Link
ES2015에서 부터 정수 리터럴을 이용해 8진수와 2진수를 표현할 수 있게 되었습니다. 그리고 Symbol을 사용해 실행 컨텍스트 내에서 고유하고 불변인 값을 정의할 수 있게 되었습니다.
숫자
기존 JavaScript에서는 10진수와 16진수의 표현만 가능했었지만 ES2015에서는 2진수와 8진수를 표현하는 정수 리터럴 표기법이 추가되었습니다.
기존 자바스크립트에서 숫자 앞에 0을 붙이는 것으로 모호하게 8진수를 사용하는 경우도 있었지만 ES2015에서 부터는 명확하게 0o 를 숫자앞에 붙이는 것으로 8진수를 사용할 수 있습니다.
// 8진수(Octal) - 숫자 앞에 0o을 붙여서 표기 > 0o123 83 // 2진수(Binary) - 숫자 앞에 0b을 붙여서 표기 > 0b101 5
Symbol
Symbol은 ECMAScript 2015 부터 추가된 원시 자료형의 하나입니다. 심볼은 고유하고 변경할 수 없는 값을 정의하는데 사용되며, 이러한 특성을 이용해서 객체의 프로퍼티 식별자로도 사용할 수 있습니다.
심볼은 아래와 같이 생성합니다.
const sym = Symbol();
아래 예에서와 같이 Symbol() 을 호출하여 생성한 값은 모두 유일한 값이되며 변경할 수 없습니다. 그리고 typeof 연산자를 사용해 심볼의 데이터 타입을 확인해 보면 Symbol 이라는 새로운 데이터 타입으로 정의된 것을 확인할 수 있습니다.
const foo = Symbol(); const bar = Symbol(); console.log(foo === bar); //-> false console.log(typeof foo); //-> Symbol
심볼을 생성할 때 Symbol() 에 인수를 전달하여 설명을 추가할 수 있습니다.
const alice = Symbol("Alice"); console.log(alice); //-> Symbol(Alice)
via Apptilus CODE
0 notes
Link
ES6 : const & let
const와 let은 ES6에 새롭게 추가된 변수 선언자입니다. const와 let은 var를 사용한 변수 선언과는 달리 블록 수준의 유효범위를 갖는 변수를 선언합니다.
기존의 var를 이용하여 변수를 선언할 경우 변수는 함수 스코프를 가지는 반면, 블록 스코프를 가지는 let과 const를 이용해 변수를 선언할 경우 변수는 중괄호 {} 내부에서만 유효합니다.
let
let은 블록 스코프를 갖는 변수를 선언할 때 사용합니다.
let name = "Alice";
var를 사용한 변수 선언과 달리 let을 사용해 변수를 선언할 경우 변수를 끌어올리지 않습니다.
/* var */ console.log(x); var x = 10; //-> undefined /* let */ console.log(y); let y = 10; //-> ReferenceError: y is not defined
const
const는 블록 유효범위를 갖는 상수를 선언할 때 사용합니다. const 로 상수를 선언할 경우, let혹은 var와 달리 반드시 선언시 값을 초기화 해야 합니다.
또한, const 로 선언한 상수에는 새로운 값을 대입하려고 할 경우 오류가 발생합니다.
const alice = "Alice"; alice = "Dinah" //-> TypeError: Assignment to constant variable.
via Apptilus CODE
0 notes
Link
문자열 조작은 프로그래밍에서 필수적인 ��소입니다. 특히 웹 애플리케이션의 경우 문자열의 비중이 상대적으로 높고, 그만큼 문자열을 다루는 일이 많으므로 반드시 이해해야 합니다.
String 객체
String 객체에는 문자열을 처리하기 위한 다양한 프로퍼티와 메서드가 존재합니다. 하지만 우리가 조작하려고 하는 문자열은 원시 데이터 타입으로, 프로퍼티와 메서드를 가지고 있지 않습니다.
하지만 실제로는 마치 객체인 것처럼 메서드와 프로퍼티를 활용할 수 있는데요. 이는 코드를 실행할 때 자동으로 문자열을 String() 객체로 래핑하기 때문입니다. 이러한 객체를 래퍼 객체라고 부르며, 필요한 처리가 끝나면 즉시 메모리에서 삭제됩니다.
Property
문자열의 길이는 length 프로퍼티로 구할 수 있습니다.
var str = "As I was going to Saint Ives"; // 문자의 개수를 리턴 str.length; //-> 28
Method
특정 문자열 위치 찾기
// 문자열이 처음 발견된 곳의 인덱스 번호 리턴, 값이 없을경우 -1 str.indexOf("ee"); // -1 // 뒤에서 부터 문자열이 발견된 곳의 인덱스 번호를 리턴, 값이 없을경우 -1 str.lastIndexOf("e"); // 26 // regex 를 활용한 문자열 위치 검색 str.search("was");
특정 문자열값 반환하기
charAt(n) 메서드 - 문자열의 n번째 문자를 구합니다.
// 문자열에서 12번째 ���치의 문자를 리턴 str.charAt(12) // "n" // n번째 문자의 코드값 구하기 str.charCodeAt(n) // 122 // regex 를 활용한 문자열 검색 str.match(reg) // start 부터 end 까지 문자열 복사 str.slice(start, end) str.slice(2, 4); // " I" // start 부터 end 앞까지의 문자열 리턴 str.substring(start, end) str.substring(4, 7); // " wa"
문자열을 찾아 교체하기
// regex 를 활용한 문자열 교체, reg를 rep로 교체한 후 전체 문자열 리턴 str.replace(reg, rep) str.replace("going", "walking"); // "As I was walking to Saint Ives" // 문자열 뒤쪽에 매개변수로 전달받은 값을 연결해 새로운 문자열 만들기 str.concat(value);
문자열 조작하기
// 문자열을 "," 기준으로 분할해 배열을 만들어 리턴 str.split(","); // 모든 문자열을 소문자로 변환 str.toLowerCase(); // 모든 문자열을 대문자로 변환 str.toUpperCase(); // 문자열의 좌우 공백제거 str.trim();
ES6에 추가된 문자열의 기능을 확인하려면 아래 링크를 참조하세요.
ES2015 문자열 조작하기
via Apptilus CODE
0 notes
Link
자바스크립트에서는 복잡한 수학 연산을 위해 Math 객체를 사용할 수 있습니다. Math 객체의 여러 프로퍼티와 메서드를 이용해 복잡한 수학연산을 진행하는데, 예를 들어 원주율을 이용하기 이해서는 Math 객체에 상수로 정의된 Math.PI 프로퍼티를 이용할 수 있습니다.
특히나 Math.random() 등의 함수는 랜덤한 숫자값을 얻을 때 자주 사용하므로 반드시 알고있어야 합니다.
Property
Math 객체에서 자주 사용되는 프로퍼티는 아래와 같습니다.
Math.PI // PI 값 (3.141592...) Math.E // 자연로그 밑수 Math.LN2 // Log2 Math.LN10 // Log10 Math.LOGE2 // Loge2 Math.SQRT2 // 2 제곱근
Method
Math 객체에서 자주 사용되는 메서드는 아래와 같습니다.
// 절대값 Math.abs(-5.5); //-> 5.5 // 1과 2를 비교해 작은값 리턴 Math.min(1, 2); //-> 1 // 1과 2를 비교해 큰값 리턴 Math.max(1, 2); //-> 2 // 내림 Math.floor(10.10); //-> 10 // 올림 Math.ceil(10.10); //-> 11 // 반올림 Math.round(10.10); //-> 10 // 난수생성 - 0부터 1사이의 랜덤한 실수값을 리턴 Math.random();
Math.random 함수를 이용해 1부터 10사이의 랜덤한 정수값을 리턴하기 위해서는 아래와 같이 사용합니다.
// 1부터 10사이의 랜덤 정수값 리턴 var rand = Math.floor((Math.random() * 10) + 1);
기타 다양한 수학연산에 사용되는 메서드를 지원합니다.
Math.pow(x, y); // X의 y승 Math.sqrt(x); // x의 제곱근 Math.exp(x); // 제곱 Math.log(x); // 로그함수 // 삼각함수 Math.sin(x); Math.cos(x); Math.tan(x); Math.asin(x); Math.acos(x); Math.atan(x);
via Apptilus CODE
0 notes
Link
ES2015에서 문자열 조작을 위한 편리한 기능이 많이 추가되었습니다. 백틱을 이용한 템플릿 리터럴과 문자열 보간은 문자열을 쉽게 다룰 수 있도록 해주는 아주 편리한 기능입니다. 그리고 String 객체에도 문자열을 쉽게 탐색할 수 있는 메서드가 추가되었습니다.
템플릿 리터럴
ES6에서는 문자열을 표기하기 위해 기존에 사용되던 작은 따옴표 및 큰 따옴표('', "") 외에 백틱 기호 (``)를 이용할 수 있으며, 백틱 기호로 둘러싼 문자열은 템플릿 리터럴 표기법을 사용할 수 있게 되었습니다.
