Don't wanna be here? Send us removal request.
Text
Harvard Referencing
FIGURES LIST
FIG ONE
Emmanuel Lubezki, (2015), The Revenant - ELS [ONLINE]. Available at: https://www.adorama.com/alc/sites/default/files/uploads/the-revenant-Mountains_0.jpg [Accessed 17 September 2018].
FIG TWO
Emmanuel Lubezki, (2015), The Revenant - CU [ONLINE]. Available at: https://cdn-images-1.medium.com/max/800/1*QTB2t9BJrBKQPynRHTHfyw.jpeg[Accessed 17 September 2018].
FIG THREE
Emmanuel Lubezki, (2015), The Revenant - MS [ONLINE]. Available at: https://www.bfi.org.uk/sites/bfi.org.uk/files/styles/full/public/image/revenant-the-2015-001-di-caprio-looking-skyard-in-wild-snow.jpg?itok=qj-PU6-g [Accessed 17 September 2018].
FIG FOUR
Emmanuel Lubezki, (2014), Birdman - FS [ONLINE]. Available at: http://www.bunker15.com/wp-content/uploads/2017/12/Birdman-Immersion-768x432.jpg [Accessed 17 September 2018].
FIG FIVE
Emmanuel Lubezki, (2014), Birdman - MCU [ONLINE]. Available at: http://www.davidbordwell.net/blog/wp-content/uploads/screenshot_128-copy400.jpg [Accessed 17 September 2018].
FIG SIX
Emmanuel Lubezki, (2014), Birdman - TWO SHOT [ONLINE]. Available at: https://www.nyfa.edu/student-resources/wp-content/uploads/2015/03/Screen-shot-2015-03-05-at-12.13.25-AM-1030x551-1024x547.png [Accessed 17 September 2018].
FIG SEVEN
Emmanuel Lubezki, (2013), Gravity - ECU [ONLINE]. Available at: https://stillsfrmfilms.files.wordpress.com/2014/02/081.jpg?w=700&h= [Accessed 19 September 2018].
FIG EIGHT
Emmanuel Lubezki, (2013), Gravity - WS [ONLINE]. Available at: https://usercontent2.hubstatic.com/13087813_f520.jpg [Accessed 19 September 2018].
FIG NINE
Emmanuel Lubezki, (2013), Gravity - MLS [ONLINE]. Available at: https://d13ezvd6yrslxm.cloudfront.net/wp/wp-content/images/gravity.jpg [Accessed 19 September 2018].
FIG TEN
John Schwartzman, (2012), The Amazing Spiderman [ONLINE]. Available at: https://nofilmschool.com/sites/default/files/styles/article_superwide/public/the_amazing_spider-man_26.png?itok=lgGSApSB [Accessed 21 September 2018].
FIG ELEVEN
Jo Willems, (2013), The Hunger Games: Catching Fire [ONLINE]. Available at: http://kissthemgoodbye.net/movie/albums/catchingfire/Catching_Fire_2013__1080p_KISSTHEMGOODBYE_NET_5365.jpg[Accessed 21 September 2018].
FIG TWELVE
Jordan Cronenweth, (1982), Blade Runner [ONLINE]. Available at: https://i1.wp.com/caps.pictures/198/2-blade-runner/full/blade-runner-movie-screencaps.com-12232.jpg?strip=all [Accessed 21 September 2018].
FIG THIRTEEN
Javier Aguirresarobe, (2009), The Twilight Saga: New Moon [ONLINE]. Available at: https://2.bp.blogspot.com/-keDk0SqZxlE/Ui9-5LE56rI/AAAAAAAAAHQ/GR42EA5uY6I/s1600/KS-NM.JPG [Accessed 21 September 2018].
FIG FOURTEEN
Laura Campbell, (2018), Paranoia Storyboard Part One. [Accessed 26 September 2018].
FIG FIFTEEN
Laura Campbell, (2018), Paranoia Storyboard Part Two. [Accessed 26 September 2018].
FIG SIXTEEN
Laura Campbell, (2018), Paranoia Storyboard Photographs One. [Accessed 26 September 2018].
