#And he's a transparent PNG (or he should be at least) so you can drag him around the dashboard if you like
Explore tagged Tumblr posts
Text
There's a cat on your dashboard!

He has a little note that says he loves you and he knows you can get through this. He's giving you a little boost of positive energy! He believes in you!!
#UTDR#UTMV#Neko Sansume#My Art#And he's a transparent PNG (or he should be at least) so you can drag him around the dashboard if you like#Or save him and stick him on top of something else#Free support Dream kitty for whoever needs him :3
261 notes
·
View notes
Text
Fire Emblem Heroes Sprite Assembly Tutorial
Someone requested a Heroes spriting tutorial on Serenes Forest, so this is my attempt at making one. This is just going to be for basic sprite assembly, I might make separate ones later for poses/color/edits because this one's already kinda long and I'm kinda tired

Keep in mind this tutorial is for Photoshop because that’s what I use so if you don’t use Photoshop hopefully someone else can make a tutorial for your program of choice. I’m also going to assume you have basic Photoshop knowledge, if you don’t and I say something you don’t understand, well… Google is your friend. Sorry to be blunt but if I’m here explaining all the Photoshop tools and what they do we’re gonna be here all day.
A few important things to keep in mind:
-Save often! Crashes happen and they suck.
-Be very careful before merging your layers/saving your work as a PNG file! If you close the document after merging layers, you WILL NOT BE ABLE TO RECOVER THEM. I would recommend saving one version as a TIFF or PSD file with layers and another as a PNG file when you’re finished. Otherwise you may want to go back and… say… give Ike an axe instead of a sword only to find out that you’ve merged the files and he now has a sword glued to him. Don’t be like me guys. Keep two separate documents.
First off, you’re going to want to go either here:
https://www.spriters-resource.com/mobile/fireemblemheroes/
Or here:
https://www.reddit.com/r/fireemblem/comments/5rxslp/fire_emblem_heroes_asset_collection_all_art/
To get the character sprite sheets. I mostly use the Reddit link but it’s missing a couple sheets (Alfonse, Anna, Sharena and a couple others) so if you can’t find something you can most likely find it on Spriter’s Resource. The Reddit link also gives you a bunch of .zip files so if you don’t want to deal with that you can go on Spriter’s Resource. SR might be missing a couple of the newer characters though, but if you can’t find someone there just let me know and I’ll add it.
The second thing you might want is a reference picture. This isn’t necessary, but if you’re just starting out or are a perfectionist like me you might want to get one.
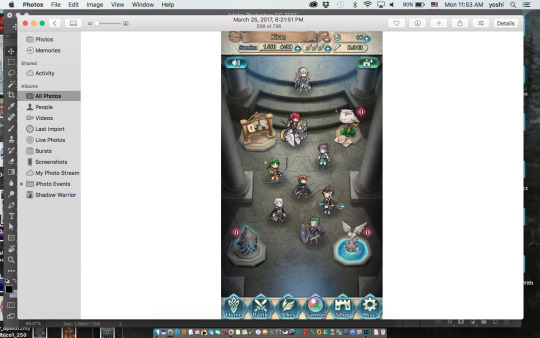
If you have Heroes installed on your phone and your phone can take screenshots it’s fairly easy, just find the character you’re looking for in the game, take a screenshot, and upload said screenshot on your computer.

If you can’t get a reference picture like this, you can try to get lucky Google-ing Fire Emblem Heroes (character name) and try to find a screenshot of them (I don’t think I’ve ever had luck using Google though) or you can search on Tumblr. I’ve had a lot more luck searching Tumblr, but it still doesn’t work all the time. Or you could just message me, I’m pretty sure I’ve gotten references for every character by now.
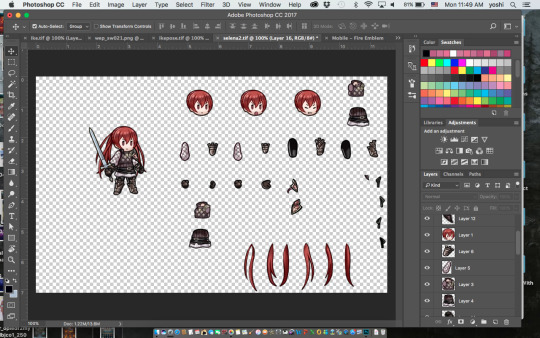
Once you’ve got your screenshot, open it and the character sprite sheet in Photoshop. I’ll be using FemCorrin as an example.

