Text
One More Chapter
A final reflection post on my experiences throughout this Instructional Design & Technology MS journey
1. How has each course contributed to your personal and professional development as an instructional designer?

2. How well were you able to utilize the concepts and techniques you learned from the program (theories, systems design, interface styling, and the creation of multimedia content) as you designed, developed, and implemented your Capstone Project?
I utilized all techniques, strategies and concepts throughout the entire design, development and implementation of my project. I applied the ADDIE method to the capstone project process. I first analyzed the types of assets I already created throughout the program and then decided to develop an asset that I didn’t have. I wanted the final media asset to showcase a new skillset and I wanted it to be something that would increase my marketability to potential future employers. Thus, I settled on utilizing the leading Adobe Captivate authoring tool, in order to create an interactive quiz. Of, course there was extensive research into the types of authoring tools are on the market and which one employers were requiring experience. To create the instructional content, layout and color scheme I applied numerous learning theories and strategies such as, the adult learning theory, visual perception strategies, motivational theories, and engagement strategies. The analysis, design, development, implementation and evaluation phases of the ADDIE model are representative of the concepts taught throughout the program of Instructional Design and Technology.
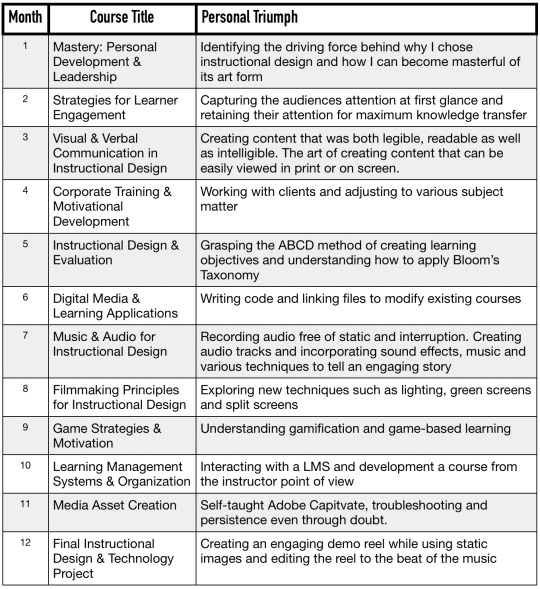
3. Describe your most outstanding personal triumph in each course.

0 notes
Photo

I used the following link as a resource for my SWOT template: https://creately.com/blog/examples/swot-analysis-templates-creately/#SWOT%20PDF
0 notes
Text
Month 10 LMS & Organization
During month 10 we focused on deciding how best to approach a capstone project, which would have meaning to us personally, as well as show an array of skills we’ve mastered throughout the program. To begin this capstone process, I first implemented three project management tools, a mind map, a timeline and a story map with concept sketches. These foundational tools would prove to be very useful during the analysis, design and development phase. As an instructional designer you have to identify as many constraints as possible at the very beginning of the project. Identifying constraints, enables the designer to pinpoint timeframes, due dates, budgets and more. Mind maps, timelines, and story maps are one of many ways a designer plans and organizes a project.

Above: Mind Map or Graphic Organizer which is the starting point for bringing order to ideas

Above: Timeline features a simple layout, used for setting time constraints or asset development due dates, in order to keep the project on track

