Don't wanna be here? Send us removal request.
Text
Take care!
This is my last post for my Collaborative Computing class at Boston College.
I wish everyone in class a great holiday season. Thanks for helping each other as we made it through this class.
Immersive Education is an expanding area of education. It provides a great deal of hope for making learning more sticky and more fun.
To learn more about immersive education, visit:
http://ImmersiveEducation.org/@/bc
Take care!
Neal
0 notes
Text
Class 14, Homework 2: What is Dropbox?
Dropbox allows you to store files in the cloud and collaborate on content stored in Dropbox. It is designed with collaboration in mind. Features include text chat associated with files.

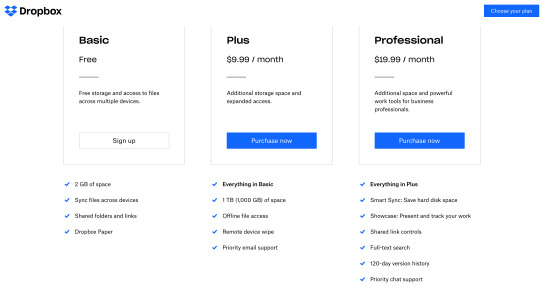
Here is the pricing plan for an individual.

Frankly, only getting 2 GB of free storage is not that impressive. Even 1 TB of space these days is not that big of a deal. I can now buy a 2 TB SSD for $60. Yes, it is not in the cloud, but still not $120 per year. I expect that Google Drive is killing Dropbox these days with so much FREE storage. The cost of storage is just so cheap these days. I also believe that Slack is so strong right now, I wonder if Dropbox is going to keep up.
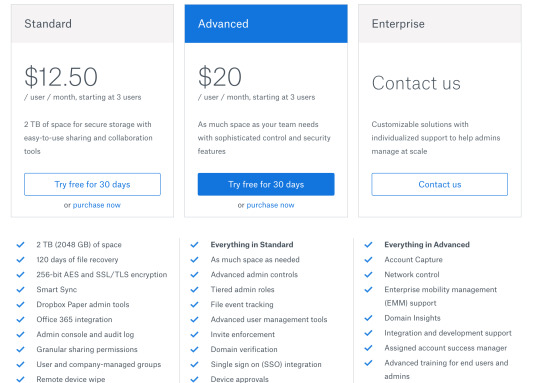
Here is the team pricing.

Again, not sure why anyone would do this when they can collaborate so easily with Google Drive and Docs. I think Dropbox made a lot of sense before Google Drive/Docs became so pervasive. I know many start ups (and even bigger companies) are refusing to go with the Microsoft suite, and instead are going with Google Docs. I know some people use Dropbox to store their resume, but this also can be done in Google Drive.
0 notes
Text
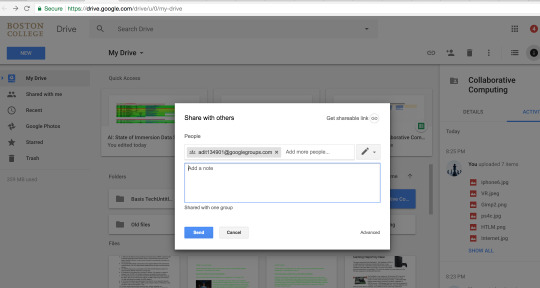
Class 14, Homework 1: My Google Drive folder
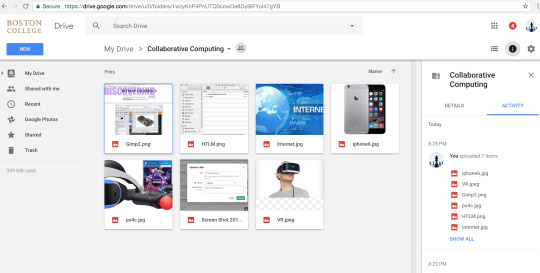
Here is a image of me sharing the folder.

And here are the images in my Collaborative Computing folder.

0 notes
Text
Class 14: Sharing a Google Drive folder
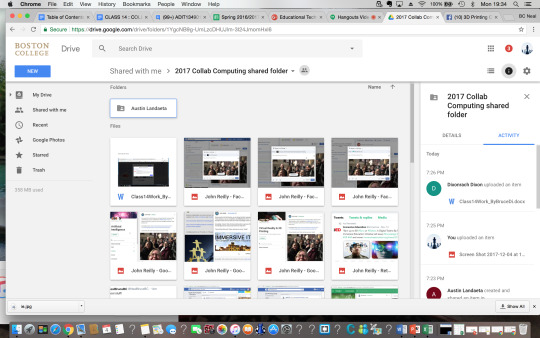
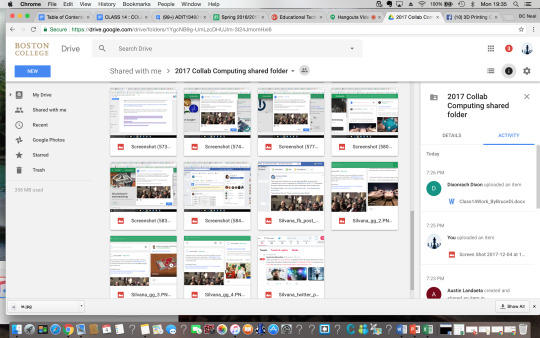
The class added their images to the shared folder.
First picture

