Note
Can you make a pack with Jennie's icon and Hanni's header please 🥺







hope you like it. like or reblog, headers © to the owners.
68 notes
·
View notes
Note
Oii,tudo bem?? Poderia me dizer como fazer capa de fanfic com gif's,eu não consigo de jeito nenhum fazer Agradecida desde já, adoro suas capas
oii, tudo sim e com você? perdão a demora, fui ver só esses dias e acabei me enrolando pra vir responder por causa da volta às aulas (voltaram no finalzinho de fevereiro), talvez vc já tenha até descoberto como faz, mas a resposta pode acabar tirando algumas dúvidas suas ou de outras pessoas hehe
vou usar o photoshop no tutorial, já que é onde eu sei mexer com gifs
o básico.
primeiramente, devemos entender que gifs são, basicamente, um conjunto de imagens em um mesmo arquivo. Essas imagens, ao entrarem em movimento, forma uma animação. Não tem um tanto específico de imagens que um gif precisa ter, alguns têm menos -- como gifs de pixelart que ficam "pulando", ou se mexendo para os lados --, outros têm mais -- como o gif de uma cena de um mv de kpop.
para usar em capas, recomendo não usar gifs muitos grandes, com muitos quadros (imagens), para não ficar pesado na hora de editar nem na hora de rodar no site. meu máximo foi um de 31 quadros e mesmo não tendo chegado a postar, foi tranquilo de editar na época e capa não excedeu o tamanho recomendado no final.
acho que essa é toda a introdução que precisamos agora no começo, então vamos continuar.
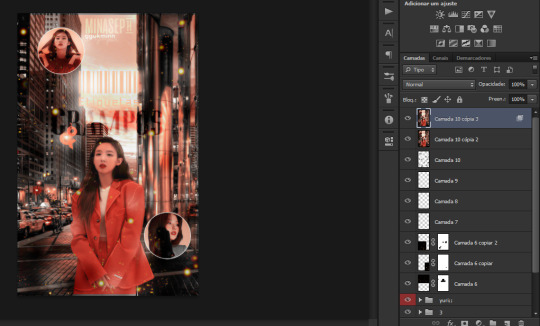
gifs e photoshop
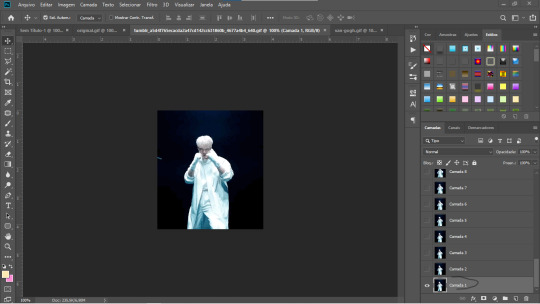
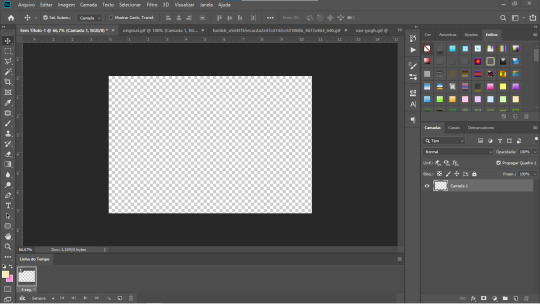
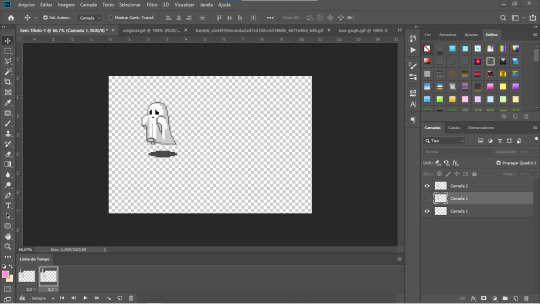
ao abrir um gif no photoshop, ele vem com várias camadas de imagens, e a única visível é sempre a primeira:



é de suma importância não mexer nelas, deixá-las intocáveis, caso contrário o gif vai ficar totalmente diferente da versão original, que é a que a gente quer usar.
para passar o gif para a capa, é necessário habilitar a linha do tempo. na versão CC 2019, que é a que eu uso, a gente vai em janela > linha do tempo (a maioria deve ser por aqui também)

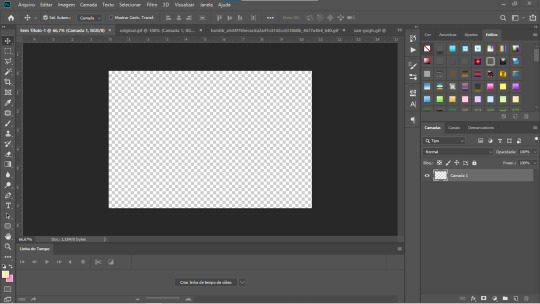
no arquivo da capa vamos ter essa visão:

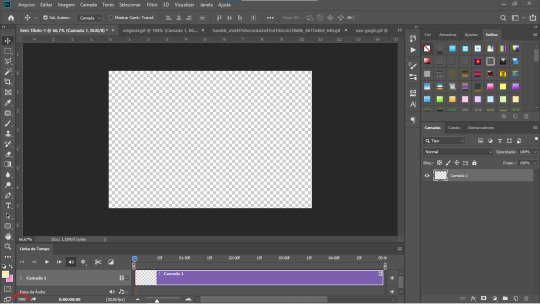
apertando o botão para criar uma nova linha do tempo, vai aparecer uma bem semelhantes as de programas de edição de vídeo. não vamos trabalhar nele, então é só apertar nos 3 quadradinho lá embaixo, do lado da flecha:

agora sim

antes de trazer um gif pra cá, vou dar uma leve explicada dos comandos mais interessantes para o nosso uso.
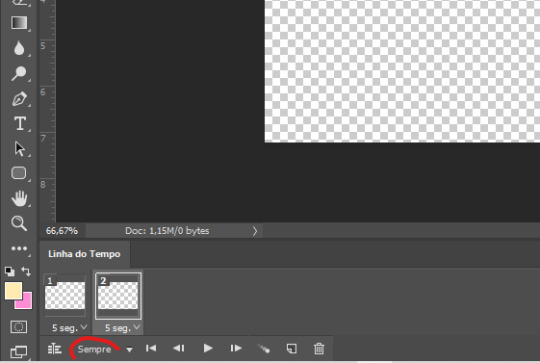
essa folha do lado da lixeira vai criar um quadro à mais:

esse quadro vai pegar a pré-config do anterior, repare que os dois tem a velocidade de 5 segundos:

por isso é importante definir a velocidade no primeiro, antes de começar a copiar, para depois não precisar redefinir isso em todos -- mesmo usando a tática de selecionar todos com o ctrl + clique ou shift + clique, algum pode acabar ficando para trás --, é mais rápido desse jeito.
aproveitando o gatilho, é bem nesses segundinhos que a gente controla a velocidade de cada quadro:

ao criar um gif próprio não precisamos deixar todos os quadros com a mesma velocidade, variar pode ser bem legal e dar um toque a mais na edição, mas usando gifs prontos é bom sermos fiéis a velocidade deles. a menos que seja da sua vontade mudar a velocidade apenas do final, por exemplo, ou deixar ele todo mais rápido, mas isso são casos a parte e você pode escolher querer mudar ou não, vai do que você quer com ele. fiz poucas capas em gif até hoje e não senti necessidade de alterar nenhum.
e por último temos o "sempre", o loop. você pode deixar em loop infinito ou escolher uma quantidade de vezes que o gif vai se repetir. gosto de deixar infinito, mas isso é bem livre também, só recomendo que deixe no mínimo umas 3 vezes para fazer o uso do gif valer a pena kkkkk

sempre = loop infinito
assim como a velocidade, o valor é editável, você pode colocar o número de vezes que quiser

