#추적코드
Explore tagged Tumblr posts
Text
구글 애널리틱스(Google Analytics)의 필요성과 계정 생성(추적코드 생성))
구글 애널리틱스(Google Analytics)의 필요성과 계정 생성(추적코드 생성))
구글 애널리틱스(Google Analytics)의 필요성과 계정 생성(추적코드 생성))
Google Analytics를 사용하면 사이트를 방문하는 방문자에 대한 통계를 확인할 수 있습니다. 이 서비스를 이용하려면 먼저 Google 애널리틱스에 가입하여 추적 ID를 부여받고, 추적 ID가 포함된 코드를 사이트에 추가해야 합니다.
구글 애널리틱스가 왜 필요한지와 어떻게 추적코드를 넣는지에 관한 보다 자세한 내용은 저의 다른 게시글 Google 애널리틱스 시작하기_추적 코드 넣기 포함 를 참조하여 주세요. 또는 아래의 동영상중 “1. 왜 디지털 분석이 중요한가?” 와 “3. 추적 코드 설치하기” 를 참조하세요.
[youtube=http://www.youtube.com/watch?v=oWJf2a2ufG8&w=676…
View On WordPress
0 notes
Photo

구글 애널리틱스/GA 에 티스토리를 적용하는 방법
먼저 구글 애널리틱스 공식 사이트에 들어가서 가입을 해줍니다. 그리고 관리 메뉴에 들어가서 속성 아래에 있는 새 속성 만들기를 클릭합니다. 티스토리는 웹사이트 항목으로 선택해주시면 되고, 웹사이트 이름은 그냥 보기 좋게 입력하고 URL은 https로 제대로 입력해줍니다.
모두 입력하신 다음에 애널리틱스에서 추적 ID 가져오기를 클릭하면 추적ID와 스크립트 태그가 생겨납니다. 이제 새롭게 생성된 구글 애널리틱스 추적 코드를 티스토리 블로그에 추가하면 됩니다.
티스토리 블로그 이동>Google Analytics 추적코드 심기
디자인마다 차이가 조금씩 있지만 기본 적으로 관리자 설정 메뉴에 들어가서 좌측 메뉴 중 HTML/CSS 편집 메뉴를 클릭하면 사이트 스크립트가 주르륵 나타납니다. 그리고 여기에서 수정하고 추가할 수 있죠.
이제, 구글 어낼리틱스에서 생성된 <script>에서 </script>까지의 코드를 모두 복사해서 붙여넣기를 해야 하는데, 위치가 중요합니다. 보통 이런 추적 스크립트는 정확한 분석을 위해 항상 가장 먼저 읽히는 <head> 위치에 놓는 것이 좋습니다. 작동은 어디에나 넣어도 되기는 하지만 들어오자 마자 바로 나가는 방문자들을 모두 체크하기 위함이죠.
그리고 저장을 클릭해서 티스토리에 Google Analytics 추적코드 심기가 모두 되고 나면, 애널리틱스에서 알아서 이런 저런 통계들을 뽑아 내기 시작합니다. 하지만 일부 기능들은 어느 정도의 시간 또는 방문자 수가 발생해야 제대로 확인이 되는 경우가 있으니 시간 날 때 마다 들어가서 체크하는 게 제일 중요한 부분이겠죠? 그럼 이만.
이미지를 따로 정리해놓지를 않아서 링크타고 들어가시면 이미지 포함해서 ���름대로 설명이 되어 있는 것 같습니다. 참고하세요.
https://gentlysallim.com/구글-애널리틱스-쓰셈-티스토리-방문자-수-믿지-말고/
0 notes
Text
개발자 블로그 왜 텀블러를 택할 수 밖에 없었나
요새들어 새벽 4~6시 모두가 다 자는 시간에 노트북으로 블로그를 정리하는 것 같은 기분이 든다.. (그리고 낮에 자고,, 물론 휴일이라 가능하겠지만..)