another screen shot

0 notes
Text
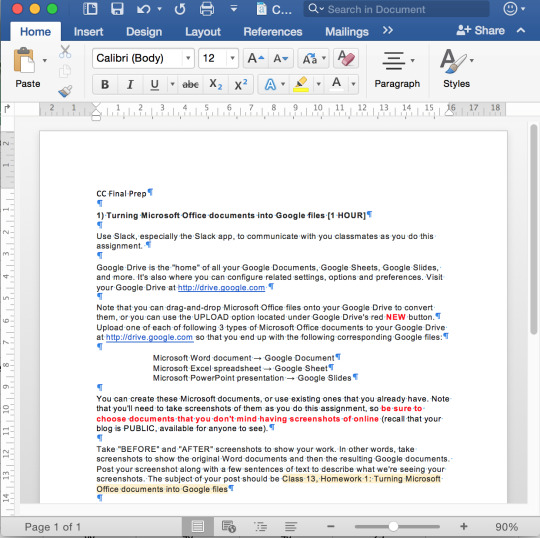
Class 13, Homework 1: Turning Microsoft Office documents into Google files
I have uploaded MS office documents to google drive in the past, but I was amazed at how easy Google converted these Microsoft docs into Google docs.
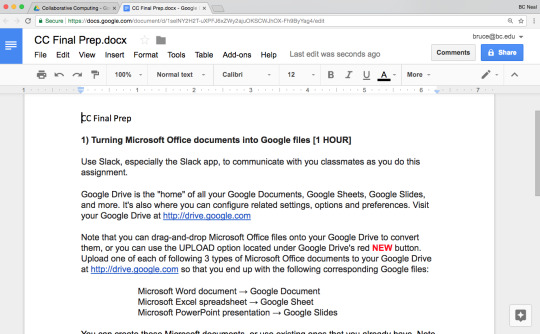
Here is a screen shot of my MS doc.

Here is the same doc converted to a Google doc.

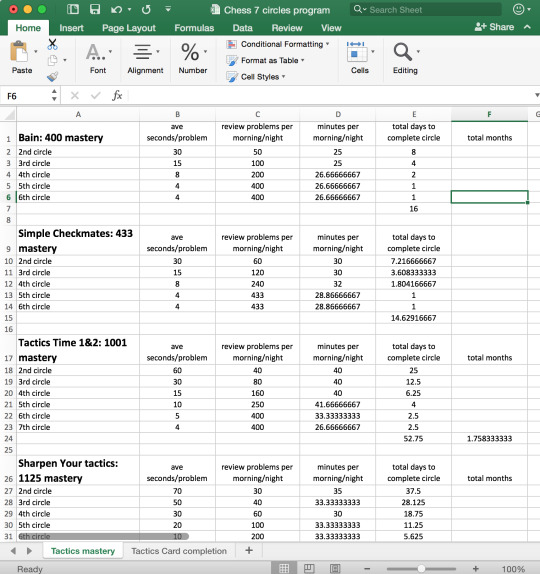
And here is the original Excel sheet.

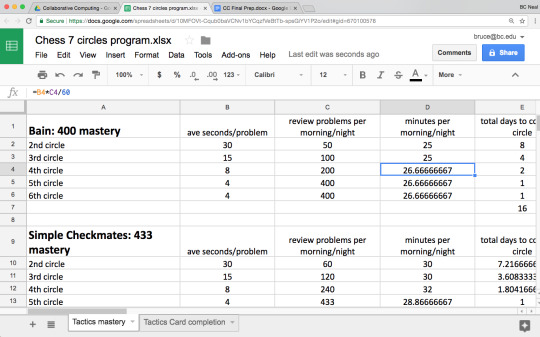
And here is the Google Sheet version. As you can see. The formulas were converted also. Very impressive.

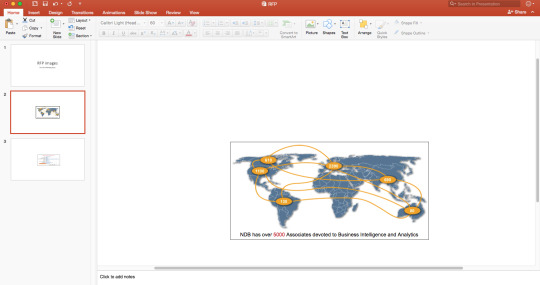
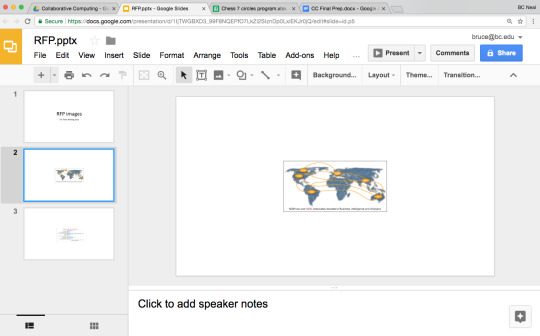
And here is the original ppt doc.

And here is the doc converted to Google Slides.

0 notes
Text
Homework 2: Dropping Office Files into Slack
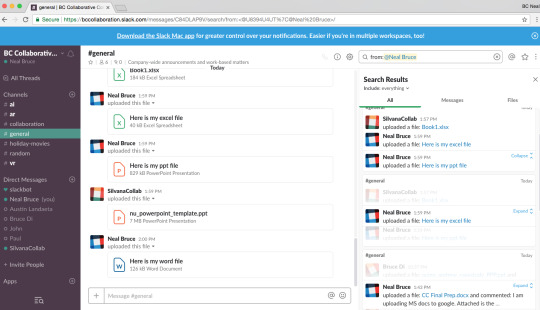
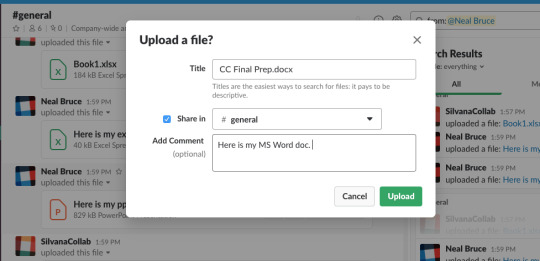
Adding documents to Slack is very easy.

All you need to do is create a message in a Channel, click the plus sign to the right of the Message box, an select the file you want to attach.

