Don't wanna be here? Send us removal request.
Text
Identification of new learning and reflective evaluation
I finished my final project. This interactive wall projection project is a challenge for me. I learned and harvested many new skills during the production process.
I have changed a bit in the selection of the content of the screen. For example I didn't make the difference between the left and right sides of my picture at the beginning. In the process of production, in order to be close to my theme, I enriched the content of the picture. I am improving my ability to innovate.
I also made adjustments in the choice of color. At the beginning, the text of the "Title" page is a contrasting color with high brightness (red and green). In fact, such a color is prone to visual fatigue. So I made an adjustment. Still choose red and green, but I made adjustments in the brightness and saturation of the color. I choose a low-light, high-saturated colour. The modified picture is more comfortable. So I am improving my color matching ability.
Writing code in Processing has always been my biggest difficulty. Because in the past, I have not studied the course on code. So as I work on this project, I need to constantly search a lot of tutorials to help myself learn and modify the code. I spent a lot of time on this part. Although it was very difficult, I was very grateful to the teacher ALEX for helping me. Finally, I overcame the difficulties. Successfully demonstrate the project within the prescribed time. So I think my searchability and code ability are improved.
Regarding the choice of background music, I always thought that it was not difficult to choose music, but in the process of real development, I found that the choice of music is very important. The performance of a project is not optimal if it is not accompanied by appropriate music. So it is very important in the choice of music. In this regard, I need to continue to work hard to improve my music selection skills.
I also improved the layout of the design screen. I found that people's visual sense is the first to grab the content in the middle of the screen. So I designed my title section in the middle. (And make small animations, such as: text bounce, which is a way to attract the attention of the audience.) The audience can directly get the title of my project "two-sided".
In the process of making my final project for graduate students, I found myself more interested in interactive projects. I also looked at the relevant digital interactive exhibition (Tate Museum in London). So in the future development and work, I will continue to develop digital interactive projects.
This project is different from my previous one. This is an interactive and fun project. Although the project I made is not the best. But I believe that in my future hard work, I will improve, I will be more confident, I will make the best projects.
The study of graduate students is not only an improvement in my technical ability but also helps me to solve problems step by step when I encounter difficulties. Just like my project theme "two-sided". Behind the difficulties is a success. I will solve the problem. Therefore, I am not only improving the technology, but also improving the soft skills, time management, independent problem-solving skills, communication skills, and organizational skills.
In the future, it will be better!
0 notes
Text
Managing the process: Upload Promotional Video
Today, I uploaded my promotional video on YouTube.
youtube
I edited the tags on our channel as requested by the brief . I described my project and uploaded my project blog, website portfolio and LinkedIn page. I hope this will help me better promote it.

