Text
Don’t mark or attach JS behaviours by CSS classes
This year I’ve made a bunch of WooCommerce-powered websites, and I must say, aside from WooCommerce’s shoddy templating, the plugin is quite good.
But the one thing that I really have found that I dislike is when plugin authors mark DOM elements to receive JS behaviours via CSS classes:
<!-- Bad example --> <a href="#remove-item" class="remove-item">Remove item</a>
While it was a standard in years gone by, nowadays CSS classes should only be used to describe the visual style of an element. If I were to suggest something better, then I would say to mark an element’s JS behaviour through custom data attributes:
<!-- Good example --> <button class="remove-item" data-remove>Remove item</button>
Why is the bad example bad? We can see from the href that it will remove an item via hash (href is a good indicator of behaviour, but this is probably the wrong kind of behaviour and element for this UI element), however most plugin developers will probably target the element like $('.remove-item')/document.querySelector('.remove-item') in their JS because it's quicker than writing $('[href="#remove-item"]')/document.querySelector('[href="#remove-item"]').
The problem comes along when I want to style the .remove-item class differently (maybe I wanna use class names more inline with my own conventions, or maybe I want to hide plugin-namespaced class names to lessen bad peeps snooping my code to detect what software/plugins I run). If I change the name of the class name, then I might lose the behaviour.
In the "good example" we've simply added a data attribute (completely legal thing to do!) and it's a different (and arguably a more obvious way) to describe the button's actions. Targeting the element is as simple as $('[data-remove]')/document.querySelector('[data-remove]') (I've also changed the <a> element to a <button> one, because it is actually a button and not an anchor to another link on the page or external website -- Semantic HTML always rules supreme!)
I’m sure there’s lots of arguments for and against, but one such common use-case I find is that when there are differing CSS techniques being implemented by one or many plugins and themes, the code looks super messy and kind of gross (mind you, this is WordPress we're talking about). The benefits of separating view from logic improves frontend development and contribute to semantic HTML by marking JS behaviours using only data attributes there's a great separation of responsibility from classes — from now they should only describe the visuals.
It'd be great that people who write and contribute code to open-source projects like WordPress and its plugins keep in mind portability, security and also customisability. It's a great feature if I can rename the CSS in all my code to reduce other people figuring out what software I run (WooCommerce has so many woocommerce- prefixed classes and it's a real pain, really).
Anyway, late night rant over.
1 note
·
View note
Text
Change Jetpack Tiled Gallery Carousel to Fancybox 3
Jetpack is a great tool for adding some extra key functionality to your WordPress blog, but it — like other great software — has some flawed decisions and some resulting drawbacks.
Most people are probably happy with the included “carousel” plugin (it’s actually more a “lightbox”, but whatever) but personally it displays more information than I like and it is also restricted to navigating through only the photos within each individual gallery, not all the photos in all the galleries on the same page.
With that in mind, I really like Fancybox and v3 has added some swish upgrades with mobile, speed and more. I figured there must be a way to swap the Carousel for the more superior Fancybox.
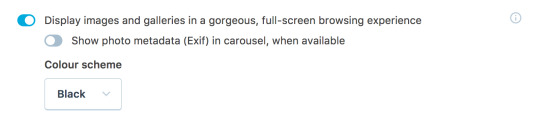
First things first, ensure that the carousel functionality is enabled on your blog in the WordPress admin section at Jetpack > Settings > Writing > Media:

This might seem counterintuitive, however the Tiled Gallery plugin has a conditional when rendering each tiled gallery item that checks if the carousel plugin is enabled or not. We need it to be enabled to then override the carousel-image-args partial template to be loaded.
In your theme directory, create a new file (I created a folder called partials and created a file called tiled-gallery-carousel-image-args.php within it). In that file, copy and paste this text:
In your theme’s functions.php file you’ll need something like below. We’ll need to change the location of the partial to load, to ensure that the image will trigger the Fancybox plugin when it’s clicked:
And then in your theme’s Javascript file, something along these lines to ensure Fancybox is attached to image items with the data-fancybox="gallery" attribute:
Et voila.
0 notes
Text
Building JavaScript apps with ES6 and node.js
Just recently I collated and arranged all my frontend tricks of the trade when it comes to the sneaky build process. Modern frontend development requires a range of transpiling, pre and post processing, and organising various assets into a honed collection of files that one can distribute.
