#Adobe’s Creative Cloud Alternatives
Explore tagged Tumblr posts
Text
"why don't artists finally start boycotting adobe" YOU THINK I'D BE USING THIS STUFF IF I ACTUALLY HAD A CHANCE NOT TO???
#they invented the pdf???#there was a software competing with adobe xd on interface design fields so they just bought it ?#be for real#while there are indeed many better options for drawing than Photoshop#(because let's be real. it's not for drawing)#+ (animate has great alternatives too obvs)#on the many other uses of the creative cloud it's harder to avoid adobe#i think part of the reason why the other art programs are as widespread is in fact because they can all read and create psd files#mar's midnight rambles
5 notes
·
View notes
Text
i do want to install linux, i have tried multiple times, but i just can't get vr or adobe things working, and those make up the overwhelming majority of what i use pcs for, all non-vr gaming i already do on my steam deck. and the vr not worjing is really inconsistent too, steamvr will launch in the live boot environment but then when i've actually installed it it'll simply refuse, not to mention getting my oculus quest 2 to connect to a linux PC would be even more of a pain, a pain i can't even fully test until i can get steamvr working because one of the two linux vr streamers (alvr (the other one is wivrn)) won't do anything until it detects steamvr open, connecting a wireless headset to a PC is already really tempremental on windows, i just don't have to energy to be troubleshooting my vr setup even more than i already do.
ooo you want to stop using google and windows ooo you want to install firefox with ublock origin ooo you want to install linux

ooo you also want to pet me oooooooo pet the puppy
#also#i already use Firefox with uBlock origin#i have been ever since manifest v3 was first announced back in 2018.#linuxposting#🎄 reblogs#also im not out of the know on the adobe front#i know the alternatives#i have tried them#i have a free subscription to the adobe creative cloud as part of a course i'm taking
455 notes
·
View notes
Text

All Star Performance [Chuck E. Cheese A. U.]: "Anthophile"
========== ========== ========== ========== ==========
---------- ---------- ---------- ---------- ---------- ---------- ----------
========== ========== ========== ========== ==========
“If you all wanted to know what’s A. S. P. stands for? It stands for ‘All Star Performance’, Oh, And It’s an alternate universe title. Anyway, I hope you guys like the artwork based on the picture I found on DeviantArt. Here’s the link, to see it for yourselves. Oh and those of you who voted which drawing ship I made, You guys are so close. The correct answer was Chuckie E. Cheese X Jasper T. Jowls. Not Jolie ‘Joe’ A. Nguyen X Frisk V. Rosemary, Sorry Spiritale Fans. Better luck next time.”
==========
----------
==========
“Shipping” → <<< LINK >>> ←
“Kiss, Nose To Nose” → <<< LINK >>> ←
⁃
All Star Performance [Chuck E. Cheese A. U.]: - <<< FUN FACT - #1 >>> - “An anthophile is a person who loves flowers. The term comes from the Greek words anthos, Meaning flower, And phile, Meaning love.”
==========
----------
==========
“Chuck E. Cheese” [THE COPYRIGHT CREATED BY: Chuck E. Cheese’s Pizza Time Theatre || Nolan K. Bushnell]
“A. U.” [The COPYRIGHT CREATED BY: TeamExtremeSonic2417||SunlightCalibur1996]
⁃
“Chuckie E. Cheese” & “Jasper T. Jowls” [THE TRADEMARK CREATED BY: Chuck E. Cheese’s Pizza Time Theatre||Nolan K. Bushnell]
==========
----------
==========
“The M.S. Paint” [THE APP CREATED BY: Dan McCabe]
“The Gimp 2.0” [THE APP CREATED BY: Spencer Kimball||Peter Mattis]
“Adobe Fresco” [THE APP CREATED BY: Adobe Creative Cloud||Adobe Inc.]
13 notes
·
View notes
Text
Tired of seeing those guides on alternatives to adobe creative cloud's products that are basically the equivalent of saying "instead of clip studio, try ms paint!" shut the fuck up some of us are professionals.
