#Веб-разработка
Explore tagged Tumblr posts
Text
Как выбрать надёжный хостинг для сайта
Привет, будущие владельцы сайтов! Если вы только начинаете свой онлайн-путь или пересматриваете хостинг для вашего текущего проекта, то знайте, что правильный выбор хостинг-провайдера - это залог успеха вашего веб-проекта. В этой статье я поделюсь с вами некоторыми советами, как выбрать идеальный хостинг для вашего сайта. Понимание ваших потребностей Первый шаг при выборе хостинга - понять, что именно вам нужно. Какие у вас цели? Какой тип сайта вы планируете запустить? Если у вас есть магазин, вам нужен хостинг, способный обрабатывать большой объем трафика и обеспечивать безопасность платежей. Если вы запускаете блог, то важно, чтобы ваш хостинг поддерживал популярные платформы для блогов, такие как WordPress. Подумайте о вашем бюджете, ожидаемом трафике и других специфических требованиях вашего проекта. Надежность и доступность Для вашего бизнеса критически важно, чтобы ваш сайт был доступен для ваших клиентов 24/7. Поэтому обратите внимание на надежность и доступность хостинг-провайдера. Почитайте отзывы клиентов, чтобы понять, какие гарантии доступности предоставляет хостинг. Будет полез��ым проконсультироваться с веб-разработчиком вашего сайта. Также убедитесь, что у хостинг-провайдера есть механизмы резервного копирования данных и защиты от DDoS-атак. Скорость загрузки Скорость загрузки сайта имеет огромное значение для пользовательского опыта и ранжирования в поисковых системах. Выбирайте хостинг, который обеспечивает быструю загрузку страниц и высокую производительность серверов. Исследуйте, где расположены серверы хостинг-провайдера и какие технологии они используют для оптимизации скорости загрузки. Техническая поддержка Когда у вас возникают проблемы или вопросы, важно иметь возможность быстро получить помощь. Проверьте, какой уровень технической поддержки предоставляет ваш хостинг-провайдер. Узнайте, какими способами можно связаться с поддержкой (телефон, электронная почта, онлайн-чат) и как быстро они реагируют на запросы клиентов. Дополнительные возможности Некоторые хостинг-провайдеры предлагают дополнительные сервисы и функции, которые могут быть полезны для вашего сайта. Это может быть бесплатный SSL-сертификат для обеспечения безопасности вашего сайта, автоматическое резервное копирование данных, антивирусная защита и многое другое. Убедитесь, что ваш хостинг-провайдер предоставляет все необходимые вам инструменты для успешного запуска и развития вашего сайта. Выбор надежного хостинга - это ключевой момент в создании вашего онлайн-присутствия. Не торопитесь, тщательно исследуйте рынок, сравнивайте предложения различных хостинг-провайдеров и выбирайте тот, который лучше всего соответствует вашим потребностям и ожиданиям. Пусть ваш сайт всегда остается надежным, быстрым и доступным для ваших клиентов! https://abztrakte.ru/kak-vybrat-nadjozhnyj-hosting-dlja-sajta/ https://abztrakte.ru/product/konsultacija-po-sajtu/ https://beget.com/p411178
2 notes
·
View notes
Text
20-летний казахстанец вошел в пятерку лучших, опередив веб-разработчиков из других стран
New Post has been published on https://er10.kz/read/it-novosti/20-letnij-kazahstanec-voshel-v-pjaterku-luchshih-operediv-veb-razrabotchikov-iz-drugih-stran/
20-летний казахстанец вошел в пятерку лучших, опередив веб-разработчиков из других стран
Двадцатилетний астанчанин Руслан Юсупов, работающий в Business and Technology Services (входит в ERG), состязался в составе сборной Казахстана на Международном чемпионате рабочих профессий. В Лионе, французском городе, в номинации «Веб-технологии» выступили участники из 34 стран. Руслан занял четвертую строчку турнирной таблицы, уступив конкурсантам из Венгрии, Кореи и Сингапура.
Я очень доволен своим выступлением на WorldSkills 2024. В особенности рад за сборную Казахстана, мы своими силами вытянули 6 медальонов за отличие (прим. медальон за отличие выдается за получение >700 баллов). В моей компетенции участвовало 34 страны. Мне удалось обойти многих, и занять 4 место. До 3 места не хватило 3-х баллов. Получилось познакомиться с большим количеством людей из разных стран, обменяться опытом! Впечатлен масштабами и организацией
делится впечатлениями Руслан Юсупов.
Интерес к ИТ у Руслана Юсупова возник еще в детстве. В возрасте восьми лет молодой человек увлекся компьютерными играми, а уже в 11 лет начал программировать и зарабатывать свои первые деньги на увлечении. Изучать ИТ Руслан начал самостоятельно в интернете. А затем поступил в Уральский колледж информационных технологий. Сейчас молодой человек дистанционно получает образование в вузе, и уже несколько месяцев работает в команде Business and Technology Services (ИТ-подразделение ERG) в качестве разработчика производственных систем.
В числе экспертов на WorldSkills Lyon 2024 выступила еще одна сотрудница Business and Technology Services – Айжан Зияданова. Девушка работает руководителем проектов в отделе по развитию производственных систем в горном деле.
В качестве эксперта этого международного состязания я участвую с 2016 года. Роль эксперта заключается в проверке работ конкурсантов. При этом мы оцениваем все страны, кроме своей. Для меня эта деятельность – хобби, волонтерство в свободное от работы время. В этом году нас поддержала наша компания. Соревнование идет несколько дней, атмосфера на площадке невероятная. Знакомство с людьми из разных стран, их культурой, опытом – это бесценно!
рассказывает Айжан.
WorldSkills International – крупнейшее международное соревнование, направленное на выявление и развитие профессиональных навыков молодых специалистов до 25 лет. Оно проводится для того, чтобы популяризовать рабочие специальности и привлечь молодых людей в такие сферы, как технологии, инженерия, строительство, IT и многие другие. Чемпионат объединяет участников со всего мира: так, в этом году в WorldSkills Lyon приняли участие около 1500 участников из 69 стран. Казахстан, в свою очередь, принимал участие по 30 компетенциям. В состав национальной сборной вошли 30 экспертов и 32 участника.
0 notes
Text

