¡Hola hola! Bienvenidxs a mi pequeño espacio de aprendizaje ღ
Don't wanna be here? Send us removal request.
Text
Accesibilidad y Diseño Inclusivo
Accesibilidad
Tim Berners Lee ya mencionaba que "El poder de la Web está en su universalidad. El acceso por parte de todas las personas independientemente de la discapacidad que presente". En este sentido la accesibilidad busca acercarse al concepto de diseño universal. Las diferencias que se deben considerar no solamente son restringidas a discapacidades específicas, es necesario considerar la accesibilidad de la conexión, la del dispositivo, la de los periféricos y la propia accesibilidad cognitiva del entendimiento del mensaje.
Entonces, si una persona carece de un mouse para utilizar internet a través de un navegador en un computador de escritorio debe contar con las facultades técnicas para moverse e interactuar con el contenido, utilizando, por ejemplo, únicamente el teclado. En parte la solución técnica viene por parte del propio navegador como software intérprete, pero la codificación del sitio web es la parte más importante del proceso.
Ahora, pensemos cuál puede ser la situación si estamos visitando un sitio web a través de nuestros móviles en un espacio muy concurrido y con luz directa hacia nuestro teléfono. En este ejemplo además el usuario puede encontrarse en una situación de stress donde, por ejemplo requiere comprar a través de su teléfono un ticket para un viaje en tren que parte en pocos minutos. Las características del contraste, el tamaño de la letra, la disposición y claridad del mensaje pueden ser realmente necesarios en esta situación.
Los obstáculos de la accesibilidad pueden ser de distinta índole:
Contextuales, relativos a situaciones y usos específicos que puedan surgir. Son poco controlables, pero se pueden considerar variables de percepción en el diseño que permitan la accesibilidad a través del diseño.
Discapacidades temporales, relativas a problemas que el usuario pueda tener temporalmente. Un accidente, una falta de dispositivos, un error de conectividad. Se pueden considerar variables de operabilidad para mejorar la experiencia.
Discapacidades permanentes, como la ceguera completa o la reducción de la vista, la sordera, el déficit de atención o problemas de memoria. Pueden revisarse las variables de comprensión del sitio.
Los estándares de la W3C
La W3C como actor importante en el desarrollo de la WWW, genera estándares para acercarnos a este concepto del medio universal. Entre sus aportes se encuentran las Pautas de Accesibilidad 2.0, hoy la principal metodología para afrontar obstáculos de accesibilidad para sitios web.
Estas pautas consideran tres niveles de soluciones:
A: El nivel más básico, mejora la accesibilidad para la mayoría de los sitios al facilitar que los lectores de pantalla naveguen por el sitio leyendo el contenido.
AA: Este nivel implica una gama más amplia de discapacidades al brindar orientación sobre elementos como el contraste y la identificación de errores.
AAA: El nivel más alto de cumplimiento de accesibilidad, esto hace que el contenido sea accesible para la más amplia variedad de personas, pero puede alterar significativamente el diseño de un sitio.
En un proceso de análisis de accesibilidad debe considerarse a qué nivel corresponde un problema existente.
Las pautas incluyen principios principales para comprender la accesibilidad:
Perceptible. La información y componentes de una interfaz deben ser presentados de manera que puedan ser percibidos.
Operable. Los componentes de la interfaz y la navegación deben poder ser operados con una variedad de herramientas y periféricos.
Comprensible. El lenguaje debe ser claro y conciso, y la funcionalidad del sitio debe contribuir a la facilidad de comprensión de las acciones a realizarse.
Robusto. Los sitios deben funcionar lo suficientemente bien en todas las plataformas y navegadores, a través de dispositivos, sin considerar elecciones personales. Diseño Inclusivo
El diseño no es simplemente cómo se ven las cosas. Un buen diseño es visualmente atractivo al mismo tiempo que tiene substancia y profundidad, en relación a necesidades reales y además funciona bien e intuitivamente.
