Don't wanna be here? Send us removal request.
Text
Are you ready to elevate your online presence with a stunning portfolio that showcases your skills and achievements? Look no further! In this blog post, we'll guide you through the process of creating your own impressive portfolio using React, Shadcn, and TypeScript in just 1–2 minutes. Yes, you read that right - with minimal effort and maximum impact, you'll have a professional-grade portfolio up and running in no time!
Welcome to the 3rd iteration of my personal portfolio - a project designed to empower individuals like you to effortlessly create their own portfolios. Before we dive into the nitty-gritty, take a moment to explore the live version of this portfolio here. Witness firsthand the sleek design and seamless functionality that await you.
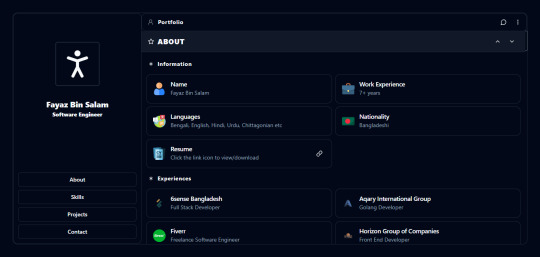
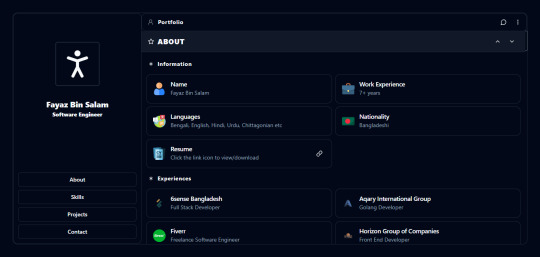
Screenshots


How to Create Your Own Portfolio in Minutes
Fork the Repository: Start by forking the repository. This step is highly recommended as it allows you to customize your portfolio effortlessly.
Rename Your Repository: Change the repository name to your-github-username.github.io by accessing the settings. This ensures that your portfolio is hosted on GitHub Pages.
Clone the Repository: Clone the repository to your local machine using the git clone command.
Modify Dynamic Values: Customize your portfolio by modifying the variables in src/lib/DynamicValues.ts to reflect your own data and preferences.
Predeploy and Deploy: Execute npm run predeploy or yarn predeploy followed by npm run deploy or yarn deploy to deploy your changes.
Update GitHub Pages Settings: Navigate to the settings of your repository and set the source of GitHub Pages to the master branch.
Voila! Your portfolio is now live at https://your-github-username.github.io/. Keep in mind that it may take a few minutes for GitHub Pages to reflect the changes.
Prerequisites and Running the Project Before getting started, ensure that you have Node.js and npm installed on your computer. If not, you can download and install them here: https://nodejs.org/en/download/ Once you've met the prerequisites, follow these steps to run the project locally:
Fork and clone the repository.
Install dependencies using npm install or yarn.
Run the project with npm run dev or yarn dev.
Access localhost:3000 in your favorite browser to view your portfolio in action.
Support the Project If you find this project helpful and would like to support its development, consider buying me a coffee. Your contribution helps fuel future enhancements and improvements. Simply visit the link: https://www.buymeacoffee.com/p32929
Conclusion With the power of React, Shadcn, and TypeScript at your fingertips, creating a standout portfolio has never been easier. Follow the steps outlined in this guide, and in just 1-2 minutes, you'll have a visually stunning portfolio that showcases your talents to the world. Don't wait any longer – unleash your creativity and craft your ultimate portfolio today!
Welcome to the 3rd iteration of my personal portfolio - a project designed to empower individuals like you to effortlessly create their own portfolios. Before we dive into the nitty-gritty, take a moment to explore the live version of this portfolio here. Witness firsthand the sleek design and seamless functionality that await you.
Screenshots


How to Create Your Own Portfolio in Minutes
Fork the Repository: Start by forking the repository. This step is highly recommended as it allows you to customize your portfolio effortlessly.
Rename Your Repository: Change the repository name to your-github-username.github.io by accessing the settings. This ensures that your portfolio is hosted on GitHub Pages.
Clone the Repository: Clone the repository to your local machine using the git clone command.
Modify Dynamic Values: Customize your portfolio by modifying the variables in src/lib/DynamicValues.ts to reflect your own data and preferences.
Predeploy and Deploy: Execute npm run predeploy or yarn predeploy followed by npm run deploy or yarn deploy to deploy your changes.
Update GitHub Pages Settings: Navigate to the settings of your repository and set the source of GitHub Pages to the master branch.
Voila! Your portfolio is now live at https://your-github-username.github.io/. Keep in mind that it may take a few minutes for GitHub Pages to reflect the changes.
Prerequisites and Running the Project Before getting started, ensure that you have Node.js and npm installed on your computer. If not, you can download and install them here: https://nodejs.org/en/download/ Once you've met the prerequisites, follow these steps to run the project locally:
Fork and clone the repository.
Install dependencies using npm install or yarn.
Run the project with npm run dev or yarn dev.
Access localhost:3000 in your favorite browser to view your portfolio in action.
Support the Project If you find this project helpful and would like to support its development, consider buying me a coffee. Your contribution helps fuel future enhancements and improvements. Simply visit the link: https://www.buymeacoffee.com/p32929
Conclusion With the power of React, Shadcn, and TypeScript at your fingertips, creating a standout portfolio has never been easier. Follow the steps outlined in this guide, and in just 1-2 minutes, you'll have a visually stunning portfolio that showcases your talents to the world. Don't wait any longer – unleash your creativity and craft your ultimate portfolio today!
1 note
·
View note