#آموزش css
Explore tagged Tumblr posts
Text
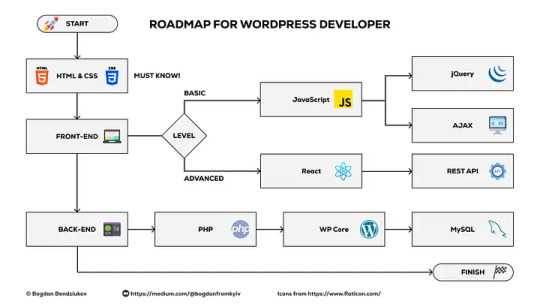
نقشه راه توسعه دهنده وردپرس چیست؟

وردپرس، یکی از پرکاربردترین سیستم مدیریت محتوای وب سایت، از زمان آغاز به کار خود در سال 2003 بوده است. آژانسها و شرکتها در جستجوی توسعه دهنده وردپرسی برای انجام پروژههای وردپرسی خود هستند.
این نرم افزار منبع باز نه تنها توسعه وب را ساده کرده است، بلکه یک جامعه توسعه دهنده قوی ایجاد کرده است که به استفاده و بهبود آن کمک می کنند. این مقاله یک نقشه راه برای توسعه دهنده وردپرس ارائه می دهد که به شما کمک میکند تا از یک وردپرس کار کم تجربه به یک توسعه دهنده حرفهای وردپرس تبدیل شوید که وب سایت های پیچیده را به راحتی ایجاد می کند.
��صمیم بگیرید که با وردپرس چه کاری می خواهید انجام دهید
اول از همه، باید متوجه شوید که دقیقاً قصد دارید با وردپرس چه کاری انجام دهید. برای مثال می توانید یک توسعه دهنده قالبهای Elementor یا Divi باشید. در این مورد، شما باید فقط اصول اولیه وردپرس مانند نصب وردپرس، افزودن/ویرایش پست ها یا صفحات، کار با منوها و ابزارک ها و البته کار با خود سازنده Elementor را بدانید. اما اگر میخواهید افزونهها یا تمهای سفارشی را در وردپرس توسعه دهید، باید موارد فنی یعنی زبان برنامه نویسی را نیز یاد بگیرید.
اصول اولیه
هر توسعهدهندهای باید قبل از شروع نقشه راه توسعه وردپرس مهارتهایی را داشته باشد. این مجموعه از فناوری های وب، مثل بلوک های ساختمانی هستند که کل وب با آنها ساخته می شود. بدون توجه به نوع توسعه دهنده وردپرس که می خواهید تبدیل شوید، قبل از تخصص، درک آنها تا سطح متوسط الزامی است.
در وب، همه چیز با HTML (زبان نشانه گذاری فرامتن)، CSS (Cascading Style Sheets) و جاوا اسکریپت شروع می شود. حتی اگر قصد دارید با استفاده از صفحه سازهایی مانند Elementor یا Divi با وردپرس کار کنید - باید حداقل اصول اولیه HTML، CSS، JavaScript را بدانید.
یادگیری فرانت اند
jQuery یک کتابخانه برای جاوا اسکریپت است و توصیه می کنم جاوا اسکریپت را از ابتدا یاد بگیرید. از آنجا که هرچه سایت های وردپرس شما پیچیده تر می شوند، دانش بیشتری برای حفظ و بهبود آن ها (هم در فرانت و هم در بک اند) نیاز دارید. و jQuery فقط به شما کمک میکند تا در اصل با DOM و AJAX سریعتر و راحتتر کار کنید، اما جایگزین تمام نحو جاوا اسکریپت (مانند آرایهها، اشیاء، توابع و غیره) نمیشود.
زمانی که یک توسعه دهنده پیشرفته وردپرس شوید، می توانید React را یاد بگیرید که یکی از کتابخانه های JS برای ساخت برنامه های پیچیده وب است. این می تواند هنگام توسعه سازندگان (مانند گوتنبرگ یا Divi) یا اجزای آنها برای وردپرس مفید باشد.
یکی از دورههایی که در یادگیری فرانت اند از صفر تا 100 به شما کمک میکند دوره توربو فرانت راست چین آکادمی است.
شما در طول این دوره فرانت اند، کد نویسی و طراحی رابط کاربری قالب را به صورت کاملا عملی یاد خواهید گرفت. در نهایت یک رابط کاربری (UI) را طبق استانداردهای روز، نیازها و خواستههای مشتریان (براساس دادههای راست چین) طراحی خواهید کرد. در انتهای پایان دوره برنامه نویسی فرانت اند میتوانید با همکاری و پشتیبانی رایگان راست چین قالبی را که در همین دوره توسعه داده و طراحی (Design) کردهاید، به فروش برسانید.
یادگیری BACK-END
وردپرس بر اساس PHP و MYSQL کار می کند. یک زبان برنامه نویسی همه منظوره منبع باز که مخصوصاً برای توسعه وب مناسب است و می تواند در HTML به کار رود . هسته وردپرس آن را با توابع خاص خود گسترش می دهد، اما شروع آن PHP است. سینتکس اولیه را بیاموزید، در مورد توابع و کلاس ها، مدیریت خطا و فضاهای نام آموزش ببینید.
PHP یک زبان برنامه نویسی سمت سرور است که توسعه دهندگان برای نمایش محتوای وردپرس در مرورگر از آن استفاده می کنند. یکی از پرکاربردترین زبان های برنامه نویسی امروزی است و می توان از آن برای اهداف مختلف استفاده کرد.
PHP مخفHypertext Preprocessor است و اولین بار در سال 1995 منتشر شد. به عنوان یک توسعه دهنده وردپرس بیش از هر مهارت دیگری به PHP نیاز دارید.
MySQL به توسعه دهندگان وب اجازه می دهد تا پایگاه داده ها و جداول ایجاد کنند، داده ها را وارد کنند، داده ها را به روز کنند، داده ها را حذف کنند و از دستورات مختلف SQL برای مدیریت پایگاه داده استفاده کنند. وردپرس، یک سیستم مدیریت محتوا، پیوندهایی در MYSQL برای ذخیره داده ها دارد. این دادهها، مانند نامهای کاربری، گذرواژهها، تنظیمات و پیکربندیهای خاص سایت، همگی توسط MYSQL مدیریت میشوند.
بهعنوان یک توسعهدهنده وردپرس، داشتن درک اصلی از نحوه عملکرد این فناوری، کمک بسیاری میکند، بهویژه برای ایجاد افزونههای سفارشی. هر دو PHP و MYSQL به شما کمک میکنند تا از یک توسعه دهنده معمولی وردپرس به یک متخصص تبدیل شوید.
تنظیم محیط توسعه دهنده wordpress
هر وبسایت وردپرس باید قبل از شروع به کار در یک محیط محلی یا خصوصی توسعه یابد. در این مرحله از نقشه راه توسعه وردپرس، باید بتوانید تمام پیش نیازها را با فناوری های خاص وردپرس ترکیب کنید تا تم ها و افزونه های سفارشی ایجاد کنید.
هنگام ساخت پروژه های وردپرس، نصب وردپرس بر روی هاست واقعی، در بیشتر موارد، مسیر کارآمدی نیست و بهتر است از محیط توسعه لوکال استفاده کنید. اکثر سرورها برای زمانی که پروژه های وردپرس آماده اجرا هستند پیکربندی شده اند.
یک محیط توسعه ابزارهای زیادی را برای آزمایش ویژگی ها، اشکال زدایی، بهینه سازی و سرعت بخشیدن به فرآیند توسعه فراهم می کند. بسیاری از ابزارهای سنتی محیط توسعه محلی مانند XAMPP و MAMP وجود دارد. یادگیری و استفاده از این ابزارها به طور کلی آسان است.

