School for Poetic Computation is an artist run school in New York that was founded in 2013. A small group of students and faculty work closely to explore the intersections of code, design, hardware and theory — focusing especially on artistic intervention. It’s a hybrid of a school, residency and research group. Our motto is: more poetry, less demo.
Don't wanna be here? Send us removal request.
Text
Fall 2017: Week 9
by ann
It’s been one week since the 2017 fall semester students finished their 10 weeks at SFPC. Fueled by family dinners and home-brewed coffee, students pulled late nights to finish their podcasts, zines, recoded sketches, and final projects (whew!) in time for the showcase.
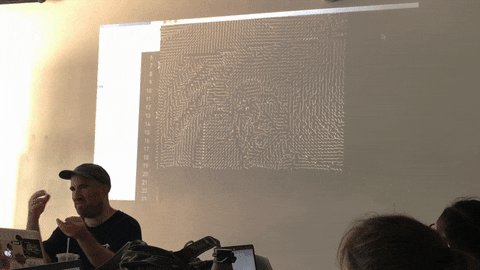
Day 1: Recoded with Zach
Zach spent most of the morning in 1:1 sessions with students discussing their projects. Afterwards, he did a live coding introduction to Framebuffer Objects (fbos). A helpful analogy is to think of the FBO as an offscreen canvas where you can draw textures or objects, which you can later draw on screen.



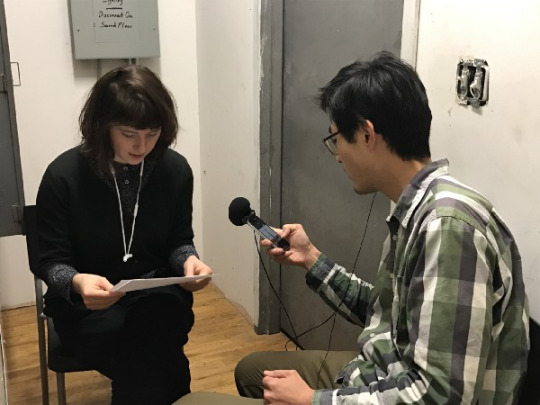
Day 2: Podcast!
Students spent the day working on their podcasts for Morehshin’s class, The Radical Outside. Students were given free reign to interpret their podcast topics, which included Futurism, Manifestos, Piracy and Digital Colonialism, and Art/Resistance/Protest. Some groups took an academic approach, while others used creative writing and sound to explore their topic.

As most groups were finished writing and recording their podcast content, the day was largely spent on editing. With help from Morehshin and Prince, students finalized their podcasts in time for the weekend’s showcase.

Roy Macdonald, a SFPC student from the class of 2013 and all around OpenFrameworks guru, arrived from Chile to help with the recoded project presentation.

Day 3 & 4: Install, install, install
Wednesday and Thursday were all about getting the projects up and running in the space. Over the weekend, Lauren met with each student to discuss their final showcase project and put together a floorplan for the final showcase. With Lauren’s guidance, students got to work prepping the space and getting their projects ready for display.

Students painted, prepped, sawed, drilled, hung, and did lots and lots of testing.

But there was still time for family dinner!

Day 5: Finishing touches & opening night
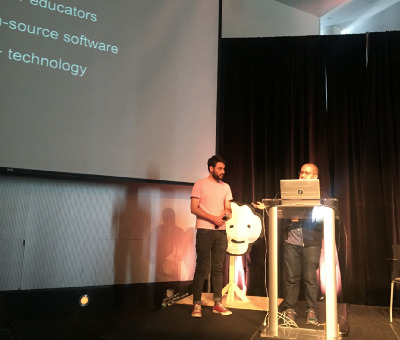
In just two short days, students and staff transformed the space from a classroom and studio to a gallery.


The show was a group effort with students working alongside staff, TAs, and alum. It was really clear in this final week that SFPC is not just a school, but also a community and family. It was great to see so many alum and friends of the school come out to the showcase, and to share the magic of the class of fall 2017.
And more photos and videos from week 9 and the showcase!
vimeo




5 notes
·
View notes
Text
Fall 2017: Week 8
blog post by ann (SFPC 2017)
Students had a full week as they headed into the final stretch before the showcase (RSVP here!). They wrapped up their homemade computer and learned about installing and lighting their projects.
Day 1: Face Averaging and The Recoded Project
Students started class by sharing their averaging projects from the previous week. Qiao averaged chicken soup images (and noted that Western chicken soup was noticeably lighter than East Asian recipes), while Heather looked at facial averages of startup C-suites in Silicon Valley.

Robby also demonstrated how to align facial features using the ofxFaceTracker library.
The bulk of class was spent going over the SFPC recoded project and uploading projects into the repository. Zach will be helping students install the project at the SFPC final showcase. Check out this video of the recoded project at the Day for Night festival to see what it will look like!
Day 2: Manifestos — Blockchain, Balcanism, and Metabolism
For Morehshin Allahyari’s class, The Radical Outside, three students presented on three different manifestos: Feminism and the Blockchain, Balcanism, and Metabolism.

First, Niklas May presented the Bitcoin Manifesto and discussed how cryptocurrency could mark the “end of flow capitalism.” Flow capitalism refers to our current system of banking where value is placed on the movement of money: banks make money by acting as the middle man during transactions. Blockchain, as a distributed person-to-person technology, seeks to realign value to the information represented, rather than the storage and movement of money.

Next, Wei He presented on Balcanism, which is built around the idea of the balcony as a space that is both public facing, but privately owned. As such, it connects the mainstream (public/outside) to the subculture (private/inside). It calls on people to use the language of subcultures as a form of encryption, to discuss in public ideas that are understandable only to those who are in the know.

Lastly, Yumi Nishida presented on Metabolism, an architectural movement in Japan that fused ideas about architectural megastructures with those of organic biological growth.

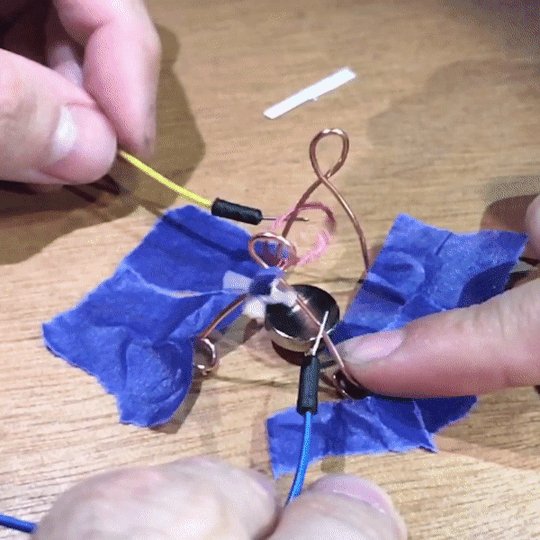
Day 3: Inductance, motors, and movement
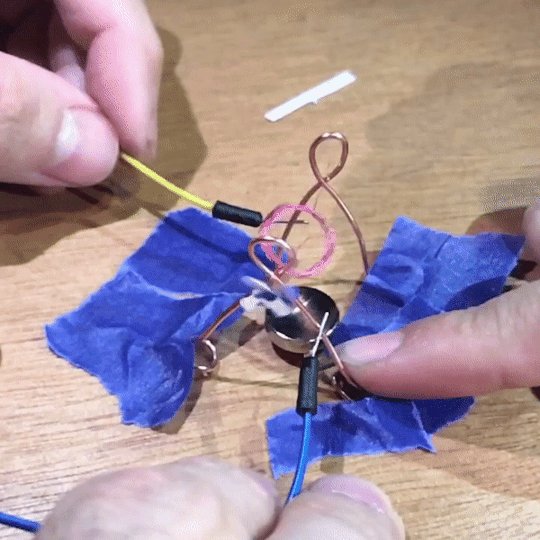
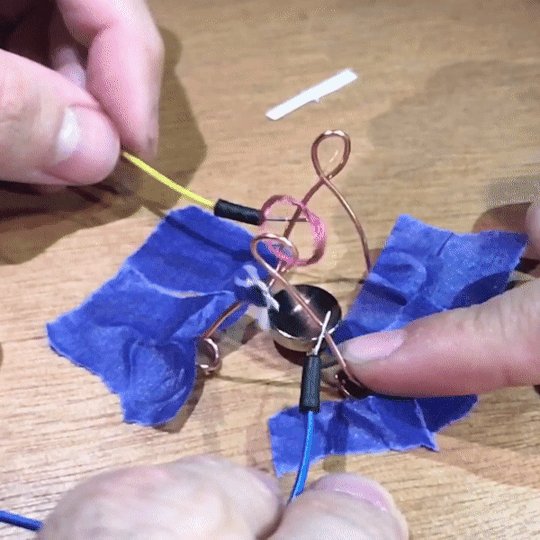
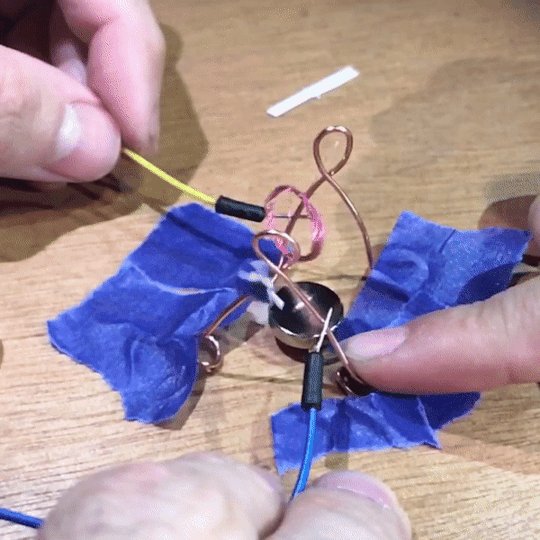
For Pam Liou’s class on handmade computers, students built their own brush motors using magnets and coiled wire.
First, they created a coil of wire (inductor). Whenever a current is passed through a wire, it creates a magnetic field. The shape of an inductor (coil) is such that it strengthens the magnetic field.
They then balanced the inductor between two copper wire legs to give the inductor room to spin. They then placed a magnet below the inductor to intensify the magnetic field.
Finally, they applied a current that passed through the copper legs and into the inductor to create a magnetic field that caused the inductor to spin.

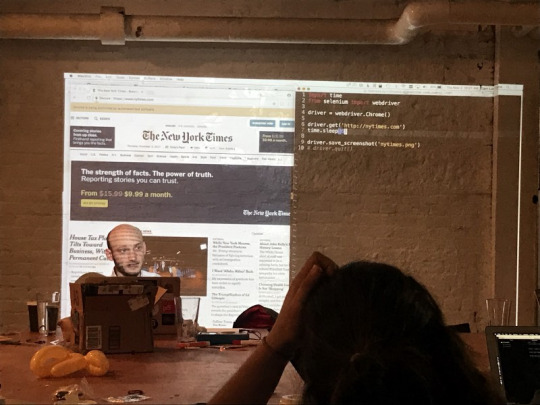
Day 4: Web Scraping with Sam Lavigne
On their second class with Sam Lavigne, students learned about several different python tools for web scraping.

