Don't wanna be here? Send us removal request.
Text
Test přístupnosti webu školičky Dvorek v sousedství
1. Úvod
Pracuji v organizaci, která zakládá a provozuje školičky (oficiálně dětské skupiny) a pro každou novou školičku stavíme nový web s pár originálními ilustracemi a lehce odlišnou paletou barev. Skvělé kolegyně, které mají weby i vizuální identitu brandu jednotlivých školiček na starost již postavili přes 20 webů jednotlivých školek. Weby jsou poměrně identické a jsou odlišné primárně pár vizuálními prvky a texty, které popisují specifika každé školičky.
Tušil jsem, že weby budou co se týče digitální přístupnosti poměrně zvládnuté, ale otestoval jsem je, abych zjistil jak na tom opravdu jsme. A abychom měli náš standard ještě lepší. A také abych splnil zápočet pro předmět Digitální přístupnost.
Pro testování jsem si vybral jeden z webů nedávno nově otevřené školičky Dvorek v sousedství a prozkoumával jsem jeho homepage. Testoval jsem ho 12. února pomocí nástrojů Google Lighthouse, WAVE Web Accessibility Evaluation Tool a axe DevTools. Cílem bylo zjistit, jak dobře web splňuje základní pravidla přístupnosti a navrhnout případná zlepšení.
2. Výsledky testu
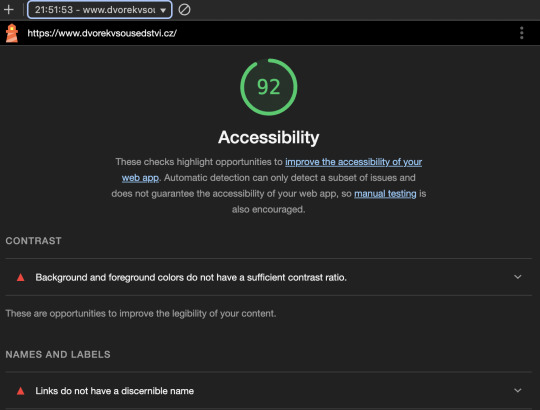
2.1 Google Lighthouse (automatizovaná analýza)
Skóre přístupnosti: 92 / 100
Hlavní zjištěné problémy:
Nedostatečný kontrast mezi pozadím a textem – některé barvy pozadí a textu nemají dostatečný kontrastní poměr, což ztěžuje nebo znemožňuje čitelnost pro uživatele se zrakovým postižením.



Odkazy nemají jednoznačný název – text odkazů (nebo alternativní texty obrázků sloužících jako odkazy) by měl být jasně rozpoznatelný, unikátní a zaměřitelný, což zlepšuje navigaci pro uživatele čteček obrazovky.

Problém s cookie lištou – při navigaci pomocí klávesnice není možné odsouhlasit cookie lištu klávesou Enter. Uživatel na ni dorazí až po projití celé stránky tabulátorem, což může znesnadnit interakci. Navíc cookie lišta občas překrývá jiné prvky stránky, což může narušovat plynulost navigace. - Na tento problém nepřišel nástroj sám, ale objevil jsem ho po jeho ponouknutí, ať si zkusím projít web skrze klávesnici.

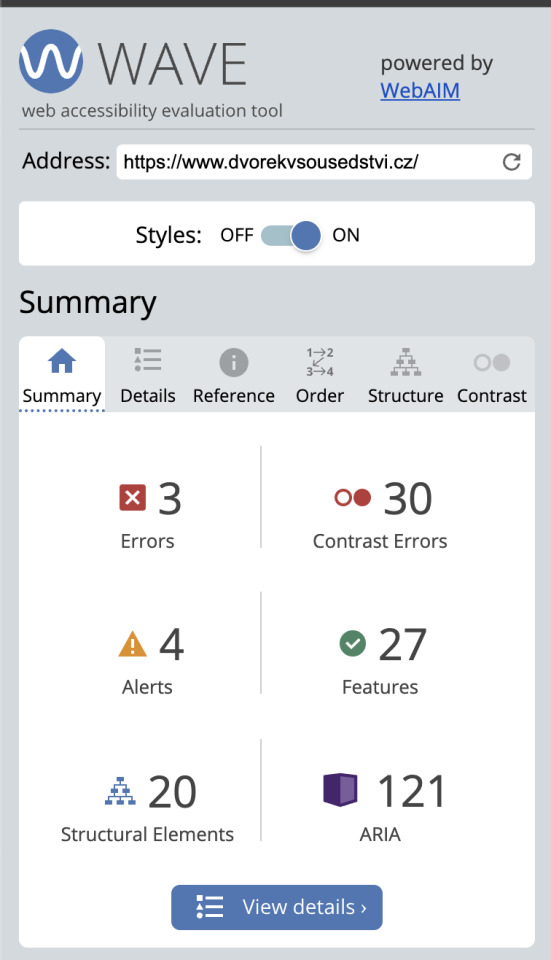
2.2 WAVE (vizuální kontrola)

Nástroj WAVE objevil drobnější a techničtější chyby. Opět objevil ten stejný malovaný název školičky bez alt textu a sérií míst se špatným kontrastem. Níže sdílím část z výčtu chyb a to jen ty relevantní.
Chyby (Errors)
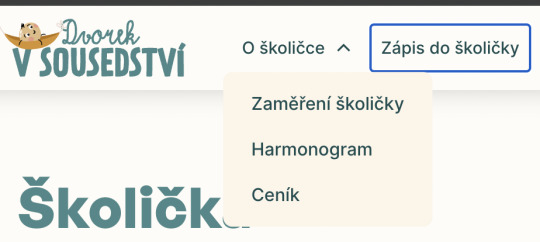
• 1× Obrázek v odkazu bez alternativního textu (obrázek používaný jako odkaz nemá ALT popisek). - Jde o logo s bramborou, která odkazuje zpět na homepage.

Zároveň jsem si při testování všimnul, že při přesunu tabulátorem se sice označují jednotlivé odkazy, ale při doskákání na O školičce a rozkliknutí menu, tak označení rámečkem místa, kam jsem se přesunul tabulátorem zmizí.
• 4× Obrázky s chybějícím nebo prázdným ALT textem (některé obrázky nemají žádný alternativní popis).

Domeček a zvoneček nemají Alt text, stejně tak některé z fotografií.
• 2× Prázdný odkaz (odkazy neobsahují viditelný text ani alternativní popis). - Tady jsem objevil zajímavý skrytý odkaz, který na pohled není vidět, ale při pohybu v menu tabulátorem na něj člověk narazí, je to link na instagramový účet jiné naší školičky, jejíž web byl asi použitý jako šablona, protože testovaná školička instagram nemá.
Chyby kontrastu (Contrast Errors)
30× Velmi nízký kontrast - Text a pozadí nemají dostatečný kontrast, což zhoršuje čitelnost pro uživatele se zrakovým postižením. - Opět opakuje se to samé, co už zjistil Google lightouse.
Naopak ale pozitivně nástroj hodnotí, že většina obrázků Alt texty má. Je tedy evidentní, že kolegyně při stavbě webu se snaží Alt texty používat, jen jí to na pár místech uteklo.
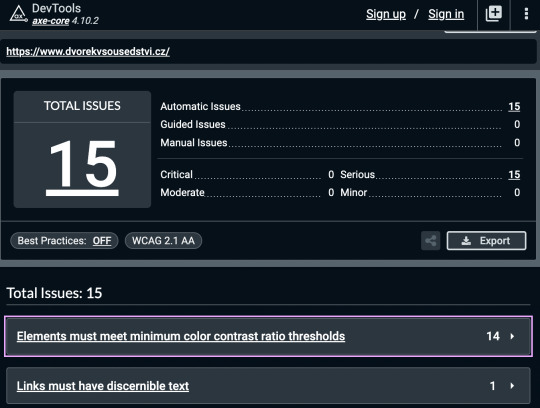
2.3 axeDevTools rozšíření
Další nástroj zjistil víceméně stejná zjištění, která už zjistily předchozí nástroje. Nízký kontrast a semtam chybějící alttexty.