0 notes
Text
Third-party materials
References
Coding:
GitHub. (2019). msp/CANKinectPhysics. [online] Available at: https://github.com/msp/CANKinectPhysics [Accessed 16 Jun. 2019].
GitHub. (2019). shiffman/OpenKinect-for-Processing. [online] Available at: https://github.com/shiffman/OpenKinect-for-Processing/blob/master/OpenKinect-Processing/examples/Kinect_v2/RGBDepthTest2/RGBDepthTest2.pde [Accessed 13 Jun. 2019].
Happy Coding. (2019). Processing Collision Detection. [online] Available at: https://happycoding.io/tutorials/processing/collision-detection [Accessed 9 Jul. 2019].
Openprocessing.org. (2019). Browse Sketches - OpenProcessing. [online] Available at: https://www.openprocessing.org/browse/?q=word&time=anytime&type=all# [Accessed 2 Jul. 2019].
Processing 2.0 Forum. (2019). Processing 2.x and 3.x Forum. [online] Available at: https://forum.processing.org/two/discussion/2625/can-kinect-physics-code-examples [Accessed 22 Jun. 2019].
Shiffman.net. (2019). Getting Started with Kinect and Processing | Daniel Shiffman. [online] Available at: https://shiffman.net/p5/kinect/ [Accessed 13 Jun. 2019].
Title Font:
Akuziti.com. (2019). 空心字体转换器 空心字体在线生成器. [online] Available at: http://www.akuziti.com/v/kongxin.php [Accessed 5 Jul. 2019].
Font.chinaz.com. (2019). 空心字体 -空心字体打包下载. [online] Available at: http://font.chinaz.com/kongxinziti.html [Accessed 5 Jul. 2019].
Music:
Interactive Bgm
Music.163.com. (2019). 网易云音乐. [online] Available at: https://music.163.com/song?id=29539343&userid=81283860 [Accessed 13 Jul. 2019].
Music.163.com. (2019). 网易云音乐. [online] Available at: https://music.163.com/song?id=27484589&userid=81283860 [Accessed 13 Jul. 2019].
Sound Effect:
Title and Interactive Bgm
Aigei.com. (2019). 泛型-Generic-音效素材声音下载_UI_按正负情绪分-UI&提示-游戏类 - 爱给网. [online] Available at: http://www.aigei.com/sound/class/generic/ [Accessed 13 Jul. 2019].
Promotional Video:
Sound Effect:
Music.163.com. (2019). 网易云音乐. [online] Available at: https://music.163.com/song?id=29137873&userid=81283860 [Accessed 08 Aug. 2019].
0 notes
Text
[Week 11] Managing the process: Prepare for Presentation
As of today, I am ready to prepare for my presentation . According to the requirements of the brief, I need to prepare the slides. The entire presentation time is 15 minutes. This includes 2 minutes of a promotional video. So I need to control the time in 13 minutes. I am nervous because the speech has always been my nervous. I am worried that I can't express what I want to say within the specified time. I am worried that I am forgetting the words I want to say because I am nervous on the stage. The brain is blank.
This slide, the interface I use is about the background of the polygon. Because my project theme is to use polygons and colours to express different emotions. The pictures I used in PPT were downloaded for free from the Internet. But I listed the references at the end of the slide.
I divided the information into [-Introduction - Target Audience - Project Evaluation - Communication and Distribution - Conclusions - References.]
The text of the slide is very small. There are only a few keywords.

I hope my speech will go well! Although I have always been nervous.
0 notes
Text
[Week 11] Managing the process: Shooting and editing promotional videos
After Alex's last tutorial, I started connecting to the device and was ready to shoot the footage needed for the promotional video. I made an appointment with my classmates in advance. Experience my project today and I am shooting.


After completing the materials needed for the shooting, I am ready to edit the video.
Due to the lack of space on my computer's C drive, I made my edits at the school library.
I first used AE to complete all the transitions and subtracted the unwanted shots (because I shot a lot of small videos, I need to subtract ones that I don't need) and adjust the playback speed of the lens appropriately. In the process, I found an accident! I forgot to save my project and the computer is not automatically saved. When I clicked on the export project, the computer didn't work. . This means I need to do it again.

2 minutes of a promotional video I am divided into two sections to edit, each paragraph 1 minute. I adjusted my mind and started editing again. And look for one lens. I finished the editing section. This time I didn't click on the exported video first, but clicked Save, but, then, an accident occurred. . . The moment the computer clicked on save, it could not work anymore. My mentality is really sad. This again means that I need to start over.
In the event of two sad accidents, I still need to complete the editing section. So I started to re-edit in AE. After this incident, I feel that my ability to solve problems has been improved. The state of mind is much more stable. I came out of the library at 12 o'clock in the evening.

The next day, I used iMovie for the second edit, including editing background music and sound effects, as well as the speed adjustment of the clip, which kept the duration of the video within two minutes.
0 notes
Text
[Week11] Tutorial with Alex
This week is the 11th week of the project. I have already completed the production of the project.
I plan to connect my equipment in the classroom next door to the professional classroom to show my project. Also fully shown to Alex.
However, when I was running the project, I found a problem. When I was inductive, the screen would appear flashing "white line". I am very anxious because I don't know how to solve this problem. I asked ALEX for help. The best way to do this is to place the Kinect in a fixed position, and the audience can only experience it within a fixed range.
I am very grateful to Alex. When setting up the venue, Alex gave me advice and asked me to remove the classroom table. Just leave a table for the Kinect and the computer. (Because I was not looking for a suitable place to arrange the venue when I was looking for a room. But the good news is that the projector in the photography classroom can be used directly and the environment is relatively clean.)