First, Sam walked the class through downloading and setting up Selenium. Selenium allows you to control the browser with Python. Many sites (like Facebook and Twitter) load content dynamically over javascript, which is harder to scrape with tools like Beautiful Soup. To access this kind of content we need a real browser we can control with Python.
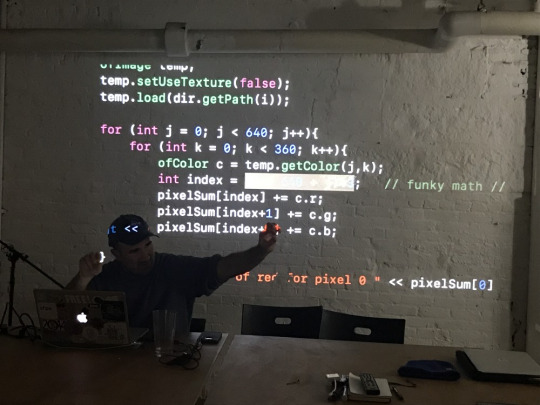
Next, Sam showed the class how to scrape images from sites like shutterstock using Beautiful Soup. He also demonstrated simple image manipulation techniques using imagemagick.
Lastly, Sam shared some of his favorite resources for those wanting to go deeper with text and image work with Python:
Allison Parrish’s RWET
Dan Shiffman’s The Coding Train
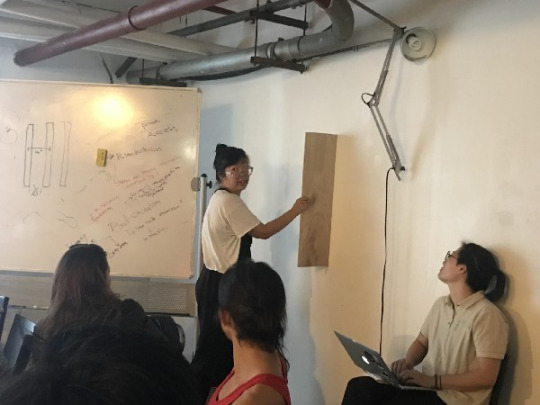
Day 5: How to Display Artworks
On their final class of the week, students met with Pam to talk about installing and lighting their work.
Pam gave an introduction to some simple design principles to help show work in the best light (pun intended!). First, she recommended having different heights in the piece to add visual interest. She also emphasized the importance of the platform or pedestal as a way to control how the audience interacts with a piece.

Next, she went over the tools of the trade and the logistics of installation. She talked about finding studs in walls and joists in ceilings to make sure work is firmly secured. She also went over different types of hardware such as lag bolts, lag screws, and steel cabling.
And a few more pictures and video of the week from Yumi Nishida!


vimeo
0 notes
Text
Fall 2017: Week 7
post by ann (SFPC 2017)
Thoughts have begun to turn to the final showcase which is only two weekends away (Mark your calendars for Nov 11–12!). Students spent time this week brainstorming about the podcast they are creating for Morehshin Allahyari’s class, The Radical Outside, and talked about their project ideas over family dinner with alumni Andy Clymer, Michael Simpson, Yeseul Song, Anastasis Germanidis, and Todd Anderson, as well as SFPC co-founder Taeyoon Choi.
Day 1: Averaging images and making Text Rain
Day 1 kicked off with a lecture by Zach Lieberman that built on the previous week’s lecture on image processing. This week, students learned how to create an image that averages the frames of a video, and also how to recreate the well-known interactive art piece Text Rain (1999) by Camille Utterback & Romy Achituv.
The class started with a lecture on image averaging, and students discussed Nancy Burson and Jason Salavon’s work.

Burson was well known in the 1980s and 90s for her work on composite and morphed faces. The technology she created in collaboration with two MIT engineers (Richard Carling and David Kramlich) was used by the FBI to age the faces of missing children.
Her best-known public art project is probably the Human Race Machine, which was originally developed in 2000 but continues to be shown in museums today. The project is meant to spark a discussion about race as a social construct, rather than genetic determination.
After viewing Burson’s work, the class spent time discussing the controversial and problematic nature of her approach to race. In particular, Burson often presents as emblematic racial ‘types’ (Asian, Black, Hispanic, Indian) that are in fact an arbitrary fabrication reflective of her own biases as creator rather than any objective measure.

The class also looked at Jason Salavon’s work with averages. Next, Zach live-coded a recreation of Salavon’s style of composite image (check out the code here if you’re curious!).
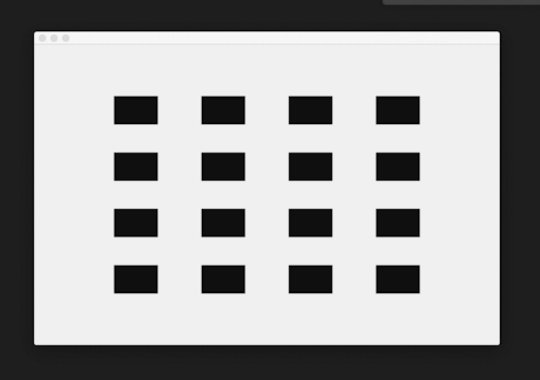
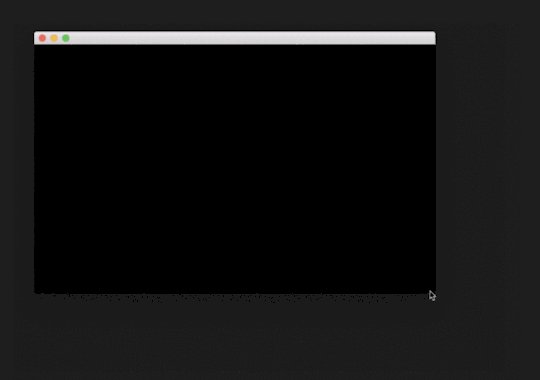
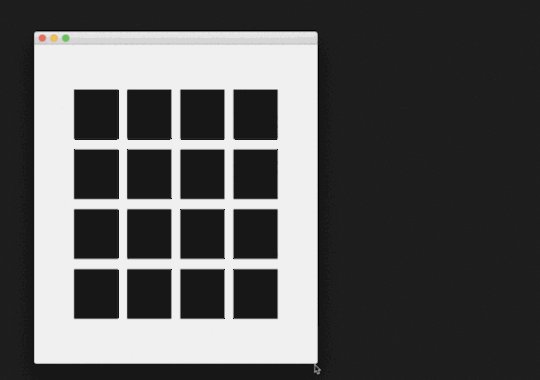
After the Salavon demonstration, Zach walked the class through a recreation of Text Rain. In short, he created a binary black/white image from his video feed, and instructed the falling particles to stop when they encountered a black pixel (code is here!).

Lastly, Zach shared some of his favorite computer vision books for further reading and study.
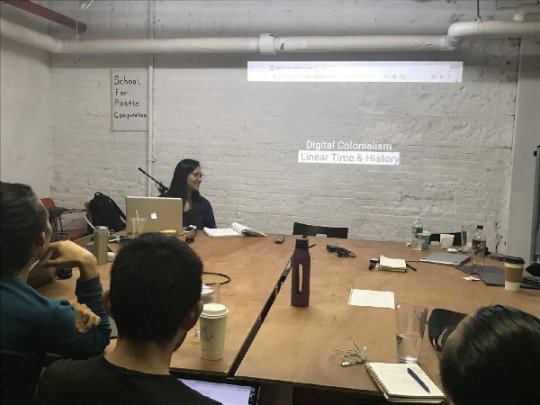
Day 2: Digital Colonialism, Time, and Piracy
Morehshin started her class with a short lecture on digital colonialism and data ownership. Morehshin has spoken extensively on digital colonialism, and shared with the class her perspective on the proprietary ownership of 3D models of ancient artifacts as a new form of colonialism.

Then, Heather Moore, Hyojin Yoo, and Matt Jacobson presented on digital colonialism, the history of time, and piracy respectively.
Heather talked about the difference between colonialism, imperialism, and globalism (settlements and control of technology, ideology, transnational economies), and how colonialism today is about controlling people without military force. She also discussed restricting what is possible to do with a given technology as a modern control mechanism.

Next, Hyojin talked about the history of time. In the past, ‘time’ did not mean ‘clock time’ but could refer to many different representations of time such as a the movement of the sun in the sky or the changing seasons. She talked about how time affects our perception of the world and sets certain rituals. Today, we tend to think of time as linear and as a commodity.
“Time was an important way to measure labor output.” — Hyojin Yoo

Lastly, Matt talked about piracy as a facet of colonialism. He posited the open source movement as a form of revolution, meant to make democratic technologies that are usually obscured. He also talked about glitch art, and how artists working in that medium push back against the very hardware that constrains us and separates via access— the size of our monitors and the resolution of our screens.

Day 2 (afternoon): Student Colin Wang teaches a workshop on 3D modeling
As the final showcase approaches, many students have questions on creating custom parts for their projects. To help his classmates get started, Colin Wang, a current SFPC student, designer, and mechanical engineer, led an introductory workshop on 3D modeling.

Day 3: DIY sensors and capacitive touch
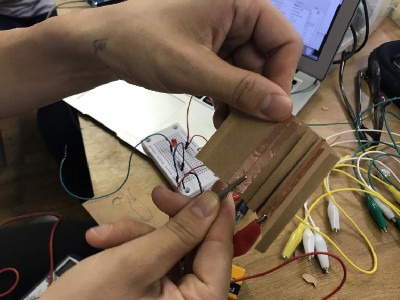
On Day 3 students were back with Pam Liou and Arduinos. Pam started by giving a lecture on potentiometers and variable resistance. She showed how some materials have enough resistance that it’s possible to create a quick-and-dirty potentiometer simply by sliding your power along the length while fixing the ground (she demonstrated with brass and steel yarn, which are both much less conductive than copper).

Then she challenged the class to develop their own sensors that used the concept of variable resistance. The students came up with everything from box shaped sensors, to ping pong balls wrapped in foil, to a crazy windchime sensor (sadly, not captured on film!).

Next, Pam talked about capacitive sensors and showed the class how to turn a regular Arduino into a capacitive touch sensor without any added shields or hardware. Simply add the capacitiveTouch library, wire up some big resistors (500K+ recommended!) and then you can use pins 2, 4, and 6 as touch sensors. Easy!

Day 4: Trading Zines on the last day with Nick Montfort
Day 4 marked the last code poetry class with Nick Montfort. In his three part lecture on small machines, Nick has taken the class through creating tweet-sized python programs that generated poems, to slightly longer (but still small!) programs to create zines. For their final class, students generated text for small zines which they read aloud, shared, and discussed.

Day 4 (evening): Family dinner and feedback session with SFPC alum
On Thursday evening, current SFPC TA and former student Todd Andersonarranged a family dinner + feedback session with four SFPC alum: Andy Clymer, Michael Simpson, Yeseul Song, and Anastasis Germanidis. After a hearty pizza dinner, alum introduced themselves, the projects they made for their final showcase, and their current work. Afterwards, students split into groups according to their interests and the expertise of the alum to receive feedback on their final showcase ideas.

It was great opportunity to sit down with the alum and get their insight, and a testament to the closeness of the SFPC family!

