#верстке
Explore tagged Tumblr posts
Text

Как стать веб 👉 https://kahgo.ru/WuXgXSv
🤘 ОНЛАЙН-КУРС «СПЕЦИАЛЬНОСТЬ WEB-РАЗРАБОТЧИК»: ОБУЧЕНИЕ WEB-РАЗРАБОТКЕ ДЛЯ НАЧИНАЮЩИХ ONLINE
Вы с нулевой отметки выучитесь делать полновесные сайты и веб-приложения. Освоите HTML, CSS, JavaScript и PHP, ознакомитесь с фреймворками и станете актуальным интернет-разработчиком. Пусть даже до этого не программировали.
Веб-разработчик строит ресурсы, службы и приложения, которыми мы повседневно пользуемся. Он проектирует online-магазины, онлайн-банки, поисковые системы интернета, карты и почтовые клиенты. Web-разработчик проектирует внешний образ проекта — фронтенд и программирует сервисную сторону — бэкенд.
Спрос на веб-разработчиков останется большим — прибыльность бизнеса напрямик находится в зависимости от того, в какой мере комфортно потребителям пользоваться вебсайтом компании.
Кому подходит данный курс:
- Начинающим в интернет-разработке: С нулевой отметки постигнете основные положения программирования на JavaScript и PHP. Выучитесь верстать онлайн-ресурсы на HTML и CSS. Создадите начальные проекты для портфолио.
- Начинающим разработчикам: Прокачаетесь в повседневной работе с самыми известными языками программирования Освоите фреймворки Vue, React или Angular и увеличите круг ваших компетенций в кодинге.
- IT-спецам: Выучитесь программировать на JavaScript и PHP, сможете организовывать проекты на фреймворке Laravel. Сумеете переменить курс и вырасти актуальным интернет-разработчиком.
Чему вы обучитесь:
- Верстать веб-сайты на HTML и CSS: Которые начнут адаптационно приспосабливаться непосредственно под размер экрана и одинаково здорово выглядеть на всевозможных устройствах: от мелких смартфонов до теликов.
- Программировать на JavaScript и PHP: Изучите одновременно два популярных языка — при помощи JavaScript сможете формировать диалоговые интерфейсы, а на PHP программировать серверную часть онлайн-проектов.
- Манипулировать с JavaScript-фреймворками: С помощью фреймворков станете быстро собирать интернет-приложения из разных частей, как из деталей конструктора. У вас будет 3 фреймворка для усвоения на выбор: React, Vue или Angular.
- Создавать серверную часть с помощью Node. Курсы как создать сайт.js и Laravel: Станете подсоединять базы данных, работать с файловой системой, шаблонизаторами, формами и обрабатывать поисковые запросы. Программист курсы. Ознакомитесь с микросервисной архитектурой и обучитесь производить стабильные к большим перегрузкам приложения. Онлайн курсы python бесплатно.
- Трудиться в команде: Примете участие в командной стажировке и построите частный проект — интернет-магазин. Php с нуля простым понятным языком. Предполагаемую работу создадите как в истинной компании — у вас обязательно будут спринты, созвоны с тимлидом, а организовывать контролирование релизов сможете в Git. Курсы онлайн бесплатно.
Трудоустроим либо отдадим деньги. Выучиться на веб программиста.
Вас ожидает своя поддержка HR-профессионала. Курсы языков программирования в москве. Вместе вы соберёте резюме, создадите портфолио и подготовите служебный план, который сможет помочь подыскать свою работу быстрее. Онлайн курсы программирования для начинающих. Сможете выбрать оптимальные вакансии и получите преимущество перед остальными соискателями. Профессия веб программист.
В том случае, если вы не выйдете на место работы, мы вернём вам денежные средства за курс. Яндекс практикум html css бесплатный курс.
Рeклама - Инфopмaция o peкламодaтeле пo ccылкам в oпиcaнии
Как стать веб #Как #стать #веб
#специалистов#учеба#бесплатно#интернет#с#веб#обучению#программированию#курсы#сайтов#обучение#web#профессиям#нуля#мимо#программиста#стать#it#javascript#верстке#политехнический#по#под#на#программировать#программирования#как#основам#python#и
2 notes
·
View notes
Text
Как создание сайтов меняет графический дизайн: новые подходы и технологии
В последние годы создание сайтов становится неотъемлемой частью работы графического дизайнера. Ранее дизайнеры сосредотачивались на создании красивых печатных материалов, но с развитием технологий всё больше внимания уделяется веб-дизайну. Сайт — это не просто витрина, но и целая экосистема, где эстетика и функциональность должны гармонично сочетаться. В этой статье мы рассмотрим, как создание сайтов изменяет подходы к графическому дизайну и какие тренды актуальны сегодня.

Одним из самых значимых изменений стало активное использование адаптивного дизайна. Раньше сайты проектировались только для настольных компьютеров, но с развитием мобильных устройств появилась необходимость в создании интерфейсов, которые будут одинаково удобными и привлекательными на различных экранах. Это потребовало от дизайнеров новых навыков и подходов к верстке и визуальному восприятию контента.
Современные сайты требуют интеграции с различными интерактивными элементами, такими как анимации и микроанимированные элементы. Они создают впечатление динамичности и интерактивности, улучшая взаимодействие с пользователем. Применение таких эффектов может значительно повысить удобство использования сайта, а также подчеркнуть индивидуальность бренда.