3. Doporučená vylepšení
Zvýšit kontrast (např. upravit barvy pozadí a textu, aby měly lepší poměr kontrastu). A dlouhodobě se vyvarovávat stejným odstínům barev a pozadí.
Přidat ALT popisky k obrázkům, aby byly dostupné pro uživatele se čtečkami obrazovky. Opravdu na to nezapomenout a doplnit je všude.
Zlepšit navigaci klávesnicí (zajistit, aby byly všechny interaktivní prvky označené rámečkem při postupu tabulátorem).
4. Závěr
Celkově web splňuje základní pravidla přístupnosti, ale má několik oblastí k vylepšení. Doporučené úpravy mohou výrazně zlepšit použitelnost pro všechny uživatele, včetně těch se zrakovým či pohybovým omezením. Největším problémem je nízký kontrast barev, což bude možná při návrhu na opravu problém, protože tohle použití barev je poměrně zažité v naší vizuální identitě. Předám podněty kolegyním a jsem zvědavý, co z mých podnětů vezmou v potaz a na budoucích, případně i současných webech zlepší.
0 notes
Text
Partyzánská stezka - Case study

Jak dostat tištěné průvodce partyzánské stezky lidem do rukou? A jak u toho ještě podpořit tvůrce stezky, aby získal prostředky pro další rozvoj? Jak jsem na to šel? To si přečtete níže!
Partyzánská stezka - redesign části webu.
Proč jsem upravoval kus webu partyzánské stezky? A jak jsem se k tomu vůbec dostal?
Pojďme od začátku:
Martin Pfann v posledních dvou letech vytvořil úctyhodné dílo. Zmapoval historii antifašistického odboje na Horácku včetně opomíjených vzpomínek na pohostinnost a odvahu a sounáležitost místních obyvatel.
"Historie a oživování paměti ve skutečnosti slouží k vytváření naší vlastní budoucnosti. Pro mě osobně bylo vždy těžké ztotožnit se s chrabrými vojáky a speciálně vycvičenými parašutisty. Zde hledám to dobré v každodennosti u běžný lidí, obvyatel, kteří i přes hrozbu prozratení v nebezpečné době nezvařeli dveře odbojářům a partyzánům, díky společnému vědomí vytvořili silnou solidární síť pro možnosti antifašistického odboje." Martin Pfann
Bádáním v archivech, procházením zpracovaných historických děl a procházením krajinou a mluvením s pamětníky získal dost materiálu, aby vytvořil intermediálního průvodce Partyzánská stezka.
Tištěný průvodce se střípky z historie, dokreslený profesionálně nahranými audiopříběhy, který prohlubuje prožitek ze zkoumaného tématu. Tištěného průvodce a nahrávky doplňuje web, kde si nahrávky můžete pustit, dozvědět se víc kontextu o celém projektu a najdete tam detailnější info o tom kudy stezka vede i jak si tištěnou verzi průvodce opatřit. Partyzánská stezka má dnes již dvě části (a dva průvodce), první část zpracoval a vydal Martin v rámci své diplomové práce na FAVU VUT v Brně. Druhou část zpracoval Martin během post-mag programu tamtéž.
Martin na projektu nepracoval sám, pomohlo mu s ním mnoho dalších lidí. Ale je hlavní autor a projekt táhne od začátku dodnes, tak budu primárně mluvit o něm.
Vývoj Partyzánské stezky a jejích touchpointů
Martin v první fázi vydal tištěného průvodce první částí stezky (Telecí - Sněžné - Strachujov) a z něj odkazoval na rozcestník linktr.ee, odkud se dalo dostat k audiopříběhům na Soundcloudu. A tam se dalo spouštět jednotlivé nahrávky.
Člověk musel mít v ruce tištěného průvodce, aby se cokoliv o stezce dozvěděl a příběhy se ze Soundcloudu pouštěly trochu kostrbatě. Všechno mělo své limity, v průvodci nebylo tak jednoduché se zorientovat, nahrávky se blbě hledaly a ještě hůř párovaly s jednotlivými zastaveními na cestě po Partyzánské stezce. Martin sbíral zpětnou vazbu od lidí, kteří s jednotlivými prvky stezky přišly do kontaktu a mezitím pracoval na druhé části stezky. (Sbíral další střípky historie, přednášel v místních kulturních domech pro pamětníky nebo si odskočil třeba do rádia popovídat o stezce.) V mezičase uběhlo léto, podzim, zima, jaro a další léto, kdy si desítky lidí pěšky procházeli jednotlivé části vydané Partyzánské stezky. Po získaných zkušenostech s používáním prvního průvodce vydal Martin nově redesignovaný první díl průvodce a k tomu vydal další díl tištěného průvodce, druhou část stezky (Strachujov - Veselí - Hodonín). A zároveň vytvořil místo jednoduchého rozcestníku na linktr.ee pořádný web, kde si člověk mohl zjistit víc o celém projektu, zjistit jak získat tištěného průvodce a i od počítače se dozvědět víc o tom, kudy Partyzánská stezka vede.
V situaci, kdy měl hotový web, oba nové tištěné průvodce a plánoval vydávat tiskovou zprávu o celém projektu, jsme se dohodli, že mu pomohu web trochu vylepšit.
Jo, Martin Pfann je můj bratr.
Cože je s tím webem za problém?
Ze zběžného prozkoumání jsem identifikoval pár problémů:
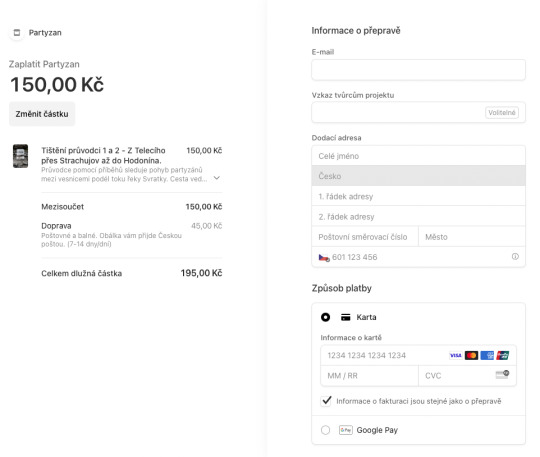
Pokud si lidi chtějí tištěného průvodce pořídit, musí si o něj buď napsat emailem nebo ho vyzvednout na 5 místech po republice.
Na webu není žádná možnost, jak projekt nebo Martina podpořit. A to mi přišlo jako velká škoda.
A pak celý web byl lehce kostrbatý a nedokonalý. Různý věci bych udělal jinak. Ale chtějí to lidi? Špatné zalamování a překrývání textů při různých velikostech oken asi ano. Ale formulaci textů bych měl spíš otestovat.
Koukli jsme na to spolu trochu víc do hloubky a identifikoval jsem několik problémů, které nás čekají:
na úpravy webu i případných nástrojů, které by ho mohly zlepšit nejsou žádný peníze. Kdybychom potřebovali třeba nějakou aplikaci, která stojí třeba tisícovku ročně, tak to je furt moc, když není jasné, zda se to vrátí.
web stavěla Martinova kamarádka v editoru cargo.site, který je primárně určený pro tvorbu uměleckých portfolii a má dost omezené možnosti
Martin má ostych žádat lidi o příspěvek, když se jim projekt líbí a tištěného průvodce by rád prodával, ale jen za málo peněz
Všichni, kdo se do tvorby a úprav webu zapojovali, včetně mě, jsou po UX stránce nedospělí a některé základní zákonitosti příjemného webového prostředí neznají
Co jsem zjistil z výzkumu? Co už tedy vím a z čeho vycházím?
Martin si po celou dobu práce na stezce poctivě sbíral zpětnou vazbu od jejích uživatelů, od nadšenců do tématu, od přátel, od lidí, kteří stezku prošli pěšky, od těch kteří si jen prozkoumali průvodce a od lidí, kteří se o téma aktivně zajímali už předtím, než průvodce vytvořil. Vedle postupného sbírání skrze rozhovory, nebo zprávy, které mu uživatele sepsali, si také připravil dotazník, který mezi známé, kteří se stezkou interagovali rozeslal.
Snažil jsem se tedy pojmout všechno co už bylo vyzkoumané a zároveň pobrat i další motivace a směry rozvoje stezky a celého projektu, tak jak mi jej Martin zpřístupnil. Část z poznatků už Martin využil při tvorbě druhého průvodce a webu.
Shrnuji to tedy bodově níže:
1. Uživatelé a kontext užití:
Projekt má několik typů uživatelů: Primární:
Lidi, kteří chtějí vyrazit na tůru s tištěným průvodcem a zajímají se o historické a sociální kontexty, zejména o válečnou historii, případně konkrétně antifašistický odboj Sekundární:
Lidi, které zajímají historické a sociální kontexty (a zejména je těší antifašistický odboj) a baví je intermedialita projektu, ale pravděpodobně se do lokality nikdy nevydají
Lidi, kteří rádi chodí na tůry a Partyzánská stezka je drobným zpestřením cestování a drobnou motivací, kam by mohli jít příště
Martinovi přátelé, které baví všechny kulišárny, které vymyslí a tak je baví sledovat projekt Partyzánské stezky
Klíčovou motivací je propojení tištěného průvodce a online obsahu, který uživatele navede na jednotlivé body stezky, příběhy a audionahrávky.
2. Dosavadní stav a problémy:
Tištěný průvodce:
Tištěná část projektu je považována za funkční, dobře uživatelsky zpracovanou a motivační.
Problém se dnes už neobjevuje na úrovni designu ani uživatelské zkušenosti s tištěným materiálem. Web a digitální nástroje:
Webová stránka slouží jako klíčový bod přístupu k audio nahrávkám a informacím, ale je stále považována za komplikovanou.
Uživatelé pokud jsou přímo v krajině mezi obcemi mohou čelit problémům s pomalým načítáním, složitější navigací a nutností využívat data.
Dřívější využití aplikace Echoes (GPS-based) bylo zrušeno, protože stažení aplikace a bylo nepřesné a složité na použití
3. Klíčové problémy a výzvy:
Webová část:
Nutnost zlepšit srozumitelnost, čitelnost a jednoduchost webu.
Přidání dalších funkcí, jako je blog nebo odkazy na relevantní literaturu.
Přemýšlení o gamifikaci a lepším propojení s platformami jako Mapy.cz.
Zajištění dostupnosti obsahu i bez nutnosti velkého datového přenosu.
Audio nahrávky:
Nahrávky druhé části jsou zpracovány lépe, ale stále je třeba najít efektivní způsob jejich zpřístupnění na streamovacích platformách (Bandcamp, Spotify), odchod od Soundcloudu a Echoes.
Finanční aspekty:
Projekt je v současné době financován z grantů, ale distribuce a prezentace nejsou plně pokryty.
Martin hledá způsoby, jak generovat příjmy (např. průvodcovské služby, crowdfunding, spolupráce s institucemi).
5. Další cíle a dlouhodobá vize:
Vytvoření smysluplného a uživatelsky přívětivého webu, který bude obsahovat mapu, kam by případně i mohli uživatelé přidávat vlastní body týkající se antifašistického odboje.
Rozšíření projektu na různé platformy a jeho větší propagace.
Zajištění nástrojů pro uživatele k lepší přípravě na cestu (např. průvodce “jak se připravit na túru”).
Zapojení dalších zájemců prostřednictvím komunitních akcí.
Všechny vstupy, které jsem postupně získával jsem se v různě formalizovaných verzích shromažďoval a propojoval v Obsidianu. (Ten nově miluju.) ↓

