Text
¡HAGAMOS UN PIXELART!
Para este pixelart iniciaremos con una análisis y entendimiento de un tema, seguiremos con la conceptualización y elección de materiales, para que todo el proceso y toma de decisiones tenga coherencia.
PARTE 1
Elección del tema: Un poema será un buen inicio para crear un pixelart, el elegido es "OZE", de Funerus Lunar.

PARTE 2
Interpretación: Inmortalidad es la palabra que llega a mi mente al leer el poema y el hecho de tener o buscar una manera de tenerla. Y en ese proceso de materializar nuestros pensamientos y sentimientos en palabras es donde sin querer logramos cierta inmortalidad, donde se juega en la delgada línea entre nuestro pasado, presente y la futura muerte.
PARTE 3
Bocetaje y arte final


0 notes
Text
EL PIXEL
El pixel es la menor unidad homogénea en color que compone una imagen digital. Las imágenes son formadas a través de una sucesión de pixeles formando una matriz de información, llamado mapa de bits. Usualmente son presentados como cuadrado o circulo en las pantallas de las computadoras.
El pixel no tiene una medida específica, su tamaño depende de la resolución con que se quiera representar.

PIXELART
El pixelart es una técnica de hacer imágenes basándose en pixeles ya sean digitales o análogos. Es común verlo de manera digital ya que hay programas que te facilitan herramientas para realizarlo, donde se puede jugar con varias dimensiones y hacer un diseño.

0 notes
Text
¿El diseño de interfaces esta MUERTO?
Hace 8 años, la revista UX Magazine daba conocer una tesis que hablaba de la labor de los diseñadores web, en el que dieron argumentos del por qué ciertas acciones mostraban que ya no se necesita tanto como antes al diseño web.

Los 90's y 2000 la actividad en las web era elemental en el uso de internet hasta la llegada de la Web 2.0, etapa donde se planteaba el concepto de usuario-creador, por eso surgieron plataformas que permitían hacerlo, donde el usuario sin necesidad de un intermediario y sin amplio conocimiento de informática, podía crear su contenido y publicar su trabajo, claros ejemplos de youtube, wikipedia, blogs, etc.
Y ese artículo ("Web design is dead") señala ciertos síntomas que hicieran que sea una realidad.
MERCADO DE PLANTILLAS: Hay un montón de espacios web preconstruidos, un ejemplo claro son los blogs.

CONTAMOS CON PATRONES DE DISEÑO YA MADUROS: Se entiende como patrón de diseño "al conjunto de elementos interactivos, ordenados de cierta manera, que solucionan una tarea de interacción de una forma concreta y reconocida por los usuarios", un ejemplo la barra de búsqueda que todos conocemos.
Los patrones de diseño están muy bien establecidos, que hacen que no sea necesario aprender la función como tal, sin embargo también hace que haya una uniformidad de diseño que no permita la innovación que los usuarios están tan familiarizados con ello que cambiarlos seria otro tema.

LA AUTOMATIZACIÓN Y LA INTELIGENCIA ARTIFICIAL YA ESTÁN PRESENTE Y ACTIVOS: Este ya es un nivel más avanzado a lo que mencionábamos de la Web 2.0, porque ahora son las IA quienes se encargan de analizar y recomendar diseños en base a lo que quieres mostrar, por lo que aumenta la automatización del proceso de un posible proceso de diseño.

LAS PÁGINAS DE FACEBOOK SON LOS NUEVOS ESPACIOS DE LOS PEQUEÑOS Y MEDIANOS NEGOCIOS: Obviamente en el año (2015) que se publicó el mencionado artículo Facebook si era el centro y de las redes sociales más usadas, pero ahora se aumentaron Instagram y Tik Tok. En los años 90, las empresas y negocios veían necesario tener presencia digital, mediante sitios web, pero ahora ya no es así, porque esta necesidad se trasladó a las redes sociales, donde se puede llevar más rápido y con resultados mejores a los posibles clientes.

LA EXPERIENCIA MÓVIL ESTÁ ACABANDO CON LA WEB TRADICIONAL: De la direcciones URL a las marcas digitales, algo más simplificado. Porque cuando uno busca en internet un sitio web, en casos muy excepcionales se hará escribiendo la dirección URL tal cual.