기존에는 문자열 내에서 개행을 위해 개행할 문장의 끝에 일일이 (\n) 을 사용해야 했지만 템플릿 리터럴을 사용하면 문자열 개행을 손쉽게 처리할 수 있게 됩니다.
const str = `Oh dear! Oh dear! I shall be too late!` console.log(str); /* 결과 Oh dear! Oh dear! I shall be too late! */
이는 자바스크립트 내에서 HTML을 동적으로 생성할 때 그 효용이 잘 드러납니다. JS 코드 내에서 HTML 구문을 작성할 때 문서의 구조를 그대로 표현할 수 있어서 직관적으로 코드를 이해하는 데 도움이 됩니다.
let stream = ` <div class="row"> <div class="col-xs-2 logo"><img src="logo.png"></div> <div class="col-xs-7 desc"><p>Online</p></div> </div> `;
위의 코드를 기존의 문자열 리터럴로 표현하려면 어떻게 해야 할까요? 생각하기도 싫네요.
문자열 보간 (String Interpolation)
템플릿 리터럴을 이용하면 ${} 템플릿을 이용해 문자열 사이에 손쉽게 표현식의 값을 대입할 수 있으며, 여러줄의 문자열을 쉽게 표현할 수 있습니다. 이��� 문자열 보간이라고 표현합니다.
플레이스 홀더 기호 내부에는 자바스크립트 표현식이 올 수 있으며, 문자열 내부에 손쉽게 변수 값이나 표현식 값을 삽입할 수 있습니다.
var alice = { name: 'Alice', place: 'Wonderland' }; var place = alice.place || "Nowhere"; var message = `${alice.name} in ${place}` console.log(message); //-> Alice in Wonderland // 예시 let stream = ` <div class="row ${online ? "online" : ""}"> <div class="col-xs-2 logo"><img src=${logo}></div> <div class="col-xs-3 title"><a href=${url} target="_blank">${name}</a></div> <div class="col-xs-7 desc"><p>${online ? status : "Offline"}</p></div> </div> `;
String 객체
String 객체에 유용한 메서드가 추가되었습니다.
특정 문자열 존재여부 확인하기
var str = "As I was going to Saint Ives"; // str이 인수의 값으로 시작하는지 확인 str.startsWith("As") // true str.startsWith("going", 9) // true, index 9에서 시작 // str이 인수의 값으로 끝나는지 확인 str.endsWith("Ives") // true str.endsWith("going", 14) // true, index 14를 끝으로 간주 // str이 인수의 값을 포함하는지 확인 str.includes("going") // true
via Apptilus CODE
0 notes
Link
웹페이지에서 자바스크립트 코드 실행하기
웹페이지에 자바스크립트 코드를 삽입하고 실행하기 위해서는 HTML 문서 내부에서 <script> 태그를 이용해야 합니다. script 태그를 사용하는 방식에는 인라인 스크립트 를 직접 작성하는 방식과 외부 스크립트를 링크하는 방식이 있습니다.
인라인 스크립트 방식은 <script> 태그 내부에 직접 코드를 작성하는 방식입니다.
<!-- index.html --> <body> <h1>Hello World</h1> <script> alert("Hello"); </script> </body>
외부 스크립트 방식은 자바스크립트 코드를 script.js 등과 같은 외부 파일에 작성하고 파일을 <script> 태그의 src 속성값으로 링크시키는 방식입니다.
<!-- index.html --> <body> <h1>Hello World</h1> <script src="script.js"></script> </body>
// script.js alert("Hello");
이렇게 자바스크립트 코드는 HTML 문서 내부에 삽입해서 실행시키게 됩니다.
많은 경우에 HTML 문서와 CSS 문서, 그리고 JavaScript 문서를 분리시키기 위해 실무에서는 자바스크립트 코드는 다른 문서로 분리하여 링크하는 방식을 사용합니다.
script 태그의 위치
<script> 태그는 HTML 문서 내부에서 주로 </body> 태그 바로 위 (즉 body 태그의 가장 아래)에 작성하거나, 혹은 <head> 태그 내부에 작성하게 됩니다.
최근에는 주로 스크립트 태그는 HTML문서의 하단에 위치시키며, 이유는 웹사이트의 빠른 초기로딩을 위해서 입니다.
웹브라우저는 웹사이트의 문서를 다운로드 받고 읽어올때, 문서의 가장 상단 부터 읽기 시작하는데, 이때 용량이 큰 자바스크립트 문서가 head 부분에 있게 되면 자바스크립트 파일을 다운받는 동안 HTML 문서의 다운로드가 지연됩니다. 따라서 전체적인 웹사이트의 로딩 속도가 느린 것처럼 ���이게 되어 좋지않은 사용자 경험을 줄 수도 있게되죠.
via Apptilus CODE
0 notes
Link
클라이언트 측 자바스크립트
자바스크립트는 웹브라우저에서 HTML 문서와 CSS를 동적으로 제어하기 위해 탄생한 언어입니다. 우리가 어떠한 웹사이트에 접속하게 되면 JavaScript는 정적인 콘텐츠로 HTML 및 CSS와 함께 서버에서 클라이언트(사용자 웹브라우저)로 보내지며, 사용자의 브라우저에 임시저장된 상태로 웹페이지의 동작을 제어하게 됩니다.
즉 개발자가 작성한 자바스크립트 코드는 코드 그 자체로 사용자의 컴퓨터로 전달되며, 사용자의 컴퓨터에서 자바스크립트 코드가 컴파일되어 실행되게 됩니다.
이를 가능하게 하기 위해서 웹 브라우저에는 자바스크립트 실행을 위한 자바스크립트 엔진이 내장되어 있습니다. 다시말해, 웹 브라우저를 사용하는 모든 사용자는 자바스크립트를 실행 시킬 수 있는 프로그램을 가지고 있다는 것입니다. 개발자 입장에서도 웹브라우저를 사용하는 것 만으로 자바스크립트 개발을 위한 환경은 준비되어 있다고 볼 수 있습니다. 이렇게 웹브라우저를 기반으로 동작하는 자바스크립트를 클라이언트 사이드 자바스크립트라고 합니다.
현대의 자바스크립트
과거의 자바스크립트는 처리속도가 느리다는 이유로 인해 웹페이지에서의 단순한 UI 조작등에 한정적으로 사용되었습니다. 그러나 최근에는 클라이언트 컴퓨터의 성능 향상과 더불어 JIT(Just-In-Time) Compiler의 등장으로 자바스크립트의 성능 개선이 이루어 졌습니다.
실제로 이를 바탕으로 네이티브 애플리케이션에 버금가는 기능과 성능을 가진 웹 애플리케이션 서비스가 끊임없이 만들어지고 있습니다.
이러한 웹 애플리케이션을 개발하기 위해서는 JavaScript 문법과 더불어 웹브라우저와 문서의 조작을 위한 객체와 API에 대한 이해가 필요합니다.
여기서는 이러한 것들에 대해 학습함으로써 인터렉티브한 웹페이지 제작에 대해 이해할 수 있으며, 현대적인 웹애플리케이션 개발을 위한 토대를 마련할 수 있습니다.
준비할 것들
이 과정을 이해하기 위해서는 기본적인 JavaScript의 문법에 대해 알고 있어야 합니다. 여기서는 기본적인 자바스크립트의 문법적인 부분은 다루지 않으며 자바스크립트의 기본 문법은 아래 페이지를 참조하여 학습할 수 있습니다.
웹개발을 위한 JavaScript 기본문법
또한, HTML과 CSS에 대해 알고 있어야 합니다. JavaScript는 HTML과 CSS를 조작해 다양한 형태의 UI를 제공하게 되므로 HTML과 CSS 대한 기본적인 이해는 필수입니다.
크롬 브라우저 혹은 파이어폭스 브라우저를 사용하면 좋습니다. 이러한 웹브라우저는 웹 개발을 위한 편리한 개발자 도구를 제공하며, 자바스크립트 개발을 쉽게 할 수 있도록 도와줍니다. 물론 다른 웹브라우저에도 비슷한 도구들이 있지만 편의성과 사용자층을 고려했을 때 위 두개의 브라우저를 사용하는 것이 편리합니다. 만약 하나를 선택한다면 더많은 확장 프로그램을 제공하는 크롬을 선택하겠습니다.
via Apptilus CODE
0 notes
Link
ECMAScript 6
자바스크립트는 ECMA 라는 조직 산하의 TC-39 위원회라는 곳에서 표준화 작업을 하고 있습니다. 자바스크립트 관련 표준화 문서는 ECMA-262라는 문서로 공개되고 있고, 그러면서 ECMAScript라는 명칭도 사용하게 되었습니다. 최근의 자바스크립트 표준을 ES6 등으로 부르는 이유도 이 때문입니다.
