Text

Term Project #10: Do It Yourself
This particular composition, although it's not too flashy, was focused on explaining the importance of analog brainstorming in the process of design. I decided to make the main subject of the weekly illo process sheets—used for prior illos to brainstorm composition ideas—as a way to reflect the various approaches to brainstorming. This composition puts this paper sheet process on a worn piece of cheap cardboard to reflect the simple and dull feeling that it has on the outside; although this outside perspective, through all the designs made in this term, has helped in being an incredibly reliable tool that helps designers brainstorm, ideate, and comprehend their various compositions. I think I made effective choices in this composition to give the process sheet the "ol' reliable" feeling it has given me throughout all my design work.
Possible Chosen Topics:
DIY: Self made, Amateur, Personal
Paper Cutouts: Crafty Trimmed, Folded
Riddles and Rebuses: Hinting, Subtle, Puzzle
Chosen Topic: DIY
"I love the amateurish style of DIY and I think it'd be a fun exercise for giving analog life to design"
Keywords: Sentimental, Paper, Hand, Forge, Post
Software: Photoshop

0 notes
Text

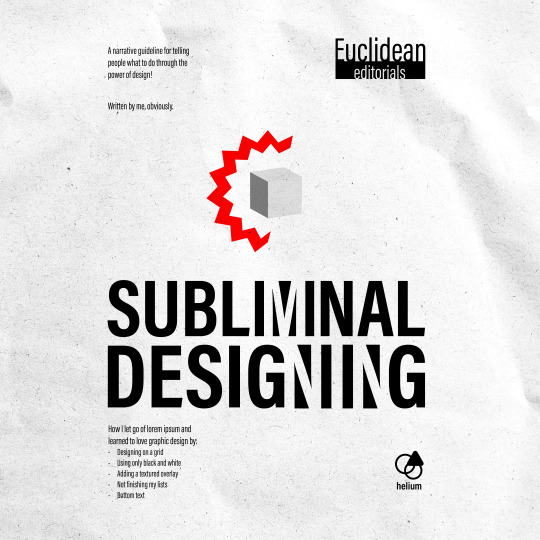
Term Project #9: Perfect Rectangles
For this composition, since the chosen topic can be approached with minimal elements, I used it as a good opportunity to experiment with type, such as creating negative space in letters like "M" and "I". This experimentation was hugely inspired by the logo of non-euclidean video game "Superliminal" to see how this effect would look in an editorial-inspired composition. It was very fun challenging myself to imply a portrait/golden ratio through the placement, width, and orientation of type; I think I created that optical feeling pretty effectively.
Possible Chosen Topics:
Perfect Rectangles: Optical, Lengthened, Portrait
Dynamic Diagonals: Crossing, Movement, Clashing
Scan Lines: Patterned, Thin, Nostalgic
Chosen Topic: Perfect Rectangles
"I think it'd be a fun challenge for me to create a perfect rectangle from a square [composition]"
Keywords: Sleek, Perfected, Streamlined, Sectioned, Divided
Software: Illustrator

0 notes
Text

Term Project #8: Public Service Campaigns
One of the biggest adversaries of browsing social media for tons of people (myself included) is the rampant spread of misinformation across many websites. I wanted to focus on the important awareness of advocating research of certain topics, spoken of in social media, as well as considering if your bias might affect how you view social media.
I put focus on implying a social media platform without the use of any text in the "post" itself, ideating on creating contrast with the verified bubble and the red misinformation box to imply a key element of the subject.
Possible Chosen Topics:
Culture Jamming: Juxtaposing, Change, Anti-government
Public Service Campaigns: Awareness, Action, Cause
Propaganda: Controversial, Biased, Persuasive
Chosen Topic: Public Service Campaigns
I think the cause and awareness of PSAs helps serve as a powerful medium for messages
Keywords: Snippet, Message, Corporation, Purpose, Motive
Software: Illustrator

