Don't wanna be here? Send us removal request.
Text
2020 - The Year of the New Normal
With 2021 just around the corner, we are all excited to step into the new year with hope and anticipation of new beginnings this coming year. Before we do that, we do want to recollect all the milestones that were crossed and the accomplishments that we achieved as an organization. The year 2020 sure did pan out the way it was supposed to. However, with all the support we received from our partners and stakeholders we were able to enter a journey of a successful year. The challenges of working from home and adapting to the new normal was indeed an adventurous journey so far. We are so grateful to each one of you for instilling your confidence in us to meet your testing needs. We are convinced that with your support we will scale great heights and improve our product ever more in the coming years. With that said, here’s how 2020 unfolded for us
100K+ Users
We started the year with a bang as we crossed the milestone of achieving 100k+ registered users in the month of January 2020. There was an uproar of celebration in the office as we achieved this audacious goal at the start of the year itself. We achieved this within the first 36 months of the launch which is a herculean task by itself. This number has been steadily increasing ever since and we believe that we’ll be reaching bigger numbers soon. We are so thrilled to be on this journey of growth and look forward to what 2021 brings to us.

While the momentum of celebrating the 100K registered users did take a hit as the pandemic took its course and brought the world to a stand still. We did not budge, instead continued to thrive. The lockdown forced us to think of creative ways to keep the productivity going and not lose this momentum we created. The leaders at pCloudy came to the drawing board to re-strategize and keep the work going. Despite the dire circumstances, we continued to thrive and transitioned into the Work-From-Home model quite quickly and efficiently. Though there were a few bumps on the road, we overcame the challenges together as a family and ensured that all hands were on deck.
Key Milestones
One of the key highlights of this year was the launch of the most-awaited Browser Cloud feature. This led us to working on getting systems up and running so that our clients could not only test their applications on physical mobile devices but also perform cross browser testing on desktop systems. With a wide range of Browser versions and Operating systems available to choose from, clients can now perform both mobile and web app testing at ease. Our Browser Lab was designed to address the needs of the future. The timing was just right as many corporations started to take the digital leap to meet the consumers at their point of needs during this pandemic as well. While some would say the pandemic is a curse, we think that it was also a blessing in disguise as it mobilized many businesses and technologies to think about digital transformation earlier than expected.

Another project close to our heart was giving our website a facelift as we revamped the look and feel of the website. With a more modern and technological feel, the theme and look of the website is more appealing and soothing to the eye. Streamlining the webpages and aligning them to the desired theme was sure a fulfilling project that we checked off of our tasklist this year.

Along with the revamp of our website, we also made changes to our Pricing policy, making it easier for customers to manage their finances without the hassle of buying and managing extra credits. We have always been focused on making it easy for businesses to manage their businesses, and this pricing policy does exactly that.
With great success comes great responsibility. Understanding that there is an enormous need for cloud based testing platforms. We launched our 3rd Data Center in Singapore in the month of September 2020. We are seeing a great demand for cloud based Testing Platform and expanding our borders to address this need. Consistent improvements are being made to the platform in order to meet the needs of our clients and customers. Creating a solution is one thing, but ensuring that it stays relevant is a whole different ball game.
Product Upgrades
We are determined to constantly improve the features on our platform to ensure that we are future ready. Here are some of the Major upgrades we have made on the pCloudy platform
A major update to the platform has been the addition of the XCTest integration which allows clients to integrate Test Automation for iOS devices through XCTest.
Setting up Wildnet feature was another feature that grabbed attention as you can use this feature to test locally on Private or Internal Servers
We also upgraded to the support the latest version of Appium 1.19 making it easy for clients to automate their testing.
The QR Code Scanner feature became an instant hit as people were able to use this feature on multiple devices. In a recent update we also automated the QR Code testing for Android devices to save time on testing.
Another fascinating feature is the Object Spy feature, this feature helps you inspect the App’s structure on various Android and iOS devices on the pCloudy platform.
App Language Feature is another noteworthy feature that allows users to change the language of the installed app while testing.
Additionally we have been adding new devices as and when they become available, our newest addition to the US cloud was the iPhone 12 which has been the talk of the town in the world of Apple products.

Events and Conferences
As a growing company, we have had the privilege of sponsoring some of the biggest events and Testing conferences globally. DOPPA Global Summit 2020 was one of the first virtual conferences this calendar year where we had our Co-founder Avinash Tiwari speak on the topic of “Key to Successful Continuous Testing in 2020”. Leaders from different parts of the world participated in the conference and shared their experiences and best practices in the industry. It was a great time of learning and conversations as we could relate with so many industry leaders and experts at the conference.
The Annual Step-In forum saw a huge success this year as well. As many software professionals visited our booth to know more about the platform. The Step-In forum gave us an opportunity to showcase our products to professionals from all around the world.
The biggest highlight of this year however, was the Software Testing Conference 2020 organized by QAI. We got a chance to be the platinum sponsors of the event and became the talk of the town. We saw an increase in the numbers that attended Avinash’s talk on Consumer Experience. We were surprised by the number of people who attended the conference virtually this year, as it was well above the regular numbers in the previous years. Avinash was the Keynote speaker at the event and was well received by many across the globe. Sharing the stage with other experts in the Testing Domain has been a delight in terms of our learning and knowledge sharing.

Recognition and Achievements
2020 sure has been the ride of roller-coasters for us all. Yet, we do want to call out and cherish some of the high points and accomplishments we have had this year as well. We want to start by saying that it is a our privilege and a huge achievement in being mentioned in multiple Gartner reports. pCloudy has also had a consistent high rating in the Gartner’s Peer Insights platform as well. Being mentioned as a High performer consistently in the G2 stack has been no less of a surprise considering the work and efforts we put in as a team. G2 has recognized pCloudy as a High Performer for the year 2021 as well, which is a huge accomplishment.

The Icing on the cake or the cherry on the top has been getting selected for the HPE Digital Catalyst Program. It was a time of joy and celebration at pCloudy when we heard the news that we were one among the Eight that were selected for the prestigious program organized by Hewlette Packard, this sure is a step towards innovation and progress. We are ever so grateful for these accomplishments and look forward to scaling great heights in the future.

Partners and Clientele
We have also had an illustrious line of clients and partners coming onboard who trust and support us. Our sales team has been relentless in winning some of the biggest deals and logos to service and showcase on our website. One of the most popular clients of this year has been the italian manufacturer of luxurious sports cars, yes you guessed it right, Lamborghini. Apart from this huge win, we have also partnered with multiple IT Consulting and Solutions companies such as Feuji, InfoVision Labs, Virtusa and so on. We have been very successful in building new clients such as Sony, Wimbo, Maveric, Temenos, and TATA Digital to name a few. We have also been maintaining the existing clientele by providing excellent support and building relationships through our multi-year contract renewals. All of these achievements point us in the direction of growth and we are ready for taking the industry by storm.

In-house Fun and Learning
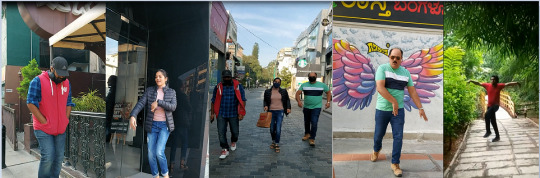
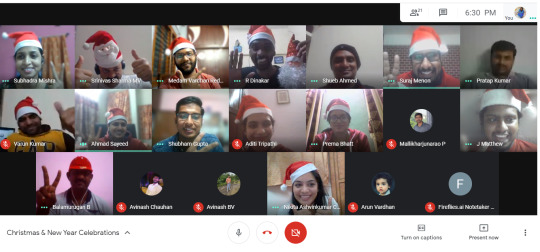
All work and no play, makes Johnny a dull boy. Thankfully at pCloudy, we have ensured that all the Johnnys and Junes have their share of fun at work too. While the year started in the celebratory spirit of Republic Day and Holi. Some of the best times at pCloudy during this whole lockdown period have been our virtual parties and events. Despite the overwhelming work situations and work from home scenarios, we have not stopped enjoying the little joys of celebrating birthdays virtually, catching up casually with others through the Virtual Coffee hour initiative by our HR team.

Though we miss the physical interactions with each other in our office space, our virtual celebrations are no less of fun. From playing pictionary, dancing our way through virtually, Costumes presentations at the Fete n Feista, celebrating Diwali and sending gifts as secret santas during Christmas has been a great fun experience at pCloudy.



We have also had the opportunity to learn and grow during this time by challenging ourselves to think outside the box and come up with creative ideas to keep ourselves physically and mentally fit. Some of the exciting times we recollect are the plank challenge, the push-up challenge and posting the number of steps we walked daily to keep fit.
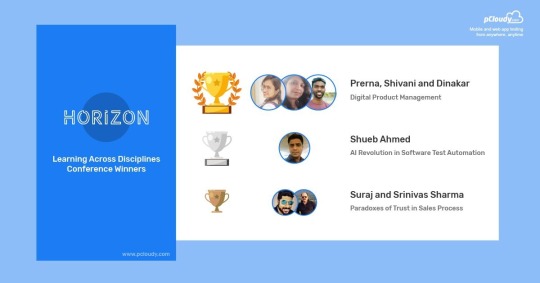
Our internal Learning and Development Conference – Horizon witnessed a boost in terms of identifying potential public speakers and researchers who passionately presented papers and ideas through extensive technological research. The Grand Finale to the conference was learning from and interacting with the renowned technology veteran Dr. Vivek Mansingh. It was a huge honor and privilege to hear from him valuable lessons to build a mindset of growth and entrepreneurship to see our company scale greater heights.