Day 5: Visit to Dark Matter
On Friday, students visited the studios of Taeyoon Choi and Zach Liebermanat Dark Matter in Brooklyn for a meet-and-greet. Artists from Dark Matter, Alex Qin from Gakko, cs, Jonathan Dahan, Pete Krafft, Maddy Varner, scientists from Biotech without Borders, and other friends of SFPC met over pizza, beer, and cocktails.



And a week 7 video from Yumi!
vimeo
Finally, don’t forget to RSVP for the Student Showcase on November 11~12 at SFPC, 155 Bank Street, NYC!
7 notes
·
View notes
Text
Fall 2017: Week 6
blog post by ann (SFPC 2017)
It was yet another packed week for SFPC students as they enter the home stretch of the program. Students learned about loading and creating images in openFrameworks with Zach Lieberman, discussed privacy with Morehshin Allahyari and guest speaker Sarah Aoun, got their first taste of Arduino with Pam Liou, looked at computer generated books with Nick Montfort and still managed to squeeze in a microlecture by artist-in-residence Golan Levin, a lecture on Origami by TA Robby Kraft, and a sushi making dinner led by student Colin Wang! Phew!
Day 1: Images, Mosaics, and Ken Knowlton
Students started their week by discussing the programs they wrote exploring typography and repetition for the previous week’s homework.

Next, Zach gave lecture on artist and computer graphics pioneer Ken Knowlton. In 1963 while at Bell Labs, Knowlton developed a program called BEFLIX (Bell Flicks) that generated animated films using bitmap images. During his time at Bell, he worked closely with artists such as Stan VanDerBeek — using the BEFLIX to create Poemfields — and Lillian Schwartz — creating Pixillation with another Knowlton language called EXPLOR.
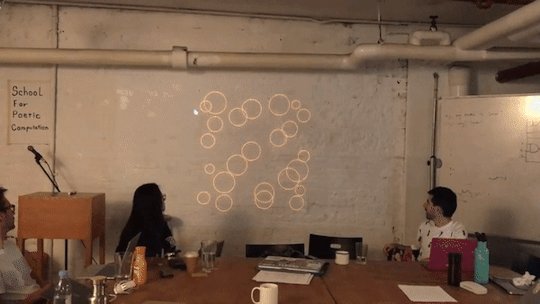
However, Knowlton is perhaps best known for his mosaic portraits, which use objects, images, or letters as tesserae.
To create his portrait mosaics, Knowlton developed an algorithm that would analyze the color and pattern of a given object and match it to a target image, and produce a mapping of tessera to his desired final image.

Zach used Knowlton’s work as a jumping off point to demonstrate loading and generating images in openFrameworks. In the image below, Zach maps the brightness of every tenth pixel in the original image (left) to the radius of a circle in the computer generated image (right).
Day 2: Privacy and Surveillance and Guest Speaker Sarah Aoun
Day 2 began with a lecture by guest speaker Sarah Aoun. Sarah is a data activist, operational security trainer, and programmer. Her work lies at the intersection of tech, human rights, and transformative justice. She’s collaborated with activists, journalists, grassroots social movements, and NGOs in the US and MENA region on digital security, ethical data & privacy, and data-driven storytelling. Sarah grew up in Lebanon and holds a B.A. in International Relations from Brown University.
Sarah talked about the history of surveillance and it’s roots in colonialism, empire, and the oppression of black and brown bodies. She discussed the origin of the fingerprint and how the first wide-scale use of the fingerprint was by the English in the mid-1800s on contracts made with locals in India. At the time, English colonists began requiring fingerprints on all contracts with locals not for any scientific purpose, but to “frighten [them] out of all thought of repudiating [their] signature.”

Sarah later talked about how surveillance is still closely tied to racism today. She discussed the use of floodlights in predominantly black neighborhoods in New York City, digital redlining on Facebook, and the problematic practice of predictive policing.
Later, two students, Kaitlin Schaer and Diego Salinas presented on the right to privacy and surveillance.
Day 3 (morning): Intro to Arduino
Day 3 was the students’ first class on Arduino with Pam Liou. Pam kicked things off with a lecture about microcontrollers. She explained that a microcontroller is a programmable chip. The Arduino is an open-source electronics platform that consists of a microcontroller (the hardware) and an IDE (integrated development environment — the software) that makes the chip easy to program and control.

Pam also talked about how information is sent to and from a microcontroller. When data is sent between two devices, in order for the receiver to know when a unit of data begins and ends, the two devices must establish a synchronization protocol. In other words, thetwo devices must agree on how to read the stream of data.
Pam then discussed two ways that this can be accomplished:
When data is transferred “synchronously,” the sender sends a clock signal alongside the data. This means a special line for the clock signal is required.
When data is transferred “asynchronously,” the sender and receiver agree on a data transfer speed prior to data transfer, and sync their own internal systems accordingly. In order to ensure accuracy, the sender and receiver need to re-sync their clocks periodically during the data transfer process which can slow the rate of transfer.
“Like a murder of crows or a swarm of bees, there are a byte of bits.” — Pam Liou
Finally, Pam led the students in several different intro Arduino sketches. She began with a blinking LED (the “hello world” of hardware), and then got everyone set up with a node.js server to test out sending and receiving data to the Arudino from the web.
Day 3 (afternoon): Microlecture on springs with Golan Levin, Origami with Robby Kraft, and Family Dinner!
After class with Pam, Golan delivered a microlecture on springs. As part of his time as an artist-in-residence at SFPC, Golan Levin has been giving a series of microlectures on everything from interactivity to easing functions.

According to Golan, springs are the essential element of interactivity and lifelike movement. Springs are endlessly useful, and can be combined in various ways to produce almost any movement desired.
SFPC TA Robby Kraft also gave a mini-lecture about his origami program, which he also delivered at this year’s Strangeloop conference. He talked about the history of origami software, and his journey from expert origami folder to origami designer.
“If you don’t invent a new technique then what you’re making probably isn’t new.” — Philip Glass

Lastly, SFPC student (and former sushi chef) Colin Wang taught students how to roll their own sushi. The results were delicious and didn’t last on the plate for very long!

Day 4: Computer Generated Books
For their second code poetry class with Nick Montfort, students started by discussing 280-character python programs they had written for homework. Together, they discussed the purpose and meaning of the program, and refactored the code in realtime.

Next, Nick shared a selection of computer-generated books from his collection. Students broke off into small groups which were each given a single text to examine and discuss. After a few minutes, the class reconvened to share what they had discovered. Books ranged from Update by Bill Kennedy and Darren Wershler-Henry which scrapes Facebook status updates to generate fictional “statuses” for deceased poets, to Nick’s Autopia which arranges car names into surreal statements.
Bonus! Trip to MIT for Processing Day


On Saturday October 21st, a group of students went to Processing Community Day at MIT Media Lab, organized by Taeyoon Choi. Among the presenters were Guillermo Montecinos, current student of SFPC.
And last but not least, more pictures and a video of Week 6 by Yumi Nishida!
vimeo
0 notes
Text
Fall 2017: Week 5
blog post by ann (SFPC 2017)
Time flies with week 5 marking the halfway point for SFPC’s class of fall 2017. Week 5 also marked the start of artist-in-residence Golan Levin’s two weeks at SFPC, and the first guest lecture of the semester with Salome Asega. See more below!
Day 1 (morning): Typography, repetition, and Muriel Cooper
Week 5 kicked off with a lecture by Zach Lieberman on typography and repetition. He introduced students to the work of Muriel Cooper, a pioneering media artist and graphic designer who, in 1984, founded the Visible Language Workshop (VLW) at the MIT Media Lab.
Before the Media Lab, Cooper was the first art director of the MIT Press, starting in 1967 and overseeing the production of over 500 books. She is perhaps best known for Hans Wingler’s Bauhaus: Weimar, Dessau, Berlin, Chicago.
At the VLW, Cooper developed the “information landscape,” which was a new interface design for text. After Cooper presented the new UI at the TED conference in 1994, Bill Gates, intrigued and excited by the possibilities, “personally asked for a copy of the presentation.”
Cooper tragically passed away shortly after the TED conference at the age of 68. However, her work has continued to inspire designers and technologies even today.
After researching Cooper, her student at the MIT Media Lab John Maeda, and her colleague Jacqueline Casey, Zach shoed students how to load type into openFrameworks. He then walked through some simple text manipulations, and explained how OFW treats type as a path (series of points) and how those points can be tweaked for compelling visual effects.

Day 1 (afternoon): Meet our Artist in Residence: Golan Levin
After a short break, students reconvened to meet artist-in-residence Golan Levin. Golan is a new media artist who’s work focuses on interactivity and the “expressive use of computation.” In particular, he “applies creative twists to digital technologies that highlight our relationship with machines, make visible our ways of interacting with each other, and explore the intersection of abstract communication and interactivity.”

Golan also advised Zach during his graduate studies at Parsons, and they have collaborated on several projects over the years. Golan will be spending two weeks with students at SFPC.
In his introductory talk, he walked students through several of his projects, and did a deep dive on the development of a passion project of his that was 10 years in the making: The Augmented Hand series.

Day 2: Futurism, Feminism, and a Guest Speaker — Salome Asega
On day 2 students were treated to a guest lecture on alternate futures by artist Salome Asega. Salome is an artist and researcher, and the co-host of speculative talk show Hyperopia: 20/30 Vision on bel-air radio and the Assistant Director of POWRPLNT, a digital art collaboratory.

Salome has participated in residencies and fellowships at Eyebeam, New Museum, and the Laundromat Project, and has given presentations at New Inc, Performa, Eyeo, and Gather Festival. Salome teaches in the MFA Design and Technology program at Parsons at The New School and is a Technology Fellow at the Ford Foundation.
Salome, who’s work “sits at the intersection of how cultural art and artifacts are recorded and preserved,” showed the students her projects Crown Heights Mike, Level Up, and the Iyapo Repository.
“‘futuring’ as a verb is done when you know you’re not recognized in certain systems so you have to create new systems for yourself.” — Salome Asega
She also talked about the politics of futuring, and the importance of giving voice to, and imagining futures with, those who are generally written out of mainstream sci-fi and speculative fiction. Salome talked about Afrofuturismand creating futures for and by Africans and the African diaspora, with a focus on black Americans.
“What do you have access to right now that you know someone else doesn’t have access to and how can you find ways to share that out?” — Salome Asega
Afterwards, ann and Qiao presented on The Cyborg Manifesto and Gulf Futurism respectively.
ann started her talk with an introduction to first and second wave feminism in the US. She used that as a jumping off point to discuss Donna Haraway’s Cyborg Manifesto. In particular, she talked about how Haraway was inspired by women of color feminism and the writings of Chela Sandoval. She then showed works by cyberfeminist media artists working in the 90s, many of whom were inspired by Haraway’s manifesto.