ECMAScript 6는 2015년에 표준화 작업이 마무리되었고, 매년 ECMAScript의 사양이 개정될 예정이므로 혼선을 피하기 위해 ECMAScript 2015라는 명칭으로 불리게 되었습니다.
ES6는 한동안 커다란 변경이 없던 기존의 자바스크립트(ES5) 이후 가장 커다란 변화였고, 결국 ES6가 기존 자바스크립트에 비해 변경된 부분을 이해하고 사용하는 것이 현대의 자바스크립트 프로그래밍에 중요한 요소가 되었습니다.
현재 크롬, 파이어폭스와 같은 에버그린 웹 브라우저 및 Node.js와 같은 자바스크립트 실행환경에서 이 새로운 자바스크립트의 사양을 구현하고 있고, 상당부분 구현이 진행되었습니다.
Evergreen Web Browser
Chrome, Firefox와 같은 웹 브라우저는 항상 최신의 브라우저 버전을 유지하기 위해 자동 업데이트 기능을 충분히 활용하고 있습니다. 사용자가 웹 브라우저의 설정을 따로 변경하지 않는 이상, 새로운 웹브라우저 버전이 있을 경우 웹 브라우저를 사용하는 동안 자동으로 업데이트 되며, 사용자가 특별히 관심을 가지지 않는 한 업데이트 여부를 눈치채기 쉽지 않습니다.
이러한 방식으로 업데이트를 진행하는 웹브라우저를 에버그린 웹 브라우저라고 부르며, 이러한 방식을 사용하는 이유는 인터넷 익스프롤러에서 발생했던 심각한 보안 이슈와 파편화를 생각해보면 알 수 있습니다.
자바스크립트 트랜스파일러
하지만 우리는 당장 ES2015 사양의 자바스크립트만으로 웹 프론트엔드 개발을 진행할 수는 없습니다. 위에 잠깐 언급한 것과 같이 여전히 인터넷 익스프롤러의 점유율이 무시할 수 없는 수준이며, 각 웹 브라우저 마다의 구현율 역시 차이가 있습니다. 그래서 현재는 최신 ES6+ 를 사용해 개발을 진행한 뒤 ES6+ 자바스크립트의 코드를 오래된 웹 브라우저에서도 동작하는 자바스크립트의 코드로 변경해주는 JavaScript Transcompiler 라는 것을 사용하게 됩니다.
가장 폭넓게 사용되는 JS Transcompiler는 Babel 이며, Babel의 사용법은 ES6의 문법을 확인해 본 후 알아보겠습니다. 그전에 ES6 문법의 실습을 위해서는 Node.js 의 최신 버전을 사용하는 것을 추천하며, Babel의 웹사이트에 구현된 REPL 환경에서 테스트 해 볼 수도 있습니다. http://babeljs.io/repl
이 과정을 이해하기 위해서는 자바스크립트에 대한 이해가 필수적이며, 기본적인 자바스크립트의 문법은 설명하지 않습니다. 자바스크립트에 대한 소개는 아래 강의�� 참고해 주세요.
웹개발을 위한 JavaScript 기본문법
via Apptilus CODE
0 notes
Link
ES2015에서 원시 데이터 타입을 위한 편리한 기능이 많이 추가되었습니다. 정수 리터럴을 이용해 8진수와 2진수를 표현할 수 있게 되었고, 백틱을 이용한 문자열 보간은 문자열을 쉽게 다룰 수 있도록 해주는 아주 편리한 기능입니다. 그리고 Symbol을 사용해 실행 컨텍스트 내에서 고유하고 불변인 값을 정의할 수 있게 되었습니다.
숫자
기존 JavaScript에서는 10진수와 16진수의 표현만 가능했습니다. ES2015에서는 2진수와 8진수를 표현하는 정수 리터럴 표기법이 추가되었습니다.
기존 자바스크립트에서 숫자 앞에 0을 붙이는 것으로 모호하게 8진수를 사용하는 경우도 있었지만 ES2015에서 부터는 명확하게 0o 를 숫자앞에 붙이는 것으로 8진수를 사용할 수 있습니다.
// 8진수(Octal) - 숫자 앞에 0o을 붙여서 표기 > 0o123 83 // 2진수(Binary) - 숫자 앞에 0b을 붙여서 표기 > 0b101 5
문자열
ES6에서는 문자열을 표기하기 위해 기존에 사용되던 작은 따옴표 및 큰 따옴표('', "") 외에 백틱 기호 (``)를 이용할 수 있으며, 백틱 기호로 둘러싼 문자열은 템플릿 리터럴 표기법을 사용할 수 있게 되었습니다.
템플릿 리터럴을 이용하면 ${} 템플릿을 이용해 문자열 사이에 손쉽게 표현식의 값을 대입할 수 있으며, 여러줄의 문자열을 쉽게 표현할 수 있습니다.
템플릿 리터럴
문자열을 표현할 때 기존의 따옴표 대신 백틱(``) 기호를 사용해 템플릿 리터럴을 사용할 수 있습니다. 기존에는 문자열 내에서 개행을 위해 개행할 문장의 끝에 일일이 (\n) 을 사용해야 했지만 템플릿 리터럴을 사용하면 문자열 개행을 손쉽게 처리할 수 있게 됩니다.
const str = `Oh dear! Oh dear! I shall be too late!` console.log(str); /* 결과 Oh dear! Oh dear! I shall be too late! */
이는 자바스크립트 내에서 HTML을 동적으로 생성할 때 그 효용이 잘 드러납니다. JS 코드 내에서 HTML 구문을 작성할 때 문서의 구조를 그대로 표현할 수 있어서 직관적으로 코드를 이해하는 데 도움이 됩니다.
let stream = ` <div class="row"> <div class="col-xs-2 logo"><img src="logo.png"></div> <div class="col-xs-7 desc"><p>Online</p></div> </div> `;
위의 코드를 기존의 문자열 리터럴로 표현하려면 어떻게 해야 할까요? 생각하기도 싫네요.
문자열 보간 (String Interpolation)
템플릿 리터럴 내부에는 ${} 기호를 이용해 플레이스 홀더를 넣을 수 있으며 문자열 보간이라고 표현합니다. 플레이스 홀더 기호 내부에는 자바스크립트 표현식이 올 수 있으며, 문자열 내부에 손쉽게 변수 값이나 표현식 값을 삽입할 수 있습니다.
var alice = { name: 'Alice', place: 'Wonderland' }; var place = alice.place || "Nowhere"; var message = `${alice.name} in ${place}` console.log(message); //-> Alice in Wonderland // 예시 let stream = ` <div class="row ${online ? "online" : ""}"> <div class="col-xs-2 logo"><img src=${logo}></div> <div class="col-xs-3 title"><a href=${url} target="_blank">${name}</a></div> <div class="col-xs-7 desc"><p>${online ? status : "Offline"}</p></div> </div> `;
Symbol
Symbol은 ECMAScript 2015 부터 추가된 원시 자료형의 하나입니다. 심볼은 고유하고 변경할 수 없는 값을 정의하는데 사용되며, 이러한 특성을 이용해서 객체의 프로퍼티 식별자로도 사용할 수 있습니다.
심볼은 아래와 같이 생성합니다.
const sym = Sybol();
아래 예에서와 같이 Symbol() 을 호출하여 생성한 값은 모두 유일한 값이되며 변경할 수 없습니다. 그리고 typeof 연산자를 사용해 심볼의 데이터 타입을 확인해 보면 Symbol 이라는 새로운 데이터 타입으로 정의된 것을 확인할 수 있습니다.
const foo = Symbol(); const bar = Symbol(); console.log(foo === bar); //-> false console.log(typeof foo); //-> Symbol
심볼을 생성할 때 Symbol() 에 인수를 전달하여 설명을 추가할 수 있습니다.
const alice = Symbol("Alice"); console.log(alice); //-> Symbol(Alice)
via Apptilus CODE
0 notes
Link
자바스크립트에서는 값의 조작을 위해 다양한 연산자를 제공해요. REPL에 아래 코드들을 입력해 보면서 연습하세요.
산술 연산자
산술연산자는 이미 몇번 사용해 봤던 연산자죠. 더하기, 빼기, 곱하기, 나누기와 같은 기본적인 사칙연산을 위해 사용했었죠. 하지만 이게 다가 아니에요. 몇가지 중요한 산술 연산자가 더 있어요.
// 사칙연산 +, -, *, / console.log(1 + 1); // 2 console.log(1 - 2); // -1 console.log(2 * 3); // 6 console.log(2 / 3); // 0.6666666666666666
나머지 연산자 (% , Modulo)
나머지 연산자는 나눗셈의 나머지를 반환해주는 연산자에요.
console.log(9 % 2); // 1
9 나누기 2의 값은 4이고 나머지는 1이죠. 따라서 나머지 연산의 결과는 1이되요.