Final thoughts
The year 2020 sure has kept us all apart, however, it has also shown us that the very motive of our existence is to thrive and overcome the challenges that are set before us. We have witnessed the grind, tasted success and overcame the pitfalls all through this year. We are grateful and proud of yet another year of excellence and growth and look forward to 2021 with excitement for what it holds. We wish you and your family all the joy and happiness in this prosperous new year. May you and your family enjoy good health and peace.
Happy New Year!
0 notes
Text
Headless Browser - A Stepping Stone Towards Developing Smarter Web Applications
Websites being the primary source of communication in the digital transformation world, have evolved humongously since the last decade. Web development has grown at a tremendous pace with lots of automation testing frameworks coming in for both frontend and backend development. Websites have become smarter and so have the underlying tools and frameworks. With a significant surge in the web development area, the browsers have also become smarter. Nowadays, you can find headless browsers, where users can interact with the browser without GUI. You can even scrape websites in headless browsers using packages like Puppeteer and nodejs.
Efficient web development hugely relies on a testing mechanism for quality assessment before we can push them in production environments. Headless browsers can perform end to end testing, smoke testing etc at a faster speed as it is free from overhead of the memory space required for the UI. Moreover, studies have proved that the headless browsers generate more traffic than the non-automated ones. Popular browsers like Chrome can even help in debugging the web pages in real time, analyse performance, notify the memory consumption, enable tweaking of the code and analyse performance in real time etc. Isn’t this evolution of browsers heading towards a smarter web development process? So in this blog we will have an overview on headless browsers and understand how it helps in smarter and faster website development.
What is a Headless Browser ?
A headless browser is simply a browser without the GUI. It has got all the capabilities of rendering a website, like a normal website. Since GUI is not available in the browser with headless mode, we need to use the command line to interact with the browser. Headless browsers are designed for tasks like automation testing, javascript library testing, javascript simulation and interactions.
One of the biggest reasons for using headless browser or headless browser testing is that it let’s you run the tests more quickly and in a real environment. For eg, the combination of chrome devtools and headless chrome lets you edit pages on the fly and, which helps you in diagnosing the problem quickly ultimately helping you in developing better websites faster. So headless browsers are more fast, flexible and optimised in performing tasks like web-based automation testing. Like a normal browser, the headless browser is capable of performing tasks like links parsing JavaScript, clicking on links, coping with any downloads and for executing this we need to use command line. So it can provide a real browser context without any of the memory consumed for running a full-fledged browser without a GUI.
The Need for a Headless Browser
With advancements in the website development technologies, website testing has taken a center stage and emerged as the most essential steps in developing high performing websites. Even browsers are becoming smarter as they can load the javascript libraries for performing automation testing. Isn’t that a significantly transformational leap in the website testing. So let’s have an overview on some of the major functions performed by headless browsers.
Enables faster web testing using Command Line Interface
With headless cross browser testing, we are saved from the overhead of memory consumed in GUI, hence it enables faster website testing, using command line as the primary source of interaction. The headless browsers are designed to execute crucial test cases like end to end testing which ensures that the flow of an application is performing as designed from start to finish. The headless browsers cater to this use case as they enable faster website testing.
Scraping websites
The headless browser saves the overhead of opening the GUI thus enabling faster scraping of the websites. In headless browsers we can automate the scraping mechanism and extract the data in a much more optimised manner.
Taking web screenshots
Though the headless browsers do not avail any GUI, they do allow the users to take snapshots of the website that they are rendering. It’s very useful in cases where the tester is testing the website and needs to visualise the code effects and save results in the form of screenshots. In a headless browser you can easily take a large number of screenshots without any actual UI.
Mapping user journey across the websites
Headless browsers allow you to programmatically map the customer journey test cases. Here headless browsers help the users to optimise the user experience throughout their decision making journey on the website.
Now that we have understood what is a headless browser and it’s numerous features, along with the its key quality of being a lightweight browser which helps in accelerating the speed of testing, let’s have an overview on the most popular headless browser, Headless Chrome and see what does it unlocks
Diving into Headless Chrome and Chrome DevTools
We have a number of headless browsers and to name a few are firefox version 55 and 56, PhantomJs, Html Unit, Splinter, jBrowserDriver etc. Chrome 59 is Chrome’s version to run it in headless mode. Headless Chrome and Chrome DevTools is quite a powerful combination enabling the users with out of box features. So let’s have an overview on Headless Chrome and Chrome DevTools.
What is Headless Chrome

Headless Chrome shipping in Chrome 59, is basically running chrome in a headless environment. It’s running chrome without GUI. This light weighted, memory sparing and quick running browser brings in all the modern web platform features provided by the chromium and blink rendering engine to the command line.
As per the studies, the automated browsers always generated more traffic than the non-automated ones. In a recent survey, it was discovered that the headless Chrome generated more traffic than its previous leader Phantum Js within a year of its release. Apart from this, there are several reasons why chrome is the most popular headless browser. One of the reasons is, it’s always updating out of the box features, which constantly introduce new trends in web development. It also consists of a rendering engine called Blink , which constantly updates itself as the website evolves. What does the Headless Chrome Unlocks :
The ability to test the latest web platform features like ES6 modules, service worker and streams
Enables to programmatically tap into the chrome devtools and makes use of the awesome features like network throttling, device emulating, website performance analysis etc.
Test multiple levels of navigation
Gather page information
Take screenshots
Create PDFs
Now let’s have a look on the most common flags to start working with headless chrome:
Starting headless
For starting headless, you need a Chrome 59+ and open the chrome binary from the command line. If you have got the Chrome 59+ installed then start the Chrome with
The — headless flag starts the chrome in headless mode
Similarly for printing the DOM, creating pdf, taking screenshots we can simply use the following flags
Printing the DOM
The –dump-dom flag prints document.body.innerHTML to stdout
Create a PDF
The –print-to-pdf flag creates a PDF of the page:
Taking screenshots
To capture a screenshot of a page, use the –screenshot flag
Debugging a code without the browser UI
If you want to debug your code in a headless browser using the chrome devtools then make note of the following flag.–remote-debugging-port=9222. This flag helps you to open the headless chrome in a special mode, wherein the chrome devtool can interact with the headless browser to edit the web page during run-time. We will dig deeper into Chrome Devtools in the later section of the blog.
For debugging the web page with chrome devtools, use the –remote-debugging-port=9222 flag.
What is Chrome DevTool ?
Chrome DevTools is a set of web developer tools built directly into Google Chrome. It helps to debug the web pages on the fly and hence helps to detect the bugs quickly, which ultimately helps to develop the websites faster.
The simplest way of opening devtools is, right click on your webpage and click inspect. Now based on your purpose to use the devtool, you can open various consoles. For example to work with DOM or CSS you can click on the elements panel, to see logged messages or run javascript click on the console panel, for debugging the javascript click on the source panel, to view network activity click on the network panel, to analyse the performance of the webpage click on the performance panel, to fix memory problems click on the memory panel.
As we can see, the chrome devtools is a package of diverse functionalities which helps in debugging a web page in the chrome browser. But what about the headless browser with no UI, how can we debug the web page with no UI?. Can chrome devtools help debugging a headless browser ? Let’s demystify the ways of debugging a headless browser with chrome devtools, discuss what is puppeteer in the following sections of the blog.
Puppeteer
As discussed earlier, one of the ways of debugging a web page in a headless browser is to use the flag –remote-debugging-port=9222 in the command line which helps in tapping into the chrome devtools programmatically. But, there is another layer into the picture to play with the headless chrome to perform numerous out of the box tasks and make use of headless in a more efficient way. Here, Puppeteer comes into the picture.

