Don't wanna be here? Send us removal request.
Photo








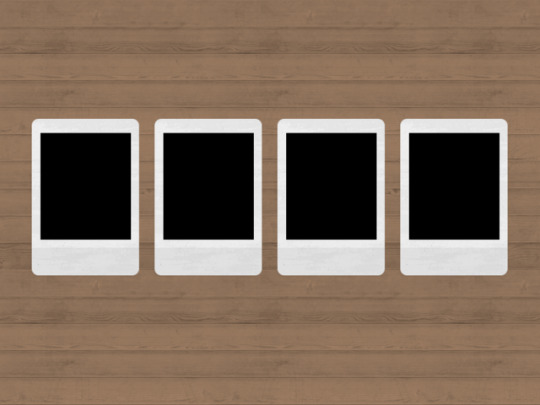
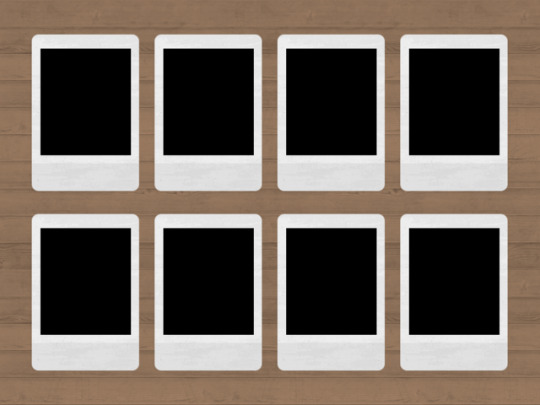
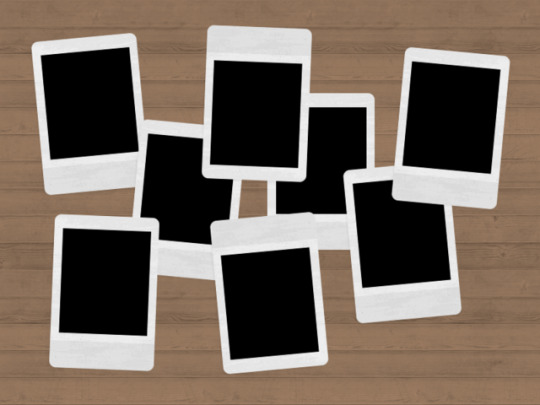
。・ template psd sixty five, template pack thirty by templatepsds ゜+.*
-`. info .’-
+ as requested, here are some Instax Polaroid templates.
+ there are 5 different templates. the first one is of 5 polaroids with the optional camera if you want it; the second one is of 10 polaroids with no camera option (although feel free to add one if you want); the third is of 4 neatly arranged polaroids with the optional camera; the fourth if of 8 neatly arranged polaroids; the fifth is of 8 unorganized polaroids with the optional camera.
+ if you want to use the polaroid camera and change the color, use the hue/saturation adjustment provided and change the hue to the color you want.
+ to put an image in one of the polaroids, place your image layer right above one of the layers titled “put image in here”, right-click on your image, and select “Create Clipping Mask.” repeat the process for more.
+ you can change the background if you want.
+ not for commercial use or anything like that! just for personal use/to have fun.
+ adjust as much as you want to suit your liking.
+ please like or reblog if you download.
+ message if you have any questions/difficulties!
-`. dl .’-
+ one
+ two
+ three
+ four
+ five
890 notes
·
View notes
Photo

i never know how to write up a desc for templates?? but anyways, here are two ( 2 ) templates for ya! they’re both Real Simple and all u gotta do is drag your pics into it + slap a psd on it & ur Good to Go!! the polaroid pic is about 280px and the photo strip ones are like 160px ok! that’s all folks!! photo strip & polaroid ( cloudapp )
530 notes
·
View notes
Photo