Diseño para las personas
Como la usabilidad, la accesibilidad es una cualidad, en este caso significa que tan fácilmente y efectivamente un producto o servicio puede ser accedido y usado. Física y cognitivamente la habilidad ocurre a lo largo de un espectro. Todos tenemos límites sobre lo que físicamente podemos lograr e intelectualmente comprender. La buena accesibilidad está diseñada para un gran rango de capacidades, así como para el contexto de uso o los límites del ambiente.
Principios de accesibilidad:
Las personas primero: diseñando para las diferencias. Las personas son la primera consideración, y los sitios deben ser diseñados con las necesidades de todos en mente.
Propósitos claros: Objetivos bien definidos. Las personas disfrutan los productos que han sido diseñados para la audiencia y guiados por propósitos y objetivos definidos.
Estructura sólida: Construida para los estándares. La gente se siente confiada usando un diseño porque es estable, robusto y seguro.
Interacción fácil: Todo funciona. Las personas pueden usar el producto a través de todos los modos de interacción y operándolo en un amplio rango de dispositivos.
Orientación útil: Guías para el usuario. Las personas pueden navegar un sitio, seguir o entender por si mismos las señales de ubicación y orientación.
Presentación limpia: Apoyo de significado. Los elementos de diseño son percibidos y entendidos.
Lenguaje plano: Creación de conversaciones. Las personas pueden leer, entender y usar la información.
Medios accesibles: Soporte para todos los sentidos. Las personas pueden comprender y usar la información contenido en medios como imágenes, videos, audios, animaciones y presentaciones.
Usabilidad universal: Crear deleite. Las personas pueden enfocarse en la experiencia y en sus propios objetivos porque el producto anticipa sus necesidades.
0 notes
Text
Finalmente
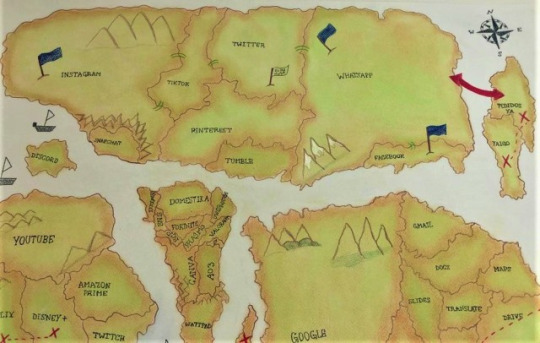
Llegamos al veredicto de hacer nuestro mapa, estilo mapa medieval, por que? se preguntarán, pues este tipo de mapas solían ser inexactos, siendo que nuestra propia representación de internet no abarca todo el internet ni el uso de todas las personas, simplemente de dos y sin mucho conocimiento extenso de este. Además de tener un mapa considerado antiguo, medieval, este a su vez crea un contraste un poco irónico entre algo antiguo y algo tan moderno como lo es el internet. Este mapa también cabe en el umbral de ser terraplanista, por lo tanto, dando a entender que aun nos falta demasiado por conocer y recorrer.



0 notes
Text
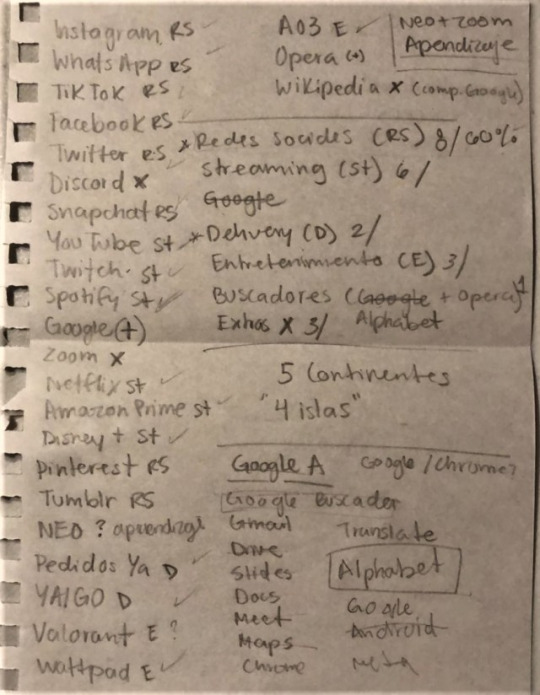
Mapa del uso personal de internet.