Above: Concept sketches which will be used for quiz development. It provides a detailed depiction of each slide and notes describing the intended user interactivity and interface design
1 note
·
View note
Text
Filmmaking & Production
Reflect | Inquire | Suggest | Elevate
I have grown to develop an affinity for filmmaking and editing. Exploring various techniques and learning strategies through the development process has sparked an area of interest that did not realize I had. The two projects posted below are examples of my work. Premiere Pro, GarageBand, iMovie, WestStar, and a green screen were some of the tools and software used to produce the final production. Although both videos were successful in meeting the required outcomes, I do wonder how they might be received if other techniques were used. Such as incorporating animations into the videos, this might add more interest to the overall appeal. In future, I would also like to continue exploring filmmaking and sound production, as these areas show room for improvement in both videos.
How To: The Balthus Knot
From concept to completion I created storyboards, explored various camera angles and frames, lighting sources, split screens and green screen effects. The final project resulted in an informal, detailed representation of how to tie a Balthus knot. Scenes were shot in POV, MS, and CU angles. The storyline portrayed an individual who was ignored by her peers at the beginning of the video. However, at the end of the video she is no longer invisible because she has mastered the art of tying and wearing the Balthus knot.
vimeo
Conflict Resolution Video
The initial task was to review a series of previously recorded video clips and apply the subject of conflict resolution. It was my responsibility as an instructional designer to research conflict resolution and identify which video clips would best support the storyline. The final video focused on relationship conflict resolution with 4 D’s or steps to success (decompress, distance, date and discuss). It featured narration, transitions, music and sound effects.
vimeo
0 notes
Text
Interactive Quiz Reflection
SELF REFLECTION:
Reflect – The purpose of the final video presentation was to show a comprehensive review of the interactive quiz. The learning outcomes required the review to be in video format, provide an account of the project experience and demonstrate technical accuracy and attention to detail. The video for this assignment was created using both iMovie and ScreenFlow. The essence of the video was tutorial in nature. I narrated throughout, while clicking on buttons, and creating callouts which highligted and magnified certain areas of the quiz pages. I also incorporated closed captioning for accessibility purposes. The feedback I received for my draft suggested that I address the fine details of ensuring all buttons were visible on the screen. It also suggested that the feedback answers on the quiz not just reiterate the correct response but provide the audience with new information to build upon.
Inquire – to better prepare myself for opportunities in working with code, I will do one of a few tasks, study and manipulate the code from the assignment to become more familiar with it, revisit the tutorials in Lynda.com, find additional tutorials on YouTube.com and perhaps enroll in a coding course.
Suggest – The size constraints of the quiz were quite constricting. If given the opportunity I should have liked to maximize the margins, widening the visible space for the audience. This would have allowed for optimal viewing, more room for feedback and exploration of varied blocks of text layouts.
Elevate – After the initial feedback was addressed, the final critiques were very positive. It stated that the tutorial approach to the video was very effective and that the written reflection thoroughly captured my thought process during the project. In the future, I hope to have a firmer grasp on coding so that I can incorporate creative interactive features that will better engage the audience. As well as, continue to develop my skills in instructional content development with an emphasis on question design, feedback and overall assessments.
Below are examples of the work completed to create the interactive quiz.

Above VIDEO ASSET: Observing Geminids, provided by Science.NASA.gov, used to create instructional content for the development of an interactive quiz.

Above CSS: Replaced original code to include background image and determine the overall aesthetics of the interactive quiz.

Above JS: Replaced original code to interweave interactive quiz results with social media sharing platforms such as Twitter and Email.

Above JSON: Replaced original code to include questions, answers and images in relation to the video asset.

Above INTERACTIVE QUIZ: (Link must be opened in Firefox)
file:///Users/danettemartin/Desktop/Desktop%20Stuff/Full%20Sail/Month%206%20-%20IDT622/MartinDanette_6.4.2_FINAL/index_1.html
Screenshot of the quiz welcome page. The quiz has nine (9) questions consisting of multiple choice, true/false and fill-in-the blank. The quiz features an interactive progress bar, feedback, progression continue button, instant scoring and social media sharing capabilities.
vimeo
Above INTERACTIVE QUIZ TUTORIAL: The purpose of this video is to provide the viewer with a tutorial of how to navigate the interactive quiz. The tutorial was recorded using iMovie and ScreenFlow. It featured voiceover narration, closed captions, and callouts throughout.
0 notes
Video
vimeo
When developing assessment questions for the “Observing Geminids” video, it was important to ensure that the questions were relevant to the quiz and that the feedback not only confirmed correct answers but furthered the knowledge to be gained. This way, the learner continued to be engaged throughout the entire process. The authentic assessments were designed to strengthen the learners understanding and retention by encouraging demonstrations of various concepts explored throughout the video. Authentic assessments eliminate the passivity of traditional assessments, engaging the student physically, emotionally and intellectually. This type of assessment has the ability to teach, assess and increase the transfer of knowledge. By combining digital media in the form of video and interactive assessment we see firsthand how engaging and effective these learning objects or assets can be.
Digital media stimulates certain neurons in the brain, neurons housed in the Action Observation Network (Bahr, Ritter, Seidel, Puta, Gabriel & Hamzei, 2018). When these neurons are stimulated, the learner begins to form relationships between their personal experiences and the video being viewed. The act of viewing or observing is proven to be just as meaningful and necessary in some cases, as the act of actually doing. Through the incorporation of digital media, such as video and interactive quizzes, one can increase learner engagement and retention.
References
Bahr, F., Ritter, A., Seidel, G., Puta, C., Gabriel, H. H. W., & Hamzei, F. (2018). Boosting the motor outcome of the untrained hand by action observation: Mirror visual feedback, video therapy, or both combined-what is more effective? Neural Plasticity,2018, 1-10.
0 notes
Text
Post Course Reflection - IDT 562
In my previous course, Corporate Training and Motivational Development IDT 552-O, I created several media assets. Assets such as infographics, training proposals, e-learning modules, and videos. I used Photoshop, Illustrator, Keynote, Microsoft Word, iMovie and ScreenFlow in conjunction with one another to create the ultimate compilation training package video. As I submitted drafts and final iterations, the feedback I received from peers and the instructor was always super positive. The main critiques exposed that I am often too wordy. I sometimes have the tendency to cram loads of textual information and graphics into my initial drafts, which can lead to disengagement for most learners. I believe that I have come to understand the essence of negative space, summarizing and editing through the varied assignments and feedback of the previous course. Below are the final iterations of an infographic, an e-learning training module home page and a training proposal which are the results of incorporating feedback.