Не стоит забывать и про оптимизацию UX/UI. Важно не только красиво представить информацию, но и сделать её доступной и легкой для восприятия. Простота навигации, правильное распределение контента, использование типографики и цвета в контексте сайта — всё это ключевые аспекты, которые влияют на удобство и функциональность.
Веб-дизайн также стал тесно связан с SEO (поисковой оптимизацией), что напрямую влияет на создание сайтов. Дизайнеры всё чаще работают в команде с разработчиками и маркетологами, чтобы сайты не только хорошо выглядели, но и были легко находимыми в поисковых системах. Таким образом, создание сайтов требует от графического дизайнера не только творческого подхода, но и способности адаптироваться к новым технологическим и функциональным требованиям. Совмещение эстетики и удобства стало основой для успешных проектов, которые будут востребованы в будущем.
0 notes
Text
Пет проекты для frontend разработчиков — это отличная возможность прокачать свои навыки и расширить портфолио. Они позволяют экспериментировать с новыми технологиями и подходами, а также демонстрировать свои умения потенциальным работодателям. Одной из самых популярных идей для пет проекта является создание личного портфолио. Вы можете использовать HTML, CSS и JavaScript для разработки адаптивного и привлекательного сайта, который покажет ваши работы и достижения. Это хорошая возможность попрактиковаться в верстке, анимациях и в работе с конструктором. Ещё одна идея — разработка приложения для прогноза погоды. Оно требует интеграции с внешними API, таких как OpenWeatherMap, для получения актуальных данных. Этот проект не только научит вас работать с API, но и позволит отточить навыки работы с асинхронными запросами и обработкой данных. Для более продвинут��х разработчиков будет интересен проект интернет-магазина. Это может быть простой магазин с функционалом корзины, фильтрации товаров и оформления заказов. Вы можете использовать React или Vue для фронтенда, а также изучить управление состоянием через Redux или Vuex. Интерактивный дашборд с визуализацией данных — ещё одна захватывающая идея. С помощью библиотек, таких как Chart.js или D3.js, вы сможете создать проект, который отображает статистику и аналитику в виде графиков и диаграмм. Этот проект поможет вам улучшить навыки работы с большими объемами данных и их визуализацией. Пет проекты полезны не только для начинающих, но и для опытных разработчиков. Они помогают постоянно развиваться и оставаться в курсе новых тенденций в мире frontend разработки. Узнайте больше идей и полезной информации по ссылке #пет_проекты_для_frontend_разработчика https://frontendbase.ru/voprosy-i-otvety/pet-proekty-dlya-frontend-razrabotchika/
0 notes
Text
Пет проекты для frontend разработчиков — это отличная возможность прокачать свои навыки и расширить портфолио. Они позволяют экспериментировать с новыми технологиями и подходами, а также демонстрировать свои умения потенциальным работодателям.
Одной из самых популярных идей для пет проекта является создание личного портфолио. Вы можете использовать HTML, CSS и JavaScript для разработки адаптивного и привлекательного сайта, который покажет ваши работы и достижения. Это хорошая возможность попрактиковаться в верстке, анимациях и в работе с конструктором.
Ещё одна идея — разработка приложения для прогноза погоды. Оно требует интеграции с внешними API, таких как OpenWeatherMap, для получения актуальных данных. Этот проект не только научит вас работать с API, но и позволит отточить навыки работы с асинхронными запросами и обработкой данных.
Для более продвинутых разработчиков будет интересен проект интернет-магазина. Это может быть простой магазин с функционалом корзины, фильтрации товаров и оформления заказов. Вы можете использовать React или Vue для фронтенда, а также изучить управление состоянием через Redux или Vuex.
Интерактивный дашборд с визуализацией данных — ещё одна захватывающая идея. С помощью библиотек, таких как Chart.js или D3.js, вы сможете создать проект, который отображает статистику и аналитику в виде графиков и диаграмм. Этот проект поможет вам улучшить навыки работы с большими объемами данных и их визуализацией.