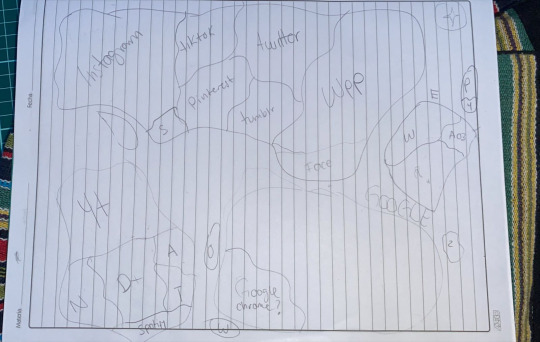
Este trabajo lo realicé con @ih4tecupid, primero intentamos acomodar un poco todas las aplicaciones que usan el internet para poder realizar una distribución aproximada de estos, siendo divididos en secciones de redes sociales, aprendizaje, entretenimiento, streaming, etc.

Luego pasamos a realizar un boceto en papel, para luego pasarlo a una cartulina!


1 note
·
View note
Text
Actores del proceso
ISP
Los proveedores de internet (Internet Service Provider) son las empresas que brindan conexión a Internet a personas y empresas que las solicitan. Conecta a sus usuarios a Internet a través de tecnologías como ADSL, GSM, conexión coaxial u otros. El ISP es encargado de generar una red de cableado de conexión, mantener la misma y brindar estabilidad de banda para todos sus usuarios.
IANA
La Internet Assigned Numbers Authority es la entidad encargada de la administración de Internet, responsable de asignar nombres y sistemas de números únicos, utilizados de acuerdo a estándares técnicos de internet que constituyen la base del direccionamiento de sitios web.
Direcciones IP
Las direcciones IP son conjuntos de números que identifica, de manera lógica y jerárquica. una interfaz de red (elemento de comunicación / conexión). Estas direcciones tienen dos versiones IPV4 e IPV6. IPV4 expresa números binarios de 32 bits, permitiendo un espacio de direcciones de hasta 4.294.967.296 posibilidades. Las direcciones IP se pueden expresar como números de notación decimal: se dividen los 32 bits de la dirección en cuatro octetos. El valor decimal de cada octeto está comprendido en el intervalo de 0 a 255 [el número binario de 8 bits más alto es 11111111 y esos bits, de derecha a izquierda, tienen valores decimales de 1, 2, 4, 8, 16, 32, 64 y 128, lo que suma 255].
ICANN
La Corporación de Internet para la Asignación de Nombres y Números (Internet Corporation for Assigned Names and Numbers) es una institución sin fines de lucro creada en 1998 con el objetivo de encargarse de las tareas realizadas con anterioridad por la IANA. Su cede se encuentra en California EEUU y está sujeta a las leyes de dicho estado.
La ICANN coordina la administración de los elementos técnicos del Sistema de Nombres de Dominio (DNS) para garantizar la resolución unívoca de los nombres, de esta manera los usuarios pueden encontrar todas las direcciones IP sin ser repetidas.
En primer lugar, existen 3 organizaciones base, representadas por:
Las organizaciones que gestionan las direcciones IP
Las organizaciones que gestionan los nombres de dominio
Los gestores de los dominios de primer nivel con códigos de países (una excepción especial, como se explica a continuación).
DNS
El sistema de los DNS (Domain Name System) permite una navegación por Internet más sencilla, ya que permite la relación de números IP con palabras o letras más fáciles de recordar. Estas palabras terminaron conociéndose como nombres de dominio. Los dominios son parte de las direcciones URL (Uniform Resource Locator), que son conjuntos de caracteres que posibilitan la asignación de una dirección exclusiva a un recurso que se encuentra disponible en el espacio virtual.
W3C
El consorcio de la WWW (World Wide Web Consortium) fue creado en 1994 y es dirigido hasta el día de hoy por Tim Berners Lee, creador del servicio WWW, el sistema URL, el protocolo HTTP y el lenguaje HTML. Este organismo tiene el objetivo de generar protocolos, estándares y especificaciones para el uso de tecnologías en el servicio de la WWW.