terminado os principais para edição, vamos colocar a mão na massa!
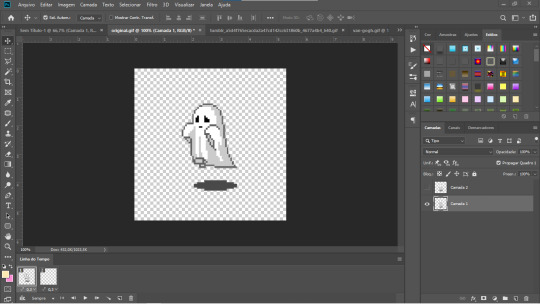
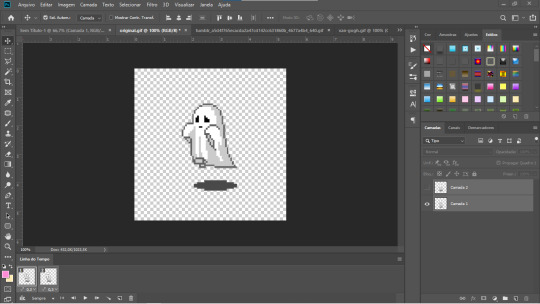
começando pelo gif do fantasma, repare que só temos 2 quadros, de 0,3 segundos de velocidade:

para passar para o arquivo da nossa capa precisamos preparar o terreno por lá, então como já criamos 2 quadros, precisamos agora mudar a velocidade deles para 0,3 segundos (sim, do jeito que é mais demorado, mas como já tava feito vamos aproveitar kk)
clica no primeiro e então ctrl + clique no segundo para selecionar os dois:

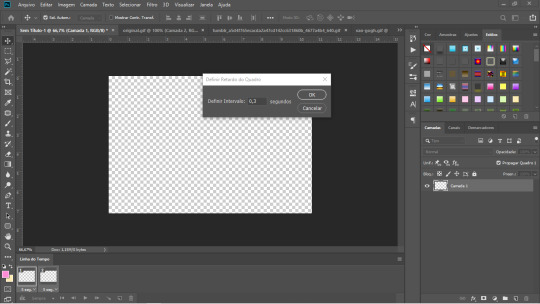
em qualquer um dos dois vai para mudar a velocidade e escolhe "outro":

0,3 e "ok":


terreno arrumado, vamos trazer o gif.
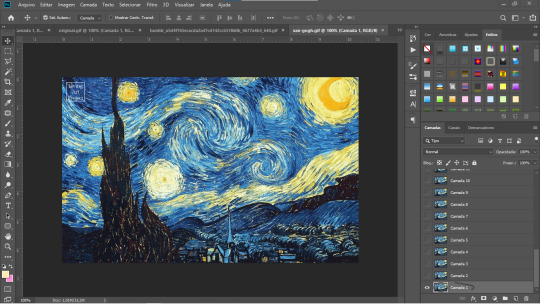
aperte no primeiro, aí você seleciona tanto os quadros quanto as camadas, todos que tiverem:

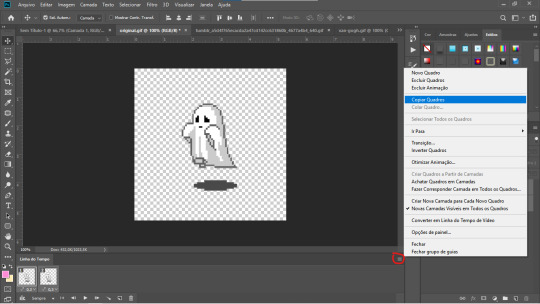
aperta comando de 3 linhas marcado e copie os quadros:

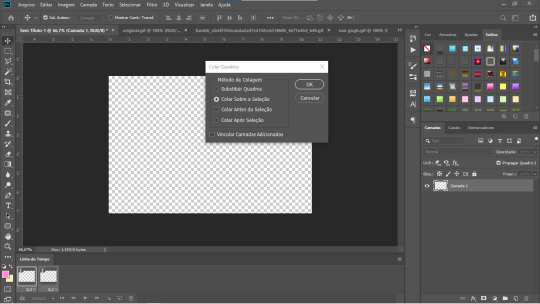
agora volta no arquivo da sua capa, seleciona todos os quadros, mas na parte das camadas basta selecionar apenas a camada anterior àquela que seja a última antes das camadas do gif começarem. pode ter ficado meio confuso, mas por agora vamos apenas selecionar a única camada que temos, a vazia, mais para frente voltamos nessa parte.

importante, sempre cole SOBRE a seleção, a seleção dos quadros, o gif vai pra cima do terreno que a gente criou:



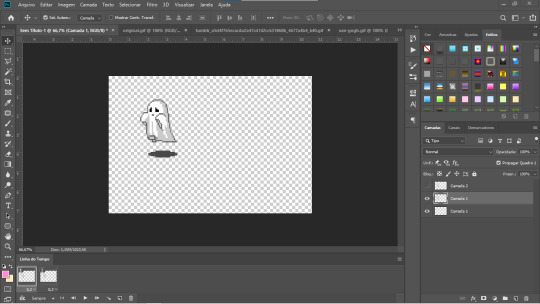
ele por cima da camada vazia e dentro dos quadros criados, como a gente queria.
dando play ele roda normal e é assim que trabalhamos com gif no photoshop.

agora a brincadeira começa, vou dar exemplo de como podemos usar em capas hehe
método um
vamos deixar para uma parte 2 pq tô com mt sono e já tá tarde kkkkk amanhã eu reblogo com a continuação do tutorial aproveito e corrijo algum errinho que tiver tbmaaaa beijinhos**
10 notes
·
View notes
Text



◌ Boys want 50 shades of pink ۫ 🫀 𓈒 ⭒ ݁ .



𓇼 ・. Somеone sweet as roses 𓇿 ࿐



But my thorns can really sting I'm not sugarcoatin
2K notes
·
View notes
Text






⠀ ໑ — 🎨! 𓄹 ℰ𝗅𝖺 𝗉𝖺𝗋𝖾𝖼𝖾 𝖺𝗋𝗍𝖾, 𝖾𝗆 𝖿𝗈𝗋𝗆𝖺 𝖽𝖾 ⠀𝗉𝗈𝖾𝗆𝖺 . ‹𝟹

2K notes
·
View notes
Note
pwlo amor de deus e essa action que cê usa nas tuas capas asjaedjaiosjas dá um toque final maravilhoso no que já é perfeitamente perfeito! é você mesma quem faz a aplicação do topaz e etc ou voc~e baixou? FICA TAO LINDO :(
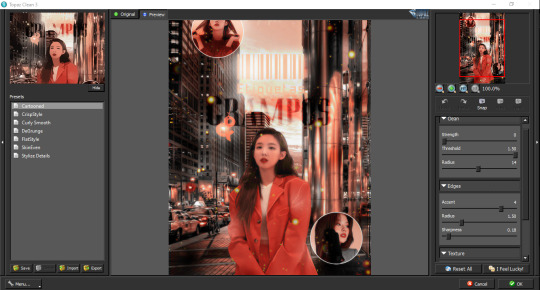
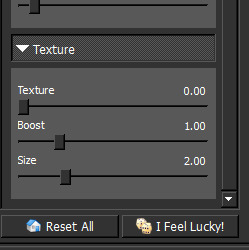
oii mt obrigada<333 então, basicamente eu uso a finalização da @kodalindissima, a única diferença é que o configuração do topaz eu coloquei a que já usava há tempos, que é essa aqui


eu salvei a config dela numa action mesmo, acho que no post dela ela ensina
aí quando eu termino de usar, vou na camada da capa e uso essa config de topaz mais uma vez, pra deixar ela bem "maciazinha" hehe