포스트 글을 볼려고 들어왔으니 당연히 아실 수 밖에 없지만 현재 필자는 블로그를 텀블러 서비스로 사용���고 있다. 이번에는 개발자 블로그를 개설하게된 배경과 텀블러 서비스를 사용한 이유에 대해서 주제로 잡고 가볍게 얘기하시는 시간을 가지고자 한다.
1. 기여문화
우선 개발자 블로그를 운영하시는 분들은 여러 이유로 시작하게 된다.
재미
또 다른 자기만의 소통채널을 만들고자
금전목적..? (티스토리 서비스 같은 광고게재가 가능한 블로그 서비스)
학업목적, 연구 내용 기록 (어딘가에 기록해야 더 자주 들여다보게 된다.)
어떤 목적을 가지고 블로그를 개설하게 되었는지는 중요하지 않지만, 필자는 이런 개발자 블로그 활동 자체를 긍정적으로 바라보고 있다.
바로 기여문화를 가지고 있기 때문이다.
이것에 대해서 자세히 설명하기 위해서는 술이 몇잔 들어가고
다소 진지한 분위기에서 강연(?)을 하게 될 것 같으니 간략히 설명하자면,
특정 기술분야에 대한 직간접적 기여활동은 결국 또 다른 불특정다수의 동종계열 기술자에게는 상당히 도움이 될 수 있다.
결국 기여문화는 하나만 놓고보자면 초라하고 보잘 것 없겠지만,
수 많은 다른이가 그 기여 덕분에 얻어갈 수 있게 된다.
여기서 말씀드린 기여문화는 개발 직군에는 아래와 같은 활동이 된다.
제품의 취약점 파악 및 내용 전달
오픈소스 개발 기여, 컨트리뷰션 활동
오픈소스 개발 지원, 재단 지원
문서의 번역, 정보공유 활동
등등...
결론적으로 필자는 이런 기여 활동을 하는 사람들을 존경하고 있으며
필자도 기여문화의 일부분으로 블로그를 개설했다.
혹시 아직까지 스택오버플로나 기타 검색엔진 노출 링크를 통해 정보를 공유받고 있음에도
기여 활동을 하지않은 개발자가 있다면 이 시간을 빌미로 시작해보시기 바란다.
2. 블로그 종류
필자는 몇가지 블로그 서비스들을 이용해봤던 것 같다.
가장 처음에는 네이버카페를 이용했고,
티스토리를 지나 워드프레스를 이용하고나서 텀블러로 이사온 것 같다.
그 사이에 블로그 서비스를 아예 만들어보기도 했다.

(블로그 글 운영이 잘될 수록 씨앗을 주고 커버 영역에다가 농장을 꾸미는 컨셉이었다.)
물론 예전에 블로그들은 필자가 꾸준히 블로그를 운영하고 있지 않아서,
그렇게 이용자가 많지 않았다.
필자가 블로그를 갈아타는 이유는 아래와 같다.
UI 문제, 가독성 등
접근의 문제(검색엔진 노출, SNS 최적화 문제)
기능의 문제(앱 미지원, 마크다운, 스니펫 입력방식 미지원)
커스터마이징 제한(HTML 테마 편집옵션 제한)
그래서 필자는 마지막에 텀블러로 블로그 서비스를 이전하게 되었는데,
간단히 텀블러를 보고 바로 온것이 아니라 여러 블로그 서비스를 비교하며 결국 텀블러를 선택하게 되었다. 그리고 이제 블로그를 이전할 생각이 없다 (RSS 피드를 받는 독자들이 불편할 수 있다.)
텀블러로 오기 전 비교한 블로그 플랫폼은 아래와 같이 각각의 섹션으로 정리 해본다.
2-1. 네이버 블로그
http://blog.naver.com

네이버 블로그는 너무나 대중적으로 사용 되는 블로그이다.
필자도 예전부터 애용 했던 서비스 이지만 아래와 같은 단점이 존재했다.
테마 커스터마이징이 비교적 제한적임.
코드 첨부(스니펫) 기능이 존재하지 않고 Gist 연동이 불가능 함.