Next, Morehshin played a short piece of the xenofeminist manifesto. The class then discussed the meaning of kinship and whether it might be possible to form relationships or kinships with non-humans.
After the discussion, Qiao gave a presentation on gulf futurism. She talked about the long history of speculative desert fantasies (e.g. tower of Babylon) and how current day developments (e.g. Jeddah Tower) continue that historical narrative. She also talked about escapism and recontextualization, and how media, such Japanese anime dubbed in Arabic, are reconfigured for the local context.
Day 3 (morning): Wrapping up Handmade Computer with Taeyoon Choi
Day 3 was the last lecture by Taeyoon Choi for part I of the Handmade Computer course. Starting next week students will be learning about microcontrollers with Pam Liou.

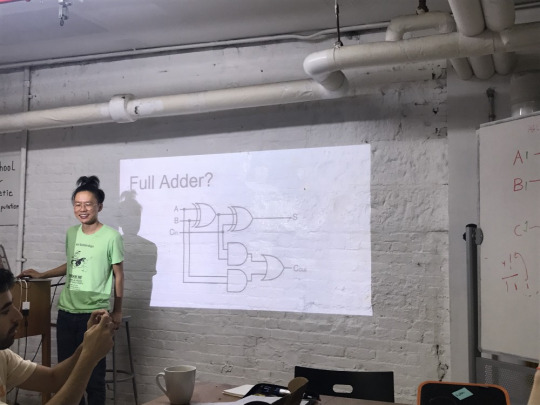
Students started the day by sharing their half-adders from the previous week’s homework and talked through how to implement a full adder.
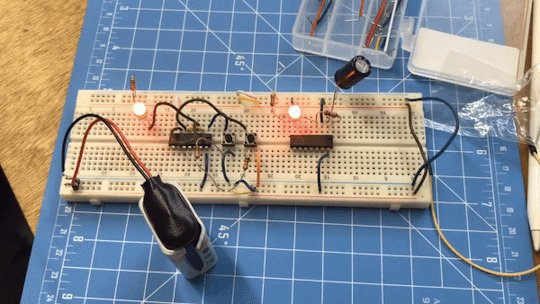
Next, Taeyoon lectured about time and memory. He introduced the idea of a capacitor, which is similar to a battery in that it stores and releases electrons, but at a much more steady rate. Capacitors are used to smooth the output of power supplies, and power components such as motors.
Because they ‘fill up’ and release energy at a constant rate, they can also be used to make clocks. After the lecture, students used capacitors to create their very own LED metronomes.

Day 3 (evening): Field trip to Data & Society
Later that day, students went up to Data & Society, where Taeyoon is currently a fellow, for whiskey Wednesday. Before mingling with community members and visitors, students met with researchers Claire Fontaine and postdoc schoalr Peter Krafft, and fellow Rishab Nithyanand, who introduced their work on education and inequality, behavior science, and (mis)information distribution networks respectively.

Day 4: Small Machines with Nick Montfort
Day 4 was students’ first class with Nick Montfort, who is teaching the code poetry class for the next three weeks. His section, titled Small Machines, focuses on what is possible with short, stand-alone programs.
“A poem is a small … machine made out of words.”— William Carlos Williams
The class started by looking at Nick’s Memory Slam project in which he recreated six classic poetry generation machines using javascript. The students downloaded the code and played around with changing words and parameters to create their own generative poetry.

Students discussed the difference between syntax, semantics, and pragmatics, and how tweaking the parameters in one area can significantly change the meaning in another.
And a few more pictures from week 5!
Mark your calendar for Student Showcase in November 11~12 at SFPC, 155 Bank Street, NYC!



vimeo
0 notes
Text
Fall 2017: Week 4
blog post by ann
The week’s highlight included philosophical discussion about preservation, privacy, generative poetry and animation. Students packed a lot into a shortened schedule this week, for example on Thursday, the morning session was held with Code Poetry track teacher Sam Lavigne, and a Q&A on OpenFrameworks with Zach in the afternoon. A busy schedule, but worth it as always!
Day 1: Poetry, Language, and Memory
For this week’s homework for their critical theory class with Morehshin Allahyari, students were asked to write a fiction piece in response to the following prompt: “Future Proof: Imagine how a museum conservator would approach preserving your work for a show in 40 years. What issues would arise?” Students came back with poetry, a play, a day-in-the-life of a future curator, and many, many great short stories.

After reading their short stories outside on the Hudson River Parkway, the class returned to their classroom in Westbeth for presentations by Stacy Kellner, Guillermo Montecinos, and Colin Wang.

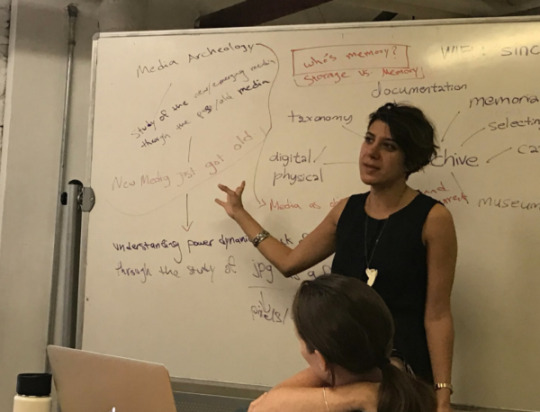
Stacy kicked off the day’s presentations with an introduction to media archeology, which is the study of new/emerging media through the past. She explained how the archive itself has it’s own meaning, that it is itself a medium. She ended her talk by asking the class to consider whether the archive could help us change how we think about time and progress.

Next, Guillermo talked about memory, first from the perspective of digital culture, and then by discussing memory and art activism in his home country of Chile. He questioned who owns the memories we store in digital archives (us? Facebook? Google?) and what it means when we need electricity to keep memories alive.
He also discussed collective and national memory. He talked about the Pinochet dictatorship, and the 1,200 people who were ‘disappeared’ between 1973–1989. He showed the work of artist Francisco Papas Fritaswho, as a way to honor and remember the disappeared, tattooed a page from the Valech Report — a record of human rights abuses in Chile by Pinochet’s regime. Guillermo also asked the class to reflect on whether there are beneficial effects to forgetting, such as healing.

Finally, Colin presented on the Right to be Forgotten and the Right to be Remembered. He gave an overview of the legal base of the Right to be Forgotten in the EU. He also asked students to consider the differences between delisting and deleting, and the potential negative effects of obscuring information.
In the second part of his presentation, Colin discussed terrorist attacks and Facebook’s safety check feature as a way to explore the idea of the Right to be Remembered. He noted that most terrorist attacks do not make news in the West, and asked what it means when Facebook is able to control which events warrant the safety check feature and which don’t. Like Guillermo, he ended by asking if there is value in forgetting.
“Although much technology, especially since the Memex, has focused on enhancing human ability to remember, perhaps we need to secure our ability to forget. Perhaps this ability to forget is not our flaw, but our bliss; that which essentially makes us human.” — Taeyoon Choi, Poetic Computation Reader

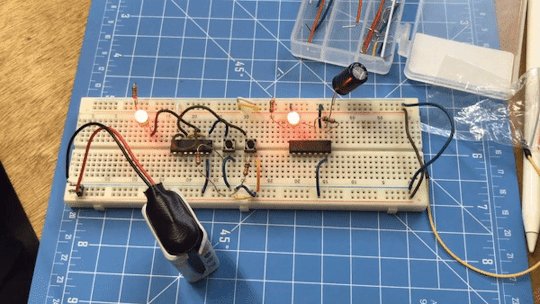
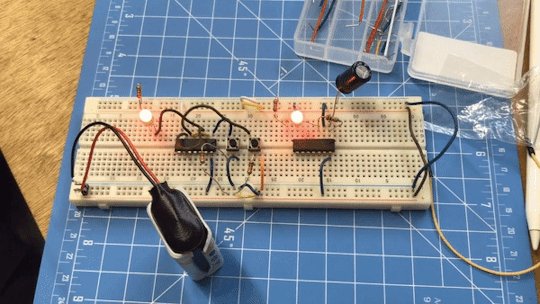
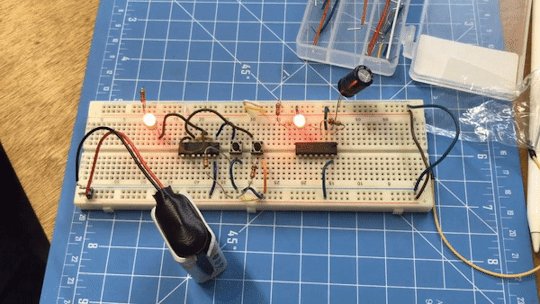
Day 2: Logic Gates!
For Week 4 of Taeyoon Choi’s Handmaking Computerclass, students graduated from paper circuits to breadboards, but not without showing off their inventive paper AND, NAND, and OR gates from the week before.

After the students shared their homework, Taeyoon talked about the difference between TTL (transistor-transistor logic) and CMOS (complementary metal oxide semiconductor) integrated circuits. In short, TTL chips are truer to the discrete components, they consume more power and are a bit less hardier than CMOS chips, but CMOS chips allow a greater density of logic gates and are, therefore, the basis of many electronics products today.

Next, Taeyoon introduced the class to breadboard prototyping and the 14 pin, 4 NAND gate integrated circuit (IC). He then asked students to recreate AND, NOT, OR, XOR logic gates using only the IC and two push button signals.

Day 3 (Morning): Text manipulation with Sam Lavigne
The final day of class of the week started with a lecture by Code Poetry teacher Sam Lavigne, who gave an introduction to text manipulation with python. Sam challenged the class to think beyond art generated by a “solitary genius,” and to consider the artistic opportunities in digital collage.
How can we make use of what other people have put online to generate a statement, artistic or otherwise? — Sam Lavigne

Sam showed the class how to do simple text manipulation such as randomly changing the order or words or sentences in a text. He also walked the class through using the python libraries textblob and beautifulsoup. He explained how textblob tags parts of speech, and how students can use those tags to replace, for example, nouns or adjectives and create strange, funny, and poetic reinterpretations of an existing text.
Sam also walked the class through web scraping. He explained how to use html tags and css elements to select different parts of a website — such as titles, links, or headings. Next, using Craigslist as an example, Sam showed the class how to scrape the titles of the first 1000 posts on the missed connections page.

Day 3 (Afternoon): Ask Zach Anything
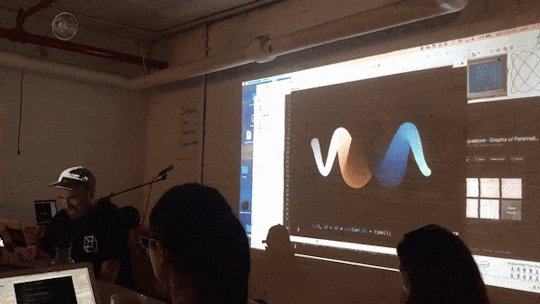
As usual, class began with a show and tell of the last week’s homework. Students shared their John Whitney recreations and talked about the difference between making a Whitney inspired piece vs. one inspired by Vera Molnar. (No consensus on which was harder, though!)

Ying also shared a blog post he wrote about the Lissajous figures that result from combining sine + cosine at different frequencies.

Students spent the remainder of the afternoon asking Zach anything and everything they’ve wondered about OpenFrameworks so far. With two homework assignments under their belt, one exploring the concept of randomness and noise and the other about animation, they were able to hone in on a number of shared topics of interest.
First was GUIs. Zach walked the class through adding sliders to an OF sketch to control variables.
Next, they reviewed animation concepts including trailing/chasing objectsand easing. Zach also shared these two resources on easing functions and general helpful tips for animations.