Co s tím dál?
Snažil jsem se projekt hodně zúžit, aby byl zvládnutelný co se týče času i mých schopností. Z velkých příležitostí jsem udělal jasné a omezené cíle.
Zarámoval jsem si problem statement a navázal na něj designovou výzvou: "Podstránka Kde průvodce seženu webu Partyzánské stezky byla navržena tak, aby bylo možné si průvodce sehnat v kamenném obchodě nebo objednat emailem. Zpozorovali jsme, že současné řešení má pouze krkolomné objednávání přes email a proto si ji nikdo online neobjednává a zároveň není možné podpořit rozvoj stezky nezávisle na objednání jakéhokoliv produktu.
Jak bychom mohli zlepšit řešení pro naší cílovou skupinu tak, aby si tištěného průvodce objednali online alespoň 100x a získali jsme alespoň 20 dlouhodobých podporovatelů?"
(Dlouhodobý podporovatele, cože? Dává to smysl? Uvidíme později!)
Rovnou tady odhaluji co se povedlo a co ne:
Ty cíle tedy:
dát lidem možnost snadno objednat si tištěného průvodce ✅ -> dostat na web systém pro jednoduché objednání průvodců (a ilustrovaných pohlednic, které vytvořila ilustrátorka celého projektu Alice Šindelářová)
dát lidem možnost podpořit projekt ✅ -> takže: dostat na web možnost jednorázové ✅ i dlouhodobé ❌ podpory projektu (nezávisle na objednání jakýchkoliv produktů)
A nice to have cíle?
zpříjemnit lidem orientaci na celém webu ✅ -> zlepšit UX průchodu celým webem
dát lidem možnost stáhnout si PDF verzi průvodce ❌
zjednodušit lidem orientaci na stezce použitím oblíbených Mapy.cz ✅ -> přidat na web mapku stezky na Mapách.cz, kterou jde přidat do mobilní aplikace do mobilu -> přidat na Mapy.cz Martinovo oficiální trasování Partyzánské stezky
Když jsem si rámoval problém i výzvu i cíle, tak jsem si souběžně tvořil UX project brief, podle vzoru Matěje Káninského, který mi pomáhal si některé části víc ujasnit a vědět, na co se ještě doptat Martina, případně co pak testovat s uživateli. Problém, výzvu i cíle jsem si ověřil a ujasnil s Martinem (aka klientem), abych nepálil čas na něčem, kde jsme se špatně pochopili.
Cíle mám, co je nejlepší řešení? Pustil jsem se do ideace, která byla přínosná jen zdánlivě. Pomohla mi trochu si otevřít oči a kouknout se na varianty řešení víc ze široka. Ale protože jsem ji udělal jen s půlkou týmu (tedy já + chatGPT) a druhá půlka týmu (Martin) chyběla, a já si nepřizval v téhle fázi nikoho dalšího, tak jsem si možná špatně uzavřel dveře před lepšími nápady a zůstal konzervativně u nápadů na řešení, které mi v hlavě naskakovaly od začátku. Ač pak během testování a iterování a testování a iterování jsem přecejen některá původní řešení zamítnul. Zpětně je mi to líto, že jsem si na ideaci nesehnal víc parťáků a nepověnoval jsem se jí.
Ideace v Obsidianu (a s chatem GPT)

Prototypování, testování, iterování, testování, iterování,...........
V průběhu výzkumu jsem se řádně seznámil s platformou cargo.site, na které web běží. Včetně jejích limitací a možností.
A protože neumím moc pracovat ve Figmě, ale pár webů ve webových editorech jsem už někdy editoval a zvládám základně pracovat s HTML (což se nakonec hodilo), tak jsem se rozhodl mít tvořit a testovat low-fidelity prototypy, které jsem tvořil v kombinaci kreslení na tabletu a screenshotů z původního webu. A to překvapivě v Obsidianu, (který jde editovat ve stejnou chvíli na počítači i tužkou v tabletu). A když už jsem měl základní představu otestovanou, tak jsem se pustil do tvorby high-fidelity prototypů a tvořil jsem je rovnou v cargo.site editoru, kde jsem si vytvořil kopii webu a testoval s uživateli rovnou na webu jen s pozměněnou doménou. Tohle řešení extrémně zjednodušilo přenos mezi prototypováním a "vývojem". Netvořil jsem pak prototypy, které by s naším omezením nebylo možné vytvořit a v reálném použití nasadit.
Testování probíhalo skrz online cally, kdy si tester procházel web (případně link na low-fi prototyp) a dostával ode mě dotazy a případně nějaké úkoly ("Sežeň si toho papírovýho průvodce.") a sledoval jsem, jak se jim daří je plnit. Testy probíhaly až na vyjímky na teamsech, se zapnutým automatickým přepisem, což dost zrychlovalo práci. A zároveň po každým testu, jsem ještě využil automatický přepis už bez respondenta, pro zapsání hlavních poznámek z testování a úkolů pro další iteraci.
Několik testerů jsem oslovoval napřímo, protože jsem věděl, že mají nějaký kontext, který se mi pro test hodí. Jiní se přihlásili sami na mou výzvu na facebooku. Celý pool testerů byl dost rozmanitý, ač věkově trochu úzký (25-38 let).
Pár příkladů: Tester, který stezku už osobně šel a celou trasu připravoval pro větší partu, ale web v téhle formě ještě neexistoval; tester, který stezku šel, ale byl součástí party a moc se do příprav nezapojoval; tester, který projekt znal, byl na přednášce o něm a má doma starší verzi průvodce, na webu nikdy nebyl; tester, který projekt znal, ale ví o něm minimum; testerky, které o projektu nikdy neslyšely a ani je moc nezajímal; tester, který projekt neznal, ale má vystudovaný grafický design a tvoří weby; apod.
Zároveň jsem chtěl využít co nejvíc času, který jsme měli na testování dedikovaný (vždy 30 minut, občas jsme přetáhli na 40 minut) a posunout tak nejen prodejní a podpůrnou část, ale celý web. Takže jsme vždy trávili poměrně dost času testováním celého webu a vedle "mojí" navrhované stránky jsem upravoval i ostatní stránky, aby líp fungovaly, nejen vizuálně, ale i textově.
Při prototypování a testování jsem postupoval RITE formou, takže jsem mezi každým testerem udělal nějaké úpravy a testoval dál.

První tři low-fi prototypy, které jsem postupně testoval, iteroval a testoval.

Ve chvíli, kdy už jsem věděl, co asi chci na webu mít, tak jsem přešel do tvorby prototypů rovnou v cargo.site editoru.


Rozhodnutí, že budu prototypovat rovnou v cargo.site, mě ale zároveň tlačilo k tomu, abych rovnou našel způsob, jak se bude za objednávání produktů platit a přes co pojede objednávací systém. Stejně tak, mít rovnou vymyšlené, jak bude možné přispívat jednorázově nebo dlouhodobě peníze.
Měl jsem tedy základní představu, chci tlačítka na objednávání ideálně přímo ze stránky Kde průvodce seženu, na stejném místě chci mít i možnost projekt podpořit. Možnost podpory jsem nakonec nasadil i na jiná místa webu, kam se pěkně hodily, pro lidi, kteří už stezku zrovna prochází, tak aby na ně vyskočili.
Ale hodně jsem se zasekl na hledání použitelné platformy.