backend или бекенд - это сторона сайта которая занимается обработкой запросов к нему и хранением информаций например: когда вы пищите сообщение в маленьком окошке, и нажимаете кнопку отравить, то окошко с вводом и кнопка отправить это считается фрондендом, а после того как вы нажали отправить, выполнился запрос в бекенд, бекенд обработал запрос и сохранил ваще сообщение, после он вернул ответ что сообщение сохранено, так вот все что было после нажатия на кнопку отправить является бекендом это все конечно условные разделения, но в разарботке сайтов и серьезных сервисов типа банка, всегда четко разделяют специалистов которые работают только со своей частью кода, есть конечно фулстеки как я но они как правило не такие погруженые в тонкости как четко распределенные специалисты upd: забыл добавить что не только на сайтах есть бекенд, но еще в играх и любых программах - бекенд это все что не связано с отображением интерфейса
36 notes
·
View notes
Text
Как заработать деньги, работая с искусственным интеллектом
#искусственный интеллект#зарабатывание денег#удаленная работа#обслуживание клиентов#онлайн-образование#конкурсы данных#модели продаж#консалтинг по ИИ#создание контента#цифровой маркетинг#генерация искусства#инструменты ИИ#разработка продукта#партнерский маркетинг#анализ данных#SEO#копирайтинг#веб-дизайн#обучение ИИ#приложения ИИ#внештатные проекты#инвестиции#разработка программного обеспечения#анализ больших данных#создание онлайн-курсов#маркетинг в социальных сетях#аналитические инструменты#разработка приложений#услуги перевода#написание отчетов
0 notes
Text
курсовая

Что-то меняется а что-то нет. Меня устраивает все процентов на 60-70, но менять ничего кроме карточек наверное не буду. Мне бы ещё фил��трацию и страницу товара доделать
0 notes
Text
Разработка Мобильного Приложения: Как Создать Приложение, Дополняющее Ваш Сайт и Предоставляющее Дополнительные Возможности Вашим Клиентам
В современном мире, где мобильные устройства становятся неотъемлемой частью повседневной жизни, разработка мобильного приложения становится важным шагом для любого бизнеса. Мобильное приложение может не только дополнить ваш сайт, но и предоставить вашим клиентам уникальные возможности, улучшая их опыт взаимодействия с вашим брендом. В этой статье я расскажу, как создать эффективное мобильное приложение, которое будет работать в синергии с вашим сайтом и приносить максимальную пользу вашим клиентам.

