Text

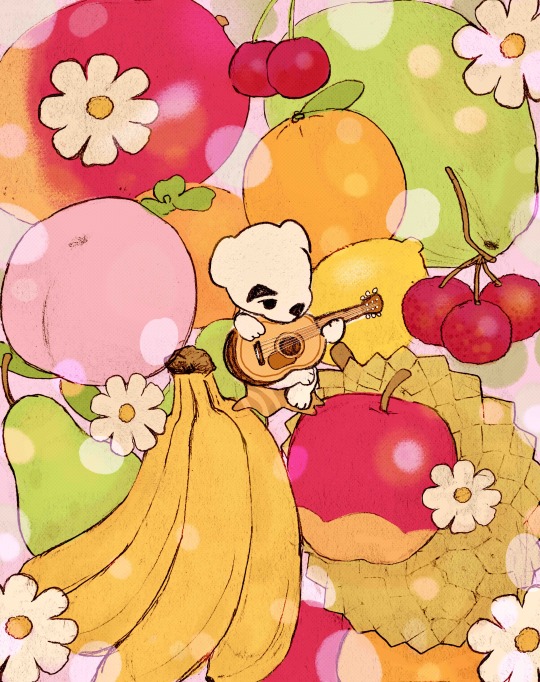
summer treats with iwaoi !!!
when you're craving but cant have it for yourself so you let your ship enjoy it for you instead 🥹🥹
also this is my way of having iwaoi try my favorite treats so this is part 1 of idk how many !!!
42 notes
·
View notes
Text






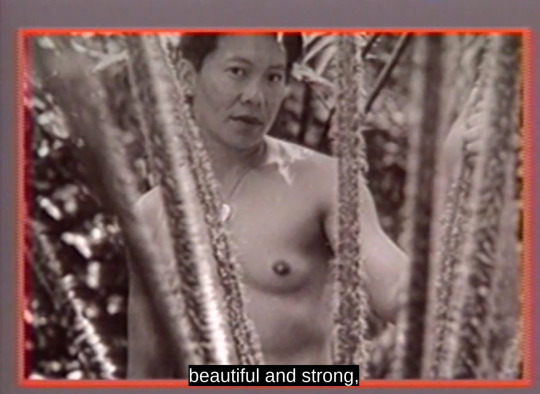
Toor’s scenes possess a kind of solemnity or quietude that does not suggest equilibrium so much as tender regard. Toor’s protagonists, obvious stand-ins for the artist himself, at least at an earlier moment in his life, seem held in suspension between two worlds, Old and New, never entirely at home in either. But he also holds them at emotional arm’s length, as if these images were tempered by time, less observations than memories, and they begin to assume the lineaments of archetype, despite their depiction of technology à la mode.
(Many of the pictures have an overall green palette, appropriate, perhaps, for the nocturnal illumination of bars or apartment parties—although more readily suggesting fin de siècle gaslight—but also reminiscent of the discoloured varnish of old paintings hanging for generations in smoke-filled drawing rooms.)
on Salman Toor
6K notes
·
View notes
Text
i think more people ESPECIALLY americans tbh need to get even just cursory knowledge of the protestant work ethic. there is a christo-capitalist reason you feel guilty when you are not working yourself to death. it isn’t just like, a common Symptom or whatever. it is from a deeply ingrained ideology in the west that affects pretty much everyone (even if you are not a WASP, ur still forced into this culture and will deal with its ramifications).
26K notes
·
View notes
Text
heres a few links from my bookmarks folder full of HTML and CSS resources that i used when first making my neocities website because i want other people to make their own sites as well because its fun :)
how to actually do html and css
web design in 4 minutes - this is the site that really made HTML and CSS click for me, following along as the author describes what’s he’s doing to the webpage and showing how it changes the presentation (you don’t need the book he shills at the end. i did without)
w3schools introduction to html - takes you through the very basics of creating a website, lesson-by-lesson. big goldmine for code to grab and scaffold off of once you have some basic skills
mozilla’s html guide - also a great beginner’s guide by the people who made mozilla, although i didnt use it as much as w3 schools
brackets.io - this is the program i use to write the files i use for my website. lets you do splitscreen to work with two files at once, gives you a breakdown of all the files in your website’s folder, and will let you autofill commonly-used tags and files in the code. supposedly has a live preview function but it doesnt work that well for me when i’m using a second monitor, which i normally do when coding. just save the file and refresh the page instead.
(side note: i work in a software external to neocities instead of directly in the neocities editor because 1. local files update with a refresh and neocities has to update the cookies AND download all the website info again once you update, and 2. it effectively gives you a mass undo button if you fuck up because you have your files hosted in multiple places (local and online). yes its kinda annoying to have to manually upload all my files especially bc you cant upload whole folders AND you cant move their locations once uploaded but i prefer it to working directly on the site. if you have a neocities pro subscription ($5/month) you can mount your website directly on your machine as opposed to the neocities dashboard, which basically means you dont have to manually upload the code every time you change something – it’ll update automatically)
codepen - if you prefer something browser-based to work in then try codepen, i used it a little bit at the beginning when trying to troubleshoot some code i didn’t quite understand. you need an account to actually save your work and im not sure if it actually lets you upload folders bc i never signed up lol
premade engines/sites/themes/etc etc
neothemes or eggramen or templaterr - if you wanna get a quick start on a neocities site, you CAN use a theme generator/premade theme. if you go this route i would still heavily recommend trying to learn HTML and CSS, and then go into the guts of your own website to try and pick it apart and change it to your liking
zonelets - a static blogging engine that uses HTML, CSS, and javascript. made for use on neocities but theoretically useable elsewhere. takes about 15 minutes to set up (if you use a default theme, but its pretty customizable if you know what you’re doing) and requires you to 1. write blog posts in html and 2. modify some code in a script file every time you want to upload a post, but it will automatically let you browse posts in order once you get everything uploaded
rarebit - a neocities webcomic template — havent used it yet but looks cool, and seems to operate off of the same principles as zonelets.
glightbox - this is the lightbox javascript code i use when i want to display a lot of images on one page. i found this code via clicking “inspect element” on a neocities fanpage that the webmaster drew a lot of fanart for. you should click inspect element on neocities pages that you like so you can understand how they do what you like (you can even look at their css by clicking the style.css link you have to include at the top of your page)
plus a couple masterlists/directories:
yesterlinks
sadgrl.online’s webmastery directory
6K notes
·
View notes
Text
the little green pepper they give you with papa johns ultimately tells a queer narrative
18K notes
·
View notes
Text