나머지 연산자는 홀수와 짝수를 구분할 때 많이 사용해요. 어떠한 숫자를 2로 나누었을 때 나머지가 1이라면 홀수이고, 0이라면 짝수이죠. 그러면 이러한 홀수 짝수 구분은 어디에 쓰일까요? 게시판 목록 화면이나 표에서 볼 수 있어요. 게시판이나 표 중에는 흰색과 회색이 번갈아 가면서 표시되는 경우가 있잖아요. 이럴때 나머지 연산자를 이용해서 홀수에는 흰색, 짝수에는 회색이 표시되는 방식으로 사용해요.
증감 연산자 (++, --)
++ 는 기존의 값을 1 증가시키는 연산자에요. 마찬가지로 --는 기존의 값을 1 감소시키는 연산자에요.
var i = 1; i++; // 1 i; // 2 i--; // 2 i; // 1
보셨죠? 변수 뒤에 ++ 기호를 붙이게 되면 변수에 1을 더하게 되지만 연산의 결과값은 1이에요. 하지만 i의 값은 1이 증가한 2가 되었어요.
i = 1; ++i; // 2 i; // 2 --i; // 1 i; // 1
조금더 명확하죠? 변수 앞에 ++ 기호를 붙이게 되면 연산의 결과값도 i의 값도 1 증가한 값을 반환해요. ++기호를 변수명 앞에 사용하는 것이 더 명확해 보이죠?
하지만 실제 코딩할 때는 두가지 모두 많이 써요. 그러니 증감 연산자를 사용할 때는 잘 생각해보고 조심해서 써야해요. 실제로 이러한 모호함 때문에 몇몇 프로그래밍 언어에서는 증감연산자가 없는 경우도 있어요.
대입연산자 (=)
대입 연산자는 우측에 있는 값을 좌측에 대입하는 역할을 해요. 변수를 사용할 때 사용해 봤죠.
var name = "Alice";
위 코드는 Alice라는 문자열을 name 이라는 변수에 대입하는 역할을 해요. 영어로 비유해볼까요. 즉, My name is Alice라고 하면 Alice를 My name에 대입하는 것이죠. 여기서 = 는 is 의 역할을 하는거에요.
할당연산자 (+=, -=, *=, /=)
할당연산자 += 은 좌변의 값에 우변의 값을 더한 값을 좌변에 할당해요.
var x = 42; x += 7; // 49
즉, x = x + 7 과 정확하게 같은 역할을 하는 거죠. 할당연산자나 위에서 봤던 증감연산자는 프로그래머의 편의를 위해 만들어졌어요.
표현식 (Expression)
표현식은 값으로 평가될 수 있는 문(Statement)을 의미해요. Statement는 지금껏 작성했던 자바스크립트의 문장을 말하는데, 이중에서 어떠한 값으로 표현될 수 있으면 표현식이라고 해요. 예를 들어 1 + 1 이라는 문은 2라는 값으로 표현되죠. 하지만 console.log("Hello") 이러한 문장은 값을 출력하는 문장이지 표현식이 아닌거죠.
비교연산자
== vs ===
비교 연산자는 좌변과 우변의 표현식을 비교해서 참이면 true 거짓이면 false를 반환해요. 비교하는 방법은 1 == 1 이런식으로 하는 거죠.
42 == 42 // true 42 == 2 // false "Alice" == "Alice" // true "Alice" == "alice" // false
간단하죠. 하지만 문제가 있어요.
42 == "42" // true true == 1 // true true == "1" // true undefined == null // true
숫자 42와 문자열 “42”가 같다니… 지가 사람도 아니고 컴퓨터 주제에 왜 이걸 같다고 하나요. 사실, 숫자와 문자열을 == 으로 비교하면 숫자를 문자열로 변환해서 비교해요.
Boolean을 비교할 때는 true는 1, false 는 0으로 변환해서 평가해요. 불리언 값 true와 문자열 “1” 역시 true네요. 이 경우는 true를 1로 변환하고 다시 문자열 “1”로 변환한 다음 같다고 해버리는 거죠.
undefined 와 null은 분명히 다른 것이라고 배웠는데 여기서는 같다고 해버리네요.
이러한 방식으로 자료의 형을 바꾸는 것을 암시적 형변환이라고 해요. 그런데 이렇게 너무 암시적이면 프로그래밍 하다가 실수할 가능성이 많아지죠.
그래서 JavaScript에서는 주로 === 을 사용해요. ===은 형변환을 하지 않으므로 경우에 따라서 작성해야 할 코드의 양이 늘어날 수도 있지만 그만큼 더 명확해지죠.
true === 1 // false true === "1" // false undefined == null // false
많은 자바스크립트 코딩 스탠다드에서 ==의 사용을 금지하는 경우가 많아요. 그러니 웬만하면 자바스크립트에서는 ===을 사용해서 값을 비교해요.
!== 연산자
!== 은 === 와 반대로, 좌변과 우변이 같으면 false를 리턴하고 다르면 true를 반환해요.
1 !== 2 // true
<, <=, >, >=
각각 작다, 작거나 같다, 크다, 크거나 같다 입니다. 결과값이 참이면 true, 거짓이면 false를 반환해요.
42 > 42 // false 42 >= 42 // true 42 < 42 // false 42 <= 42 // true
논리연산자 (&&, ||, !)
논리 연산자 && 는 좌우의 표현식의 결과가 모두 true일 경우 true를 반환하고, 하나라도 false일 경우 false를 반환해요. 만약 좌변이 false 인 경우, 우변은 볼 필요도 없이 결과는 false 이므로 실제로도 안봐요. 즉, 좌변이 false 인경우 && 우측의 표현식은 실행되지 않아요.
true && true // true false && true // false 1 > 2 && 2 > 1 // false
논리 연산자 || 는 좌우의 표현식 결과가 하나라도 true일 경우 true를 반환하고, 좌우 모두 false일 경우에만 false를 반환해요. 만약 좌변이 true인 경우, 우변은 볼 필요도 없이 결과는 true이므로 실제로도 안봐요. 즉, 좌변이 true인경우 우측의 표현식은 실행되지 않아요.
false || true // true false || false // false 2 > 1 || 1 > 2 // true
논리 연산자 ! 는 표현식의 결과가 true일 경우 false를, false일 경우 true를 반환해요. 즉, true와 false를 변경해요.
!true // false !false // true
typeof 연산자
지금까지 배웠던 연산자 외에도 몇가지 연산자가 더 있어요. 나머지 연산자들은 나중에 알아보기로 하고, 마지막으로 typeof 연산자에 대해 알아봐요.
typeof 연산자는 자료형의 문자열을 반환해요.
typeof '42' // 'string' typeof 42 // 'number' typeof true // 'boolean' typeof function(){} // 'function' typeof undefined // 'undefined' typeof null // 'object' typeof {} // 'object' typeof [] // 'object'
null 부터는 조금 이상하죠. 그래서 객체의 타입을 조사할 때는 다른 방법을 써요.
지금까지 조금 지루하고, 복잡한 연산자에 대해 알아봤어요. 이러한 연산자들은 조건문과 반복문을 사용하게 되면 그 효용이 드러나요. 나중에 조건문과 반복문을 배우면서 다양한 활용법에 대해 알게되니 만약 지금 잘 이해가 안되더라도 그냥 계속 진행해 나가세요.
via Apptilus CODE
0 notes
Link
자바스크립트에서 원시 자료형(string, number, boolean 등)을 제외한 모든 자료형은 객체 (Object) 라고 하고, 참조 자료형 (Reference Data Type)이라고도 해요. 자바스크립트의 객체의 여러가지 형태로는 객체 (Object), 함수 (Function), 배열 (Array) 등이 있어요.
사실 객체라는 표현은 아주 광범위한 표현이고, 자료형의 하나를 넘어서 프로그래밍 패러다임을 규정짓기 위한 하나의 용어이기도 한데, 자바스크립트에서는 개념이 혼재되어 있어서 다른 언어를 사용하시던 분들은 헷갈릴 수 도 있어요. 우선은 참조 자료형의 하나로 생각해보죠.
객체 (Object)
객체는 사전에 비유할 수 있어요. (실제로 파이썬이라는 프로그래밍 언어에서는 Dictionary 라는 자료형으로 사용하기도 하구요). 우리가 사전에서 단어를 찾으면 그 단어에 대한 설명이 적혀 있죠. 그리고 이러한 단어와 설명의 모음이 사전이 되는 것이구요. 여기서 단어를 키, 설명을 밸류라고 불러요.
즉, 객체는 키 (Key)와 값 (Value)의 쌍으로 이루어진 데이터의 집합이에요. 다시 ���하면, 이름(Key)이 붙어있는 데이터 값 (Value) 들의 모음이에요.
지금까지 설명한 객체는 아래처럼 나타내요.
var alice = { name: "Alice", age: 7 }
간단하죠? alice 라는 객체를 정의하고, 객체 내부에 키와 값은 콜론(:)으로 구분해 작성하며, 각각의 항목들은 콤마로 구분해요. 여기서 키는 프로퍼티 (property) 라고도 불려요.
