A group of four working and focusing on user experiences through immersive media interactions.
Don't wanna be here? Send us removal request.
Text
The final update

We
Have offically completed our project!!!!!!!!!! yayaysyasyyasyayyyayay. We had spent the past few days refining our product, prepping it for the best. We have also prepped a final pitch slide to pitch to our supervisors in great detail. Explaining our product and some behind the scenes.







We showcased every aspect we are able to showcase such as the closeup and interactions of each key building, our other features such as billboards, forms and much more. All in a post-processed, colour graded and blooming futuristic city.
We also created and showcased our merchandise too, which you can take a look below.


You can take a look at our full interaction gameplay above ^
And with that, we have come to the end of our blog. Thank you everyone for sticking with us throughout our journey 🚀
0 notes
Text
Sprint 8 Week End Check Log
Hello hello, it is us once again. Here technically we should be done with our capstone sprint but we have a few teensey weensey bits we need to do and touch up. But for now here is what we wanna update.
Remember the neon signs? We implemented them ⭕⭕⭕. They are placed all over the city in different sizes and placed in either flat or sticking out layouts to create that spicy variation 🌶. And since the materials are drag and droppable, we can create even MORE variations.
Pretty cool right? 😎



Next, we got the post processing colour grading feature to be up 🙃. Now we can make our city look like the actual cyberpunk ( if we could get the reflectivity off of our buildings ). But other than that, below is what we have as a test colour grade to get the hang of the features.

Next up, I would like to announce that
Adobe XD is my best friend for everything design related. But actually it is so useful, i use it from designing quick graphics designs, formatting documents as well as presentation slides designs.
We have documented and formatted most of the information for both design rationale document as well as technical document. A few more things and medias left to droop in. We are also left with setting up the PR kit such that we can use some of the items in there for our design doc too .

Lastly, we finally uploaded all ( except sprint 8's itemssss ). This took way too long with a total of 3 days.

That's it.
The next update is basically our leftovers and probably our final updates, so see you :D
0 notes
Text
Sprint 8 Week 2 Log Up vote date load thing ?
We got word that our deadline is extended. YAAAAY
Means some breathing space and lesser cram 2am sessions 😭
Feels very pog, and reminds us of that day when our 3DF assignment 2 was extended because nobody in the class had time due to rushing other assignments.
First off here's an update on the city 🏙 There's some changes due to user experience of buildings being too close and the cards overlaying them and das not gud.

We also luckily had enough time to implement the interior interactions and minigames 🎮 This would not have been possible without the extension so we are grateful we are able to share the game experience idea that we had with you 😍
Here are some of the games you are able to game on.
youtube
youtube
As you can see, DP is essentially a flappy bird simulator. Does anyone remember that meme of a game that went viral and got took down? No? Just me? okay :<
Next up, we are taking the city's visuals and one-upping it like how mario gets
BIGGER
from mushroom. We are adding more neon signs, lights as well as suitable shaders to give it a more polished and kool feel than a "Unity" look. Below are some billboards are made and surprisingly the whole design concept is so simple yet so fun to make that Bing Heng actually nearly spent an entire day making neon signs 👀👀👀👀.


This is the only picture we have on hand right now because the man behind this typing is too lazy to open up Unity to grab a better pic :<
Other than that, there's so many designs we can come up with but they are not our main priority. As well as the efficiency of making them in maya is actually pretty slow so we shall put it as a last priority.
Lastly, we are touching up everything, getting ready for final production release, there's a week left so keep a look out!! That's it. See you soooooooooooooooooooooooooooon
[ Empty ]
[ Empt ]
[ mpt ]
[ mt ]
[ ]
heh 🙂
0 notes
Text
Sprint 7 Week 2 Update
We're finally done with CPD Final VIVA! Cheers 🥂
Click here to watch the Isocity Demo.
Other than that, we managed to film some clips for our trailer. It was actually fun but pretty tiring, we were all exhausted by the end of it. Here's a behind the scenes video of us trying to time a shot:

And thus a new slapping champion was born.
We also tested out the interactive wall to check for technical and UI errors. As it turns out, the lasers had a weak detection near the bottom of the wall so we tried to shift it around but to no avail :(
Meaning we will have to shift the control panel up a little so that users will not have a hard time trying to change the time and weather.

Bing Heng also created some sick Isocity wallpapers:


And a cool virtual background for Yonin:

0 notes
Text
Sprint 7 Week 1 Update
We discussed the plan for our trailer and will start filming next week.
This week will be a very hectic one for us. CPD Final VIVA is in a week so we have to prepare the presentation slides along with updated in-game footage and a full demo all. At the same time, we will begin posting for SMB Assignment 2 on that same week, so we have to finalize our post templates and prepare the actual posts to be put into Facebook Creator Studio.
No matter how busy one gets, always remember to take short breaks. Here's a video of Bing Heng putting that into practice:
What is he doing?? And is that a balaclava?
0 notes
Text
Sprint 2 Week "End" Update
Not really the weekends anymore but here we are again. First off and we are so excited. The projector is finally UP. Yeaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaay
The vendors could finally come over and teach us how to set it up. Though it took almost 4 hours and minor issues that needed to be consulted with their support team on wechat. But it's finally fixed :D.
There is just a minor issue of the resolution on Windows being stretched so that is another problem we'll look at once we get most features up. For now, here's a video of Bing Heng just enjoying his time with the projector touch. 🐔
Not much updates. The interior for the 2 buildings are done.