구글 검색 노출이 제한적이기 때문에 개발자들 노출이 높지 않음(개발자들은 구글검색을 자주함)
UI 가독성에 제약이 있음(커스텀 폰트 사용의 제약)
지금은 어떨지 모르겠지만 추적코드 삽입자체가 불가능하기 때문에
네이버 외 애널리틱스 서비스나 웹 마스터 서비스를 달 수 없었고,
네이버 계정이 아니면 댓글 참여도 불가능하기 때문에 상당히 폐쇄적인 느낌이 강했다.
2-2. 티스토리
http://www.tistory.com

티스토리는 초대장을 받아서 블로그를 개설할 수 있기 때문에 한때 티스토리 블로그들은 전체적인 완성도(?)가 좋았다.
티스토리에서는 비교적 테마 커스터마이징이 자유로워서 상당히 좋았고,
최신글이나 방문자 카운팅 기능을 지원하여 사용자 이탈률을 줄일 수 있다.
하지만 텍스트 에디터 구성이 불편해서 글 쓰는 재미가 떨어진다..
그리고 티스토리 로그인 후 글을 쓰는 단계가 비교적 복잡하고, 전체적인 기능이 파편화 되있어 관리가 번거롭다.
그래도 티스토리 블로그는 계속 개선되고 있고 가독성도 좋아져 그렇게 부정정인 시각으로 바라보고 있지 않는다.
2-3. 브런치(Brunch)
https://brunch.co.kr/

카카오에서 운영하는 블로그 플랫폼 브런치는 상당히 심미적이고 철학이 묻어있는 블로그 서비스이다.
가독성도 좋아 블로그 글을 작성하는 것이 재밌게 느껴 질 수 있는 서비스이다.
브런치에서 올라오는 글들은 대체적으로 퀄리티가 높고, 추천글인 “당신을 위한 브런치"에서는 유사글을 연결시켜 주기 때문에 독자들로 하여금 여러 포스트를 살펴 볼 수 있도록 편의기능을 제공한다.
모바일 앱도 제공하기 때문에 상당히 매력적인 서비스이지만,
개발자가 이 블로그 플랫폼을 채택하기에는 치명적인 단점들이 존재한다.
테마 커스터마이징이 불가능 함.
코드 삽입(스니펫)과 gist 지원이 불가능 함.
테마까지는 이해하고 넘어간다 쳐도 코드삽입이 불가능 한 것은 개발자 블로그에 상당히 큰 타격이다.
만약 브런치에서 코드삽입 기능을 지원하면 귀띔을 해주시기 바란다.
필자는 브런치 블로그 서비스를 사용하고 있지 않지만 브런치 글을 자주읽는 편이다.
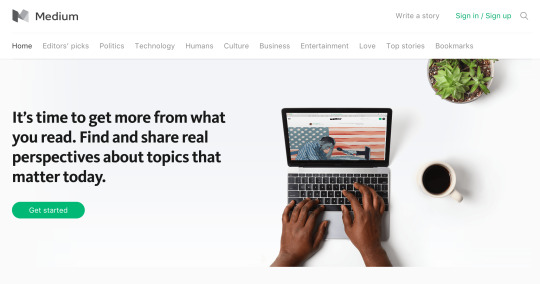
2-4. 미디움(Medium)
https://www.medium.com

트위터 창업자 에반 윌리엄스(Evan Williams)가 개발한 미디움은 Medium Corporation에서 관리하고 있다.
본론으로 들어가면 무려 코드 삽입과 gist를 지원한다.
글을 작성하는 에디터, 추천글을 유도하는 방식, 에디터의 메인에서 블로그 리스팅 모든 면에서 완벽하다..
미디움 서비스 글을 처음 딱 목격 했을때 필자는
아 인생 블로그를 찾았다!
라는 느낌을 받았지만, 마찬가지로 테마 커스터마이징에 제한이 있다. (지금 글을 쓰면서 생각해봤는데 테마가 나한테 대체 무슨 의미가 있던건가..)