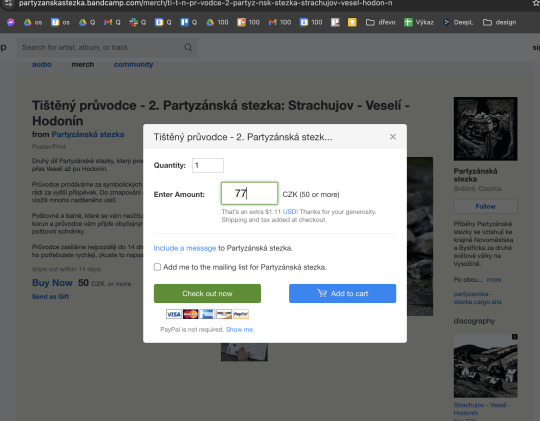
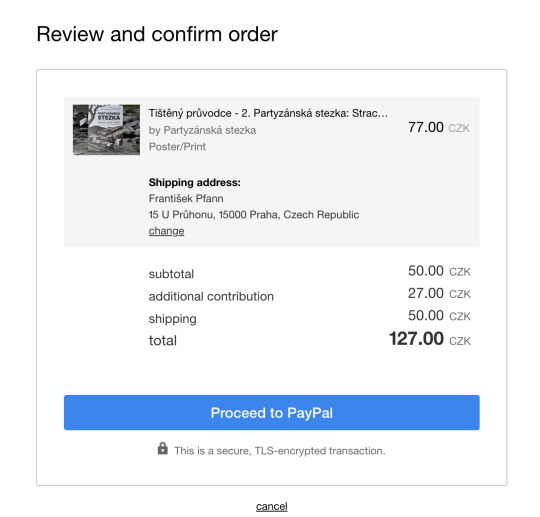
Nejjednodušeji, ač trochu kostrbatě, se tvářil Bandcamp, který už na webu implementovaný je, jsou na něm nahrané audiopříběhy a jde přes něj nakupovat. Sice by musel uživatel vylézt z webu na bandcamp, ale to by se dalo přežít, kdyby to fungovalo dobře.



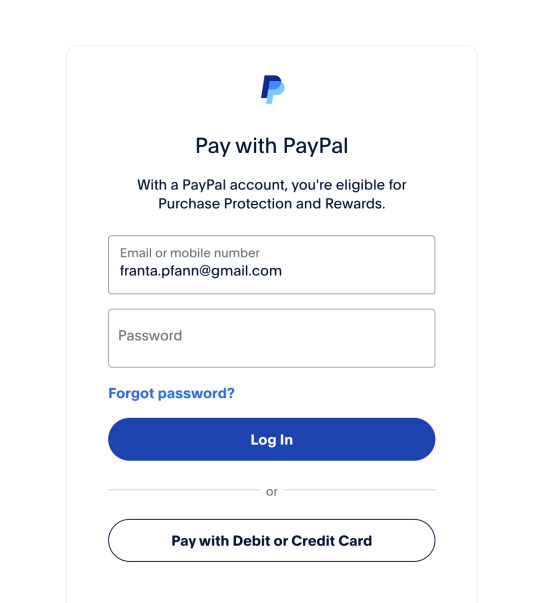
Bohužel, Bandcamp při placení nakonec uživatele pošle na PayPal, kde si musí založit účet, aby mohl platit. Což (skoro) nikdo nechce a nikdo dělat nebude. (Otestováno.)

V jednu chvíli krásně vypadala vnitřní eshopová varianta, kterou v sobě má cargo.site, která ale stojí 6 dolarů měsíčně. I tu jsem otestoval. Fungovala pěkně. Zvažoval jsem, že bych tuhle variantu pro zjednodušení zasponzoroval, pak jsem zjistil, že aby šla použít, tak je potřeba mít placenou verzi cargo.site a v tu chvíli jsme se dostávali na 15 dolarů měsíčně u projektu, který bude prodávat hodně malé množství produktů a pravděpodobně jen v nějakých vlnách a později možná už jen párkrát za několik měsíců.
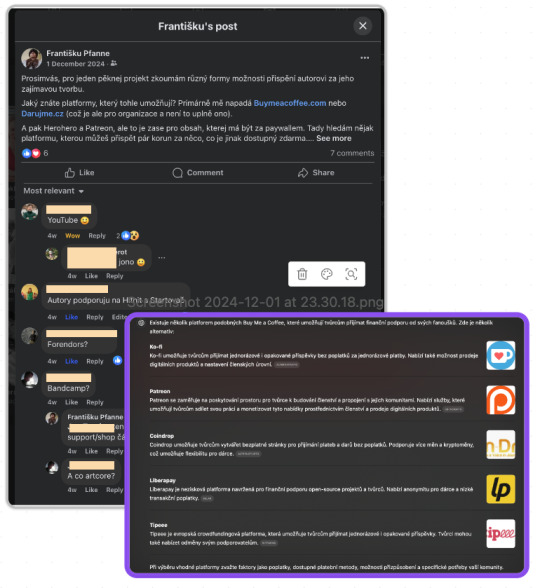
Zaregistroval jsem se na hromadě dalších platforem (Ko-Fi, Patreon, Tipeee, Gumroad, Buymeacoffee atd.), abych je vyzkoušel, asi na čtyřech z nich jsem se i napojil účtem a kartou, na jedné jsem dokonce přidal svoje celní číslo, které jsem si musel vygenerovat, aby to šlo. Všechno bylo krkolomný, nebo drahý, nebo ošklivý, nebo sice šlo dát na web tlačítka na podporu, ale nákup už bylo potřeba dělat na jiném webu. Než jsem přišel k objevu, který mi extrémně zjednodušil práci a byl nejlepší. Většina z těch nástrojů konec platby zprocesovává přes Stripe. A Stripe má sám v sobě možnost vytvořit si produkty a k nim platební URL a i má jednoduché prvky, které jdou vložit jako html kód a udělají na webu eshopový prvek na prodej. Buď jako položku v eshopu, nebo jen jako tlačítko.
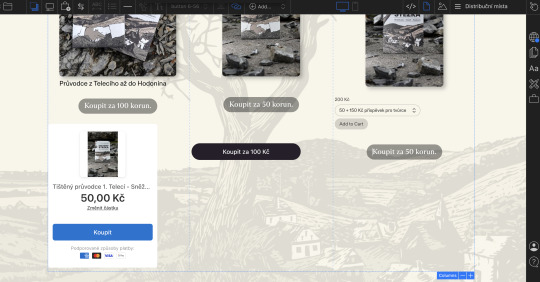
To když jsem zjistil, tak už jsem si mohl hrát s tvorbou i testováním ideální formy tlačítka/položky v "eshopu", tak aby bylo funkční, pěkné a nativní pro použití.

Během testování a iterování jsem hledal vhodné textace položek, jejich zarovnání, testoval jsem ceny za kolik máme produkty prodávat, jakou formou mám položky vyzobrazovat (zda lépe fungují spíš galerie nebo slidery) a postupně web zdokonaloval, alespoň do té míry, do jaké mi to platforma, schopnosti a můj čas umožňovali.


Nakonec jsem nalezl tlačítka i texty i vizuálno s kterým jsem byl spokojený a z testů vycházelo dobře.