0 notes
Text

Term Project #7: Pictograms
The moment I did my ideation for this particular topic, the iconic IKEA character came straight to my mind and is the heavy inspiration for this composition. I wanted to use their similarities to create a meta-referential "tips to designing pictograms" manual. The original character is often used on IKEA's furniture manuals to show the dos and don'ts of furniture-making, this parallels that same idea, but shares dos and don'ts that designers can relate to. Parodying this style was super fun, and its minimalism has let me be more flexible with what ideas I wanted to convey.
NOTE: There is a running joke across similar IKEA parody illustrations to put unnessecary punctuation, so I wanted to put my two cents into the parody by adding an umlaut mark atop the "Ä" of "PIKTOGRAM"
Possible Chosen Topics:
Pictograms: Iconized, Fundamental, Oriented
Abstractions: Jagged, Conceptual, Metaphorical
White Space: Simple, Focused, Blank
Chosen Topic: Pictograms: "The complexity of emotion that can be expressed through pictograms and their simplicity I find really intriguing"
Keywords: Solid, Angular, Direct, Notice, Communicate
Software: Illustrator

0 notes
Text

Term Project #6: Tags
Tagging is probably one of my favorite mediums of art. Its illegality in certain locations gives it a sort of forbidden medium feeling that creates an intriguing rebellious nature in the world of design. Locations where tagging has become an accepted form of art in ways that are commissioned by cities or towns has given more life to urban locations.
This particular tag that I created tries to lean towards the more classic and rushed style of tagging. The letters are implemented as part of the whole, creating the phrase "RUSH" all while imitating a pair of eyes and nostrils on a silly looking face. The swirl help s to guide the viewer's eyes around the composition. It's a bit simple, but I believe that simplicity lends to the crude nature of the more common (and often destructive) tagging seen in smaller towns. I'd love to try more stylized illustrations like this. I think the underground style of tagging is one that appears very rarely, but should be more prevalent in unique compositions.

Possible Chosen Topics:
Ransom Notes: Mysterious, Anonymous, Intimidating
Tags: Organic, Rushed, Troublesome
Mono-Alphabets: Singular, Simple, Streamlined
Chosen Topic: Tags: "The creative nature of tagging gives such an underground feeling to art that I personally love exploring"
Keywords: Rush, Spray, Sign, Name
Software: Photoshop

0 notes
Text

Term Project #5: Super Graphics
When working on this, I noticed I took inspiration both from super graphics and monumental images. I feel like they both reflect each other pretty well in terms of giving a sense of scale, so I wanted to lightly blend the two—the black and white jagged lines of super graphics, and the sheer scale of monumental images. I represented scale by putting incredibly small figures such as the door, text, and person to contrast the gigantic flight of stairs and pillars of stripes beyond them. Other details hinting at this scale include the watery lines of the water reflecting the giant building and the incredibly thin lines lining the backdrop of the composition. This was highly inspired by the scale relative to video game "Shadow of the Colossus" as well as being inspired by the feeling or scale of being alone in a once-inhabited world.
Possible Chosen Topics:
Monumental Images: Scaled, Giant, Looming
Super graphics: Flashy, Powerful Clashing
Night Spectaculars: Dark, Extravagant, Colorful
Chosen Topic: Super Graphics: I want to experiment how I can use super graphics to create visual contrast.
Keywords: Sharp, Angular, Distracting, Tiled, Bright
Software: Illustrator

0 notes
Text

Term Project #4: Primitive Figuration
This one was SUPER fun to do, not only does the simplicity of primitive figuration lend to itself, I wanted to take an in joke from this classroom and push it into this composition to create a comedic composition. Jose's iconic "Umm, actually", portrayed using the elements similar to Bonjour Voisin as I found its nature to be very eye catching. I also added foreground subjects to enunciate the awkwardness of the situation the man in the center is causing, jutting in with their opinion in a not so friendly way.
Trying to imitate its paint-like effects was hard, and adding an Unsplash image of a paint-like texture overtop the main subject helped enunciate its handmade nature without making the surrounding medium look too primitive.
Possible Chosen Topics:
Pointing -Direct -Active -Forward
Primitive Figuration -Straight -Loud -Simple
Vanitas -Fear -Imminent -Deadly
Chosen Topic: Primitive Figuration "Its simplicity and its power to send a message looks interesting to experiment with"
Keywords: -Shout -Signal -Signage -Human -Action
Software: Photoshop