물론 한가지 문제가 더 있다,
스타일 정의에 제약이 있기 때문에 본문 글의 폰트 타입 지정이 불가능하다.
미디움은 Serif(문자 끝에 꺽임이 있는 방식)을 사용하고 있는데,
그 때문에 한글 본문글이 죄다 명조체로 되어있다.
결론적으로 한글에서 본문글을 읽게되면 돋움체보다 눈에 더 안들어오는 문제점이 발생한다.
고정된 테마와 한글 명조체 사용에 문제만 없다면 필자는 이 서비스를 추천한다.
2-5. 지킬(Jekyll)
https://jekyllrb-ko.github.io/

지킬(Jekyll) 서비스는 MIT 라이센스를 가지고 있는 오픈소스 서비스이다.
완전히 개발자 친화적인 블로그 플랫폼이며,
Ruby를 이용하여 서비스를 개설 할 수 있고, GitHub Pages 서비스를 이용하여
GitHub에서 블로그를 호스팅 할 수 있다.
따라서 지킬에서 제공하는 기능외에도 자유롭게 추가 기능을 제공 할 수 있으며,
더군다나 테마 편집이나 연동기능이 자유롭다.
다만 아래의 단점들이 존재하기에 필자는 지킬을 사용하지 않는다.
1. 마크다운 기반 작성방식을 가진다 (이미지업로드가 극단적으로 불편하다. WYSIWYG 편집기능이 없기 때문에 크기변경 작업 등이 불편하다.)
2. 고려해야 할 부분이 많다, 너무 자유롭기 때문에 블로그 운영에서 많은 자원을 직접 찾아야 한다. (SEO, 임베드 연동, OG 태그, 부수기능 연동)
3. 정적으로 제너레이션 시키는 작업이 번거롭다.
4. 데스크탑이 아니면 작성할 방법도 없다. (모바일로 GitHub에서 수정하는 괴물들을 제외하자)
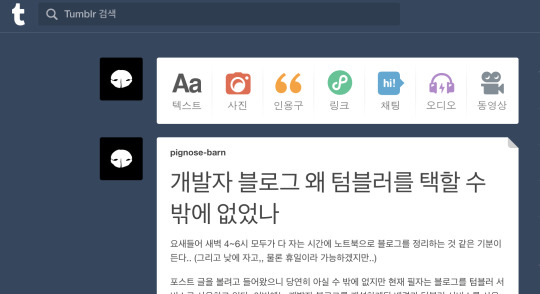
2-6. 텀블러(Tumblr)
http://www.tumblr.com

필자가 지금 이용하고 있는 블로그 서비스이다.
텀블러는 tumblr inc에서 운영되고 있고 야후에 인수된 업체이다.
텀블러에서는 필자가 개발 블로그를 운영하는데 필요한 기능들을 갖추고 있다.
마크다운(Markdown) 편집 지원.
이미지 업로드 및 텍스트 편집이 단순하고 간편함.
모바일 앱 지원.
검색엔진 최적화 지원(SEO).
심미적인 테마 지원과 커스터마이징 가능.
높은 가독성 지원.
블로그 포스트 URL 편집지원.
디스커스(DISQUS) 지원.
필자는 텀블러 서비스를 완전히 긍정적으로 생각하지는 않는다.
아래와 같은 이유 때문이다.
블로그 글 편집을 할 때 다른 페이지에서 모달 창을 이용해 편집하게 된다. 이것이 상당히 맘에들지 않고 리소스를 잡아먹게 된다. (백그라운드가 그대로 살아있음)
카테고리와 추천글 기능이 없다. (커다란 불편사항)
텀블러 서비스에 다른 블로그들을 보면 부적절한 컨텐츠가 자주 노출된다.
결국 텀블러 서비스를 이용하고 있음에도 완벽하게 만족하며 사용하고 있지는 않은 상태이다.