Over the few years I’ve been doing more node-based JavaScript development, there have been a few tools that have been indispensable for my dev work:
Gulp: the node.js task runner
Browserify: package and bundle modular JS code into a single file
Browsersync: lightweight web server that you can stream/reload individual files to while you develop
Babel: write in ES6 style JS
LESS (and SCSS): extended CSS features
and now recently using Jest for testing
Recently a colleague asked for advice about devising a build process for his rather complex app. I looked at all my different permutations of build processes, filtered out all the superfluous stuff and streamlined all the necessaries to put it into a nice template package that I can start any new project with. You can now check that out on github.
I'm a big fan of modular code, so I tried to make the build template as modular as possible, which means that you can easily use only what you need.
0 notes
Text
Object-oriented LESS mixins
I’ve been using LESS for a few years now, and even with large swathes of time using SCSS, I still prefer LESS's simplified-and-yet-still-supremely-powerful design.
Throughout my experience with it, I’ve come up with a workflow that I thought was interesting to share that involves using LESS mixins a little bit like regular OOP classes.
Object orientation and class inheritance
Inspired by some recent ES6 class-based components I’ve been recently developing, I wanted to approach my LESS styles for building component styles with a similar object-oriented and extended mindset.
Using LESS’s features like Parametric Mixins, Mixins as Functions, and Passing Rulesets to Mixins (aka Detached Rulesets) I’ve come up with a methodology which borrows from object-oriented programming, only for LESS/CSS styles.
CSS already has a wide range of object-oriented programming concepts banded about (see OOCSS, Atomic Design/CSS, SMACSS and BEM, or this blog post on a site called Club Mate (mmm, yum) which explains the TL;DR of them all), but with using LESS I can also define and attach nested mixins and variables which I can import and use in other class definitions, or extend at various points (often in JS these are referred to as callbacks, but in less they're "detached rulesets") to add/customise more styles.
There’s potential I may have over-complicated something which doesn’t necessarily need to be, but I feel there’s some worth in my reusable and extensible LESS implementation for managing components’ multiple visual properties, states and the like from a template, which can then be customised and configured per related component or even per component instance.
Ooh, LESS
One real-world example I’ve come up with in my ES6 JS component building (and how I came to this LESS workflow) is defining a Toggleable component and a Modal component. The Toggleable component controls if/when a component is visible, and the Modal component extends/inherits this behavior.
In ES6 JS it’s simple to make the extension of behaviour:
That effectively allows me to have all the toggleable properties and methods automatically assigned to the Modal. I like this because it allows me to compose new components with a mixture of various other “primitive” component properties and behaviours. My personal implementation is kind of inspired by my work with Ember and how they use mixins, and same with the Stamp spec. It’s all part of the good fight to keep one’s code DRY.
After the JS behaviours were implemented, the next issue to solve was on the styles side. I didn't want to just control visual state with embedded styles, since the functionality was simple enough to do via styles (and in the case of CSS animations/transitions, necessary anyway). While traditional front-end dev might be something like:
I wanted something with a little more heavy duty to use in the styles — to compose CSS classes from a combination of multiple components, like mixins/stamps — rather than combining the two component classes on the element in the HTML. The declarative multiple class assignment is great for simple things, but when you deal with responsive sites with ever shifting styles and functionality, the extra declared classes in the HTML can quickly become a liability.
With the above example, two classes isn’t really a problem, but if there were another component with more than two, and perhaps significant differences between a mobile and computer visuals/behaviours, managing the classes in the HTML can have its limitation.
Also when developing sites with third-party vendor front-end code, having their opinions significantly affect my own code and techniques really irks me a bit (I’m looking at you WordPress and WooCommerce), so this composable method means I can ship components with default styles whereby developers can customise and integrate more inline with their own hierarchy and class naming opinions and approaches.
I took the object-oriented approach and wanted to import a class into my LESS file to then control and extend specific parameters about the component’s visual state. For the Modal being hidden, I need it to be more than just display: none, and even on other Toggleable instances, when something is shown it might need to be display: block or display: inline-block, depending on the use case.
How do you shot less web
Using parametric mixins with LESS is the cool thing to do when building composable and extensible classes. You can define default values and also nest other mixins within, effectively namespacing and/or defining related methods within the mixin class.