0 notes
Text

Term Project #3: Illegibility
This is definitely one of my more bizarre concepts for a composition. I wanted to connect illegibility with a trippy and future-esque style similar to the likes of Splatoon and Jet Set Radio. Bizarre characters, symbols, icons, and texts were scattered throughout this image to give it an alienlike feeling. I also wanted to experiment with implementing elements graphic designers would be familiar with, such as the red plus and the blue border surrounding the almost incomprehensible text. I decided to incorporate a more self-referential/meta style of text to the composition, as to make a design that other designers can look at and laugh. For example: The purposeful use of Comic Sans in the bottom left to invoke a sense of irony.
The illegibility (although subtle, due to it taking a more side-element role in the composition), was achieved by squashing the letters as close as possible to each other to remove any spaces, yet still stay readable if the reader can parse through the text hard enough.
NOTE: THE TOP LEFT BODY TEXT IS SOURCED FROM THIS WIKIPEDIA ARTICLE
Possible Chosen Topics:
UPC - Categorization - Binary - Monochrome
Frame by Frame - Animated - Linear - Movement
Illegibility - Incoherent - Abstract - Morphed
Chosen Topic: Illegibility – "It would be fun to attempt making an exciting composition out of fragmented letters" (Editor's note: I guess, in this composition's case, "warped" letters).
Keywords:
Fragment
Twist
Gibberish
Read
Parse
Software: Illustrator

0 notes
Text

Term Project #2: Split-Fountain
For those unaware, Split-Fountain is a certain process used for color gradients in print. Besides previously being a cheaper solution over other options, it was often associated with hippy culture due to creating a somewhat trippy effect in some compositions.
In this composition, I wanted to focus on the trippy aspects of Split-Fountain designing. I tasked myself to create a dreamlike feeling throughout the process and I decided on creating contrast using both black and white as well as a wide range of colors to contrast the split fountain. I wanted to enunciate the dreamlike feeling through the lens of nostalgia and memory, so I decided on making the subject a crying kid. Thousands of memories, dreams, and ideas flowing out of their mind in an instant, associated by the imaginary objects. This is further contrasted with the dark surrounding around and encasing this person, reflecting the less than desirable world they live in. Psychological-horror videogame "OMORI" was a large inspiration for the overall composition and dreamlike association.
Possible Chosen Topics:
Motion Grapics - Video - Audio - Sequence
Avant-Garde Zines - Asymmetry - Collages - Radical
Split-Fountain - Psychedelic - Hippy - Colorful
Chosen Topic: Split-Fountain "I find its roots being split between cheap printing technique and inspiring hippy culture make it an intriguing topic
Keywords:
Bright
Trippy
Perplexing
Eye-Candy
Software: Photoshop

0 notes
Text

Term Project #1: Constructivism
Keywords: Industrial, Architect, Material, Disassemble
Chosen topic: Constructivism I chose this topic because I find the concept of using extremely simple fundamental structures would challenge me to find a way to make the creation more enticing. --- For my process in this particular composition, I wanted to experiment with the abstract, yet foundation-based design of constructivism and its similar roots in suprematism. My concept was focused on expressing the desire for a utopian society through the desire to mechanize and automate everything, with a focus on innovation. I also implemented the simple shapes often seen in constructivism to give a sense of motion that enunciates the movement of the robots in the composition.
One of the individuals who inspired me in these designs was El Lissitzky for their more abstract and suprematism-inspired roots. I liked that abstract aspect of constructivism, but I noticed that in a way, the art form gained more of a form to it with the use of imagery which I've implemented here. The idea of a communist-based future being the basis of some of these styles is fascinating as well. It gives a peek into how political conflict, nature, and thoughts can morph art movements.
Tons of textures were overlaid in various parts to give the sense of a very analog and real creation: Color-block shapes have little paint strokes in them, the blank parts of the canvas have a texture of its own, and a couple layers of vignettes help bring the piece together to give depth to the overall image. These effects were heavily inspired from original constructivism pieces to give the piece a sense of old age.

For those curious about the (rough) translations: инновации – Innovation Выгода механизация – Benefit mechanization Будущее человечества! – The Future of Humanity! Software: Photoshop
0 notes