12 notes
·
View notes
Text
In the wake of more creative cloud drama expecting another slew of posts to be like Ew why would you pay for photoshop when there are all these FREE ALTERNATIVES and the list is like. GIMP. Lol. Lmao. Do you think I am willingly forking over money to Adobe. If there were an actual legitimate alternative to Photoshop that was genuinely as good I would swap to it immediately. As it is, you would need about four programs already to replace what photoshop has combined into one. IM NOT HAPPY ABOUT IT. BUT. COME ON.
14 notes
·
View notes
Text
5 Free Software Tools to Create Stunning Images for Social Media and Blog Posts

Alright, guys, today we're diving into the world of image creation for social media and featured blog posts. Whether you're a seasoned content creator or just starting out on your blogging journey, having eye-catching images is essential for grabbing your audience's attention and driving engagement. But with so many image editing tools out there, which ones should you use? Well, fear not, because I've rounded up the best free software for creating images that will take your social media game to the next level. Let's dive in!
Canva: First up on our list is Canva – the ultimate graphic design tool for beginners and pros alike. With Canva, you can create stunning images for social media, blog posts, presentations, and more, all with drag-and-drop simplicity. Choose from thousands of pre-designed templates, fonts, and graphics, or start from scratch and let your creativity run wild. Canva's intuitive interface and extensive library of assets make it a must-have tool for any content creator.
Adobe Express: Next up, we have Adobe Express – a powerful design tool from the creators of Photoshop and Illustrator. With Adobe Express, you can create stunning graphics, web pages, and video stories in minutes, right from your browser or mobile device. Choose from a variety of professionally designed templates, customize with your own photos and text, and share your creations across all your social media channels with ease. Plus, its seamless integration with other Adobe products makes it a no-brainer for anyone already using Adobe's creative suite.
PicMonkey: Another great option for creating eye-catching images is PicMonkey. With PicMonkey, you can easily edit photos, create graphics, and design collages without any technical know-how. Choose from a wide range of filters, effects, and overlays to give your images that extra pop, or use PicMonkey's powerful design tools to create custom graphics from scratch. Plus, with PicMonkey's user-friendly interface and intuitive features, you'll be creating stunning images in no time.
Pixlr: If you're looking for a free alternative to Photoshop, look no further than Pixlr. With Pixlr, you can edit photos, create collages, and design graphics with ease, all from your web browser or mobile device. Choose from a variety of editing tools, filters, and effects to enhance your images, or start from scratch and let your creativity run wild. Plus, with Pixlr's cloud-based platform, you can access your projects from anywhere and collaborate with others in real-time.
GIMP: Last but not least, we have GIMP – the GNU Image Manipulation Program. While GIMP may not have the most user-friendly interface, it's a powerful open-source alternative to expensive image editing software like Photoshop. With GIMP, you can retouch photos, create custom graphics, and design stunning visuals for your social media and blog posts. Plus, with a little bit of practice, you'll be amazed at what you can accomplish with this free, feature-packed tool.
In conclusion, creating eye-catching images for social media and featured blog posts doesn't have to break the bank. With these free software options, you can easily design stunning visuals that will grab your audience's attention and drive engagement. So why wait? Start creating today and take your content to the next level!
#SocialMediaMarketing#BloggingTips#GraphicDesign#ContentCreation#VisualContent#DigitalMarketing#FreeTools#Canva#AdobeSpark#PicMonkey#Pixlr#GIMP#ContentCreators#VisualMarketing#SocialMediaImages#BlogGraphics#adobeexpress#photoshop alternatives
9 notes
·
View notes
Text
like i know there's this post on here that's like "look i'm all for open source programs but are you kidding me recommending gimp over photoshop" which. i get what that is saying. but i would rather use any open source alternative to adobe. every single creative cloud piece of sh-i mean software is inferior to all their open source counterparts
2 notes
·
View notes
Text
Which tools every UIUX designer must master?
Gaining proficiency with the appropriate tools can greatly improve your workflow and design quality as a UI/UX designer. The following are some tools that any UI/UX designer has to know how to use:
1. Design Tools:
Figma: One of the most popular and versatile design tools today. It’s web-based, allowing real-time collaboration, and great for designing interfaces, creating prototypes, and sharing feedback.