LESS’s power with lazy loaded variables and block scoping helps too. Mixins can effectively be used as closures, but borrowing variable values as defaults defined further up the file. Using detached rulesets lets to import or set more styles. It’s like cut-and-paste collage! Super fun.
Here’s an example of how I might construct and structure my composable Toggleable mixin class:
Piece by piece
Let me break down the above mixin class into some digestible pieces.
1. Mixin class definition and namespacing
Namespacing the composable mixin class with something like .ui-lvl99-toggleable is just my own personal convention (I usually use the ui prefix to denote classes which modify an element, but you do as you like). There’s the @ns parameter which enables me to configure the generated classes whenever I invoke this mixin.
Here’s some examples of how this mixin class could then be used within other class definitions:
2. Compile any variables using the namespace
Any extra parameters I have on my mixin will affect how the mixin and its related variables and states are initialised:
The variables at the top are initialised with the namespace variable, which means when I import the mixin class, those variables are preset and available for me to do anything with.
3. Nested class and state mixins
I then define the various states of my component using these generated variables (and any other parameters to customise base styles/behaviours), which I define as nested mixins with a detached ruleset parameter, so they can be invoked and extended in any other class definitions on a per-use basis.
The difference between the class and state mixins is that the class mixin assigns the visual properties like any other regular class, and the state mixin assigns that class mixin with any other modifications, such as using parent & selectors to ensure that class is assigned to the component.
4. Default initialiser
Using the nested method .-toggleable-init-default means I can preset what the general component defaults will be and when I import the mixin class I can choose to apply the defaults, or I could use all the other preset nested variables and mixins to configure the styles for each state, or build extra styles. In the Toggleable’s case, it will assign the show and hide classes using the nested state mixins:
When broken down, it seems pretty basic and simple, really. I like the power of importing mixins into the scope so that one can generate and configure any variables and related classes/states. In real-world practice, my Toggleable component actually has a lot more to do with transitions, so it needs states controlling when the component is transitioning via showing and closing states, which are just extra class/state mixins that are also initialised in the .-toggleable-init-default mixin.
The power I gain is when I combine and extend with other component mixin classes, similar to the JS ES6 class inheritance… almost. I essentially import the inherited mixin classes into the new component mixin class definition. The modal mixin class might look something like this:
As you can see it is basic, since it only inherits the .ui-lvl99-toggleable defaults, but creating a specific default init nested mixin I can customise how the modal class initialises. In this case, it’s only loading the basic toggleable states, but should I need something more specific, it could be something like this:
So when using the above Modal mixin class, I could initialise a new modal CSS class in LESS which inherits the Toggleable variables/states like so:
Want to see the code in action? See a working example of the above on Codepen
Summy sum up
In my experiments with LESS I’ve managed to build a workflow for mixin class inheritance. There are some minor drawbacks, but I’ve found with building sites with lots of components that share similar styles/behaviours, using this composable format with namespaced and nested mixins, variables and detached rulesets has given me some great control to initialise components with a boilerplate of styles, and given me various points in which I can construct and build “frankenstein” versions with ease.
#less#css#oocss#bem#smacss#lesscss#post processing#web development#frontend development#fed#cascading style sheets#stylesheets#object oriented programming#oop#acss#atomic css
0 notes
Text
Connecting to Roots’ Trellis vagrant MySQL server with Querious
Following from my last post, I’ve upgraded my computer and found that my 4 year old version of Navicat can’t connect to MariaDB now, what Trellis uses for MySQL. Nevermind. My workmates use Querious and it looks pretty powerful, so I decided to upgrade to that.
Also, I’ve changed my Trellis setup to disable SSH root login to make it more secure (as explained here). In doing that, there are some changes to the connection details which are kind of important and not entirely intuitive (I had to do a lot of searching to figure it out!).