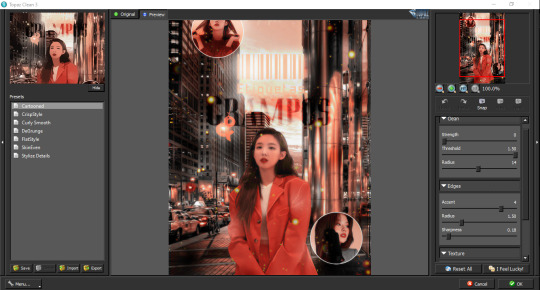
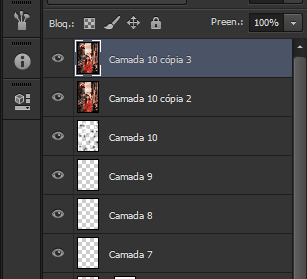
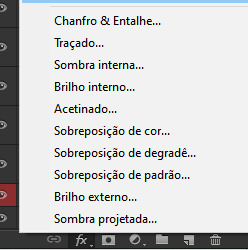
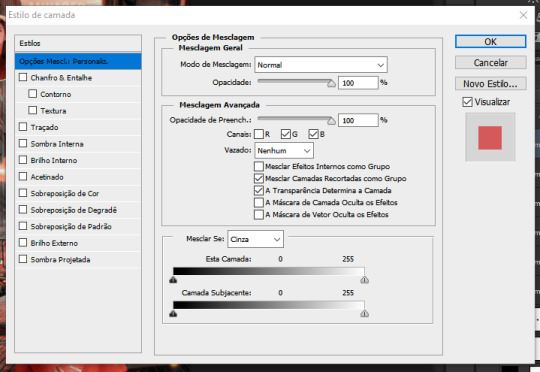
e quando vejo que tá faltando um tempero pra finalizar, eu copio a camada da capa prontinha e coloco esse efeito aqui que mexe com o rgb e deixa meio que com um efeito 3d


nele vc pode escolher quais serao as cores das linhas que vao ficar envolta dos elementos da capa, aí vc pode escolher a opção que ficar mais bonitinha com a sua capa
vc só precisa ir nas caixinhas RGB e escolher uma ou duas para tirar, nesse caso desmarquei a R

qnd vc dá okay a capa vai estar do mesmo jeito de antes, aí vc vai usar as setas do teclado pra ir pra direita ou pra esquerda, quanto mais pro lado vc for maior serao as linhas, eu particularmente gosto de ir só uma vez pra ficar mais como um detalhe mesmo não chamar mt atenção
ela normal sem ir pro lado

quando vai pro lado

e é isso hehe espero ter conseguido explicar, beijinhos **
o link do post dela: https://kodalindissima.tumblr.com/post/623904597024620544/como-finalizo-minhas-capas
9 notes
·
View notes
Note
oiê, tudo bem? isso pode ser um pouco chato e repentino, também sei que não nos conhecemos mas eu queria te dar um abraço virtual bem apertado e te dizer que você é uma pessoa incrível. eu não sei o que está passando por sua cabecinha, se você anda se cuidando direitinho mas quero que saiba que nunca será uma pessoa sozinha na vida, assim como nessa plataforma. só queria acrescentar e dizer que amei as coisinhas que você faz nesse seu blog maravilhoso e que nunca pare porque meio mundo de gente com certeza deve pensar igual a mim nesse momento. te desejo tudo de bom, que nada de ruim aconteça na sua vida e seja feliz, seu rosto deve ficar mais bonito ainda sorrindo !! >3
eu já isso reli tantas vezes por tantos meses, muito obg mesmo
0 notes
Text

(caramba, isso é antigo)
oi gente tô com saudades de fazer capas então, hehe, pedidos abertos <3
15 notes
·
View notes
Photo

você é meu presente, sattang!
mina e sana pedido pessoal
158 notes
·
View notes
Text