FIG SEVENTEEN
Laura Campbell, (2018), Paranoia Storyboard Photographs Two. [Accessed 26 September 2018].
FIG EIGHTEEN
Stefan Surmabojov, (2011), Aperture Range [ONLINE]. Available at: https://cdn.tutsplus.com/photo/uploads/legacy/643_definingdof/1.jpg [Accessed 24 September 2018].
FIG NINETEEN
Dan Mindel, (2015), Star Wars: The Force Awakens [ONLINE]. Available at: https://static1.squarespace.com/static/51aab19be4b0953aee4d8ec0/t/58a51354b3db2bd67b5b9110/1487213400688/?format=1000w [Accessed 24 September 2018].
FIG TWENTY
Jeff Cronenweth, (2010), The Social Network [ONLINE]. Available at: https://dslrvideoshooter.com/wp-content/uploads/2010/10/The-Social-Network-proper-dof.jpg [Accessed 24 September 2018].
FIG TWENTY ONE
George Richmond, (2014), Kingsman: The Secret Service [ONLINE]. Available at: http://cdn-ak.f.st-hatena.com/images/fotolife/c/camelstation/20160128/20160128234423.jpg [Accessed 24 September 2018].
FIG TWENTY TWO
Laura Campbell, (2018), Large Aperture Back. [Accessed 24 September 2018].
FIG TWENTY THREE
Laura Campbell, (2018), Large Aperture Middle. [Accessed 24 September 2018].
FIG TWENTY FOUR
Laura Campbell, (2018), Large Aperture Front. [Accessed 24 September 2018].
FIG TWENTY FIVE
Laura Campbell, (2018), Small Aperture All. [Accessed 24 September 2018].
FIG TWENTY SIX
Jacques Jouffret, (2013), The Purge [ONLINE]. Available at: http://kane-adelaide.net/photos/albums/userpics/10001/normal_The_Purge_0971.jpg[Accessed 28 September 2018].
FIG TWENTY SEVEN
David Daniel, (2013), Teen Wolf [ONLINE]. Available at: https://www.threeifbyspace.net/2014/02/teen-wolf-3x20-review-echo-house/[Accessed 28 September 2018].
FIG TWENTY EIGHT
Dave Meyers, (2018), Ariana Grande: The Light Is Coming ft. Nicki Minaj[ONLINE]. Available at: http://arianatoday.net/gallery/albums/userpics/10001/normal_ArianaGrande-TheLightIsComing-NickiMinaj-0438.jpg [Accessed 28 September 2018].
FIG TWENTY NINE
Natasha Braier, (2016), The Neon Demon [ONLINE]. Available at: http://elle-fanning.net/images/albums/photos/Movies/2016-TheNeonDemon/ScreenCaptures/totallyelle-theneondemon-screencaptures-127.jpg [Accessed 28 September 2018].
FIG THIRTY
Brendan Uegama, (2017), Riverdale [ONLINE]. Available at: http://madelaine-petsch.net/photos/albums/Riverdale/Chapter%201/normal_theriversedge-10.png[Accessed 28 September 2018].
FIG THIRTY ONE
Pedro Martín Calero, (2017), The Weekend: Secrets [ONLINE]. Available at: http://z1035.com/wp-content/uploads/2017/06/the-weeknd-768x384.png [Accessed 28 September 2018].
FIG THIRTY TWO
Laura Campbell, (2018), Low-key Lighting Photography Colour Two. [Accessed 24 September 2018].
FIG THIRTY THREE
Laurie Gregory, (2018), Low-key Lighting Photography Colour Two. [Accessed 24 September 2018].
FIG THIRTY FOUR
Laura Campbell, (2018), Low-key Lighting Photography Black & White Adjustment. [Accessed 24 September 2018].
FIG THIRTY FIVE
Laura Campbell, (2018), Low-key Lighting Photography Brightness/Contrast Adjustment . [Accessed 24 September 2018].
FIG THIRTY SIX
Laura Campbell, (2018), Low-key Lighting Photography Gradient Adjustment . [Accessed 24 September 2018].