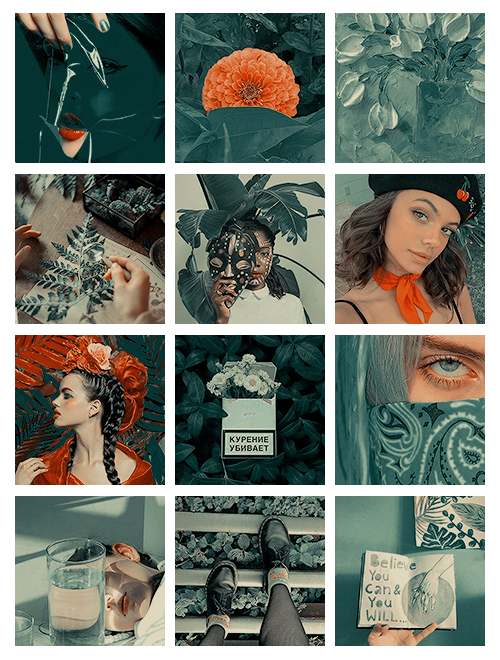
— psd file number 65 sixty-five.
yeahps - this is a psd file ♡ lietome.psd ♡ need help or have any requests ?? send me an ask. more psds [here]. effects: it’s an effect that makes green turn blue and colors like yellow, red and pink turn orange. notes: can be used in edits, gifs and more. psd made by: opulenceps. do: respect our work. if you download this psd, please like or reblog this post. we do this for free and sharing our work inspires us to keep going !! usage: adjust the layers or add new ones to your liking. this file is for your own personal use only. don’t: redistribute or claim as your own. ✲ download: deviantart. ✲ thank you and enjoy!
258 notes
·
View notes
Photo


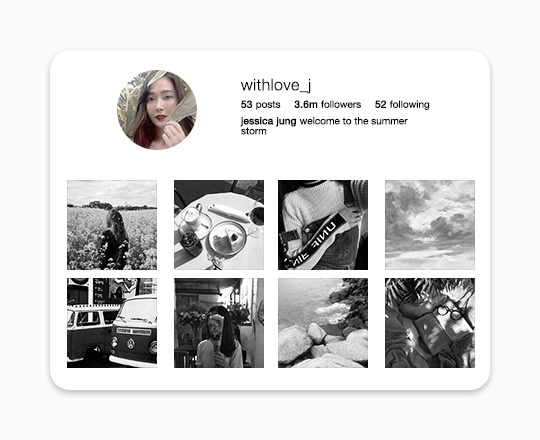
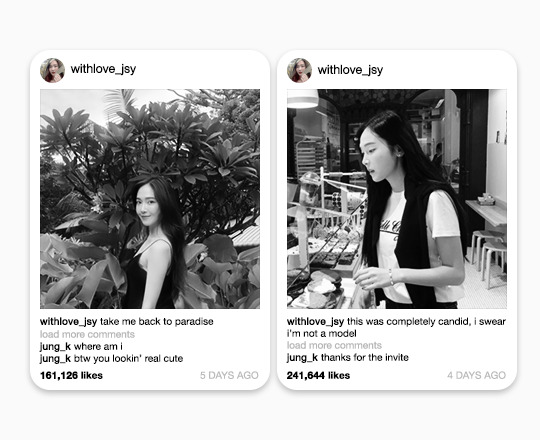
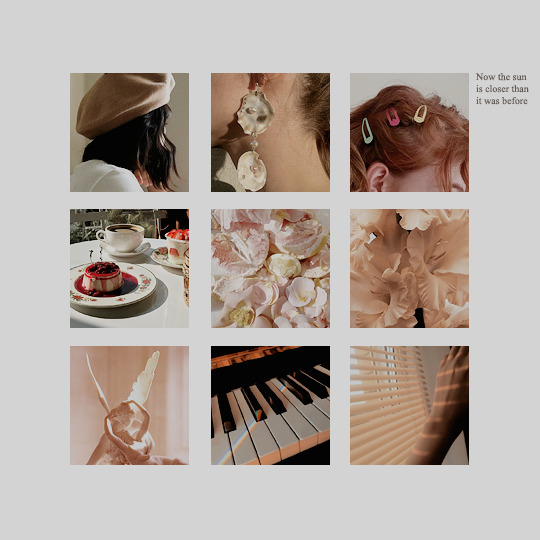
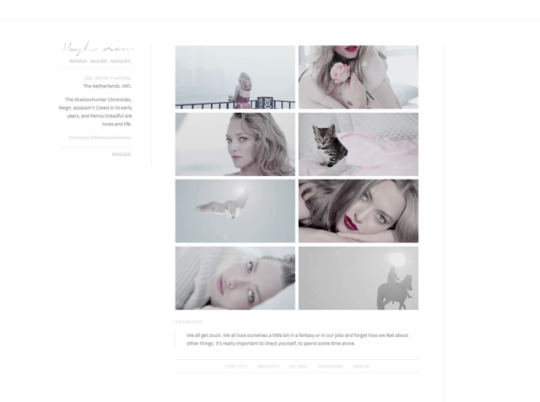
character psd #012 by kristinforgfx.
my third installment to my social media psd series !! there are already so many instagram psds out there, but here’s a minimalist and container-like one for all my #aesthetic bros. this psd is completely customizable, and i only ask that you know how to use clipping masks.
please do not steal, redistribute, copy, or claim this psd as your own.
the font used is helvetica neue.
like/reblog if downloading, please! i’d also love to be tagged and/or credited wherever this is being used!
download the psd on (mf).
2K notes
·
View notes
Photo