Above: Here is an internal infographic for a cat cafe company named Purrfectionary. For this assignment I used the art of visualizing data to create user friendly infographics for the customer service reps. I also incorporated feedback by increasing the amount of negative space through strategic editing.

Above: This is a home page screenshot of an XD prototype. The e-learning module was designed to have increased usability through guiding functionality and plain language. While providing incentives for continuing, through encouraging affirmations and real time feedback.

Above: The train proposal continued the company branding to increase familiarity and recognizability. The use of plain language, outlines, formatting and icons all contributed to accomplishing a readable, engaging, informative, organized proposal.
0 notes
Video
vimeo
Upon completion of my draft, I eagerly waited for peer reviews and instructor feedback. In addition to the changes I intended to make to the introduction slide and sound effects, the feedback I received brought to light a few other areas which were in need of attention. For instance, the adjustments needed in formatting, alignment and relatability. These final edits proved to enhance the overall appearance and draw of the video.
When first viewing the video draft, I noticed a task bar at the bottom of the screen during the introduction. To remove the bar, I simply re-recorded the video using ScreenFlow; making sure to click in the open space thus disengaging the task bar. This edit eliminates possible distractions due to unrelated items being placed on the screen (Peters, 2014). The next edit I made was in the addition of background music. My goal was to increase the viewers interest by enhancing the introduction, thus grabbing attention from the very beginning (Harley, 2018). Once the introduction was completely edited, I then moved on to formatting and alignment. Small tweaks were made in this area to the text and graphics to ensure they were aligned within the margins and symmetrical. Having consistency in formatting aids in providing the viewer with order and structure while lessening time spent by the viewer trying to organize information for reception (O’Flahavan, 2018). Lastly, I made changes to the tracking mouse used during the e-learning module overview. Initially, the tracker was an opaque square. However, the design flaw was in its inability to draw a correlation to what society has come to recognize as a mouse icon. To increase relatability for the viewer, the square mouse was set to default which is an arrow for pointing and a closed hand (or fist) with an extended index finger for selecting and clicking (Peters, 2014).
When completing the final iteration of the video, for the most part I simply used the same software and process except for the exporting software. Because I was so close to the four minute mark, I was determined to keep my voice over audio. Thus, I only made edits to the video portion, leaving the audio intact. This notion did prove to be quite the challenge. Yet, with a lot of patience, I was able to trim video and add freeze frames in order to match sections of the initial video which would ultimately be deleted or rather replaced. Then, to apply the background music heard in the introduction, I imported the completed video (including audio) into iMovie. Having worked with iMovie in the past, I had previous knowledge of their vast amount of sound bites and music samples, which would serve its purpose for the introduction.
Overall this course provided me with a plethora of experiences. There were opportunities to explore hardware and software, which were used as the catalyst for providing practical application of corporate training and motivational development. In terms of hardware I explored various tools need for video production such as microphones, headsets, cameras and lighting, as well as environmental or backdrop considerations. The gamut of software available for exploration was more than sufficient. As throughout this course I used Adobe products (Illustrator, Photoshop, XD and Acrobat), iMovie, ScreenFlow, Word, Excel and Keynote. All tools used, be it software or hardware, either expanded my scope of knowledge or introduced me to a new area of technology. The assignments were created in such a way, that the learner’s development in understanding corporate training and motivational development was brought to life through the various creations of prototypes, infographics and the like. A clever use of logistics in order to drive home numerous concepts in such a short amount of time.
Corporate training and motivational development require a fundamental knowledge of customer service. You must possess the ability to work well with others in order to gain the company’s or SME’s trust, while establishing credibility for yourself. You must also have the ability to translate your clients needs into targeted goals. Identifying along the way, through which array of learning tools (i.e. presentations, e-learning modules, infographics, etc.) would best benefit the client’s company. Essentially you are the facilitator of employee development and company sustainability and growth. Knowing which questions to ask, developing strategic plans, communication and delivery are just some of the skills needed to be a successful instructional designer.
References
Harley, S. (2018, August 20). Presentation skills - Corporate training. [Video File]. Retrieved from https://www.youtube.com/watch?v=mTijtdjzg8U