شما میتوانید هر نوع افزونه یا قالبی را که بخواهید توسعه داده و یا طراحی کنید. هرکدام از افزونهها برای انجام یک عملکرد یا افزونه امکانات اضافه به وردپرس به کار میروند. برای مثال با افزونه امنیتی وردپرس (https://www.rtl-theme.com/category/wordpress-plugin/security-plugin/) میتوانید سایت خود را تا حد قابل توجهی ایمن کنید. این افزونهها نقش حیاتی در حفظ امنیت اطلاعات کاربران، سایت شما و اعتبار آن دارند. افزونه های امنیتی وردپرس نرمافزارهایی هستند که از سایت شما در مقابل بدافزارها (Malware)، حملات Brute-Force و سایر حملات هکرها (Hackers) محافظت می کنند.
2 notes
·
View notes
Text
هاست ایرانی یا خارجی؛ کدام را انتخاب کنیم؟
هاست (Host) به بخشی از سرور گفته میشود که به یک وبسایت یا برنامه وب امکان میدهد تا در اینترنت در دسترس کاربران قرار بگیرد. در واقع، هاست فضایی از سرور است که برای ذخیرهسازی فایلها و دادههای یک وبسایت یا برنامه اختصاص داده شده است.
هاست نقش مهمی در عملکرد و دسترسی یک وبسایت دارد. اطلاعاتی مثل فایلهای HTML، CSS، تصاویر، پایگاه دادهها و هر چیزی که یک وبسایت برای کار کردن نیاز دارد، در هاست ذخیره میشود. زمانی که کاربران یک وبسایت را از طریق مرورگر خود باز میکنند، این اطلاعات از طریق هاست به آنها نمایش داده میشود.
آموزش تصویری در لینک زیر:
youtube
هاست های ایرانی و خارجی چه تفاوت هایی باهم دارند؟
به طور کلی، هاست ایرانی سرعت بارگذاری بالاتری برای کاربران ایرانی ارائه می دهد. دلیل این امر این است که سرورهای هاست ایرانی در داخل ایران قرار دارند و فاصله فیزیکی کمتری تا کاربران ایرانی دارند به همین ترتیب از سرعت بالایی برخوردار میباشد.
اگر وبسایت شما برای کاربران ایرانی خدمات ارائه میدهد بهترین گزینه برای شما خرید هاست ایران میباشد. ولی اگر برای کاربران خارج از ایران خدمات ارائه میدهید بهتر است از هاست خارجی سایت خرید هاست استفاده کنید.
#هاست ایران#هاست خارج#هاست ایرانی#هاست خارجی#مقایسه هاست خارجی با هاست ایرانی#مقایسه هاست ایرانی با هاست خارجی#هاست ایرانی یا خارجی#تفاوت هاست ایرانی و خارجی#تفاوت هاست خارجی و ایرانی#Youtube
1 note
·
View note
Text
آموزش برنامه نویسی با گوشی

اکثر برنامههای کدنویسی از بازیها برای کمک آموزش برنامه نویسی با گوشی به یادگیری آسانتر و سرگرمکنندهتر برای زبانآموزان در هر سنی استفاده میکنند. آنها اغلب شامل پازل ها، آزمون ها و روش های مختلف برای یادگیری و آزمایش دانش شما هستند. بسیاری همچنین دستورالعمل های گام به گام و انجمنی را ارائه می دهند که در آن می توانید در صورت گیر افتادن سؤال بپرسید.
در حالی که صرف چند دقیقه در روز روی یک برنامه کدنویسی شما را به یک برنامه نویس استاد تبدیل نمی کند، اما می تواند راه خوبی برای بهبود مهارت های شما و کشف روش های آموزش برنامه نویسی با گوشی یادگیری دیگر باشد.
بهترین برنامه های کدنویسی مبتدی
Codecademy Go
برنامه Codecademy Go دوره های رایگان سطح مبتدی را ارائه می دهد. این یکی از بهترین دوره های برنامه نویسی برای مبتدیان است، زیرا ساختار درس ساده، پشتیبانی جامعه و گزینه ای برای ساخت یک نمونه کار کدنویسی دارد. زبانهای کدنویسی زیادی در Codecademy Go وجود دارد، از جمله Python، JavaScript، CSS و HTML.
Codecademy Go برای اندروید و اپل در دسترس است. آموزش برنامه نویسی با گوشی این برنامه دارای یک طرح اساسی است که به شما کمک می کند تا به صورت رایگان کدنویسی را یاد بگیرید و یک برنامه حرفه ای پولی با هزینه 59.99 دلار در ماه.
CodeGym
CodeGym اپلیکیشنی است که به مبتدیان کد برنامه نویسی جاوا را آموزش می دهد. CodeGym تمرین را با تئوری اساسی جاوا ترکیب می کند. با 1200 کار موجود در برنامه، کاربران تمرینات زیادی را با برنامه نویسی جاوا انجام می دهند.
CodeGym برای افرادی که علاقه مند به کدنویسی در اندروید آموزش برنامه نویسی با گوشی هستند عالی است (فقط در این سیستم عامل موجود است). سطح آزمایشی CodeGym رایگان است. هزینه طرح حق بیمه 49 دلار در ماه است. برنامه Premium Pro که شامل تجزیه و تحلیل سبک کدنویسی شما می شود، ماهانه 99 دلار هزینه دارد.
Code.Hub
Code.Hub یک برنامه کد نویسی است که بسیاری از زبان های برنامه نویسی را آموزش می دهد. کاربران می توانند در مورد C، C+، Java، Python، Node و Express بیاموزند. Code.Hub همچنین میزبان دوره های HTML و CSS است.
Code.Hub به مبتدیان اجازه می دهد تا زبان های ب آموزش برنامه نویسی با گوشی رنامه نویسی آموزش برنامه نویسی کودکان و نوجوانان وب را یاد بگیرند. درس ها بر اهمیت حل مسئله تأکید می کنند و کاربران می توانند دانش اساسی مهمی را توسعه دهند. Code.Hub فقط در Android در دسترس است. این برنامه رایگان است، اما نیاز به ثبت نام دارد.
برنامه نویسی بوت کمپ برای شما
کدورای
Codemurai یک برنامه برنامه نویسی تعاملی است که درس آموزش برنامه نویسی با گوشی های مدولار ساده را با تمرین ادغام می کند و به مبتدیان کمک می کند تا مهارت کدنویسی را توسعه دهند. Codemurai چالش های کدنویسی، آزمون ها و تمرین های برنامه نویسی را ادغام می کند.
Codemurai که در اندروید و اپل در دسترس است، برای دانلود رایگان است اما نیاز به خرید درون برنامه ای "کوین" دارد. هزینه از 0.99 دلار برای 400 سکه تا 4.99 دلار برای 3000 سکه متغیر است، بنابراین می توانید هنگام استفاده از برنامه پرداخت کنید.
رمزگذاری کنید
برنامه Encode برای یادگیری کوتاه و خودگام و نمونه های آموزش برنامه نویسی با گوشی واقعی شناخته شده است. Encode پایتون، جاوا اسکریپت و سوئیفت را آموزش می دهد. شما مهارت های اساسی مورد نیاز برای ساخت وب سایت، انجام پرس و جو و تجزیه و تحلیل داده ها را توسعه خواهید داد. Encode برای آموزش مهارت های ضروری کدنویسی برای افزایش سیستماتیک مهارت کدنویسی شناخته شده است. همچنین بازگشت به عقب و مرور درس گذشته برای شما آسان است.