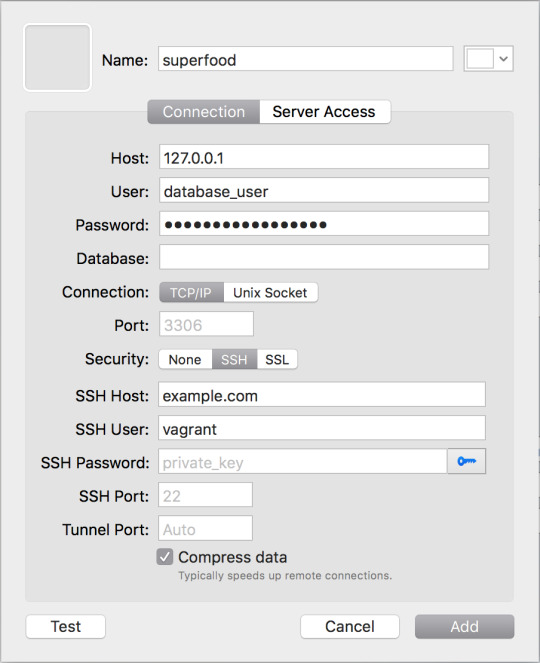
These settings should be fairly consistent no matter what SQL app you use (Navicat, Sequel Pro, etc.):

Host: 127.0.0.1 User: database_user (since I’ve disabled root login, the user is the DB_USER value specified in site/.env) Password: database_password (use the DB_PASSWORD value located in your site/.env file) Database: Leave this one empty Port: Leave this one empty (default is 3306)
Furthermore, you'll need to enable SSH security details to connect to the machine:
SSH Host: example.com (effectively the domain to one of your configured WordPress sites) SSH User: vagrant SSH Password: Leave this one empty, then click the Key icon and locate the trellis/.vagrant/machines/default/virtualbox/private_key file. SSH Port: Leave this one empty (default is 22) Tunnel Port: Leave this one empty (default is auto)
There is also the Server Access section, whereby you’ll just add the same SSH info listed above, if you need it. From what I understand it is to perform further actions when connected via the SSH user. I haven’t tested this part yet though (especially with my disabled root SSH settings), but let me know if you have, if it is necessary and works 👍
0 notes
Text
WordPress dev with Roots’ Trellis and connecting to vagrant MySQL server with Navicat
I’ve been exploring Roots’ Trellis, Bedrock and Sage (with Soil) WordPress development “tools”, and they’re pretty amazing products. There is a steep learning curve, however.
In particular, I’ve struggled a bit with Trellis, but I’ve now got it provisioning correctly and can finally see and use my development sites (still haven’t attempted a production/staging deploy yet, though…). The next step was to hook up Navicat to read the MySQL database which Trellis/vagrant controls.
I enabled SSL on my dev server mainly because I’ve had some headaches in the past with WordPress dev and the difference between http/https URLs. I found that it also complicated connecting to the MySQL server.
After finding some mildly related threads to my predicament on Roots’ Discourse forum, I found a few gems of info which I thought I’d collate here.
I assume you know something about Navicat, so create a new connection and let’s go…
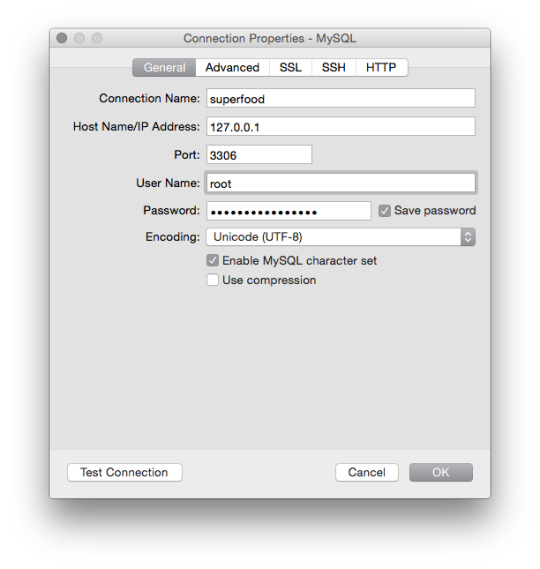
General

The Host Name/IP Address should be set to 127.0.0.1. Initially I thought it would be set to the IP address of the local vagrant box, however I was wrong. So don’t do that.