Sketch: A vector-based design tool that's been the go-to for many UI designers. It's particularly useful for macOS users and has extensive plugins to extend its capabilities.
Adobe XD: Part of Adobe's Creative Cloud, this tool offers robust prototyping features along with design functionalities. It’s ideal for those already using other Adobe products like Photoshop or Illustrator.
2. Prototyping & Wireframing:
InVision: Great for creating interactive prototypes from static designs. It’s widely used for testing design ideas with stakeholders and users before development.
Balsamiq: A simple wireframing tool that helps you quickly sketch out low-fidelity designs. It’s great for initial brainstorming and wireframing ideas.
3. User Research & Testing:
UserTesting: A platform that allows you to get user feedback on your designs quickly by testing with real users.
Lookback: This tool enables live user testing and allows you to watch users interact with your designs, capturing their thoughts and reactions in real time.
Hotjar: Useful for heatmaps and recording user sessions to analyze how people interact with your live website or app.
4. Collaboration & Handoff Tools:
Zeplin: A tool that helps bridge the gap between design and development by providing detailed specs and assets to developers in an easy-to-follow format.
Abstract: A version control system for design files, Abstract is essential for teams working on large projects, helping manage and merge multiple design versions.
5. Illustration & Icon Design:
Adobe Illustrator: The industry standard for creating scalable vector illustrations and icons. If your design requires custom illustrations or complex vector work, mastering Illustrator is a must.
Affinity Designer: An alternative to Illustrator with many of the same capabilities, but with a one-time payment model instead of a subscription.
6. Typography & Color Tools:
FontBase: A robust font management tool that helps designers preview, organize, and activate fonts for their projects.
Coolors: A color scheme generator that helps designers create harmonious color palettes, which can be exported directly into your design software.
7. Project Management & Communication:
Trello: A simple project management tool that helps you organize your tasks, collaborate with team members, and track progress.
Slack: Essential for team communication, Slack integrates with many design tools and streamlines feedback, updates, and discussion.
6 notes
·
View notes
Text
I feel as a creative account I have some obligation to help or give advice to others.
So with the news of adobe doing smt fishy again I give you this over and over used list of alternatives. And a reminder that pirating adobe is never a bad thing.
For those who are not up to date with "adobe drama" there is a new TOS which enables adobe to monitor and use your content, the extent of this is not known. It will probably be appliead to cloud saved documents and photos/designs you used the fill using bg/generative AI fill on, but I even heard that opening pdf using acrobat could be it. You can never know and nowdays we have to be safe about our creative work with all this AI bs.
I myself am using Krita for drawing, but use adobe for work. And will be looking into the Affinity programs, which are NOT subscription based. Still have to find a good alternative for adobe after effects tho.

Stay safe, be crative and say fuck you to big corporations and AI!
4 notes
·
View notes
Text
god i have GOT to find an alternative to adobe indesign. thank you for nothing, creative cloud, and also for saying that i am offline when i am clearly not.
#venting#delete later#when i say ''i have a graphic design degree'' the ''and i hate adobe'' should be implied
6 notes
·
View notes
Text
Let me preface that I'm not well spoken on political topics. But what I do find odd is people struggling to boycott food products. Obviously, it isn't as easy as "oh lets boycott all of these" because there are Way Too Many companies that fund Russia/Israel because "ouhch but our business partner 🥺." Your business partner has blood on their hands. Anyway. Not the point rn.
However when it comes to organized boycotts or being aware of brands that support genocide. I fail to understand why it's so difficult for people to just not buy those goods.
From what I'm aware, Milka, Oreo, Ben&Jerrys, Coca Cola group, Macdonalds, Starbucks all support oppressors. My hand does not reach for them at the store. I absolutely love Milka btw but knowing that they fund Russia makes me feel ill. Obvs with big name brands like Nestle and Coca Cola its really difficult because they own like half the products on the market. I bought Fanta the other day forgetting that CC owns it lol. But you get my point, right.