Encode در اندروید و اپل موجود است. دانلود این برنامه رایگان است اما نیاز به خرید ماهانه درون برنامه ای 2.99 دلاری (یا 6.49 دلاری برای اشتراک سالانه) دارد.
انکی
اپلیکیشن Enki یکی از متنوع ترین اپلیکیشن های این لیست است. Enki درس ها را با اولویت ها و سطح مهارت کاربر تطبیق می دهد. شما می توانید بیش از 20 مهارت از جمله مهارت های مربوط به جاوا اسکریپت، پایتون، CSS، بلاک چین و تجزیه و تحلیل داده ها را بیاموزید. Enki بیش از 2500 درس و یک انجمن تعاملی دارد که به شما امکان می دهد از دیگران بیاموزید.
Enki هم برای اندروید و هم برای اپل در دسترس است. طرح اولیه رایگان است. هزینه طرح حق بیمه 7.99 دلار در ماه یا 38.99 دلار برای اشتراک سالانه است.
ملخ
تیمی از توسعه دهندگان در گوگل اپلیکیشن Grasshopper را برای آزمایش محصولات ایجاد کردند. اما این برنامه همچنین راهی برای کدنویسان مبتدی برای یادگیری آسان جاوا اسکریپت است. م آموزش برنامه نویسی با گوشی یتوانید بازیها را روی تلفن خود انجام دهید، مشکلات بصری را حل کنید و بازخورد بیدرنگ دریافت کنید. Grasshopper دارای یک رابط کشیدن و رها کردن است که استفاده از آن را آسان می کند. Grasshopper هنگام تکمیل دوره ها، کاربران را با جوایز و گواهینامه تشویق می کند.
Grasshopper رایگان است و در اندروید و اپل در دسترس است.
آکادمی خان
آکادمی خان پیشرو در آموزش آنلاین است و برنامه کاربرپسند آن به شما امکان می دهد از طریق تلفن خود به دوره ها دسترسی داشته باشید. دوره های برنامه نویسی کامپیوتر بر موضوعاتی مانند جاوا اسکریپت، CSS، HTML، SQL و JS پیشرفته تمرکز دارند. دوره آموزشی ایده های مختلفی از جمله متغیرها، مبانی انیمیشن، اشیاء، آرایه ها و اشکال زدایی را پوشش می دهد. شما به طور سیستماتیک دانش برنامه نویسی خود را ایجاد خواهید کرد.
برنامه Khan Academy هم برای اندروید و هم برای اپل در دسترس است. استفاده از آن رایگان است.
میمو
اپلیکیشن Mimo کاربران را در مسیرهای یادگیری بر اساس اهداف کدنویسی آنها در کمتر از پنج دقیقه در روز راهنمایی میکند. Mimo جاوا اسکریپت، HTML و پایتون را از طریق درسهایی با اندازه بیت آموزش میدهد. شما می توانید بین سه مسیر منحصر به فرد یکی را انتخاب کنید: توسعه وب سایت با HTML، Learning to program with a phone CSS و جاوا اسکریپت. علم داده با SQL. یا کدنویسی همه منظوره w
0 notes
Text
آموزش تغییر فونت در المنتور
فونتهای پرطرفدار ایران سنس، ایران یکان، یکان ، یکان بخ و ... قالب نصب و فعالسازی در المنتور را دارند و خوشبختانه در این افزونه قسمتی وجود دارد که مخصوص اضافه کردن فونت در المنتور است و شما را از کدنویسی و اضافه کردن فایل های CSS بینیاز میکند، اما ما در این مقاله هر 2 روش را به شما میآموزیم تا با توجه به توانایی ��ود فونت دلخواهتان را تنظیم کنید.

اما پیش از شروع آموزش 2 نکته را باید مد نظر قرار دهید:استفاده بیش از 2 فونت در وب سایت اصلا جایز نیست و آشنایی با مبحث وزنهای فونت در طراحی سایت امری حیاتی است.
اگر این واژه برای شما آشنا نیست پیشنهاد میکنیم به ادامه این آموزش توجه کنید.
وزن فونت چیست؟
منظور از «وزن» (Weight)، میزان ضخیم یا نازک بودن فونت است. اغلب فونتها طیفی از وزنهای گوناگون دارند و بسته به میزان ضخامتشان از نازک تا درشت طبقه بندی میشوند. میانهی این طیف معمولا وزن مدیوم یا regular قرار دارد. به طبقه بندی زیر توجه کنید:
انواع وزن فونت
وزن 100 – Thin
وزن 200 –Ultra-Light
وزن 300 – Light
وزن 400 – Normal
وزن 500 – Medium
وزن 600 –Demi Bold
وزن 700 – Bold
وزن 800 –Ultra Bold
وزن 900 –Heavy
نحوه اضافه کردن فونت در المنتور
اکنون که با وزنهای فونتها آشنا شدید، به سراغ مبحث اصلی این مقاله یعنی نحوه اضافه کردن فونت در افزونه پرطرفدار Elementor میرویم.
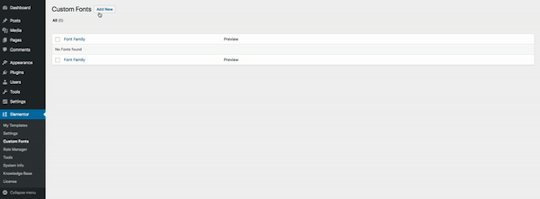
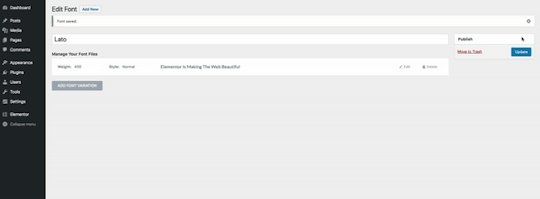
اولین قدم این است که وارد پیشخوان وردپرس شوید و فونتهای سفارشی یا Custom Fonts را انتخاب کنید.
سپس دکمه “افزودن جدید” یا Add New را انتخاب کنید تا اولین فونت خود را به وبسایت اضافه کنید.
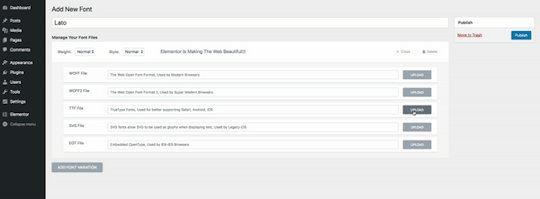
حالا مطابق تصویر، نام فونت مورد نظر را در باکس وارد کنید. برای مثال IranSans
روی دکمه افزودن فونت متغییر کلیک کنید.

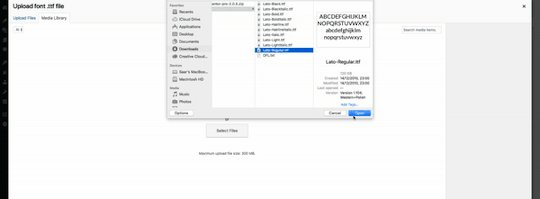
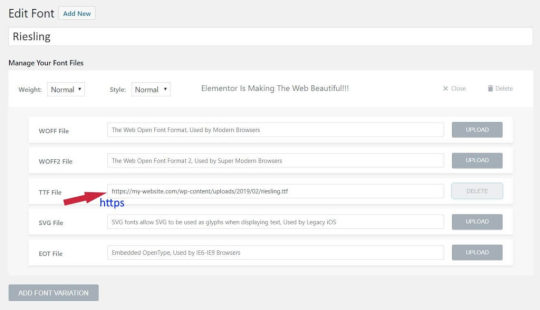
اکنون باید فونت مورد نظر را با فرمتهای مختلف بارگذاری کنید. این فرمتها در فونت خریداری شده یا رایگان موجود هستند.