추후 이런 불편 기능이 개선되었으면 좋겠지만,
지금까지 많은 시간이 있었음에도 개선이 안된 걸로 미루어보아
앞으로도 많은 기대를 하지 않는 것이 좋을 듯 하다 ㅜㅜ
11 notes
·
View notes
Text
싱글 페이지 응용프로그램에 구글 애널리틱스 적용
싱글 페이지 응용프로그램에 구글 애널리틱스 적용
구글 애널리틱스 Google Analytics는 웹 응용프로그램의 사용 데이터를 수집에 많이 사용됩니다.
웹사이트 이용에 대한 추적 데이터를 기반으로 무엇을 어떻게 … 가 시작될 수 있습니다.
구글 애널리틱스에서 기본적으로 제공하는 코드는 웹 응용프로그램 특정 페이지에 요청을 보내면 응답하는 페이지에 코드를 추가해서 처리가 가능합니다.
그런데, 싱글 페이지 응용프로그램이라면 어떻게 클라이언트 경로 이동을 추적할 수 있을지에 대한 내용을 간략하게 작성했습니다.
구글 애널리틱스 속성 추가
구글 애널리틱스에 추적할 웹 응용프로그램에 대한 속성을 추가합니다.
추적 속성을 추가하면 범용 사이트에서 사용가능한 추적코드를 얻을 수 있습니다.
추적코드
View On WordPress
0 notes
Text
유튜브 추적코드 세팅하기
구글 애널리틱스의 추적 코드를 넣는 방법의 저의 다른 게시글 Google 애널리틱스 시작하기_추적 코드 넣기 포함 을 참조하여 추적코드를 생성하여 주십시요.
제가 구글 애널리틱스 추적 코드를 생성하면서 미쳐 캡처 사진을 만들지 못해 저는 생성한 추적 코드를 이용하겠습니다. 생성한 추적코드를 확인하는 방법은 구글 애널리틱스의 [관리]에서 [속성]을 선택하시고 JS 추적 정보에서 User ID 를 선택하시면 유튜브용 추적코드를 확인하실 수 있습니다.
추적할 User ID를 확인하셨으면 유튜브 동영상 관리자의 [채널] 에서 [고급](https://www.youtube.com/advanced_settings) 을 선택합니다.
그 다음 맨아래 부분에 [Google 애널리틱스 속성 추적…
View On WordPress
0 notes
Text
makeshop 에 구글 애널리틱스 추적코드나 사이트 소유권 확인용 태그를 넣는 방법
makeshop 에 구글 애널리틱스 추적코드나 사이트 소유권 확인용 태그를 넣는 방법
[시작하기 3단계] 추적코드 설치하기 – 메이크샵(makeshop) 편 에 상세 방법이 있습니다. 사이트 소유권을 확인하고자 하시는 경우, 추적코드 대신에 사이트 소유권 확인 태그를 넣어주시면 됩니다.
View On WordPress
0 notes
Text
향상된 전자상거래 추척(구글 애널리틱스)
향상된 전자상거래 추척(구글 애널리틱스)
구글 본사의 설명은 어���우니 아래의 포스트를 참조하시여 개념을 잡는 것이 좋습니다.
가. 구글애널리틱스 전자상거래 분석 #1: 개념 이해하기
나. 구글애널리틱스 전자상거래 분석 #2: 추적코드 적용
다. 구글 애널리틱스 전자상거래 설정
1. Introduction to Ecommerce
방문자의 구매 품목과 이유에 대해 알아보세요.
전자상거래 보고서는 거래 및 구매 데이터는 물론이고 귀하의 웹로그 분석 계정에 있는 다른 데이터와 연계된 결과도 보여주어 수익 증대에 도움이 되는 요인을 쉽게 찾을 수 있게 해줍니다.
아래의 보고서를 통해 거래를 각기 다른 관점으로 분석할 수 있습니다.
제품 실적: 구매한 제품과 수량, 그리고 판매 수익을 확인할 수 있습니다.
매출 실적: 일별 수익과 각…
View On WordPress
0 notes