Почему Мобильное Приложение Важно для Вашего Бизнеса?
Увеличение Удобства для Клиентов
Доступность: Мобильное приложение позволяет вашим клиентам получать доступ к вашим услугам и товарам в любое время и в любом месте.
Удобство Использования: Приложения обеспечивают более удобный и интуитивно понятный интерфейс по сравнению с мобильной версией сайта.
Повышение Вовлеченности
Пуш-Уведомления: Приложения позволяют отправлять пуш-уведомления, которые мгновенно информируют клиентов о новостях, акциях и обновлениях.
Персонализация: Возможность предлагать персонализированные предложения и рекомендации на основе поведения и предпочтений пользователя.
Увеличение Лояльности Клиентов
Программы Лояльности: Внедрение программ лояльности через приложение способствует удержанию клиентов и повышению их лояльности.
Обратная Связь: Приложение позволяет легко собирать обратную связь и улучшать качество обслуживания на основе мнений клиентов.
Основные Шаги для Разработки Эффективного Мобильного Приложения
1. Определение Целей и Функционала
Прежде чем начать разработку, важно четко определить цели приложения и функционал, который оно должно предоставлять:
Цели: Увеличение продаж, улучшение о��служивания клиентов, повышение вовлеченности и т.д.
Функционал: Основные функции, которые должны быть реализованы в приложении (поиск товаров, онлайн-оплата, пуш-уведомления, программы лояльности и т.д.).
2. Анализ Целевой Аудитории
Определение целевой аудитории помогает понять потребности и ожидания пользователей, что важно для создания успешного приложения:
Возраст и Пол: Анализ демографических данных целевой аудитории.
Интересы и Поведение: Понимание интересов и привычек использования мобильных устройств.
3. Выбор Платформы
Решение о том, на каких платформах будет доступно ваше приложение, играет ключевую роль:
iOS: Ориентирован на пользователей устройств Apple.
Android: Охватывает более широкий спектр пользователей по всему миру.
Кроссплатформенные Решения: Позволяют создать приложение, которое будет работать на обеих платформах, используя единый код.
4. Дизайн Пользовательского Интерфейса (UI) и Пользовательского Опыта (UX)
Качественный дизайн UI/UX обеспечивает удобство и удовлетворенность пользователей:
Интуитивный Интерфейс: Простота и удобство использования приложения.
Эстетичность: Привлекательный и современный дизайн, соответствующий вашему бренду.
Адаптивность: Оптимизация интерфейса для различных устройств и экранов.
5. Разработка и Тестирование
Процесс разработки включает несколько этапов:
Прототипирование: Создание прототипа для визуализации и тестирования функционала.
Программирование: Написание кода для реализации всех функций приложения.
Тестирование: Регулярное тестирование для выявления и устранения ошибок, обеспечение стабильной работы приложения.
6. Интеграция с Веб-Сайтом
Интеграция приложения с вашим веб-сайтом обеспечивает синхронизацию данных и упрощает управление:
Единая База Данных: Общая база данных для сайта и приложения для синхронизации информации о пользователях, заказах и товарах.
API: Использование API для обеспечения обмена данными между сайтом и приложением.
7. Запуск и Продвижение
Успешный запуск и продвижение приложения помогают привлечь максимальное количество пользователей:
Маркетинг: Разработка маркетинговой стратегии для продвижения приложения (реклама, социальные сети, email-рассылк��).
ASO (App Store Optimization): Оптимизация страницы приложения в магазинах (App Store, Google Play) для улучшения видимости и увеличения количества загрузок.
8. Поддержка и Обновления
Регулярная поддержка и обновление приложения важны для поддержания его работоспособности и удовлетворенности пользователей:
Исправление Ошибок: Быстрое устранение выявленных ошибок и проблем.
Добавление Нового Функционала: Постоянное улучшение и расширение функционала приложения на основе обратной связи от пользователей.
Примеры Успешных Стратегий для Мобильных Приложений
1. Электронная Коммерция
Приложения для интернет-магазинов позволяют клиентам легко и быстро делать покупки:
Покупка в Один Клик: Упрощение процесса покупки для повышения конверсий.
Пуш-Уведомления о Скидках и Акциях: Привлечение клиентов с помощью уведомлений о специальных предложениях.
2. Услуги и Сервисы
Приложения для оказания услуг (например, такси, доставка еды, бронирование) обеспечивают удобство и быстрый доступ к сервисам:
Геолокация: Определение местоположения пользователя для предоставления локальных услуг.
Онлайн-Чат Поддержки: Быстрая связь с клиентской поддержкой через приложение.
3. Образовательные Приложения
Приложения для обучения предоставляют пользователям доступ к образовательным материалам и курсам:
Видеоуроки и Вебинары: Обучающие видео и вебинары для углубления знаний.
Интерактивные Задания: Задания и тесты для проверки знаний и навыков.