youtube
0 notes
Text
[Week 11]Managing the process: promotional video design
Starting this week, I will be making a 2-minute promotional video. According to the task briefing, I will need 48 hours to complete my promotional video (including how I design, shoot, edit).
The promotion video should be organized, such as explaining the project. Before I start, I need to spend some time creating the process.
I want to explain my project and how my project is going to experience it.
It seems that I need to introduce myself at the beginning of the video, then I will tell my project name.
My opinion is:
First introduce myself - describing my project name - intercepting photos or clips I made - the process of building a project - the process of a friend or classmate experiencing my project.
Next, I need a formal construction project and then invite my classmates to experience it. I need to take some video clips. The video should be completed by the 10th, so I can focus on the demo earlier.
0 notes
Text
[Week 10] Research-Google AnyPixel.js
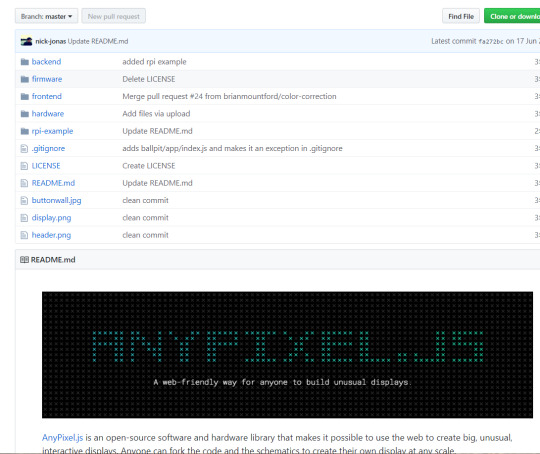
This is a project created by Google Inc. The project is an ultra-large interactive wall built in the New York office using the 5880 game button. Each button contains a full 8-bit colour LED pixel. These buttons have seven seven-foot panels built-in, controlled by Google Chrome. Each interactive experience on the display is a simple canvas and JavaScript page. And in order to stay fresh, Google can update the "button wall" with new content via a web-based CMS.
youtube
AnyPixel.js is an open-source software and hardware library. Anyone can create their own display at any size or professional level using code and schematics.

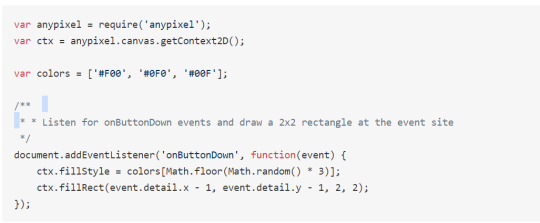
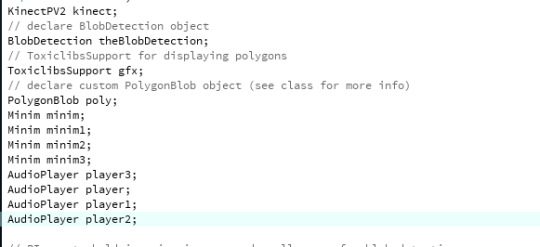
I searched the source code online.


This project is very interesting, letting a common wall change. We can freely press different buttons to create a colourful rotating design or a style that can be viewed continuously. The investment cost of this project is very large. I think it takes a lot of energy. The special place is that it is a button-like touch. My last project didn't touch. It is a human body sensing project. The sensor senses the position and behaviour of the person. Somatosensory games on the market are similar to this kind of interaction. But I am projecting on the wall. In the project, the colour of the buttons is various, and the changes will continue to produce different effects.
This project of Google is very classic and interesting. I think employees working at Google should be very interesting. The tutorial code available on the web can be learned and referenced. At present, my code ability is limited, I think I can continue to learn. Because a good interactive device works are required to have a certain coding ability! A good project not only requires good ideas but also the ability to actually operate!
References
GitHub. (2019). googlecreativelab/anypixel. [online] Available at: https://github.com/googlecreativelab/anypixel [Accessed 2 Aug. 2019].
YouTube. (2019). AnyPixel.js - a web friendly way for anyone to make unusual displays. [online] Available at: https://www.youtube.com/watch?v=58pxJ8z1Vow [Accessed 2 Aug. 2019].
0 notes
Text
[Week 10] Research-Cabrini Hospital entrance LUMES
youtube
This project is an interactive wall set up in the children's ward. My last project is also an interactive wall. Originally a bland wall, when the light passes through the wall, you can interact with it!
The style of the picture in this project is very cute, especially for children. Imagine being sick in a hospital is not a happy thing, so this interactive device can help ease your child's mood. This interesting wall can appeal to children. The child seems to be in the playground. The picture on the wall can be pineapple or flower, which makes people shine. In this dreamy fairy tale world, sick babies will be in a happy and optimistic state.
The music in the project is very responsive to the theme and sounds great for kids' fantasy music.