Platinum.psd | by Resourcing ♡
Like or reblog this post if you download.
Do not repost or reupload as your own.
Download
377 notes
·
View notes
Photo

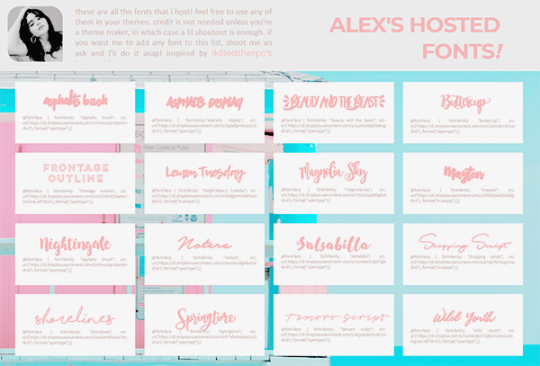
( – ★・゚☆ ganseycnfire’s hosted fonts! )
hello! since tumblr gave me my account back i’ve decided to celebrate by posting this page i’ve been working on for a while. they’re all the fonts i’ve used or planned to use on my themes. this will be constantly under construction as i download new fonts, so keep checking it out! hope you enjoy it, and shoutout to @ikilledtherpc and @dohertys whose own font pages gave me this idea.
( click here! )
524 notes
·
View notes
Text
How to Add a Torn Paper Edge to a Header
You will need:
A header image.
A torn paper texture (I found mine via Google Images but you can look on DeviantArt too).
Photoshop (I’m using Elements 18).
Difficulty rating: ★☆☆☆☆
We’ll be going from this:

to this:

Tutorial under the cut:
Keep reading
2K notes
·
View notes
Text
ANTONI POROWSKI GIF ICONS
by clicking HERE you will find 31 68 102 gif icons of my angelic canadian prince antoni porowski as himself in a mixture of interviews/scenes from queer eye. none of these gifs were made by me but i did crop, resize and add the psd to them. if any of these gifs are yours and you would like credit/for them to be removed please let me know !! please like or reblog if using !! thank you <3

130 notes
·
View notes
Photo

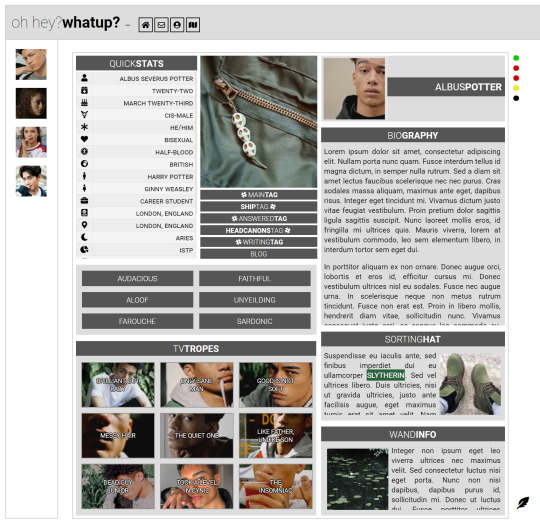
page 002: oh hey? whatup?
a multi-muse page by @chaaostheory
take this overly complicated multi-muse page i made up for harry potter characters because i’m a nerd. it’s easily (well, depending on your skill with html) edited so you could change stuff around if you want
place the code in a custom page, codes long, bound to be bugs, yada yada. if you have any questions feel free to ask box me.
features.
fontawesome 5.1 icons
hint.css tooltips
scrollable biography section along with two other small boxes
scrollable stat box
six links
a traits box with space for six traits
a tv tropes box with space for nine tropes
side statics for development, availability, etc.
preview // code
1K notes
·
View notes
Photo

wishlist .template (x)
Template by l-agallerrie.
Please like/reblog if you download;
Don’t copy/repass or claim as your own.
1K notes
·
View notes
Photo