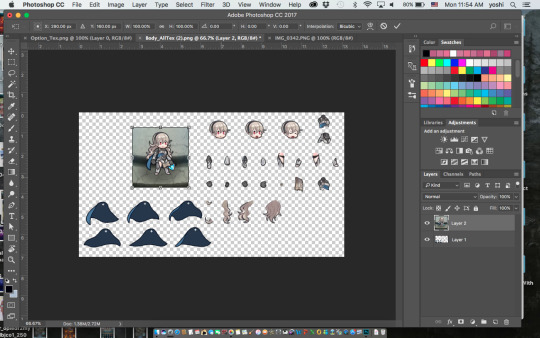
The first thing you’re going to want to do is resize the reference pic(using Command T) so it’s roughly the same size as the sprites.

Then you’re going to want to select one of the parts of the sprite sheet (I usually use the marquee tool) and press Command J to put that part on its own layer. If you did it correctly you should have a new layer with just Corrin’s head (or whatever part you chose) on it. Then use the move tool and drag it over to the reference photo and line it up on top of it. You may have to adjust the size of the reference picture to match the sprite size (You’re probably not going to get them to exactly the same size but try to get it as close as you can). Do NOT resize the sprite part instead of the reference picture. Then you’ll have to resize every other part to match up if you want it to look right, and it’s way more trouble than it’s worth.

You can turn the layer visibility on or off as needed by clicking on the little eye next to it on the layers panel. This is extremely helpful for making sure it’s lined up on top of the reference picture.
After that just keep doing the same thing with every other part. Like a… Corrin-puzzle or something. Keep every part on it’s own separate layer- this will come in handy if you want to change a pose or something later.
Complications—
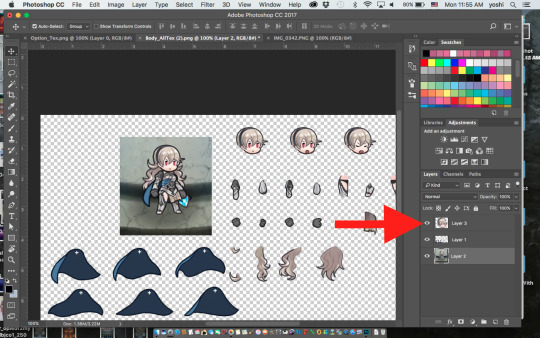
-If you end up with, say, Corrin’s cape on top of her, just drag the cape layer beneath whatever layers it’s hiding.
-Sometimes you’ll just end up with this part that you just can’t figure out what to do with. Just leave it to the end. It may be hidden in that particular pose so you may not need it at all or by the end you’ll have a random gap and realize where it goes.
-Keep in mind- sometimes the game bends and stretches some parts, particularly capes and wyvern/pegasus wings. If something’s not lining up no matter what you do, you may have to use Command T and mess with it a bit to get it to fit.

Once you’ve finished your Corrin-puzzle, you can turn off the reference photo and double check that everything looks right. For example, here I realized I have Corrin’s hair over the cape layer when the cape should be on top.
Then you’ll probably want to give the character a weapon. Weapons can be found using the same websites as the character sprites, but weapons that were added with updates (ex. Spring weapons, Ragnell) aren’t on Spriter’s Resource (at least the last time I checked, they may have added it) so if you want those you’ll have to get them from Reddit. Or just message me and I’ll send you them.

And there you go! Once you’re happy with it, you can use the crop tool to crop off the edges and save one file as a TIFF or PSD with layers and another as a PNG. PNG makes the background transparent, but it also merges the layers, so I recommend saving it as a TIFF or PSD file as well- even if you’re not planning on changing it later. You may end up realizing you messed something up later- believe me, it happens.
Anyways, I hope I explained this well, let me know if you have any questions or need clarification on anything. Or if you just wanna talk. I’m here for you 👍
121 notes
·
View notes