Text
aslihan malbora in oluversin gari / by clicking the source link below, you will find #226 gifs of aslihan malbora in episode 3 of oluversin gari. all gifs were made from scratch by me, so do not repost or claim them as your own! please like or reblog this post if you found these helpful or plan on using them!


184 notes
·
View notes
Text


// 𝗼𝗻_𝘁𝗵𝗲_𝘄𝗲𝘀𝘁_𝗰𝗼𝗮𝘀𝘁.𝗽𝘀𝗱 → muse list template
i'm excited to finally share my third template with y'all! this one is a simple oc/muse directory list, meant to resemble a computer window. it has spaces for six different oc's, each with a square icon and room for a short description. there’s also an optional drop shadow on the window if you’d like to save the graphic as a png. basic knowledge of photoshop is needed & everything is labelled to help you out. you can edit this however you want! - follow source link to download. please do not use this as a base or extract parts of it to use with someone else’s template.
fonts used: basic sans ; emoji one
do not repost or claim as your own
please like or rb if using, thank you ! ♡
392 notes
·
View notes
Photo

theme by onlyslove: your eyes tell.mp3
click on the source for preview and code
features.
𝐏𝐎𝐒𝐓𝐒 — 330px
𝐎𝐏𝐓𝐈𝐎𝐍𝐀𝐋 — grayscale , navigation tab w/ 6 links , muses tab w/ popups , NEW! sources
images.
sidebar ❪ 350x180 px ❫
navi tab ❪ 160x195 px ❫
𝐌𝐔𝐒𝐄𝐒 𝐓𝐀𝐁 — icons ❪ 60x60 px ❫ popup ❪ 325x80 px ❫
rules.
𝐃𝐎 𝐍𝐎𝐓 steal , replicate , or use bits and pieces in a theme made by someone else
𝐃𝐎 𝐍𝐎𝐓 use as base code
𝐃𝐎 𝐍𝐎𝐓 change , edit , or touch the credit in any way
𝐃𝐎 𝐍𝐎𝐓 use if you have me blocked , i have you blocked , or you’re a negative talk blog
𝐋𝐈𝐊𝐄╱𝐑𝐄𝐁𝐋𝐎𝐆 if you plan on using
712 notes
·
View notes
Photo

* BORDER:CARNIVAL ♡ 𝑱𝑬𝑶𝑵𝑸𝑺.
click on the source link to be redirected to the preview, sizes and code of the theme.
─── 🌺 * terms of use,
the don’ts : don’t use as a base code; don’t recreate; don’t remove the credit nor make it less visible; don’t take parts of this theme and paste it into another that isn’t of my creation.
* note: you can edit the code to your own liking, of course, as long as you respect the rule of not removing the credit!
─── 🌺 * information,
a contained theme with a navigation tab and a corner dedicated for to your muses ─ or the connections of your character if you decide to use it as a single-muse! links can be found in the gradient circles at the bottom of the sidebar, and it also comes with two extra ones where you can put whatever you want (the quote icon at the top is a link too!).
─── 🌺 * creator’s note,
it’s been a long time since i last coded something, so feel free to notice me of any mistakes that you find in the code! lastly, make sure to reblog or like this post if you plan on using it!
1K notes
·
View notes
Text


☁ by clicking the source link you’ll 320 gif icons of min yoongi ( suga ) . please like or reblog if you find this helpful ! ( tw : eating, food )
81 notes
·
View notes
Photo


