noirkleinneko
149 posts
Don't wanna be here? Send us removal request.
Text
Evaluation
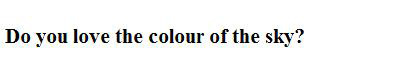
My animation is about two goats on a hill. The male goat, ‘Ori’ tries to impress the female, ‘Eri’ by blowing bubbles at her. However, this ends up inadvertantly trapping her inside and causing her to float up and end up on the moon. The animation coupled with the music feels surreal and somewhat eerie. I intended this as my original inspiration for this short film was from a dream I had. I think that I should work on my storyboarding skills however, as it does not make a great deal of sense watching it back without context.
Overall, I like how my animation turned out. Ideally I would have liked to have put shading on my characters, but this would have taken even longer than it took to create with just flat colour. I think I should learn to curb my ambitions a little, as I struggled with the workload, although it worked out in the end, almost exactly the way I wanted it to.
I was mostly able to stick to my schedule, apart from about a week and a half where I was extremely unwell, and unable to do anything. But, in terms of setting myself goals each week and accomplishing them, I feel like I did a pretty good job. I decided to use frame-by-frame as the animation technique and tried to incorporate my knowledge of the principles of animation as best I could into my work, although it could be improved, I feel like I am getting better at remembering to use motion arcs when animating.
Compared to previous animations, I am glad that I decided to work on twos, as it meant less work while still keeping a smooth animation, (apart from some scenes I feel should have had a few more in-betweens) If I were to create another animation, I would try and use mostly twos with the occasional one for particularly action-packed movement.
Audience Feedback
I asked for feedback from several people asking for two criticisms and two compliments from each, I’ve decided to cherry-pick a few quotes as many of the comments were similar in nature.
Almost every comment I received mentioned how they liked the fluidity of the bubble’s animation. This really pleased me as I worked especially hard to get that right, however, I feel like the scene with the bubble wobbling could’ve done with a couple more frames.

Terri Warren said: ‘I wasn’t sure what was going on really’
I think this could be due to a lack of scenes, if I’d added a few more, perhaps the story would have been easier to follow, however, that would have meant more work on my already ambitious project. I also think sound effects would have conveyed the story a little better, but I wanted the animation to be dream-like and felt that sound effects would have made it a little too realistic instead of surreal.
she also said that ‘[she] couldn’t understand the title... it needed to explain this was a dream sequence’
I understand why a clearer title could have made sense, but I did not want it to be too long, as I wanted it to look nice on the first frame. I also feel like the title is fairly unimportant, and the animation itself should be self-explanatory. Unfortunately, this was not the case and is something that needs to be worked on in future. Also as a sidenote, ‘Baanacht’ actually means ‘BaaNight’. Vague, but relevant.

Brett Warren said: ‘The female goat’s chest implodes at the beginning’
This was an animation mistake that I forgot about during the scene that pans. unfortunatley there were several that I managed to correct last minute, like Eri’s hair colour changing. Sadly, this was one I missed. I think to prevent this from happening in the future, I should show somebody my animation to ‘proof watch’ it before I render, allowing me to correct as many mistakes as I find.

some of the scenes suffered from jitteryness as several people commented. Catarina Ross mentioned: ‘Not tooo sure about the beginning frames where their heads lift up‘
I agree, I would have loved to add more frames, sadly I did not have enough time. I will try to plan better in the future to reach a high quality of animation, where everyhting is fluid, looks good and flows properly.

Most people liked the character design, finding them ‘cute’ or enjoying the colour scheme, however Matthew Rimell said: ‘I don’t like the design, there’s too much emphasis on the rear end’
I understand everybody has their own tastes in characters, I believe the scene to which he is referring is the scene with Eri tumbling through the air. I simply exaggerated certain aspects of her physique to make it a little clearer which direction she was tumbling in. I found that if I animated her without this, it became less clear. However on the topic of the characters, I do not like how I have drawn them in several scenes (especially some of the inbetween frames) and would like to have stuck a little closer to my design.