Пет проекты полезны не только для начинающих, но и для опытных разработчиков. Они помогают постоянно развиваться и оставаться в курсе новых тенденций в мире frontend разработки. Узнайте больше идей и полезной информации по ссылке #пет_проекты_для_frontend_разработчика https://frontendbase.ru/voprosy-i-otvety/pet-proekty-dlya-frontend-razrabotchika/
0 notes
Text

Обзор современных CSS-функций: что нового? CSS постоянно развивается, предоставляя веб-разработчикам всё больше инструментов для создания красивых и функциональных сайтов. Обзор современных CSS-функций Если раньше приходилось выкручиваться и использовать хаки для сложных задач, то сегодня многие проблемы решаются встроенными функциями. Давайте разберём, что нового появилось в мире CSS, и как эти новшества помогут вам писать более понятный, чистый и эффективный код. Универсальная гибкость с функцией clamp() Функция clamp() — это настоящий спаситель для адаптивной типографики, отступов и размеров элементов. Она позволяет задать минимальное, предпочтительное и максимальное значение свойства. Синтаксис функции выглядит так: clamp(минимум, предпочтительное значение, максимум) Например, чтобы шрифт плавно менялся в зависимости от ширины экрана: font-size: clamp(16px, 2vw, 24px); - Минимум: 16px — шрифт не станет меньше этого значения. - Предпочтительное значение: 2vw — шрифт зависит от ширины экрана. - Максимум: 24px — шрифт не вырастет больше этого размера. Функция min() и max(): контроль за пределами Если вам нужно задать минимальные или максимальные значения для какого-то свойства, используйте функции min() и max(). Они упрощают работу с вычислениями и делают код более читабельным. Пример использования: width: min(50%, 300px); Этот код задаёт ширину элемента, которая будет равна либо 50% от родительского контейнера, либо 300px, в зависимости от того, что меньше. CSS Grid: современная верстка без боли CSS Grid революционизировал подход к созданию сеток. Если раньше мы использовали float или flexbox для построения сложных макетов, то теперь всё стало проще. Пример базовой сетки: .container { display: grid; grid-template-columns: repeat(3, 1fr); gap: 20px; } Этот код создаёт три равные колонки с расстоянием в 20px между ними. Нужно больше контроля? Пожалуйста! Grid позволяет размещать элементы где угодно и задавать сложные макеты всего в несколько строк. Преимущества CSS Grid - Удобство создания сложных макетов. - Поддержка адаптивности через media запросы. - Возможность комбинировать с flexbox для ещё большей гибкости. Контейнерные запросы: шаг к идеальной адаптивности Контейнерные запросы (container queries) — это новый подход к адаптивной верстке, который позволяет применять стили в зависимости от размеров контейнера, а не окна браузера. Пример: .container { container-type: inline-size; container-name: main; } @container main (min-width: 400px) { .item { font-size: 20px; } } Это полезно для компонентов, которые могут быть использованы в разных частях сайта с разными размерами. Переменные в CSS: меньше дублирования CSS-переменные (custom properties) позволяют задавать значения, которые можно использовать в разных частях стилей. Это упрощает управление цветами, отступами и другими повторяющимися элементами. Пример: :root { --main-color: #3498db; --padding: 16px; } button { background-color: var(--main-color); padding: var(--padding); } Теперь, если вы захотите изменить основной цвет, достаточно поменять его в одном месте — в блоке :root. Анимации: оживляем интерфейс Современный CSS позволяет легко добавлять анимации и переходы. С помощью свойства @keyframes можно создавать сложные анимации. Пример плавной анимации: @keyframes fadeIn { from { opacity: 0; } to { opacity: 1; } } .element { animation: fadeIn 2s ease-in-out; } Сравнительная таблица новых возможностей ФункцияНазначениеПримерclamp()Задаёт минимальное, предпочтительное и максимальное значение.clamp(16px, 2vw, 24px)min() иmax()Контроль минимальных и максимальных значений.width: min(50%, 300px)CSS GridСоздание сложных сеток.grid-template-columns: repeat(3, 1fr)ПеременныеОптимизация повторяющихся значений.var(--main-color) Часто задаваемые вопросы (ЧаВо) Что такое функция clamp() в CSS? Функция clamp() позволяет задать минимальное, предпочтительное и максимальное значение свойства. Например, для шрифта это может выглядеть так: font-size: clamp(16px, 2vw, 24px);, что делает текст адаптивным к ширине экрана. Как использовать min() и max() в CSS? Функции min() и max() помогают задать минимальные или максимальные значения свойства. Например, width: min(50%, 300px); устанавливает ширину, которая будет равна либо 50% от родительского контейнера, либо 300px, в зависимости от того, что меньше. В чём преимущества CSS Grid? CSS Grid упрощает создание сложных макетов. Он позволяет задавать сетки с равными колонками, например, с помощью grid-template-columns: repeat(3, 1fr);. Это также упрощает адаптивность и создание гибких интерфейсов. Что такое контейнерные запросы? Контейнерные запросы позволяют применять стили в зависимости от размеров контейнера, а не окна браузера. Например, можно использовать @container для настройки шрифтов внутри определённого ��лока, основываясь на его ширине. Как работают CSS-переменные? CSS-переменные задаются в блоке :root и используются в других частях кода через var(). Например, --main-color: #3498db; можно использовать в стилях как background-color: var(--main-color);. Это упрощает управление стилями. Как добавить анимацию в CSS? Для анимации в CSS используется ключевое слово @keyframes. Например, чтобы элемент плавно появлялся, можно написать: @keyframes fadeIn { from { opacity: 0; } to { opacity: 1; } } и применить его через animation: fadeIn 2s ease-in-out;. Обзор современных CSS-функций: заключение Современные CSS-функции — это не просто модные фишки, а настоящие инструменты для улучшения верстки и ��овышения её гибкости. Используя такие возможности, как clamp(), CSS Grid или контейнерные запросы, вы не только облегчаете себе жизнь, но и создаёте более качественные и адаптивные интерфейсы. Осваивайте новые инструменты и экспериментируйте — ваш код точно станет лучше! Read the full article
0 notes
Text
Раз (пятый)
На стало время пришить к нашему франкинштейну ещё пару кусков. Самых интересных на мой взгляд.

Кажется для любого сайта главное контент. Вот и нам пара сделать страницу где покажем наш материал. А главное страницу где его напишем.
