Don't wanna be here? Send us removal request.
Text
Smart phone users are almost everywhere in Canada and in almost everywhere in the world. Companies are more interested to now have more user-friendly applications. This makes the React Native e commerce open source and Flutter e-commerce open-source frameworks, which are hybrid framework in nature, more in demand for development of applications.
0 notes
Text
Smart phone users are almost everywhere in Canada and in almost everywhere in the world. Companies are more interested to now have more user-friendly applications. This makes the React Native e commerce open source and Flutter e commerce open-source frameworks, which are hybrid framework in nature, more in demand for development of applications.

Which one is more desirable- React Native or Flutter?
React Native open-source framework leads and is on top to create cross platform application by using a JavaScript library. A product of Facebook engineer’s efforts, it has the best features of native development and React for building all user interfaces. Leading mobile applications such as Instagram, Uber Eats, Pinterest and many such more were developed on this platform only. Application here can be developed by using JavaScript alone. React JS is popularly known as eCommerce framework. It focuses more than products, than the framework.
Flutter is the second open-source frameworks in use. It uses dart technology to create applications. Flutter e commerce open-source framework is a product developed by Google Engineers and is rapidly growing in demand in app developers. This Flutter ecommerce applications open-source framework is very popular in Canada for application and web development purposes.
Comparison of Language between React Native and Flutter:
React Native uses JavaScript as its language whereas Flutter uses Dart. Dart is more complicated than JavaScript and a few developers are aware of using Dart as web and app developing language. Use of JavaScript has made React Native JC eCommerce a better accepted open-source framework among the developers. It also reaches to a very wide community.
Comparison of Architecture between React Native and Flutter:
React JS uses JavaScript Bridge. It uses Flux architecture. It allows communication with native components. Combination of JS Code with native module can slow down certain applications but the performance is normal in most of the areas.
Flutter does not require any bridge. It produces more stable applications. It uses Skia architecture. It is more in demand for commercial projects to be completed within shorter time.
Comparison of Installations between React Native and Flutter:
React Native quickly sets up as JavaScript is a well-known language. But Flutter is slower as it does not use any programme bridges and requires download of the entire binary from Github repository. It also requires an additional zip file to install Mac OS. React Native is very easy to set upand to create packages. But Flutter only offers devices across APIs and user interfaces.
Comparison of Development between React Native and Flutter:
React provides a quick development and ready to use components. It can immediately deliver new functions to the support platform. It has many features to streamline and speed up developments.
Flutter has a slower development time than React Native. It needs distinct code files.
Comparison of performance between React Native and Flutter:
The React architecture is composed of two parts. They are Native and JavaScript. It requires a bridge. It makes the speed bit slow. Flutter takes Dart for writing and is faster than React Native.
Comparison of documentation between React Native and Flutter:
React Native does not provide an impressive documentation but is user friendly. Here Flutter has a perfectly structured documentation. It can answer all your queries. But it has slower developmental speed.
Comparison of features between React Native and Flutter:
React Native has exciting features that ensures faster coding. Applications for multiple platforms can be created by using a single codebase. Flutter also has a hot reload feature. It can create an attractive User Interface. This framework is easy to learn.
It shows the comparison between the two web development frameworks.
Syndication URL on Pros and Cons of React Native and Flutter in Canada
#React Native e commerce open source#Flutter e commerce open-source#mobile applications#web development
0 notes
Text
Ecommerce Development Company | Nectarbits
Online stores are now in trend in Canada as well as almost all over the entire world. E commerce is the most productive method of doing business at present and Canada also is now eager to have the knowledge of best e commerce webs and its development services.
0 notes
Text
Online stores are now in trend in Canada as well as almost all over the entire world. E commerce is the most productive method of doing business at present and Canada also is now eager to have the knowledge of best e commerce webs and its development services. The most asked question in this subject is “How much an online store development in Canada cost?”

There cannot be any standard answer to this most frequently asked question. Cost of developing an online store in Canada depends on certain factors. They are:
Size of your business and its complexities.
The custom functionalities required for supporting your business.
Your choice of business platform.
For a small business or for start-up business, you need to subscribe to the SaaS ecommerce platform as your best choice for your online store web development. You need to pay a monthly subscription for your SaaS ecommerce platform. It is a low-cost option. So, SaaS remains an ideal platform for you if it is a start up with limited budget.
An open source e commerce platform is ideal for you if you have a bigger ecommerce store that needs to be customized and your unlimited ownership with scalability. These platforms are moderately priced and can be paid through payment gateway only in Canada.
You can move forward with these following options:
You can hire a freelance web developer for developing your ecommerce store. They are relatively low in cost but lack multidisciplinary knowledge. You do not have any guarantee of finishing the work in time. Their price is as per their hours for work, their expertise, and their home region.
You can hire an ecommerce development company for development of your online store. They have an hourly rate plan for you. The rate depends on their quality, competence, and location. Their services are more secured for you for a long-time business association.
You can hire an in-house development team for developing your online business if you have a large business. This is an expensive option. They take care of the hardware, running the office and your recruiting process.
How much do you have to spend in Canada for a website?
Cost for a small eCommerce website in Canada is low for free editions of an open source. You can start from $ 10,000. But if you are a large merchant with specific requirements, you can hire bigger ecommerce development company that will cover additional custom features such as B2B module or advanced marketing capabilities.
Cost for Mid-Size E Commerce website in Canada is if you have a mid-size catalogue of products, you will be needing certain custom developments and you will have to spend about $55,000 for your mid-size e commerce website. You will need certain out of the box features. Many of the mid-size e commerce have certain specific integrations.
Cost for Big Size eCommerce website with advanced features may start from $125,000. It may require certain custom development beyond its default capabilities.
If you need any expert support on your eCommerce, please feel free to contact Nectarbits, the Custom Software Development and Mobile Application development company to get the best available professional service in this segment.
Syndication URL on How much does an online store development in Canada cost?
0 notes
Text
Laravel, Node JS and Ruby on Rails or ROR are the most popular full stack web application Frameworks in Canada, though web developers from all over the world generally use these web application frameworks for web developments. These frameworks have wonderful features but all of them may not suit the requirements of all the web developers and they may have individual choices of web application frameworks
0 notes
Text
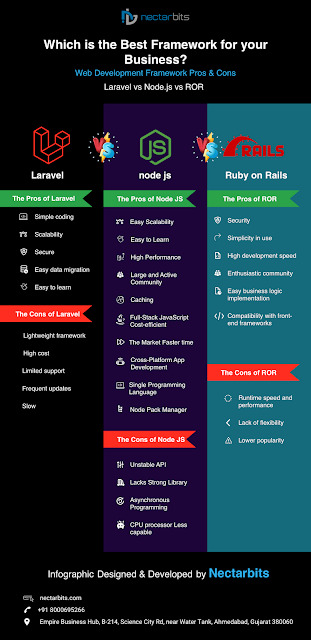
Laravel, Node JS and Ruby on Rails or ROR are the most popular full stack web application Frameworks in Canada, though web developers from all over the world generally use these web application frameworks for web developments. These frameworks have wonderful features but all of them may not suit the requirements of all the web developers and they may have individual choices of web application frameworks. If we take a closer look at the features of these web application frameworks, we will see:

LARAVEL web development:
It is an open source OHP framework. It is a free to use framework developing application using MVC architecture. Its popularity is because of its well-structured development process and an ecosystem full of excellent built-in features.

Advantages of Laravel in use in Canada:
It is an excellent framework to test your automation work.
You can prevent unauthorised users from accessing secured and paid resources as it uses a process of authentication.
You have a range of multiple tools for you to work with.
This framework is very well integrated with mail service for sending notification to user’s e mail.
You can manage all exceptional and configurational errors comparatively easily with Laravel.
It is ideal framework to test automation.
It is a secured framework and can resist all vulnerabilities in security.
It has a task scheduling mechanism for E commerce application development.
It is a scalable framework that helps in fast and cost-effective software delivery system.
It saves considerable time in designing the web application.

Node JS Framework:
Node JS is an open-source cross platform run by time environment. It can run on windows, Linux, Unix, and many such more. Node JS is exclusively helpful in server-side programming. It can make using Java script possible for client side and server side both. It runs on JavaScript Engine. It can also execute JavaScript code outside web browser.

Advantages of Node JS in use in Canada:
It is a web ecommerce development company engine.
It helps to compile the code into machine code.
It is best for backend development.
It can handle a large number of connections simultaneously.
It has a fast and efficient performance.
Node JS offers code reusability facility in development of software.
Node JS is a flexible framework. It can consolidate JavaScript Object Notation.
Node JS is capable of building cross platform applications.
You can easily learn to use Node JS and can adapt to it easily.
It can drastically reduce overall loading time.
The full stack Node JS is cost effective for a web developer.
It can provide custom requirements by offering extensibility.
Node JS framework is a perfect choice for efficient data handling tools.
It can control flow features.

Ruby on Rail:
Otherwise popularly known as Rails, it is a server-side web application development framework. It uses Ruby language to write. It uses JSON or XML for data transfer. It uses HTML, CSS and JavaScript for user interface.
Advantages of Ruby on Rail Framework:
It is a cost-effective It is soft and secure framework.
It is an open-source framework.
It sometime slow down the performance.
It is an easy to maintain framework.
ROR can effectively enhance productivity.
ROR is a consistent framework.
ROR has automatic testing feature.
ROR is suitable for all industries.
It has a very big community because of its popularity.
It can support MVC architecture.
ROR is a scalable framework.
Laravel, Node JS, and ROR are the most advanced full stack web development framework. They are the best framework for web app development.
Syndication URL on Comparative study of Laravel, Node JS and ROR and their utility in Canada
0 notes
Text
the role of e-commerce is a hot topic across the world. Increasingly, brick-and-mortar stores are warmly embracing digitization to take their offerings to the internet. In the next few decades, the trend is showing no sign to get slowing down.
0 notes
Text
React Native is unarguably one of the leading open-source frameworks using a JavaScript library for creating cross-platform applications. It was created by Facebook engineers and it combines the best features of native development and React for building user interfaces. Apps like Instagram, Uber Eats, Pinterest, etc were developed on this platform. You can create apps using JavaScript alone and these can be downloaded on Apple Store and Google Play Store. A big reason why engineers prefer React JS eCommerce framework is that it lets them focus more on products instead of struggling with the framework.
0 notes
Text
Laravel, Node JS and Ruby on Rails (ROR) are among the most well-known full stack web application frameworks that are used by developers globally. All these frameworks have some wonderful features that developers love but they also have some limitations as per the perceptions of individual developers. This article takes a closer look at the respective features of Laravel, Node JS and ROR to help you appreciate their functionalities better.
0 notes
Text
The Ecommerce behemoths have tasted the real powers of blooming Ecommerce Website solution. Certainly, you don’t want to lose the same opportunity. The Ecommerce store development company crew at NectarBits brilliantly understands the importance of Ecommerce app development for your business, Ecommerce website solution & management, and bringing the right traffic to the store, that’s why the latest technologies and tools are leveraged to maximize online commerce impact and profitability.
0 notes
Text
NectaCart is an all-in-one E-commerce platform that has all the functionalities which enable seamless order management, payment acceptance, shipping processing, sales tracking, and reports generation for the single vendor e-commerce app and multivendor e-commerce platform development.
0 notes