All in all, another amazing week at SFPC!
And a few more pictures from Tuesday.
vimeo


2 notes
·
View notes
Text
Learning to Teach 2018
Announcing Learning to Teach Conference, January 20th, 2018 in NYC. Tickets

Learning to Teach is a day-long conference for educators teaching computation in creative fields like art, design or digital humanities departments. Led by Taeyoon Choi (SFPC) and Tega Brain (NYU), the conference will feature keynotes by leading educators including Daniel Shiffman, Naomi Clark, Brad Garton. The keynote speakers will share their experiences teaching computer programming and related topics, their strategies for blending critical thinking, engineering, and inspiring creativity in a teaching environment. This year’s program will include a participatory session for attendees to observe the pedagogical strategies of their peers and develop teaching approaches of their own. Join us to explore the intersection of pedagogy and creative practice, and get ready for the year ahead.
Date: January 20th, 2018 (10am ~ 5pm)
Venue: Integrated Digital Media, NYU, 8th floor of 2 Metrotech Center. Brooklyn.
Organizers: School for Poetic Computation (SFPC), Processing Foundation and Integrated Digital Media, NYU (IDM).
Early Bird Tickets: General & Full-time faculty: $100, Freelancers and Adjunct faculty: $60, Sponsor ticket (with VIP access to a private reception with speakers on January 19th): $200
Keynote speakers:

Daniel Shiffman works as an Associate Arts Professor at the Interactive Telecommunications Program at NYU’s Tisch School of the Arts. Originally from Baltimore, Daniel received a BA in Mathematics and Philosophy from Yale University and a Master’s Degree from the ITP. He is a director of The Processing Foundation and develops tutorials, examples, and libraries for Processing and p5.js. He is the author of Learning Processing: A Beginner’s Guide to Programming Images, Animation, and Interaction and The Nature of Code (self-published via Kickstarter), an open source book about simulating natural phenomenon in Processing. He can be found talking incessantly on YouTube about programming.

Naomi Clark is an independent game designer based in New York City and an Assistant Arts Professor at the NYU Game Center. For more than two decades she's designed, produced, and written for a wide variety of games spanning many platforms and audiences. Among the several dozen released games she's contributed to are early text-based virtual worlds, downloadable and mobile games for mass audiences, and online games for LEGO. She's taught classes on the study and design of games at Parsons: the New School for Design, the New York Film Academy, and the School of Visual Arts, and has contributed writing on games to publications (Feministe) and collections of essays (Videogames for Humans, Queer Game Studies) in addition to co-authoring a textbook entitled A Game Design Vocabulary. For the last fourteen years, Naomi has also served as part of the collective that runs the Sylvia Rivera Law Project, a non-profit legal organization by and for the trans and gender non-conforming communities of New York. Her current design projects are primarily non-digital games: Consentacle, a two-player game of trust, communication and intimacy, and Lacerunner, a 19th-century revision of an existing commercial card game.

Brad Garton received his BS in pharmacology from Purdue University, where he also worked towards an MS in psychoacoustics. He eventually entered the graduate music composition program at Princeton University and was awarded a PhD in music composition in 1989. He is currently a Professor on the composition faculty of Columbia University, where he also serves as Director of the Computer Music Center. Much of his work has focused upon the development and real-time use of music performance models, especially in collaboration with Terry Pender and Gregory Taylor in the improvisatory group "PGT". He is an active composer and music software developer, co-authoring the computer music language RTcmix. He has written a number of 'language objects' for Max/MSP, melding the capabilities of diverse music and general-purpose programming languages with the extensive music and graphics processing of the Max platform. Recently he has embedded the RTcmix language within the Unity Game engine, enabling extended algorithmic and audio capabilities in the Unity environment. He has worked as consultant on the design and installation of computer music facilities throughout the world.
Event photo: Kaho Abe at Learning to Teach 2017, Photo by Kira Simon-Kennedy
Press inquiries and request for accessibility & sign language interpretation: [email protected]
1 note
·
View note
Text
Fall 2017: Week 3
by ann
Fall has finally arrived in New York City! Week 3 marked the last (hopefully) hot week of summer and cooler weather couldn’t have arrived soon enough for students.
Day 1: John Whitney and Abstract Computer Animation
Fresh off the weekend, students started the day by showing off their Vera Molnár recreations from the previous week’s homework. Niklas and Matt J. even shared a very handy, super flexible grid template inspired by Molnár, which you can download from github here.

Next, Zach Lieberman lectured about abstract computer animation, starting with the work of Mary Ellen Bute, a pioneer of abstract animation, who created a number of influential films from the 1930s-50s. The students then researched the life and work of John Whitney, who is largely thought of as the founder of computer animation.
Whitney, who was in Paris studying to become a composer when the war broke out, was inspired, along with his brother, to create experimental films after seeing the work of Oskar Fischinger. In 1942, the Whitney brothers released their first piece Variations on a Circle. In order to create the work, Whitney had constructed an animation stand, and he continued developing a mechanical pendulum device that could be calibrated to obtain certain animation sequences.
In the late 1950s, Whitney repurposed a WWII M-5 gun director for use as a drawing device. As the original machine was used to calculate mathematical firing sequences, Whitney was able to use it to perform the types of calculations that would later be used for graphics by digital computers.
In 1966, Whitney became the first artist-in-residence at IBM, and by the 1970s he had abandoned analog machines for digital drawing, which he used in films such as Arabesque (1975).

Day 2: Art, Design, and Activism
Week 2 of Morehshin Allahyari’s class was all about art activism. The class began by discussing the week’s reading, and debated the difference between art and design.
“Does an art object need to have functionality?” — Morehshin Allahyari
Then three students, April Soetarman, Fernando Ramallo, and Ying Quan Tan presented on Disobedient Objects, Ideology, Confrontation, and Awareness, and Revolutionary Futurity respectively.

April questioned the aestheticization of objects of protest, and wondered what it meant to host an exhibition of “protest art” at the upscale Victoria and Albert Museum, the self-proclaimed world’s leading museum of art and design.
Fernando asked whether artist Adrian Piper’s declaration that confronting the “sinner with the sin” and pushing people to question their belief systems by showing them their flawed thinking was naive. Especially in a world where people at times seem to be willfully ignorant, and hostile to ideological self-examination.
Ying took the class on a tour of artists that use archiving as an activist medium. He discussed artists such as Samson Young who use sound to memorialize US bombings on the Middle East, to Sheida Soleimani who uses digital archives and the viewer’s desktop as a space for exhibition, to Trevor Paglen who photographs restricted military sites that would otherwise escape the historical archive.
Day 3: Introduction to Logic Gates
Despite the sweltering heat, students fired up their soldering irons and got ready for week two of their hardware class with Taeyoon Choi.
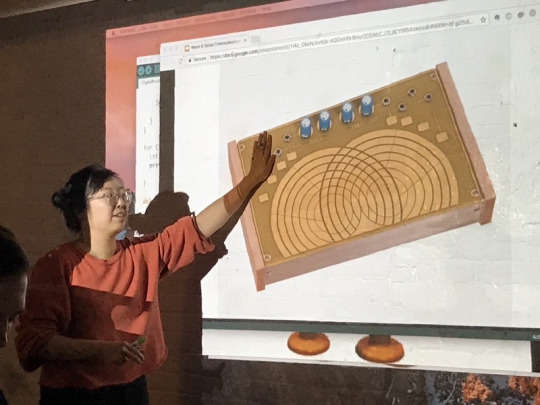
Taeyoon kicked things off by showing the students his newly released book, the Poetic Computation Reader, which was made in collaboration with HAWRAF.
The Reader uses a custom-built platform that allows users to adjust type size, font, color, and spacing, and to read-aloud using a text-to-speech API. The project is open source for anyone who’s been looking for a better way to publish online.
Next, the students demoed the single-pull double-throw switches they had designed for the past week’s homework. Taeyoon also discussed the importance of a 0– Ground Signal, and how that differed from simply breaking out to an open circuit by cutting off power.

Taeyoon then lectured on transistors and gave an introduction to logic gates.
The class quickly dove into soldering their second set of circuits: a 9V → 5V Voltage Regulator, and an AND gate.

Day 4: Ramsey Nasser and the Meaning of ‘Poetic Computation’
The final day of week 3 marked the first lecture in the Code Poetry track this fall semester with Ramsey Nasser. Nasser invited students to reflect on the meaning of ‘poetic computation’ and led a discussion on the history and precedents to modern day computer and algorithmic art.
“[Digital art] is a form of instructional art that’s made unique by the fact that the agent that interprets the instructions need not be human.” — Ramsey Nasser
He talked about music, Fluxus instructional art, and Arabic calligraphy as corollaries to today’s computer art. In each case the artist either creates or works within a set of instructions, which then gets interpreted by another person.

Though the interpreter in the case of computation isn’t human, that does not mean it is neutral. Nasser also discussed his own research and art, and his interest in the neutrality of programming. He gave as example the primacy of American English in computer programming —e.g. in C# color is sans-u — and what that means for non-native speakers: how does that change access? How does it change someone’s ability to be expressive?
“The act of naming something is a cultural act. It can even be a violent act.” — Ramsey Nasser
After the discussion, the students broke into pairs for an activity on instruction and interpretation. One student was given a drawing and acted as a “programmer” while the second student was the “computer.” The programmer would describe the drawing to the computer, who would do her best to reproduce the original picture. There was a lot that got lost in translation (or interpretation) as evidenced by the photos below.
All in all, another great week at SFPC!


2 notes
·
View notes
Text
Fall 2017: Week 2
by ann
Week 2 of the fall semester marked the first full week of classes for SFPC. Energized after the weekend, students came ready to debate singularities, jump into soldering and coding, and introduce themselves and their work to the community.
Day 1: Vera Molnár and The Algorists
Day 1 started with a class on media art with Zach Lieberman.
First, students shared the programming languages they had created as part of last week’s homework. Some highlights were a language called ‘pretty please’ that requires programmers to ask the computer nicely in order to get operations to execute, and a physical object interpreter for cooking.

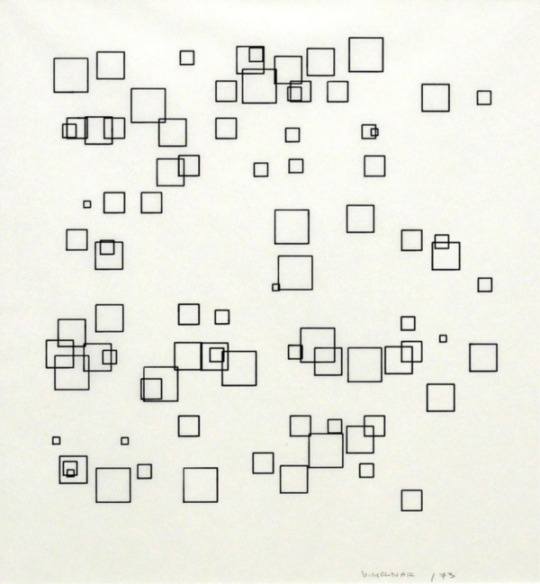
Next up was a lecture on the Algorists, and a group research session on the work and life of Vera Molnár, a pioneer of computer art.
Starting in 1959, Molnár created paintings using what she called the “Imaginary Machine.” Molnár would follow a series of set instructions with slight variations to create paintings that explored “the subtleties that turn a collection of forms into the ‘epiphany’ of art.” In 1968, she began working with a computer and plotter to expand her examination of algorithmic art.