I think this project is not only used in hospitals but if we change the story version to something else, such as a hotel. The content is some direction arrows. It will be an interesting experience.
I think the application of digital technology is more and more extensive. This project of using digital and artistic collocation is attractive. The numbers sound like a boring sense of technology, but after mixing the eyes of fine art. It will be a novel project.
Upon returning to this project, I feel that I can add more themes and build a room. Children can have a good time in the hospital. Forget the pain of the injection.

My final project was an interactive wall projection device. I think interactive projection is an interesting experience. I think in the future I can also try to focus on developing projects that are suitable for children. Cheerful music melody and cute cartoon style are pleasant.
References
YouTube. (2019). ENESS LUMES | The new interactive light emitting wall panel. [online] Available at: https://www.youtube.com/watch?v=MbikPR0QPYw [Accessed 1 Aug. 2019].
0 notes
Text
Final Project<week 10>Simple build, test project, reflection.
This week, I plan to test my project. So I chose to go to the empty classroom next to the professional classroom for testing. This is the classroom of the photography department. So there is a big white version in the classroom.
My classmates helped me together. We found two large, clean whiteboards (using it as a wall) and I borrowed the projector from the loan store. I connected the projector and Kinect to my computer.
I found a problem, the resolution seems to have changed after the computer was connected to the projector. So I need to make adjustments.
At the same time, I also have a situation. My computer's C drive is full of memory, the computer can't fully start the project, and the process also costs some (which is really bad).
Finally can start testing
I invite my classmates to experience. The problem that Alex said before could not be fully sensed has been resolved. But I found that there is a white line in the induction process? I finished the search and asked my friends in related professions in China. The feedback he gave me was: This is normal and cannot be avoided.
I am relieved, I thought this is another problem and needs to be revised. (I thought it was a problem on the part of the code)
youtube
The feedback from my classmates is that he likes my project very much and he finds it very interesting. The interaction of polygons. I asked him how it feels about the different background music on the left and right sides. He thinks it is very good. ! He finally told me that he still wants to continue playing.
This is my classmate experience process:
youtube
When I stand in front of the screen with my classmates, the background music played is the first person's position (left or right). When two people are standing on the left and right at the same time, the background concert first plays the position of the first recognized person. (There will be no cases where two different music are played at the same time)
References
YouTube. (2019). final project- processing test111. [online] Available at: https://youtu.be/GrIgSvY0bU8 [Accessed 30 Jul. 2019].
YouTube. (2019). final project-processing test 2222. [online] Available at: https://youtu.be/FnCoESTdbxA [Accessed 30 Jul. 2019].
0 notes
Text
[Week 9] Research-Forest and Spiral of Resonating Lamps in the Forest
youtube
This is an interactive device. LED lamps made of thousands of Murano glass are suspended indoors. These lights are equipped with sensors that sense as people behave and emit brilliant light.

This creative work reminds me of my existence and reminds me of the existence of others. When someone stands by a lamp, the light will illuminate and become a starting point, spreading to the nearest two lights, causing a chain reaction of several rays. If there is light coming from a corner of the room, it means someone is standing there and people know the existence of others. The randomness and interactivity of this device design always depend on the connection between people.