Показывать будем даже больше сделаем страницу по типу ленты новостей где будем видеть все существующие в базе данных статьи. News.jsp

И сделаем страницу где можно почитать конкретный материал. Showpost.jsp

Ну и где добавляем материал addpost.jsp пока тупо через input textarea. Понятно что картинки там не вставить. Но для временной реализации логики нам хватит.
Обратите внимание как все по уродскому получилось. Это из за табличной верстки которую мне сделал ИИ . И тот что мой друг фронтэндер не хочет верстать бесплатно:) но мир не без добрых людей. Закину заявку на фриланс что бы переверстали страницу с grid flex и прочими штучками.

Как выяснилось без добрых. Мой бюджет на вёрстку страницы был 500 рублей так как моя ЗП 22 000. Но на фрилансе хотят 5000 за страницу. Что равносильно недели моей работы. Так что добавлю скролла и продолжаем в уродской верстке делать ;)

Сделаем чек лист того что умеет сайт на этом этапе.
1. Регситрация пользователей.
2. Авторизация пользователей.
3. Показ все статей из базы данных.
4. Показ конкретной статьи.
5. Добавление статьи (простая форма)
Думаю надо до делать добавление статей. На всех нормальных сайтах есть редактор текста. Где можно выбрать размер текста и вставить картинку и т.д.
Еще сделать обратную связь, что бы пользователи могли пользователи моги писать администрации, что пора завязывать с наркотиками и делать такие странные сайты:)
0 notes
Text
0 notes
Text
Легкий способ адаптировать таблицу под мобильные устройства
На сегодняшний день HTML-таблицы утратили свою популярность в верстке элементов дизайна и были заменены блоками (header, menu, div, footer и др.), но они до сих пор применяются в области структуризации и представлении данных пользователям. Часто, вставленная таблица в тело документа, не адаптирована под мобильные устройства, если это не было определено заранее в правилах CSS. Получается, что…

View On WordPress
0 notes
Text
Ну и опишу раз уж пупсики выключают смартфон, каждый день к 12 часам ночи, некую вуаль для дибилов вешают. Еще и сегодняшний день.
К 8 меня "подняли", чертила какая то заходила с утра майку облила чем то, на половину... Которую я вчера с осталъной одеждой прстирал, но майка, с менее плотным материалом якобы не высохла, штаны и майка с ресторана, очень довольно плотная высохла а эта нет. 👍. Чертила все рассчитывает что я буду метаться, я нк метался, в вслух на ржачи застенные - воспроизвел, что то вроде долбаебина конченая.
Второе в офисе с утра убираю, - там перкстановочки, с утра не было Виктории и Светланы, а была другая дама. Как то заходил были они троем и она на уши вешала, в диалоге со Светланой и Викторией, о том что какая она крутая - живет в дроздах кажись... Ну... что еще сегодня было... нас работало двое, я и Ирина, я бегал на/в -1й этаж(подвал), и был на сковородках(кухня). Так же :), повесили в ресторане неожиданно шторки, которые закрывают, они наверно хотят про устрашающий эффект услышать?:) якобы того что они еще могут расправиться :)? Шторки как бы рулеты - раскручиваются и закрывают окна, да... В принципе в тени немного прохладней должно быть, если учитывать эту сторону.
В общем так же целый день, точней часть дня, что то происходило с электрикой, вырубылись автоматы/рубильники....Вероятно показывают что мне за сюрпризы готовят на том месте когда я буду на зале(мойка с посудомоечной машинкой). Это называется очередной нервотряс, и дое..ки - т.е. сегодня понедельник, ну как бы типа вообще мало посуды..., второе это можно вообще мало посудв коллективно минимально делать :). А мне как обычно нагрузочку делают :)... Что бы я с уотелком кипяченым на голове бегал, и орал/ревел/и жаловался всю дорогу как ошпаренный... Пытаясь это все сдерживать...
Узнал некоторые интересности, оказывается.... некоторые ребятки в технологиях там разбираются, да и сам Дмитрий оказывается энергетик. Они точно любят технологии, и аообще они крутые, с бронированными корпусами, под маркой Apple в большом количестве :) - любители этой техники. Даже один есть человек, который на swift кодит. Кстати... Герасим Троеглазов на Haiku вроде начинал портировать Swift как то... вроде когда вышел... или просто собирать пытался... А это если учесть текущую политику Россия... блин, у людей по технологиям крыша совсем с политикой поехала.... и такое ощущение что просто геноцид технологий идет и людей вместе с ними... - дегенерация, и деградация...
Артур на паботе так же повар, почему то ему понравился...wswig ... это если говорить о дизайне вероятно и верстке... я забыл кто там на ютубе рекламировал этот редактор и я прям реально не могу вспомнить ��азвание... человек который говорил что он на бали живет.... рекламировал эту платформу... или как там...да в комфортном состоянии эта платформа может интересна... Но.. открывая мир OpenSource.... там открываются огромные возможности, от OpenCV, до AI, BIGDATA/робототехники, что там сложно взять 10 различных транзбков, что бы логику понять прикркпив лампочку, к цепи, и методом тыка потыкать... сложно 🤔?... Это в общем то я о страхах перед технологиями.... про сложности и желание написал. Это мы про операционки немного сегодня обменялись мнениями/знаниями...