We currently still have an issue where the frozen glass effect on the UI card is not working with us :<
When rendered with the mentioned shader, all materials in the scene would become missing and we have to manually reassign them all. ( makes no sense what the heck is gg on ?? )
At the same time, our bloom effect won't work with it too :<


That's it for this updat :)
0 notes
Text
Sprint 6 Week 2 Update #1
We are baaccck。 In the studio.
We mainly just messed around in the studio again. Prepping our 2 interaction buildings for play test for our lecturer in charge. We are also starting on ideation and modelling for the last 2 buildings. EXD and DUX 🏢.
The video has no context. Bing Heng just got bored 😬

1 note
·
View note
Text
Sprint 6 Week 1 Update
Here we goooooooooooooo 🦘
Here we are with an update for our immersive wall. Our team will be permitted to head back to school from Monday to Wednesday. Giving us time to quickly conduct testing / prototyping of the interaction size and visual size of our buildings. But first we need to fix the projector.

This is the projector we are talking about 📽
Next up, our goal for this sprint was to finish animating our buildings for the interaction as well as combine most of our features ( weather 🌧, day-night cycle ☀, bloom effect as well as the interaction ) To allow for a much more refined prototype as well as prepare for our final prototype presentation. Before our main production until week 18.
For now, here is 1 of the animation buildings we have done. Sadly unable to provide more due to missing out on the opportunity to record them.
AS you can see, we are trying to go for the very reactive, snappy and fulfilling when you tap on the building. Expect more similar animations to these 👀
See you next week / tmr 😎🚀
0 notes
Text
Holiday Update #2
Above is work done by Joosiang.
He was mainly in charge of
Project Management, Data Science, Motion Graphics & Immersive Technology
Here are his completed models





With this, we can go ahead with our original plan of animating the buildings to Unity for the interaction reactions.
Lesgooooooooooooooo 👩🚀
0 notes
Text
Holiday Update
Helloooo, so as mentioned, we have a holiday that lasts for 2 weeks. Though it is meant to be a break, we have decided to use that time to also make up for our tasks that were not completed during sprint 4 🚗
Break time
Let's talk about what we did during our break! We had fun playing games with everyone to let off some stress. We were especially grinding on Valorant because of it's exclusive 1 Year Anniversary battle pass to get their free cards and accessories. Here are some ( chaotic ) clip of matches we had 🔫
youtube
youtube
Getting knifed by the purple lady was hella chaotic

Luckily we had full teams every time we played because of their experience boost which made it easier.
-----------------
Workkkkkk
Now let's talk about work. Our main task that we had to make up for was modelling of our key buildings. And We are glad to say we have made up for it successfully :D








Above is work done by Bing Heng.
He was mainly in charge of
Design Principles, Social Media Branding, Interactive Development & Interactive 3D Experiences modules
These images include the process of testing, trial and error and as well as going from simple blocking shapes to the final product.
The next post will be more about our other member's work as tumblr is being sassy and restrictive on the number of images :( ( the number of videos too )
1 note
·
View note
Text
Sprint 4 End
We have completed Sprint 4! Here is our update 🚀
First off, our main tasks were to conduct research for the application's audio in order for a realistic immersive city. This is done so in order to feel futuristic in a style.

Here is a preview of what our audio research looks like. We have compiled from a wide range of resources such as
Valorant - agents and weapons
Cyberpunk 2077
Arknights
youtube
The above is one of the references we used from Valorant. It is a gun skin from a series called ION. It has a core that has sound that reacts to movement.
Overall from our research, we concluded that
Most items have cores that are pure energy and react to movement
Items still sound the same such as a gun reloading and cocking, similar to a real gun in real life due to almost the same materials
Most futuristic items are flushed, so they use flaps whenever they open or close, leading to air being pushed out when closed.
Some expected sounds from our time may be tweaked ( muted or lower pitch ) to change expectations of what is normal
Occasional glitches or current loads to show that electricity is still not perfect
After wards, we then listed out a list of possibly needed audios for the application and compiled from different websites and resources provided such as prosounds

During the sprint, we had also presented another prototype for presentation. This involved works from sprint 3 and sprint 4. Below you can see some features and tasks that you might have seen from last week's sprint.