The Resonant Light Forest unit combines digital and physical spaces, and the floor and walls of the room reflect light like a mirror. When the lights in the room are all lit up, I think the room is full of dreamy and romantic atmosphere. In this project, everyone is an independent individual, but they coexist with each other, not alone, and immersed in this forest world filled with lights.
I like this project. This installation art gives a powerful visual impact. The lighting in the room was used, and I suddenly had an idea to adjust the temperature of the air conditioner to a temperature that makes people feel cold in different seasons, such as summer. In winter, adjust to a warm temperature. So, immersing in this room gives a psychedelic feeling.
This project is not very similar to my final design. But they are all projection interactive projects. I like this project and it has taught me that much digital media arts can have many innovative works. The immersive experience brings a whole new experience. But one problem is that the immersive experience may not be suitable for everyone. For example, some people with physical discomfort will feel uncomfortable and vomiting when entering this environment. Therefore, in the future, continuous improvement will provide people with the best experience.
References
YouTube. (2019). Forest and Spiral of Resonating Lamps in the Forest - One Stroke. [online] Available at: https://www.youtube.com/watch?v=0hagHQa83ZE&feature=youtu.be [Accessed 29 Jul. 2019].
0 notes
Text
[Week 9] Research-Flowers Bloom under the Waterfall in the Gorge
youtube
This piece of art is a waterfall projected on a cliff and a flower projected on the Koboke Canyon River in Japan. This piece of art is constantly changing; the flowers bloom and scatter. Whether it's a pre-recorded animation or a loop, the work is rendered in real-time by a computer program. The previous visual state will never be copied and will never happen again.
I like the interactive work produced by this team TeamLab. This work is an immersive interactive project. In the pond of the garden, the virtual lotus flower is in full bloom, and the fish wanders, full of vitality.

This colour match is rich. The display of the picture changes, visually giving a feeling of being in a fairy tale world. Every wave on the surface of the water can be sensed, and the squid projected on the surface of the water can interact with the floating boat.

The water in the pond changes as the boat moves.

If the boat floats on the surface at rest, the fish will gather next to the boat; if the boat swings, they will dodge. What I like the most is that the behaviour of each fish will affect the surrounding companions. It truly simulates the scene of the fish's free play in reality, which is especially interesting.
This project gave me a new idea. Would it be a good idea to apply this project to virtual reality travel? In my previous course, my thesis topic was virtual reality travel. I think this project will provide a good experience of being in a paradise.
This artwork is similar to my last project and belongs to the projection interactive project. But it is an immersive projection. And I projected it on the wall, more like a small game, giving people a sense of fun. But I think that interactive projects are all interesting. Because people can make some physical contact with the project, it produces some emotions. This artwork has inspired me a lot, I think I can try the immersive experience project in the future. I think we can have a better experience for the audience.
References
YouTube. (2019). Flowers Bloom under a Waterfall in the Gorge - Oboke Koboke / 溪谷に咲く花、流れ込む滝 - 大歩危小歩危. [online] Available at: https://www.youtube.com/watch?v=kKcCJBg5xT8&feature=youtu.be [Accessed 26 Jul. 2019].
0 notes
Text
Final Project<week 9>Modify project (resolution, background music)
After I combined Alex’s suggestion yesterday, I first made a problem with modifying the resolution.

I adjusted the resolution to the resolution of my computer. And after testing, this problem is solved.
Then, I went online again to search for the “sad” music that suits my project. I listened to a lot of music again. I found a music that I think is fits for my project. It is Keith Kenniff - Portraits Pt. 1

I added a player to the code. There was only one player before.
When the person is standing on the left, the polygon on the right is at a low position. This suggestion. I searched a lot of tutorials, it was a lot harder than I thought, and the code needed a lot of changes, which I can't do for the current stage. So I am actively investing in adding modifications to different background music.
0 notes
Text
Tutorial with Alex
Today is Alex's tutorial day. I will show my project to him this time.
Before that, I sent an email to Alex. Because of the difficulties I encountered in the code, Alex gave me a reply and let me step by step, and gave me a few examples of the website. Therefore, after my study and hard work, I am looking forward to meeting Alex this time. I have not seen him for two weeks. After I connected the device, let Alex experience it, and I explained my work. The distinction between the cool and warm colours I make is very good. And this way of interaction is quite interesting.
But he gave me some advice and questions: 1. In full-screen mode, when the person is standing at the far right, the sensor cannot sense the far right.