We don't have Starbucks so I can't speak on that but it can't be the only coffee shop nearby if you really need that overprized big drink. Theres 5 million other burger joints you could go to. Milka isn't the only chocolate brand. Coca Cola isn't the only soda brand. Ben&Jerrys is overpriced, get some cheaper ice cream.
What's a bit more tricky imo is big internet/tech companies. Boycotting Google??? Virtually impossible as every goddamn thing is owned by that thing. Youtube, Drive, the search engine (do not tell me about duckduckgo it sucks), everything. Obviously there are alternatives but it's so much more difficult to escape Google than it is to avoid McDonalds.
Adobe??? I'm forced to sell my soul for them because of school and while it is easy to pirate, with fonts it's a big gamble of legalities and in work spaces creative cloud is shared along. It is easy to boycott it but if you have to work in the industry you are. Kind of doomed.
Apple, Samsung, HP. Again, I dont know the details for HP but with Samsung and Apple i think they condemed Russia but continue to sell there. I don't know if other tech companies like Lenovo or... i dont know more... it's just difficult with those. Which is why organized boycotting exists.
But for goods like food and drinks I don't see a reason why it would be so difficult to just... not consume them
My thoughts on boycotting that plaque me daily 👍
#moth post#i am actively scamming adobe by sharing it w a friend so lol but still. hate industry giants
8 notes
·
View notes
Text
Mastering the Art of Image Editing: Unveiling the Secrets to Stunning Visuals
In the dynamic and visually-driven digital landscape, image editing has become an indispensable tool for individuals and businesses alike. From social media influencers curating eye-catching feeds to businesses enhancing product images for e-commerce, the demand for high-quality, visually appealing content is at an all-time high. In this comprehensive guide, we delve into the world of image editing, exploring its significance, popular techniques, and the tools that empower creators to transform ordinary visuals into extraordinary masterpieces.
The Significance of Image Editing:
Images are powerful communicators, capable of conveying emotions, telling stories, and leaving a lasting impression. Image editing serves as the catalyst that elevates visuals to new heights, making them more engaging and effective. Whether you're a professional photographer, a social media enthusiast, or a business owner, the ability to enhance and optimize your images is a game-changer in today's competitive digital landscape.
Key Techniques in Image Editing:
Color Correction and Grading:
One of the fundamental aspects of image editing is adjusting and enhancing colors. Color correction ensures accurate reproduction of hues, while color grading allows for creative manipulation, setting the tone and mood of the image. Professionals use tools like Adobe Lightroom or Photoshop to fine-tune colors and achieve a visually cohesive look.
Retouching and Enhancement:
Perfecting portraits or product images involves retouching and enhancing details. Removing blemishes, smoothing skin tones, and refining textures are common techniques employed to achieve a polished and professional look. Advanced tools such as frequency separation help achieve nuanced results without sacrificing realism.
Cropping and Composition:
The right composition can transform an ordinary image into a captivating one. Image editing tools provide the flexibility to crop, resize, and reframe images to improve their overall composition. Attention to composition is crucial for creating visually pleasing and balanced visuals.
HDR Imaging:
High Dynamic Range (HDR) imaging is a technique that combines multiple exposures of a scene to capture a broader range of light and detail. This is particularly useful in landscape photography, architectural shots, and any scenario with varying light conditions. HDR enhances the overall tonal range and details in an image.
Adding Filters and Effects:
Filters and effects are powerful tools for infusing creativity into images. From vintage looks to modern aesthetics, a plethora of filters and effects are available to cater to diverse preferences. These can be applied to evoke specific emotions or align with a brand's visual identity.
Tools of the Trade:
Adobe Creative Cloud:
Adobe's suite of creative tools, including Photoshop and Lightroom, remains the industry standard for professional image editing. With a wide range of features and capabilities, these tools offer unparalleled flexibility and control.
GIMP (GNU Image Manipulation Program):
GIMP is a free, open-source alternative to proprietary image editing software. Despite being free, GIMP provides a comprehensive set of tools for tasks ranging from photo retouching to graphic design.
Canva:
Canva is a user-friendly online platform that caters to both beginners and professionals. It offers a range of templates and tools for easy image editing, making it accessible to those without extensive design experience.