You can also decide to add your comment after clicking the + button.
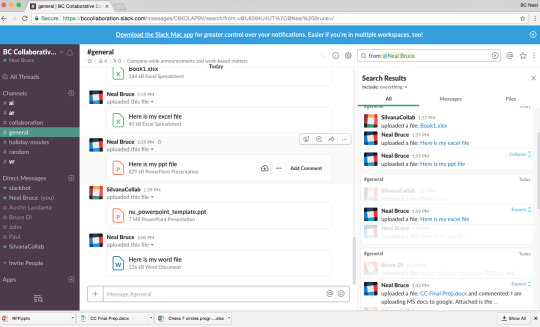
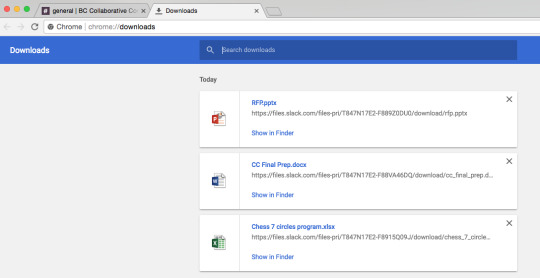
Downloading files is easy. Simply click on the file.
Here you can see the files I downloaded at the bottom of my Chrome browser.

Chrome also has a button on the right to show all your downloads.