Puppeteer is a Node Library which provides a high level API to control chrome over devtools protocol. Puppeteer is usually headless but can also be configured to use full non – headless Chrome. It provides full access to all the features of headless chrome and can also run chrome fully in a remote server which is very beneficial to the automation teams. It would be quite justifying to term Puppeteer as Google Chrome team’s official Chrome headless browser.
One of the greatest advantages of using puppeteer as an automation framework for testing is that unlike other frameworks, it is very simple and easy to install.
As puppeteer is a node javascript library, so first of all you need to install nodejs on your system. Nodejs comes with the npm (node package manager) which will help us to install the puppeteer package.
The following code snippet will help you to install nodejs
## Updating the system libraries
##sudo apt-get update
## Installing node js in the system
##sudo apt-get install nodejs
Once you are done with installation of node js in your machine, you can run the following flag to install puppeteer.
npm i puppeteer
With this you completed the installation for puppeteer which will also by default download the latest version of chrome.
Why is puppeteer so useful ?
Puppeteer provides full access to all the out of box features provided by the headless chrome and its constantly updating rendering engine called blink. Other than mostly used automation testing frameworks for web applications like selenium web driver, puppeteer is so popular as it provides automation for a light weighted (UI less) headless browser which helps in testing faster. Likewise there are multiple functionalities provided by puppeteer, so let’s have a look at it
It can help generate screenshots and pdfs of pages
Crawl a single page application and generate pre-rendered content
Automate form submission, UI testing, end to end testing, smoke testing, keyboard input etc
Creates an up-to-date, automated testing environment. Run your tests directly in the latest version of Chrome using the latest JavaScript and browser features.
Captures a timeline trace of your site and analyses performance issues.
It can test Chrome Extensions.
Allows performing web scraping
As we are aware of the functionalities performed by puppeteer let’s have an overview on the code snippet for taking screenshot in puppeteer.
const puppeteer = require(‘puppeteer’);
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto(‘https://example.com’);
await page.screenshot({path: ‘example.png’});
await browser.close();
})();
Once this code gets executed, a screenshot will be saved in your system through the path mentioned in the code snippet.
Conclusion
Faster and qualitative web development has always been and will always be the top priority of QA and development teams. The headless browsers ( without GUI) being light weighted and memory sparing runs at a higher speed while automation testing. Definitely they cater to the need of smarter web development. Moreover, they help in testing all the modern web platform features as well as enable debugging and performance analysis during real time which adds another feather on the cap. They are responsible for heavy traffic in the web applications and support website scraping with the help of packages like nodejs and puppeteer. Furthermore, the installation of headless browsers is easier than installation of any other web automation frameworks like selenium. These qualities of headless browsers are compelling the brands to utilize them for developing high performance web applications.
0 notes
Text
7 Steps To Use Mobile DevOps Tools Efficiently
In today’s organizational environment, ‘DevOps’ is the most used buzzword and has become a part of its agile software culture. Organization’s DevOps success is not a single goal approach; it requires deeper involvement for making a switch to DevOps. Broadly, it requires adoption of new DevOps automation tools, contemporary processes and cultural shift, especially in case of Mobile DevOps tools selection. A business has to be equipped with ever-evolving principles and DevOps automation tools in order to embrace these steps to successful DevOps test automation.
There are multiple Mobile DevOps Tools with different strengths contributing to a reliable Mobile DevOps process. Today, the businesses and the development teams are investing in intelligent systems that are capable of monitoring the production and development metrics in real-time. This acts as great deal for the development firms unless it covers all important aspects of the process allowing perfect optimization of the resources based on the reports.
The journey from planning, development, deployment and beyond, generally called ‘shift left’ process which is a part of continuous testing. In this approach, the testing is mostly focused on earlier stage of production life cycle aiming at delivering applications faster and with much lesser time and money. When it comes to mobile apps testing, the shift left approach works well because the application has to be tested well in order to perform well in the real-environment. In case of Mobile DevOps, using production environment to test the mobile application on real physical devices would help highlight and fix issues in the earlier phases of SDLC, reducing costs and time.
Gone are the days when testing was only executed as a final step of the processes where as nowadays, it has to be performed after every build, at every stage of the process. It is with the help of multi-step testing and maximum data capture after each test cycle, that the status of development and testing hasn’t been compromised enabling early bug-fixing and building more strong applications especially when this process is simplified with the help of DevOps automation tools. DevOps and Automation go hand in hand. Despite many challenges, it carries a much strategic role to bring the whole business making faster and better applications. A developer has to have a combination of agile development methods along with Mobile DevOps to win in mobile application; this can be achieved with the help of right DevOps automated testing tools.
Below are the 7 most common Process Steps with Mobile DevOps Tools:
CODE
Anything related to real development is related to continuous integration whether it is code development or code reviews. The way developers work today by collaborating; integrating all the things together is all a gift of the agile approach which is responsible for making continuous integration popular. With the adoption of continuous integration early stage issues are detected which ultimately reveals any integration glitches, faults in the code commits, etc. It generates a lot of data required for making right choices to be made by the developer as it showcases a lot of data about the mobile application that the developers can use to make the code better. This thus ultimately helps in estimating the scheduling and time consumption more accurately.
BUILD
Build is nothing but application components that are collected repeatedly and compiles for the purpose of testing to produce a reliable final software product. This is not a one-time job, instead it is a developer’s everyday task of creating various builds of applications. In Mobile DevOps scenario, in order to notify the status of the build, the developers use various version controls and source code management techniques. Software Engineers normally follow branching techniques in case of Mobile DevOps like no branching, release branching, maintenance branching and branching for features.
TEST
Testing is something that acts as a backbone of building a quality product. It is the QA team that is responsible of maintaining the sanity of the software, detecting errors early and quick bug fixing. Testing is the most integral aspect of SDLC. Considering the Continuous integration principles, automation testing needs to be automated in order to enjoy the seamless results i.e rich and flawless application. Testing in Mobile DevOps for a production environment should always be performed on real mobile devices and not on Simulators.
PACKAGE
Packaging in Mobile DevOps is already known. It is all about tools for package repositories and storage mechanisms for the binaries created during the software build. Binaries like scripts, configuration files and other files facilitate deployments; these are contained in the asset repositories. Continuous deployment eases the application testing and production with the help of automation, flawlessly. Packaging enables the releases of new versions and features of applications to the end-users.
RELEASE
In Mobile DevOps process, there are myriad of tools that are used in aiding in the process of CI/CD and continuous release. As a part of this, there are application release tools as well that help in packaging and deployment of an application right from the development to production, to be available to the final users using automation. Release management is a critical expertise which involves planning of every release and deployment by easy collaboration with the stakeholders. This is accomplished with the usage of release management tools that help stakeholders to plan and execute and trace the releases from a single platform.
CONFIGURE
Configuration is a second name to Infrastructure as a Service. Configuration tools enhance the cost-effectiveness and create applications with better flexibility and performance. The aim of this process step is to remove any unwanted manual configuration. In DevOps , the focus is on automation and collaboration, so configuration being a part of the ecosystem is also automated across various development flows.
MONITOR
Without valid data, no corrections and improvements can happen. Thus, monitoring becomes a very important aspect of the Mobile DevOps ensuring that the organizations get the right metrics about the processes, stage wise results and final outcome. Continuous monitoring allows stakeholders, developers, testers and other people involved, the access to right information for evaluation and decision making. This step is guide to all teams involved and has an impact on all the other steps. Thus making it a critical process step with Mobile DevOps tools.
Traditionally, the Process Steps involved planning, developing, testing and deploying but this is not it, there are many more aspects to it that are the key deciders in selecting the tools and how they fit together to enable tool flow in SDLC. DevOps test automation helps in achieving integrated development and delivery using the right combination of DevOps automated testing tools.
0 notes
Text
How Continuous Testing in DevOps enables quality in the CI/CD Pipeline
We all understand the importance of software testing and how it transforms the goodwill of the business by enabling delivery of quality product to its clients in shorter delivery cycles. It becomes challenging to run the test cases manually by evaluating the quality of each line of code at every step of the continuous Delivery process. This is where Continuous testing in DevOps comes into picture.
Continuous testing in DevOps Pipeline
In traditional ways of testing the software used to pass through different development and QA phases which took more time until the final delivery of the product. According to a research by Gartner, Continuous testing in DevOps is aimed at providing early and quick detection of signs of risks related to the product release. DevOps Continuous Testing is an inevitable activity of the delivery process rather than just a mere stage in the delivery process. The main purpose is to inculcate quality into the CI/CD pipeline by utilizing the key benefits of continuous testing in DevOps. DevOps Continuous testing is a critical aspect responsible for seamless Continuous Delivery. It involves the usage of agile development methods and processes into the QA process further providing a productive testing process. Here are a few points to understand the benefits of Continuous testing in DevOps at the deeper levels: a. Provides Sustained Risk Analysis: There has never been any code build that is error free and in a ready-to-release form. Even if the final release candidate has come without any glitches, passes all the tests, it has to be ‘prepared well’ for the final release and approved by the business leaders. Continuous Testing evaluates the code at a deeper level to estimate all the possible risks connected to it so that a corrective action could be taken at the right time without breaking the ‘continuous delivery’ chain. b. Cuts down the feedback cycle: The key benefit of continuous testing is that it evaluates the code layer by layer at each stage of delivery pipeline, allowing testers to understand the source of the problem. The actionable insights helps the QA team to act on time and avoid longer queues c. Broader Test Coverage: A broad range of tests can be applied throughout the testing process with the help of continuous testing tools for DevOps such as Selenium, etc. It covers both functional and non-functional testing types to increase test coverage by emulating testing like cross-browser testing, API testing, regression testing, integrated testing, unit testing and non-functional testing like security, reliability, scalability, usability and many more. d. Delivering High Quality Product: ‘Test-early-test-often’ is the key mantra of continuous testing which is self explicable. In order to ensure delivery of high-quality product to the end user, there needs to be a process to continuously monitor the progress along the entire delivery pipeline. Achieving high product quality is the result of continuous testing that strives to finding and addressing risks effectively and by gaining feedback at the early phases of software development lifecycle. e. Faster Software Delivery: The whole point of introducing Continuous Testing in DevOps is to speed up the product delivery cycle. Following a multi-point testing at different stages allows the QA team to detect the glitches early and take quick corrective actions so that the final delivery is not impacted. f. Easy Integration with the DevOps Process: Continuous testing seamlessly integrated with the DevOps process right from the early stages of the development process rather than functioning just before the release. Continuous integration into the software pipeline enables quick fixes so that the development process can be aligned with the business requirements on time.
Tools for continuous testing in DevOps
For a seamless experience in the entire CI CD process, Continuous testing has to be supported by the best tools for continuous testing in DevOps. For performing smooth Continuous Testing, the Automation Framework has to be integrated with the CI tool, version control and various automated continuous testing DevOps tools to execute different types of testing at various stages of the process. For example, :
Using Selenium for performing functional testing
Load runner for performing load testing at its best,
Secure code analysis using Fortify and static code analysis using Sonar, etc.
Apart from these there are many other trusted DevOps Continuous testing tools available in the market for an efficient continuous testing, like JIRA, Jenkins, Bamboo, Docker, Appium, SoapUI, PagerDuty, CodeCluster etc. The concern is that not all the tools support comprehensive automation solution. Some organizations prefer to create self-made automation frameworks depending upon the version control used to enable complete automation of the CD pipeline. Since Continuous testing is the most critical aspect to be covered by the business in order to achieve quality product release, it has to be backed by the choice of right, suitable tools and frameworks to achieve speedy and quality delivery.
Challenges in DevOps Continuous Testing and how to overcome them
Even after understanding the advantages of adopting continuous testing in the DevOps process, many organizations face the challenges of successful implementation of it. Establishment of an efficient automation framework is a daunting deal as it involves a huge investment, expertise and effort. Moreover, the organizations are not equipped with the scalable infrastructure to run tests continuously. Also, without a strong coordination among the product, development and testing team, this seems even tougher. Although there are challenges in successful adoption of Continuous testing, with a little sensibility one can overcome it. Here are a few of the key points to comply in order to overcome the challenges :
By proper team engagement, the cultural and communication barriers can be dealt with enabling the SDLC team to have better coordination, collaboration and understanding of the scenarios.
Reducing unnecessary and extensive testing plans, the focus should be on keeping it simple and logical. Instead, the energy could be diverted to more important test objects in order to create much better measurable results.
Automation would ease the successful implementation of continuous testing in DevOps. Well, complete automation isn’t achievable but more the process automation, easier it becomes to carry on the continuous testing.
Carry out testing at all stages of production and QA environment would continuously providing feedback to developers to improvise on the product quality.
Last but not the least, implementing artificial intelligence and other intelligence programs for problem solving and to think beyond automation at every stage of delivery would boost up the SDLC.
By now we all know how significant continuous testing in DevOps for any business. It essentially brings together all the stages of designing, developing and deploying the software. Merely providing a software product does not help but providing best products faster than the competitors would be the key differentiator of your business. If practiced earnestly, it provides consistent insights about the software development to ensure speedy delivery.
0 notes
Text
8 Tips to Optimize Your Continuous Testing Strategy
In this competitive digital era, there has always been a constant demand for continuous digital improvement. Even if automation is a prominent keyword nowadays, a recent report says that only 30% of the organizations have adopted automation testing. Although the organizations invest a considerable amount of time and money in transforming their development processes, they fail to reap the benefits of the shift in the right direction by choosing only a few aspects of testing. Change is inevitable in the software development lifecycle and in order to go hand in hand with the ever-changing dynamics and produce high-quality software, it is important to rely on implementing an effective Continuous testing Strategy. The development teams have to be focused on optimizing the delivery cycles and provide uninterrupted business experience.
What is continuous testing?
Continuous testing is a type of testing in which involves evaluating the quality of software often at multiple stages of the continuous delivery process for early detection of errors ultimately providing quality software and business continuity. It involves testing in multiple developments and QA phases to achieve continuous quality and improvement. Continuous testing plays a key role in DevOps using automation tools that help developers in getting quick feedback on the defects and make changes accordingly.
Challenges to an effective continuous testing
Organizations want to frequent deployments but the majority are unable to even reduce their software development cycles because of a lack of effective continuous testing delivery strategy. The success comes when there happens to be a mix of both manual and automated testing consistently throughout the delivery process. It becomes really important to automate every step to move fast in aspects like test design, test orchestration, execution, etc. Test automation strategy is the backbone of the final product that a business delivers. It should be strong and flexible enough to bear the impact of any change and every variable of the testing process. Let’s discuss how optimizing continuous delivery testing strategy helps improving the testing process and to increase the software quality:
1. Thorough Test Automation Plan
Research says that the majority of the organizations mostly focus on specific forms of testing. For example, few businesses focus on API integration testing and UI testing and a few focus on both individually. But what they lack is a detail oriented automated continuous integration testing strategy that involves all of the above types of testing. Choosing a specific type of testing is right in some business scenarios but a business should always be equipped with a plan that can accommodate any type of testing which can be used whenever the need arises. The real comparison of continuous testing vs test automation will always persist considering the scale and requirements of the business.
2. Initial Trial and Testing
Introducing unreliable and lengthy test cases in the process leads to a huge wastage of time and effort putting the QA teams to get indulged in an ineffectual analysis of each code commit. Instead, the QA teams can do a bit of testing by adding nominal test suites in order to avoid big risks and check its impact along the way. Gradually adding stable test cases. It is important to have more stable test cases than counting how many were executed especially in DevOps.
3. Choosing the best test automation tool
Building a comprehensive continuous testing strategy is a mandate but choosing the right test automation tool is of critical importance for achieving complete stability. It is insignificant to even think of a failure caused merely because the test automation tool couldn’t perform on the assigned UI control on the application being tested. The acceptable reason for a failed test could be either bug or design change but not because of an automation tool. A good automation tool would always add value to the organization by activating continuous release and deployment, by reducing time and maintenance costs, by increasing the reusability of the code and by providing a higher return on investment.
4. Modularizing tests
In order to handle complex integrated applications, introducing modular testing is the best way to breakdown application functionality. Breaking down the app functionality into modules provides a road map and makes it easier to rearrange the functionality into testing representing different workflows. Amorphous tests can be easily redressed by introducing modular testing and decoupling test data, test flow and element locator mappings.
5. Automated Screenshots
When analyzing the test results to find out the causes of test failure, screenshots of the test execution is the best reference in order to dig deeper into the cause of the problem. A reliable automation tool automatically generates screenshots of all important interactions happening during the test run. Screenshot recording is not supported by all the automation tools; In that case, one should reconsider selecting another test automation solution to reap the maximum benefit of this feature.
6. Measuring Test Automation ROI
Major trends like Continuous testing, automation and DevOps and demand for faster continuous delivery have raised the standards for quality software so high that everyone is trying hard to stay competitive by optimizing their continuous testing and development strategy, that too while maintaining low costs. In this situation, balancing the test execution costs cannot be ignored. At some point in time, test coverage needs to be scaled up, teams have to opt for cloud usage which is expensive and acts as a major cost burden. The best idea would be to separate high and low level test requirements i.e performing more advanced integration and compatibility tests on cloud and executing the low level tests on-premise to maintain cost balance and getting the best automation ROI.
7. Track and Monitor
When the development and operations teams work together, they face many operational challenges. Developers are focused on pushing a new update and testers- on maintaining the reliability of the service delivery. Connecting these two points is challenging and these challenges are overcome by introducing continuous testing and DevOps. In the long run, a business should always invest in a system monitoring tool that will help to detect the causes of the gap and back outs more efficiently.
8. Outsource
Outsourcing the QA process extends an additional support system, giving an extra edge in delivering quality service. The veto in the world of continuous testing is that it gives and extra nudge by providing an exposure to the more specialized areas of testing like impact analysis, performance and security testing etc. It acts as a source of energy given to a focused area of the development life cycle. As a result, it becomes a win-win situation for both developers and testers. Continuous Testing and Delivery is not a luxury but a necessity in today’s era. A well designed continuous testing strategy is the foundation of continuous testing and quality service delivery. Although the journey is full of challenges if planned meticulously, the businesses would be able to streamline and reap the maximum benefits of test automation and continuous testing.
0 notes
Text
COVID-19 Pandemic: Ensure Business Continuity By Leveraging Remote Devices For Mobile App Testing
The world is battling coronavirus as it continues to spread and disrupt people’s lives. WHO has issued precautionary guidelines to prevent more people from getting infected by COVID-19. People’s lives are being affected as the number of infected people is increasing exponentially all over the world. Also, this outbreak has painted a gloomy picture for businesses across the world. The most important precautionary measure that corporations are taking is to provide work from home options to their employees.