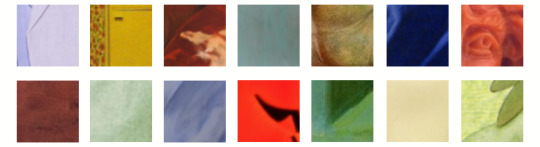
cannot stop thinking abt the paris review’s essay series on the history & significance of certain colours, hue’s hue:
Periwinkle, the Color of Poison, Modernism, and Dusk
Eau de Nil, the Light-Green Color of Egypt-Obsessed Europe
Marian Blue, the Color of Angels, Virgins, and Other Untouchable Things
Incarnadine, the Bloody Red of Fashionable Cosmetics and Shakespearean Poetics
Jonquil, the Light Yellow of Early Flowers, Mad Painters, and Dust Bowl–Era Pottery
Scheele’s Green, the Color of Fake Foliage and Death
Lilac, the Color of Half Mourning, Doomed Hotels, and Fashionable Feelings
Hooker’s Green: The Color of Apple Trees and Envy
Blaze Orange, the Color of Fear, Warnings, and the Artificial
Chartreuse, the Color of Elixirs, Flappers, and Alternate Realities
Living Coral, the Brutal Hue of Climate Change and Brand New iPhones
Mustard, the Color of Millennial Candidates, Problematic Lattes, and Aboriginal Paintings
Russet, the Color of Peasants, Fox Fur, and Penance
Verdigris: The Color of Oxidation, Statues, and Impermanence
(also, tag yourselves, i’m russet)
26K notes
·
View notes
Text
Perfectionism is not your friend. It’s rooted in the fear that what you do won’t be good enough. It’s over-valuing others’ opinion of you and your work.
Perfectionism leaves you paralyzed, waiting for the perfect conditions so you know it’s safe to act. Unfortunately, if you’re waiting for the perfect conditions, you may wait for the rest of your life.
If you can learn to fall in love with the process, rather than the product, you’ll be free to chase your passions unrestrained. Don’t let perfectionism keep you from moving. After all, you can’t steer a parked car.
54K notes
·
View notes
Photo

eldo yoshimizu’s hen kai pan (english edition) || エルド吉水の『HEN KAI PAN』(英語版)
125 notes
·
View notes
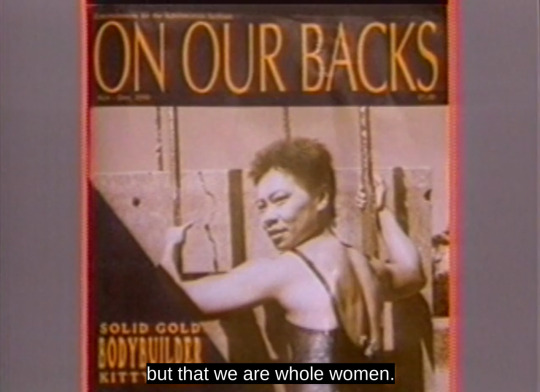
Photo

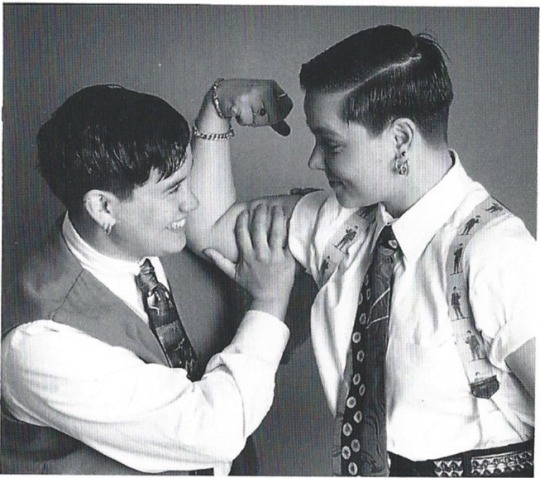
Chloe Atkins, Girls’ Night Out: Marcia and Sara, Muscle, 1998
45K notes
·
View notes
Text



From Junk Drawers to Phone Books, Artist Bernie Kaminski Captures the Nostalgia of Banal Items Through Papier-Mâché
10K notes
·
View notes