Overall, I think the comments were helpful in giving me an idea of how to improve next time I animate.
3 notes
·
View notes
Text
History of Animation
35,000 years ago - The first known attempt at depicting moving images was first seen many milennia ago as cave paintings with several pairs of legs. This is because at the time, there was no way to create actual motion, so early humanity simply drew several poses and sets of limbs to represent movement.
1600 bc - The Egyptian godess Isis had 110 columns covered in her image, with slight tweaks in between each picture. This gave the effect of movement to anyone riding by. Similarly, ancient greeks had a method of painting pottery with sequences, so that when it spun it could suggest movement.
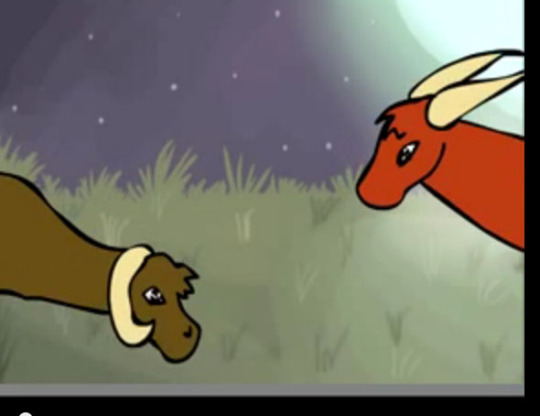
1640 - The magic lantern was invented. Similar to a film projector it would project images onto a flat surface (usually a white wall). The only light source available at the time; oil and candles, were used. This meant the images were usually of a poor quality and flickered.

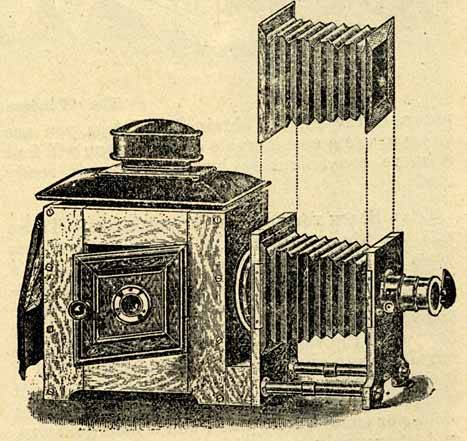
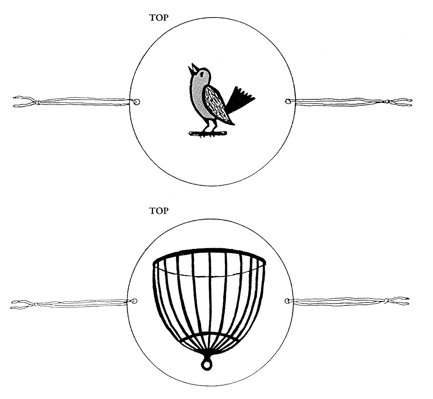
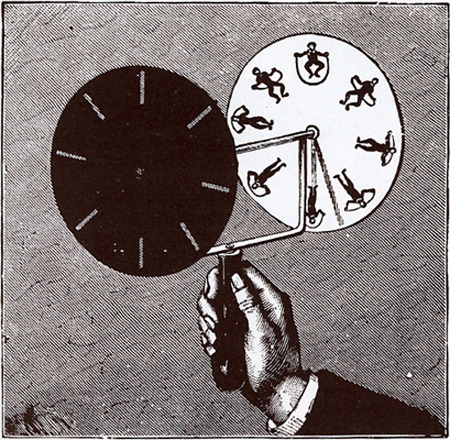
1824 - The Thuamatrope was invented. It proved animation was possible due to our eyes and mind retaining the last image we saw for a fraction of a second. It was a disc, whith two images on each side e.g a bird and a cage. When spun rapidly it would merge the images together, eg. a bird in a cage.

1841 - Joseph Plateau invented the Phenakistoscope, it combined two discs, one with imagesand one with slits to look through. It gave the illusion of motion when spun. This proved to be a popular form of entertainment among many people.

1867 - the Zoetrope was created. In principle it was fairly similar to the Phenakistoscope, however now multiple people could enjoy it at the same time, due to it being a circular contraption in nature. These devices were sold as toys for children and adults alike as entertainment.

1868 - shortly after the Zoetrope was created, the flipbook appeared. Unlike the Zoetrope and similar ideas before it, its images were in a linear sequence as opposed to circular and could tell a story instead of looping a motion. The flipbook was a book that you could flip through the pages to create the illusion of motion. regardless of it being an old invention, flipbboks still exist today both as young childrens toys, and sometimes used by industry professionals to quickly create an animation without it being digital (often for short ideas later translated to more detailed animation).
1877 - The Praxinoscope came into use as the successor to the Zoetrope. Like the Zoetrope, it was a circular device with images painted on the inner wall. The difference was that instead of narrow slits, mirrors were used to reflect the images. This proved to help with the clarity of the animations, and with more modern lighting eventually being used, the whole experience became easier to view.