Apart from this, organizations are taking different initiatives to spread awareness that would help curb the outbreak. Reddit Co-founder took such an initiative by putting up messages on billboards at the New York times square that says “staying home means saving lives.”

We request people not to panic and avoid misinformation. The most effective way to control the situation is by staying at home as much as we can until the situation gets under control. We also need to address the huge impact on the global economy. The business might have to bear huge losses in the coming days, as demand and productivity might take a hit. But we need to figure out ways to ensure business continuity while adhering to the guidelines set by the health organizations. While people are working from home, remote access tools and platforms could help them maintain productivity. pCloudy is one such tool that gives you remote access to hundreds of real devices to test your app. So let’s see 10 ways how pCloudy could help in maintaining business continuity in these crucial times. 1. Remote access to devices: Test your apps from home by accessing remote devices on pCloudy. You don’t have to worry about touching or managing the devices.

2. Device access to geographically distributed teams: Since testing professionals are working remotely, the problem is sharing the limited number of devices for app testing among the team members. With pCloudy offering a range of devices over cloud, members across different locations can access hundreds of real devices on the cloud for their app testing needs.

3. All in one: Manual and automation testing can be performed remotely on real devices. The platform is well suited for continuous testing and optimizes your DevOps process. 4. Autonomous testing bot: use our AI power autonomous testing bot to minimize the effort and time spent on testing.

5. Team management: Manage platform access to the team members and share detailed app test reports.

6. Parallel testing: Run automation tests in parallel on multiple devices to increase the testing efficiency.
youtube
7. Latest devices: No need to wait for the delayed shipments of the new devices as all the latest devices are available on pCloudy. 8. Fully integrated: pCloudy is integrated with most of the popular tools and frameworks used for task management, version control, test automation, etc.

9. Device tunnel: Developers can use features like Device tunnel to access devices in their Dev environments like Android Studio or Xcode

10. Quality support: Achieve quality@speed in mobile app testing while working from home. Our technical support team will be available to help you 24/7. 11. Device management: Hassle-free app testing for our users and our cloud infra team will take care of the continuous availability and maintenance of the devices. We advise you to avoid the use of mobile device labs or sharing devices among the team for testing. Mobile devices are the ideal carriers of germs and microbes. Remote working is a necessity now, and it will be new normal in the near future. You can stay ahead of others in this initiative and adopt flexible work preferences. Contact us if you need more information on how pCloudy could help in enhancing productivity while working from home.

0 notes
Text
A Brief Overview Of Regression Testing
Studies have indicated that after installing a new app, only a quarter of the users return to the app on the second day. The retention rate is eminently low and the majority of the users uninstall the app after the first use. You might have guessed the reason for this. If you think the reason is scanty testing then you are correct. A lot of times testers show little interest when testing is repetitive. Although regression testing is crucial to the success of the project, it is often overlooked to some extent. So let’s understand the concept of regression testing.
What is Regression Testing
In simple terms, regression testing can be defined as retesting a computer program after some changes are made to it to ensure that the changes do not adversely affect the existing code. Regression testing increases the chance of detecting bugs caused by changes to the application. It can help catch defects early and thus reduce the cost to resolve them. Regression testing ensures the proper functioning of the software so that the best version of the product is released to the market. Although, creating and maintaining a near-infinite set of regression tests is not feasible at all. This is why enterprises are focusing on automating most of the regression tests to save time and effort.
Types of Regression Testing
There are different types of regression testing for different phases of testing. Let’s understand the types of regression testing.
Unit Testing: It is done when coding changes are made for a single unit and a tester re-runs all previously-passed unit tests. Often automated unit tests are built into the code to make unit testing efficient. Progressive Testing: This type of testing works effectively when there are changes done in the software/application specifications as well as new test cases are designed. Selective Testing: In this to cut down the retesting cost and effort, testers use a subset of the current test cases. A test unit must be rerun when there are changes in the program entities it covers. Retest-All Testing: In this, we reuse all test cases even where the changes have not been made. It shouldn’t be done where there is a small change in the application as it is very time-consuming. Complete Testing: Complete testing is effective when multiple changes have been done in the existing code. It is done to identify unexpected bugs and the final system can be made available to the user once complete testing is done.
How to Derive a Regression Testing Plan
Whenever there is a change in the app or a new version is released the developer carries out these tests as a part of the regression testing process. First, the developer executes unit-level regression tests to validate the code that they have modified along with any new test that is created to cover any new functionality. Then the changed code is merged and integrated to create a new build of AUT. After that smoke tests are performed to assure that the build that we have created in the previous step is good before any additional testing is performed.
These tests can be executed automatically by continuous integration services such as Jenkins. Once we get the assurance that the build is perfect then we do the sanity testing to confirm that the functionality works as expected and known defects are resolved before conducting integration testing. Integration testing is performed to verify that the units of the apps interact with each other and with backend services such as databases. The next step is to schedule regression tests depending on the size and the scope of the code either a partial or a full regression test may take place.
Defects are reported back to the development team and many require additional runs of regression testing to confirm the resolution. So based on the test reports you can analyze and figure out what test cases can be added for the next checking process as well and you create your report on that.
Regression Testing Challenges
Automation is always a smart move but there will be some challenges that would need your attention. Let’s have a look at the challenges that you might face in automation testing. Cost is High In terms of business expenses, the company will have to invest a lot of time and money in repetitive testing. Also, there’s no specific return on investment that is attached to regression testing. It is a complicated process and to explain the importance of regression testing in terms of business benefits to the management is really difficult. But this has to be done to draw the budget for the testing even though it is expensive from a management point of view. Unstructured Information If new testers are recruited during the ongoing software testing project, either to speed up the process or to release some of the tasks. The existing testers in the organization might not have time to give complete details about the functionalities and features of the app, existing bugs, delivery time, etc. The new testers might have to initiate testing with inadequate data about the ongoing testing project. Challenges like these need an appropriate test strategy for efficient collaboration. Time Restrictions The focus of enterprises is on developing quality apps and delivering them faster. This is why regression testing is always time-bound. Testers always get a deadline to complete the process of regression testing. To keep pace with time, The testers might have to take chances to give more importance to the critical regression tests and skip a few tests. It is a serious challenge as it is critical to decide which tests can be skipped. Maintenance and Optimization A major challenge is to maintain and optimize the existing regression test suites. The existing regression test suites might need modification like adding, removing or editing the existing test cases, whenever there are new changes. All this need to be done before the deadline fixed for the regression testing. Therefore, optimization and maintenance is another challenge that needs attention.
Best Practices to Perform Regression Testing
Now that we are aware of the challenges in regression testing. Let’s have a look at the key changes we can do to enhance it. Focus on the Frequently Used Paths Frequently used paths also make the most frequent use cases for your app. They must include the most popular features and the basic functionality of your app. You should be aware of the core group of users and their usual interaction with the app features. The regression test cases must ensure that this core functionality is working as expected. Update the Regression Pack Regularly A regression pack is a collection of test cases that are performed when a new app version is released or if there are any new updates. The tests in a regression pack are created keeping in mind the app’s older version requirement specifications. Ad-hoc tests should be included in the regression pack to keep it up to date. You wouldn’t want to waste your time on tests to validate an old feature that is not included in the latest version of the app. Create an Entry/Exit Criteria The entry/exit criteria that we usually follow in the software development lifecycle can be implemented in regression testing as well. As entry criteria, a fixed set of conditions need to be met like reviewing bugs and performing regression testing to fix those bugs. Exit criteria can be applied with a fixed set of conditions like making sure that all the tests are executed and no bugs remain unfixed. Automate Regression Tests Automating regression tests makes the process much more efficient and saves time and effort. Repetitive testing can make testers lethargic and testers might lose motivation. It also affects the quality of their work as the testing is repetitive. Automated regression testing will free up resources to work on the more complicated tests. When we use automation, the test cases along with the software can also be reused which increases the return on investment.
In a Nutshell
Change is hardest at the beginning, messiest in the middle and best at the end. This quote by Robin Sharma suits the importance of regression testing in delivering a smooth functioning app. As mentioned earlier in this blog, different types of regression testing can be performed at all stages of the testing life cycle. And there are ways to overcome the challenges in regression testing too. One option is to use a cloud-based app testing platform which will enhance the effectiveness of regression testing by many folds. There will be hundreds of devices to perform testing in parallel and features which complement regression testing automation.
0 notes
Text
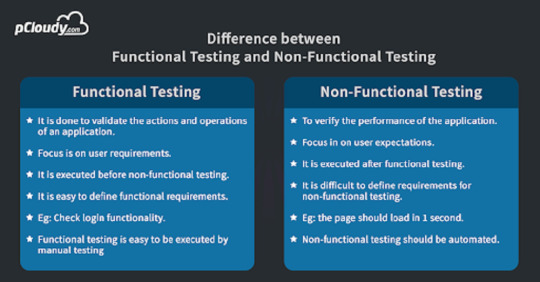
Functional Testing Vs Non-Functional Testing
According to a report, app crashes cause 71% of uninstalls. Others reasons that compel users to uninstall the app are page response time, confusing UI, battery consumption, etc. This indicates the importance of functional testing as well as non-functional testing to deliver a user-friendly app. So let’s understand what is functional testing.
What is Functional Testing?
Functional testing is done to make sure that the functions of an app are working in conformance with the requirement specification. It is black box testing and does not go into the details of the source code of the app. While performing functional testing the focus should be on the user-friendliness of the main functions of the app.
To perform functional testing first we need to identify test input and compute the expected outcomes with the selected test input values. Then execute the test cases and compare the actual data to the expected result.