The User Name can be found in the trellis/roles/mariadb/defaults/main.yml file which is the value of the mysql_root_user property (most likely root)
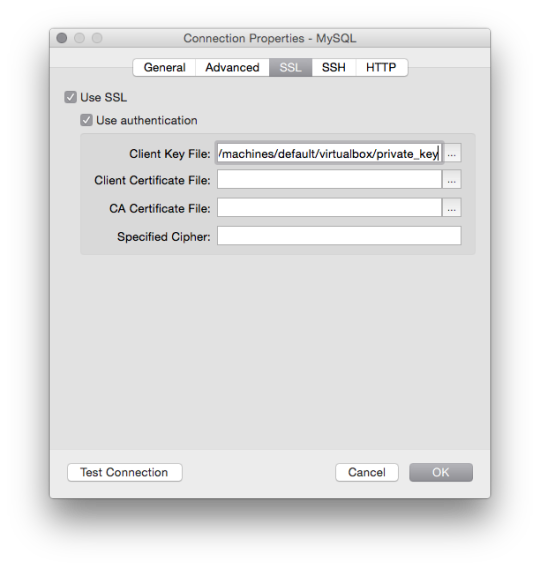
SSL

Since I have SSL enabled on my developer environment, you have to enable the authentication and then point the Client Key File field to /trellis/.vagrant/machines/default/virtualbox/private_key. Pretty simple, but how was I supposed to know?
SSH

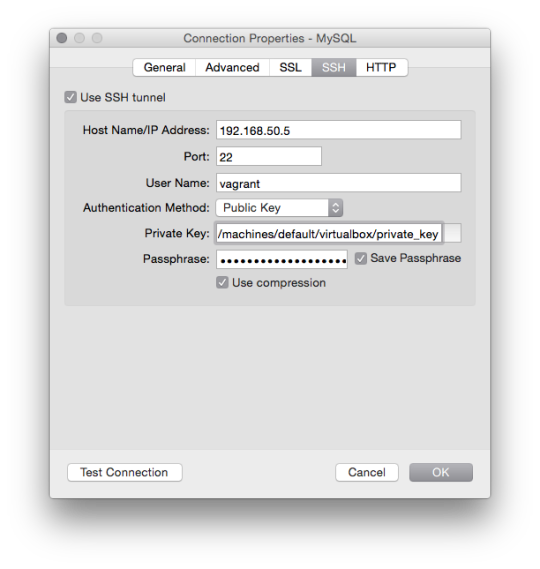
Lastly the SSH info needs to be filled in. Ensure SSH Tunnel is checked.
This time the Host Name/IP address needs to point to your vagrant box (by default it should be 192.168.50.5), and the User Name needs to be set to vagrant, as that’s the generic remote user role to do thingee-thangs.
Then, for the Private Key field you’ll need to point to that trellis/.vagrant/machines/default/virtualbox/private_key file again.
The Passphrase will be your regular computer account access password.
I was feeling super funky so I enabled Use compression. Will it make a difference on a locally hosted machine? Dunno!
I hope the above information helps you out.
0 notes
Text
Playing with SVG’s preserveAspectRatio attribute
I’ve been working with a lot of SVG images lately, and I’ve noticed I often have to always refer back to MDN’s preserveAspectRatio page all the time. Their website is an amazing resource (can't wait to see W3Schools be removed from top search result spot whenever looking for this kind of reference), however I'm a more visual person and always get confused as to how this attribute can sometimes behave.
I've created a list showing the various behaviours of the preserveAspectRatio attribute as used in SVGs with a viewBox set. This SVG is then applied to an element as a background image, with further customisation enabled to show the variations. You can toggle the element size, background position, and change the type of background-size behaviour applied. Check it out below:
See the Pen Playing with SVG's preserveAspectRatio attribute by Matt Scheurich (@lvl99) on CodePen.
EDIT: I added in normal SVGs as well (not just as inline background images) just to see how the behaviours play there too.
1 note
·
View note
Text
Inline SVG code within CSS using LESS
Here’s a funky trick for you. Using CSS pre-processors like LESS and SASS/SCSS are pretty sweet as they allow you extra functionality like nested selectors, variables, mixins and other sweet dynamic things when you're building CSS.
I have been working on a project recently (except it was using SCSS/Compass, not LESS), and I had a use-case where I just wanted to inline SVG code to use as a background image directly in the CSS file. It’s cool because nifty browsers support inline images (think base64-encoded PNGs, for example), except I just wanted plain ol’ SVG code to make some simple elements have the same shared colours as the project’s.
I had used inline SVG code before, but it was just as an experiment years ago. A quick Google online came up with CSS Tricks' article "Probably Don't Base64 SVG", which I used as a guide for inlining SVG code.