Late 1890s to early 1900s - photographs of drawings were played in succession to create the first moving pictures. The most famous of these are matches arranged to convince people to send matches to the troops in the boer war. Another popular early stop motion film was the ‘Humourous Phases of Funny Faces’ https://www.youtube.com/watch?v=wGh6maN4l2I which contained similar techniques, but also the first ever seen frame by frame animation.
1911 - winsor mcCay created 'little nemo' and 'how a mosquito operates' which were the first colour truly frame by frame animation, an amazing feat considering it was the first of it’s kind, ‘little nemo’ itself was 4000 frames long and a huge milestone for animation.
1914 - 'gertie the dinosaur' McCay invites the dinosaur to eat a real apple, the first time an audience could identify with animation as real life and animation intertwine. This could also be seen as the first time animation was used as special effects.
1920s - felix the cat showcasing real personality that a camera cannot capture was a massive hit, and a milestone in creating an animated character with definate personality and memorability. People today still know or remember Felix as a step forward in technology and ability.

1928 - 'steamboat willie' was yet another large milestone as the first animation with synchronised sound. It is mostly reknowned for the first appearance of mickey mouse, a character who later became arguably the most well known cartoon around. It was just the beginning for the golden age of film and animation created by disney.
1932 - 'flowers and trees' was the first fully animated colour cartoon. Created by Disney, it had plenty of charm and well designed characters.

1937 - 'snow white' is premiered as the first fully animated feature length film, paving the way for countless cel animated feature length films, yet again created by Disney, who was nearly talked out of creating it by his family. The cost of this film ran so high he had to remortgage his house to pay for it.
1995 - ‘Toy Story’ was the first feature length film to be made by computer generated 3D models. It was created by Pixar, who were approached by Disney to create a film about a tin toy, later the script was re-written to be how Pixar wanted it to be.
1 note
·
View note
Video
tumblr
My final render. Please comment so that I can discuss criticisms in my evaluation. Thanks. The quality is a little low, but that’s because of the file size.
1 note
·
View note
Text
Website and Evaluation
http://trunkton.wix.com/kelsey-warren
the website is now live!
I din’t really change much from my original design, but I did remove the short bio on the homepage, not only was it unnecessary, but I also have an about page where you can read my information. I added my logo to the website and uploaded my images (I tried to stay away from putting to much coursework up, as my behance and tumblr already have that on, and they are linked on my ‘contact me’ page. I also added some spaces on my ‘contact me’ page to help with the aesthetics overall.
If I had to change anything, I would make it easier to scroll through images, and then select the one you want to view, but I could not figure out how to do this without coding. Also, my images seem to be quite grainy and odd looking. I found this strange, as all of my images (minus a couple) are of a high resolution. I could not find a solution to this problem.
Overall, I like how my website looks, minus a couple of things. I think the finished product looks professional and well-presented, I would be happy to send people to look at this page, especially the mobile version, which somehow outshines the desktop version. Wix was very easy to use, and possibly could have created anything I wanted, if I knew how to code html5. I will definitely continue to update and alter this site for myself.
0 notes
Photo


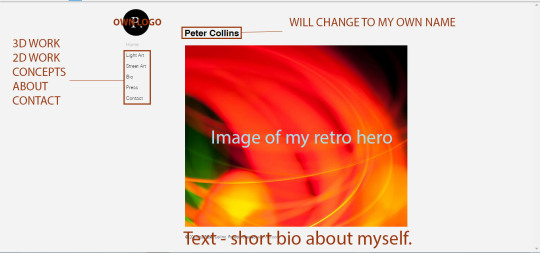
This is the design I would like to use for my website. The first image is of my altered version of the template’s homepage. I created my own logo, ready for use on the website:

I might change it later, but for now it will work fine. The colour theme for my site will be orange and green, because they contrast nicely, and will be instantly recognisable (very few companies use this colour scheme).
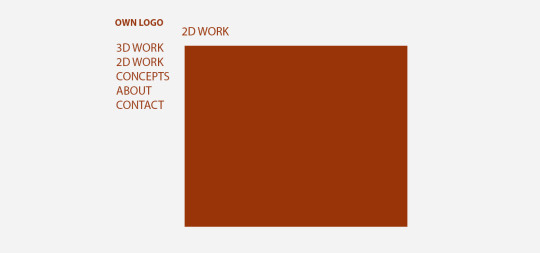
The next image is of an example page. My 2D, 3D and concept artwork pages will work vaguely similarly, with work I have made displayed so that you can scroll down to see more work.
My about page will have an image of me and text reading:
‘I enjoy drawing, both digitally and traditionally and I am currently on the MGA course practising and learning animation skills. I specialise in 2D animation, but would like to improve my 3D work more so that I can land a job within the 3D industry. My other hobbies are animals and gaming.’
My contact page will have links to my tumblr and behance, as well as my email. The image for the page will probably just be a stock one from google.
‘want to contact me? my email is [email protected].
I also have a tumblr account! www.noirkleinneko.tumblr.com
My behance is: kelsey WARREN https://www.behance.net/NoirNeko’
0 notes
Text
Digital Communication in the Industry
It is vital to communicate in the industry for several reasons, including self promotion, tutorials, and critical evaluation. It is also essential to communicate in the workplace to properly convey ideas or make sure that everyone is on task or doing things correctly.
Tumblr
work can be shared and discussed easily by peers on tumblr. This makes it a great site for self-evaluation and other people constructively criticizing your work. It is also simple to follow other creatives and comment on their work or take inspiration.
Behance
Behance is a useful online portfolio for uploading work. It is a useful tool for landing a job, as many employers look on Behance for creatives they like. Creatives can also upload works in progress easily, keeping people updated and allowing potential employers to see how closely they stick to deadlines or upload work.
Twitter
Twitter and similar software are excellent software for communicating verbally, it is fairly good for self-promotion although it is limited in the ability to show off your work, you could always link to your Behance, Tumblr or similar. Many game devs, or film directors use twitter to notify the public of their upcoming work and to also hype the game/film/art etc. this allows the public to not only know about, but get excited for (and therefore be less likely to forget about) upcoming art.
e-Mail
e-Mail is a simple way to communicate with other creatives or send portfolios or CVs to employers. It allows you to not only change the colour, size, and font of the words you want to write, but also allows for file attachment (any file type!) and an option to send mail to multiple people at once, or even bcc, which means that people in that option cannot see eachother.
Dropbox
Dropbox, Googledrive, Onedrive and similar allow for filesharing effectively and efficiently. It can be used to send off work in different stages of development (eg. concept art to 3D artist, to rigging, to animator)
and also to allow people to work on the same file or share the same file for use for everyone.
1 note
·
View note
Photo