0 notes
Text
Tendencias de diseño IU
Actualmente se escucha mucho este término para referir a lo virtual o a lo digital pero engloba muchos aspectos, porque en general la INTERFAZ es la relación que existe entre:
TAREA - USUARIO - HERRAMIENTA
Por ejemplo, una cámara, la tarea de una cámara es sacar fotografías, los usuarios son quienes poseen y usan la cámara para realizar tal acción y la herramienta es la misma cámara.
Entonces una interfaz no es solo el objeto en si, que te permite hacer una tarea, sino la forma en la es usado y todo el trasfondo de diseño funcional que tuvo como evolución.
Hay conceptos importantes que son necesarios diferenciar, la Interfaz de Usuario y la Experiencia de Usuario.
INTERFAZ DE USUARIO
Determina la parte visual
Medio por el que el usuario puede comunicarse con una máquina
Término estrictamente digital

EXPERIENCIA DE USUARIO
No es un termino digital
Se centra en la visibilidad de la plataforma y la satisfacción del cliente
Empatiza con el usuario
Crea experiencias fáciles, eficientes, relevantes y agradables para el usuario

0 notes
Text
La parte GRÁFICA y VISUAL de las cosas
Los íconos son una representación gráfica esquemática que se utilizan para identificar los programas y diversas funciones.
Xerox Star con su primera interfaz gráfica, muestra funciones a través de los íconos, a partir de ello fueron evolucionando a medida que iban avanzando las interfaces gráficas, aumentando la densidad de pixeles

1920: Otto Neurath ingenió un sistema de pictogramas como lenguaje universal para que todos puedan entenderlo, denominado ISOTYPE. Respondiendo a una necesidad que el contexto exigía, periodo post guerra, analfabetismo en altos índices, por lo tanto las imágenes eran mas sencillas de comprender y recordar.

0 notes
Text
Crear una METÁFORA
Para crear una metáfora primero tenemos que tener claro, qué función tendrá, para luego sistematizar esa misma función y pasar a diseñar el elemento gráfico.
FUNCIÓN: Esta metáfora tendrá la función organizar stickers de whatsapp, por secciones tal cual conocemos, por carpetas.
CREACIÓN DEL ÍCONO: Seguimos con la conceptualización y elementos gráficos que se quieran rescatar o representar para que la metáfora pueda ser entendida. Empezamos con algunos bocetos.

Plasmamos la idea final en un modulo de 8x8 y luego 16x16



0 notes
Text
LA METÁFORA EN EL MUNDO DIGITAL
Una metáfora es una "figura retórica de pensamiento por medio de la cual una realidad o concepto se expresan por medio de una realidad o concepto diferentes con los que lo representado guarda cierta relación de semejanza."
Es más común escuchar el término en el mundo literario, pero también se hace presente en lo digital, como acciones y funciones, la metáfora más usada y conocida es la METÁFORA DE ESCRITORIO, que traslada elementos reconocibles en la vida cotidiana, bajo una función para su mejor entendimiento en sistema, por ejemplo el reciclar tus documentos.
*Es importante hacer énfasis en que una metáfora no es el ícono que lo representa, sino la función que hay tras de ella.


0 notes
Text
MÁS INTERFACES...
Interfaces de video juegos

Google Glass

Smartwatch

Realidad Aumentada

Detección facial

0 notes
Text
HISTORYTAL - Viaje por la historia
Uno de los hitos fue lo sucedido durante y después de la Segunda Guerra Mundial y la Guerra Fría que impulsó muchos avances, por eso se considera a esta época como el génesis de las tecnologías de información.

1958: ARPANET : Para buscar la manera de descentralizar la información y además resistiera un ataque nuclear. Las computadoras eran como grandes calculadoras con hardware complejo.

1958: Uno de los principales proyectos son ARPANET, uno de los primeros en la creación de internet

1960: Red Mundial – Joseph Carl Robnett empieza a soñar con centro de pensamientos como una gran biblioteca.

1966: Aparece primera interfaz gráfica con un sistema de hipertexto con la idea de conectar información, un concepto que te lleve a más información.

Primer Mouse: Douglas Engelbart creo el primer mouse en posición X-Y

1969: Arranca ARPANET: Primer enlace exitoso, enlace de dos laboratorios a 500 km de distancia el 29 de octubre a las 10:30 pm.

Internet empieza con la conexión entre bases militares y luego entre universidades.

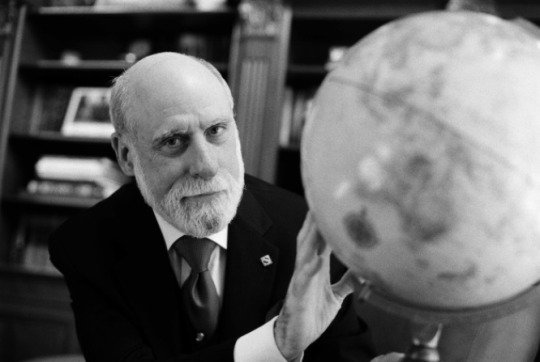
1970: Internet – Vinton Cerf – Bautizó a Internet (International Network) y tenia la idea de liberarlo para un acceso libre para la conexión mundial.