여기서 키 (Key) 는 어떠한 값을 불러오기 위한 방법이고, 객체 내에서 유일해야 해요. alice의 나이를 알고 싶은데 age라는 항목이 여러 개 인데다가 값이 다르면 어떤게 진짜 alice의 나이인지 알 수 없잖아요? 그러니까 키로 쓰이는 이름은 객체 내에서 하나만 존해해야 해요. 마치 변수와 비슷하죠. 변수명도 중복되면 의미가 없잖아요.
값(Value)은 키에 대한 값이에요. alice의 age는 7 인거죠. alice의 name은요? "Alice" 라는 문자열이에요. 값에는 어떠한 자료형의 값이든 사용할 수 있어요. 숫자, 문자열, 불리언과 같은 원시 자료형만이 아니라, 앞으로 배울 배열이나 함수, 다른 객체 등도 객체 내부에서 값으로 사용될 수 있어요.
객체 사용하기
객체는 중괄호({})를 이용해서 선언해요. 객체 내부에 아무런 값이 없는 비어있는 객체는 아래처럼 변수에 {} 를 이용해 선언할 수 있어요.
// 비어있는 객체 선언 var obj = {};
객체 내부의 프로퍼티 값을 불러오려면 객체의 이름뒤에 점(.)을 찍고 키를 명시해 주면 되요. 즉 alice의 나이를 알고 싶다면 이렇게 해요.
alice.age //=> 7
혹은 대괄호를 이용해서 원하는 값을 조회할 수도 있어요.
alice["age"] //=> 7
객체에 새로운 프로퍼티와 값을 추가할 수도 있어요.
아래와 같이 추가하려고 하는 프로퍼티 이름에 값을 대입하면 새로운 프로퍼티가 객체에 추가되요. 만약 해당 프로퍼티가 이미 존재한다면 값을 덮어씌우게 되요.
alice.gender = "female"; console.log(alice); //-> { name: 'Alice', age: 7, gender: 'female' }
프로퍼티를 삭제할 때는 delete 연산자를 사용할 수 있어요.
delete alice.gender;
이렇게 하면 alice 객체에서 gender 키-값 쌍은 삭제되는 거죠.
배열 (Array)
배열은 기능이 추가된 특수한 형태의 객체로, 데이터 값들만의 모음이라고 할 수 있어요.
var arr = ["Alice", 7, true];
배열은 대괄호를 이용해 선언하며, 각 배열의 요소는 콤마를 이용해 구분하며, 배열의 각 항목에는 어떠한 자료형의 값이 와도 상관 없어요.
배열 사용하기
변수를 선언하고 어떠한 값도 입력하지 않으면 비어있는 배열을 선언하는 거죠.
// 비어있는 배열 선언 var emptyArr = [];
배열의 각 데이터 값에는 0부터 시작하는 인덱스 번호가 있어서 각 데이터 값을 확인할 수 있어요. 인덱스 값은 객체에서 키의 역할을 하는거죠. 우리는 이걸 배열의 요소에 접근한다고 표현해요. 즉 배열의 0번째 값 (즉, 첫번째 값)에 접근하기 위해서는 아래와 같이 해요.
//배열 요소 접근 arr[0]; //=> 'Alice'
프로그래밍 언어에서 인덱스는 보통 0부터 시작해요. 배열의 첫 번째 요소의 인덱스는 1이 아니라 0인 거죠. 자바스크립트만 그런 것이 아니라 거의 대부분의 프로그래미이 언어가 그래요.
배열에 있는 요소의 개수는 length라는 프로퍼티를 이용해서 알 수 있어요. 우리가 만든 arr 라는 배열에는 세개의 값이 들어 있죠.
// 배열 요소의 개수 구하기 arr.length; //=> 3
원시 자료형과 참조 자료형
원시 자료형과 참조 자료형을 나누는 기준이 뭘까요?
변수에 원시자료형의 값을 할당하면 값은 변수에게 할당된 ���모리내의 구역에 저장되요. 즉, 변수라는 상자를 하나 만들고, 어떠한 물건을 변수 상자에 넣어 놓는 것으로 생각할 수 있어요.
var primitive = 10; var another = primitive; console.log(primitive); // 10 console.log(another); // 10 primitive = 11; console.log(primitive); // 11 console.log(another); // 10
primitive라는 변수를 선언하고 10이라는 값을 할당했어요. 그리고 another라는 변수를 선언하고 primitive 변수를 할당하게 되면 another에는 primitive의 값인 10이 복사되서 들어가게 되요.
이때 primitive의 값을 11로 변경하더라도 another 변수의 값은 여전히 10이에요. 이미 another라는 상자에다가 10이라는 값을 복사해 놓았으니 primitive의 값이 어떻게 되던지 상관없는 거죠.
하지만 변수에 참조 자료형의 값을 할당하게 되면 값은 메모리의 어딘가에 존재하게 되고, 변수는 이 참조 자료형이 있는 위치 정보만을 저장하게 되요. 즉, 변수 상자에는 물건이 있는 주소만 적혀있고, 실제 물건은 다른 곳에 존재하는 거죠.
참조 자료형은 메모리의 주소를 이용해서 값을 참조하므로 각각의 다른 변수가 하나의 참조 자료형을 참조할 수 있어요.
var primitive = { name: "Alice" }; var another = primitive; console.log(primitive); // { name: 'Alice' } console.log(another); // { name: 'Alice' } primitive.name = "Dinah"; console.log(primitive); // { name: 'Dinah' } console.log(another); // { name: 'Dinah' }
via Apptilus CODE
0 notes
Link
마크다운은 “존 그루버” 라는 분에 의해 만들어진 텍스트 기반의 마크업 언어로, 쓰기 쉽고 읽기 쉬운 문서를 편하게 작성할 수 있는 방법입니다.
만약 문서의 제목을 표현하고 싶다면 # 헤더 타이틀 과 같이 문장 앞에 # 을 하나 추가하는 것 만으로 간단하게 표현됩니다. # 제목 과 같이 # 하나는 HTML으로 변환되면 h1 태그를 표현하게 됩니다.
Markdown은 모바일 환경에서도 사용하기 편리한데, 좁은 모바일폰에서는 위지윅 에디터의 사용이 오히려 불편하기에 마크다운을 이용하면 이러한 불편함을 덜어줄 수 있습니다. 덕분에 Bear를 비롯한 수많은 스마트폰 용 마크다운 글쓰기 도구가 등장했습니다.
마크다운 언어가 개발자 커뮤니티에서 확산되게 된 계기는 GitHub 리포지토리에서 README.md 파일을 사용해 프로젝트 문서를 생성하게 되면서 부터입니다. GitHub에서는 기존의 마크다운 문법에서 조금 더 개선된 GFM(Github Flavored Markdown) 이라는 문법을 사용하며, 현재는 GFM 문법이 가장 폭넓게 사용되고 있습니다.
마크다운 문법 (GFM)
헤딩
# Heading 1 ## Heading 2 ### Heading 3 #### Heading 4 ##### Heading 5 ###### Heading 6
변환된 모습은 아래와 같습니다.
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
텍스트 꾸미기
**굵은 글씨** *이탤릭*, _Italic?_ ~~취소문자~~
굵은 글씨 이탤릭 , Italic? 취소문자
인용문
> In the words of Abraham Lincoln: > Pardon my French
In the words of Abraham Lincoln: Pardon my French
코드인용 및 코드펜스
코드인용은 `backtick` 을 사용하여 표현합니다. ```javascript function hello() { console.log("hello"); } ```
코드인용은 backtick 을 사용하여 표현합니다.
function hello() { console.log("hello"); }
백틱 세개를 문장의 위 아래에 입력하면 코드펜스 영역이 되며 지원하는 프로그래밍 언어 이름을 백틱 시작 부분에 입력하면 문법 하이라이팅도 가능합니다.
링크
인라인 링크는 [google](www.google.com)을 이용합니다. www.google.com 와 같이 유효한 URL을 입력시, 자동으로 URL을 링크합니다.
인라인 링크는 google을 이용합니다. www.google.com 와 같이 유효한 URL을 입력시, 자동으로 URL을 링크합니다.
참조 링크
[Google][gg] 링크입니다. [gg]: https://www.google.com
Google 링크입니다.
참조링크를 사용해서 링크 목록을 문서의 하단에서 깔끔하게 관리할 수도 있습니다.
이미지 링크


리스트
- 리스트1 - 리스트2 * 공백 인덴트를 이용해 네스팅 1. 네스팅1 2. 네스팅2 - 리스트3 1. 순서있는 리스트1 2. 순서있는 리스트2
리스트1
리스트2
공백 인덴트를 이용해 네스팅
네스팅1
네스팅2
리스트3
순서있는 리스트1
순서있는 리스트2
이모지 사용
이모지는 아래 링크를 참조해서 알아낼 수 있습니다.