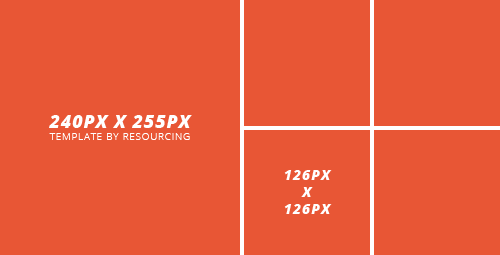
Template nº 1 | by resourcing ♡
Like or reblog this post if you download.
Do not repost or claim as your own.
The width is 500px (old tumblr dimension).
This is the cut/sliced version of the template which you can individually upload to tumblr and for easier use of gifs within it.
You may download the template by saving it as png from the post, but i recommend you to download it as psd file.
Download | Download (the “uncut”) version of the template → Example
456 notes
·
View notes
Photo



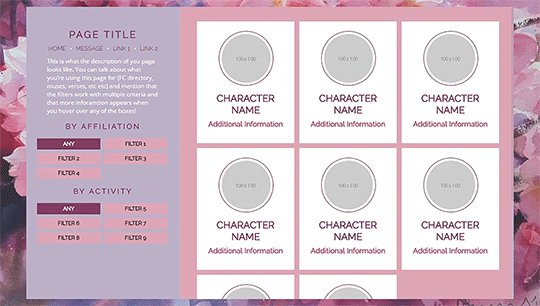
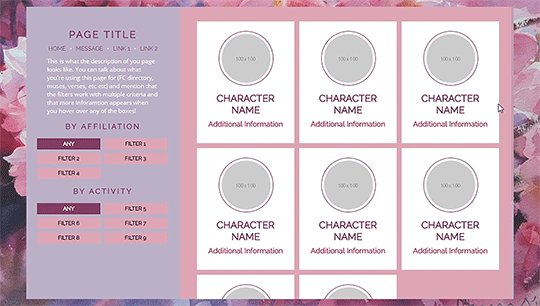
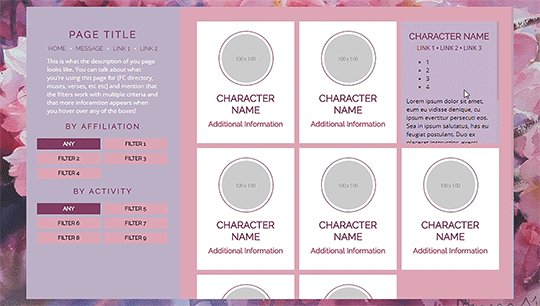
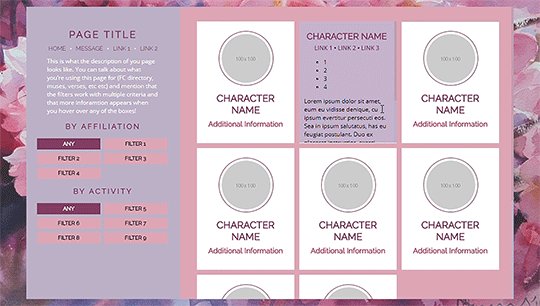
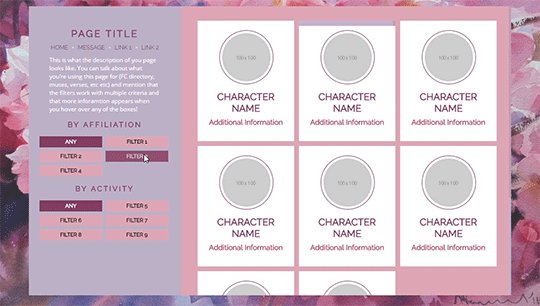
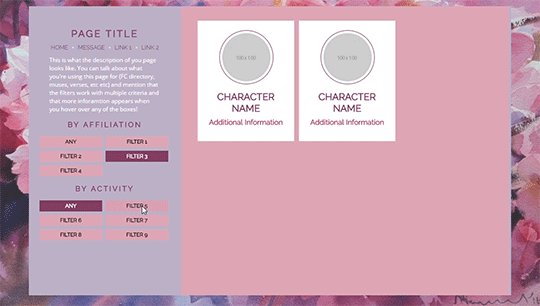
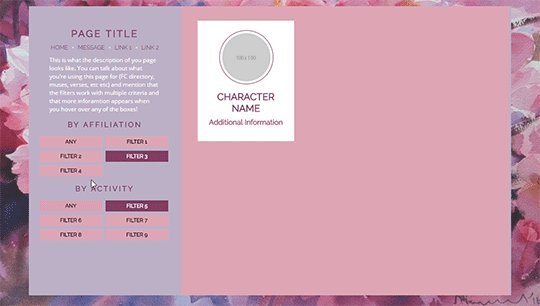
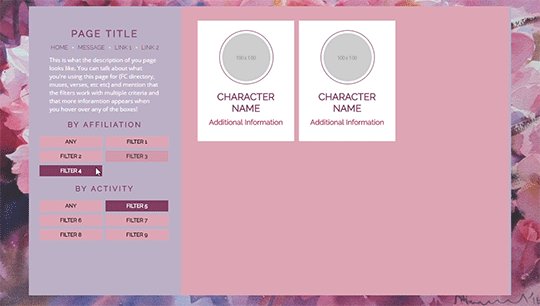
PETAL DANCE a character/muses page by juliaroleplays
One day, I will code things other than character pages that use isotope filters. Today is not that day, so this page features:
isotope filters that allow you to filter by multiple criteria
use this tutorial for more information on how to use filters; it’s for a different page I coded but works the same
space for a sidebar description
100px by 100px character image
character name and additional information you can use for a trope, species, coven, house, etc.
a dropdown hover effect that has space for three links (or more if you want!) and a description
Please note that this theme uses a cover background style, so it would be best to use a large image as it will automatically be scaled to the screen size of whoever is viewing your page. If you would prefer a repeating or anchored background, then some tweaking needs to be done.
I did my best to label everything to make it easier, but if you have any questions, please feel free to send me a message! As always, please do not use this theme or any of it’s elements as a base, remove credit, etc, and like or reblog this post if you happen to use it.
credits:
Isotope filters from metafizzy
slide down hover effect from w3schools
tumblr controls by cyantists
all credits & resources
[ STATIC PREVIEW ] [ CODE ]
1K notes
·
View notes
Photo