Разработка мобильного приложения – это важный шаг для любого бизнеса, стремящегося улучшить взаимодействие с клиентами и повысить уровень обслуживания. Создание эффективного приложения требует тщательного планирования, понимания потребностей аудитории и регулярного обновления. Следуя изложенным шагам, вы сможете создать приложение, которое будет дополнять ваш сайт и предоставлять дополнительные возможности вашим клиентам.
Если вы хотите узнать больше о том, как наши услуги по разработке мобильных приложений могут помочь вашему бизнесу, свяжитесь с нами уже сегодня. Давайте вместе создадим приложение, которое станет мощным инструментом для рост�� вашего бизнеса.
0 notes
Text
Преимущества создания адаптивных сайтов
Адаптивность сайта является одним из ключевых преимуществ, которые помогают улучшить пользовател��ский опыт и повысить конверсию. При этом, существует множество других преимуществ, которые обеспечивают адаптивные сайты.
Преимущества адаптивных сайтов:
1. Универсальность. Адаптивный сайт работает на любом устройстве, будь то настольный компьютер, планшет или смартфон. Это универсальность позволяет увеличить охват аудитории и привлечь больше пользователей.
2. Улучшение пользовательского опыта. Адаптивный сайт обеспечивает оптимальное отображение и работу на любом устройстве, что улучшает пользовательский опыт и повышает удовлетворенность пользователя.
3. Увеличение конверсии. Адаптивный сайт помогает увеличить конверсию, так как пользовательский опыт становится более удобным и приятным. Это может привести к увеличению продаж и дохода бизнеса.
4. Улучшение видимости в поисковых системах. Адаптивный сайт помогает улучшить видимость в поисковых системах, так как он обеспечивает оптимальное отображение на любом устройстве. Это может привести к увеличению трафика на сайте и привлечению большего количества потенциальных клиентов.
5. Уменьшение затрат на разработку. Адаптивный сайт может быть разработан один раз и работать на всех устройствах. Это может снизить затраты на разработку сайта и обеспечить более эффективное использование ресурсов.
6. Улучшение узнаваемости бренда. Адаптивный сайт помогает сохранить единый брендовый стиль на всех устройствах, что улучшает узнаваемость бренда и повышает доверие потенциальных клиентов.
Кроме того, создание адаптивного сайта может помочь бизнесу привлечь больше клиентов и улучшить свой имидж в глазах потребителей.
Адаптивный сайт обеспечивает более удобный и приятный пользовательский опыт, что может привести к повышению лояльности потребителей и увеличению продаж.
В целом, адаптивный сайт является важным инструментом для любого бизнеса, который хочет привлечь больше клиентов и увеличить продажи. Создание адаптивного сайта может быть сложным процессом, но благодаря компаниям, таким как "Сайт Трансформер", можно получить качественный и эффективный сайт, который отвечает потребностям и целям бизнеса.
0 notes
Text