1971: Correos electrónicos: Roy Tomlinson – Primer programa de correo electrónico denominado CYPNET y el primer email fue “QWERTYUIOP”, a través de un software puedes escribir un mensaje y que llegue a otra parte y se con ello se define la lógica de funcionamiento.

1975 MICROSOFT: Bill Gates y Paul Allen: En los 80's dominarían el mercado de las computadoras personales.

1976 APPLE: Steve Jobs y Steve Wozniak, ya se va moldeando la idea de la computación.

Apple está generando metáforas - Xerox Alto en 1973 fue la primera computadora en usar la metáfora de escritorio.

APPLE LISA 1979

1985: GUI de Microsoft - Windows

1985: Primera PC Multimedia – Amiga 1000

1990: Next Computer fundado por Steve Jobs tras su salida de Apple – La informática para el arte, contrata a Paul Rand (I <3 NY) para el diseño del logotipo. NeXT Computer fue otro fracaso por lo costoso.

1991: Hipertexto -Tim Berners Lee – conjunto de tecnologías que se centran en el “www”, sitios web.

1991: Tim Berners Lee crea el primer navegador WorldWideWeb

1999: Apple – Mac OS 9.1

1995: Windows 95

0 notes
Text
HISTORYTAL
¿Sabias que hace 16 años, Apple saca el primer Smartphone?

El año 2007, Apple sacaba el primer Smartphone, ese inicio traería muchos avances, mayor conectividad, dentro de un dispositivo que prometía simplificar ciertas tareas diarias, además de convertirse en un objeto indispensable.
0 notes
Text
HISTORYTAL
En esta sección del blog te daremos algunos datos históricos curiosos e interesantes sobre el mundo digital. Empecemos:
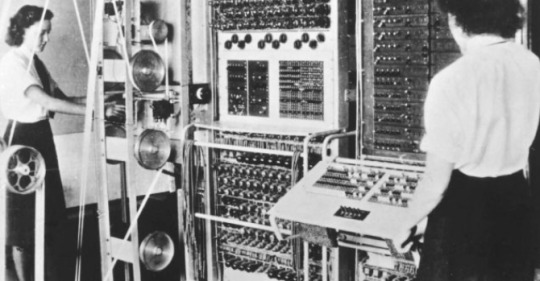
¿Sabias que en la SEGUNDA GUERRA MUNDIAL se empezó a manejar la Interfaz Gráfica de Usuario?

En la Segunda Guerra Mundial se generaron grandes volúmenes de información, pero como eran avances iniciales, los dispositivos eran albergados en edificios completos destinados exclusivamente al manejo de información, dado a lo aparatosos que eran.
0 notes
Text
INTERACTUAMOS CON INTERFACES DESDE QUE DESPERTAMOS
¡Sabías que interactuamos todo el tiempo! pero, ¿qué es una Interfaz?
Se considera un espacio donde nos relacionamos con un objeto real o intangible para cumplir una tarea. Por ejemplo, si alguien quiere escribir, la interfaz sería un lápiz, bolígrafo, marcador. En el mundo informático está la INTERFAZ GRÁFICA DE USUARIO (GUI por su sigla en inglés), que es "la cara" de todos los programas, apps, sistemas, con los que diariamente interactuamos y todos los dispositivos requieren esta interfaz para su mejor uso, porque es un INTERMEDIARIO, que mediante metáforas, nos permite interactuar con esos procesos informáticos complejos.

0 notes
Text
Hacia lo DIGITAL
Es impresionante cuanto evolucionó el mundo digital, tanto, que es difícil imaginarse un mundo sin tecnología como la conocemos, pero ahí es donde también surgen dudas, ¿qué es lo digital?, este blog tiene la intención de responder a esas dudas.
Se puede empezar con una definición básica, y si buscamos la misma en un diccionario, las dos primeras opciones son:
Perteneciente o relativo a los dedos.
Dicho de un dispositivo o sistema: Que crea, presenta, transporta o almacena información mediante la combinación de bits.
DIGITAL TIENE QUE VER CON LA INFORMACIÓN, porque si vamos hacia el significado de la palabra, tiene que relación con los dedos, por lo tanto con las huellas, por lo tanto refuerza la idea de la INFORMACIÓN y los datos.

1 note
·
View note