For that project I mentioned earlier, I ended up digging into Compass and Ruby and wrote an inline-svg-code method (check out the fork here). I also wrote another function inline-svg-to-png to output as a base64-encoded PNG image. Compass is kinda chuggy though, and most of the time I use LESS (when I can choose to use it) as I prefer it's simplier syntax which more closer resembles actual CSS.
Once I had some time in the weekend, I looked into porting the same functionality as the Compass inline-svg-code method to LESS. Thankfully LESS supports URL-encoding strings from the get-go! Really saved me a lot of work and makes me love LESS just that little bit more.
The LESS mixin
Since LESS supports URL-encoding strings out of the box, it was a cinch to write a mixin to handle the basic encoding of the SVG code:
// Inline SVG code images in LESS CSS // @author Matt Scheurich (http://lvl99.com) // Github: https://github.com/lvl99/less-inline-svg-code .inline-svg-code( @code ) { @-svg-code: escape(~'<?xml version="1.0" ?>@{code}'); @-inline-svg-code: ~'data:image/svg+xml,@{-svg-code}'; @-inline-svg-url: ~"url('@{-inline-svg-code}')"; }
Pretty simple and straight-forward, eh? You can copy and paste that snippet above, or if you want to view the Github repo, check it out at github.com/lvl99/less-inline-svg-code.
You can see the mixin sets 3 variables: @-svg-code, @-inline-svg-code and @-inline-svg-url. This is because LESS doesn’t support custom returning functions, but relies on mixins to set variables which can then be referenced by the class/mixin blocks.
Basic example
Here’s a basic example on how to use the mixin:
.example-1 { display: block; width: 300px; height: 300px; margin: 0 auto; background-repeat: no-repeat; background-position: center center; background-size: contain; overflow: hidden; text-align: left; text-indent: -999em; // Encode the SVG image code into a string which can be used within this class declaration .inline-svg-code(~'<svg width="600" height="600" xmlns="http://www.w3.org/2000/svg" viewbox="0 0 600 600" preserveAspectRatio="xMin yMin"><g><rect fill="white" stroke="#000" stroke-width="1.5" x="110.75" y="299.25" width="180" height="180" id="rectangle"/><circle fill="white" stroke="#000" stroke-width="1.5" cx="300" cy="300" r="107.5" id="circle"/><path fill="white" stroke="#000" stroke-width="1.5" d="m430.75,120.75l-123.5,176l242,0l-118.5,-176z" id="triangle"/></g></svg>'); // Apply the background image using the `@-inline-svg-url` variable background-image: @-inline-svg-url; }
Outputs as:
.example-1 { display: block; width: 300px; height: 300px; margin: 0 auto; background-repeat: no-repeat; background-position: center center; background-size: contain; overflow: hidden; text-align: left; text-indent: -999em; background-image: url('data:image/svg+xml,%3C?xml%20version%3D%221.0%22%20?%3E%3Csvg%20width%3D%22600%22%20height%3D%22600%22%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20viewbox%3D%220%200%20600%20600%22%20preserveAspectRatio%3D%22xMin%20yMin%22%3E%3Cg%3E%3Crect%20fill%3D%22white%22%20stroke%3D%22%23000%22%20stroke-width%3D%221.5%22%20x%3D%22110.75%22%20y%3D%22299.25%22%20width%3D%22180%22%20height%3D%22180%22%20id%3D%22rectangle%22/%3E%3Ccircle%20fill%3D%22white%22%20stroke%3D%22%23000%22%20stroke-width%3D%221.5%22%20cx%3D%22300%22%20cy%3D%22300%22%20r%3D%22107.5%22%20id%3D%22circle%22/%3E%3Cpath%20fill%3D%22white%22%20stroke%3D%22%23000%22%20stroke-width%3D%221.5%22%20d%3D%22m430.75,120.75l-123.5,176l242,0l-118.5,-176z%22%20id%3D%22triangle%22/%3E%3C/g%3E%3C/svg%3E'); }
Check out this example on Codepen.io:
See the Pen Basic example of inlining SVG code using LESS by Matt Scheurich (@lvl99) on CodePen.