Functional Testing Types
Let’s have a look at different types of functional testing for mobile applications.
Unit Testing
In Unit Testing, individual components of a software application are tested during the development phase. Unit Testing is usually done by developers instead of testers. A function which is in the form of a section of code is tested to verify the accuracy. Drivers, unit testing frameworks, mock objects, and stubs are used to perform unit testing. Unit testing is usually Automated, but sometimes it can be done manually. A manual approach can be done with the help of an instructional document. Unit testing can be performed on all types of mobile applications. In automated unit testing, a developer writes code in the app to test the function or procedure. Once the app is deployed, that code can be removed. The function can be isolated to test the app rigorously and it reveals the dependencies between the code being tested and other units. Then the dependencies can be eliminated. Most of the developers use unit test automated framework to log the failing test cases.
Integration Testing
Integration testing is done to check if the individual components of the app function as expected when integrated. Integration testing is usually done after unit testing when all the builds are tested and combined.
Sanity Testing
Sanity testing is performed after receiving the software build with minor changes in the functionality to make sure that the errors are rectified and there will be no issues due to these changes in the future. The goal is to test the function on a superficial level and not thoroughly to see if the developer has rationally built the function or not. Usually, these following steps are considered while performing sanity testing. Mark the modifications introduced in the code with the newly added features. Evaluate these marked features to ensure if they are fulfilling their motive. Then test the related features, associated parameters, and elements to ensure their proper working. After all this, the build can be subjected to other advanced testing methods. It’s better to use a cloud-based testing platform rather than online Android emulators as they provide hundreds of device browser combinations.
Smoke Testing
It is done to check if the build is stable enough to proceed with further testing. Smoke testing is done end to end and not for a particular component as we do insanity testing.
Regression Testing
Regression testing is done to check if the newly added code does not have any adverse effect on the functionality of the app. This is done when there is a new feature added in the app or simply if there are some changes in the code. The changes in the code can impact the existing flow of the product or have bugs. This can be evaluated by doing regression testing. In regression testing, the motive is to initiate the optimization, enhancement and fixing the issue if needed in the existing feature.
System Testing
System testing is the testing of a fully integrated software product. The software is interfaced with hardware and other software and a series of test are conducted on the fully integrated app on the system. It can be a white box or black box both.
Beta/User Acceptance Testing
This testing happens in the final phase of the testing process before the app is ready to be released. It is performed by the client/user to validate end to end business flow and the user-friendliness.
What is Non-Functional Testing?
Nonfunctional testing is designed to evaluate the readiness of an app with various criteria like in load testing, scalability testing, stress testing, etc. It evaluates how well the app will perform in challenging conditions.
Non Functional Testing Types
Let’s look at the 5 major types of non-functional testing for mobile applications.
Performance Testing
Performance testing is done to ensure that the app will work smoothly under the expected workload. The goal is to find the performance issues like reliability, resource usage, etc and not to find bugs. Three main things that we should keep in mind while doing performance testing are quick response, maximum user load, and stability in a varied environment. Even if you are focusing on mobile testing and using online Android emulators, performance testing cannot be avoided.
Types of Performance Testing:
Endurance Testing:
This done to check if the app can withstand the load that it is expected to have to endure for a long period of time.
Scalability Testing:
It is done to check the performance of an app in maximum load and minimum load at software, hardware, and database level.
Load Testing:
In this, the system simulates actual user load on any app to check the threshold for the max load the app can bear.
Stress Testing:
This is done to check the reliability, stability and error handling of an app under extreme load conditions.
Spike Testing:
In this, an app is tested with sudden increment and decrement in the user load. By performing spike testing, we also get to know the recovery time for the app to stabilize.
Volume Testing:
This done to analyze the apps behavior and response time when flooded with a large amount of data.
Compatibility Testing
Compatibility testing is performed to make sure that the app works as expected on different hardware, operating systems, network environments, and screen sizes.
Security Testing
Security testing is the most important part of the mobile app testing process and it ensures that your app is secure and not vulnerable to any external threat like malware and virus. By doing this we can figure out the loopholes in the app which might lead to loss of data, revenue or trust in the organization. Let’s have a look at the major security threats that should be eliminated during security testing.
Privilege elevation
In this, the hacker might app but he/she can increase the privilege that has been provided by already have an account in your app and using the services provided by your default. For example, if the app has a clause for some credits for referring this app to a friend then the hacker can extend the limit and get more money out of it.
Unauthorized data access
The most common type of attack is by gaining unauthorized access to fetch valuable information. This can be done simply by hacking the login credentials or by hacking the server to access the data.
URL manipulation
Hackers manipulate the URL query string if the app or website used HTTP GET method to transfer data between the client and the server. The QA team can pass a modified parameter value to see if the server accepts it.
Denial of service
This type of attack is done to render the services of the app by making it inaccessible to the end-users. In this, the hackers can also rapture the working mechanism of the app and the server machine to make it unstable.
Usability Testing
Usability testing is performed by a small set of users to figure out the usability defects in the application. It is done in the initial phase of software development when the design is proposed. The focus is on how easy it is for the user to use the app and if the system is meeting its expected objective. This type of mobile testing can also be performed on online android emulators. There are a few methods by which we can carry out the usability testing. One is during the design phase where you can evaluate the design by just drawing on a piece of paper. Random tests can also be done once the app is build to check for usability. That can be done by real users on the site which can then provide the result. Apart from that, a tool might be very helpful with the statistics based on the inputs on design and wireframes. The first step to perform usability testing structurally is to identify the user to perform the usability app. It is necessary to choose the users according to the behavior of the app with a difference in geography, age, gender, etc. The next step is to design the task that the user is supposed to perform and then it the time to analyze the results of the testing done. Usability can be done in an isolated test area in front of observers who will inspect the testing and create a report on the assigned task. The next option is remote usability testing. In this, the observer and the testers are located in different locations and the task assigned is done remotely. Testers details like their reactions will be recorded by automated software.
Localization Testing
This is done to assure that the app is customized and behaves as per the culture of the country in which it will be available. The key focus is on the content and the UI of the app. The app goes through a process of testing to check if the default language, date & time format, currency, etc are designed as per the targeted region. Difference between Functional Testing and Non-Functional Testing