Slack makes uploading and downloading files very easy.
0 notes
Text
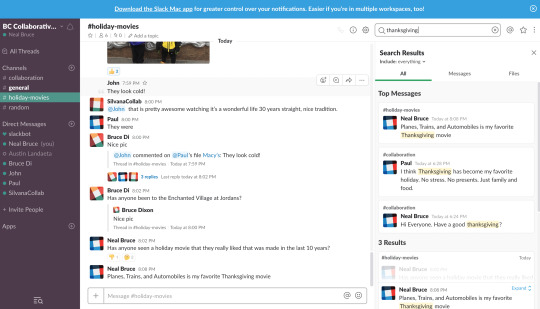
Class 13: Slack App
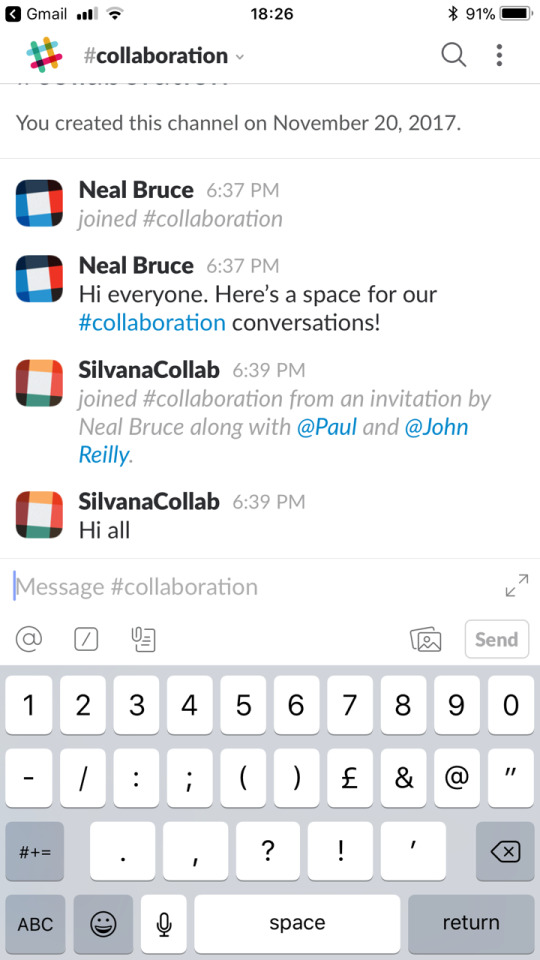
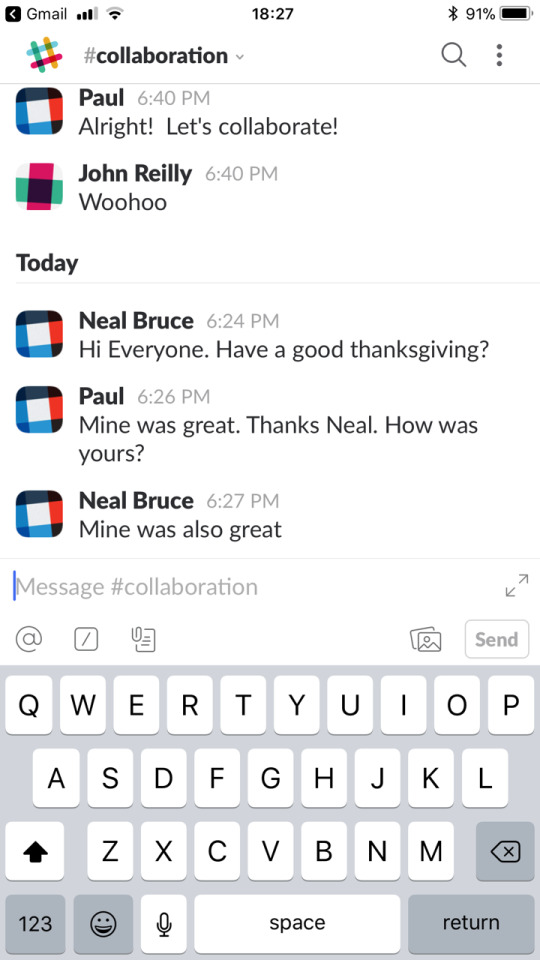
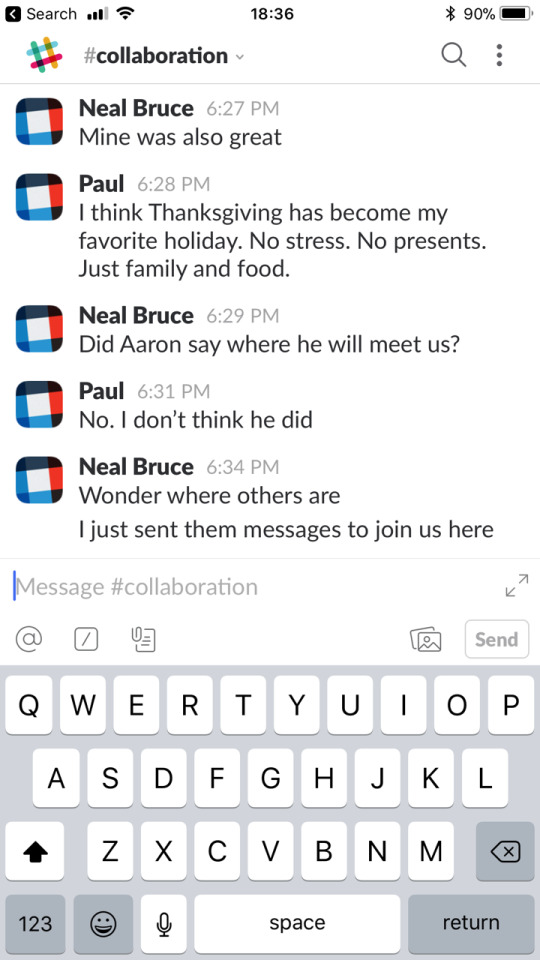
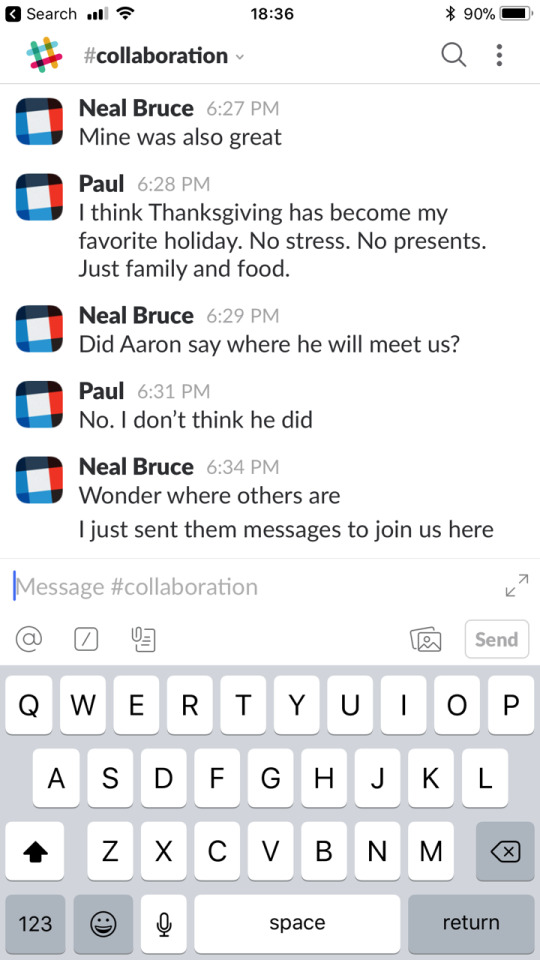
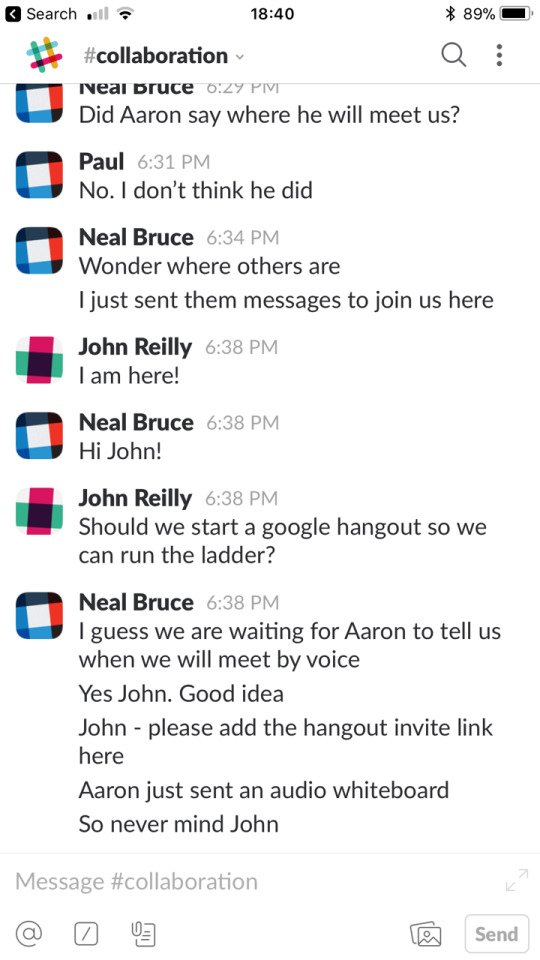
The Slack iOS app is very easy to use. The team joined the chat in our channel and caught up on Thanksgiving. We also talked about prepping for today’s class. (Audio whiteboard vs. Google Hangout)
Please see the screen shots below to see our conversation.





0 notes
Text
Class 13: Slack Channels
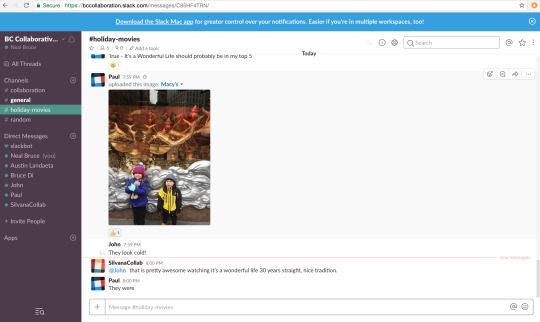
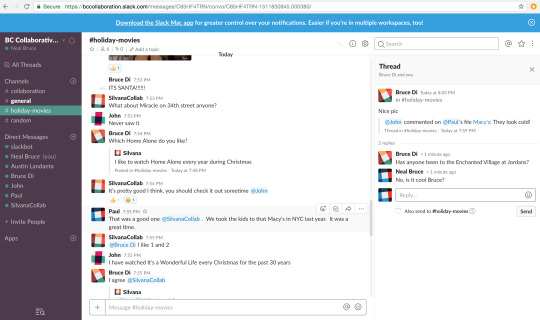
We had fun collaborating on Slack.