I think this should be a resolution issue, so I made adjustments. When working on a project in a dormitory, it is always a small window to write code and run. Ignore the effect in full-screen mode.
2. Alex suggested that it would be better if I could distinguish between the left and right music. Because my project theme is "two-sided", it is an expression of emotion. When the audience stood in the cool colour on the left, there was sad music. When the audience stood in the warm colour on the right, there was joy music. He thought that my original background music was cheerful and could be used directly in a warm colour on the right. (This suggestion gives me a new inspiration. I only thought about distinguishing between cool and warm colours. I didn't think that music can be different.)
3. Alex also suggested that if I can, when the person expands to the left, the polygon on the right is low. Or stand on the right, the polygon on the left is high. (I will try )
In addition, Alex also suggested that in my 2-minute promotional video, I should show more of the process of others experiencing my project, others like my project.
0 notes
Text
[Week 8] Research-virtual vegetation: teamlab brings blossoming green tea to maison et objet
youtube
This project is teamlab brings an immersive and ever-changing digital art experience to maison et objet 2017.
When the tea is poured into it, flowers and plants grow and grow in the cup.

When the tea bowl is placed on the table or in the hands, the flowers will be born, from long leaves, buds to flowers.

When the guest has the action of picking up or putting down, the flower projected by digital technology will begin to fade and decompose.

After the tea is drained, the flower will disappear with the tea.



The flowers in the bowl will be constantly changing according to the flowers of the local season so that the mood of tea is all seasons.
I especially like this project because tea culture is very famous in China, and my mother has a business involving tea. There is a place for tea at home. So this project has inspired me a lot. If I can use this digital interactive projection method in my mother's "tea room", I think this will attract a lot of guests.
This project has some similarities to my last project. Both belong to the projection interaction device. Interacting is strong and the way of interaction is novel. But this theme is applied to the tea and promotes this Japanese tea. With this interesting tea experience to promote this Japanese brand of tea, I think this kind of publicity must be very good. Can attract a lot of people who love tea and want to know about tea.
And this project gives a mysterious feeling in the choice of background music. Let people feel relaxed in this space. In space, the use of lighting is just right, creating a mystery and conforming to the connotation of Chinese tea culture. This immersive experience is a good way to achieve the advertised results.
References
YouTube. (2019). Espace EN TEA x teamLab x M&O: Flowers Bloom in an Infinite Universe inside a Teacup. [online] Available at: https://www.youtube.com/watch?v=Qpsjm3Jx3-Q&feature=youtu.be [Accessed 20 Jul. 2019].
0 notes
Text
Final Project<week 8> Polygon color, interaction effect 1
There are many choices for graphics and colours. Polygons are random in the choice of colour. I searched the tutorial online, and at this stage, I am modifying it through the code in the tutorial.
youtube
The point of interaction of the project is to connect the somatosensory device, which interacts with the polygon when the participant stands in front of the wall. The audience can pass through the limbs, such as the hands and legs. Participants can catch the polygon and stay on the arm. Or "push" to drive away the polygon. Because the theme of my project is "double-sided", I think that pushing and summoning is a double-sided contrast of emotions.
I connected to Kinect and tested it in my dormitory room. (The dormitory space is limited). The effect is like thisThe effect is like this
youtube
0 notes
Text
[Week 8] Research-Terry Plaza Induction Video Player installation
vimeo
Terry Plaza is an office building in the heart of Washington, DC, and a landmark building representing civil rights.
This installation in Tate Square was completed by ESI Design, an area of 1,700 square feet of the motion-sensing video playback device that changes with the movement of past office workers, tourists and pedestrians.
I like this digital project. It is mainly divided into three screens to switch back and forth between the three themes of "Season", "Color Game" and "City Scenery". When passers-by walk and moves, the content on the LED display will show different pictures, and everyone will experience different pictures.
The diffuse LED wall display in the main halls and corridors is infra-red by passers-by. In the "spring" phase, when people pass the screen, their movements cause the trees to bloom until their petals fall off; when people stop in the hall When they do, they will cause butterflies to fly.


This project is very rich in the content of the screen. It has several theme scenarios to change.
The colour matching is very realistic, and the effect of the picture feels close to the theme.
This project has some similarities to my last project, both of which are projection interactive projects. They are all equipped with sensors that can sense human behaviour and make some corresponding changes to the picture. It is very visual to place such an interactive picture in a large LED display. In this project, the idea of using four seasons has given me some inspiration, and in future projects, I will also inspire some special interactive scenes.
References
Vimeo. (2019). Terrell Place, Washington DC, by ESI Design. [online] Available at: https://vimeo.com/172745960 [Accessed 15 Jul. 2019].
0 notes