مطابق عکس بالا، فرمتهای woff ، woff2 ، TTF ، SVG ، EOT باید بارگذاری شوند.
سپس حالت ضخیم یا Bold را انتخاب کنید.
روی “انتشار” کلیک کنید.
اگر طبق این مراحل را درست طی کرده باشید باید در المان های المنتور خود در قسمت استایل خانواده فونت IranSans با وزن ضخیم را داشته باشید.
همانطور که در ابتدا گفتیم 2 روش برای افزودن فونت به المنتور وجود دارد. اگر مایل هستید از کدهای CSS برای افزودن فونت استفاده کنید باید به این ترتیب پیش بروید:
اضافه کردن فونت با CSS
از طریق مسیر پیشخوان > نمایش > ویرایشگر پرونده پوسته کد CSS را در قسمت Style.css کپی کنید. فراموش نکنید که اگر میخواهید نتیجه مطلوب را بگیرید حتما از قالب child استفاده کنید.
@font-face { font-family: Iransans; font-style: normal; font-weight: 400; src: url('link font .eot'); src: url('link font .eot?#iefix') format('embedded-opentype'), /* IE6-8 */ url('link font .woff2') format('woff2'), /* FF39+,Chrome36+, Opera24+*/ url('link font .woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/ url('link font .ttf') format('truetype'); }
در پایان…
یکی دیگر از سری مقالات آموزش المنتور همینجا به پایان رسید. در این آموزش ها سعی کرده ایم طراحی سایت وردپرسی را به سادگی ترین شکل ممکن به کمک افزونه المنتور به شما بیاموزیم تا بدون دانش کدنویشی و فقط با خرید دامنه و هاست وردپرس وب سایت منحصربفرد خود را ایجاد کنید. خواهشمندیم با ارائه نظرات و پیشنهادات خود ما را در بهبود محتوای ارائه شده یاری کنید.
0 notes
Video
youtube
این کلیپ معرفی دوره ی آموزش برنامه نویسی وردپرس ( توسعه ی قالب و افزونه ) با زبان های برنامه نویسی PHP و Javascript و همچنین HTML CSS میباشد. - این دوره را میتوانید از لینک زیر بصورت کامل یکجا تهیه کنید : https://avasam.ir/product/80/wordpres... -
#وردپرس
0 notes
Text
دوره آموزش طراحی سایت و سئو در تبریز
دوره بهینه سازی سایت برای موتور جستجو یا سئو مناسب برای برنامه نویسان وب، طراحان سایت، دارندگان وبسایت و وبمسترها می باشد. با توجه به تغییرات متعدد الگوریتم های موتور جستجو و استانداردهای وب، برای هر سایت یا اپلیکیشنی لازم است که اصول سئو را رعایت کند که بتواند کاربر بیشتری را از طریق موتور جستجو جذب کند.
در دوره آموزش طراحی سایت و سئو در تبریز آموزشگاه آپادانا ، اصول سئو سایت بر طبق قوانین و دستورالعمل های گوگل آموزش داده خواهد شد. کلاس آموزش بهینه سازی سایت به شما کمک می کند که بازدید از س��یت خود را به صورت هدفمند افزایش دهید و بازدهی سایت یا اپلیکیشن خود را بالا ببرید.
دوره آموزش طراحی سایت و سئو در تبریز شامل موارد کدنویسی، محتوا، تنظیمات سرور، تبلیغات در موتور جستجو مانند گوگل و عوامل متعدد خارج و داخل وبسایت است. هر چقدر با برنامه نویسی HTML و CSS و JavaScript بیشتر آشنا باشید، در بهینه سازی سایت موفق تر خواهید بود ولی اگر با برنامه نویسی میانه خوبی ندارید باز هم در کلاس آموزش سئو می توانید با شیوه تولید محتوا صحیح، تبلیغات در گوگل ادوردز (سرویس تبلیغات در گوگل) و از همه مهمتر با گوگل سرچ کنسول آشنا خواهید شد و می توانید سایت خود را توسط آن آنالیز کرده و در صورتیکه رفع مشکلات سایتتان نیاز به برنامه نویسی داشت، از برنامه نویس کمک بگیرید.
همچنین امکان برگذاری دوره بهینه سازی برای موتور جستجو به صورت خصوصی نیز وجود دارد. کلاس های خصوصی با دو هدف آموزش سئو و یا بررسی یک سایت از نگاه سئو برگذار می شوند که به کلاسهایی که بابت بررسی سایت از دید SEO برگذار می شوند، سایت مکانیک گفته می شود.
آموزش طراحی سایت و سئو در تبریز
سوالی که خیلی از افراد می پرسند این است که چرا باید سئو یاد بگیریم؟ پس از انکه سایتی را طراحی نمودید حالا نیاز دارید که اون سایت را برای موتورهای جستجو بهینه کنید آموزش سئو از این جهت دارای اهمیت است که شما با انجام عملیات سئو میتوانید تعداد بازدید از سایت خود را افزایش دهید و درآمد بیشتری کسب کنید.
با آموزش طراحی سایت در تبریز یاد میگیرید که چه کارهایی انجام دهید تا سایت شما همیشه در صفحه اول موتورهای جستجو باشد. شاید با مطالعه مقاله ها و فیلم های آموزشی موجود در اینترنت بتوانید دانش خود را در مورد سئو افزایش دهید اما این ها به تنهایی کافی نیست شما حتما باید از یک کارشناس و متخصص سئو که در این حوزه فعالیت و تجربه ��ارد کمک بگیرید.
شرکت طراحی سایت و سئو سعادت آباد تا کنون خدمات زیادی را در زمینه سئو سایت به مشاغل ارائه نموده است. نمونه کارهای آموزشگاه آپادانا نشان از سابقه درخشان آن در حوزه دیجیتال مارکتینگ دارد. تمام مهارت ها و اصول به روز مربوط به سئو را مطابق با اخرین استانداردها به شما آموزش میدهد.
اگر علاقمندان به آموزش طراحی سایت و سئو در تبریز هستید میتوانید، به این آموزشگاه مراجعه کنید. آموزشگاه آپادانا در تبریز متشکل از تیم های سئو کار و متخصصین سئو است. که سالها در زمینه سئو سایت فعالیت دارند. اگر هم صاحبان مشاغل هستید میتوانید برای استفاده از خدمات این شرکت و یا مشاوره رایگان از راه های ارتباطی موجود در سایت، با کارشناسان ما در ارتباط باشید.
آموزش سئوی سایت SEO
در این مرحله پر اهمیت آشنایی با ضرورت بهینه سازی وب سایت ها برای موتورهای جستجوگر، روش ایجاد محتوای سئو شده، ابزارهای یافتن کلمات کلیدی، نکات مهم برای بهینه سازی URL سایت، روش افزایش سرعت سایت، استفاده از متا تگ های مرتبط با سئو، استفاده از سایت مپ برای سئوی سایت، استفاده از اسکیما، استفاده بک لینک ها در سئو، کار با ابزارهای سئو سازی وب سایت، بهینه سازی سایت با GTmetrix و MOZ ، کار با گوگل وبمستر، کار با Google Analytics ، Google Ads ، Google Trends و بسیاری مطالب دیگر را فرا می گیرید.