maziekeen’s theme 218
static preview: dark code: pastebin / google docs
static preview: light code: pastebin / google docs
small screens (1024x600) previews and codes
*this only change the top right icons to bottom left and the secondary muse tab now is on the top left icons because tumblr’s controls get in the way before*
static preview: dark code: pastebin / google docs
static preview: light code: pastebin / google docs
! html and css knowledge is recommended to use this theme !
custom layout page, how to use:
create a new page, change from standard layout to custom layout at the top of the page and then place the code there
change the content:
search for <div class=“container”>, the navigation is the first there, always a <li> with <a> inside(the actual links and icons). then below you’ll see comments where it begins and end the muses sections, i’ve put comments on just about everything, where you should change or copy and where you can’t, the tags are a bit self self-explanatory too
change the colors, font, size, etc:
search for the comment /* ———— theme’s variables */ at the beginning of the theme, everything is there, just read carefully, and it’s not as hard as it looks
CTRL + F (COMMAND + F on mac) IS YOUR BEST FRIEND, really, anything you need to find out quickly.
theme options
image size are 225 x 200, but they’ll resize without stretching or ruining the image if you use a different size
there are 4 regular links + one muse tab for secondary muses on the top, and 4 extra regular links at the bottom
find the top links at <div class=“top-navigation”>
and the bottom links at <div class=“bottom-navigation”> this one is right at the bottom of the theme, after the main and secondary muses
change the icons
they are <i data-feather=“home” class=“feather”></i> and all you have to do is enter here on feathericons and choose an icon. you’ll only need their name, then add that between data-feather=“name_of_the_icon_here”
anything else you need you can send me an ask or message
886 notes
·
View notes
Photo


HIDE / SHOW UPDATES TAB by mhango
Preview / Code & Instructions
Features:
Standalone updates tab used in my themes Lightsome & Adventurer
Up to 4 individually selectable sections
Tab will appear on the top right of your blog
Customizable in tumblr’s theme options, HTML only needed for installation
Notes:
Credit to @sophiasthemage for the hide / show effect
Need any more help with this code? Just contact me here!
Please like or reblog this post if you think about using this code
This theme maker really likes to drink coffee… :-)
Please note:
This Updates Tab might not be compatible with every tumblr theme. If your theme displays the posts on the very right of the screen, they might overlap with the Updates Tab. Always save your theme code before adding new components. In case of trouble you can reset your theme here.
65 notes
·
View notes
Photo



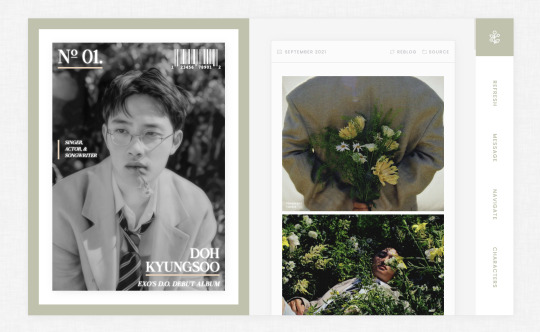
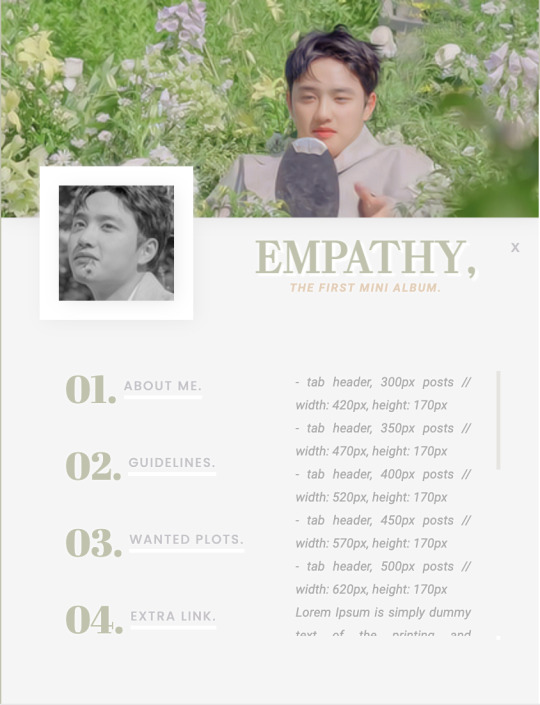
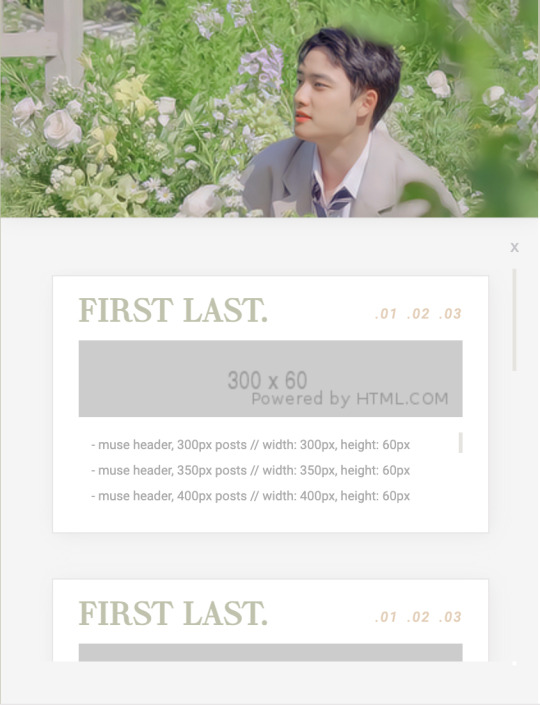
16. EMPATHY BY CAPITAE
click the SOURCE LINK to access the code + preview!
theme features.
7 body fonts for you to choose from
font size options ranging from 10px to 13px
5 post size options: 300px, 350px, 400px, 450px, 500px
optional border radius
optional grayscale
a navigation tab
an optional muse tab
check the graphic sizes within the code !
usage guidelines.
edit however you like, all i ask is that you don’t touch the credit !!
you’re not allowed to copy parts of this code into a theme that isn’t mine
pretty please don’t copy / steal parts of this code for your own work to release
additional information.
if you have any issues with this code, my inbox is open for you !!
i’m willing to edit this theme to make it more usable / accessible, just dm me or send me an ask ♡
a like or reblog when using would be highly appreciated !
i hope you enjoy this code !! ₍ᵔ·͈༝·͈ᵔ₎
892 notes
·
View notes
Photo