WHATWG
El Web Hypertext Application Technology Working Group es una comunidad de empresas y personas interesadas en la evolución de HTML y las tecnologías relacionadas al servicio de la WWW. Entre sus miembros se encuentran Apple, Mozilla, Opera, Google, las empresas detrás de los principales navegadores.
ADSIB
La Agencia para el Desarrollo de la Sociedad de la Información en Bolivia es un organismo, dependiente de la vicepresidencia del estado plurinacional de Bolivia, destinado a establecer las normas y usos de distintas políticas de procesos digitales, uso de internet y otros como el uso de las firmas digitales.
ARCHIVE.ORG
Es una organización sin fines de lucro que busca generar una librería digital de sitios en internet, así como otros artefactos culturales en su forma digital. Provee acceso gratuito y libre a investigadores, historiadores, estudiantes y el público general.
0 notes
Text
El maravilloso mundo del internet
Internet es la red de redes de millones de computadoras interconectadas a través del protocolo TCP/IP. Es también la tecnología de telecomunicación que ha revolucionado los medios masivos tradicionales en los 90s, permitiendo centralizar las experiencias a través de dispositivos multimediáticos. A partir de su surgimiento en los 70s y luego su implementación masiva ha permitido reducir las distancias y la velocidad en que la información se transmite, hasta consolidar una enorme cantidad de datos de diversos tipos.
Uno de los servicios que más éxito ha tenido en internet ha sido la Word Wide Web (WWW o la Web), hasta tal punto que es habitual la confusión entre ambos términos. La WWW es un conjunto de protocolos que permite, de forma sencilla, la consulta remota de archivos de hipertexto. Esta fue un desarrollo posterior (1990) y utiliza internet como medio de transmisión.

0 notes
Text


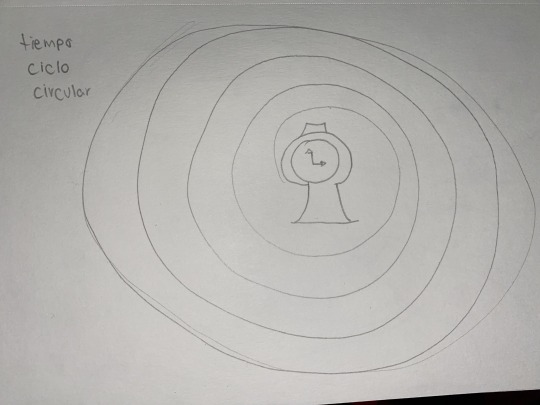
En mi punto de vista, parece ser que lo predominante en esta historia es como trabaja la mente y a qué extremos puede llegar cuando se le es permitido seguir y seguir soñando y pensando en cosas que pueden no estar ahí, el tiempo circular llega a ser un ciclo, algo de lo que parece no haber salida, como un laberinto.
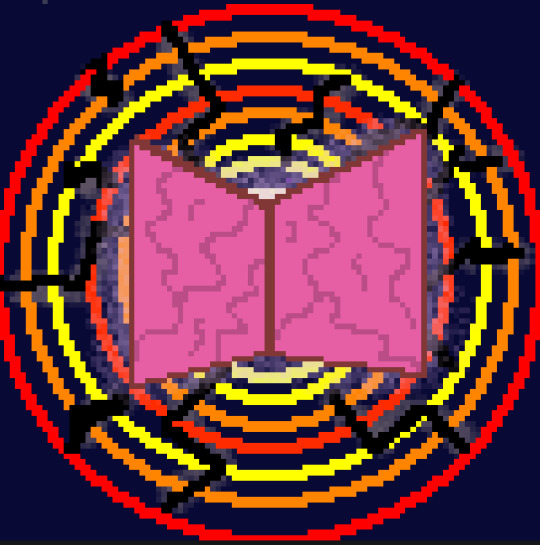
En base a esto empieza mi proceso creativo, que se basó en entender que varias de las referencias de imágenes contenían laberintos, y al haberlo percibido más como algún tipo de critica mental, las ideas que se me venían a la cabeza era de implementar algo con esto, por lo tanto decidí utilizar una paleta de colores que complementen a la historia, noche, fuego, sueño.