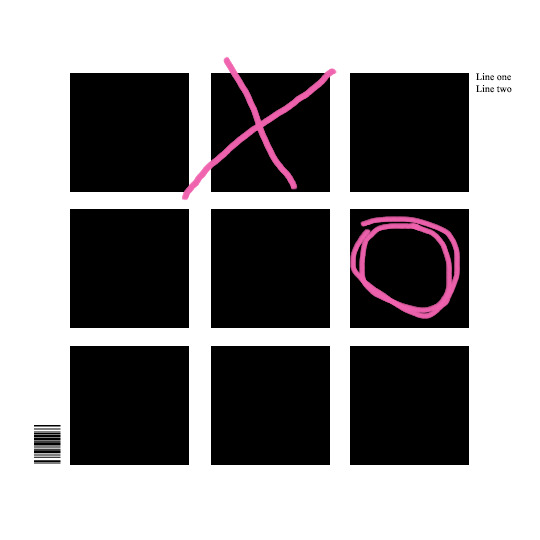
。・ template psd forty by templatepsds ゜+.*
-`. info .’-
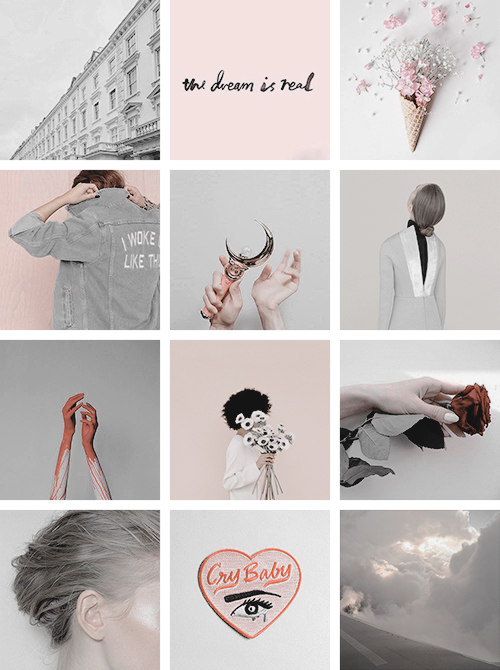
+ as requested, here is moodboard template based on the one found in IU’s ‘Palette’ MV. this is a continuation of a request, and you can find the first part here.
+ there are different doodles (X’s and O’s) you can use, a barcode, and lyrics/text on the side. all of these elements were found in the MV this is from, but you can change the color of them, remove them all just for a simple moodboard, etc.
+ not for commercial use or anything like that! just for personal use/to have fun.
+ adjust as much as you want to suit your liking.
+ please like or reblog if you download.
+ mssg if you have any questions/difficulties!
-`. dl .’-
1K notes
·
View notes
Text
╰ * . : 。 * ✰ cody christian snapchat icons.
under the cut are forty five 200x200px snapchat icons of cody christian, as per request. these are not my pictures nor my icons but i did crop + edit them myself. all of these pictures came straight from cody’s instagram !! pls do not claim as your own or redistribute but you’re free to do whatever u want with them !! enjoy & pls like / reblog if you use, thank u, ily !!














