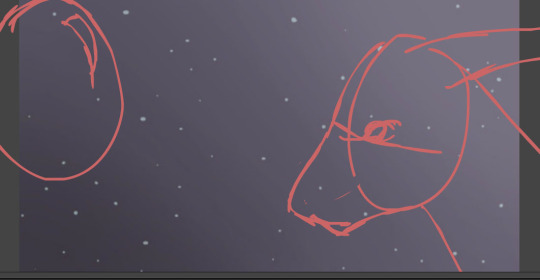
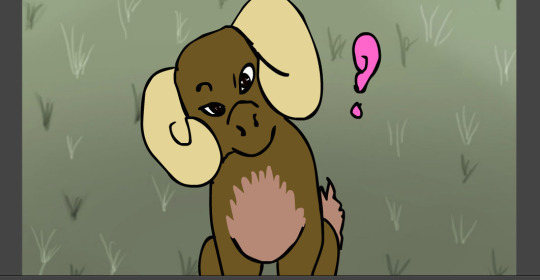
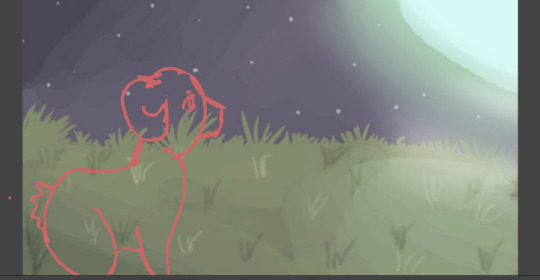
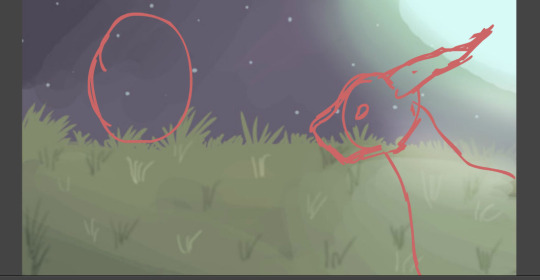
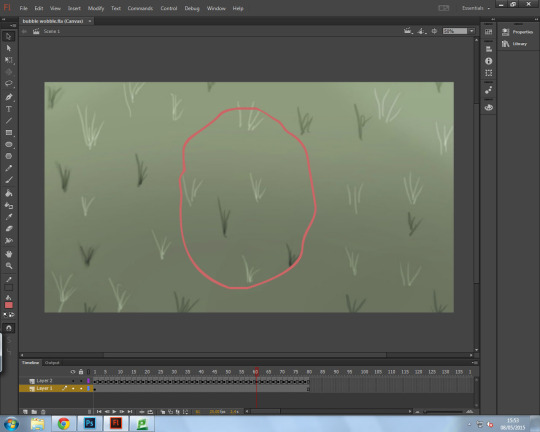
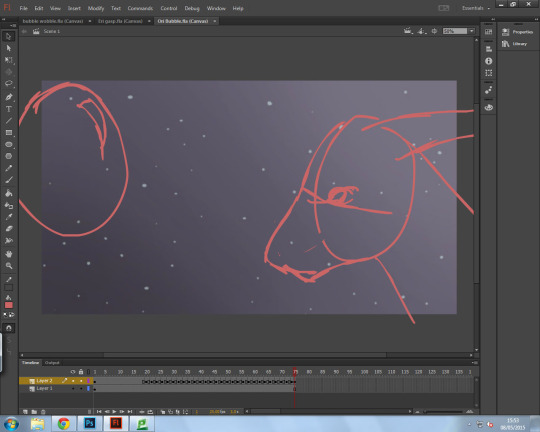
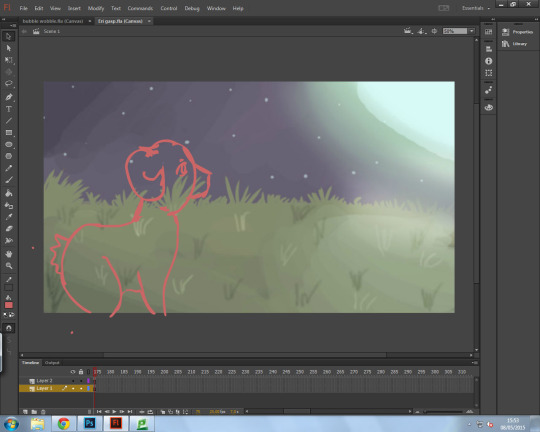
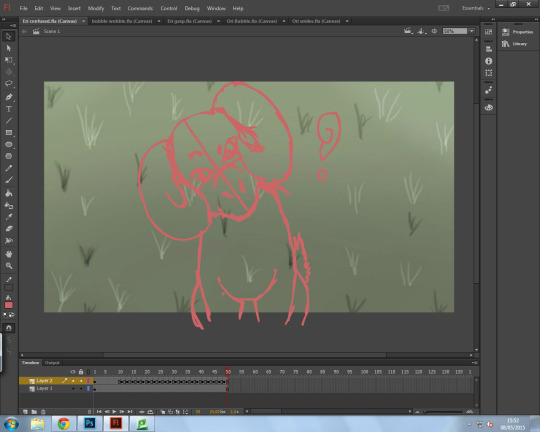
A few screenshots of my current progress. All the lines in pink are construction lines, and need to be redone in black and coloured. I have finished all of the construction animation. Although, one of my scenes is just a still frame, I will see if I can find the original animated version next week in college so that I don’t have to redo it.