Conclusion
On average, an app loses 95% of the new users after the first 3 months. This is because there is less focus on the testing and as a result the app has bugs. This can be avoided with a good strategy and tools to perform functional testing and non-functional testing on the apps. pCloudy has features which make functional testing and non-functional testing easy and fast. It is important for the users as it will save them money and resources.
0 notes
Text
How To Achieve Scalability, Quality, And Speed With Appium
There are more than 5.5 Million apps available on Google Play and Apple App Store combined and by 2022, the number of app downloads will be around 250 Billion. The number of smartphone users in the world is more than 3 Billion and the users prefer using smartphones instead of desktop. This data shows that the mobile app market is very competitive and growing. In this age of digital transformation, the focus of enterprise mobility is to provide better user experience at great speed. The launch of 5G will further complicate the app development and testing process initially. But apart from this, there are three main challenges to overcome and pCloudy is leading the path to bring positive change. Let’s look at these challenges and their solutions.
Challenges Faced by Enterprise Mobility
There is a growing demand for quality at speed in the mobile app industry. The current market dynamics are such that it is necessary to provide the best quality product in less time to remain in the competition. When we talk about mobile app testing, quality can be maintained only when the enterprise can achieve scale. There is a myriad of devices in the market with different OS versions, browsers, Custom ROM, etc. and the app should be compatible with all the devices. How can ensure this and most importantly, how can we speed up the testing process on multiple devices? pCloudy can help you overcome this challenge with its best in the class features. Let’s have a look at them one by one.
Parallel Testing to Achieve Scalability
If we are talking about scalability then testing your app on 5,10 or even 20 devices are not enough for the enterprises to ensure a bug-free app. pCloudy enables to testers to run your test scripts concurrently on 50, 100 or maybe more devices. Enterprises have the option to perform parallel testing in our public cloud or in our plug & play on-premise infrastructure solution. With more than five thousand device browser combinations, enterprises can ensure that the application is working properly in all the devices.
Parallel testing on 50 devices
You can see in the picture above, we have set up a device infrastructure for 50 devices for demonstration. Similar device setup can be provided for our on-premise solution and public cloud users can just log into the pCloudy platform and book the devices to perform testing. These real devices can be accessed remotely on the cloud which makes it more convenient for the users as there are no location constraints.
Progressive Reports to Improve Quality
It won’t be efficient to go through each and every report to analyze the data for every device. Instead of that, you get intelligent results where you can do a quick analysis of the errors and then debug quickly. In the pic below you can see the list of results for different builds with their start time, progress, status, and Action. In the status, you will be able to see how many tests pass, fail, and errors. This way you can concentrate on the tests which failed and you will save time as you don’t have to manually go through all the cases. You can integrate any reporting framework with your existing Appium setup. The same way you have to configure with pCloudy by adding a one-line code while creating an asset. In the pic above you can see the test case result in detail. You can see the tags, test case name, build, Automation, and the live status of errors. Once you expand the test case you can see the logs, Jason format, screenshots, video for that particular session. This information can be used to expedite the test execution.
Integration with AI to Speed up Mobile App Testing
The next challenge is to speed up and simplify the test script creation process. Usually, the procedure is to connect the device to the system and use an automation framework like Appium to use object repositories. If you are using images then the XPath may change depending on the devices. This AI based utility will help you to get the object repository for the entire page. So if there is an icon for contacts then this utility will automatically recognize the element. In the code, you just need to declare the driver for Appium and for pCloudy as well. Then you need to initialize the drivers and start using the code generated using the AI utility. This is how the script creation is expedited using AI.
Conclusion
To sum up, pCloudy has come forward with solutions for the enterprise mobility to deliver quality at speed with scale. Whether it’s parallel testing, progressive reports or creating a script using AI-based utility, all these features fix the problems that were mentioned earlier. The proverb “change is the only constant” fits well as pCloudy comes up with updates on a regular basis to resolve the issues and make mobile app testing better.
0 notes
Text
Basics of Appium Mobile Testing
Appium is an open source mobile app UI testing framework. You can test all types of mobile apps and perform automation test on physical devices as well as on emulators and simulators. Appium mobile testing does not have a dependency on mobile device OS and it supports cross-platform app testing as a single API works for both Android and iOS. Appium supports many popular languages like C, PHP, Python, C#, Java, Ruby, JavaScript, etc.
What is Appium Mobile Testing?
When Appium is installed then a server is set up on your machine that exposes the REST API. It receives a command request from the client and executes that command on Android or iOS mobile devices. Then it responds back with an HTTP response. It uses mobile test automation frameworks like Apple instruments or UIAutomator2 to drive the UI of apps.
Approaches to Test Automation
There is two approaches for mobile test automation, Image-based and Object-based approach. Let’s understand both in detail.
Image-Based Approach for Test Automation
This technique of object identification is based on the image processing attributes of the objects in the Application Under Test (AUT). Example: Automate user options like “click, type, drag-drop, mouse actions, etc.”
Visual verification of the expected output
• Not dependent on the platform underneath • Can be used to automate emulators as well as a real device.
The object-based approach of test automation
This technique of test automation is based on recognizing the nativity of the objects in AUT. This nativity reorganization process for each individual object in the application is carried out using different attributes that are assigned to the object. It is used to extract the application object identifier with its properties from the actual native operating system source code, just like the developer used. This is an accurate and fast method to recognize the buttons, lists and other objects used by the application. One drawback of the object-based approach is that the recognition of the individual attributes of the object involved restricts these techniques ability to function in test scenarios that require third-party application access. This reduces the automation coverage of utilizing this technique.
Which approach should we choose?
As we have seen, both approaches have their pros and cons. To get better results, you can merge both approaches and think about devising a hybrid test automation solution. The combination of OCR (image based) and native (object-based) approach allows users to build a single script that will be portable across different devices. It will make your automation robust and efficient and allows the users to confidently detect the relevant native and GUI defect within the mobile application.
Appium Overview and Architecture
Appium is an HTTP server that manages WebDriver sessions. On iOS devices, Appium proxies command to a UI automation script running on Mac Instruments environment. Apple provides an application called instruments which are used to do a lot of activities like profiling, controlling and building iOS apps. It also provides an automation component where you can write some commands in JavaScript which uses UIAutomation APIs which interact with the app user interface. Appium mobile automation uses these same libraries to automate iOS apps.
The Webdriver Script sends a command in the form of HTTP (JSWP) to the Appium Server. Then the AppiumServer will then decide as per the request which driver should be initiated. So, in this case, the Appium Server will initiate the XCUITest driver and it will pass the request to the WebdriverAgent which is an IPA (WebdriverAgent.xcproj) developed by Facebook. WebdriverAgent is responsible to send the command to the Application Under Test (AUT) to carry out the actions in the app. Then the response will be sent to the Webdriver Script through the Appium server. Only iOS 9.3 and above version are supported by the XCUITest Driver. You can find all the capabilities for XCUITest Driver in the link mentioned below.
https://github.com/appium/appium-xcuitest-driver
The situation is very similar in the case of Android where Appium proxies command to a UIAutomator2 test case running on the device. UIAutomator2 is Android’s UI automation framework which supports running JUnit test cases directly into the device into the command line. It uses Java as the programing language but Appium will make it run from any of the web drivers supported languages. To answer the question “what is Appium automation?”, let’s have a look at the Appium philosophy. Appium mobile testing is required for proper execution of continuous integration as it speeds up the overall testing process. Appium mobile testing helps to run the repetitive test which would take more time to perform manually. This is why appium mobile testing is the preferred choice for the developers when it comes to test automation. In the next blog, we will learn more about Appium mobile testing and how to install/configure the Appium setup on a windows machine.
0 notes
Text
Continuous Integration with Jenkins
The efficiency of the software development life cycle is what differentiates a successful app delivery to a faulty one. The industry is emphasizing on the need to increase the productivity of the development process with speedy deployment. This can be achieved with continuous integration and continuous delivery. In agile development, there is a constant need to test the code regularly with continuous integrations of the builds. Jenkins helps in optimizing the CI/CD process. So let’s start with Continuous integration and then we will move on to the role of Jenkins in achieve continuous integration.
What is Continuous Integration
Continuous integration is a process in which multiple commits are made every day and each commit code is built and tested immediately. Once the test is passed the build is tested for deployment and then it is sent to production. A CI/CD pipeline consists of Continuous Integration server like Jenkins, Source Control tool, Build tool, and an automation testing framework like Selenium, Appium, etc. There are many benefits of continuous integration and according to the project requirement, the development team can choose the best continuous integration tools.
What is Jenkins
Jenkins is an open-source server-based application written in Java used to achieve continuous integration in an automated fashion. It is popular because it makes monitoring the repeated task which arises during the development phase. While working on the project, Jenkins automation will continuously test the builds and recognize the errors in the early stages of the development. Jenkins speed up the software development process by automating the build and test quickly.
Why CI needs Jenkins
When a team of developers works on a project and uses a shared repository, some might take 20 days and others might take 25 days to complete. When the developers were done with their coding, they used to commit at the same time and then the build was tested. This way a single build was done after many days. But with Jenkins, build, and testing of code can be done many times in a day. Once the testing is done then the source will be deployed into the test server. Jenkins will notify the developers if the build fails. Since the code was built all at once, some developers would have to wait for others to complete which is not efficient. It was difficult to detect and fix bugs for multiple commits. Now with Jenkins, once the developer commits, the code is built immediately and thus it is easy to find the code that causes build failure. Earlier the code build and test process were done manually and this was the reason for more number of errors. This is rectified by the automated build and testing in Jenkins. One more issue was that code was deployed when all the bugs were fixed and this made the development cycle slow. Jenkins helps speed up the process as the code is deployed after every build and test.
Advantages and Disadvantages
The best thing about Jenkins is that it is open source and the community takes feedback from the users for enhancement of the project. In every three months, there is a stable release and there are more than 320 plugins are published in its plugins database. It also supports cloud-based architecture and it can be integrated with cloud-based platforms. Some flaws include its outdated user interface and lack in the overall user experience in some ways. It runs on a server which requires more maintenance and skills to install, configure and monitor the activity. There will be some issues with the setting changes and the continuous integration will break which will need developers attention.
Use of Jenkins to Achieve CI/CD Pipeline with pCloudy
Here we can see a sample app code that will be used in this process. This app is also hosted on Git as shown in the figure.
Go to the configuration page in Jenkins for this project.
We have configured it to pCloudySampleAndroidApp. Jenkins will pick up this project from the location and build it. Then we need to get the Github access and branch to pick the code. The source control mechanism should be polled with a schedule. In this build, we will build the android studio project using Gradle wrapper. Here we can see the location of the Gradle wrapper and the task that needs to be performed by Gradle. Next step is to integrate Jenkins and the plugin can be taken from the pCloudy website. In Step 1, we have mentioned the URL of the device cloud followed by the user name and the API key. You can retrieve your API access key by going to the settings page in pcloudy. In step 2 we need to provide the command line path where we have mentioned the Appium Jar file which has the test cases. Next, you need to give the path of the app that has been build by Jenkins and then mention the automation duration. In step 3, we can choose the device on which we want to run the Appium. So you can select the Android version and select the preferred device with desired specifications. We selected two devices for the process. Now we can go back to the code and check how the entire configuration comes together. After making the changes in the code, go to the version control system and add a commit. After that push the code. Once the push is successful you can check in the Git if it is showing the code change. Now again go to Jenkins and click on “Build Now”.