“This may sound paradoxical, but the machine, which is thought to be cold and inhuman, can help to realize what is most subjective, unattainable, and profound in a human being.” — Vera Molnar
Day 2: Political objects, Silicon Valley, and Women in Computing
Morehshin Allahyari’s class, The Radical Outside, began with a discussion of the week’s reading. Students debated if creators with biases and beliefs about the purpose and audience of the technologies they are making can intentionally or unintentionally bias the objects they create. Students talked about snapchat filters and automatic soap dispensers as examples of technologies that perpetuate the biases and skin tones of their developers. There was also a lively debate over whether certain technologies necessitated particular political systems, as argued in the article, Do Artifacts Have Politics?
“Who is we? Who gets to decide to create technologies?” — Morehshin Allahyari
Next, two students, Amit Runchal and Matt Ortega, presented their research on Silicon Valley ideology and women in computing, respectively.

Amit argued that, “The suggestion that we should expect new technologies to reduce the gaps between the haves and have-nots” is too simplistic, and posited that the current technological revolution “will give birth to new forms of political philosophies” as it exposes the limitations in previous philosophies, such as capitalism and socialism, birthed from the industrial revolution.
Matt asked the class to think about the role of images in how we perceive certain roles and industries, and where we choose to work: “How important is it to see ourselves reflected via gender and race to provide a definition of what is possible in our world, and encourage us to work at the boundaries?”
Day 3: Buttons and blinking lights
Wednesday marked the first hardware lesson of the semester! Students met Pam Liou who is co-teaching the class along with Taeyoon Choi.

Pam is a computational designer working with textiles, who also has a background in jewelry design. Formerly a resident at Eyebeam Art and Technology Center, working on an open source jacquard loom, Pam’s work investigates the “tensions between craftsmanship, technology, and commerce.”
Taeyoon also lectured on the basics of hardware. He introduced the class to his handmade computer project and his work on demystifying computational technology.
“There is a sense of beauty in how computers are designed.” — Taeyoon Choi
The technical portion of his talk started with a discussion of voltage and current, resistance, and LEDs. He then quickly moved to circuit diagrams and translating drawings to life. He then threw the class into the deep end, having them soldering their own circuits and experiment with different kinds of switches.
vimeo
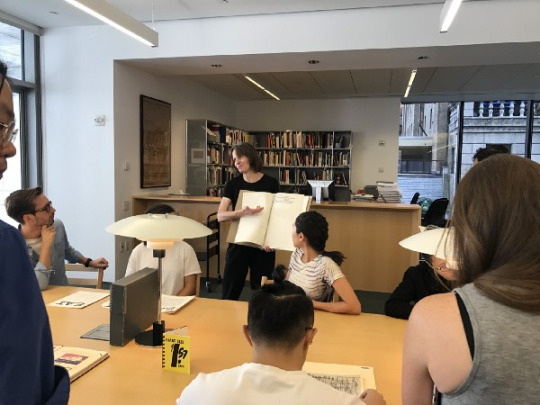
Day 4: Field trip to the MoMA Library
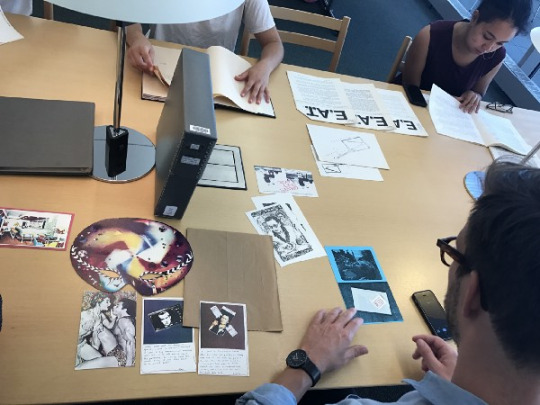
Thursday started with a field trip lead by Taeyoon to the MoMA Library, which houses an extensive collection of books, exhibition catalogs, correspondence, and other articles about individual artists and art collectives.
The students met Jennifer Tobias, who’s a librarian at MoMA, and learned about E.A.T (Experiments in Art and Technology), a collective established in the US in the 1960s to facilitate collaborations between artists and engineers. The group was set up by engineers Billy Klüver and Fred Waldhauer and the artists Robert Rauschenberg and Robert Whitman, who founded the group after the success of their event, “9 Evenings: Theater & Engineering.” The conversation lead to appreciation of artists and engineers like David Tudorwho’s practice influenced music, conceptual art as well as engineering.


Students spent the morning reading over notes, letters, postcards, and speech transcripts from E.A.T members.
Day 4 cont’: Meet the Students!
The week ended with a coming out party for the fall 2017 class. In a rapid fire salon-style evening with alumni and community members, each student gave a four minute presentation on their work and their motivation for coming to SFPC. It was an intimate and welcoming audience excited to hear about what this semester’s SFPC is up to. Afterwards, students and attendees mingled and discussed art, media, and future collaborations.


For their presentations, student shared their work and plans for SFPC:
Colin gave an overview of his work as a mechanical engineer and woodworker, including the process behind his pieces.
Kaitlin talked about her evolution as a photographer from traditional landscape photography to digital photo manipulation to VR.
Matt O. showed his projects that combined his love of music and technology.
Yumi gave an overview of her work as a motion graphics designer and told the group that when she read the SFPC motto, “more poetry, less demos” she knew it would be the right place for her.
Fernando talked about his game Panoramical, a game he made about navigating the US healthcare system, and his responsibility as an artist and maker in today’s political climate.
April shared her weird side projects.
Guillermo talked about his creative coding school in Chile, and his work as an electrical engineer and musician.
Heather talked about her company’s work in equality and sustainability, her interest in algorithmic biases, and her love of pair programming.
Niklas told the group about how he taught himself graphic design, ran his own agency, and traveled to Japan.
Qiao talked about her frustrations with teleconferencing with international colleagues, and her plans to build a real time translation app that would take into account the speaker’s mood and intention.
Matt J showed off his mesmerizing, math-based looping GIFs.
Stacy talked about her background in cognitive science, her love of the outdoors, and her hopes for SFPC.
Diego shared his 36 days of type challenge, his agency, and the complexity of running a restaurant.
Ying shared his love of photography and the powerful emotions a single image can evoke, and wondered how the same effect could be achieved through code.
Hyojin talked about her evolution from designer to artist and her interest in how identity is constructed.
Wei talked about his time at the New Inc. incubator and his artistic collaboration with his wife (together they form the creative duo He & Hu).
Ann shared her love of cyborgs and their relationship to the mixed race experience, and her interest in exploring discomfort as an artistic tool.
Amit closed the night by inviting the audience to choose one of three potential presentations. After taking a survey of the room, he shared a recent philosophical conundrum that’s been nagging at him: if you were to die right now and be given the choice to continue life but with no knowledge this choice had been presented, or to move on to a state of nothingness, which would you choose?
vimeo

3 notes
·
View notes
Text
Fall 2017: Week 1
Blog Posting by ann (SFPC Fall 2017)
Time does a funny thing at SFPC. Even though it’s only been one week since the fall semester officially began, it feels like we’ve known each other a lot longer. From day 1, the SFPC team created an atmosphere of trust so that students felt comfortable diving straight into discussions of their art practice and hopes for the program, their thoughts on the responsibility of activist artists, and the philosophy of technology.
“Art creates a tiny tornado in your heart.” — Taeyoon Choi
Day 1: Introductions, hopes for SFPC, and transmitting code through sound
Day 1 opened with introductory lectures by founders Taeyoon Choi and Zach Lieberman. Students listed all the questions they had for their time at SFPC, and broke into small groups to discuss and categorize the questions.
Next, the class played the Human Fax Machine Experiment. Students created an aural system for transmitting and receiving code. The room filled with beeps, boops, and laughter as students tried transmitting instructions for simple line drawings across a makeshift barrier. Afterwards, the group discussed what they discovered was necessary for the sender to transmit (turn left, go forward) as well as the receiver (message received, send again!).
The day ended with a scavenger hunt around the West Village.

Day 2: Critical Thinking and Pedagogy
The students began the day with Morehshin Allahyari who is teaching critical theory in her class titled, The Racial Outside. She opened the day’s lecture with an introduction to digital colonialism, additivism, and her work. Morehshin asked students to reexamine the stories that are told about how objects and information are created and shared, and by whom they are owned.
“It matters which stories tell stories, which concepts think concepts. Mathematically, visually, and narratively, it matters which figures figure figures, which systems systematize systems.” - Donna Haraway

Morehshin shared her project, Material Speculation: ISIS, in which she recreated as 3D printed objects 12 original artworks (statues from the Roman period city of Hatra and Assyrian artifacts from Nineveh) that were destroyed by ISIS in 2015. Material Speculation was one example of a philosophy she’s coined as additivism, which aims “to transmute digital forms through the material world into human scale actions and effects.”

Melanie Hoff, who is TAing Morehshin’s class, also gave an introduction to her work. She discussed three projects, Partisan Thesaurus, Small Data Squad, and Dopplecam from two perspectives. First, she talked about how her work exposes the hidden biases within information, language, and social convention. She then exposed the biases in her own work, highlighting decisions such as which texts she chose to train her thesaurus and which search engine she chose for dopplecam. Melanie’s dual-approach presentation was a direct response to Morehshin’s earlier lecture, in which she invited students to question the motivations and politics of those who create systems and technologies.

After their critical theory lecture, Taeyoon led students through an activity and discussion on pedagogy. Taeyoon talked about “teaching is a gift for learning,” and how learning is creating habits and teaching is creating habitat that need to be practiced and nurtured.
Day 3: Binary, Teaching and Learning, and SFPC Salon Part I
Zach Lieberman kicked off day 3 with a lecture on binary. He explained that computers are a “giant illusion machine”, and “files and folders and different kinds of datas are illusions created by computer programmers.”
Next, TAs Max Fowler and Robby Kraft, who are both alums of SFPC, introduced themselves and their work. Max showed his minimalist, text-only maps of cities around the world, and Robby shared his origami art.
Afterwards, students created simple systems to develop an intuitive understanding of binary. Projects ranged from a math-based game to demonstrate bit-shifting, to a color-by-binary-numbers chart, to a binary turntable.

