it from the comment section.
#cartoon hd#cartoon hd apk#cartoon hd movies#cartoon hd app#cartoon hd wallpaper#cartoon hd wallpapers#cartoon hd download#cartoon hd how to download
0 notes