Změnil jsem všechno?
Na webu zůstalo dost věcí, které jsem nezměnil, ač z testů nevycházely dobře. Nechtěl jsem zasahovat do některých autorských rozhodnutí hlavní designérky webu Ivany a Martina. Například obrázek na pozadí, který dost ztěžuje čtení i lidem, kteří mají dobrý zrak jsem tam nechal. Sestavil jsem set doporučení, které mi z testování vychází, které už jsem do celého webu nezapracoval, ale dal jsem je Martinovi ke zvážení, že je může dál zapracovat.
Nakonec web funguje a dá se přes něj funkčně objednat tištěný průvodce stezkou i ilustrované pohlednice a zároveň přes něj jde tvůrce podpořit.
Z testů mi vylezlo, že dlouhodobou podporu podobného projektu by pravděpodobně jen z informací na webu nikdo nezvažoval. A proto jsem tam nakonec nechal jen jednorázovou podporu. Pro dlouhodobou podporu, by web musel mít další stránku, kde by do většího detailu vysvětlovali autoři co mají v plánu dělat dál. A proč je dobré je podporovat. Zároveň z testování vylezlo, že stahovat si PDF nedává smysl, protože by to naopak zkazilo zážitek z pěkného zpracování papírového průvodce a je lepší si ho objednat a získat fyzicky.
Celý projekt je dostupný zde: https://partyzanska-stezka.cargo.site/ (K 15.1. je zatím dostupná aktualizovaná verze po všech testech tady: https://partyzan-franta-zkousi.cargo.site/, ale během pár dní ji přesuneme na původní link.)
Během úprav a testování webu, se podařilo nakontaktovat Mapy.cz a domluvit s nimi přidání Partyzánské stezky jako oficiální trasy do jejich aplikace. A vložili jsme mapu stezky do webu.
Ještě jednou tedy sdílím cíle projektu a jak se povedly:
Ty cíle tedy:
dát lidem možnost snadno objednat si tištěného průvodce ✅ -> dostat na web systém pro jednoduché objednání průvodců (a ilustrovaných pohlednic, které vytvořila ilustrátorka celého projektu Alice Šindelářová)
dát lidem možnost podpořit projekt ✅ -> takže: dostat na web možnost jednorázové ✅ i dlouhodobé ❌ podpory projektu (nezávisle na objednání jakýchkoliv produktů)
A nice to have cíle?
zpříjemnit lidem orientaci na celém webu ✅ -> zlepšit UX průchodu celým webem
dát lidem možnost stáhnout si PDF verzi průvodce ❌
zjednodušit lidem orientaci na stezce použitím oblíbených Mapy.cz ✅ -> přidat na web mapku stezky na Mapách.cz, kterou jde přidat do mobilní aplikace do mobilu -> přidat na Mapy.cz Martinovo oficiální trasování Partyzánské stezky
A co principy interakčního designu?
Při redesignu webu Partyzánské stezky pro mě byly důležité tyto principy:
Hickův zákon při zjednodušování objednávkového procesu. (A ubírání možností.)
Jakobův zákon uživatelských očekávání při integraci známých nástrojů jako Mapy.cz nebo Stripe.
Zákon konzistence a standardizace při sjednocování vizuálních a funkčních prvků webu.
Tyto principy snad přispěly k vytvoření funkčního a uživatelsky přívětivého webu.
A jak to celé reflektuji?
Spolupráce na projektu s Martinem byla skvělá, je super mít tak proaktivního "klienta", který průběžně upravoval části, které jsem si já na starost nevzal, ale z testů mi vycházelo, že nejsou dobré a snažil se je ladit, aby to bylo co nejlepší. Občas sice na webu udělal některé rozhodnutí, které mi přišly špatné, ale svým názorem a otestováním s dalšími lidmi jsem snadno ukázal, že to může být lepší jinak.
Mrzí mě, že jsem Martina nepřizval k testům, mohlo by to i dlouhodobě projektu pomoct, aby si v dalších fázích mohl testování dělat sám a věděl by lépe, proč jsem některá rozhodnutí udělal.
Mrzí mě, že jsem málo konzultoval celý proces s Matějem a Petrem, konzultoval jsem s nimi prvotní zadání a pár drobností na začátku, ale kdybych s nimi konzultoval průběh tvorby víc, tak by určitě přišli s věcmi, které mě nenapadaly a mohly by projekt posunout dál.
A přijde mi důležité, že jsme se postupně dostali k tomu, že ten web nemusí být perfektní, ale stačí, když bude funkční a přehledný.
Pořiďte si průvodce a vyražte na tůru! https://partyzanska-stezka.cargo.site/ A díky zejména Martinovi a všem testerům za spolupráci.
František Pfann
0 notes
Text
Reflexe podzimního semestru druhého ročníku a mých studijních cílů
Tenhle semestr považuju za neúspěšný a velmi nevytěžený. Mohl jsem se toho naučit dost, ale z konkrétních osobních důvodů se mi to nepodařilo. Prostě jsem na to neměl energii (a čas).
Pokud tě zajímá, proč jsem neměl energii a čas, tak tu: V září jsem v práci prožil jeden větší otřes, který mi naložil cca dvakrát víc práce, než jsem do té doby měl. Až dodnes jsem se trochu upínal k tomu, že naskočí někdo nový do týmu a zase se mi uvolní ruce a já budu mít trochu víc kapacit a hlavně energie. Cca první dva měsíce trvalo, než jsem to stabilizoval na úroveň, že jsem začal pracovat normální pracovní dobu, ale energie stále nazbyt nebylo, takže se mi nedařilo po večerech mít ještě kapacitu věnovat se po práci škole. Přijde mi to jako velká škoda. Už je to trochu lepší, ale furt k sobě hledám pracovní posilu. Ale s tím jsem do studia šel, že si budu muset uzpůsobit pracovní a osobní čas, abych to zvládal a tenhle semestr se to moc nepovedlo.
V mám edventure canvasu jsem si na začátku semestru nastavil 3 cíle, všechny věnovaný přímo předmětům, který mě čekaly. Abych si nedával velký cíle, který nesplním, ale něco zvládnutelného. A prošel jsem si je s Míšou Š. a upravil podle její zpětné vazby. A to - naučit se stavět dobré zákaznické cesty (tohle jsem ještě nevyhodnotil), naučit se základy ve Figmě ❌ a vyzkoušet si mentoring ✅.
Deadline pro zákaznické cesty je až dva týdny po deadlinu studijního semináře. Takže snad tuhle část zreflektuji ještě později. Zatím jsem se předmětu Service design: Mapping Experiences v rámci, kterého stavím zákaznickou cestu návštěvníků CAMPu, nevěnoval dostatečně, abych uměl vyhodnotit, co mi to dalo. Velkou část práce mám ještě před sebou (3 týdny před deadlinem).
Základy ve Figmě jsem se nenaučil (takže dál žiju se svými falešnými základy), kvůli kapacitě jsem se nedostal na předmět, kde Figmu učili. A já si nakonec rozmyslel svůj projekt pro Interakční design a pracoval jsem na redesignu části webu Partyzánské stezky. Což jsem celé popsal v case study na interakční design. Celý mě to hodně bavilo, i jsem se něco naučil, užil jsem si testování a iterování. Jen jsem k tomu nepotřeboval tu Figmu, protože jsem prototypoval rovnou v editoru, v kterým byl web postavenej.
Mentoring jsem si hodně užil. Měl jsem skvělého menteeho, strávili jsme spolu dost smysluplného a zajímavého času a máme v plánu ho spolu prožívat dál i po skončení semestru. Zaujalo a těšilo mě, jak některé z mých zkušeností, které bych sám nepovažoval za nijak zásadní, mohou někoho s velmi odlišným životním příběhem obohatit. Zároveň i mě to dost obohatilo a v rámci sdílení si různých náhledů na to, jak pracovat na různých projektech a jak k čemu přistoupit jsem se i já dost naučil.
Důležitou osobní proměnou pro mě tento semestr je objevení Obsidianu na knowledge management, s kterým mě seznámil právě můj mentee. Používám ho na systematické ukládání a provazování všech možných informací, pracovních, studijních, i osobních. Ukládám si do něj poznámky, kreslím do něj na tabletu a píšu si v něm poznámky. Včetně tohohle textu nebo třeba celé case study k Interakčnímu designu. Je to skvělý, úvodní setup (synchro na všech zařízeních apod.) a vytvoření návyku chvilku zabere, ale pak je to hodně přínosný!
Proč má tenhle semestr horší průběh než první a druhý semestr a proč si z něj odnáším/e míň? Primárně, protože jsem na něj neměl dost času, ale hodně důležité mi přijde tohle: V prvním ročníku jsme měli na hlavních předmětech (za které tentokrát považuju Interakční design a SD: Mapping Experiences) dílčí deadliny skoro každý týden, měli jsme stabilně zadanou práci na projektech v průběhu semestru a museli jsme dílčí výstupy odevzdávat. Tím jsme všichni byli v podobné termíny ve víceméně stejných fázích projektů a zároveň nás to nutilo na projektech opravdu pracovat celý semestr (a nedohánět to na konci semestru nebo ve zkouškovým). A tak jsme pak na společných přednáškách nebo konzultačních hodinách byli mnohem víc položení v tématu a měli co konzultovat a mohli jsme se dobře obohacovat navzájem v našem dosavadním poznání. Tenhle semestr jsme to měli volný a jediný deadline bylo až odevzdání práce. To nám umožnilo každému pracovat ve svým tempu, dát důraz každému na jiný předmět a některý upozadit a některý upřednostnit. Chybělo mi tak propojení mezi předměty i mezi spolužáky, kde by bylo poznat a cítit, že jsme na stejné vlně a řešíme stejný problémy. Myslím, že je to škoda a stačilo by být na nás co se týče zadání a deadlinů přísnější a mohli jsme víc fungovat společně.
Těším se na další semestr a doufám, že si ho užiju víc a budu na něj mít víc kapacit!
0 notes
Text
Jak jsme s drýmtýmem za celý semestr (skoro) nic neudělali <3
Reflexe fungování neorganizovaného týmu (a předmětu Praxe III.)
V minulém ročníku jsme v rámci předmětu Kvalitativní výzkum pro design služeb s partou výborných lidí (ahoj Veru, Johanko, Eriku!) zkoumali inovativní týmy ve státní správě. Na vhledy, který jsme vyzkoumali jsme byli docela pyšní a měli na ně dobré ohlasy. S Johankou jsme naše zjištění v rámci Praxe II ještě rozšířili, o tom už jsem psal dříve.
S týmem jsme se shodli na tom, že chceme výsledky výzkumu dostat do světa a případně na ně navázat nějakou další prací. Dohodli jsme se, že si dáme přes léto oddech a pak se pustíme do další práce.
A tenhle příspěvek je o tom, jak nám trvalo půl roku z hotového výzkumu udělat web, kde se dá přečíst hotový výzkum a dá se sdílet mezi lidi.
Koncem léta jsme začali. Pořádná práce se musí začít s radostí a entuziasmem. Takže jsme vyrazili na výjezdní setkání k zatopenému lomu u Světlé nad Sázavou. Abychom všechno promysleli a naplánovali. Nebo alespoň utužili své přátelství. A to se povedlo!


Strávili jsme spolu kvalitní čas, koupali jsme se a a mimo jiné rozvíjeli fantazie, co bychom mohli dělat s naším výzkumem.
A co dál? Kdy přijde ta opravdová práce?
Naplánovali jsme si celodenní workshop, kde tedy rozsekneme co přesně budeme dělat, kdy a jak.