Snapseed:
For mobile users, Snapseed is a powerful and intuitive photo editing app. Developed by Google, Snapseed provides a wide array of editing tools and filters, making it a favorite among smartphone photographers.
Conclusion:
In the digital age, where visuals reign supreme, mastering the art of image editing is a valuable skill. Whether you're a seasoned photographer or a social media enthusiast, understanding the significance of image editing and familiarizing yourself with the essential techniques and tools will undoubtedly elevate the quality of your visuals. So, embark on this creative journey, experiment with different editing styles, and witness the transformative power of image editing in making your visuals truly stand out in the digital realm.
2 notes
·
View notes
Text
what is comedic timing?
ok so i don't think i've seen anyone do this yet, but i've transcribed the joke synopsis from the comedic timing video.
here it is, if you haven't seen it/want to watch it again:
youtube
i'll put the synopsis under a read more, since it's pretty long
MY JOKE
A family of four and their pet dog go into a talent scout's office. "We have an act we want to show you," the father says. "Ok," says the talent scout, "go ahead, then." The man clears his throat and explains that a long passage of text was needed for a part of the video game in which a voice outlines the perfect conditions for telling a joke. "Huh," says the talent agent, "haven't heard that one before." No, no, says the man. That's not part of the joke. It's more of a synopsis. You see, I may look like a man, but I'm not really that man and you're not really a talent agent and this isn't even in the ballpark of the aristocrat's joke that the intro to this text bit made it look to be. For all I know, we're just stand-ins in some diabolical parable. A means to an end. We are being created, used, and discarded later, for the purpose of filling a text box. Come to think of it, this does strike me as a bit of a placeholder text situation, don't you think?
The agent is visibly confused. "What the heck are you talking about? Placeholder text? What is this, Photoshop? I don't think that's funny, not at all. In fact I'd rather go and install an update or two in my Creative Cloud app. They keep popping up and I'm seriously overwhelmed."
Sure, says the man. He too knows the struggles of for-rent software licensing. It's real convenient, sure, but ever since he started subscribing to Adobe's cloud services, the software itself has been more unstable. Actually, okay, this is Dom speaking now. As I'm typing this filler stuff, did the Photoshop engine sort of get worse a while back? Selections and fills started to be more aliased. Jagged pixels everywhere. I've been wanting to check out Krita or other alternatives for a while now, but you know how it is. Anyway, that's the end of the first bit.
WHEN TO LAUGH
Now, dear listener, I have prepared several exciting laugh moments for you that I can't wait for you to experience. Let me list them here.
I'm going to pull the classic one-two-three. You go haha
A bit towards the end that you mistake for a punchline
The actual punchline, but it'll be more of a smile
And that'll conclude my short synopsis. I hope you enjoyed it and could take something from it. I obviously had to keep it short and to the point, but as you and I both know, the real deal is going to be the joke I'm about to tell. Spoilers: I'm going to have to go pee at least once during the joke. Looking forward to it! All the best,
Your friend and joke teller,
(by the by, i use krita and it's pretty good! also it's free and open source :] )
9 notes
·
View notes
Text
Reflection and Evaluation of Learning 4
Sound design was something I had always done on my own, however this time i worked with 2 groups of people, the first didnt really do anything, but the second were working in a file format which I was unfamilier with AAF files. This is an advanced multimedia file type which can contain lots of types of data such as images and sounds seperated into their different layers. AAF seems to be the ultimate audio designing file type as its used in Pro Tools and FL Studio. I however had no way of opening these files, and i had to reformat my audio in a way which the sound designers could use in their software.
The software I had been using to add audio was Premiere Pro however my file was mixed in stereo and to import files into Pro Tools the file must be mono.