Emoji Cheat Sheet
:+1:, :a:, :accept:, :baby:, :car:, :kiss:, :kr:
👍, 🅰️, 🉑, 👶, 🚗, 💋, 🇰🇷
라인 구분선
------
표 만들기
| 제목1 | 제목2 | |:---:|---:| | 내용1 | 내용2 | | 내용3 | 내용4 |
제목1 제목2 내용1 내용2 내용3 내용4
표는 조금 복잡하지만 마크다운 에디터에 표 작성 기능이 있다면 쉽게 작성할 수 있습니다. 두번째 라인에서 : 의 사용에 따라 좌, 우, 가운데 정렬도 가능합니다.
이스케이프
마크다운 포맷 무시하기 - \*강조\* 취소하기
마크다운 포맷 무시하기 - *강조* 취소하기
마크다운 사용하기
마크다운을 활용할 수 있는 방법은 매우 많습니다.
깃허브, Atom, VS Code 등 개발도구에서의 사용은 기본이고,
Bear와 같은 스마트폰용 글쓰기 도구,
워드프레스 플러그인,
Typora, StackEditor와 같은 데스크탑 및 웹브라우저 환경 글쓰기 도구 등
수많은 곳에서 활용할 수 있습니다.
단, 도구에 따라 GitHub Flavored Markdown 과는 조금씩 다른 문법을 사용할 수도 있습니다.
기본적으로 Markdown 파일의 확장자는 .md 를 사용하고 마크다운 문법에 맞춰 문서를 작성 후 해당 확장자로 저장하면, 마크다운을 지원하는 뷰어에서 깔끔하게 문서를 확인할 수 있습니다.
via Apptilus CODE
0 notes
Link
Zsh는 인터렉티브한 Shell 환경을 위한 도구로 bash 쉘의 기능을 포함하여 편리한 기능이 여러가지 추가되어 있는 Shell 환경입니다.
oh-my-zsh는 zsh 설정 관리를 위한 프레임워크로 rails, git, OSX, hub, capistrano, brew, ant, php, python 등을 위한 수많은 플러그인과 테마를 지원하고 있어서 zsh를 편리하게 사용할 수 있도록 도와줍니다.
oh-my-zsh의 깃허브 설명에 따르면, 카페에서 oh-my-zsh를 만지고 있으면 간지나기 때문에 사용할만 하다고 하네요. :coffee:
macOS에 zsh 및 oh-my-zsh 설치하기
Oh My Zsh 는 기본적으로 맥과 리눅스에서 동작합니다. 윈도우 환경에서는 WSL 등을 사용하여 zsh를 설치할 수 있습니다.
zsh 설치하기
# zsh 설치 brew install zsh # 설치경로 확인 which zsh #=> /usr/bin/zsh # 기본 sh 변경 chsh -s $(which zsh)
oh-my-zsh 설치
# git wget curl 설치 확인 # oh-my-zsh 설치 sh -c "$(curl -fsSL https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
자세한 macOS 터미널 환경 설정은 아래 포스팅을 참조해 주세요.
iTerm2와 zsh로 깔끔한 Mac 터미널 환경 만들기
Ubuntu에 zsh 및 oh-my-zsh 설치하기
zsh 설치하기
# zsh 설치 sudo apt-get install zsh # 설치경로 확인 which zsh #=> /usr/bin/zsh # 기본 sh 변경 chsh -s $(which zsh)
oh-my-zsh 설치
# git wget curl 설치 확인 # oh-my-zsh 설치 sh -c "$(curl -fsSL https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
zsh 사용하기
기본적으로 탭을 이용해서 여러가지 자동완성 기능을 사용할 수 있습니다. shell에 cd a 정도만 입력하고 탭을 누르면 바로 자동완성이 되거나 목록을 보여줍니다. 디렉토리가 여러개인 경우 계속 탭을 입력해서 디렉토리를 네비게이션 할 수 있습니다.
cd a cd app/
Git 에서도 사용할 수 있습니다. git c 까지만 입력하고 탭을 누르면 아래와 같은 결과를 볼 수 있습니다.
플러그인 사용하기
Oh My Zsh에서 플러그인은 git, bundler, node, yarn, rbenv 등 수많은 명령어들의 자동완성과 alias를 지원합니다. Plugin을 활성화 하기 위해서는 .zshrc 파일을 수정해 줍니다.
# ~/.zshrc plugins=(rails git ruby)
각 플러그인들의 사용법은 Oh My Zsh의 위키에 잘 정리되어 있으니 여기서 참조하면 됩니다.
https://github.com/robbyrussell/oh-my-zsh/wiki/Plugins
테마 사용하기
테마는 zsh의 쉘 환경을 보기좋게 꾸며줍니다. 수많은 테마가 준비되어 있고, 간단하게 .zshrc 파일을 수정하는 것만으로 테마를 적용할 수 있습니다. 혹은 웹에서 원하는 테마를 찾아서 추가해 줄 수도 있습니다.
oh-my-zsh를 처음 설치하면 기본적으로 oh-my-zsh의 개발자의 이름인 robbyrussell 테마가 설치되어 있습니다.
ZSH_THEME="robbyrussell"
테마를 변경하고 싶다면 간단하게 원하는 테마명으로 변경하면 됩니다.
ZSH_THEME="random" # random은 터미널을 실행할 때마다 랜덤하게 테마가 변경됩니다.
저는 개인적으로 선호하는 테마이고, 추가 폰트를 설치하지 않아도 깔끔하게 보기 좋은 dracula 테마 를 설정해서 사용중 입니다. 여기에 iTerm2의 Snazzy 컬러스킴을 입히니 깔끔한 CLI 환경이 완성되어 만족중입니다 :smile_cat:
참고
https://github.com/robbyrussell/oh-my-zsh
https://nolboo.kim/blog/2015/08/21/oh-my-zsh/
via Apptilus CODE
0 notes
Link
맥에서 기본 터미널을 대체하는 iTerm2 와 zsh를 이용해서 깔끔한 (있어보이는) 맥 터미널 환경을 만들어 봅시다. 아래는 iTerm2의 Snazzy 테마와 zsh를 위한 dracula 테마를 적용한 모습으로, Powerline Font와 같은 폰트를 추가로 설치하지 않고도 깔끔하고 심플해서 추천하는 조합입니다.
설치하기
Homebrew
우선 기본적으로 Homebrew가 설치되어 있어야합니다. 맥에서 기본 터미널을 열고 아래와 같이 입력해서 Homebrew를 설치해 줍니다.
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Homebrew와 관련된 자세한 설명은 아래 링크에서 확인할 수 있습니다.
Homebrew를 사용해서 Mac 패키지를 관리하기
iTerm2 설치
iTerm2 는 맥의 기본 Terminal을 대체할 수 있는 터미널 에뮬레이터입니다. 화면분할 등 여러가지 기능, 테마 변경 등 다양한 기능을 가지고 있습니다.
간단하게 홈페이지에서 다운로드 받아 설치하면 됩니다.
zsh 설치
zsh는 bash를 대신하는 shell 환경입니다. oh-my-zsh까지 설치하면 CLI 사용이 아주 편리해 집니다. zsh는 Homebrew를 이용해 설치해 줍니다.
# zsh 설치하기 brew install zsh # zsh 설치경로 확인하기 which zsh # 기본 shell 변경하기 chsh -s $(which zsh)
만약 zsh 접근이 제대로 안된다면 기본 터미널 설정을 수정해 줍니다.
터미널 환경설정 일반 -> 셀 열기를 “기본 로글인 셀”에서 “명령어(절대경로)”로 바꾸고 /usr/local/bin/zsh (zsh 설치경로) 를 입력합니다.
혹은,
/etc/shells 파일에 /usr/local/bin/zsh 를 추가합니다.
oh-my-zsh 설치
zsh를 더 편리하게 사용할 수 있게 도와주는 프레임워크로, 플러그인과 테마를 편리하게 사용하기 위해서 필요합니다.
# wget curl 설치 brew install curl # oh-my-zsh 설치 sh -c "$(curl -fsSL https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
iterm2 테마 꾸미기
iTerm2와 zsh의 테마를 변경해 봅시다.
우선 https://github.com/mbadolato/iTerm2-Color-Schemes 에 접속합니다.
여기서 원하는 iTerm2 테마를 고른 후 다운로드합니다. 저는 Snazzy를 선택했습니다.
iTerm2 > Preferences > Profiles > Colors Tab 에서 우측 하단 Color Presets을 클릭합니다.
Import 를 클릭하고 다운로드 받은 테마를 선택해 줍니다.
iTerm2를 재실행하면 테마가 적용되어 있습니다.
zsh 테마 꾸미기
zsh 테마는 .zshrc 파일을 수정해서 변경할 수 있습니다.
https://github.com/robbyrussell/oh-my-zsh/wiki/themes 에서 원하는 테마를 찾아봅니다.