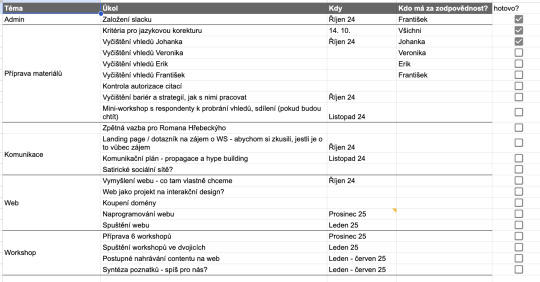
Na workshopu jsme si shrnuli co máme za sebou, jakou zpětnou vazbu jsme za léto posbírali a co jsou zřejmé další kroky. Pak jsme si položili HMW otázku - Jak bychom mohli využít náš tým a náš výzkum pro lepší zítřky. Vymysleli jsme hromadu i dobrých nápadů, rozpracovali si je do nějakého lehce detailnějšího konceptu a řekli jsme si, že postavíme web, na kterém zveřejníme vhledy a v dalším roce navážeme workshopy pro zainteresované lidi na témata jednotlivých vhledů. A dohodli jsme se, že se budeme dál potkávat každý týden na hodinu, tak jako předchozí semestr. Veru připravila checklist dalších kroků. Teď jsem ho po 4 měsících otevřel. A vypadá to, že jsme s prací skončili na konci řijna. :)