Capa: Runaway
desafio Todos Somos Artistas por @intunaric tema 5: fotografia
nessa eu não roubei uahuahu ainda na vibe euphoria e afins pq assisti recentemente, me inspirei na foto que a rue e a jules tiraram antes de ir pro baile, então eu quis passar bem a ideia do contexto pra capa: saimos de casa pra ir pro baile mas ai vamos fugir dele pra curtir só nós dois em outro lugar
e afins k
e esse conceito emos do rock do lovesong deles é mt inspiradora, principalmente o longhair do beom que é o visual dos visuais na minha humilde opinião, rs
mas nossa eu fiquei tanto tempo longe daqui que o site tá todo diferente socrr nao sei mexer mais K
a insp <3

#capa#capas#tdsartistas#soogyu#soogyu edit#txt#txt edit#tomorrow by together#beomgyu edit#soobin edit#capa dark#capa escura#dark edit#red edit#red and black#red and black edit#capas para fanfic#capa vintage#capa de fic#capa preta#capa de fanfiction#capa de kpop#capa de fanfic#capa de social spirit#capa para fanfiction#capa para social spirit#capa para spirit#capa para fanfic#capa para fic#ds
39 notes
·
View notes
Text

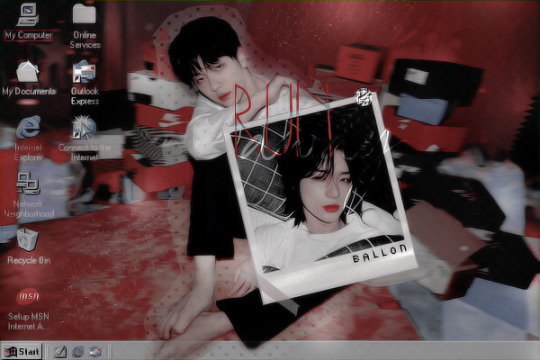
Capa: Good Night
desafio Todos Somos Artistas por @intunaric tema 4: cinema
eu dei uma roubadinha pq usei a série euphoria como inspiração, mas em minha defesa não consegui pensar em nenhum filme sem ser invocação do mal 3 e eu não tava com vontade de fazer uma capa de terror na real faz um tempo que eu tava sem vontade nenhuma de editar, mas ontem me deu na teia de fazer essa e hoje consegui fazer a do próximo tema então vou voltar depois de sumir alguns meses k
#capa#capas#tdsartistas#ballon#luhroth#dreamcatcher#dreamcatcher edit#dark edit#euphoria hbo#euphoria edit#capa dark#capa com manip#capa roxa#capa escura#capa azul#my edit#my art#capa para fanfiction#capa para social spirit#capa para fanfic#capa para spirit#capa para fic#capa de fanfiction#capa de fanfic#capa de kpop#capa design#capa de social spirit#ds#design simples
28 notes
·
View notes
Text

desde às três
desafio Todos Somos Artistas por @intunaric tema 3: literatura
"se tu vens, por exemplo, às quatro da tarde, desde às três eu começarei a ser feliz."
34 notes
·
View notes
Text


Isn't it lovely, all alone?
desafio Todos Somos Artistads por @intunaric tema 2: dança assista<3
vazou o motivo de eu ter virado nctzen '-'
essa performance é uma das mais lindas que eu já vi e sou apaixonada por ela desde muito antes de saber quem são os meninos, o que é o wayv e o nct
ela me passa uma vibe bem boa e meio melancólica, algo como ursos sem curso (não faz mt sentido fora da minha cabeça ai) então tentei colocar isso na capínea 😁
#capa#capas#ballon#tdsartistas#nct#nct edit#wayv#wayv edit#ten#ten edit#winwin#winwin edit#ten x winwin#capa com gif#capa com manip#capa dark#ds#design simples#capa de fanfic#capa de fic#capa de social spirit#capa de spirit#capa design#capa para fanfic#capa para spirit#capa para fic#capa para social spirit#my edit#my art#dark edit
25 notes
·
View notes
Note
Suas capas são LINDAS!!! Parabéns pela criatividade e dedicação! Estou apaixonada pelo seu estilo de design!
meu Deus, MUITO OBRIGADA <333333333 ler isso me deixa tão feliz que você nem faz ideia, me anima muito mesmo a continuar fazendo capinhas por aqui

1 note
·
View note