0 notes
Text
دوره آموزش طراحی سایت حرفه ای صفر تا صد + 25 درس رایگان
پکیج آموزش طراحی وب سایت (HTML و CSS و Javascript) به زبان ساده از مبتدی تا پیشرفته در قالب 3 دوره آموزش HTML ، آموزش CSS و آموزش JavaScript توسط مهندس احمدی طراحی و تدوین شده است. این دوره آموزش طراحی سایت شامل 59 فیلم آموزش طراحی سایت در قالب 27 ساعت آموزش مفید و حرفه ای است . در پایان این دوره آموزش طراحی سایت ، شما براحتی می توانید پروژه های طراحی وب بصورت فریلسنر بگیرید و انجام دهید.
چرا این دوره آموزش طراحی وب سایت را تهیه کنیم؟
دوره آموزش طراحی سایت مقدماتی تا پیشرفته است
تمامی دوره بصورت پروژه محور و کارگاهی برگزار می شود
مدرس دوره تجربه 18 ساله در طراحی وب سطح کلان دارد
دوره دارای گارانتی بازگشت وجه در صورت عدم یادگیری است
شما پشتیبانی دائمی استاد دوره را در کنار آموزش خواهید داشت
ده ها مقاله و مطلب مکمل برای دوره آموزش طراحی سایت در اختیار شماست
بیش از 200 دانشجو با استفاده از آموزش طراحی سایت این دوره وارد بازار کار شدند
بعد از یادگیری طراحی وب سایت با این دوره گواهینامه زبان انگلیسی دریافت می کنید
شما نیاز به هیچ مطلب و آموزش مکملی برای یادگیری طراحی وب نخواهید داشت
دوره در واقع شامل سه دوره کامل HTML ، CSS و جاوا اسکریپت می باشد
تمامی آموزشها شامل 3 دقیقه آموزش رایگان برای درک بهتر شیوه تدریس می باشند
بیش از 50 درصد ویدیوهای این دوره آموزشی ( 26 فیلم ) رایگان در اختیار شما قرار می گیرد
#آموزش طراحی سایت#طراحی سایت#طراحی وب سایت#آموزش طراحی وب#آموزش طراحی وب سایت#آموزش html#آموزش css#آموزش جاوااسکریپت
0 notes
Text
سئو چیست – سئو چیه – SEO – سئو فاکس
بهینه سازی موتورهای جستجو یا SEO، عملی برای بهبود رتبه یک وب سایت در موتورهای جستجو است. هرچه رتبه بالاتر باشد، احتمال اینکه افراد وب سایت را پیدا کنند بیشتر می شود. سئو فاکس یک زمینه پیچیده و همیشه در حال تغییر است، اما برخی از اصول اساسی وجود دارد که همه کمپین های سئو فاکس خوب به اشتراک می گذارند. اولین اصل، تحقیق در مورد کلمات کلیدی است. کلمات کلیدی کلمات و عباراتی هستند که افراد هنگام جستجوی چیزی در موتور جستجو از آنها استفاده می کنند. برای موفقیت، یک کمپین سئو فاکس باید کلمات کلیدی مرتبط با موضوع وب سایت را هدف قرار دهد. اصل دوم ایجاد محتوای باکیفیت است. محتوا همان چیزی است که در یک وب سایت ظاهر می شود و باید به خوبی نوشته شده، آموزنده و جذاب باشد تا توجه مردم را حفظ کند. ثالثاً، وبسایتها باید آسان برای پیمایش و کاربرپسند باشند.
سئو فاکس
بازاریابی اینترنتی
بازاریابی اینترنتی صنایع دستی
بازاریابی تلفنی
بازاریابی محصول
بازاریابی لباس
بازاریابی شبکه ای
بازاریابی
سئو
SERP
SEO
بهینه سازی موتور جستجو
سئو کار چیست
سئو سایت چیه
طراحی سایت چیست
سئو یوتیوب
معنی سئو
تعریف CSS
HTML چیست
آموزش مبتدی سئو
گواهینامه امنیتی SSL
اصول سئو
سئو سایت طلا و جواهر
صفحه یتیم
گوگل نیوز
سرعت وب سایت
کامنت مارکتینگ
راه های افزایش بازدید سایت در گوگل
تفاوت لاراول و وردپرس
دوره سئو
بهترین آموزش سئو
آموزش رایگان سئو وب سایت
گوگل لایت هاوس
نکات سئو
اعتبار دامنه سایت
استراتژی سئو سایت
سئو اینستاگرام
آموزش سئو
الگوریتم های گوگل
چک لیست سئو
سئو چیست
قرارداد سئو
سئو کلاه خاکستری
فایل Robots.txt
موتور جستجو
چگالی کلمات کلیدی
مزرعه لینک
خرید بک لینک
آنالیز سئو سایت
پیج رنک گوگل
تحقیق کلمات کلیدی
پروپوزال سئو
سئو کلاه سفید
بک لینک
شرکت سئو
ربات گوگل
تکنیک های سئو
لینک شکسته
تست سرعت سایت
نرخ کلیک
سندباکس گوگل
الگوریتم رنک برین
انکر تکست
الگوریتم پاندا گوگل
تگ تایتل در HTML
سئو تکنیکال
ریدایرکت چیست
سفارش سئو
سئو داخلی
سئو خارجی
ابزار سئو
خدمات سئو
لینک بیلدینگ
برندینگ چیست
لوکال سئو
قیمت سئو سایت
سئو وردپرس
کتاب سئو
لینک سازی
اخبار سئو
تگ H1
شروع سئو
مقالات سئو
تولید محتوا یا لینک سازی
فاکتور های سئو گوگل
سوشیال مارکتینگ
گوگل پنالتی
آموزش Disavow
افزایش رتبه کلمات کلیدی
الگوریتم گوگل پنگوئن
ثبت سایت در بینگ
الگوریتم گوگل دنس
سئو محتوا
دامین اتوریتی
ثبت سایت در گوگل
تاثیر هاست بر سئو
سئو دامنه
لینک نوفالو
The post سئو چیست – سئو چیه – SEO – سئو فاکس first appeared on The Rebe Dragons Film.
source https://therebedragonsfilm.com/%d8%b3%d8%a6%d9%88-%da%86%db%8c%d8%b3%d8%aa-%d8%b3%d8%a6%d9%88-%da%86%db%8c%d9%87-seo-%d8%b3%d8%a6%d9%88-%d9%81%d8%a7%da%a9%d8%b3/
2 notes
·
View notes
Text
بهترین زبان برنامه نویسی برای شروع یادگیری

پس می خواهید یک توسعه دهنده باشید؟ اکنون زمان بسیار بهترین زبان برنامه نویسی برای شروع یادگیری خوبی برای یادگیری برنامه نویسی است. حقوق ها بالاست، تقاضای شغل در حال افزایش است و هر ساله یک زبان برنامه نویسی جدید و هیجان انگیز در صدر رتبه بندی محبوبیت قرار می گیرد.
اما بهترین زبان برنامه نویسی برای یادگیری کدام است؟ اگر در این کار تازه کار هستید، انتخاب های زیادی برای انتخاب وجود دارد که دانستن اینکه از کجا شروع کنید دشوار است.
زبان های برنامه نویسی به طور مداوم در حال تکامل هستند - بهترین زبان برنامه نویسی برای شروع یادگیری در حالی که کسی می میرد، چیز بزرگ جدید جایگزین آن می شود. اگر آن را به خوبی زمان بندی کنید، می توانید پول زیادی به دست آورید. یا می توانید با زبان های آزموده شده ای بروید که امتحان خود را پس داده اند.
همه اینها کافی است تا سرتان بچرخد. کدام زبان برنامه نویسی برای یادگیری بهتر است؟ کدامیک بیشترین حقوق را می دهند؟ آیا آنها برای شروع یادگیری آسان تر هستند؟ این لیست شما را در مورد هر آنچه که در مورد انتخاب بهترین زبان برنامه نویسی برای یادگیری نیاز دارید راهنمایی می کند.