Dynamic example with variable interpolation
But how’s about that variable interpolation I talked about earlier to support dynamic colours and other things? Check this out:
// I've created a dynamic mixin to generate consistent SVG image code that can support color changes .example-inline-svg( @color-triangle: white, @color-square: white, @color-circle: white ) { @example-svg-code: ~'<svg width="600" height="600" xmlns="http://www.w3.org/2000/svg" viewbox="0 0 600 600" preserveAspectRatio="xMin yMin"><g><rect fill="@{color-square}" stroke="#000" stroke-width="1.5" x="110.75" y="299.25" width="180" height="180" id="rectangle"/><circle fill="@{color-circle}" stroke="#000" stroke-width="1.5" cx="300" cy="300" r="107.5" id="circle"/><path fill="@{color-triangle}" stroke="#000" stroke-width="1.5" d="m430.75,120.75l-123.5,176l242,0l-118.5,-176z" id="triangle"/></g></svg>'; // Here I apply the inline SVG code mixin to retrieve the encoded URL to set as the background-image .inline-svg-code(@example-svg-code); background-image: @-inline-svg-url; } .example-2 { display: block; width: 100%; height: 300px; background-repeat: no-repeat; background-position: center center; background-size: contain; overflow: hidden; text-align: left; text-indent: -999em; // Here I set the initial state, which will be based on the default color values .example-inline-svg(); // Let's do some further customisation based on responsive widths... // -- RGB, bebe @media screen and (min-width: 500px) and (max-width: 799px) { .example-inline-svg(red, green, blue); } // -- How 'bout some red, white and blue (Viva la France!) @media screen and (min-width: 800px) and (max-width: 1199px) { .example-inline-svg(red, white, blue); } // -- Greyscale for fun @media screen and (min-width: 1200px) { .example-inline-svg(black, grey, white); } }
Outputs as:
.example-2 { display: block; width: 100%; height: 300px; background-repeat: no-repeat; background-position: center center; background-size: contain; overflow: hidden; text-align: left; text-indent: -999em; background-image: url('data:image/svg+xml,%3C?xml%20version%3D%221.0%22%20?%3E%3Csvg%20width%3D%22600%22%20height%3D%22600%22%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20viewbox%3D%220%200%20600%20600%22%20preserveAspectRatio%3D%22xMin%20yMin%22%3E%3Cg%3E%3Crect%20fill%3D%22white%22%20stroke%3D%22%23000%22%20stroke-width%3D%221.5%22%20x%3D%22110.75%22%20y%3D%22299.25%22%20width%3D%22180%22%20height%3D%22180%22%20id%3D%22rectangle%22/%3E%3Ccircle%20fill%3D%22white%22%20stroke%3D%22%23000%22%20stroke-width%3D%221.5%22%20cx%3D%22300%22%20cy%3D%22300%22%20r%3D%22107.5%22%20id%3D%22circle%22/%3E%3Cpath%20fill%3D%22white%22%20stroke%3D%22%23000%22%20stroke-width%3D%221.5%22%20d%3D%22m430.75,120.75l-123.5,176l242,0l-118.5,-176z%22%20id%3D%22triangle%22/%3E%3C/g%3E%3C/svg%3E'); } @media screen and (min-width: 500px) and (max-width: 799px) { .example-2 { background-image: url('data:image/svg+xml,%3C?xml%20version%3D%221.0%22%20?%3E%3Csvg%20width%3D%22600%22%20height%3D%22600%22%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20viewbox%3D%220%200%20600%20600%22%20preserveAspectRatio%3D%22xMin%20yMin%22%3E%3Cg%3E%3Crect%20fill%3D%22green%22%20stroke%3D%22%23000%22%20stroke-width%3D%221.5%22%20x%3D%22110.75%22%20y%3D%22299.25%22%20width%3D%22180%22%20height%3D%22180%22%20id%3D%22rectangle%22/%3E%3Ccircle%20fill%3D%22blue%22%20stroke%3D%22%23000%22%20stroke-width%3D%221.5%22%20cx%3D%22300%22%20cy%3D%22300%22%20r%3D%22107.5%22%20id%3D%22circle%22/%3E%3Cpath%20fill%3D%22red%22%20stroke%3D%22%23000%22%20stroke-width%3D%221.5%22%20d%3D%22m430.75,120.75l-123.5,176l242,0l-118.5,-176z%22%20id%3D%22triangle%22/%3E%3C/g%3E%3C/svg%3E'); } } @media screen and (min-width: 800px) and (max-width: 1199px) { .example-2 { background-image: url('data:image/svg+xml,%3C?xml%20version%3D%221.0%22%20?