Day 3 ended with the first night of the SFPC salon. The room quickly filled to capacity as students, alumni, and community members came together to hear artist talks by DIA, Claire Hentschker, and CWalonT. Though each artist’s approach and medium was completely different (DIA — typography, Claire — VR, CWT — hardware), their passion and energy came through clearly in their talks and was reflected back by the audience.
vimeo
Day 4: Games, exploring Westbeth, and SFPC Salon Part II
On the final day of their first week, students met with SFPC co-organizer Lauren Gardner for their first lecture of the day. Lauren is a game creator, educator, and community builder. After falling in love with broadcast journalism in grade school, Lauren went on to build enterprise software for companies including Turner, Time Warner, and Thomson Reuters. More recently, she has focused on bringing people together and supporting underrepresented artists as a co-owner of babycastles, a co-organizer at SFPC, and the Associate Director of Education at Eyebeam.

After her introduction, Lauren lead students on a tour of the Westbeth Artists Community Complex, which has been home to SFPC since 2013. Westbeth was the original site of Bell Labs, where it was a world-leading research center and the site where the first TV broadcast and the first binary computer were demonstrated. After Bell Labs relocated, Westbeth was reimagined as a live-work space for artists and their families. It has housed a number of iconic cultural institutions such as The Martha Graham Center for Contemporary Dance and Congregation Beth Simchat Torah, the first LGBT synagogue in New York.

After the tour, students returned to the classroom for a lecture and activity on programming languages with Zach. Students broke into groups to work on designing their own programming languages guided by three questions:
What are programming languages built out of?
What does a programming language mean?
What does it mean to learn to code?

Finally, the group reconvened and discussed how programming languages are intensely personal and political creations that have encoded within them the biases, frustrations, desires of their creators. One group, in trying to create a language based on cooking, got into a heated debate on whether a knife is a variable or a function.
After a break for dinner, students gathered for day 2 of the SFPC Salon. Once again, the space filled with alumni, artists, and community members eager for the second round of presentations. The room filled with laughter and introductions, though quickly fell silent when the presentations began. The night began with TOTOYUYUMOMO’s (Tom Galle / Moises / johnyuyi) viral meme art, followed by James Clar’s thoughtful installations, and Kevin Slavin’s search for microorganisms, and ended with Ursula Endlicher’s tongue-in-cheek performances.
vimeo
Overall, it was a packed first week for the fall semester at SFPC!
1 note
·
View note
Text
Fall 2017 Coding Bootcamp
This school year SFPC offered an introduction to coding bootcamp for any of the incoming students who felt they might benefit.
The bootcamp was led by Zach Lieberman with a focus on drawing and animating in 2D.

We started with the basics, like variables and functions, and we learned these in the context of 2D drawings. For instance, a variable could be a tool we use to store the position of a circle on the screen, that way we can change the variable (change its position) between frames to create an animation.
By the end of the week, Zach was introducing concepts like custom objects, recursion, and how image data can be accessed using arrays.

We went over a lot of math, for example Zach taught us that “sin” can be used to wrangle a variable of any size into a number between -1 and 1. “ofMap” was also used in pretty much every sketch.
By the end of the workshop students were creating their own sketches. One challenge was to convey order and chaos.

Coding drawings in 2D is a very visual learning experience. It’s easy to imagine a variable when it’s literally being visualized on screen. It gets a little more difficult when variables are re-mapped, or when they represent abstract objects.

On the last day with Robby’s help the students successfully created a particle system from scratch using all the tools they learned that week!
We covered a lot, more material than we could expect anyone to become experts at, but at the very least, we all have a better idea of how a computer program is shaped and how we can shape the code of our ideas to match.
1 note
·
View note
Text
Meet the students - Fall 2017
We’re happy to announce the SFPC students of our Fall 2017, 10-week intensive program. We’re honored they can join us this semester and hope you will help us welcome them to NYC and our community.
The Fall program will focus on four tracks, 1. Code (taught by Zach Lieberman with TA Robby Kraft), 2. Critical theory (taught by Morehshin Allahyari, TA Melanie Hoff), 3. Hardware (taught by Taeyoon Choi and Pam Liou with TA Max Fowler) and 4. Code Poetry (taught by Ramsey Nasser, Sam Lavigne and Nick Montfort). We’re excited to have Golan Levin join us as SFPC’s artist in residence and this session will be organized by Taeyoon, Zach and Lauren Gardner.
And the incredible group of students!
You can meet them in real life on September 21st! RSVP for an evening of presentations by the students at SFPC, 155 Bank street, NYC.
Amit Runchal Los Angeles dude, likes product and technology and TCP/IP and that Robert Irwin book.

Ann TBD Ann is a person who does stuff. She suffers from racial imposter syndrome. Someday she'll have a website.

April Soetarman April is a designer, artist, and musician who uses art and technology to evoke memory and emotion. Since 2013, she’s worked with design and engineering firms across the country on projects ranging from exhibit design to large scale public art and sound art installations. On the side, she creates tactical urban troublemaking under the semi-anonymous moniker WeirdSideProjects.com. April is originally from the Bay Area, California, and has dual degrees in architecture and music from UC Berkeley.
AprilSoetarman.com WeirdSideProjects.com

Colin Wang Colin is a mechanical engineer and designer. He seeks to explore the connections between designers, products, and users. He views the work he does as more than just the tangible end result. The most important things created are the relationships formed both by and through the process of his work.
colinwangdesign.com

Diego Salinas Diego is a visual artist and video designer developing content for film, experiential events, installations and motion graphics projects. Living and working in New York City. Founder of Funken.cl and Bravo951
diegofunken.com

Fernando Ramallo Fernando is a queer creator with an urge to make strange videogames about landscapes, healthcare, drawing and more and it's not going away.
byfernando.com

Guillermo Montecinos-Peña Guillermo is a musician, electrical engineer, programmer and educator based on Santiago de Chile. His teaching and practice is focused on creative coding and creative approaches between technology and arts. Since 2017 he is teaching introduction to programming and visual arts using p5.js and Processing for high school students and artists in Chile. As a musician he works with the automation of artistic processes and the conversation between technology and performer, specially for live performance. At his musical and audiovisual projects ‘Sector Coordillera’, ‘Las Penas del Fútbol’ and ‘Jauría Dispersa’ he is co-producer, composer and visuals programmer.
guillemontecinos.github.io/

Heather Moore Heather is a software developer and Co-Founder of Citizen Code, a mission-driven product consultancy. Heather spends most of her time working with early stage entrepreneurs helping them answer the question: Should it be be built? She's passionate about extreme programming, entrepreneurship and maintaining balanced teams. In a past life, Heather earned a degree in the comparative history of ideas from the UW, and also worked with computer assisted surgery software in operating rooms. She climbs and bakes bread in her free time.
citizencode.io

Hyojin Yoo Hyojin works in the intersection of art, design and technology. She investigates the liminal space between the visible world and those things that usually remain hidden by creating fictional objects and performance to expand a sense of reality. As artists and cultural producers she investigates how identity is constructed amidst specific cultural and social landscapes, and through her work aspires to shift or re-frame perspectives or ways of seeing.
hyojinyoo.com

Kaitlin E Schaer Kaitlin Schaer is an interdisciplinary artist and maker, currently based in Chicago IL and Pittsburgh PA. Combining new media and digital fabrication with traditional craft, she is interested in the tensions between process and experience, and idea and artifact. Her work has been exhibited in Pittsburgh at the Miller Gallery, Ellis Gallery, Phipps Conservatory, and Frank-Ratchye STUDIO for Creative Inquiry; and internationally at the Gerrit Rietveld Academie (Amsterdam, Netherlands) and KulturBrauerei (Berlin, Germany).
kschaer.net/

Matt Jacobson Matt is a statistician and recreational mathematician based in San Francisco. He received his BA in mathematics from the University of Colorado at Boulder in 2012 and has since been working as a data scientist in finance and marketing. After discovering Processing in 2014 he was immediately fascinated and began devoting most of his free time to developing his skills and experimenting with the language. He hopes to make things that mesmerize and seduce his audience in unexpected ways and embrace that engagement to inspire others.
iammattjacobson.com

Matthew Ortega Matthew Ortega explores ways to connect technology with traditional artmaking techniques. His work addresses the subject of disruption and play in various media such as drawing, collage, generative software, and video.
matthewortega.studio

Niklas May Niklas is a German design generalist working in the fields of communication and interactive design. With a vocational background in prepress, he has worked in art direction, motion graphics, information architecture and usability engineering. Additionally he is a co-founder of Retrodigital, a studio for communication planning and research. Currently, he enjoys the digital nomad life with a base in Tokyo. When not working, he is probably making music or wonders if we should colonize mars.
niklas-may.de

Qiao Lin Qiao is an ex-architect & nyc native, now coder in Berlin hacking out enterprise software and IoT apps.
qiaoclin.com

Stacy Kellner Stacy graduated from UC Berkeley with a degree in Cognitive Science and is especially interested in consciousness, perception, and identity through an interdisciplinary lens. Originally from Colorado, she currently lives in the Bay Area and is passionate about art, adventure, skiing, food systems, and the outdoors.
stacykellner.myportfolio.com

Wei He HE Wei, the co-founder of HE+HU Creative Collective, the member of NEW INC, New Museum. HE+HU's work, with a focus on cultural communication and human relationships, adopts an interdisciplinary approach by combining sculpture, installation, design and performance in order to create a participatory social practice.
heandhu.com

Ying Quan Tan Ying is a software developer and consultant who is interested in exploring the intersection between journalism, civic-tech and art. He was a founding member of a Boston based digital agency before joining SFPC. He spends a lot of time thinking about oceans.

Yumi Nishida Yumi is a motion designer and 3D modeler who has made animations for interactive installations, simulations of robotic works, and 3D modelings for webGL. Sometimes Yumi sets up projectors and operate projections. Yumi loves to see people enjoy experiencing interactive installations, loves sensors, and is interested in hardware lately and want to make installations using these kinds of things.
github.com/imuy

Don’t forget Meet the students party on September 21st! RSVP
2 notes
·
View notes
Text
SFPC Salon – Fall 2017

For the fall 2017 SFPC session, we are holding SFPC salon for two-days with a variety of speakers including leading practitioners in the field, distinguished alumni, and friends of the school. These talks and performance will happen on Wednesday, September 13th, and Thursday, 14th. We’ve invited them to talk and lead a discussion about their own work, research or interests and/or alternatively to address a key question of SFPC:
What is poetic computation?
What should a school be? What could a school be?
What projects, platforms, tools, ideas, resources should we be thinking about?
What does it mean to take something apart and put back together in new ways?
What are the gaps and how do we fill them?
What should the role of an artist be now, especially in the context of activism?
We will announce the speakers via twitter shortly. Read about SFPC Salon Fall 2015 and SFPC Salon Fall 2016.
9.13. 7~9pm
Claire Hentschker
DIA studio
CWT
9.14. 7~9pm
TOTOYUYUMOMO (Tom Galle / Moises / johnyuyi)
Kevin Slavin
James Clar
Ursula Endlicher
155 Bank Street, New York, NYC Free and open to public RSVP
0 notes
Text
Real Talk: the Art of Being an Artist with Taeyoon Choi
Blog post by Melanie Hoff

On the final day of Code Narratives, SPFC’s 2017 two-week summer session, SFPC co-founder Taeyoon Choi guided the class through his personal approach to poetic computation and opened a window into the��often unnecessarily murky world of supporting oneself as an artist.
Poetic Computation

Taeyoon begins by inviting the class to deeply consider; at it’s most fundamental, what is a computer, really?
He suggests that the minimum viable computer performs three functions. That of a clock for automation, an abacus for calculations, and a notepad for storing records. In other words,
“a computer tells time, it adds, and it remembers.”