In the next screen, we can see the initiation of Gradle Daemon. Now go to active sessions in device.pcloudy to see the live view of the activity in the devices. So this is how you can make changes in the code and push the code into Git from where Jenkins download the code and upload the build into pCloudy. This process takes a few minutes and we were also able to see the test activity live which is an advantage of integrating the Jenkins based build system with pCloudy’s automation.
Conclusion
Jenkins is like the soul of the continuous integration process as it builds and tests the app continuously which makes it easier to integrate changes to the process. Most of the process is automated and this saves time and effort which can be used to perform other tasks related to the delivery. It has some issues like the old UI but the benefits like an active opensource community overshadow the little disadvantages. This is why Jenkins is the most popular CI server among the developers.
0 notes
Text
5 Benefits of Parallel Testing
These days software firms are putting in a lot of effort to attain quality at speed. Whether it’s continuous testing, agile or bringing AI into automation, it is required to refine the software development process to keep up with the rapid technological changes. The best way to do that is to adopt practices like parallel testing which will save time and effort. So let’s get into the details of parallel testing and understand the benefits and challenges faced to implement it into the software development life cycle.
What is Parallel testing?
Parallel testing is defined as a type of software testing where multiple apps or features are tested simultaneously which reduces time consumption.
Mostly it is done when a new version is released for an app. There is a need to check the compatibility of the latest version of different device, browsers and OS combination.
For example, if there is a new version of the OS being launched, then there is a need for testing the app to check if all the features are working fine with the new OS version.
So parallel testing can be used when the app is to be tested on the different version of the operating system or when there is a new version of the app to be launched.
To perform parallel testing you can simply create slave projects for the different functionalities of the app and a master project that will run these projects.
Why and When to Perform Parallel Testing
Parallel testing is done to make sure if the new version of the app works fine or to check the consistency between the old and the new version. It can also be done to check the integrity of the new app and the data format between the versions. When a company is moving from the old system to new system and synchronization is performed, it becomes necessary to check the legacy data is imported from one system to another and all the outcomes are defined more accurately especially in the financial domain.
Benefits of Parallel testing
Parallel testing has become a need for the QA teams as the benefits cannot be neglected. Let’s have a look at some of the benefits of performing parallel testing.
Better Development Flow: Better reporting and quick feedback with parallel testing enable testers to share the results with the development team. This practice also boosts the Continuous Integration efforts which lead to the timely delivery of the product. Parallel testing also helps build better communication between the QA team and the developers as the testing and reporting are done in a timely manner.
Less Effort: Needless to say manual testing is very important but doing regression testing again and again on different devices combinations will be time-consuming. Performing parallel testing will reduce the amount of work that you have to put in as you will have to work on one script only. That script will be replicated on multiple devices.
Time-Saving: Parallel testing saves your time by a lot and that time can be invested in exploratory testing. Even if you are testing your app on two devices, your testing speed increases by two times. Human error can give you incorrect data so it’s better to use parallel testing for such repetitive testing which can also be boring.
Better Test Coverage: The test coverage increases when you test your app on various device browser-OS combinations. The more devices you test your app on the better. This will ensure that the end user gets the best experience irrespective of the device used. In this way, parallel testing ensures better user experience which means better ROI.
Less script: You can just write the script once and rerun the test on multiple devices. The older and newer version of your app can be installed on different devices to check compatibility and consistency. The goal is to make sure that the newer version of the app works fine on the latest and the legacy devices similar to the older version with some updates.
Challenges of Parallel testing
Parallel testing has its own sets of challenges and It is always better to get familiar with the issues before making a decision. Although there are solutions to these challenges which are also mentioned below. Infrastructure Limitations: The cost to set up the test environment can take a toll on the company’s finance as the infrastructure and maintenance will cost a lot. Mobile and networking devices will add to the cost. Also, the company will have to hire highly skilled professionals just to maintain the setup. Instead of this companies can opt for cloud-based services like pCloudy where they will get all the desired devices to test on which can be accessed from anywhere anytime. Data Dependencies: It might be difficult to make a strategy for parallel testing if the test cases are dependent on some specific data. So if we take a case of sign up page. There can be test scripts running for a user login but if not done in a sequential manner then any other script might run first which would delete the user credentials form the database. Another script might also run which will require a user to enter the data. In this case, it will be difficult to integrate the scripts into parallel testing due to data dependencies. This is why it is required to write the test scripts which are truly data independent. Therefore the test scripts should have the configured data which is required for the test run and then the scripts can be modified to run in parallel.
Conclusion
To sum up, parallel testing reduces the effort and time spent on testing the app by multiples. It also increases your test coverage and helps provide a better user experience. The best way to do parallel testing is by using the cloud platform as you will not have to invest in the infrastructure and you will be able to access the devices from anywhere anytime. So if your testing team is distributed across the globe, this will be your best option and all that extra money saved in the maintenance can be put to good use for some other feature development process.
0 notes
Text
iOS 13: New Features And Their Impact On The Apps
The fans were waiting for the next iOS release and in the WWDC 2019, iOS 13 beta was launched. With the launch of the new iPhone in September 2019, iOS 13 will deliver a deluge of features to your iPhone to take on the Android Q. At the annual Worldwide Developers Conference in San Jose, some new features and some tweaks were announced in the latest version of the iOS to make the user’s life easier.
What to expect with iOS 13?
The latest version of iOS focuses on speed, user-friendliness, and privacy. So let’s go through the iOS 13 features and then we will try to evaluate the impact of the updates on the apps.
Dark Mode
Dark mode can be very useful as you can adjust it to light gray, dark gray or black which will be implemented on all the supported apps. This will also save the battery life for OLED display. So this is a reader-friendly update and the dark mode can be set to turn on at night automatically.
QuickPath Keyboard
This feature is widely used in Android phones and there are some popular apps as well for swipe typing. Now iOS has also come up with the QuickPath keyboard where you can type with a single hand by just swiping through the words. You will also get similar word suggestions while you swipe through the keyboard.
Video and Photos
If you have recorded the new feature in wrong orientation then you need not worry, you can change the orientation post-recording and there are more filters and effects to edit the video. There is a new photos tab which will help you so delete duplicate photos and highlight the best snapshots. Portrait lighting, a tool in the camera app helps you to change the focus of light and change the intensity.
Identity Protection
Sign in with Apple allows you to log into apps with mentioning your email ID which will restrict the third party apps to track the user activities. There is also an option to hide or share your email ID and Apple will create a random email ID for an app that forwards to your original email account which will mask your real identity.
Maps
In the new map, you can explore the city roads, parks, and buildings in a 3D 360° view. Google map does not work smoothly when it comes to saved searches and this is why now you can rely on the improved Apple maps for navigation. There is a probability that the 3D 360-degree experience can also be used as a VR feature in the upcoming iPhones.
Impact on the apps
The iPhone apps are packaged in a new way which makes them 50% smaller and makes updates up to 60% smaller. It also increases the performance as this helps app load twice as fast. Also, there is a slight upgrade in the privacy as now you can allow the apps to use the location just once. Apple will send you warnings about the apps which continue to track you in the background. This means that the apps which use location more often like delivery, transport, e-commerce, etc will have to make changes in their code algorithms to provide a better user experience.
Conclusion
There are many other tweaks like memoji profiles in Apple’s messaging app, new fonts in the mail, a new gallery view for notes and support for shared folders, and adding details in the reminders. So now the question is, which iPhones will get the iOS 13? So to clear things, iPhone 6s or later can get the new iOS 13 update. There are speculations that more updates will be announced with the upcoming phone launch. But these new updates were necessary as Android is already leading with some of these features in Android Q.
0 notes
Text
Why Choose Automation for Cross Browser Testing
It is necessary to check cross-browser compatibility to ensure that the app is working fine on all the web browsers. Sometimes when you open an app on a web browser it might not look or feel convenient and there might be some issues like image/test overlapping, navigation, alignment, etc. These issues degrade the user experience which will eventually lead to low traffic and existing user attrition. This is why cross-browser testing is an integral part of the QA process and should not be avoided.
What is Cross Browser Testing?
Browser compatibility testing can be automated or done manually.
In manual cross-browser testing, the testers have to test the app on multiple OS, device and browser combinations. This is why it is a time-consuming process.
The main issues are with the UI and the main features are tested on different screen sizes to check if the look and feel are similar to what was expected.
In automated cross-browser testing, there is a need to create the test script initially then there is minimal human supervision is required.
Efficient automation tools will take much less time to perform the testing.
Automation for Cross Browser Testing
Automation has reduced the time and effort put into cross-browser testing by 80 percent. The only human work goes into writing the initial test script and selecting the tool. Let’s look at the reasons why we should automate cross-browser testing. Run Multiple tests simultaneously: When it comes to regression testing and running multiple tests for an app, automated testing saves the day. So if your app is already in the market and you launch a new version then automated cross-browser testing helps you to deliver faster. When a new feature is to be launched in the app and the build is sent to the testing team, they will take some weeks to perform all types of testing. This time can be reduced to a few hours using Automation testing tools. Improved test accuracy: Even the experienced testers can make an error while testing the app manually. Although in Automation testing the accuracy is very high and the detailed reports are recorded. Testers can review the testing process and create new Automated test with the help of those reports.
Save Time and Money: Cross-browser testing require repetitive tests and so it can be a boring and time-consuming process. These repetitive tests can be automated to save time, effort and return on investment. You just need to make sure that everything is included in the test script to avoid gray areas in the app functioning. Better Test Coverage: The time taken to perform any web app testing is dependent on the type of feature or functionality you have to test. The length of the test affects the cross-browser testing process. For example, end to end testing can be difficult if done manually. It will take much time and effort to do so. This why automation testing can be used if you have to run the test on multiple devices with multiple browser-OS combinations.
Feasibility of Local Test Environment
There are many types of devices in the market with different screen sizes, OS versions, Browsers, etc. To create the desired test environment, you will have to have all these combinations and you will have to set up a device lab. This will take huge investments and efforts to maintain the lab. Also, there is an issue of geographically distributed teams accessing the devices. Apart from that, you will have minimum flexibility as scaling up or down will be difficult.
Advantages of Cloud-Based Cross Browser Testing
There are many Cloud-based cross-browser testing tools in the market which will help you achieve your testing goal without investing a lot. This is one of the reasons why cloud-based cross-browser testing is better than setting up a local test environment. Let’s have a look at some other advantages which will give you a reason to opt for cloud-based option. Multiple Test Environment Support: Heterogeneity in the operating system versions, device screen sizes, browser versions makes it necessary to perform tests on many combinations of device/OS/browser. This means a lot of effort will be put in to test the functions of an app on multiple devices. This could be avoided by testing the app on a cloud-based device platform. In the cloud-based testing platform, you will be able to select the devices of your choice and perform parallel testing on multiple devices without buying one. This will save you money and effort to put up a device lab. While running the test in parallel on multiple devices with different OS browser combination will save time, it will also increase the accuracy significantly as compared to testing the app feature manually. All time access to resources: The testing team can access the tool at any time by just logging into the tool and selecting the devices according to the market research report on popular devices in the region. Testing can be performed at any time which means there is no foundation and this comes in handy when the deadline is near. Having all time access to the device cloud will contribute to continuous testing and ensure faster deployment. Scalability: While handling multiple projects the team might have needed many devices at times and very few on some occasions. This means that most of the devices in your device lab might rarely be used and sometimes you might have to buy more to add in the environment. This improper management of resources can be avoided by using Cloud-based device platform. Here you can select the devices which you actually need to perform the cross-browser testing and as all the devices are virtual, there is no worry of managing the extra devices. Collaboration: There are tools to communicate and collaborate with the team which impacts on your productivity in a good way. Test reports can be generated which are elaborate and provides all the information about the health of the app. These reports can be shared with the team online to analyze and resolve the issue. Initial time and cost: To set up an actual device lab you will require dedicated cloud/network expertise and suitable infrastructure. On the contrary, if you use cloud-based platform for cross-browser testing then you don’t have to worry about the infrastructure and initial setup cost. Also, you will save a lot on maintenance cost and everything is preconfigured. Comprehensive testing: To perform thorough cross-browser testing, you need a permutation and combination of mobile devices with different screen size, OS, browser, other features relevant to the app function. This will make a big hole in your pocket if you wish to buy that many devices. This is why cloud-based testing platforms are the best option.