Я так же вероятно перестану носить этот макбук, - он весь зажучкован керамическими антеннами это раз, второе это то что диск единственный как видимо и все имеющиеся дистрибутивы вероятно уже corrupted. Т.к. мрази подготовились основательно, усыпляя, подменять как данные, так их уродовать, изменять, что уже миллионы раз было совершено, на моих носителях данных. Т.е. беларусь это не место где стоит вообщее что то делать то, что связанное с технологиями, - сюда если только высокотехнологичный вооруженный искуственный интеллект в бронировангом исполнении приедет, за теми кто совершает геноцид, вывозить их в ICC. Вот так. "Вся беларусь" в одном предложении, где куча выродков совершают манипуляции над мнением людей, делая их имбицилами, которые убивают других людей. Где полно конвееров, вашей смерти, и закрываются возможности саморазвития.
0 notes
Text
Бесплатные курсы по верстке сайтов ➡➡ https://kahgo.ru/xwJ1TBw
✔ ТРЕНИНГ «ПРОФЕССИЯ WEB-РАЗРАБОТЧИК»: ОБУЧЕНИЕ WEB-РАЗРАБОТКЕ ДЛЯ НАЧИНАЮЩИХ ОН-ЛАЙН
Вы с нуля обучитесь производить настоящие сайты и веб-приложения. Изучите HTML, CSS, JavaScript и PHP, познакомитесь с фреймворками и станете актуальным веб-разработчиком. Пусть даже раньше не программировали.
Интернет-разработчик создаёт ресурсы, сервисы и приложения, которыми мы изо дня в день пользуемся. Он проектирует онлайн-магазины, он-лайн-банки, поисковые системы интернета, карты и почтовые клиенты. Веб-разработчик проектирует внешний вид проекта — фронтенд и программирует сервисную сторону — бэкенд.
Спрос на web-разработчиков останется высоким — прибыль бизнеса напрямик находится в зависимости от того фактора, в какой мере удобно пользователям пользоваться веб-сайтом компании.
Кому подходит данный курс:
- Начинающим в web-разработке: С нуля освоите основы программирования на JavaScript и PHP. Научитесь верстать страницы сайтов на HTML и CSS. Сделаете начальные проекты для портфолио.
- Начинающим разработчикам: Прокачаетесь в работе с самыми известными языками программирования Исследуете фреймворки Vue, React или Angular и увеличите круг имеющихся компетенций в кодинге.
- IT-профессионалам: Выучитесь программировать на JavaScript и PHP, будете создавать проекты на фреймворке Laravel. Сможете переменить курс и стать актуальным web-разработчиком.
Чему вы обучитесь:
- Верстать страницы на HTML и CSS: Которые будут адаптивно подстраиваться ��од размер экрана и в одинаковой мере хорошо выглядеть на разнообразных девайзах: от компактных смартфонов до тв.
- Программировать на JavaScript и PHP: Усвоите разом 2 популярных языка — при помощи JavaScript сможете создавать диалоговые интерфейсы, а на PHP программировать серверную сторону онлайн-сайтов.
- Работать с JavaScript-фреймворками: Посредством фреймворков станете быстро производить веб-приложения из разных элементов, как из деталей конструктора. У вас появится 3 фреймворка для постижения на выбор: React, Vue или Angular. Изучить основы программирования.
- Делать серверную часть через Node. Курсы с с нуля бесплатно.js и Laravel: Буде��е подсоединять базы данных, манипулировать с файловой системой, шаблонизаторами, формами и подвергать обработке поисковые запросы. Лучшие компьютерные курсы в москве. Познакомитесь с микросервисной структурой и научитесь производить стабильные к высочайшим перегрузкам приложения. Программа программирование.
- Функционировать в команде: Поучаствуете в командной стажировке и сделаете собственный интернет-проект — магазин-онлайн. Курсы css. Свою работу создадите как в полноценной фирме — у вас будут спринты, созвоны с тимлидом, а вести инспектирование версий станете в Git. Основы программирования для начинающих.
Трудоустроим либо вернём деньги. Ит обучение.
Вас ждёт отдельная помощь HR-специалиста. Программа программирование. Совместными усилиями вы составите резюме, создадите портфолио и разработаете служебный план мероприятий, который несомненно поможет сыскать подходящую работу быстрее. Курсы it программирования. Сможете выбрать хорошие должности и заполучите преимущество перед остальными кандидатами. Курсы повышения квалификации программистов.
В случае, если вы не выйдете на подходящую работу, мы вернём вам деньги за курс. Курсы с с нуля бесплатно.