THEME TWO: 4ONLY by kwiyeom
introducing my second theme that i will be releasing since getting into theme making. this FREE theme is for multipurpose use ! i tried my best to make this as organized as possible, but if you still have any questions, please feel free to message me ! click on the source link to be directed to a pastebin with previews and link to the code.
FEATURES.
350px posts
two pngs in sidebar
two options for navigation layout ( either the sticker icon version or the png version )
four options for sticker icons in navigation
optional muse tab
optional extra link
six customizable links
ENDING NOTES & CREDITS.
base code is made by @gordonramsei. fonts are abeezee, bakso sapi, and falling skye. icons by suiomi. feel free to edit this as much as you’d like. please DO NOT use if you have ever used / are currently using the krp tag. and please DO NOT recreate and / or grab parts of this code.
845 notes
·
View notes
Text
* tags masterlist.
i’ve been out of the community for a few months now, but i’ve noticed that sometimes it’s hard to find nice tags for posts on our indie and i thought it’d be cool if i shared some of my ideas with you guys ! these are just a combinations of symbols and such, pretty simple if you ask me, and you can combine two or more if you’d like ! a reblog would be helpful to spread this, but to be honest it isn’t really necessary. also ! please remember to not steal the tags people make for themselves !
Keep reading
1K notes
·
View notes
Text

♡ ⠀ 𝐶𝑂𝑀𝑀𝐼𝑆𝑆𝐼𝑂𝑁 𝐷𝐸𝐿𝐼𝑉𝐸𝑅𝑌 ! this pack contains about #220 gif icons of 𝖫𝖨𝖬 𝖲𝖤𝖩𝖴𝖭 from 𝖵𝖨𝖢𝖳𝖮𝖭 and you can check ‘em out by clicking the source link. all of these gifs were made by me from scratch, so please, do not repost, edit or claim as your own. if you found this helpful, please like / reblog. if you like my work, consider buying me a coffee! 🍒