0 notes
Text
Presentation on Industry Trends
https://www.dropbox.com/s/v6nh31dcrkfa7cg/Trends%20in%20the%20Industry.pptx?dl=0
0 notes
Text
Who’s Hiring?
http://www.indeed.co.uk/cmp/Skoolmaths/jobs/Children-Cartoon-Animator-1fb1d3201df21f42
this would be an appropriate job for me as it is an internship, requiring no experience and teaching me about the industry. I would be paid little to no wages, however it would be important, getting my foot in the door and allowing me to get much needed experience, in an over-saturated industry.
http://www.indeed.co.uk/cmp/Mustard-Design-Ltd./jobs/After-Effect-Animator-d1b8d0e4b7dca94d
although this job requires experience it would be appropriate for me because it involves design in many areas (including character design, an area I particularly like) which means I am not limited to one type of creation. It involves character and background design, as well as 2D animation.
http://www.indeed.co.uk/cmp/Catsnake-Film-Limited/jobs/Animator-7956fc988eedaec1
I was interested in this job, mostly because while I was reading the description for the job, I actually got inspired and started thinking of ideas, and how I would tackle the task. It would be cool to have an etching-style drawing, with rough, loose lines and animation to reflect the origin of storytelling, slowly becoming more precise and alike to nowadays cleaned up artwork reflecting the refined process storytelling has become today.
either way, it was interesting to look at the different styles of job, and enlightening to realise what kind of role I would feel more confident in filling. As it stands right now, I feel much more comfortable with 2D character animation and design than I do with 3D modelling and environment design - mostly due to a lack of practice; I think if I improved my skills in these areas I would be more than happy to accept those job roles.
0 notes
Text
Types of contracts in the creative media industry
Full-time
usually someone working full time will work more than 35 hours per week, there is a minimum time someone must work within a company to be classed as a full-time worker.
Part-time
Part-time work offers less hours (and therefore less pay) than full-time work, however working hours tend to be more flexible and is suitable especially to students like me who cannot spend upwards of 35 hours a week on work.
Fixed Term
A fixed term employee is hired temporarily, often for a period such as a few weeks or months.
Freelance
Freelance work offers the most flexibility, as it is up to the worker when they do the work (within a certain deadline). This means they could be working irregular hours. It is usually decided at the beginning of work, how much it will cost to complete, and how long it will take.
On completion
This method of payment is quite common for freelance workers in the industry. This means a previously specified payment will be doled out once the work is completed. This can be useful, however it does mean that you will not be payed on a regular basis.
Casual
Casual contracts (also known as zero hours contracts) are usually given to people like runners. It means there are no required hours to work, and if you are required, you will be brought in often at short notice. You are only payed for however many hours you work (often very few).
Shift Work
Shift work means you have set regular hours of work. This is more common if you are working at a large company. An example of shift work is 9am-5pm (office hours).
Irregular hours/overtime
not all contracts pay for overtime and unsociable hours, but if available, you can be payed extra for working more hours than you are expected to. You can also be payed extra for irregular hours, for instance working through the night, or some other time that is deemed unsociable.
EXAMPLE
http://jobs.mad.co.uk/job/645625/freelance-2d-animator/?utm_source=Indeed&utm_medium=organic&utm_campaign=Indeed
For instance, this job is a freelance contract and is full time meaning long hours during the week. You would be expected to work on this one project, and then move onto the next one. You would be obligated to come in on specific hours to work with their staff to ensure communication within the project is happening. However, it would probably be innapropriate for a student like me; as it requires working long hours and experience I do not yet have.
0 notes
Text
Evaluation
I produced a 16 second long animation of a dragon swallowing an apple. I downloaded an excellent rig from creative crash and played around with it in maya, however it did have a few issues such as being unable to keyframe certain aspects of the tongue in the attribute editor.
Overall, I am mostly happy with the way my animation turned out, especially with my cameras and the dragons mannerisms. I did run into trouble when trying to animate the apple, however. Although constraints such as parenting exist, I was unable to use these to allow the apple to remain in the right position inside the dragons mouth, as parenting would have meant the apple would have moved off of the pedestal when the dragon tries to take a bite. I could not keyframe parenting either, so the only way that I could get the apple to remain in the dragon’s mouth was keyframing it every two frames or so, trying to keep the location consistent.
In hindsight, I wish I had practised with the rig a bit more to learn its intricacies before I commited to my final animation as only certain parts of the model worked in IK and some only in FK.
I also used a skybox, however for some reason it did not appear in my final render, even though the light from the sun did. I could not find any reason for this or any way to fix it, so I just kept the black background, which is ok, because it nicely contrasts with the bright gold dragon.
0 notes
Text
Storyboards
https://www.dropbox.com/s/hlgj7wp999ce1hz/Storyboard%20%281%29.JPG?dl=0
https://www.dropbox.com/s/ju1azel21c2l4gq/Storyboard%20%282%29.JPG?dl=0
https://www.dropbox.com/s/a0kl14sq1f4rrtc/Storyboard%20%283%29.JPG?dl=0
These are some storyboards I created initially. I decided to improve upon my dragon storyboard and, after downloading a rig and seeing its capabilities I made this storyboard:
https://www.dropbox.com/s/i8ap44ot5hijggf/storyboard%20final.jpg?dl=0
I changed a couple of things because I felt the original would be too hard to pull off, also I found the rig unable to perform some of the actions well, like licking.
0 notes
Photo