To se sice nestalo, ale o pár týdnů po úvodním nadšeném workshopu jsme se usadili v novém školním roce, zrekapitulovali jsme svoje kapacity a řekli jsme si, že jsme to možná trochu přestřelili. A že nebudeme teď chystat žádný workshopy, ani stavět žádný super promyšlený web, na kterém bychom postupně odtajňovali naše vhledy a doplňovali je o další obsah. Prostě jen ty vhledy dozrevidujeme, zveřejníme a uvidíme co se pak stane. Nepoužili jsme žádný projektový tool, ani se nevraceli k Veru tabulce, moc jsme si neřekli jak na to budeme celé organizovat.
Ale plán byl jednoduchý. Zredigovat vhledy po 4 měsíčním odležení, doladit textaci celého dokumentu, ověřit si s autory jednotlivých citací, že jsou ok s tím, že je anonymizovaně zveřejníme. Dáme tomu pěknou grafiku a postavíme jednoduchý web, který půjde sdílet. To by mohlo trvat třeba týden nebo dva, pokud bychom byli tým, co spolu pracuje a nemá jiné priority jinde. Ale bohužel i přesto, že jsme se každý týden na hodinu setkávali, tak nám tohle trvalo 4 měsíce. Každá fáze trvala o malinko dýl a ještě jsme se trochu mořili s tím, jakou formou budou výsledky výzkumu dostupný. (Nakonec je vyměňujeme za email čtenářů.)
Ale s nedostatkem času (a energie) (teda aspoň u některých z nás, třeba u mě to hodně bolelo) nám to prostě trvalo dlouho.
Je leden, máme postavený web https://www.inovacnitymystatnispravy.cz/, už jsme ho rozeslali mezi naše respondenty a sbíráme první zpětnou vazbu, než s tím půjdeme do světa trochu víc.
Spočítal jsem, že jen na těch pravidelných čtvrtečních callech jsme strávili cca 17 hodin (x čtyři lidi) povídáním si. O tom co uděláme a jak to uděláme. A hlavně o tom, jak se máme, co řešíme ve škole, v práci, v osobních životech a co nás těší. Prostě dobrá "Komunikace v týmu". (hehe)
Co mě na tom fascinuje? Jsme tým dost schopných lidí, každej ve svých profesních životech čelíme poměrně zajímavým i těžkým výzvám, jen za ten rok a půl co se známe, jsme se každý dost posunul a všichni jsme do určité míry zvyklí řídit (i velké) projekty a týmy. Na tomhle projektu jsme si ale nenastavili strukturu fungování, ani odpovědnosti, ani lídra nebo někoho kdo to celé potlačí a pořídí. Naštěstí Veru většinou zapisovala, alespoň to co chceme udělat a vedla naše povídací setkání, abychom se alespoň někam posunuli.
Dej dohromady tým schopných lidí a nech je půl roku pracovat. … A je z toho web s pdfkem. <3 Je to špatně? Asi ne. Já mám pocit, že se cítíme navzájem docela opečovaní a máme chuť se dál setkávat. Pro další práci a další měsíce už by bylo dobré, aby to ale nějakou strukturu a nějakého tahouna mělo, jinak to může začít být dost frustrující.
Ale jinak jsme už ten web pár lidem rozeslali a furt získáváme skvělou zpětnou vazbu.
Tak díky za tuhle praxi. Jak málo se dá vytvořit za hodně společného času. :) A těším se na další setkání. A možná i na další spolupráci.
UPDATE: Týden po prvním sepsání tohohle textu měla část týmu setkání s nejvyšším státním tajemníkem, ke kterému se náš výzkum dostal a ten to rozeslal ostatním tajemníkům a chce od nás na jaře workshop! Tak to zní, že i to málo práce a hodně setkávání rozhodně k něčemu bylo! <3
Jo a ještě jednou, ten web je tu: https://www.inovacnitymystatnispravy.cz/
0 notes
Text
Jak jsme rozšířili náš výzkum o bariéry? - Reflexe předmětu Praxe II.
Během semestru jsme s milými spolužáky (Ahoj Johanko, Veroniko, Eriku) udělali výzkum Inovativních týmů ve státní správě. Zajímalo nás Jak fungují a jak vznikají týmy, které úspěšně transformují státní správu. A taky co jim umožňuje tu transformaci provádět. (Ale k tomu do většího detailu až na podzim, až ho zveřejníme.)
V rámci praxe II jsme s Johankou navázali na dosavadní výsledky a ty rozšířili o pár dalších kroků a metod. Slajdy z prezentace k tomu jsou dostupné tady. V rámci výzkumných rozhovorů jsme se primárně nekoukali po bariérách, které aktérstvo má. Hledali jsme spíš ta pozitiva. Ale během analýzy výsledků jsme ty bariéry začali objevovat, tak jsme si je okódovali a v rámci praxe II se na ně podívali. Zanalyzovali jsme je, abychom s nimi mohli dál pracovat. Koukli jsme na pár metod, jak s výsledky dál pracovat. A i zda není nějaká teorie, na kterou by šly výsledky navázat. Zkusili jsme si bariéry rozdělit podle rámce, který postavil Christopher Wilson ve svém paperu Overcoming barriers to digital government: mapping the strategies of digital champions. Což nám docela zajímavě bariéry rozdělilo.
Zkusili jsme si udělat mapu bariér a rozdělit je na různých osách, třeba podle náročnosti odstranění nebo úrovně dopadu na stát. (Ke všemu je dokumentace v přiložené prezentaci.)
Tohle dodávání kontextů a snahy o rozřazení nám pomohlo objevené chápat bariéry ve víc úrovních.
Pak jsme se koukli na to co už jsme zjistili v prvním části výzkumu. (Máme 12 vhledů, které teď protahujeme zpětnou vazbou od aktérstva a lidí, kteří mají k tématu blízko.) A propojili jsme naše bariéry s “odpovědmi” jak by tlo šlo řešit z našich vhledů. Většinu bariér se podařilo propojit a našli jsme teoretické řešení. Což rozhodně neznamená, že jsme objevili něco spásného, co všechno vyřeší. Protože každá bariéra se objevuje v jiném kontextu a není možné zmíněná “řešení” bariér na ně vždy použít. Ale možná naše vhledy v některých případech mohou postrčit k lepšímu fungování. Nakonec jsme si ke všem bariérám položili How might we otázky. Tahle snaha proměnit problém v příležitost, jak bychom ho mohli zlepšit, nám už jen v té jazykové proměně pohledu pomohlo definovat zajímavé příležitosti. Podívat se na to, jak bychom mohli něco vyřešit, nám poskytlo pestrou škálu věcí, na které se můžeme do budoucna zaměřit. Nebo taky někdo jiný. A přijít na to, jak svět státní správy zlepšit.
Praxe byla přínosná, spolupráce s Johankou taky. Ač docela dlouho jsem se snažil pochopit, k čemu celý předmět je. A jak ho správně uchopit, abychom nedělali zbytečnou práci, když smysluplné práce děláme dost ve škole i mimo ní na jiných předmětech. Tím, že jsme výzkum uchopili docela zeširoka, udělali na něm hodně práce a máme v plánu s ním ještě dost pracovat, tak nám moc nedávalo smysl dělat extra praxe II na téma mimo. A to, že jsme na závěrečné konferenci neměli prezentovat výzkum na kterém jsme odmakali přes sto hodin každý z nás, ale praxi, která měla mít alespoň 20 hodin a nebyla pro nás to nejdůležitější během tohohle semestru nám zas tak nedávalo smysl. Ale to neva.
Těš se na výsledky našeho výzkumu na podzim. A ahoj!
0 notes
Text
Reflexe druhého semestru (mého) studia Design informačních služeb
Studium je stále super. Moc mě to baví, ačkoliv tenhle semestr byl narozdíl od prvního, který byl perfektně připravený a hrozně dobře zorganizovaný, docela messy. Informace chodily z různých směrů a nebyly úplně konzistentní. Takže jsme na začátku semestru opravdu neměli jasno, co nás přesně čeká, když se na to zpětně podívám.
A také toho co musíme stihnout bylo mnohem více, než v prvním semestru. Ale to jsme si z části udělali sami, tím, že jsme si u jednoho předmětu dali se spolužáky vysoké cíle. Ale k tomu až níže.
Nastavil jsem si pro tento semestr na začátku semestru cíle, které jsem zkonzultoval s Laďkou a chtěl jsem se jich držet. A povedlo se mi to zcela minimálně. Ale naučil jsem se a vyzkoušel si dost jiných věcí.
Takže, co se mi spíš nepovedlo? Moje cíle z edventure canvasu. Chtěl jsem více porozumět sociálním inovacím a zaměřit se na procesy změn v organizacích. Chtěl jsem si víc nastudovat teorii změny, prozkoumat libdesign karty k sociálním inovacím. A chtěl jsem se připravit na facilitaci nějaké menší organizace, které by se hodilo trošku rozklíčovat kam se posunout. (Již jsem něco podobného řešil, a chtěl jsem proto být víc naskillený a pověnovat se tomu.) A vedle soc. inovací jsem se ještě chtěl zlepšovat ve facilitaci procesů a provázení organizací změnami.
A libdesign karty k soc. inovacím jsem si prostudoval. Ale jinak nic moc. Pracovně jsem se dál věnoval zlepšováním procesů a fungování naší organizace, ale to je jen příbuzné k mým studijním cílům.
Můj semestr se nakonec točil kolem jiných cílů. V rámci výzkumného předmětu jsme si dali se spolužačkama a spolužákem za cíl prozkoumat inovativní týmy ve státní správě. Jak ty týmy fungují, vznikají a co jim umožňuje dělat změnu. A pustili jsme se do toho s vervou, udělali jsme rozhovory s velmi zajímavými lidmi, kterým se opravdu daří dělat inovativní či transformativní věci ve státní správě. Zanalyzovali jsme si výsledky výzkumů a sestavili dvanáct zajímavých poznatků, teď s nimi dál pracujeme, a celý výsledek naší práce chceme vyladit a na podzim zveřejnit. Třeba tak pomůžeme o malý krůček státní správě lépe fungovat. Podařilo se nám vybrat si téma, které nás všechny bavilo, zajímalo a rozvíjelo.
Sám si cením toho, že jsem mohl pozorovat lidi, kterým se daří dělat fakt hustý věci ve složitých podmínkách. Trošku se zasíťovat. Víc se orientovat v tom, kdo má co na starost a kdo ovládá, který části tohohle státu. Nezkoumal jsem teda nakonec sociální inovace, ale inovace ve státní správě jo.
Takže já jsem s výsledkem své studijní práce tenhle semestr spokojený. A jsem zvědavý, jak moc se trefím s cíli a výsledkem příští semestr. Zatím se mi to nedaří.
Těším se na dobrodružné zítřky nejen na Designu informačních služeb na KISKu (nejzábavnější škole, kterou jsem měl možnost studovat.)
0 notes
Text
Design hackathon - Bankovní podvody, jak se jich zbavíme?
Sestavili jsme si skupinu lidí, kteří trápí situace ve městech a života lidí v něm. A skončili jsme tím, že jsme nevyřešili bankovní podvodníky v ČR.
Do většího detailu jak probíhal náš hackathon už to rozepsal třeba Matyáš nebo Monika, nezaměřím se tedy na proces a popis toho co jsme dělali, ale spíš co si z toho odnáším.
Během semestru jsme se zábavnou formou rozdělili do tématických skupin problémů, s kterými bychom rádi pohli. Naše parta si vzala téma město a jak jeho potenciál ničí různý věci, postupnou diskuzí a radikalizací jsme došli k tomu, že za všechny problémy můžou auta. (Trochu přeháním oproti reálný domluvě, ale zní to líp.) Došli jsme k tomu, že super bude zadat si designerský problém: "Jak bychom mohli docílit toho, že v Praze bude 90 % lidí chodit pěšky, jezdit na kole nebo využívat MHD a zajistit tak vyšší spokojenost obyvatel."
Řešení bylo jednoduchý, vymítit auta a postupnej proces k tomu byl taky docela zřejmej. Ale tušili jsme, že je to trošku absurdní boj s větrnými mlýny a trochu moc ambiciózní, na to abychom si ho brali na designérskej hackaton a věnovali se mu další dny či snad týdny nebo měsíce. (to v tu chvíli bylo nejistý.)
Tak jsme změnili téma na Bankovní podvody. Konkrétní na: "Jak bychom mohli z česka zcela vymýtit finanční podvodníky a ochránit peníze lidí na jejich účtech?"
S výbornou partou spolužáků jsme si udělali nějaký základní výzkum, vyzpovídali pár aktérů, našli co je možný na internetech a sjeli se na hackathon. Já jsem předem kejvnul na roli facilitátora, z čehož jsem měl trochu obavu a trochu mě mrzelo, že nebudeme mít někoho zkušenějšího, komu bych mohl koukat pod ruce.
Nakonec jsem osobně za tenhle výsledek rád, protože jsem se toho asi naučil nejvíc. Poté co jsme pochopili víc zadání a že důležitá je během tohohle hackathonu cesta a ne cíl, tak jsme se v týmu všichni docela uklidnili a shodli se na tom (znovu, předtím už během callů), že si primárně chceme vyzkoušet proces a nemáme potřebu přijít s neprůstřelným dokonalým řešením, nad kterým bychom trávili ještě x dalších měsíců.
Já jsem měl snad jediný víc zkušeností s průchodem celým design sprintem v obdobné podobě a s tím jak jednotlivý kroky vymýšlet, facilitovat a realizovat. Ostatní v týmu měli nějaké zkušenosti a ne tak komplexní. Tým si chtěl vyzkoušet designérskou práci v tom celku. (Já tolik ne, už jsem si podobnými projekty prošel dostkrát.) Mě na tom zase zajímala ta facilitace a moje nervozita z ní. Když to budu dělat blbě, tak nikam nedojdeme, nebo se pohádáme, nebo to nebude fungovat apod.
Měl jsem nějakou základní představu jak si budeme procesem procházet, jaký aktivity v který části budeme dělat a kam by nás to mohlo postupně posunout. V průběhu jsem upravoval ty aktivity, vypouštěl některý naplánovaný zbytečný kroky (třeba detailnější persony) a naopak doplňoval věci, které jsem na začátku vymyšlené neměl. Monika ve svým reportu má docela dobře zaznamenané, co jsme dělali. Hodně jsme pracovali s milovanejma lepíkama, různě je přeskupovali a ty důležitý si přesouvali a vyzobrazovali v různým pojetí a řadili do různých struktur. Tak abychom udělali dobrý rozhodnutí a znali vše co jsme pro rozhodnutí potřebovali.
Oproti práci v obvyklým třeba placeným týmu, jsme tady neměli do většího detailu rozdělené role. Neměli jsme stanovené žádné právo rozhodnout, nebo něco třeba zatrhnout. Děli se nám dva zásadní nešvary a jeden nepřekvapivej a úsměvnej.
Neměřili jsme si čas, ikdyž jsme si stanovili, jak dlouho nám některá aktivita má zabrat času, tak jsme ignorovali, že jsme to přesáhli klidně čtyřikrát. Tohle bylo docela stěžejní. Časomíru bych příště určitě měl propracovanější.
A hlavně jsme měli velkej problém se rozhodnout, do čeho se pustit, jak se posunout. O hodně věcech jsme zbytečně dlouho diskutovali, ač už jsme byli rozhodlí a stejně jsme je furt znevažovali a promýšleli ze všech stran. Tohle nás extrémně zpomalovalo a i proto jsme pro ostatním týmům, neměli moc žádný wau výsledky. V tom jak náš tým fungoval se mi nezdálo komfortní je občas přerušit a nutit, že něco bude nějak, jsem zvyklý pracovat hodně konsenzuálně a necítil jsem se dobře dělat rozhodnutí pro ostatním, že už něco nebudeme řešit a jdeme dá. Příště bych si určitě dopředu nastavil, kdo bude rozhodovač a věci rozhodne, ač by to bylo proti názoru ostatních. Nebo si dopředu stanovil jiné metody, jak tohle řešit.
A zábavný bylo, že v některých částech workshopu jsme byli zpomalení taky tím, že jsme nechtěli dělat věci, co buď vůbec neumíme, nebo děláme v práci furt. Já jsem si třeba přál docela udělat nějaký basic prototypy nějakých řešení, který bychom třeba mohli testovat, ale bylo to už ve chvíli, kdy bylo docela jasné, že už se to spíš nestihne. A já dělat ve figmě apod. prototypy skoro neumim a trvalo by mi to hrozně dlouho. A ostatní to měli zase tak, že to dělaj každej den v práci a tak se jim nechtělo to dělat teď a radši se chtěli soustředit na jinou část procesu, co by si mohli vyzkoušet. To mi ve finále přijde skvělý, že jsme měli možnost se rozhodnout, že něco dělat nebudem, jen protože se nám nechce a že se budem věnovat něčemu jinýmu. To se v životě obvykle neděje a tady se to hodilo.
Byl jsem trochu rozmrzelej, že oproti ostatním týmu jsme měli takový obyč až lame výsledky, ale dost jsem to probíral i s týmem i s ostatními pedagogy a tvařili se, že to bylo ok.
Příště bych si vybral téma, kde tušim, že se dá hnout víc věcmi než jen jedním omezeným způsobem navázaným na technologie.
Díky za hackaton, bylo to fajn!
0 notes
Text
Co moje studijní cíle?