42 notes
·
View notes
Text

click in the source link to be redirected to #114 gif icons of wjsn’s eunseo from the web drama dalgona (2020) ep 1 & 2. all the gifs were made from scratch by me so please do not repost. very soon i’m gonna update this with more episodes, so please like or reblog if you like/use them!
16 notes
·
View notes
Text
🍓 — 𝐲𝐚𝐧𝐠 𝐡𝐲𝐞𝐣𝐢 𝐨𝐧 𝐧𝐞𝐯𝐞𝐫𝐭𝐡𝐞𝐥𝐞𝐬𝐬 𝐠𝐢𝐟 𝐢𝐜𝐨𝐧𝐬

by clicking here or the source link, you’ll be redirected to #148 gif icons ( 80 x 80 ) of yang hyeji on the new jtbc drama nevertheless !. all of these gif icons were made from scratch by me so please don’t claim them as your own or redistribute. — if you find them helpful, please like / reblog this. enjoy !!
87 notes
·
View notes
Photo


PAGE #1 (2.5) REFRACTION w/ Popups [Preview]
Dynamic Character Grid (NONSPACE revamp)
Minimalistic character grid with responsive design, up to ten filter options, automised colour coding based on filters and popups.
↳ [GITHUB] | [PASTEBIN]
As suggested: here’s the second version of my very first character page’s revamp NONSPACE. Now with popups! It has better design, bigger fonts and better functionality than the first version which I’ll be retiring from here on!
Features:
20+ character tiles
Minimalist character profile
Detailed character info popup (optional)
Don’t want the popup? Toggle it off!
Up to 10 filter categories
Along with 10 corresponding colour options
Easily customisable: colours set by central central variables.
Don’t want the colour coding? Toggle it off with one variable.
Want the filter links to also be colour coded? Toggle it on!
Responsive design, works for mobile! (popups sadly not)
Requires at least basic html/css knowledge.
Edit and customise to your liking. Don’t repost/redistribute and/or claim it as your own. Do not use as a base code. Leave the credit intact, thank you.
As always, explanations for most things are in the code. I’ll be updating them from time to time as I get questions. If you are having issues, take a look at this themes FAQ, or my general FAQ. Not finding anything? Shoot me a message. If you find any bugs – any errors etc., please contact me so I can fix them!
1K notes
·
View notes
Photo

→ ( 006. ) MAGNOLIA BY ASTRAEACODES
i was honestly so inspired the other day, and this is the result! this was created while i was listening to a bunch of different songs, but primarily magnolia by eric clapton. it’s such a pretty song, and i hope you guys check it out. p.s, the images used on this theme aren’t mine, and the credit goes to @sonolent !!
please reach out to me here for any questions/comments/concerns
features:
4 custom links
filtered muse slots thanks to @cyantists base
80x80px sidebar image
60x60px muse slot images
cute font icons by @saturnthms
instructions in the code
rules:
like/reblog if using!!
do not remove the credit or make it less visible
you can edit/change as much as you want, just don’t claim as yours
please don’t steal any part of this code
download || static preview || more themes || donations
3K notes
·
View notes
Photo

𝚃𝙴𝙴𝚃𝙷 .
a new multi muse theme by @gordonramsei
greetings friends ! it’s been a hot minute since i released a code , so i’m excited to present u with 𝚃𝙴𝙴𝚃𝙷 ✨ she’s a simplistic multi muse theme that features some cute bg text , a nav tab with 6 free links , and a muse tab + pop up for u to easily transcribe ur muse’s bio . the muse tab must be edited in the html so html experience is advisable . as always , u can find all the pertinent info within the code , but i want to give a s / o in the post to @likesmagic for being the inspiration behind the pulsating image animation . i’m passionate about noting creators that inspire me so pls check her content if u haven’t already . please let me know if u encounter any bugs / have any questions with the code . like or reblog this if u plan on using it or if u just want to show some support for me and my work . my ko - fi is available on my blog if interested .
click the source link for the preview / code .
265 notes
·
View notes
Text


by clicking in the source link below you will find 114 ( one hundred and fourteen ) gif icons of american actress molly gordon in interviews. all of these gifs were made from scratch by me, so please do not distribute them and edit them without my consent. please leave a reblog and/or a like if you use them and, if you can, consider buying me a coffee ( the link is on the gif page ) !
this is a respost from my previous blog, jmfinchs
48 notes
·
View notes