Luego procedí a hacer los bocetos, las primeras ideas que se me vinieron a la mente fue relacional el tiempo a estas ruinas, se siente como un laberinto por lo cual las ruinas se convierten en este laberinto.



Decidí que dentro del dibujo, el laberinto alude a estar hecho de fuego, siendo que en la historia el uso del fuego parece ser al final una llamada a la realidad, por lo tanto en este laberinto al estar recorriendo el fuego de este mismo para llegar al final es una interpretación de que este ciclo se tiene que ir rompiendo para llegar a la historia, la cual es un libro/cerebro en el cual se contienen todos estos sueños e ideas.
0 notes
Text
Ruinas Circulares - Jorge Luis Borges.
Un resumen de la historia:
Un hombre llega a las ruinas de un antiguo templo circular. Tiene un solo objetivo: crear un ser humano a través del sueño e imponerlo a la realidad. Al principio el hombre sueña que está en el centro de un anfiteatro de estudiantes a los cuales les dicta lecciones. Elige un alumno y, después de darle lecciones particulares, se maravilla de las habilidades del joven. Sin embargo, un día el hombre se despierta y por muchas noches no puede dormir. Reconoce que su primer intento ha sido un fracaso y decide buscar otro método de trabajo. Después de un descanso y de observar varios ritos de purificación y adoración a los dioses, el hombre se duerme y sueña con un corazón. Noches, días y años pasan y el hombre crea a su hijo, pedazo por pedazo; prestando atención a cada detalle. Finalmente el joven está completo, pero no habla y no se incorpora; solo sueña. El hombre le ruega ayuda al dios del Fuego para darle vida a su hijo y esté consciente. El joven se despierta como un hombre de carne y hueso y es enviado a otro templo. Solo el soñador y el dios del Fuego saben que el hijo es una creación, un hombre soñado; no es un hombre real. Al pasar el tiempo, el soñador escucha de otros hombres que hay un hombre en otro templo que puede caminar por el fuego sin daño. El hombre sabe que este es su hijo y se preocupa de la posibilidad de que él se entere de que no es un ser humano, sino una proyección de otro. Se acerca de repente un gran fuego al templo del soñador. El hombre acepta que ha llegado su momento de morir y camina hacia el fuego. Pasa por las llamas sin dañarse, y en ese momento comprende que él también es una proyección, un sueño de otro hombre.
Profundizando:
Al haber investigado un poco más acerca de esta historia y otras varias del autor, se logra entender que opta por el tema de la noción del tiempo circular, y esto se alarga desde la narrativa del cuento hasta el mensaje que se espera reciba el lector, si bien el hombre pareciera que la vueltas y vueltas a todos sus sueños, es confuso al comenzar a leerlo, pero al entenderlo es sencillo comparar este tipo de situación, por así decirle, que la mente es poderosa en niveles que no comprendemos del todo, si bien la historia es ficticia, si se la puede relacionar a la vida real al ver que como personas seguidamente nos vemos atrapados en nuestra propia ruina circular, que al aferrarnos nunca termina, hasta que uno se da cuenta de qué es lo que hay más allá, como el protagonista de la historia quien cae en cuenta que el creador es igual alguien creado, yo lo entiendo como una alusión a que esta ruina este tiempo circular es una reflexión a como la mente humana a veces falla y crea situaciones, más allá de eso, el hijo al estar soñando, a mi parecer, alude a que si bien es un ciclo que se repite y repite, es un lugar donde la propia mente encuentra su intimidad, la creación de ideas en lo más recóndito de esta misma.
0 notes
Text
Práctica en base a pixel art y Jorge Luis Borges
Un poco de historia del autor;
Jorge Francisco Isidoro Luis Borges Acevedo, su nombre real, nació en Buenos Aires, 24 de agosto de 1899, falleció en Ginebra, Suiza, 14 de junio de 1986. Poeta, ensayista y escritor argentino.
Estudió en Ginebra e Inglaterra. Vivió en España desde 1919 hasta su regreso a Argentina en 1921. Colaboró en revistas literarias, francesas y españolas, donde publicó ensayos y manifiestos.