Na začátku semestru jsem si, tak jako ostatní spolužáci, vytvořil studijní cíle. Prokonzultoval jsem je s Romanem S. N., který mě odvedl od obecných neurčitých a nekonečných témat a dobře navedl k tématu sociální inovace.
Větší detail toho, jak to dopadlo jsem popsal přímo v canvasu. (A možná link na něj za pár týdnu smažu.) Ale stručně jsem svý cíle nesplnil. Ač ty původní, před jejich pozměněním docela vyšly. Získal jsem větší designerský sebevědomí a to je důležitý. Detail v canvasu. Ale nestihl jsem přečíst ani prozkoumat ani udělat skoro nic jinýho, než to co jsme měli součástí studia. To mě mega bavilo a moc mi to dalo, ale víc než to co jsme dostali naservírované, jsem moc nestihl. Ale i tak jsem se toho naučil hodně a posunul se zas o něco dál.
0 notes
Text
Závěrečný práce, čte to někdo?
Tvorba tohohle portfolia (pokolikátý už! mě někdo nutí se během studia veřejně prezentovat?) mě připomněla, že mě už 3 roky mrzí, že jsem nikdy nenasdílel diplomku lidem, pro který jsem ji psal. Psal jsem o otevřených datech v dopravě a úspěšných zahraničních opendatových inicativách. Všichni tři hodnotící byli z práce nadšení a ponoukali mě k publikaci, což jsem vyčerpaně odmítal. Ale měl jsem plán, že ji pošlu do institucí, který se v Praze otevřenými daty zabývají. A i na základě jejich dat jsem tu práci tehdy napsal.
Tak dneska jsem jim konečně tu práci poslal. O tři roky později. A to to datový srovnání, který jsem vytvořil bylo zastaralý už při dopisování práce. <3 Hodně práce pro nic! (Bohužel to by mohlo bejt moto hodně závěrečných prací, během jejich psaní získají autoři tolik frustrace, že už se s nimi vůbec nechtějí crcat dál.)
Chceš si ji přečíst? Tady: https://dspace.cuni.cz/handle/20.500.11956/171553
1 note
·
View note
Text
data.tu -> tadystuduju
Pár let tu byly studijní výtvory, převážně založený na datech (proto data.tu), který jsem po sobě zanechával během Studia nových médií na UISKu na Filozofický fakultě na Karlově univerzitě. Moc jsem se k nim nevracel a už je dál nerozvíjel. Studium jsem úspěšně dokončil.
Bohužel, jak to tak bývá s free online nástroji, dvě ze svých prací jsem postavil v Carto aplikaci a ta zrušila všechny free projekty, takže to nejzajímavější, už není vůbec dostupný.
Teď jsem se od nových médií posunul k studiu Designu informačních služeb na KISKu na Filozofický fakultě na Masarykově univerzitě. Online obor, víceméně asynchronně, tzn. jednou za dva týdny v pátek dopo máme společnou online vyuku. Za celej semestr jsme se viděli osobně jednou a to na nepovinným hackathonu na dva dny v Brně.
Zatím je to studium, po prvním semestru, super. Studoval jsem na třech fakultách na karlovce (FHS <3, Filda a naskok Přífuk) a semestr na UCL v Londýně. Nikde nikdy vyúčující nevěnovali tolik péče tomu, aby předměty a jejich studium tak hrozně krásně předpřipravili pro studenta, tak jako tady na KISKu. Jsem nadšenej a díky za to!
0 notes
Text

Na jaře nás s Ondřejem a Jakubem tížila jedna životní otázka. "Kam na romantický výlet?" No a tak jsme si řekli, zeptejme se romantických spisovatelů, jak oni to vidí. Uvědomnění, že jsou všichni po smrti přišlo záhy. Nezbývalo nám nic jiného, než si vyžádat od Národní knihovna ČR korpus naskenovaných děl Němcové, Máchy, Nerudy, Sabiny, Tyla a několika dalších romantiků a naprogramovat si script, který nám dokázal v dílech najít názvy kopců, říček, měst i vesnic. A náhle jsme měli přehled toho jaká místa zajímala tyto české romantiky. Stačilo pár úprav a pár týdnů práce a dali jsme to do mapy. Aby i vy jste se mohli podívat na českou krajinu pohledem romantických autorů. <3 http://bit.ly/romanticti_spisovatele (pro filtrování klikni na kapičku) A taky jsme k tomu udělali analýzu digital humanities projektů, který dělaj jiný knihovny ve světě a vybrali pár příkladů, co by bylo reálný udělat i v NK. No a o půl roku později k tomu konečně vyšel článek, kde si o tom můžete počíst. Tak třeba čtěte. >> http://bit.ly/ikaros_moznosti_vyuziti_digi_archivu_NK <<
P.S.: Šlo primárně o prototyp, jak je možné se dočíst z brožůry (jež jsme pro zaměstnance knihovny vydali) i z článku, abychom ukázali jaké jsou možnosti práce přímo s daty NK. Dotáhnout do dokonalosti by vyžadovalo ještě pár dní úprav. Upravit místa, která jsou lokalizovány jinde než autor zamýšlel a metodologicky dotáhnout výběr autorů i jejich děl. (Tady se pracovalo s 8 autory a s knihami, na které už nespadají autorská práva.)
Edit: na četné chyby lokací můžete upozorňovat na mail, jež je v popisu mapy. Možná je někdo někdy opraví.
(příspěvek jsem přebral z fb statusu, proto tato forma.)

0 notes
Text

Fb svět podporovatelů Hynka Blaško do parlamentu EU
Pár týdnů jsem sledoval a analyzoval svět, který se odehrával na facebooku okolo voleb do Evropského parlamentu a snažil se rozklíčovat, kdo stál za tak masivní podporou Hynka Blaško, což vyústilo v to, že byl vykroužkován z osmého místa kandidátky na první za SPD. A došel jsem k tomu, že za původem úspěchu stálo jen pár lidí a jejich vydatná aktivita v facebookových skupinách. Shrnuté výsledky mé analýzy si můžete přečíst v článku na Hlídacím psu: https://hlidacipes.org/nas-muz-v-bruselu-dezinformatori-si-vyzkouseli-jak-pres-facebook-prosadit-sveho-kandidata/
0 notes
Text
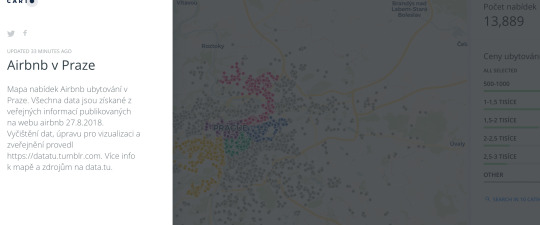
Airbnb v Praze
Narazil jsem na dataset všech Airbnb ubytování, které se v Praze nabízejí. Zjistil jsem, že těch nabídek je přes třináct tisíc a mě zajímalo, kde to všechno je. Samotné insideairbnb.com zrovna u Prahy nemělo zpracovanou vizualizaci dat, tak jsem data trošku pročistil a upravil, aby se daly srozumitelně kategorizovat a vložil jsem je do mapové aplikace. Tak tedy tu: https://bit.ly/2ybBvHg

Airbnb samo anonymizuje přesnou adresu, dokud si ubytování nezaplatíte, takže na Vítkově není hromada postelí, ale samotné nabídky jsou v rádiu 150 metrů od tečky na mapě.
Části města a místní označení jsou tak, jak je uvádělo samotné Airbnb, kdyby někdo chtěl podrobnější informace, kolik je kupříkladu airbnb nabídek na Praze 17, tak by souřadnice musel propojit s vrstvou, jež by Prahu 17 ohraničovala. To se mi dělat nechtělo.
Cenové kategorie, do kterých jsem nabídky rozdělil, jsem určil sám bez jakékoliv promyšlené metody.
Méně zajímavé informace pro ty, které zajímá práce s daty:
Data jsem stáhnul z http://insideairbnb.com/index.html, tam se také dočtete, kdo za získávání těchto dat stojí a najdete tam datasety mnoha dalších měst. Data jsou dostupná pod Creative Commons CC0 1.0 Universal (CC0 1.0) "Public Domain Dedication" licencí.
Za pomocí OpenRefine jsem data trošku počeštil, zlikvidoval dvojí označení (Prague/Praha), změnil znaky dolaru na koruny, zbavil se přebytečných čárek atd. V OpenOffice Calc jsem vytvořil kategorie cen - určitě by to mnohem rychleji a snadno šlo udělat v OR, ale pracoval jsem s ním poprvé a snahu o to jsem vzdal.
Dataset jsem nahrál do mapové aplikace Carto a tam už si jen pohrál s názvy a uspořádání označení míst a s widgety. Samotný dataset nabízí mnohem více informací, než ty které jsou v mapě dostupné, nabízí ještě mnoho zábavy.
Ať vás prohlížení mapy baví.
F.
#airbnb#airbnbsmrdi#vrattenamobejvaky#vrattenamprahu#samsempronajimalobejvakkdyznebylonanajem#data.tu#datatusmrdi
0 notes
Text
Arduinem ovládaný závěsy
Školní projekt - dokumentace tu: http://wikisofia.cz/wiki/Arduino_automatick%C3%A9_z%C3%A1v%C4%9Bsy
0 notes