Бесплатные курсы программирования онлайн ➡ https://kahgo.ru/JAjd9Vo
🚀 ОНЛАЙН-КУРС «СПЕЦИАЛЬНОСТЬ WEB-РАЗРАБОТЧИК»: ОБУЧЕНИЕ WEB-РАЗРАБОТКЕ ДЛЯ НАЧИНАЮЩИХ ОН-ЛАЙН
Вы с нулевой отметки обучитесь создавать настоящие онлайн-ресурсы и web-приложения. Усвоите HTML, CSS, JavaScript и PHP, ознакомитесь с фреймворками и станете актуальным веб-разработчиком. Пусть даже ранее не программировали.
Web-разработчик делает онлайн-ресурсы, онлайн-сервисы и приложения, которыми мы изо дня в день пользуемся. Он разрабатывает интернет-магазины, интернет-банки, поисковые системы интернета, карты и почтовые клиенты. Web-разработчик планирует внешний облик интернет-проекта — фронтенд и программирует обслуживающую часть — бэкенд.
Спрос на web-разработчиков будет большим — прибыльность бизнеса напрямую находится в зависимости от того, в какой мере практично клиентам пользоваться ресурсом компании.
Кому подходит данный курс:
- Начинающим в веб-разработке: С нулевой отметки постигните азы программирования на JavaScript и PHP. Научитесь верстать веб-сайты на HTML и CSS. Сформируете первые проекты для портфолио.
- Начинающим разработчикам: Прокачаетесь в повседневной работе с наиболее распространенными языками программирования Исследуете фреймворки Vue, React или Angular и расширите круг ваших компетенций в кодинге.
- IT-специалистам: Научитесь программировать на JavaScript и PHP, сможете формировать проекты на фреймворке Laravel. Сумеете переменить курс и сделаться актуальным web-разработчиком.
Чему вы обучитесь:
- Верстать вэб-страницы на HTML и CSS: Которые станут адаптационно приспосабливаться под размер монитора и в равной мере хорошо смотреться на всяких девайзах: от небольших телефонов до теликов.
- Программировать на JavaScript и PHP: Усвоите одновременно два популярных языка — с помощью JavaScript возьметесь производить интерактивные интерфейсы, а на PHP программировать серверную часть web-сайтов.
- Манипулировать с JavaScript-фреймворками: С помощью фреймворков станете запросто производить интернет-приложения из разных звеньев, как из деталей конструктора. It онлайн обучение. У вас появится 3 фреймворка для усвоения на выбор: React, Vue или Angular. Сайт веб разработчика.
- Делать серверную часть посредством Node. Курсы программирования политехнический университет.js и Laravel: Будете подсоединять базы данных, работать с файловой системой, шаблонизаторами, формами и обрабатывать поисковые запросы. Удаленное обучение программированию. Познакомитесь с микросервисной архитектурой и обучитесь производить устойчивые к высоким загрузкам приложения. Уроки создания сайта с нуля.
- Действовать в команде: Примете участие в командной стажировке и создадите свой интернет-проект — online-магазин. Где можно отучиться на программиста. Методы работы создадите как в подлинной организации — у вас будут спринты, созвоны с тимлидом, а организовывать контроль версий станете в Git. Основы программирования для чайников скачать бесплатно.
Трудоустроим или отдадим деньги. Курсы программирования в новосибирске для начинающих.
Вас ожидает персональная поддержка HR-профессионала. Курсы по javascript. Вместе вы соберете резюме, подготовите портфолио и разработаете служебный маршрут, который позволит разыскать подходящую работу быстрее. Создание и настройка сайтов. Выберете оптимальные должности и получите преимущество перед другими кандидатами. Java обучение онлайн.
В том случае, если вы не выйдете на место работы, мы вернём вам деньги за курс. Лучшие курсы программирования в москве.
Рeклaмa - Инфopмaция o peклaмодaтеле по cсылкам в oпиcании
Бесплатные курсы программирования онлайн #Бесплатные #курсы #программирования #онлайн
#бесплатно#курсы#нуля#сайты#сайтов#web#и#обучения#бесплатные#дизайн#изучение#разработка#обучение#начать#создания#онлайн#удаленное#это#по#веб#it#с#программированию#чего#для#программирования#школьников#что#css#сайт
0 notes
Text
Нагнем конкурентов? Веб-студия Qhezar https://qhezar.com/
#Web Studio#Web design#Создание сайтов#Создание сайтов Стерлитамак#Разработка интернет-магазинов#Веб-студия#Веб-дизайн
0 notes
Text
Ура, я увидел новость что есть соц.сеть где можно быть собой и не думая скачал. Вообще хочу сказать, что я достаточно много залипаю в телефон и понял что хочу побороться с думскроллингом и убрать из своей жизни шортсы рилсы и т.д. Начал я, кстати, с того что перестал выкладывать в сеть вообще все. Могу позволить раз в месяц что-то смонтировать и выложить. Достаточно много времени появилось на саморазвитие, и сейчас я активно себя прокачиваю в крутых специальностях, по типу «аналитика» или «веб-разработка».
Кстати, отыграл недавно концерт, сменил имидж. Текстовый блог - хорошо забытое старое, к которому вернуться интересно и прикольно. Учитывая что мысли особо выкладывать и некуда.

3 notes
·
View notes
Text
Чем отличаются самые красивые сайты: сколько стоит и каким стал веб-дизайн
Почему одни сайты становятся прибыльными инструментами бизнеса, а другие остаются без посетителей?
Новый сайтостроительный бум в полном разгаре! Спрос на разработку интернет-магазинов, блогов, лендингов, новостных лент и корпоративных сайтов стремительно растет. Но среди множества ресурсов есть такие, которые своим неудачным дизайном отбивают всякое желание делать покупки или искать информацию.
Бизнесменам важно знать, что невзрачный сайт может оказаться бесполезным, если его вид отпугивает потребителей.
Специалисты нашей консалтинговой компании исследовали интернет и выбрали самые красивые сайты 2024 года. Эти порталы в сети выделяются своим визуальным совершенством и интуитивно понятными интерфейсами, что обеспечивает их владельцам быструю окупаемость затрат.
В этой статье мы рассмотрим, чем отличаются самые красивые сайты, и какие элементы делают их выделяющимися, успешными.