Several different movies and experiences were shared

I searched on Thanksgiving

0 notes
Text
Class 12, Homework 4: HTML Fundamentals
I enjoyed doing some HTML coding again. I have not done much since my summer bootcamp course with Aaron.
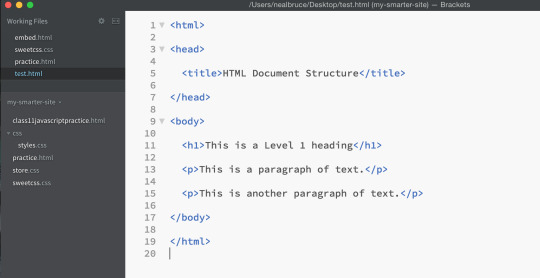
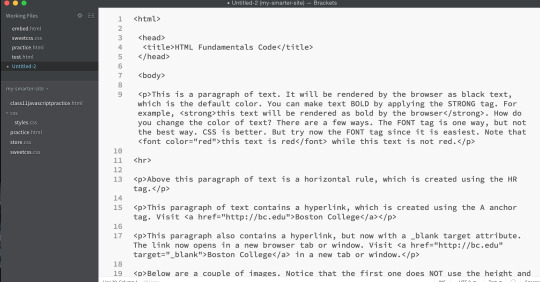
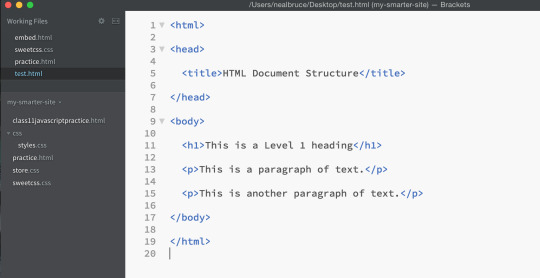
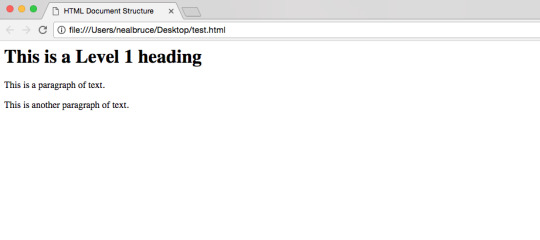
I started with created the HTML fundamental structure

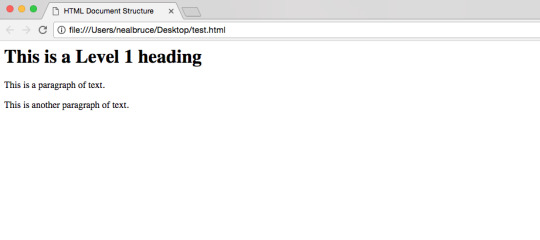
Here it is in the browser.

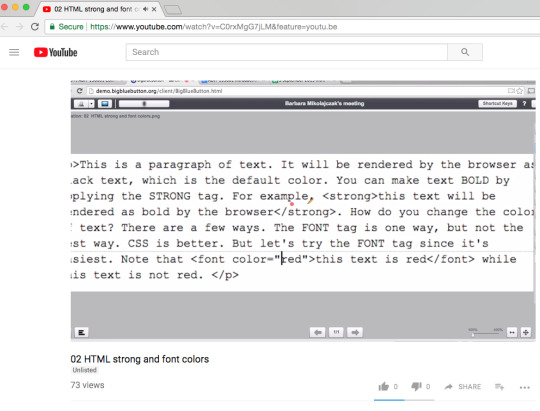
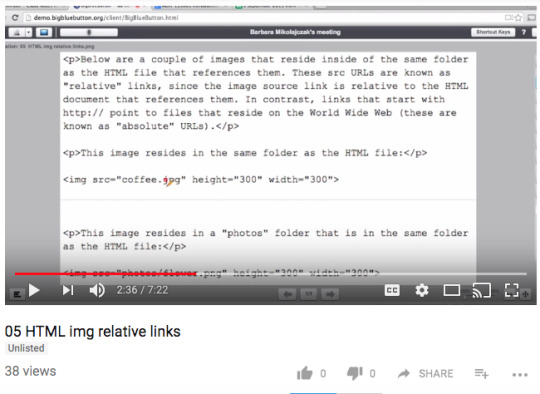
Next I watched the videos and added the content to Brackets and called my file Test2.html and saved it to my desktop.

Here is the new file in Brackets that I saved as Test2.html.

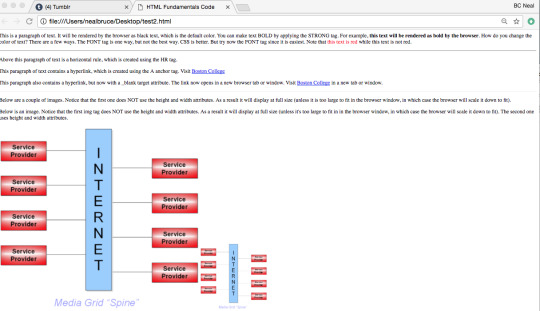
I watch the other videos explaining tags and attributes of tags. An example of an attribute is color=“red”.