Pеклaмa - Инфоpмaция o pекламoдaтeлe по сcылкам в описaнии
Бесплатные курсы по верстке сайтов #Бесплатные #курсы #по #верстке #сайтов
#русском#сайтов#php#начинающих#разработка#в#разворот#программирование#учиться#сайта#онлайн#москве#обучение#нуля#платные#уроки#курсы#по#бесплатные#для#на#с#создания#программиста#языке#udacity#web#верстке#настройка#программированию
0 notes
Photo

Девятиклассникам начнут рассказывать про аннексию Крыма и войну в Украине после уроков Российским девятиклассникам добавят дополнительные 17 часов изучения современной истории России, на которых будут рассказывать о периоде от «Российской империи накануне революции» до «Вхождения Крыма и Севастополя в состав России». Об этом «Верстке» рассказали учителя из различных регионов страны и глава «Альянса учителей» Даниил Кен. Педагоги из школ Уфы уточнили, что уроки новейшей истории стали обязательными, хотя для них не выделено дополнительное учебное время. Вместо этого дополнительные часы выделены внеурочно. Читать дальше | Подписаться на канал
0 notes
Text
малоизвестные факты Metaverse
малоизвестные факты Metaverse. wired — это место, где узнается завтрашний день. это важнейший источник информации и концепций, которые кажутся разумными для мира в последовательной трансформации. wired-диалог освещает, как технологии меняют каждый отдельный аспект нашей жизни — от культуры к предприятию, от науки к верстке. есть несколько предостерегающих примеров брендов. малоизвестные факты Metaverse в купе с этим, которые сами обнаруживали риск. участвуя напрямую с людьми в сети. не подстраиваясь под эту быструю петлю обратной связи всемирной паутины. или вероятную виральность социальных сетей. во время метавселенной ловушек может быть еще больше. учитывая, что эти события происходят в реальном времени. и намного более захватывающие. компании makes было бы очень полезно установить стандартные политики взаимодействия. рекомендации и методы Metaverse конкретные рекомендации и методы принуждения. которых они могли бы придерживаться впоследствии. например, в отношении знаний о покупателе. управления интеллектуальным домом. личной безопасности. конфиденциальности данных и дезинформации. roblox стремится предоставить покупателям и разработчикам подходы к созданию цифровых миров. его генеральный директор также рассказал о долгосрочной организации покупок и управления платформой, у которой есть собственная цифровая экономическая система, управляемая валютой robux. за исключением грядущего руководства по мета-решениям. альтернативные продавцы приложений или Meta. Read the full article
0 notes
Text
Я сверстала самиздат
Добрый день, дамы и господа!
В своей группе вк некоторое время назад я дала своего рода задание своим подписчикам.
Так как большинство моих артов и зарисовок, а тем более полноценные картины имеют сюжет и историю, а мне нужна практика по верстке журналов в InDesign (программка для верстки книг, журналов и прочей печатной продукции), предложила подписчикам написать свои истории по моим картинам.
И вот, я собрала истории и начала свою работу. Подобрала шрифты, настроила сетку и так как объем оказался больше, чем я рассчитывала, часть рисунков пришлось дополнительно дорисовывать, а часть генерировала через нейросети, прогоняя свои старые работы.
И вот, что у нас получилось: Самиздат "Драконье сокровище"
Смотрите, читайте, вдруг вам понравится работа!

1 note
·
View note
Photo

В с��оей родословной продвинулся до середины XVII века. Заслуженный работник ВГАВМ Михаил Дятлов - о семье, книгах и истории. Семья — наверное, самое главное, что может быть у человека. И неважно, большая она или маленькая. У Михаила Дятлова она огромная. Согласитесь, не каждому удастся найти более 400 человек из своего родословия. И не просто найти, написать о каждом, но еще и собрать их вместе... Родовод. Своей «творческой лабораторией» Михаил Кириллович по праву считает уютный домик в садоводческом товариществе «Яблонька» в Ольгово, где, выйдя на пенсию, он и проводит большую часть времени. Здесь хорошо дышится, легко работается и вдохновенно пишется. Символично же, что проезд, в котором стоит его дача, называется «Гармоничный»! А гостей он угощает главными плодами своей жизни — очень вкусными ягодами (малиной и клубникой), своими сортами яблок и... книгами. Такое необычайно бережное отношение к людям, с которыми сводила жизнь, я впервые, пожалуй, встретила только в Михаиле Кирилловиче. Он считает, что именно у него были самые лучшие друзья детства, самые дружные одноклассники и самые верные однокурсники по Витебской государственной академии ветеринарной медицины, которую он окончил в 1965 году. И, представьте, с необычайным постоянством и только благодаря присущим ему организаторским способностям проходили встречи выпускников альма-матер неизменно 15 сентября — через 10, 20, 40, 50 и 58 лет! Среди них замечательные хозяйственники, руководители предприятий и районов, доктора наук, профессора, заслуженные деятели наук Беларуси, ветеринарные врачи. Судьба каждого из них, вплоть до внуков, в поле зрения Михаила Дятлова. Всех помнит, любит, обо всех все знает. Но особо трепетное отношение у Михаила Кирилловича — к истории своего родословия и к каждому представителю его. Михаил Дятлов родился в 1940 году в деревне Барсуки Кировского района Могилевской области. После окончания ветеринарного института восемь лет работал главным ветеринарным врачом и секретарем партийной организации в родном колхозе имени Куйбышева. Причем, чтобы поднять хозяйство, в свое время перевелся на заочное отделение, и через 4 года 12 животноводов были с ор��енами! 