Peter, D. (2014). Interface design for Learning: Design strategies for learning experiences. San Francisco, CA: New Riders. Retrieved from https://ce.safaribooksonline.com/book/web-design-and-development/9780133365481/5dot-learning-is-visual/ch05lev1sec2_html#X2ludGVybmFsX0h0bWxWaWV3P3htbGlkPTk3ODAxMzMzNjU0ODElMkZjb3B5cmlnaHRfaHRtbCZxdWVyeT0=
O’Flahavan, L. (2018, June 8). Use consistent formatting. Technical Writing: Quick Start Guide. [Lynda.com online course]. Retrieved from https://www.lynda.com/Writing-tutorials/Use-consistent-formatting/661747/724713-4.html
1 note
·
View note
Video
vimeo
EDM533 _ 6.4 Video & Reflection
One goal for the e-module was to closely resemble the infographic for relatability purposes with the audience. When the audience feels comfort and a part of the learning material, they can more easily engage the subject matter. Understanding this strategy was the key to successfully accomplishing the goal. Basically, this strategy assists in lowering the inhibition levels making the learner more readily available to receive knowledge. To implement, I incorporated the colors, graphics, type and overall design of the infographic into the e-module. The e-module was then made less static by being interactive. More than just requiring the learner to click a mouse, it required physical activity. Each historical site challenged the learner to be creative and think outside of the box when visiting the “Call to Action” pages. While the “Remind Me” pages assessed knowledge gained. In these examples we see how scaffolding was used to bridge the gap between innate curiosity and the disinterested, filling it with retainable knowledge (Deimann, M., Keller, J., 2018, p. 80).
Throughout the module, there is evidence of applied visual and verbal communication strategies. Text, color and placement is used to show hierarchy in some instances and lesser importance in others (Saltz, 2013, 00:01). While formatting in consistency of size, color coordination, typeface, and placement as well as structure; provides the learner with ample guidance and instruction (Adams, 2013, 00:01). Promoting clear expectations and ease of use for the learner. Graphics and images are softened with borders, resized and scaled appropriately. Resulting in graphics that are crisp, easily perceived by the brain and easily recognized by the learner. Finally, careful attention is given to the text, where you may find shadows and blur effects applied ever so delicately. Resulting in textual content popping off the page and into the visual receptors of the learner.
At this point in the program, I have developed a host of intermediate skills. I am not quite at the mastery level just yet but showing growth and progression towards the ultimate agenda each and every day. Exploring new software, understanding the brain and finding my speaking voice are just a few of the honorable mentions I’ve come to appreciate in this course. Having excitement for the future I will carry this new-found skillset with me onward.
References:
Adams, S. (2013, October 31). Creating consistency—but not too much. Graphic design foundations: Layout and composition. [Lynda.com online course]. Retrieved from https://www.lynda.com/Design-Techniques-tutorials/Creating-consistency-too-much/135095/153716-4.html?org=fullsail.edu
Deimann, M., Keller, J. (2018). Motivation, Volition, and Performance. In Reiser, R.A. & Dempsey, J.V., (Eds.). Trends and issues in instructional design and technology (4th ed.) (pp. 78-83). New York, NY: Pearson
Saltz, I. (2013, October 25). Creating typographic content with size. Typography: color contrast and scale. [Lynda.com online course]. Retrieved from https://www.lynda.com/Design-Color-tutorials/Creating-typographic-contrast-size/133328/153172-4.html?org=fullsail.edu
0 notes
Text
2.4.1 Week 4 Project: Reflection
STRENGTHS
Throughout the last four weeks I have truly been immersed in the world of engagement. We have explored how text, visual, audio, imagery, light, and physical interaction all play a role in instructional design and technology to the benefit of the learner. How without engagement we have no foundation to begin the transfer of knowledge. That the foundation of an intentional and meaningful education begins with the learner feeling some kind of emotion towards the topic. Emotion which is brought forth by the instructor’s application of thoughtfully designed multimedia towards the effort of imparting knowledge on the pupil. During this time, I have gained a better understanding of the following:
*I can describe various learning theories and strategies to match each theory as it pertains to ID&T.
*I can give examples of technology being used today in order to support learning theories and strategies of ID&T.
*I understand the value in rich and varied content.
*I understand how the brain and emotions of a learner work harmoniously together to gain knowledge.
*I understand the natural desire all have to satisfy their curiosity and how to best help the learner in their journey.
*I understand that less is more when designing instructional content.
*I know how to use games and other technology to encourage learner engagement.
*I know that without learner engagement the transfer of knowledge will be difficult or impossible.
*I understand that traditional classroom settings are evolving to immersive interactive learning environments.
*I believe that my experience as a manager and trainer gives me an advantage in the field of ID&T.
WEAKNESSES
Yet I have come to a better understanding of learner engagement, I must admit there are some subject areas which I wish to become more adept in my field of expertise:
*I need more practice with developing curriculum and training material intentionally designed to reach learners and their varied learning styles.
*I need more training in the technology ID&T practitioners use before I can be as successful as I hope to be.
*I need more hands-on learning and practicum experiences
OPPORTUNITY
Whitney M. Young Jr. once said, “It is better to be prepared for an opportunity and not have one, than to have an opportunity and not be prepared”. For I know she (she being opportunity) does not often knock twice, it is of the upmost importance that one recognizes the possibilities of happenstance and opportunities:
*I am maintaining open lines of communication with former employers as well as embracing new relationships.
*Internships with ID&T companies, both major and small, will help me develop my skill set and build relationships with people from the industry; which I may call upon later for advice.
*In my area of work (Early Childhood), I see employee retention, training and mentoring as an area that is requiring more attention. New positions are being created every day for this very endeavor. I believe that as an IDTMS major I can bring a new element of employee intervention to the industry.
*I think that the majority of AR and VR applications are used in very high-stake, risky fields (i.e. medical, fire and rescue, aviation) or tech companies who have the means to afford and vested interests in such technologies. My area of work is ignored thus introducing this technology leaves a tremendous amount of opportunity to explore and be a pioneer in the field.
THREATS
The pitfalls, dangers and fears of change and progress can be paralyzing. However, this very analysis serves as a barrier to impending challenges by forcing me to address them before they arrive:
*The fear of change from management and trying to persuade the powers that be, might present a challenge. Some find it hard to embrace new technologies after becoming complacent in past ways.
*The challenge of training hundreds of employees on new procedures and new technology could prove to be quite daunting depending on the infrastructure of the company.
*Budget constraints and resources needed to invest in new technology, both on my own as a lifelong learner and as an employee of a company seeking to upgrade current technologies.
*I may find it hard to find employment if companies prefer to hire from within because internal candidates will already have experience with how the company operates.
*In the field of technology, you must remain current, technology changes rapidly and quite often. In order to remain relevant to the field I will need to continually train, attend classes, etc. My current skill set may become obsolete in the next year or two.
*Some of my weaknesses may cause me to be ill prepared and overlooked for promotions and opportunities at work.
0 notes
Text
IDT520-O wk2
This past week I delved into the fascinating world of aesthetically pleasing visuals. Touching on the impact real life photos can have verses drawings and discovering how providing multiple representations of the same topic significantly impacts learning. I learned how sound, light and color can be combined to create stimulating video or eye-catching visuals. Visuals which may be capable of either engaging the learner through thoughtful consideration of design. Or, visuals which might repel and disengage the learner through careless placement of text, images and use of distracting color scheme, just to name a few. As an instructional designer I want to ensure that I provide learners with as many opportunities as possible to experience a concept being taught. I want the learner to hear, feel, see, touch and taste (if feasible) the concept. This will enable multiple areas of the brain to activate creating a pool of knowledge to be transferred with the highest probability of retention. As a student, I will continue to plan and organize my schedule accordingly, so as to allow for study and completion of my assignments. Next week I want to prioritize my work before my fun, this will help me complete my work early, ahead of schedule instead of on time or on the same day the assignment is due.
0 notes
Text
Reflection Assignment
This past week I’ve explored the importance of incorporating various learning strategies into instructional design, in order capture and retain learner interest. That, the most valuable component of any instructional programming is the ability to harness the power of motivational influences throughout. In the interest of betterment as a master’s degree seeking learner, I would like to organize my time more efficiently and engage in independent reading beyond just the assigned weekly chapters. In order to accomplish these goals, I will continue to make “To Do Lists” however I will also incorporate a detailed calendar of events/assignments for the entire month as opposed to weekly. I will post the calendar in my office above my workspace as well as my laptop screensaver and display picture. The calendar will be printed in color and serve as my visual aid reminder. The heavily incorporated and detailed calendar should slow and eventually cure my condition of procrastination, by being a constant reminder of upcoming due dates and independent reading goals.
0 notes
Quote
Yesterday is history, tomorrow is a mystery, but today is a gift that's why it is called the present.
Grand Master Oogway “Kung Fu Panda
0 notes




