De regreso a Argentina, participó con Macedonio Fernández en la fundación de las revistas Prisma y Prosa y firma el primer manifiesto ultraísta. En 1923 publica su primer libro de poemas, Fervor de Buenos Aires, y en 1935 Historia universal de la infamia, compuesto por una serie de relatos breves, esto vendría a ser el formato que utiliza posteriormente.
Durante los años treinta su fama crece en Argentina y publica diversas obras en colaboración con Bioy Casares, de entre las que cabe subrayar Antología de la literatura fantástica. Durante estos años su actividad literaria se amplía con la crítica literaria y la traducción de autores como Virginia Woolf, Henri Michaux o William Faulkner.
Borges utilizaba un singular estilo literario, basado en la interpretación de conceptos como los de tiempo, espacio, destino o realidad. La simbología que utiliza remite a los autores que más le influencian -William Shakespeare, Thomas De Quincey, Rudyard Kipling o Joseph Conrad-, además de la Biblia, la Cábala judía, las primigenias literaturas europeas, la literatura clásica y la filosofía.
De: https://www.cervantes.es/bibliotecas_documentacion_espanol/biografias/nueva_york_jorge_luis_borges.htm
1 note
·
View note
Text
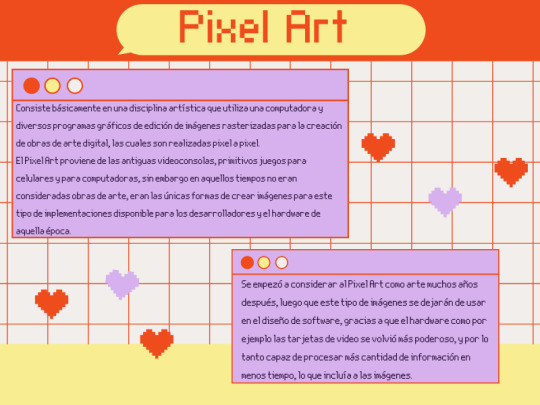
Profundidad del color
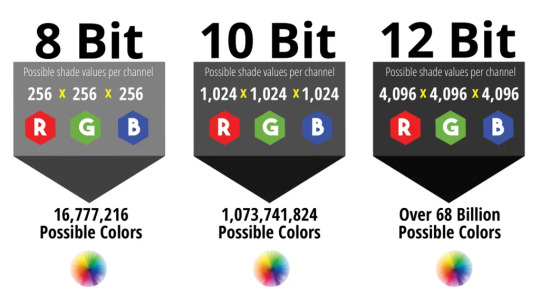
La profundidad de color es un concepto de computación gráfica que se refiere a la cantidad de bits de información necesarios para representar el color de un pixel en una imagen digital.
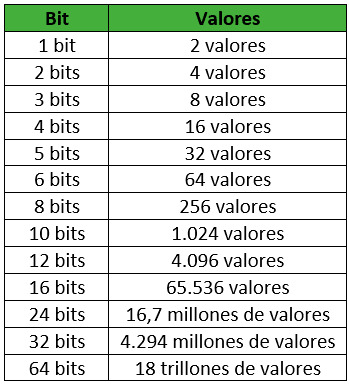
Los valores de profundidad de color suelen ser divisores o múltiplos de 8, a saber 1, 2, 4, 8, 16, 24 y 32, con la excepción de la profundidad de color de 10 o 15, usada por ciertos dispositivos gráficos.
Para las profundidades de color inferiores o iguales a 8 bits de profundidad, los valores de los pixeles hacen referencias a tonos RGB indexados en una tabla, llamada habitualmente caja creadora de colorización o paleta. Por encima de los 16 bits los colores no se indexan pues resulta impráctico mantener una tabla o mapa de colores con un crecimiento exponencial tan alto.