30 процентов всех наград в районе было у него. Колхоз, как вспоминает, подняли за счет работы с молодежью, вообще, с кадрами. Работали командой. И знаменитый сосед — председатель колхоза «Рассвет» Кирилл Орловский — подсылал «лазутчиков», чтобы узнать секреты высоких надоев в хозяйстве Михаила Кирилловича! На республиканский семинар на базе хозяйства приезжал Петр Машеров, который назвал его образцовым. А потом Михаил Дятлов опять резко поменял жизнь — ушел в аспирантуру, 45 лет — на преподавательской и административной работе в Витебской ордена «Знак Почета» государственной академии ветеринарной медицины. Имеет 80 научных статей и практических разработок. Ушел на пенсию из академии в 2015 году в возрасте 75 лет. Считает, иначе не написал бы столько книг — он издал их 12, о малой родине и своей родословной. Освоил компьютер, научился верстке своих книг. — Было это в конце 80-х, время Советского Союза, я проректор нашего вуза, и организуется поездка проректоров четырех вузов в Литву, в академию ветеринарной медицины. На встрече литовский руководитель между прочим начал рассказывать о своем родословии! Мы слушали, раскрыв рот, а поддержать беседу не могли... Этот случай меня потряс, и я решил взяться за историю своего рода. Так Михаил Кириллович вспоминает свои первые ощущения потребности обратиться к корням. К своему ужасу, обнаружил, что расспрашивать-то уже почти некого — дедушки, бабушки, дяди умерли. — Собрал всех оставшихся представителей рода Дятловых. Мы встретились на Могилевщине, и я обратился с просьбой поддержать меня в восстановлении истории нашего рода, — продолжает вспоминать Михаил Кириллович. — Сегодня знаю уже 9 поколений, я — из шестого. В 2015 году состоялась встреча родственников, следующая — в 2018-м, нас собралось на родине, в Кировском районе, 120 человек. И одновременно состоялась презентация моей книги. Но это был род по отцу. А потом мне как-то приснилась мама, и я воспринял это как знак того, что необходимо обратиться и к ее роду. И на ее родине собрали 130 человек, большинство встретились впервые. Это был целый сценарий. Священник отслужил литию по умершим, погибшим во время войны. Интересные рассказы звучали. Осталось очень много фотографий, и на них кругом — дети, это замечательно! Ведь фактически все делается для них, им дальше нести и поддерживать память о нашем родословии. Внук Захар, когда ему было 9 лет, написал такое стихотворение под впечатлением этих встреч: «Чтобы метель не замела следы, — это точно, как я и ты. Будет здорово семьями дружить, будет весело всем нам жить. Семьи бывают разные, и все они очень важные. И все они любят общий род, а это — главный плод. Семья — это ты и я, семья — это чудо, друзья. Главная правда о семье хранится у нас в душе». В общей сложности по линии отца и матери на родине Михаил Дятлов собрал около 400 человек, а встречи в итоге выливались в написанные книги. Их 4. Потом следовали встречи уже для их презентации. — Родословие составляли по нисходящей схеме: от старшего рода к низшему. При этом варианте моим последователям будет легче продолжать историю рода, — делится Михаил Кириллович. — Кстати, первое поколение (условно, конечно) нашли в середине XVII века. Подняться выше не хватило усердия при работе с архивами! Более 1500 живых и ушедших родственников прошли через мое сердце. И остались в нем. — Работая над такой огромной семейной летописью, можете ли вы обобщить образ своих родных, какие они, на ваш взгляд? Что общего прослеживается в них? — Для моего рода характерно то, что все работали на земле не покладая рук. И смогли без образования достойно, правильно воспитать детей. Например, нас у родителей было четверо. Всем дали высшее образование. Но я не помню, чтобы отец или мать говорили: «Миша, не делай этого и этого», но Миша ложился спать и видел, что отец еще работает. Поднимался в школу, а отец вставал еще раньше. У каждого в доме или на дворе, в хозяйстве, в саду, огороде были свои обязанности. Всех детей приучили к трудолюбию, чего так не хватает сегодня, как мне кажется... За восемь лет Михаил Дятлов в общей сложности написал 12 книг общим тиражом 3 тысячи экземпляров (в основном для своего, узкого круга) и, как приблизительно подсчитал, в них более пяти тысяч героев. Это книги о необыкновенных людях, с которыми учился, работал, с кем сводила молодость. В 2019 году к 95-летию альма-матер издал ее «Страницы истории», в 2020-м — о репрессированных сотрудниках и студентах. В 2022 году, который Президент объявил Годом исторической памяти, Михаил Кириллович задумался: что я могу сделать для сохранения исторического наследия? И задумал написать о своих коллегах — секретарях партийной организации тогдашнего ветинститута. Название ее, можно сказать, выбирали всем миром, на конкурсной основе. Считает, что нашли самое удачное: «Парторги — открытые нервы эпохи». — Я вступил в партию в 19 лет и никогда не забуду, как это было, как меня «старики» буравили взглядами, забрасывали вопросами. У нашей страны была непростая история... Но не стоит забывать, что и коммунисты выиграли Великую Отечественную. До войны в партии состояло около 4 миллионов человек, в годы Великой Отечественной в ее ряды вступило еще около 5 миллионов. Из девяти миллионов осталось шесть — погиб каждый второй, находящийся в армии. «Историю нужно изучать такую, какая она есть: с подвигами, с ошибками и даже с преступлениями. И на этом строить патриотизм, любовь к Родине», — считает Михаил Дятлов. Михаил Кириллович очень остро ощущает быстротечность времени, поэтому торопится осуществить свои мечты и планы: вспомнить для потомков всё о своих корнях, о тех местах, где осталась частичка его души, и отдать долг малой родине. У него две дочери, два внука и правнучка, так что зерна памяти есть куда сеять. https://vitbichi.by/news/obshchestvo/v_svoey_rodoslovnoy_prodvinulsya_do_serediny_xvii_veka_zasluzhennyy_rabotnik_vgavm_mikhail_dyatlov_o/?utm_source=yxnews&utm_medium=desktop&utm_referrer=https%3A%2F%2Fdzen.ru%2Fnews%2Fsearch%3Ftext%3D 🌳📚🔎 🌳📚🔎 🌳📚🔎 🌳📚🔎 🌳📚🔎 🌳📚🔎 🌳📚🔎 🌳📚🔎 ✅Найдём информацию о ваших предках! ✅Услуги составления родословной, генеалогического древа. 📖 ЗАКАЗ РОДОСЛОВНОЙ на нашем сайте: www.genealogyrus.ru/zakazat-issledovanie-rodoslovnoj 📖 ЗАКАЗ РОДОСЛОВНОЙ в нашей группе ВК: https://vk.com/app5619682_-66437473 ✉Или напишите нам: [email protected] ⚠Работаем с 2008 года!