A bit of context so the next part makes sense... I had 14 audio tracks originally
Alex (Vocal)
Hugh with some Alex (Vocal)
Glenda (Vocal)
Van
Woosh
Movement
Scratch audio
Other sound effects 1
Other sound effects 2
Music
Clothing
Overflow1
Overflow2
Overflow3
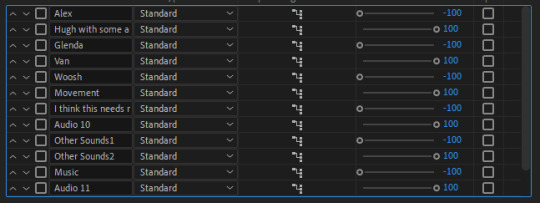
With all my audio on separated and themed layers I created a new document with multichannel audio enabled, I then copied all the tracks from the old document to the new (creating another identical set of 14 tracks). However as this document is multichannel audio I set the total number of audio channels to 8.

(above are the tracks, there are 14 but the window was too small to show all the tracks at once so its cropped off a few)
I then each track to be panned entirely to the left or right in an alternating pattern (as seen below)


When I exported this document as an .AAF file it pushes the 14 audio tracks through 8 channels where the left and right are each different tracks. The software my sound engineers were using automatically assumed these stereo outputs as mono, and so would separate my 8 channels out back into their original 16 tracks
This process worked and enabled my sound designers access to the work I had already done and now I understand the software sound engineers use I am more prepared to format my work in a way (from the start) that is best for them. While yes, this is not strictly speaking animation skills, I do think learning this was important as I plan to work with the same sound designers moving forward I do also see that this might have been a slight waste of time if my goal was to only finish my film.
I could have put this time into other things which may have had more immediate impacts but I am happy I prioritised this as the deadline for the MA is not the same as the deadline for my film, and moving forward this is so useful to have and understanding of.
This information was way out of my comfort zone and so I used a couple of tutorials to educate myself on the subject.
youtube
youtube
youtube
Referances
Adobe Premier AAF Export to Pro Tools 12 (2018). Michael Wynne. 26 April. Available at: https://www.youtube.com/watch?v=yM2lM0d7-MQ&t=351s (Accessed: 15 August 2023).
Exporting Split Track Audio from Premiere Pro | Adobe Creative Cloud (2019). Adobe. 26 February. Available at: https://www.youtube.com/watch?v=NoYUeuVBHes (Accessed: 26 August 2023).
FASTEST Way to Convert Mono to Stereo Audio in Premiere Pro (Tutorial) (2021). BVC Co. 22 February. Available at: https://www.youtube.com/watch?v=qMtFYpDJfIc (Accessed: 15 August 2023).
2 notes
·
View notes
Text
Essential Graphic Design Tools and Software

In graphic design, having the right tools is crucial for enhancing creativity and efficiency. Here’s a concise overview of the essential tools and software that graphic designers should consider:
1. Importance of Graphic Design Tools
Tools streamline workflows and improve efficiency.
Skilled professionals are needed to effectively utilize these tools.
Different businesses (SMEs, startups, large corporations) require tailored tools for their specific needs.
2. Key Software Options
Adobe Creative Cloud (CC): Industry standard for graphic design, includes:
Photoshop: Photo editing and digital artwork.
Illustrator: Vector graphics for scalable images.
InDesign: Desktop publishing for multi-page documents.
Premiere Pro: Video editing software.
After Effects: Motion graphics and visual effects.
Affinity Suite: A cost-effective alternative to Adobe, includes:
Affinity Designer: Vector graphics editor.
Affinity Photo: Photo editing software.
Affinity Publisher: Desktop publishing tool.
Figma: A cloud-based design tool for real-time collaboration, ideal for UI/UX design.
Canva: User-friendly platform for creating visual content, suitable for non-designers.
3. Choosing the Right Tool
The choice of software depends on project requirements and personal preferences.
For design-heavy projects, hiring skilled graphic designers is essential to maximize the potential of these tools.
Conclusion
Investing in the right graphic design tools can significantly enhance the quality of work and streamline processes. Whether opting for Adobe, Affinity, Figma, or Canva, understanding the strengths of each tool is key to achieving professional results in media production.
Click here to read more: https://rubii.com/blog/graphic-designer-tools-and-software
0 notes
Text
The Best Graphic Design Tools for Beginners and Professionals

Graphic design is all about creativity, and the tools you use can make all the difference. Whether you're just starting out or have years of experience, choosing the right design software is key to bringing your ideas to life. In this blog, we’ll look at some of the best graphic design tools, from simple options for beginners to powerful software for seasoned professionals.