0 notes
Text
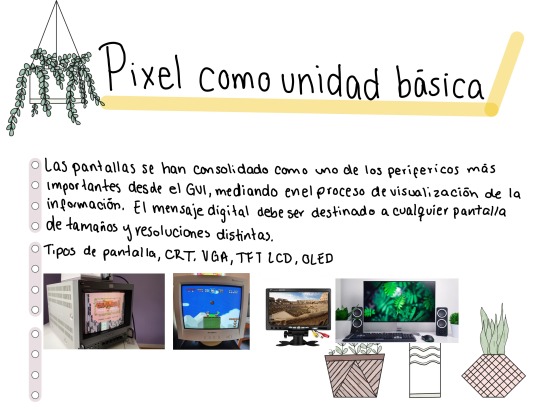
¿Resoluciones estándar?
A lo largo de los años, la tecnología fue avanzando masivamente, desde el 2005 hasta ahora hubieron cambios radicales, en todo a nuestro alrededor, en términos digitales. Cuando yo era pequeña, un monitor de pc o tv era una caja que pesaba más que yo en ese entonces, era algo que necesitabas hasta dos personas o más para poder levantarlas, muchas con resolución que parecía que se veía más el pixel que lo que intentabas disfrutar, pero hoy en día contamos con una cantidad increíble de monitores de distintos tamaños y todos son muy fáciles de alzar hoy en día, hablando desde la experiencia propia, el monitor que uso ahora mismo para redactar esto, no pesa ni 2kg! Es una locura, ¿cierto? Puedo llegar a levantarlo con una sola mano, y lo bueno es que veo más el resultado que los píxeles (ja ja). Hablando de pixeles, un pixel es una unidad de medida.. o algo así. Se le denomina "picture element" y es la unidad más pequeñita de una imagen. Un pixel es un cuadrado mínimo de una imagen, es decir, que este monitor cuenta con miles de pixeles para crear la imagen que veo ahora mismo. Cuando decimos "medida" no es que el pixel en si sea una medida, sino que su medida se basa en el tamaño de la resolución en la que se presente. Se conforma por tres bloques de color, rojo, verde y azul (mejor conocido como RGB). La resolución viene a ser la cantidad de pixeles que se encuentran en cierta cantidad de centímetros o pulgadas, para hacerlo más sencillo de entender, si mi monitor cuenta con 27 de pulgadas en tamaño, este tiene consigo una cantidad de pixeles dentro de su resolución, en este caso, vendría a ser una cantidad de 1920 x 1080 dentro de el alto y ancho de mi pantalla, dentro de las 27 pulgadas, mientras más pixeles se encuentren dentro de una pulgada, la imagen vendrá a ser mucho más clara. La resolución de 1920 x 1080 es mejor conocida como Full HD y es la que más se utiliza hoy en día pues es el estándar, la mayoría de todas las pantallas que nos rodean vienen con esta resolución, exceptuando aquellas de algunos dispositivos móviles que son más altos o televisores de lujo que cuentan hasta con 4K u 8K, como por ejemplo, yo cuento con un iPad Pro, el cual tiene como resolución 2732 x 2048 a 264 pixeles y mi celular siendo un iPhone 11 cuenta con 1792 x 828 a 326 ppi. Recuerdo mi primer televisor, el cual parecía más una cajita que una tv, era bastante antigua por lo cual no recuerdo su nombre, pero al ser tan pequeña yo calculo que su resolución no podría estar por encima de 640 x 480, lo mismo pasa dentro de los servicios de streaming como youtube, si ahora voy y encuentro un video que salió el 2006, probablemente solo se encuentren 2 tipos de resolución, 144p o 240p, lo cual ahora se ve bastante borroso, pixeleado, pero para su momento, era una maravilla, como lo es tener 4K hoy en día.
0 notes
Text
Diseño, experiencias e interfaces

0 notes
Text
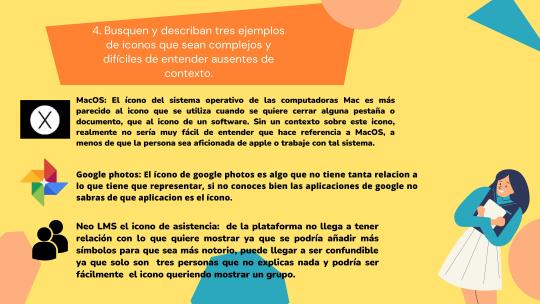
Un poco de los íconos digitales





1 note
·
View note