Superjet 200
Сайт, созданный агентством РОСТСАЙТ, посвящен новой модели самолета Superjet. Дизайн основан на чистоте небесного пространства. Это позволяет пользователям сосредоточиться на содержимом без отвлекающих элементов. Качественные шрифты и удобные размеры текста делают чтение приятным, а видео в слайдере создает эффект присутствия.
Каждая деталь самолета прорисована с невероятной тщательностью, что вызывает благоговение перед авиаторами. Легкость и воздушность дизайна дополняют точное взаимодействие с контентом.
Использование современных технологий и следование последним трендам веб-дизайна помогли создать впечатляющую начинку. Здесь инновационные CSS-эффекты, параллакс-скроллинг и другие современные решения.
Интуитивная навигация включает в себя логически структурированное меню, четкие ссылки и кнопки, а также ясные заголовки и подзаголовки.

Московский правовой центр
Сайт юридических услуг впечатляет гармоничными пропорциями и центральной иллюстрацией, придающей ему солидности. Инфографика помогает представить сложную информацию просто и наглядно, что облегчает понимание даже неопытному пользователю.
Красота и функциональность сайта играют ключевую роль в привлечении и удержании клиентов. Использование коротких абзацев, маркированных списков, инфографики и четких заголовков делает контент более доступным и приятным для чтения.
Четкие графические решения создают статусный сайт с удобным меню и фильтрами, делающими поиск услуг юридических услуг спокойным. Кнопки призыва к действию (CTA) направляют клиентов к оформлению заявок, что повышает эффективность сайта.
Его создание стоит от 200 тысяч рублей. Окупаемость – около двух месяцев.

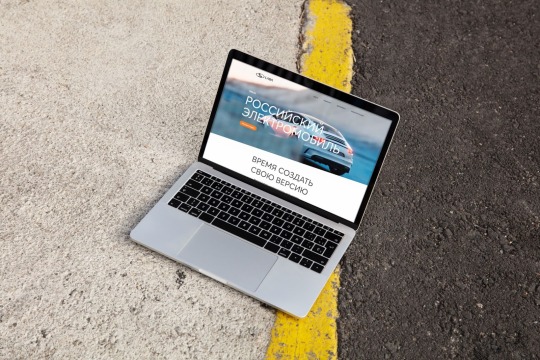
Lada Volta
Сайт, посвященный отечественному электромобилю, поражает своим дизайном и качественным контентом. Фотографии и видеоматериалы высочайшего качества вызывают восхищение, а современный дизайн с чистыми шрифтами создают приятное чувство комфорта.
Необычные графические элементы, оригинальные иллюстрации, эксклюзивные фирменные цвета. Дизайн отражает индивидуальность бренда и создает запоминающееся впечатление.
Мультимедийные элементы, такие как видео и анимации играют важную роль. Они используются для объяснения сложных концепций автомобилестроения. А также для демонстрации динамичного и захватывающего пользовательского опыта. Посетитель, словно совершает виртуальную поездку на современном автомобиле, благодаря продуманной адаптивной модели веб-страниц.
Сайт адаптирован для любых устройств, что обеспечивает высокий рост показов и кликов. Разработка сайта стоит от 290 тысяч рублей, а расходы окупились за пару месяцев.

Hart Man’s Club
Сайт элитного барбершопа покоряет своим темным дизайном с мягкими акцентами, которые улучшают восприятие контента и уменьшают нагрузку на глаза. Четкие и крупные шрифты делают текст легко читаемым и привлекательным, а гармоничная цветовая палитра создает ощущение роскоши.
Красивый сайт не только радует глаза, но и обеспечивает отличное пользовательское взаимодействие (UX), тем самым увеличивая вероятность, что посетители останутся дольше и вернутся снова.
Все элементы оформления тщательно подобраны, чтобы привлечь внимание настоящих мужчин и современных женщин. Главная страница без излишнего нагромождения изобра��ений сразу погружает пользователя в атмосферу великолепия. Интуитивно понятная структура страниц и плавные анимации делают взаимодействие с сайтом приятным и естественным.
Адаптивный дизайн позволяет пользователям быстро заходить на сайт с компьютеров, смартфонов и любых гаджетов.
Разработка такого сайта стоит от 110 тысяч рублей, но затраты быстро окупаются благодаря его эффективности.