“... but computers are not neutral objects for aesthetic contemplation. Their roots are in war machines, contested politics, and precarious lives.“
In his project, Handmade Computer, Taeyoon investigates whether a computer can become divorced from it’s history as a tool for war and as a product of capitalism. In becoming intimate with computing at it’s most basic level and in building a computer with his hands, Taeyoon has shifted his personal, even bodily, relationship to computers.
Can the heritage and narrative of computers be rewritten?

Taeyoon describes how everyday acts like checking Gmail and opening facebook all become translated into 0’s and 1’s by our computers.

Real Talk: the Art of Being an Artist
For the second part of Taeyoon’s class, students received comprehensive guidance, aided by clarifying examples on many key aspects of an artist’s life. The topics covered included how to apply to (and deal with rejection from) artist residencies and grants, getting paid as an artist, and developing your artist statement. The class materials are organized in this repository.
The economics of sustaining and growing an art practice is rarely talked about with such openness and generosity.

For artists, writing is incredibly important. Not only for proposals, residencies, and grants, but for crafting a narrative around yourself as an artist. Almost no one can write about your work better than you.
Done well, artist’s writing reaches far beyond describing work. It expands it.

To practice this, Taeyoon facilitated an in-class writing exercise where each student was asked to pick one of their projects and write about it using the following framework:
Write about one of your projects in 200 words.
What do you see, read, hear from your piece? Describe the experience of the work.
How is it made? Describe the production. What is the material, tool, and the process? Is it relevant and important for the piece?
What did you try to achieve with it? What is the message or question, if any. If there’s no message, what was the impulse that drove you to make this?

The very next day was the summer salon event where all the students presented their work to each other along with a packed house full of SFPC alumni and friends. It was amazing to see how the ideas and skills from each of the five Code Narratives classes were synthesized in distinct and poetic ways for each student.
In two short weeks the students had performed arithmetic with colors, collaborated with a Markov chain, pondered the way legal codes intersect with algorithms, generated melodies from tweets, and learned what it takes to get paid for your art.
It's been a great summer with wonderful people here at SFPC. See you in the Fall!




7 notes
·
View notes
Text
Translating Emotions Between Mediums with Hannah Davis
Blog post by Melanie Hoff

In the previous 7 days of Code Narratives, the students have developed a practice in which existing texts are treated as found objects to be altered and transformed into new, generative textual pieces. In Hannah Davis’s class entitled, Generating with Text: Text as Input, the students were invited instead, to treat existing texts as raw data to be represented and transformed into non-textual mediums.

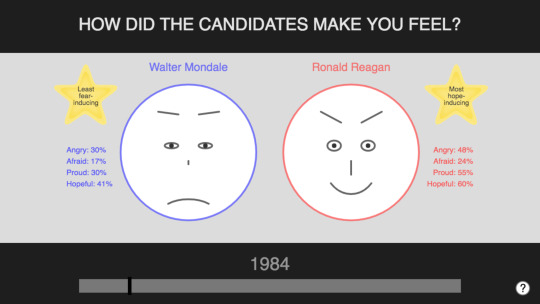
The class began with a lecture in which Hannah shared her work on using the texts of novels, debates, news articles, and national constitutions as inputs to generate music. In her project, How Did the Candidates Make You Feel, Hannah used data compiled from the American National Election Studies to visually and facially represent how voters felt about each of the presidential candidates from the last 30 years. The options given voters were: "angry", "afraid", "proud" and "hopeful".

Hannah then lead the class through a text sonification workshop where each student created a Twitter bot that reads tweets from other twitter accounts and generates audio based on the grammatical structure of the tweet

As a group, the class discussed the politics and ethics involved in creating and curating data sets.
Hannah also talked about identifying subjectivity in datasets that are often misleadingly represented as being objective.
“What types of the subjectivity of we find in commonly used machine learning data sets?”
This question becomes extremely relevant when we look closely at how datasets that inform our increasingly algorithmically mediated lives. What are the demographics of the people who created and collected the dataset, who funded it, and what assumptions do the data sets make about it’s users? What does the dataset intentionally or unintentionally leave out and where does it break down?
0 notes
Text
Anything Unique is at Risk of Vanishing with Alexander Provan
Blog post by Melanie Hoff
How does what we do for work, and pleasure follow or break codes established by states, nations, and international bodies? What means are available to challenge or circumvent these codes?
This was the discussion question Alexander Provan asked the students of Code Narratives at the end of his class, Anything Unique is at Risk of Vanishing. Alexander taught the class on the fifth day of summer 2017 session of Code Narratives.

As the editor of Triple Canopy, Alexander has thought a lot about distribution, readership, and platforms of publication. The class began with a lecture that invited the class to understand technology as context and delving into the nature of the laws and codes that govern our private and public selves.
“As digital technologies enable increasingly accurate reproductions of artworks, museums are grappling with the complex aesthetic, legal, and political implications of copying.“
When Triple Canopy first started, they were motivated by arguing against the underlying fragmentation of cultural platforms that were dominant on the social landscape of the internet.
What types of interactions do online platforms inherently foster?

An online publishing platform can theoretically be reached by everyone. Given the atomization of culture and communities on the Internet, for whom does an online magazine exist?

Is community defined by a shared identity? Drawing on ideas from, Against the Romance of Community by Miranda Joseph, Alexander suggests community is more about delineating the boundary between us and them than forming empathic, inclusive groups. Alexander adds that community is often used to describe social spaces that are primarily economic.
Triple Canopy proposes serving a ‘public’ as an alternative to a community. With a public there is no expectation of consensus. A public is made by capturing the attention of the people over time. A public is always transforming.
Public sphere
Publics and Counterpublics

Pointing Machines, Triple Canopy’s contribution to the 2014 Whitney Biennial was an “installation titled after the simple eighteenth-century measuring tool for reproducing sculpture in stone or wood with a system of adjustable rods and needles. The installation consists largely of reproductions—by handcraft, 3-D printing, and photography—of paintings and a colonial-era wash basin stand, once part of the wide-ranging collection of “Naïve Painting” and early American furniture of Colonel Edgar William and Bernice Chrysler Garbisch.”
The goal of the exhibition was to center contemporary forms of reproduction within their historical antecedents and make the point that U.S. identity is profoundly tied to publishing unlicensed reproductions of European texts and cultural objects.
Referring back to the discussion question from the beginning of this post; the class broke into groups and discussed how our personal lives and cultural practices follow within our outside of legal norms.
Together the class discussed:
Law making as a means of colonialism/oppression of particular groups. For example, the outlawing of traditional medicinal plants used primarily by indigenous peoples.
Who has access to enforcement?
To what extent do copies or knockoffs harm the value of the “original”, or do they reinforce the prominence of the original?
Algorithms supplanting legal enforcement. (Ex: youtube takedowns, credit card companies withholding funds) **algorithms in economic spaces**.
Students left that evening with a pointed shift in their understanding of their roles as members of a public, as content consumers, and as code creators.
2 notes
·
View notes
Text
Ripping Language Ragged with Allison Parrish
blog post by Melanie Hoff

On days two through four of the summer 2017 session of Code Narratives, Allison Parrish taught a class about using natural language processing to “...to rip language ragged at its digital seams and re-articulate it with spit and love and computer programming.” The three day course was called, Experimental Creative Writing with Natural Language Processing and was a primer on text-manipulation using Python, linguistic structure, and word vectors.
The opening lecture was on text, data, & the structure of narrative. Allison started with a series of provocations regarding the relationship between poetic computation and narrative intention. She asked the students to consider how typical poetry is different in process and affect than generative poetry and suggested that in her class, texts are found objects and students would be doing more sculpting poetry than writing poetry.
She also shared some of her work, including the following two projects:

Rewordable, is a word game Allison co-designed with Adam Simon and Tim Szetela. The design of structure of the game was aided by using linguistic computation to determine optimal combinations of letters for each card.

Everyword, a bot that tweets out every word of the english disctionary. This prompted a discussion in class about what distinguishes a word from a non-word.
“Is twerk a word, and who decides?” - Code Narratives student
Allison introduced the students to the Spacy library for parsing word grammars, Project Guttenberg for downloading publicly available books, and launched a series of lesson plans in a an IPython Notebook, a web-based interactive computational environment for live coding. The first lesson, entitled The Line, as in a line of text was a great introduction to the built-in ways to perform string manipulations using python. Allison also provided the following selection of texts for students to start playing with.



Student, Sekyeong Kwon is using Allison’s code to generate an AI persona, “The fake persona is named after randomly chosen two words among fifty graphic designers who were featured in the book “I Used to Be a Design Student: 50 Graphic Designers Then and Now”. [Sekyeong] ran a random function in Python from the list of names and the result was ‘Michael’ and ’Barnes’ - the combination of Michael(Michalis) Georgiou (G Design Studio; Athens, Greece) and Paul Barnes (London, United Kingdom).”
On the second day of Allison’s class, we discussed and defined linguistic terms like orthography, semantics, morphology, phonology, and syntax before diving right in to word vectors which Allison dryly describes as, “A vector is just a fancy word for a "list of numbers," but they can be really powerful and playful as a toot for text analysis. For the rest of class, students learned how to use word vectors to predict whether any given sentence was more likely from the book Frankenstein or Dracula.


Student Stefan Pelikan modified Allison’s code to determine the most common words in the Communist Manifesto. This is part of his larger project about the relationship between literary translation and medium translation. From German to English and from imagery to poetry.
The third and final day of Allison’s class began with:
“How and why to teach linear algebra to poets.”

Allison’s ITP Thesis was called, New Interfaces for Textual Expression and this idea remains core to Allison’s work. Phrased another way, what is the theremin of text composition?

As a simple example of how we might draw relationships between words, Allison populated a spreadsheet that characterized animals by their cuteness and size. She qualifies, “your taste in cuteness and evaluation of size may differ significantly from mine. As with all data, these data are simply a mirror reflection of the person who collected them.”


Moving on to colors which are conveniently already represented on computers as a vector with 3 values (RGB), Allison showed the class how to perform color arithmetic.
“purple” - “red” = “blue”
We discussed how the belief that, “linguistic items with similar distributions have similar meanings” is problematic. Meaning is an incredibly subjective, human process. Having similar vectors, doesn’t always translate into having similar ‘meanings’ from a human perspective. For example, in the sentence, ‘It was the best of times, it was the worst of times.’ - The words best and worst appear in the same exact context, and would return the same vector value despite having opposite meanings.

Student Jay Weeks used word vector analysis of Crime and Punishment to generate this line drawing.
“The way to get praise and accolades is, find something interesting that a lot of specialists have worked on, then apply it to a field where no one knows about it… wow that was way too real.” - Allison Parrish
In three days of classes with Allison, we learned to appreciate the nuances of linguistic structure, the poetic affordances of linear algebra, and all the students were equipped with a primer in natural language processing and inspiration that infused the whole of Code Narratives.
5 notes
·
View notes