We have also did a minor update by adding the final props to the city. With this, our prop layout for a realistic futuristic city is one step closer :D
youtube
We also presented a working weather cycle that is automatic based on real API , as well as allowing for manual control for users to preview what the city would look like without relying on the api.
We also have a step closer prototype of the character customization & deployment below 👇🤖👇
youtube
youtube
Another update is finally, a test and preview of what the glow & bloom effects looks like. I would say it's actually what I ( Bing Heng ), am the most hyped about. The glow effect with bloom is way too cool.🌟0🌟
youtube
Lastly, we have a proper movement of cars in the city. More would be filled in soon but this gives the basic idea. Navmesh was not used due to several issues with the road not being coords: 0 even though their values have been entered, they were not leveled, leading to the navmesh having alot of issues. So we resorted to manually animating each vehicle. 🚗☁
youtube
That's all for this sprint, we have a another update after this post as we head into our holidays so see you there 🥳
0 notes
Text
Sprint 3 END
Apologies for the late update! This was meant to be posted on the end of sprint 3 last Friday! We had multiple assignment deadlines to meet such as designing for a social media take over for a week & also a milestone.

You can take a look at our takeover on Instagram @amphibistudio
Here are some of our progress!
We have a working day + night cycle, as well as a weather cycle that is dependent on real-time API! This is a major part of the city where it will help with creating a more realistic experience 🌦
Here is a preview of the Day-Night Cycle 🌦
Here is a preview of the Weather Cycle ☔
Next up, we have a finalized UI for our projector interaction & character customization for phones based on our style guide 🔦. Here are some images below 👇



And here are some prototypes we had gone through before finalising



0 notes
Text
Sprint 2 End #3
As we finish up the sprint, Yonin had a fun time recapping how much progress we did, which we are very proud of. The project has took it's first step in setting up for IsoCity.
Here we are just messing around on Adobe XD creating our slides. And because of their new update of being able to view where your team mate's cursors are, we just kept flinging them around 🤣
And now, on to sprint 3 :)
0 notes
Text
Sprint Update End #2
Here is part 2 of the update. We have an almost functional character customization where it sends the data from unity to a database and stores it :D
Sprint 2 felt more accomplishing for Yonin as so much planning and work had gone through. Below are some brainstorming ideas and plans we constantly drew out on the board




We still have one more update after this post
0 notes
Text
Sprint 2 End Update
We have finally made a huge update on our interactive wall IsoCity! After finally settling our schedule, we made huge progress since the last sprint.
There would be another post showcasing the rest of our updates due to a 1 video limit
First off, here is our interactive animations on tap in our IsoCity :D



Next below are some UI prototypes / test. These include information cards that appear on tap and also how the city would look like on a projector as a concept.




Lastly are some documents. Key buildings mechanics theory for finalising their interaction mechanics, on tap, minigames and what theme we have planned for each building. And also our design rationale & technical requirements document


0 notes
Photo



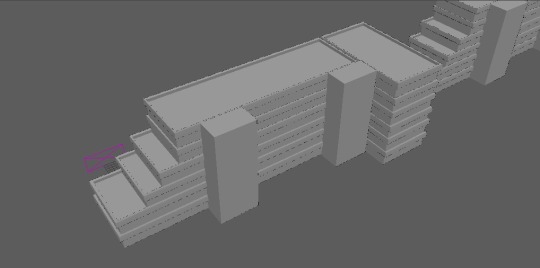
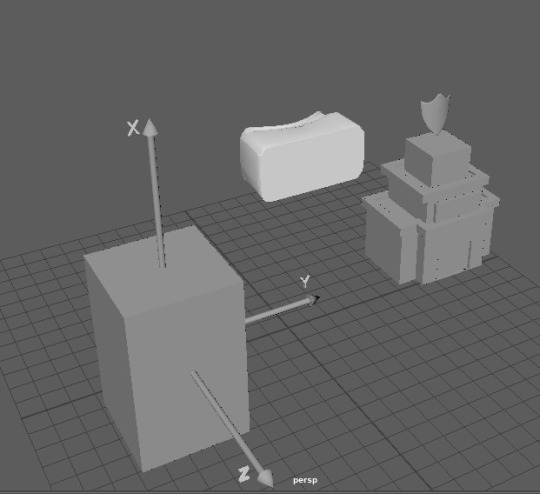
Our models after week 2 of our project.
We started off with the idea of getting all the models done before adding any interaction animations or behavior which was then changed after a consultation with our project in charge.
We then held back on finishing up the texturing and the rest of the key buildings to focus on the interactions for the upcoming prototype showcase
0 notes
Photo

Sprint 2 Week 3 Start
Our second sprint for the semester has started!
We started off with an intriguing yet life saver masterclass of modular level building. We learnt different tools inside Unity as the name states, meant for modular building such as snap to vertex ( v + drag ), snap to grid ( ctrl + grid ), pro builder for simple modelling in Maya.
We then did a simple exercise of replicating our current studios and it was surprisingly fast, accurate & fun. Much more motivating to start one of the current tasks which is to build up a city layout for our application :D
0 notes