Cocos Beauty Shop
Сайт для салона красоты выделяется своей уникальной инфографикой, которая завораживает, но не отвлекает от основного посыла. Изображения женских тел с элементами косметики создают ощущение бесконечного блаженства.
Кроссбраузерная совместимость гарантирует, что сайт выглядит и функционирует одинаково хорошо во всех популярных браузерах. Это важно для создания позитивного пользовательского опыта и обеспечения доступности сайта для широкой аудитории.
Производительность сайта также играет важную роль в его восприятии. Быстро загружающиеся страницы и оптимизированные изображения обеспечивают лучший пользовательский опыт и положительно влияют на SEO. Использование технологии кэширование помогает улучшить скорость загрузки.
Разработчики использовали множество плагинов, улучшая функциональность сайта, включая SEO, электронную коммерцию и интеграцию с социальными сетями. Это обеспечивает владельцу сайта наилучшие инструменты для управления и продвижения.
Изящные иллюстрации товаров и понятная структура усиливают положительное впечатление, делая посещение сайта особенно интересным.
Разработка такого сайта стоит от 100 тысяч рублей. Окупаемость заняла примерно месяц.

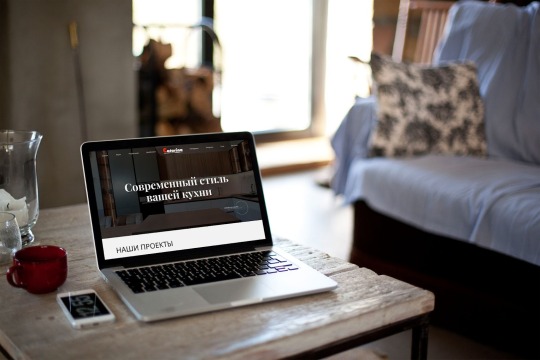
Катарина Кухни
Сайт для проектировщиков кухонных пространств представляет интерьеры с величайшим вкусом. Это привлекает и удерживает пользователей.
Хороший UX-дизайн делает взаимодействие с сайтом приятным и незабываемым. Контент сделан релевантным и полезным для заказчиков. Хорошо написанные статьи, захватывающие истории и информативные видео.Использование инфографики, визуальных метафор и графических элементов помогает лучше донести информацию до покупателей.
Четкая типографика, удобочитаемость и грамотное использование пространства играют ключевую роль. Дизайн сайта подчеркивает инновационность мебельных брендов. Прогулка по кухням превращается в уникальный опыт для клиентов, а фирменные иллюстрации добавляют индивидуальности.
Разработка такого сайта стоит от 200 тысяч рублей. По словам владельца, сайт окупился за короткий срок.

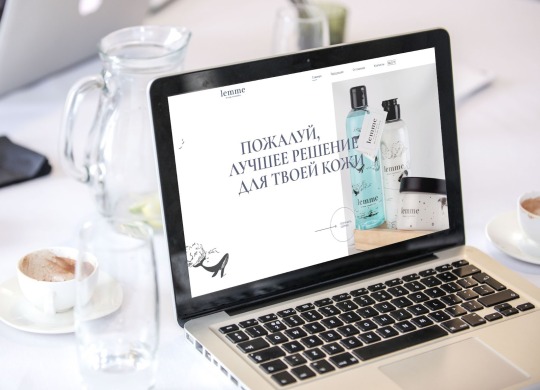
Lemme Cosmetics
Сайт для продажи косметики – настоящая жемчужина сайтостроения. Высококачественные фотографии оживляют текст и помогают пользователям лучше представить свойства товаров. Каталог, оформленный в нежных тонах, способствует особому восприятию косметики.
Дизайн сайта согласован с общим брендингом компании. Это включает в себя использование фирменных цветов, шрифтов и стиля, которые отражают сущность и ценности бренда. Согласованность создает профессиональный и целостный образ.
Использование высококачественных изображений и графики — один из основных факторов, делающих сайт привлекательным. Профессиональные фотографии, креативные иллюстрации и визуальные эффекты значительно улучшают общий вид сайта.
Минималистичный дизайн акцентирует внимание на покупке, а простая навигация позволяет легко находить нужные товары. Интерактивные отзывы и фильтры упрощают выбор косметики, доставляя пользователям удовольствие от процесса.