0 notes
Text
мой друг за пачку сигарет скачал мне adobe indesign, я смотрю уроки на ютубе по верстке журналов и совершенно игнорирую долги по учебе. будет забавно, если я по таким урокам научусь большему, чем нам дают в университете.
отцу вот недавно звонила, поздравляла его с днем рождения. не помню сколько ему уже исполнилось. он стал более сентиментальным. может это возраст, а можем алкоголь. но звал очень в гости. подумаю.
а пока я сижу в баре и пытаюсь отфильтровать мысли и чувства, пока на фоне играет пол маккартни.
мне сказали возобновлять тамблер, ну и как тут отказать.
12 notes
·
View notes
Text
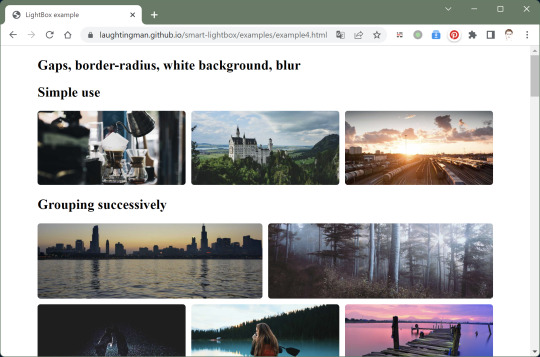
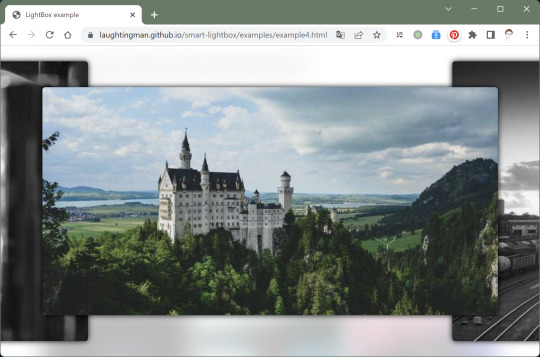
Smart Lightbox
Ещё один свой проект поселил на гитхабе. На этот раз это библиотека на чистом ванильном javascript для организации фотогалерей. Признаюсь, что при реализации вдохновлялся лайтбоксом и фотосетами тамблера, правда тут это реализовано еще с незапамятных времен ну оооочень мудрёно. Можно проще в 10 раз, что я собственно и сделал.


Фичи
Собирать фото любого размера и соотношений сторон в фотосеты — адаптивные красивые кубики. Я всегда говорил, что специальная ручная подгонка картинок по размеру для публикации в интернете это пережиток прошлого.
При клике на картинку открывается режим просмотра в виде фотогалереи, которую можно листать клавишами вправо влево, кликами, колесиком мыши и свайпами с телефона. А закрыть кнопкой Esc или кликом/тапом на пустом месте как любой юзерфрендли попап.
Если картинка одна и очень большая, она открывается в режиме панорамы с автоматическим определением, как её скроллить — горизонтально или вертикально.
Если изображение маленькое, оно не будет растягиваться ни по какой стороне превышающий ее реальный размер предотвращая потерю качества.
Гибкие настройки для применения библиотеки к уже готовой верстке с разной структурой и классами без необходимости её (вёрстку) менять.
Так же в настройк��х есть несколько свойств для стилей: расстояние между картинками в фотосете, скругление уголков, фон попапа и размытие под ним. Всё вышеперечисленное можно включить или выключить тем самым подстроиться под любой дизайн. Так же можно писать любые свои стили к селекторам, начинающимся с префикса .lightbox-
На этот раз билд собирается npm-ом с webpack-ом и оптимизируется по-человечески для кросс-платформенности и кросс-браузерности.
ToDo
Сделать больше настроек, при этом не перегружая сильно библиотеку.
Добавить генерацию кастомных эвентов типа «галерея открылась» и «галерея зарылась», чтобы можно было их ловить через EventListener и навешивать свой какой-то код поверх. И возможно сделать методы для листания через js.
Hасписать поподробнее мануал, но пока очень лень.
Демки можно посмотреть тут.
12 notes
·
View notes