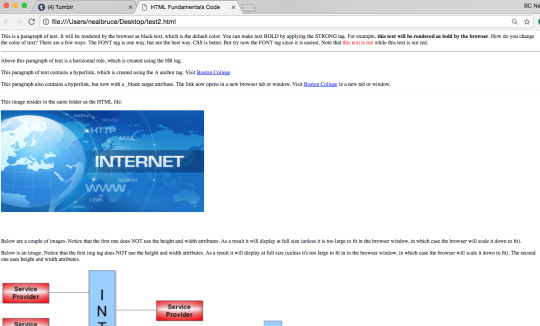
Here is the initial HTML in the browser

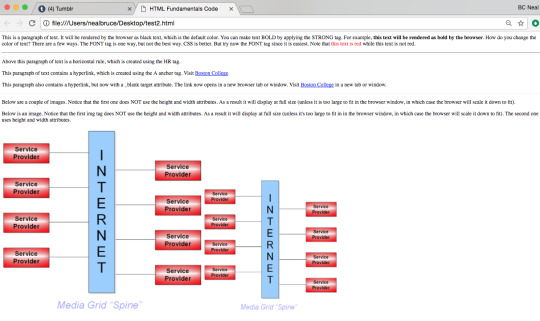
Here I modified the height and width of the second internet spine image.

Here I watch the video about relative links

I added a paragraph of text to my HTML file about a relative link and downloaded an image from the web. I called it “internet.jpg” so it would match my relative image code. I also used the <br> tag to create some space for my new image.

And here is the relative image properly rendered in the browser.

All of this HTML work was a lot of fun.
0 notes
Text
Homework 3: Getting Started with HTML Code
I took Aaron’s Coding Bootcamp this summer, so HTML feels comfortable for me. I already had Brackets on my computer.
Here is the code in Brackets

And here is the HTML code running within a chrome browser.

0 notes
Text
Class 12, Homework 2: Collaborative Coding with Scratch
I spent some time looking at various scratch programs before selecting the ones that I would remix. I looked at a few that looked cool, but they had complicated programs, so I decided not to remix programs with lots of code.
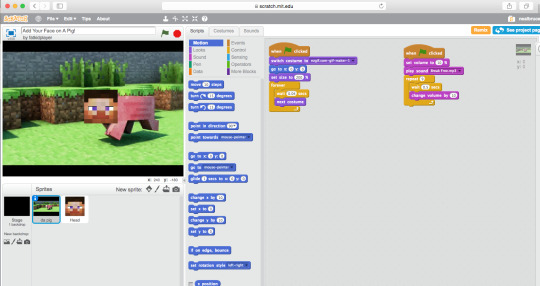
The first program I remixed was the pig face program. Here is what it originally looked like.

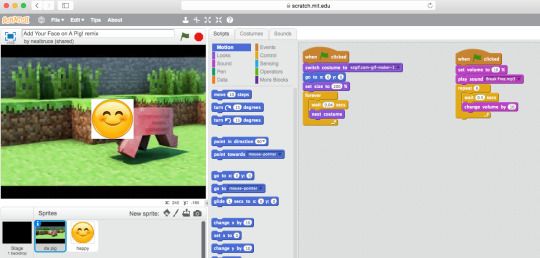
I found a smiling face image online. Saved it to my computer. Then created a sprite with the uploaded picture. Here is my remix image

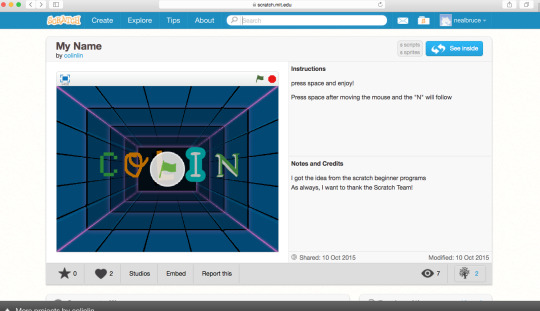
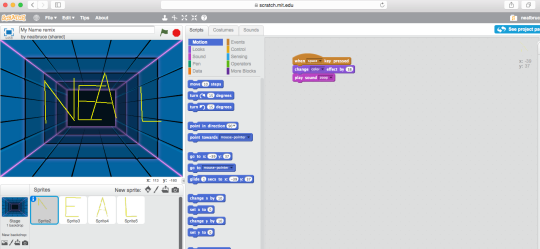
I remixed this name app. The name was originally Colin.

I changed it by creating new sprites to say “Neal”

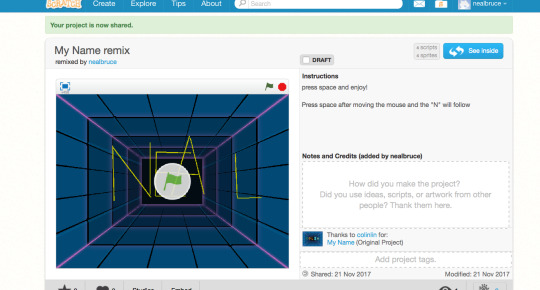
I saved it a shared the remix.

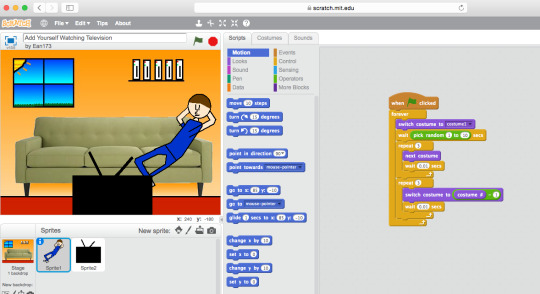
I remixed the add yourself program

added sprites that I saved from my Coding Bootcamp class.