بیایید کاوش کنیم!
انواع مختلف زبان های برنامه نویسی چیست؟
محبوب ترین زبان های برنامه نویسی برای یادگیری
برخی از محبوب ترین فناوری های توسعه وب برای یادگیری
هر زبان برنامه نویسی متفاوت است. در حالی که هر زبان برنامه نویسی نحو منحصر به فرد خود را دارد، نحوه نگارش، اجرا و کام��ایل آن می تواند همه چیز را تغییر دهد.
بسیاری از توسعه دهندگان ترجیح می دهند با انواع خاصی بهترین زبان برنامه نویسی برای شروع یادگیری از زبان ها کار کنند. همچنین مهاجرت بین زبان های مشابه بسیار آسان تر است بهترین زبان برنامه نویسی برای شروع یادگیری ، بنابراین اولین زبان برنامه نویسی که یاد می گیرید اهمیت دارد.
بنابراین انواع مختلف زبان های برنامه نویسی آموزش برنامه نویسی کودکان و نوجوانان چیست؟ تفاوتی بین زبان های برنامه نویسی و برنامه نویسی وجود دارد؟ بیا یک نگاهی بیندازیم.
زبانهای برنامهنویسی تقریباً میتوانند هر چیزی باشند، اما اغلب بهترین زبان برنامه نویسی برای شروع یادگیری برای توسعه نرمافزار بهترین هستند، زیرا میتوانند در پلتفرمهای مختلف استفاده شوند و به جای تفسیر، کامپایل میشوند. بیشتر زبانهای برنامهنویسی برای توسعه نرمافزار در نظر گرفته شدهاند تا برنامههایی را که دانلود میکنید و بر روی دستگاه خود اجرا میکنید، توسعه دهند.
زبان های اسکریپت دقیقا برعکس هستند. آنها اغلب تفسیر می شوند، به این معنی که کد آنها به جای گذراندن فرآیند کامپایل در یک برنامه، به سرعت اجرا می شود. زبان های توسعه بهترین زبان برنامه نویسی برای شروع یادگیری وب اغلب زبان های برنامه نویسی هستند.
زبان های نشانه گذاری دقیقاً زبان های برنامه نویسی نیستند، اما برای توسعه وب استفاده می شوند. اینها برچسب های قابل خواندن توسط انسان هستند که برای قالب بندی یک سند استفاده می شوند.
زبانهای توسعه وب برای ایجاد وبسایتها، چه در فرانتاند یا باطن، تخصصی هستند.
زبان های فرانت اند (یا سمت کلاینت) یک وب سایت را در مرورگر کاربر تغییر می دهند. به عنوان مثال، کلیک کردن بر روی چیزی در وب سایت و تولید یک انیمیشن، نتیجه برنامه نویسی بهترین زبان برنامه نویسی برای شروع یادگیری فرانت اند مانند CSS، HTML5 و جاوا اسکریپت است. معمولاً ترکیبی از تمام زبان های فوق است.
زبان های پشتیبان (یا سمت سرور) سایت را از لایه سرور یا برنامه تغییر می دهند. به عنوان مثال، ارسال داده های فرم، یا تغییر چیزی در پایگاه داده، برنامه نویسی Backend است.
همچنین باید توجه داشته باشید که بسیاری از مردم فقط از "زبان های برنامه نویسی" برای اشاره به تمام زبان های برنامه نویسی به عنوان یک کل استفاده می کنند. زبان برنامه نویسی یک زبان بهترین زبان برنامه نویسی برای شروع یادگیری برنامه نویسی تخصصی است، اما همه زبان های برنامه نویسی زبان برنامه نویسی نیستند.
همه زبان های زیر به معنای دقیق زبان برنامه نویسی نیستند، اما همه آنها برای کدنویسی استفاده می شوند.
زمان شیرجه رفتن است!
HTML و CSS
لوگوهای HTML5 و CSS3
لوگوهای HTML5 و CSS3
اگرچه HTML و CSS از نظر فنی زبان های برنامه نویسی نیستند، HTML5 و CSS3 مکان های ایده آلی برای شروع هستند اگر می خواهید یک توسعه دهنده وب پیشرو باشید. این دوتایی بلوکهای ساختمان هر صفحه وب را تشکیل میدهند، با HTML ساختار محتوای صفحه، و استایل CSS و اصلاح آن ساختار.
HTML و CSS یک نقطه پرش عالی برای هر توسعه دهنده جوانی است. در حالی که HTML یک زبان نشانه گذاری آسان برای یادگیری است، CSS شما را کمی بیشتر به چالش می کشد، اما انتخاب آن نیز فوق العاده دشوار نیست.
توسعه وب پلت فرم Frontend.
مشکل یادگیری HTML ساده است. یادگیری CSS نیز نسبتاً آسان است.
محبوبیت شماره 10 در برترین زبانهای IEEE در سال 2023. 54 درصد از توسعهدهندگان StackExchange در سال 2020 آن را دوست داشتند.
طبق PayScale، میانگین حقوق 64 هزار دلار در سال. همچنین، میانگین دستمزد طراحان وب را بررسی کنید.
مزایا عملاً لازم است که یک توسعه دهنده وب ظاهری باشید. یادگیری بسیار آسان، حتی برای افرادی که تجربه برنامه نویسی ندارند. محبوبیت بالای آن یافتن منابع رایگان را آسان می کند. به خوبی در همه دستگاه ها پشتیبانی می شود.
معایب این کار حقوق فوق العاده بالایی برای شما به همراه ندارد زیرا برای همه مشاغل توسعه وب پیش نیاز است. مشکلات بین مرورگرها همیشه یک نگرانی هستند.
جاوا اسکریپت
لوگوی انجمن جاوا اسکریپت
لوگوی انجمن جاوا اسکریپت
اگرچه HTML و CSS برای توسعه دهندگان وب فرانت اند ضروری است، جاوا اسکریپت بسیار محبوب است. در حالی که ساختارهای HTML و سبک های CSS، جاوا اسک The best programming language to start learning ریپت Client-si پیشرفته را اضافه می کند
0 notes
Text
ساخت قالب صفحات سایت در وردپرس

آموزش ساخت قالب دلخواه صفحات در وردپرس
اگر برای شما هم این سوال پیش آمده که چگونه می توان برای صفحات مختلف وردپرس قالب های جداگانه ای طراحی کرد، این مقاله را از دست ندهید
در یک دسته بندی کلی موضوع ساخت قالب صفحات به دو دسته مجزا تقسیم می شود
با استفاده از زبان های برنامه نویسی (PHP ،CSS ،HTML) و کد نویسی
استفاده از صفحه سازها
برای درک بهتر این موضوع بهتر است یک مثال بزنیم
فرض کنید شما صاحب یک سایت تولید محتوا، فروشگاه، ارائه خدمات یا هر نوع سایت دیگری هستید و می خواهید برای مناسبت ها یا تاریخ های مخصوصی خدمات جدیدی ارائه دهید
باید اطلاع رسانی را در قالب یک برگه جدید اطلاع رسانی کنید. این کار جذب مشتری یا کاربران سایت و جلب رضایت آن ها بسیار موثر است
جهت مطالعه متن کامل مقاله به سایت سئو کنسول مراجعه کنید
2 notes
·
View notes
Text
دوره رایگان آموزش طراحی سایت
تبدیل شدن به یک توسعه دهنده وب آشنا میشوید، مقدمات و اصول طراحی سایت با html و Css را از پایه یاد میگیرید. 🔹در آخر، یک وبسایت شخصی مناسب برای خود طراحی میکنید، روشهای مختلف برای شروع #کسب_درآمد با یادگیری طراحی سایت و همچنین مسیرهای شغلی را معرفی میکنیم و مسیر خود برای ورود به #بازار_کار را شروع میکنید. 📌این دوره پیش نیاز خاصی ندارد و مناسب همه گروه هاست. این دوره را به صورت #رایگان از لینک زیر دریافت کنید👇
https://cheyab.ir/product/دوره-آموزشی-طراحی-سایت-مقدماتی/
1 note
·
View note
Text
آموزش html css درسمن
برای یادگیری مباحث html و css فقط کافی است تا دوره های درسمن را مشاهده کنید،
این دوره ها زیر نظر برترین استاتید کشور تدریس می شود و با خیال راحت می توانید آموزش ببینید و لذت ببرید.