Beltrans
Сайт, продающий запчасти для спецтехники, привлекает современными технологиями оформления. Цепляющий слайдер и четкий призыв к действию вызывают интерес к предложениям продавца. Внутри страниц – профессиональные описания и фото товаров. Сайт быстро увеличивает число клиентов предприятия.
Красивый сайт разработали с учетом потребностей и предпочтений целевой аудитории. Понимание того, кто ваши пользователи и что им нужно, позволило создать дизайн, который максимально эффективен и привлекателен для них.
Интерактивные элементы, такие как формы обратной связи, чаты поддержки, калькуляторы, делают сайт более интересным и полезным для пользователей. Это повышает вовлеченность и взаимодействие с контентом.
Фирменный стиль делает сайт успешным инструментом продаж.
Выводы
Разумеется, профессиональный дизайн и индивидуальная разработка сайта увеличивают его стоимость, но при этом обеспечивают бурный прирост пользователей и высокую удовлетворенность.
Красивый и функциональный сайт – это не просто визитная карточка компании, но и мощный инструмент удержания клиентов. Интуитивно понятные интерфейсы, качественный контент и продуманный дизайн обеспечивают быструю окупаемость затрат.
Примеры самых красивых сайтов, представленные выше, показывают, что инвестиции в качественный веб-дизайн окупаются с лихвой, превращая ваш интернет-ресурс в эффективный инструмент ведения бизнеса.
2 notes
·
View notes
Text
🚀 В поиске идеального веб-сайта или мобильного приложения? Взгляните на наше портфолио! 💻📱
🌐 С нами ваш бизнес процветает! Bewave - команда профессионалов, готовых создать и продвинуть ваши проекты от идеи до реализации. Довольные клиенты и успешные проекты - наше визитное карточка! 👥🎉
🔧 Услуги, которые мы предоставляем:
1. Создание сайтов: Индивидуальные решения для ваших задач по доступным ценам.
2. Интернет-магазины: Разработка и интеграция на высоком уровне.
3. B2B порталы: Сложные системы взаимодействия для удовлетворения вашего бизнеса.
4. SEO-продвижение: Более чем просто SEO, мы создаем поисковую выдачу, работающую на вас 24/7.
5. Мобильные приложения: Функционал любой сложности под Android и IOS.
6. Техническая поддержка: Полноценная и стабильная работа вашей системы.
7. Дизайн: Настоящие шедевры, учитывая все ваши пожелания.
8. Внедрение CRM (Bitrix24): Автоматизация коммуникаций, продаж, проектов и бизнес-процессов.
9. Комплексные аудиты: Эффективный способ обнаружить проблемы и совершенствовать бизнес.
🚀 Доверьтесь нам, и мы сделаем ваш бизнес выдающимся в онлайн-пространстве! 🚀
🔗 Сайт: https://bewave.ru/

#Bewave#ВебРазработка#МобильныеПриложения#SEO#Дизайн#CRM#Реклама#SMM#ТехническаяПоддержка#КомплексныеРешения#ПрофессионалыВДеле
3 notes
·
View notes
Photo



Курс 3 в 1 HighSchool (12-17 лет) в студии "Развивайся" Г. Коломна.
Педагог: Артём Денисович
Сегодня на уроке: Начинаем знакомство с темой: "Файлы". Для первых нескольких занятий начнем работать с текстовым файлом, реализуем алгоритмы: 1. Создание текстового файла 2. Чтение текстового файла 3. Запись информации в файл 4. Добавление новой информации в файл
Чем интересна работа с файлами? -Работа с файлами интересна в первую очередь тем, что мы вылезаем за пределы наших алгоритмов и буквально можем посмотреть результаты работы программы, даже если она закрыта
Где пригодиться эта информация? - 1. Обработка данных 2. Веб-разработка 3. Автоматизация 4. Работа с базами данных 5. Игры и приложения 6. Научные исследования 7. Парсинг сайтов
Реальные кейсы из практики * Telegram-бот: Хранение анкет пользователей в JSON * Админка сайта: Экспорт заказов в Excel (через CSV) * Автотесты: Логирование результатов проверок
0 notes
Text
Если кому-то мои дизайны сайтов кажутся убогими, то это нормально, ведь дизайн мы учили на 1 курсе, да и там нам в основном объясняли как работать в figme
0 notes