%3E%3Csvg%20width%3D%22600%22%20height%3D%22600%22%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20viewbox%3D%220%200%20600%20600%22%20preserveAspectRatio%3D%22xMin%20yMin%22%3E%3Cg%3E%3Crect%20fill%3D%22white%22%20stroke%3D%22%23000%22%20stroke-width%3D%221.5%22%20x%3D%22110.75%22%20y%3D%22299.25%22%20width%3D%22180%22%20height%3D%22180%22%20id%3D%22rectangle%22/%3E%3Ccircle%20fill%3D%22blue%22%20stroke%3D%22%23000%22%20stroke-width%3D%221.5%22%20cx%3D%22300%22%20cy%3D%22300%22%20r%3D%22107.5%22%20id%3D%22circle%22/%3E%3Cpath%20fill%3D%22red%22%20stroke%3D%22%23000%22%20stroke-width%3D%221.5%22%20d%3D%22m430.75,120.75l-123.5,176l242,0l-118.5,-176z%22%20id%3D%22triangle%22/%3E%3C/g%3E%3C/svg%3E'); } } @media screen and (min-width: 1200px) { .example-2 { background-image: url('data:image/svg+xml,%3C?xml%20version%3D%221.0%22%20?%3E%3Csvg%20width%3D%22600%22%20height%3D%22600%22%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20viewbox%3D%220%200%20600%20600%22%20preserveAspectRatio%3D%22xMin%20yMin%22%3E%3Cg%3E%3Crect%20fill%3D%22grey%22%20stroke%3D%22%23000%22%20stroke-width%3D%221.5%22%20x%3D%22110.75%22%20y%3D%22299.25%22%20width%3D%22180%22%20height%3D%22180%22%20id%3D%22rectangle%22/%3E%3Ccircle%20fill%3D%22white%22%20stroke%3D%22%23000%22%20stroke-width%3D%221.5%22%20cx%3D%22300%22%20cy%3D%22300%22%20r%3D%22107.5%22%20id%3D%22circle%22/%3E%3Cpath%20fill%3D%22black%22%20stroke%3D%22%23000%22%20stroke-width%3D%221.5%22%20d%3D%22m430.75,120.75l-123.5,176l242,0l-118.5,-176z%22%20id%3D%22triangle%22/%3E%3C/g%3E%3C/svg%3E'); } }
Check out this example on Codepen.io:
See the Pen Dynamic example of inlining SVG code using LESS by Matt Scheurich (@lvl99) on CodePen.
0 notes
Text
Set custom CSS class prefix for gulp-modernizr
I’ve been trying to figure out how to set the custom CSS class prefix to the Modernizr output using gulp-modernizr (aka Customizr) and it’s quite annoying how undocumented the feature is!
I get a lot of CSS class conflicts using the bog-standard Modernizr CSS classes appended to the html element (.emoji on a WordPress site is probably the biggest one) so being able to change the CSS class prefix is a quick and efficient workaround to enable the CSS class detection method for adapting sites to use CSS-based workarounds for certain features.
After some digging I found the classPrefix option and set it accordingly. Viola! Seems the documentation for Customizr configuration is missing the classPrefix entry, but I see a pull request on the github is still pending from November 2015 with it being added to the README, so there ya go.
Here's my gulp-modernizr task in all its glory:
// Modernizr gulp.task( 'modernizr', function () { return gulp.src( ['./css/**/*.css', './js/**/*.js', './js/lib/**/*.js', // Don't reference dev files '!./js/**/*.dev.js', // Don't reference itself (or minified self) '!./js/lib/modernizr/modernizr.js', '!./js/lib/modernizr/modernizr.min.js'] ) .pipe( modernizr({ classPrefix: 'has-', options: ['setClasses', 'addTest', 'html5printshiv', 'testProp', 'fnBind'] }) ) .pipe( gulp.dest('./js/lib/modernizr') ); });
Update!
There's a gotcha: Modernizr's customizr repo hasn't been updated in a while and lacks the classPrefix thingamajig.
To get it working you need to install the modernizr/customizr with the develop branch selected as a dev dependency in your package.json:
$ npm i --save-dev modernizr/customizr#develop
0 notes
Text
Welcome!
I’m posting snippets of code and other hopefully helpful bits and bobs I find along the way. Enjoy!
0 notes