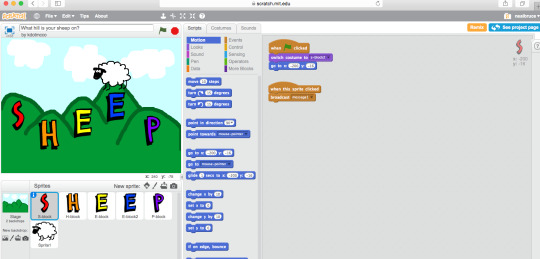
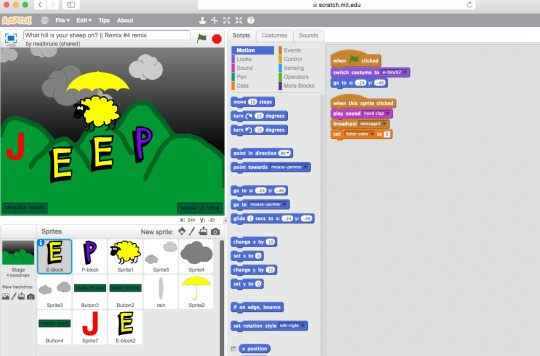
I also changed the sheep program

To say “Jeep” instead my creating new sprites and copying the code from the old sprites.

Original name remix https://scratch.mit.edu/projects/80304506/
Neal’s name remix https://scratch.mit.edu/projects/187788422/
Original add face https://scratch.mit.edu/projects/61270396/
Neal’s add face remix https://scratch.mit.edu/projects/187789438/
Original add yourself program https://scratch.mit.edu/projects/11198003/
Neal’s add yourself remix https://scratch.mit.edu/projects/187791236/
Original sheep program https://scratch.mit.edu/projects/67348828/
Neal’s remixed jeep program https://scratch.mit.edu/projects/187792218/
0 notes
Text
Class 12, Homework 1: Effective Teams
Teams need to get to know each other on a personal level to become effective as a group. This is because social acceptance of the team members is an important part of forming an effective team. Creating a team with diverse backgrounds and skills is also effective. Teams can often outperform individuals, but teams often fail to reach their potential.
0 notes
Text
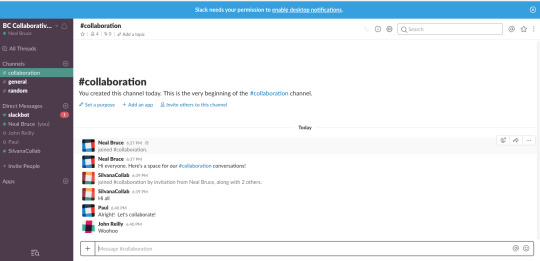
12: Getting into Slack
We created a slack account and joined a group called collaboration. Then we chatting together in that group.

0 notes
Text
Class 11, Homework 3: Hypertext Markup Language (HTML)
Why does HTML matter?
HTML is a common language that allows web content to be displayed consistently across multiple types of computer hardware/operating systems. Without HTML the web would be much less popular. This is because, without a common language, we would either we would all need to access the web using the same type of hardware/operating system or we would have very different experiences of the same web pages. Therefore, HTML is vital to the growth of the web.
The HTML timeline
In 1995, the first HTML 2.0 became the first standard version ratified by W3C. In 1997, HTML 3.2 was ratified. In 1998, HTML 4.01 was ratified. With each new version, HTML became more robust and flexible. Since then, several different groups have been working together on HTML 5. All modern browsers support all versions of HTML so you can easily view pages using different versions of HTML
HTML Document structure
HTML pages have a standard structure as follows:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Tags and Attributes
Developers use HTML to tag content on web pages. These tags often come in pairs. For example <body> is an opening tag and </body> is a closing tag. Notice that the HTML structure mirrors the structure of a human. It has a head and a body. In HTML, the content in the head section is not seen by the users. It is there to help computers display the visible sections. The content you see on a web page is in the body section.
Tags can have attributes. Attributes have name and value pairs. For example, in this tag <p lang=“en”>, the attribute is lang=“en”. The name is lang which is short for language. The value is en which is short for english. This attribute tells computers that the paragraph is written in english. The combination of tags and attributes allows developers to create rich web pages. These pages can be made even more interactive with the use of CSS and JavaScript.
0 notes
Text
Class 11, Homework 5B: My own Prezi presentation
I had a lot of fun building my OS presentation using Prezi.
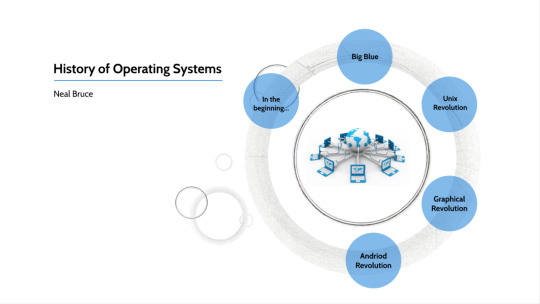
Here is the overview image:

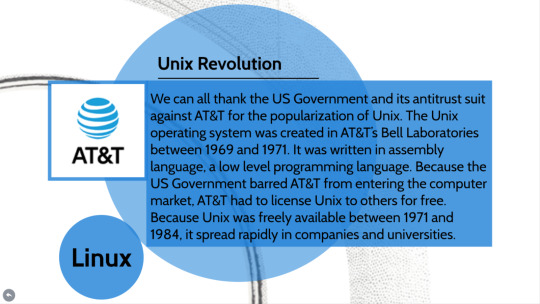
Here is the Unix Revolution area expanded:

Here is the Linux sub area expanded:

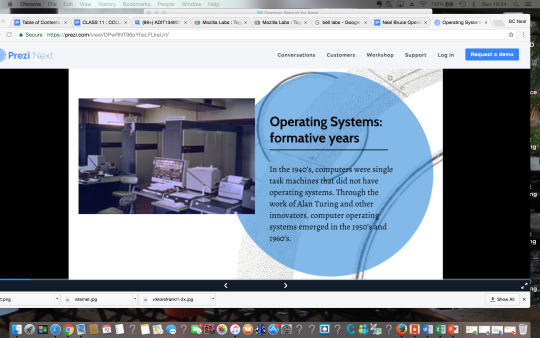
Here is formative years section:

Here is the Android Revolution section expanded:

Here is a link to my presentation:
https://prezi.com/view/DPwRNT96pYhsLFLkeUrI/
0 notes
Text
Class 11, Homework 5A: My Favorite 3 Prezi presentations
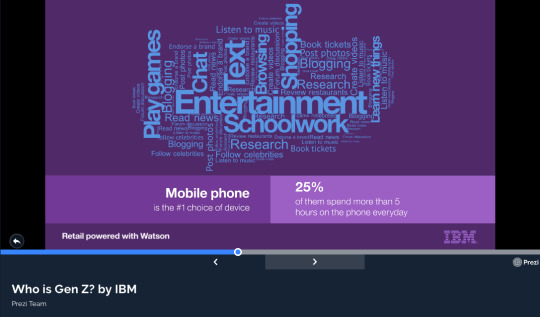
I really like the visuals and multiple layers of the Who is Gen Z by IBM presentation.

I also really like the color and fun of the Megatrends presentation.

I also like the content of The Psychology of (Un)forgettable Conversations. It was the most practical (i.e. useful) presentation for me.

This is a great quote!

0 notes
Text
Class 11, Homework 4: Google Documents as HTML files.
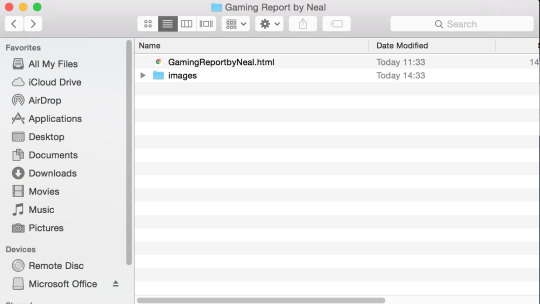
I love the fact that Google allows you to download Google Documents as HTML files. To do this, just download the Google Document as a web page. This will generate a zip file with the appropriate html page and folder for images.
Here is a picture of the downloaded HTML page and related images folder.

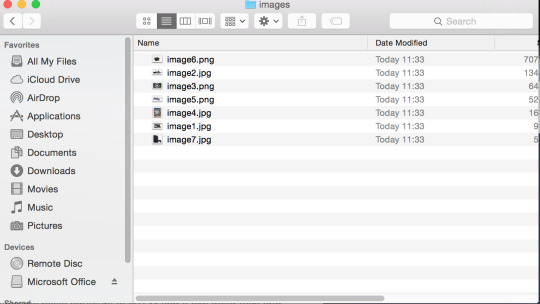
Here is a picture of the images inside the images folder.

The HTML page knows to look inside the images folder to display these images.
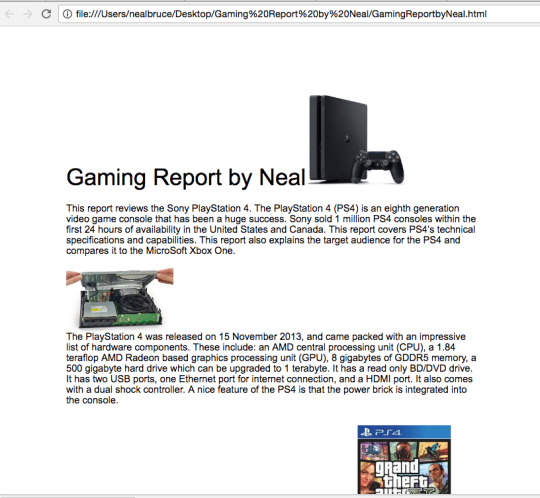
Here is a picture of the top of my gaming report.

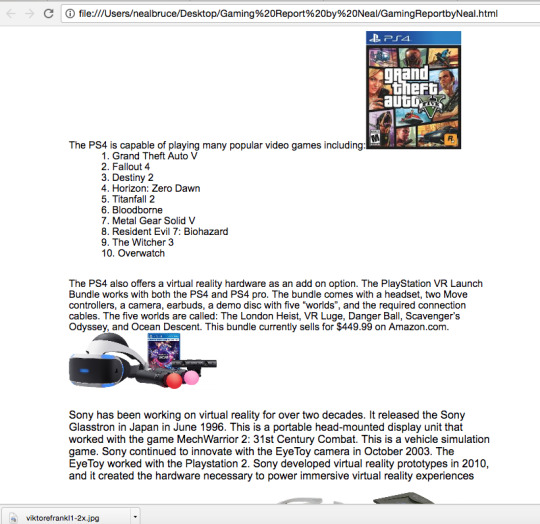
Here is more of the page.

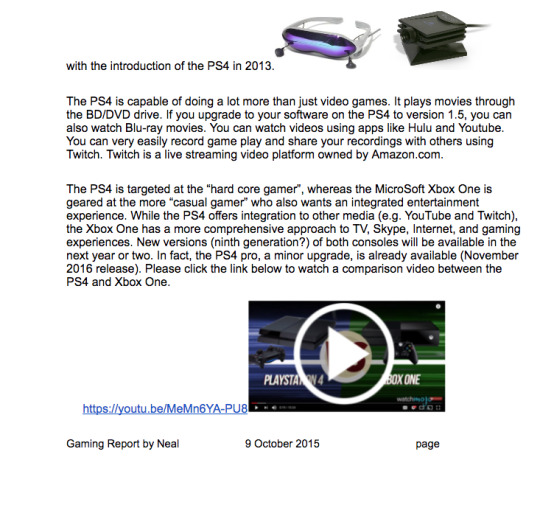
And here is the bottom of the page.

I like how I can take this content and easily add it to a website.
0 notes