저는 마땅한 테마가 보이지 않아서, 개인적으로 선호하는 dracula 테마를 선택했습니다. https://draculatheme.com/zsh/
테마 파일을 다운로드 받고 압축을 풀고, oh-my-zsh/themes/dracula.zsh-theme 의 경로로 테마 파일이 설정되도록 파일을 이동합니다.
vim이나 VS Code 등 사용하는 편집기로 ~/.zshrc 파일을 열어줍니다.
ZSH_THEME 설정을 찾습니다. 여기서 원하는 테마로 변경해줍니다.
ZSH_THEME="dracula"
참고 자료
https://nesoy.github.io/articles/2018-01/Mac-Terminal
https://subicura.com/2017/11/22/mac-os-development-environment-setup.html
https://beomi.github.io/2017/07/07/Beautify-ZSH/
via Apptilus CODE
0 notes
Text
Chocolatey로 윈도우에서도 패키지 관리를 해보자
그동안 Windows 환경에서는 Mac의 Homebrew 나 Linux의 apt 와 같은 패키지 매니저가 눈에 띄지 않았습니다. Chocolatey 는 NuGet 기반의 윈도우용 패키지 관리자로 choco 명령어를 사용해서 손쉽게 윈도우 운영체제에서 사용되는 애플리케이션을 관리할 수 있습니다. Chcolatey는 Microsoft 내부에서도 사용되며, 최근의 MS 정책과 맞물려 생태계도 점차 확대되고 있으며 안정적으로 사용할 수 있습니다.
Chocolatey 설치하기
Chocolatey를 원할하게 사용하기 위해서는 PowerShell을 사용하는 것이 좋습니다. 설치를 위해서는 PowerShell을 관리자 모드로 실행시킨 뒤 아래 명령을 입력합니다.
# Chocolatey 설치하기 Set-ExecutionPolicy Bypass -Scope Process -Force; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1')) # 설치 확인하기 choco -?
설치 명령어는 조금씩 변경될 수 있습니다. Chocolatey 공식 홈페이지에서 확인해 보는 것이 좋습니다.
설치를 확인해봤을 때 도움말 페이지가 보인다면 설치가 잘 된거겠죠.
설치 확인 명령어에서도 보듯이 Chocolatey는 choco 명령어를 사용해 패키지를 관리하게 됩니다.
패키지 찾아보기
Chocolatey에서 사용할 수 있는 패키지는 https://chocolatey.org/packages 페이지에서 확인해 볼 수 있습니다. 혹은 choco 명령어를 이용해서도 쉽게 찾아볼 수 있습니다. 여기서는 yarn 을 검색해 보겠습니다.
# 필요한 패키지 검색하기 $ choco search yarn Chocolatey v0.10.11 yarn 1.7.0 [Approved] Downloads cached for licensed users hadoop 3.1.0 [Approved] Downloads cached for licensed users packageinstaller 2.0.89 [Approved] Downloads cached for licensed users pode 0.13.0 [Approved] 4 packages found.
choco info 명령은 패키지에 대한 정보를 확인할 수 있습니다.
# 패키지 정보 표시 choco info yarn
패키지 관리하기
Chocolatey를 이용해 패키지를 설치하고 제거하는 방법은 아주 쉽습니다.
# 업그레이드가 필요한 패키지의 목록보기 choco outdated # 패키지 설치하기 choco install notepadplusplus # 패키지 업그레이드하기 choco upgrade nodejs # 패키지 제거하기 choco uninstall flashplayer
설치시 패키지 정보를 확인하여 trusted package 여부를 확인하고 trusted pacakage만 설치하는 것이 좋습니다.
Node.js 의 경우 LTS 버전과 같이 최신 버전이 아닌 버전을 설치하고 싶을 경우에는 설치시 버전을 명시해 줍니다.
choco install nodejs --version 8.11.2 # Node.js의 경우 LTS 패키지가 존재합니다. choco install nodejs-lts
패키지 목록 확인 및 정보보기
choco list 명령을 이용해 패키지의 목록을 확인할 수 있습니다. 로컬 컴퓨터에 설치된 패키지의 목록만 보고 싶다면 --local-only 옵션을 사용합니다.
# 로컬 설치된 패키기 목록 choco list --local-only
Chocolatey 관리하기
Chocolatey 자체의 버전 업그레이드가 필요할 경우 아래와 같이 입력해 줍니다.
# Chocolatey 업그레이드 하기 choco upgrade chocolatey
source https://code.apptilus.com/posts/tools/chocolatey-windows-package-manager
0 notes
Text
상업적으로 사용 가능한 무료 이미지 제공 사이트
온라인 상에서 이미지 혹은 사진 등을 사용할 때에는 항상 조심해야 합니다. 저작권이 있는 사진을 마음대로 가져다 쓰는 것은 올바르지도 않을 뿐더러 골치아픈 소송 문제로 이어질 수도 있죠. 여기 무료 혹은 정당한 댓가를 지불하고 상업적으로 사용할 수 있는 이미지 및 사진을 정리해 놓았습니다.
무료 이미지 제공 사이트
아래 사이트들은 상업적 용도로도 사용가능한 무료 이미지들을 제공합니다. 하지만 다운로드 받은 사진의 재판매나 부적절한 유해 콘텐츠를 만드는 것은 금지되는 경우가 많습니다. 또한, 라이센스 정책은 변경될 수도 있으니 사용하기 전, 각 사이트의 라이센스 정보를 확인해 보는것이 좋습니다.
Unsplash
Unsplash는 가장 잘 알려진 무료 이미지 스톡 사이트입니다. 저작권 걱정없이 상업적, 비상업적 용도로 모두 사용할 수 있는 고품질의 사진자료들이 등록되어 있습니다. 언스플래시는 또한 자신이 찍은 사진을 업로드하고 다른 사람들과 공유할 수도 있습니다. 자신이 찍은 사진을 전세계 사람들과 공유하고 싶다면 언스플래시에 업로드 해보세요.
Pixabay
픽사베이는 저작권이 없는 (CC0) 이미지와 동영상을 공유하는 가장 커다란 커뮤니티 중 하나입니다. 사진 이미지 뿐 아니라, 벡터 이미지, 일러스트 이미지, 비디오까지 망라되어 있습니다. 단, 검색시 유료 서비스인 Shutterstock 까지 함께 검색되니 유의해야 합니다. 역시 자신이 찍은 사진을 업로드하고 다른 사람들과 공유할 수도 있습니다.
Pexels
Pexels는 상업적 용도로 사용 가능한 CC0 라이센스 이미지를 제공하는 사이트로 깔끔하고 퀄리티 높은 사진을 많이 보유한 사이트입니다. 역시 자신이 찍은 사진을 업로드하고 다른 사람들과 공유할 수도 있습니다.
FeeQration
저작권 걱정없는 무료이미지를 찾을 수 있습니다.
SplitShire
상업적 용도로 사용가능한 무료 이미지와 더불어 약간의 무료 비디오도 찾을 수 있습니다.
StockSnap
Pickup Image
IM FREE
MOVEAST
Photo Collections
CCL 라이센스에 따른 이미지 검색
웹상에 공개된 저작물 중에는 CCL 라이센스를 따르는 저작물들이 많습니다. CCL (Creative Commons License) 은 저작권자가 자신의 저작물에 대한 여러가지 사용조건을 명시하는 방법으로, 어떠한 용도로도 사용할 수 있는 퍼브릭 도메인 부터 비상업적 용도로만 사용할 수 있는 라이센스까지 다양한 라이센스가 있습니다.
CCLKorea 사이트를 통해서 CCL과 관련한 많은 정보를 확인할 수 있습니다.
표기 설명 CC0 퍼블릭 도메인 CC BY 저작자 표시 CC BY-SA 저작자 표시-동일조건 변경 허락 CC BY-ND 저작자 표시-변경금지 CC BY-NC 저작자 표시-비영리 CC BY-NC-SA 저작자 표시-비영리-동일조건 변경 허락 CC BY-NC-ND 저작자 표시-비영리-변경금지
이러한 CCL 라이센스가 적용된 미디어 파일은 검색엔진에서 라이센스 조건에 따라 검색할 수도 있지만 정확한 결과가 나오지 않는 경우가 많습니다. 아래 사이트를 이용하면 조금은 편하게 CCL 라이센스 저작물을 찾아볼 수 있습니다.
Wikimedia Commons
위키미디어 커먼스는 위키미디어 재단이 만든 미디어 파일 저장소입니다. 사진 등 저작물을 클릭하면 상세정보 보기를 통해 정확한 라이센스를 알 수 있습니다. 이미지와 더불어 비디오, 오디오 자료까지 망라되어 있습니다.