لینک این دوره را برایتان قرار می دهم.
https://darsman.com/courses/html-and-css-tutorial/
3 notes
·
View notes
Link
1 note
·
View note
Text
معرفی یکی از بهترین فیلم های آموزشی وردپرس به فارسی
معرفی یکی از بهترین فیلم های آموزشی وردپرس به فارسی
وردپرس WordPress چیست ؟ (مدیریت محتوای وردپرس)
سوال وردپرس چیست وردپرس پرطرفدارترین سیستم مدیریت محتوا ( CMS ) در حال حاضر دنیا برای سایتها و وبلاگهاست که در کنار سادگی امکانات فوق العادهای را در اختیار صاحبان سایت و وبلاگ میگذارد. وردپرس برای انواع سایتهای تفریحی، آموزشی، تجاری، علمی، سازمانی، شرکتی و… را در بردارد . به زبان ساده تر وردپرس یک نرم افزار سایت ساز و آنلاین است که توسط آن میتوانید سایت شخصی خود را به راحتی راه اندازی کنید و کسب و کار آنلاین خود را در آن بسازید.
امروزه حدود یک پنجم تمام وبسایتهای اینترنتی دنیا از سیستم مدیریت محتوا وردپرس استفاده میکنند که آمار فوق العادهای است.
فیلم آموزشی وردپرس به زبان ساده
در این دوره آموزشی وردپرس به راحتی میتوانید یک سایت برای خودتان طراحی کنید آموزش طراحی سایت با وردپرس می تواند به روش های مختلفی برای شما درآمدزایی داشته باشد. شما می توانید در بخش های مختلفی شروع به کار کنید.
برای اینکه بتونید سایت زیبا، حرفه ای و با امکانات بالا طراحی کنید باید مسیر یادگیری وردپرس را درست طی کنید اگه مسیر رو اشتباه برید ممکنه پس از کسب یک سری اطلاعات پراکنده خیلی زود دلسرد بشید و در نهایت هم به اون چیزی که میخواید نرسید از جمله می توانید برای خودتان سایت بسازید و محصول یا خدماتی را بفروشید. همچنین می توانید برای دیگران سایت طراحی کنید و از آنها بابت طراحی سایت و پشتیبانی پول دریافت کنید وقتی طراحی سایت یاد بگیرید استخدام شما در شرکت های مختلفی راحت تر شکل می گیرد و حتی می توانید در آموزشگاه های مختلف این علم را به اشتراک بگذارید و درآمد کسب کنید.
سایت های زیادی هستند که در زمینه فیلم آموزشی وردپرس فعالیت میکنند اما مرجعی که بتواند آموزش وردپرس را در همه سطوح پوشش دهد کمتر یافت میشود. بنابراین با آموزش صفر تا صد وردپرس میتوانید به تمام اهدافی که تا الان میخواستید برسید با هر توانایی و هر هدفی که دارید میتوانید یاد بگیرید. اگر علاقه به یادگیری دارید پیشنهاد میکنیم فیلم آموزش وردپرس آکادمی میزفا را مشاهده کنید.
وردپرس چه امکاناتی دارد؟ آیا بهتر از دیگر نرم افزار ها است؟
بله به واقعیت نسبت به سایر نرم افزار های دیگر بهتر است هزاران هزار قالب و افزونه برای آن توسعه داده شده است و هر ��ابلیتی را میتوانید کنترل کنید و با استفاده از ماژول آن را خواهید یافت. با این روش می توانید بهترین و عالی ترین وبسایت ها را بسازید. وردپرس از جوملا خیلی بهتر ارائه شده و نسبت به دیگر سیستم مدیریت محتوا نیز در اولویت قرار دارد.
استفاده از نرم افزار وردپرس چه معایت و مزایایی دارد؟
· یک پلتفرم رایگان است و به صورت اپن سورس ( متن باز ) ارائه می شود.
· فایل های css را می توان با توجه به نیاز کاربران ویرایش کرد تا قالب بندی ها و اندازه ها تغییر کند.
· فایل ها چندرسانه ای می توانند به راحتی و سرعت آپلود شوند
· به دلیل ابزار هایی که برای SEO ارائه می دهد کار SEO راحت تر خواهد بود
· اجازه می دهد که برای کاربران نقش های متفاوت ایجاد شود تا کاربران بهتر مدیریت شوند.
· معایب وردپرس
· استفاده از چندین افزونه و پلاگین برخی اوقات باعث می شود که سایت سنگین شده و کند لود شود.
· در وردپرس ویرایش عکس های گرافیکی و جداول تا حدودی سخت است.
· با توجه به گذر زمان سیستم وردپرس هم آپدیت می شود و برای آن آپدیت های متفاوتی ارائه می گردد که باید بروزرسانی بشود تا مثلا با ابزار های موبایل و مرورگرها سازگار باشد. بروز رسانی سیستم وردپرس باعث می شود که داده های شما از بین برود پس بنابراین باید از داده های خود حتما backup داشته باشید.
· اگر شما بخواهید که سیستم وردپرس را تغییر دهید و یا قسمتی از آن را سفارشی سازی کنید (منظور خود سیستم است نه محتوا) باید با زبان PHP آشنا باشید.
امنیت وردپرس بهتر است یا جوملا؟
هنگامی که شما با یک طراح متخصص جوملا، درمورد سیستم مدیریت محتوای وردپرس صحبت می کنید، مشخصا تلاش می کند تا وردپرس را در حد مرگ خراب کند! و یکی از صحبت هایی که می کنند ضعف امنیتی و ارائه نخسه های بروز رسانی زیاد وردپرس است اما حقیقت چیز دیگریست.
آمار استفاده کنندگان از وردپرس بسیار زیاد است همین موجب می شود تا تیم توسعه این سیستم مدیریت محتوا در سریع ترین زمان برای رفع باگ ها و ایرادات نرم افزار فایل های بروز رسانی ارائه نمایند و بهترین پشتیبانی ها را داشته باشند.
· در سریع ترن و استاندارد ترین نوع، نرم افزار CMS وردپرس را توسعه می دهند.
· امکانات بیشتری به نرم افزار اضافه نمایند.
· متخصصین بیشتری جذب نمایند.
· با کاهش هزینه ها استفاده کنندگان سیستم را افزایش دهند.
· با ساده سازی شیوه استفاده کاربران مبتدی کسانی که آشنایی با طراحی سایت را ندارند جذب کنند.
· و …
علت ارائه آپدیت های زیاد وردپرس، آمار استفاده کنندگان زیاد این نرم افزار است که با گزارش بموقع باگ ها، ایرادات امنیتی و … به تیم وردپرس این تیم را برای ارائه خدمات ایمن تر، مطمئن تر و بروز تر یاری می رسانند.