12 notes
·
View notes
Photo

Theme: Sleeping at Last (Live Preview / In use) / Code Download
Differing entirely from my other three respective themes thus far, this release is simply me wanting to share the incredibly minimalist (and very light) theme that I’ve coded for myself for use on my personal blog. I’ve always enjoyed a touch of feminine elegance and could never quite find something exactly to my liking, so I decided to try my hand at it myself. This does not come with all the options that the others do by any means; it does come, however, with the same clean code which is easy to edit and navigate through.
Features:
Grayscale: The option to turn your images grayscale, smooth transition included. Click to show all tags: I understand that tags aren’t always as important on every blog, and thus the desire to hide them is often preferred. The hover over function has never been one of my favorites, so I settled for click instead. Click ‘see tags’ to have them appear under every post currently shown on the page. Handwritten header: The Signerica font gives you the option for a little handwritten note at the top of your sidebar. This is of course, optional. But I like the feeling of a little signature.
Remember that every theme always relies on reblogs to get around, so if you intend on using this, please take a moment to do so as to help out. You’re under no obligation whatsoever to do so, but I’d immensely appreciate it! Enjoy. <3
400 notes
·
View notes
Text
CLICK HERE to find 80 gif icons of Virginia Gardner in the film Little Bitches. All gifs were made by me (@lisemeinens ). You may edit for personal use only. Please do not redistribute or claim as your own. As always a like or reblog is appreciated!

160 notes
·
View notes
Text
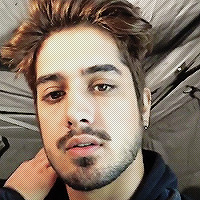
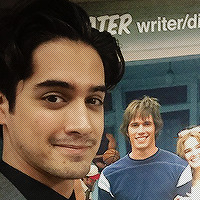
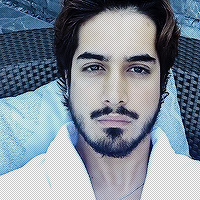
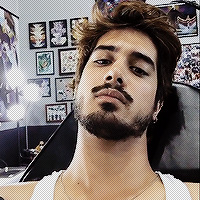
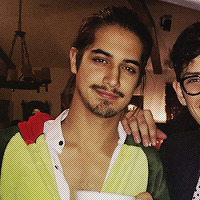
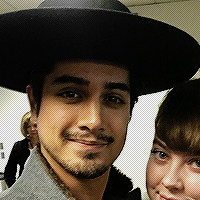
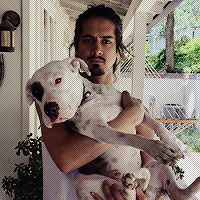
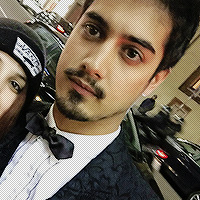
╰ * . : 。 * ✰ avan jogia snapchat icons.
under the cut are fifty six 200x200px snapchat icons of my mans avan jogia, as per request. these are not my pictures nor my icons but i did crop + edit them myself. most were taken from tumblr, so all credit for the original icons goes to their makers !! pls do not claim as your own or redistribute but you’re free to do whatever u want with them !! enjoy & pls like / reblog if you use, thank u, ily !!

























































5 notes
·
View notes