Let's CC
한국 크리에이티브 커먼즈 코리아가 운영하는 CCL 저작물 검색 사이트입니다. 사용 목적에 따라 편리하게 검색해 볼 수 있지만 원본이 게시된 사이트에서 다시한번 저작권을 확인해 보는 것이 좋습니다.
PHOTY.ORG
기본적으로 Public domain 사진들이 많지만 CCL 라이센스가 적용된 이미지들 도 있으니 다운로드 시 확인할 필요가 있습니다. 저작권 관련 정보는 알아보기 쉽게 표시 되어 있어서 사용하기 편리합니다.
stockvault
stockvault에는 상업적 사용이 가능한 사진과 비상업적 용도로만 사용가능한 사진이 혼재되어 있습니다. 다운로드 페이지에 명기되어 있으니, 정확하게 확인하는 것이 좋습니다.
유료 이미지 제공 사이트
경우에 따라서는 유료로 제공되는 고품질의 사진이 필요한 경우도 있습니다. 특히나 프로모션 이미지를 제작할 경우에 그렇죠. 이미지 외에도 벡터, 비디오 등 여러 리���스가 필요할 경우에는 유료 이미지 사이트를 이용하면 좋습니다.
shutterstock
shutterstock 은 가장 잘 알려진 이미지 저장소로, 방대한 양의 이미지와 비디오 음악 등을 편하게 이용할 수 있습니다.
gettyimageBank
ClipartKorea
Adobe Stock
어도비에서 운영하는 디자인 에셋 사이트
source https://code.apptilus.com/res/image-resources-free
0 notes
Text
윈도우에서 WSL을 이용해 Linux 사용하기
WSL(Windows Subsystem for Linux)은 한글로는 리눅스용 윈도우 하위 시스템 정도로 해석되며, 리눅스의 네이티브 바이너리를 윈도우 환경에서 돌아가도록 만들어낸 시스템입니다. 즉, 윈도우 환경 위에 가상머신없이 리눅스 배포판 버전을 설치할 수 있게 해줍니다.
개발자들은 예나 지금이나 어쩔수 없이 윈도우 환경에 리눅스를 설치해서 상당 수의 개발업무를 진행합니다. 과거에는 주로 파티션을 나눠서 윈도우와 리눅스 멀티부팅을 이용하거나 VirtualBox 등의 가상머신 위에 리눅스를 설치해서 사용했었죠. 물론 지금도 많이 사용되는 방식입니다.
최근에는 Docker for Windows를 이용해 Windows 내에서 Linux 개발 환경을 구축할 수 있습니다. 하지만 Docker for Windows는 Hyper-v를 사용하므로 Windows Pro 이상 버전이 필요하죠. Windows Home 버전에서는 이용할 수 없습니다.
WSL은 가상머신이나 멀티부팅을 사용하지 않고 윈도우 내에 리눅스 콘솔 환경을 사용할 수 있는 나쁘지 않은 방법입니다.
WSL (리눅스용 윈도우즈 서브시스템)
처음 WSL은 Windows내에서 간단한 Bash 명령어를 사용할 수 있도록 하기 위해 개발 되었습니다. 하지만 지금은 많은 기능 개선으로 어지간한 리눅스 CLI 기반 애플리케이션은 돌릴 수 있게 되었습니다.
처음에는 Ubuntu 배포판만 지원했었으나, 지금은 윈도우 스토어를 통해 SUSE, Debian, Kali 등 다른 배포판을 다운로드 받아 사용할 수있게 되었습니다. 정말 대단하죠. :+1:
설치하기
우선 설치를 위해서는 64비트 PC, Windows 10 1607 이상 버전이 필요합니다. 꾸준히 윈도우즈 업데이트를 해왔다면 버전 문제는 없을겁니다.
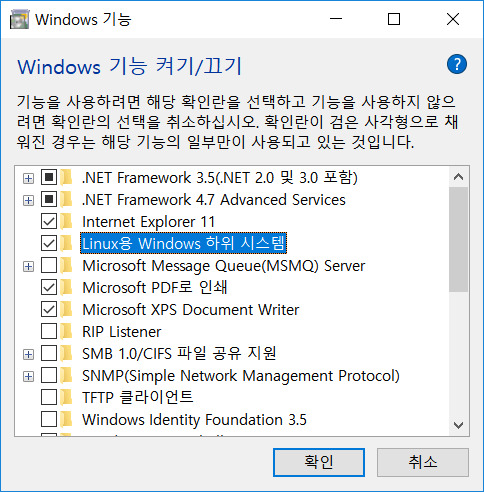
설치를 위해 Win + Q 를 눌러 윈도우 검색창에서Windows 기능 켜기/끄기 를 찾아 실행 시킵니다.

Linux용 Windows 하위 시스템을 활성화 시키고 PC 재부팅이 되면 설치가 시작됩니다.
Microsoft Store를 오픈하고 WSL이라고 입력하면 설치할 수있는 리눅스 배포판을 확인할 수 있습니다. 원하는 배포판을 다운로드 하고, 다운로드 완료 후 실행 시키면 콘솔 창이 열리면서 리눅스 배포판 설치가 진행됩니다.
설치과정 중간에 WSL용 아이디와 비밀번호 설정까지 마치면 설치가 완료됩니다.
설치가 끝나면 바로 WSL 환경에 접속됩니다. 그러면 아래 명령어를 입력해서 설치한 Linux distro를 확인해 보겠습니다.
lsb_release -a # 아래와 비슷한 결과가 나오면 됩니다. No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 16.04.4 LTS Release: 16.04 Codename: xenial
WSL 사용환경 및 유의사항
WSL은 주로 Windows에 없는 리눅스 명령어 (sed, grep 등)를 사용하거나, 혹은 그동안 사용하기 힘들었던 리눅스 기반의 개발환경을 구성하기에 좋습니다.
저는 그동안 맥으로 작업해왔던 Ruby on Rails 개발환경을 WSL로 구성해보았는데 별 무리 없이 클라우드 환경(Heroku)에 서버 배포까지 WSL 내부에서 가능했습니다.
WSL을 원활하게 사용하기 위해서는 몇가지 주의해야 할 점이 있습니다.
WSL은 리눅스 콘솔 환경만 지원합니다. X Window GUI환경은 사용할 수 없습니다.
WSL을 이용해서 윈도우 파일을 마운트하고 조작할 수 있습니다. 하지만 반대로 안정성의 문제로 윈도우 탐색기 등 윈도우 환경에서 WSL 내부 파일을 조작하는 것은 금지됩니다.
윈도우즈에서 리눅스 내부의 파일을 생성/변경하면 리눅스 환경이 손상되어 배포판을 제거하고 다시 설치해야 할 수 있습니다.
리눅스 명령어 기반 도구(Ruby, Rails, Git, apt-get, vim 등)는 WSL에 설치하고, 텍스트 에디터 등의 GUI 도구는 윈도우에 설치된 것을 사용하는 방식으로 개발 방식을 구성할 수 있습니다.
이때 프로젝트 폴더 등은 윈도우에 만들고, WSL에서 마운트하여 접근할 수 있습니다.
심볼릭 링크를 사용하면 WSL에서 편하게 윈도우 폴더에 접근할 수 있습니다.
WSL 사용하기
실행 및 종료
wsl을 종료시키기 위해서는 shell에서 exit를 입력합니다.
wsl 실행은 윈도우 앱 목록에서 아이콘을 클릭하면 콘솔 환경이 실행되며 실행시킬 수 있습니다. 혹은 PowerShell 등의 환경에서 bash 명령을 입력하면 WSL 환경으로 진입하게 됩니다.
윈도우 파일 시스템에 접근하기
WSL 내에서 윈도우 파일시스템에 접근하기 위해서는 다음과 같이 필요한 폴더를 마운트 합니다.
# D드라이브 하위의 workspace 폴더에 접근하기 cd /mnt/d/workspace
매번 윈도우 내부의 작업 디렉토리로 이동하기 위해 위와 같이 명령어를 입력하는 것은 귀찮습니다. 이때, 심볼릭 링크를 이용하면 마치 WSL 내부의 디렉토리를 이용하듯 손쉽게 윈도우 폴더에 접근할 수 있게 됩니다.
# symbolic link 사용 ln -s "/mnt/d/workspace" /home/<my-wsl-username>/workspace
위와 같이 심볼릭 링크를 구성하면 WSL에서 cd workspace 명령만으로 간단하게 윈도우의 Workspace 폴더에 접근할 수 있게 됩니다.
이제 리눅스 명령은 wsl 내부에서, 파일 에디팅은 윈도우 앱으로 편하게 작업할 수 있습니다.
참조 링크
아래 링크는 각각 Microsoft의 WSL 관련 문서 및 블로그로 연결됩니다.
Docs https://docs.microsoft.com/en-us/windows/wsl/about
Blog https://blogs.msdn.microsoft.com/wsl/
from Apptilus CODE https://ift.tt/2KeyRZs via https://ift.tt/2MgsGS6
0 notes