I managed to animate more than 10 seconds of video today! I am not finished yet, but I made a decently sized dent in my workload. (i cannot upload the .movs, they are too large)
I experimented with animation techniques today, using pose-to-pose and a mixture of pose-to-pose and straight ahead. I found the latter to be more effective as it allowed my animation to remain within time constraints while allowing a bit more free reign and more natural animation.
I can obviously improve upon these animations by adding lineart and colour, however I am not at that stage yet. I also think I can improve on my spacing and timing, but I think this will come with practise.
Sadly I wasn’t in last week, and although I did some work over the weekend, I regret that I did not set myself a target. However, I think I would have reasonably set myself a few scenes to animate, which I have accomplished.
Over the weekend I would like to finish some more of my construction animation and finally post up my history of animation timeline, ready for next lesson. In that lesson I will finish any remaining construction line animation.
0 notes
Video
tumblr
Final render! It went through a lot of changes which will be detailed in the next post.
0 notes
Text
Job Roles Available
After completing the MGA course, several kinds of career are available to me, as animation covers many areas including interactive media.
In terms of working in the 2D animation industry, I could become:
Key Animator / Senior Animator
The animator that works on creating the key frames for a project. Usually, the better the key animator, the more key frames they draw, leaving less work for the in-between animators who often aren't as skilled or practised as them.

In-between Animator / Assistant Animator
In-between animators do the grunt work of most animations, animating the tedious work of in-between frames to make the animation run smoothly. Often, you must become an in-between animator before you are promoted to key animator for your experience in the field.

Animation Director
The most senior position available for an animator, it involves interpreting a brief and supervising the animators below you, ensuring they are working on time, on budget, and to the brief. It is important to have this role as it is essential for quality control and consistency in an animation.

Storyboard Artist
The storyboard artist is responsible for creating the rough and/or cleaned up storyboards complete with images, dialogue, camera, length of shot and composition. They need to be imaginative and able to ensure a film flows well.

In terms of working within the 3D film or gaming industry I could become:
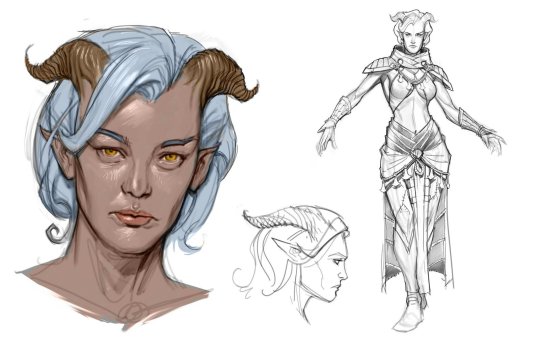
Concept Artist
Concept artists are responsible for the creation of a character, background or item. They usually create a number of concepts ready to be whittled down and changed per the directive of a director. Concepts will often be changed drastically due to research or new ideas, and then a final finished concept will be created and made part of the brief, ready for use in storyboards, and 3D software in other departments.

3D modeller
Responsible for the creation of 3D models ready for rigging. They create a 3D model, based on the brief given and retopologise (ensure the model contains as few tris and ngons as possible, ready for smooth animation and texturing), UV map and texture it.

Character rigger
Character riggers carefully scrutinise a finished 3D model and figure out the best positions for joints etc. It is an important step as if it is not done properly, it could make the animators job difficult, and also could make a model act in odd ways.

SFX Artist
Special effects artists are responsible for creating a ‘special effect’ usually smoke or fire or another substance or thing that is unsafe for a human to work with, or does not exist in real life, and therefore must be imported into a real life scene with skill. They usually work with green screens and 3D animators to import 3D models into a scene or people into a background (or a mixture of both).

3D Animator
3D animators receive a rigged 3D model and interpret a storyboard to create an animation in a 3D scene complete with cameras and lighting OR ready to give to a SFX artist to be used in a real life scene.

1 note
·
View note