Types of Cross Browser Functional Testing
There are three types of cross-browser functional testing, multi-browser testing, multi-version testing, and concurrent testing. Let’s get familiar with all three of them. Multi-Browser Testing: The application under test is opened on different browsers like Chrome, Safari, Opera, UC Browser, etc to check if the app works consistently across all the browsers. The app feature can be tested on multiple devices of different configurations and browser combinations. Multi-Version Testing: In this type of testing the AUT is tested with different versions of any browser to check if the functioning is smooth. So if your app supports chrome version 40.0.2214, then the app must be tested on all the versions of chrome after 40 to check the functionality. One tester can perform the task and multiple devices will be used to perform the testing. Concurrent Testing: In this, the application under test is checked simultaneously on different web browsers. There are four variations of this testing – single browser distributed concurrent testing, multi-browser distributed concurrent testing, Multi-browser concurrent testing, and single browser and single browser concurrent testing.
Conclusion
Cross browser testing combined with cross-platform testing will ensure that the app works smoothly in any type of environment. Especially for web apps, cross-browser testing cannot be avoided. Studies have suggested that people uninstall the app after using it once if the UI is not user-friendly. Even the app ratings on App Store and Play Store are affected by the user experience, leading to a lower number of downloads. Enterprises can save a lot of money and build a good report among the users by proactively testing their app thoroughly.
1 note
·
View note
Text
How to Measure the Success of End to End Testing
End to end testing is done to make sure that the application behaves as expected and the flow of actions from starting to end is complete without any issue. To explain with an example, suppose you are the end user and you are using the app to book a flight. So first you will launch the app and click on the flight’s icon on the home page. Then you will enter the destination, date and other required details. Now you will choose your preferred flight, book the seat, enter the passenger details and make the payment. Once this is done, you will get the ticket and a follow-up email on your registered email ID. Now in this scenario, if the screen takes a lot of time to load the next page or if the book button does not work then this will be an unpleasant experience for the user. So we can figure out if there are any issues from starting to the end of the process. It’s not just about the UI functioning but also the data encryption and security, information flow between other internally used platforms integrated to the app, proper functioning of the firewall and more. This is where end to end testing comes into the picture to make sure that everything works well under any circumstances.
How to Perform End to End Testing
While performing end to end testing the first thing to do is to analyze the requirements and set up the test environment. Then you need to evaluate the main system with the connected subsystems and define the responsibilities of all systems involved. Make a list of the testing methods and the description of the standards to be followed. Once that is done you can create the test cases and track the requirement matrix. Finally, you need to save the output and input data before testing each system.
Measuring the success of the end to end testing
To perform end to end testing efficiently and save time and effort, a matrix should be created. Some parameters should be defined to gauge the success of the testing performed. These measurements will help you define the testing matrix: Test case status: A proper visualization of the test cases prepared can be observed through graphs and compared with the number of tests that were initially planned. Tracking Test progress: This measurement will help you to get the details of the tests completed on a weekly basis. It will be easy to keep a track of the test that failed and those that passed. Defect details: Tracking of the bugs occurred and the issues surfaced should be done one a weekly basis and keeping a track of the defects that were opened and closed on the basis of priority. Environment availability: Here we need to take a note of the amount of time allotted for running a test in an environment and the time actually spent on performing end to end testing.
Best Practices to Perform End to End Testing
End to end testing can be very time consuming and we can save some time and effort by following some steps. It is always better to plan in advance before initiating the testing process. Prioritize: Chances of defect increases as the test cases become complex with more components and it becomes difficult to debug them. Therefore it is better to perform unit testing and integration testing to resolve issues that are easier to detect. After initiating the End to end testing you can also start doing smoke and sanity testing to keep an eye on the high-risk scenarios. Manage the Environment: The requirements need to be documented and the system administrator needs to be informed about it to meet the requirements before starting the testing. The system setup should be proficient enough to run the test cases and keep your staging environment close to the production. Optimize: After test completion, you need to clear the test data so that the environment is restored and can be used for testing again. This will make the environment ready to start at any moment. Risk Analysis: Focus on the features that are crucial and on failure can cause a high risk. Prepare a risk assessment matrix which will come in handy in these situations. Limit Exception testing: Use low-level unit testing and integration testing for exception scenarios and use end to end testing to deal with typical user scenarios.
Conclusion
With the rapid enhancements in the app technology and the increasing use of technologies like IOT, the development teams have to make sure that the app has a smooth functionality. The end users can be very choosy in this competitive market and so it’s necessary to perform end to end testing of applications to provide a good user experience.
0 notes
Text
Importance of Unit Testing
We all know that testing your application is important as it ensures security, customer satisfaction, and saves money in the long run. Sometimes it can saves lives as well. Here is an example to make my point; China Airlines plane crashed due to a software bug on April 26, 1994, which took 264 lives. In software testing, Unit testing is the first level where most of the issues can be rectified and this saves time. Let’s understand what is Unit testing.
What is Unit testing?
In Unit Testing, individual components of a software application are tested during the development phase. Unit Testing is usually done by developers instead of testers. A function which is in the form of a section of code is tested to verify the accuracy. Drivers, unit testing frameworks, mock objects, and stubs are used to perform unit testing.
How to Perform Unit Testing
Unit testing is usually Automated, but sometimes it can be done manually. A manual approach can be done with the help of an instructional document. Unit testing can be performed on all types of mobile applications. In automated unit testing, a developer writes code in the app to test the function or procedure. Once the app is deployed, that code can be removed. The function can be isolated to test the app rigorously and it reveals the dependencies between the code being tested and other units. Then the dependencies can be eliminated. Most of the developers use unit test automated framework to log the failing test cases. How to Improve Unit Testing
There are some points to keep in mind while performing unit testing. Use consistent naming conventions and test one code at a time. Make sure that there is a corresponding unit test case for a module if there is any change in the code. All the bugs must be fixed before moving to the next phase. It’s better to test as you commit a code to avoid errors. Focus more on the tests that affect the behavior of the system. Online Android emulators can be used to perform unit testing in some cases.
Advantages and Disadvantages of Unit Testing
With Unit Testing, the speed of development will be faster. If you perform developer test instead of unit test then you need to set breakpoints, fire up the GUI and provide inputs. But if you do unit test then, you write the code, write the test and then run the test. You don’t need to provide the inputs or fire up the GUI. In the end, you have a more reliable code. It takes less time to find and fix the bugs during unit testing than in system or Acceptance testing.
Reusable codes reduce the effort and save time as the code needs to be modular in unit testing.
More reliable code as the bugs are fixed in the initial stage.
Easy to debug as only the latest changes need to be debugged if the test fails. Whereas if you test on a higher level, then you will have to scan the changes made within weeks or months.
We can test a part of the project without waiting for others to be completed due to the modular nature of the unit test.
The only disadvantage with Unit Testing is that it’s not possible to check all the execution paths and it cannot catch broad system errors or integration errors.
Conclusion
It is evident that unit testing cannot and should not be avoided. Rather the developers should opt for Test-driven development where they can write the test and then write the code on the basis of that test. You just need to get the suitable tools which will further reduce your testing efforts.
0 notes
Text
What’s New in pCloudy 5.4
We are glad to announce the release of pCloudy 5.4 with exciting new features to make app testing simpler than ever. There is a possibility that you might be familiar with pCloudy, but for those who are new, pCloudy is a cloud-based mobile app testing platform. We have achieved many milestones in a short period of time because we resolve issues immediately and bring in new features on a regular basis. Case in point: This new version of pCloudy, where we have addressed the concerns of our users and added new features to optimize testing. Let’s have a look at all the features added in pCloudy 5.4.
CTRL + V
To test your app on a pCloudy device you need to login to device.pcloudy.com and then book a device by clicking on the devices tab. Just click on the available button next to the chosen device which will take you to the device interaction page. Earlier in the device window, you would have to use the virtual extended keyboard to enter text in the device. Although now you can just copy any text from your system and paste it in the device directly. So now instead of using an extended keyboard just use two buttons to enter the string in the device. This will save time and effort when working with multiple devices where you need to enter long text many times.
FollowMe new UI
To use the FollowMe feature you will have to instrument the app you want to perform the test on. Under devices section, click on the FollowMe tab then in the next screen choose the app, select the duration and devices on which you will perform the test. In the next screen, you will see the devices which you selected and two options (Softkeys and Screenshots) at the top right corner of the window. Now when you perform any action in the master device, that action gets replicated on the secondary device too. If you enter text, tap on a button, swipe, etc. in the master device then that will happen simultaneously in the secondary device. For more information, refer to this link:-
https://www.pcloudy.com/mobile-application-testing-documentation/manual-app-testing/follow-me-app-testing.html
Appium on Pre Installed Apps
In pCloudy, you can run Appium tests on multiple devices in parallel. To perform a test using Appium, you need to feed in the capabilities. Some users want to test their apps more than once to perform different types of tests on the same app. To do that earlier the users had to install the app again and again. But now we have released an update through which you can perform different types of testing using Appium on the preinstalled apps. This will save you time and make the process easier. So if you have already installed the app in the device and you want to perform a test on the same app then you don’t need to pass the Application Name capability. For more information, refer to this link:-
https://www.pcloudy.com/mobile-application-testing-documentation/automation-testing/inspect-element-using-appium-desktop.html#running-appium-scripts
GitHub Integration
pCloudy is integrated with the most popular tools and frameworks to make testing convenient. A lot of users also requested to integrate Github repository and so we did it. Now you can directly upload your tasks and raise defects in the GitHub repository from pCloudy. Again this feature is added to make it convenient for our users to test and manage the tasks through pCloudy. To make use of GitHub just login to device.pcloudy.com and click on the user name at the top right corner of the window. In the dropdown list click on settings and in the settings window click on GitHub tab and enter the URL and access key to register. Now in the device session screen, you can click on Collaborate and then select Log a bug in GitHub. A new window will open where you will be able to see the list of repositories, enter the issue type, enter the title, add the description and then click on the click on the Log A Bug In GitHub button. Then you can go to the GitHub to check all the issues raised whenever you want.
Summary
We are working on some more new features and very soon we will come up with the new version of pCloudy. This is a constant process and we always try to address the users issues and provide them updates on a regular basis. This is why we are achieving new heights and we will keep on working hard to provide the best service.
0 notes