بطور کلی امنیت چیز نسبی است و شما در هر دو سیستم وردپرس و جوملا اگر نکات امنیتی را رعایت نکنید، هرروز با خطر هک شدن مواجه هستید. پس ارائه پچ های بسته های زیاد بروزرسانی وردپرس به هیچ عنوان از ضعف امنیتی این سیستم مدیریت محتوا نیست و تنها نشان دهنده تیم قوی وردپرس است که همیشه محافظ کاربران این سیستم هستند.
مدیریت آسان نرم افزار با وردپرس :
مدیریت نرم افزار تولید محتوای وردپرس بسیار ساده است چرا که این نرم افزار مجهز به سیستم مدیریت بهروز رسانی داخلی است که به شما این امکان را میدهد تمامی افزونههایی که در داشبورد مدیریت خود دارید را به روز رسانی نماید.
همچنین اگر نسخه جدید وردپرس نیز ارائه شود به شما اطلاع داده خواهد شد و شما با چند کلیک ساده میتوانید تمامیبهروزرسانیها را انجام دهید.
کارایی موتور جستجو در وردپرس
وردپرس به گونهای طراحی و کدنویسی شده است که با موتورهای جستجو نظیر گوگل به صورت استاندارد و بسیار مناسبی بهینهسازی شده است. که بر همین اساس در میان CMS های موجود به جرئت میتوان گفت که وردپرس از نظر SEO و یا همان بهینهسازی سایت برای موتورهای جستجو بهتر عمل کرده و بر همین اساس یک گزینه عالی برای راهاندازی سایت خواهد بود.
سایتی wordpress
1 note
·
View note
Text
html بهترین آموزش
طراحی وب برای مبتدیان: برنامه نویسی دنیای بهترین آموزش Html واقعی در HTML و CSSUdemy هنوز دوره دیگری را برای کدنویسی در دنیای واقعی در HTML و CSS معرفی کرده است. این دوره توسط برد شیف، که یک توسعه دهنده وب شناخته شده و یک حرفه ای بسیار با تجربه است، برگزار می شود. شاگردان او در 100 شرکت فورچون کار می کنند و بهترین ها را در زمینه خود می دانند. برد شیف همچنین یک طراح وب و توسعه دهنده جلویی است که باعث می شود او به دانش و مهارت های کافی برای ارائه دانش عمیق به دانش آموز مجهز شود. این بهترین آموزش Html دوره شامل جلسات متعهد برای موارد ضروری HTML و CSS است. علاوه بر آن، دانش در مورد Sass نیز ارائه خواهد شد. این دوره موفق ترین بوده است زیرا تاکنون بیش از 15000 دانش آموز در آن شرکت کرده اند و بهترین رتبه را کسب کرده اند.
ویژگی های این دوره به شرح زیر است:
این مربی به بیش از 35000 دانش آموز آموزش د بهترین آموزش Html اده و بالاترین امتیاز را از شرکت کنندگان دریافت کرده است.
این امکان دسترسی به 9 ساعت آموزش ویدیویی با تقاضای متعهد را فراهم می کند.
بدون نیاز به دانش قبلی از زبان کامپیوتر یا برنامه نویسی
درک آسان و لذت بخش آموزش از ویژگی بهترین آموزش Html های کلیدی این برنامه است.
این دوره کمک آموزشی را از ابتدا ارائه می دهد.
اینجا ثبت نام کنید
6. مبانی برنامه نویسی توسط Coursera
مبانی برنامه نویسی با جاوا اسکریپت، HTML و CSSCoursera، همراه با دانشگاه دوک، دوره آموزشی مبانی برنامه نویسی را توسعه داده اند که گواهینامه HTML و CSS را نیز ارائه می دهد. مبانی برنامه نویسی توسط سوزان اچ راجر که در حال حاضر استاد علوم کامپیوتر عملی است و رابرت دووال که مدرس علوم کامپیوتر بهترین آموزش Html است تدریس می شود. دانشکده های مختلف معتبر دیگر نیز بخشی از این برنامه هستند. این برنامه شامل تمام اصول HTML از جمله تابع، حلقه ها، دستورات شرطی و غیره است. این برنامه قصد دارد توانایی های حل مسئله را در شرکت کنندگان توسعه دهد و به یک برنامه نویس تبدیل شود. به شرکت کنندگان با استفاده از HTML، CSS و جاوا اسکریپت، بهترین آموزش برنامه نویسی کودکان و نوجوانان روش ها برای ساخت صفحات وب جذاب و واکنش گرا آموزش داده می شود. بهترین آموزش Html افرادی که به دنبال شروعی تازه در زمینه برنامه نویسی کامپیوتر هستند، این دوره را برای آنها شروعی ایده آل می دانند.
ویژگی های اصلی برنامه:
شما یاد خواهید گرفت که یک صفحه وب تعاملی و جذاب با پاراگراف ها، تصاویر و لینک ها ایجاد کنید.
روش های استفاده از شناسه ها و کلاس های بهترین آموزش Html CSS را بیاموزید.
در مورد استفاده از عملکردهایی مانند Alert، onClick، OnChange و ویژگی های ورودی مانند بوم تصویر، دانش عمیقی کسب کنید.
یک شروع آسان و خوب برای مبتدیان
آموزش دوستانه و بسیار آموزنده از طریق خواند بهترین آموزش Html ن مطالب، مقالات و پیوندهای ویدیویی ارائه می شود.
اینجا ثبت نام کنید
7. آموزش رایگان لینکدین برای HTML و CSS توسط Lynda
مبانی HTML، CSS و چارچوبها برای کسانی که مطمئن نیستند که میتوانند دانش و مهارتهای زبان کامپیوتری را درک کنند، یک آموزش رایگان توسط Lynda ارائه شده است که به تازه واردان کمک میکند تا به هزاران ویدیو، مطالب دوره و مقاله د��ترسی داشته باشند. بدون هیچ هزینه ای با این حال، اگر به کمک و کمک آموزشی بیشتری نیاز دارید، می توانید با هزینه اضافی در تسهیلات مشترک شوید. به این ترتیب، شما آزاد هستید که HTML بهترین آموزش Html را بدون هزینه یاد بگیرید و تمرین کنید و در صورت نیاز به آموزش اضافی، می توانید به انتخاب خود انتخاب کنید.
ویژگی های برنامه:
به هزاران مطلب و مقاله درسی دسترسی پیدا کنید.
دوره کامل رایگان است.
کمک اضافی را می توان با حداقل هزینه درخواست کرد.
میتوانید انتخاب کنید که به یادگیری زبانهای دیگر نیز مانند CSS، HTML5، CSS3، JavaScript و غیره ادامه دهید.
اشتراک رایگان برای همه باز است.
اینجا ثبت نام کنید
8. دوره کامل توسعه وب توسط Udemy
دوره برنامه نویس وب Full-stack توسط UdemyUdemy دو بهترین آموزش Html ره توسعه دهنده وب Full-stack را معرفی کرده است که در سال های اخیر موفقیت آمیز بوده است. این دوره توسط یک برنامه نویس و مدرس وب آموزش دیده و مجرب به نام "کالوب تاولین" که از سال 1999 در این زمینه فعالیت دارد تدریس می شود. این دوره حداکثر مطالب درسی شامل HTML، HTML5، CSS، CSS3، PHP، جی کوئری و جاوا اسکریپت. به شرکت کنندگان آموزش و آموزش از ابتدا ارائه می شود. توانایی معلم در بیان مفهوم واضح و قابل فهم برای حاضرین مشاهده می شود. این یک دوره 21 The best Html tutorial ساعته است و تا به امروز بیش از 70000 متخصص در آن شرکت کرده اند. این یکی از محبوب ترین برنامه ها است.
0 notes