For Beginners: Easy-to-Use Tools to Get Started
If you’re new to graphic design, you need tools that are simple to use but still allow you to create professional-looking work. Here are some great options for beginners:
1. Canva: Simple and Accessible
Canva is perfect for beginners. It’s user-friendly, with a drag-and-drop interface that makes designing easy, even if you have no experience. Whether you're creating social media posts, flyers, or presentations, Canva has plenty of templates to help you get started.

Why it's great for beginners:
Free and Easy to Use: No design experience required.
Templates for Everything: Tons of pre-made templates for quick and easy designs.
2. Crello: Similar to Canva
Crello is another tool that’s similar to Canva, offering easy-to-use features and a wide range of templates. It’s great for beginners who want to experiment with both static and animated designs.

Why it's great for beginners:
Lots of Templates: A variety of design options, including social media posts and advertisements.
Animation Options: You can add simple animations to your designs.
3. Gravit Designer: Vector Design Made Simple
Gravit Designer is a free vector-based tool that’s great for creating logos, icons, and other scalable designs. It’s simple enough for beginners but still offers powerful features to help you create professional designs.
Why it's great for beginners:
Cloud-Based: Works on any device, so you can design anywhere.
Straightforward Interface: Easy to use with an intuitive layout.
For Professionals: Advanced Tools for Complex Designs
As you grow in your graphic design career, you’ll need more advanced tools to handle intricate projects. Here are some of the top tools used by professional designers:
4. Adobe Photoshop: The Classic Design Tool
Adobe Photoshop is one of the most well-known design tools. It’s the industry standard for photo editing, digital painting, and graphic creation. Whether you're working on images, posters, or advanced designs, Photoshop gives you complete control.

Why it's great for professionals:
Powerful Features: Ideal for photo manipulation and creating detailed designs.
Industry Standard: Trusted by professionals worldwide.
5. Adobe Illustrator: Perfect for Vector Art
If you're designing logos, illustrations, or anything that needs to be scalable, Illustrator is the tool you want. It’s known for creating clean, precise vector graphics that won’t lose quality, no matter how much you resize them.
Why it's great for professionals:
Precision: Offers fine control over vector-based designs.
Ideal for Branding: Perfect for creating logos and brand assets.
6. Affinity Designer: A Budget-Friendly Alternative
If you’re looking for a more affordable option to Illustrator, Affinity Designer is a great choice. It offers many of the same features as Illustrator but at a one-time cost, making it a budget-friendly alternative for professionals.
Why it's great for professionals:
Affordable: No subscription required, just a one-time purchase.
Versatile: Great for both vector and raster designs.
7. Sketch: For Digital Product Design
Sketch is a top tool for UI/UX design, especially for web and mobile app projects. It’s specifically made for creating user interfaces and prototypes, making it a go-to tool for digital product designers.
Why it's great for professionals:
Focused on UI/UX: Great for creating digital interfaces and prototypes.
Efficient Workflow: Makes designing for digital products easier and faster.
Bonus Tool: Figma (Great for Both Beginners and Professionals)
Figma is a cloud-based design tool that’s become popular for both beginners and professionals. It’s perfect for creating web and app designs, and its collaboration features allow multiple people to work on the same file in real-time.
Why it’s great for both beginners and professionals:
Cloud-Based: Work on designs from any device, anytime.
Collaboration-Friendly: Multiple people can edit and comment on the same project at the same time.

Conclusion: Find the Right Tool for You
Choosing the right design tool depends on your level of experience and what you need to create. If you're just starting out, tools like Canva or Crello are easy to use and great for learning the basics. As you gain more experience, you’ll likely want to switch to advanced tools like Adobe Photoshop or Illustrator for more complex designs.
Remember, the best tool for you is the one that suits your creative process and helps you get the job done efficiently. So, don’t be afraid to experiment with different tools until you find the one that works best for your style and workflow. Happy designing!
0 notes