FIG THIRTY SEVEN
Laura Campbell, (2018), Low-key Lighting Photography Black and White . [Accessed 24 September 2018].
FIG THIRTY EIGHT
Laura Campbell, (2018), Aperture in Video, Editing. [Accessed 5 October 2018].
FIG THIRTY NINE
Laura Campbell, (2018), Aperture in Video, Clips. [Accessed 5 October 2018].
FIG FORTY
Laura Campbell, (2018), Aperture in Video, Transition. [Accessed 5 October 2018].
FIG FORTY ONE
Laura Campbell, (2018), Aperture in Video, Transition Two. [Accessed 5 October 2018].
FIG FORTY TWO
Laura Campbell, (2018), Aperture in Video, Transition Two. [Accessed 5 October 2018].
FIG FORTY THREE
Laura Campbell, (2018), Aperture in Video, Black and White. [Accessed 5 October 2018].
FIG FORTY FOUR
Laura Campbell. (2018). Premiere Pro Test. [Online Video]. 5 October 2018. Available from: https://www.youtube.com/watch?v=rJF2gQE3Og4. [Accessed 5 October 2018].
FIG FORTY FIVE
Marzbar. (2014). Angel Coffee House Promotional Video: A Film About The Angel!. [Online Video]. 4 December 2014. Available from: https://www.youtube.com/watch?v=umdTmKRmBYA. [Accessed: 18 October 2018].
FIG FORTY SIX
John Alex. (2017). 200 Degrees Coffee Shop, Leicester Market Street Promo. [Online Video]. 6 June 2017. Available from: https://www.youtube.com/watch?v=Fr0AtrAUO_c&t=9s. [Accessed: 18 October 2018].
FIG FORTY SEVEN
Prithviraj Narahari. (2018). Coffee Shop Commercial | Sony a6300. [Online Video]. 31 January 2018. Available from: https://www.youtube.com/watch?v=G1Bl_cy0svM. [Accessed: 18 October 2018].
FIG FORTY EIGHT
Laura Campbell, (2018), Aroma Coffee House, Drink Fridge. [Accessed 19 October 2018].
FIG FORTY NINE
Laura Campbell, (2018), Aroma Coffee House, Desserts. [Accessed 19 October 2018].
FIG FIFTY
Laura Campbell, (2018), Aroma Coffee House, In-store Graphics. [Accessed 19 October 2018].
FIG FIFTY ONE
Laura Campbell, (2018), Aroma Coffee House, Sandwiches. [Accessed 19 October 2018].
FIG FIFTY TWO
Laura Campbell, (2018), Aroma Coffee House, Ice Cream. [Accessed 19 October 2018].
FIG FIFTY THREE
Laura Campbell, (2018), Aroma Coffee House, Wall Graphic. [Accessed 19 October 2018].
FIG FIFTY FOUR
Laura Campbell, (2018), Alexula, Video Shot List . [Accessed 19 October 2018].
FIG FIFTY FIVE
Laura Campbell. (2018). Alexula, Door Handle. [Accessed: 19 November 2018].
FIG FIFTY SIX
TheArkive. (1983). Bauhaus - She's In Parties. [Online Video]. 19 November 2018. Available from: https://www.youtube.com/watch?v=Qxqq5vahHKk&feature=youtu.be. [Accessed: 19 November 2018].
FIG FIFTY SEVEN
Laura Campbell, (2018), Premiere Pro, Sequence Settings. [Accessed 19 November 2018].
FIG FIFTY EIGHT
Laura Campbell, (2018), Premiere Pro, Audio and Importing. [Accessed 19 November 2018].
FIG FIFTY NINE
Laura Campbell, (2018), Premiere Pro, Leaving Room Scene. [Accessed 19 November 2018].
FIG SIXTY
Laura Campbell, (2018), Premiere Pro, Hallway Scene. [Accessed 19 November 2018].
FIG SIXTY ONE
Laura Campbell, (2018), Premiere Pro, Scaring Scene. [Accessed 19 November 2018].
FIG SIXTY TWO
Laura Campbell, (2018), Premiere Pro, Dracula Rising Scene. [Accessed 19 November 2018].
FIG SIXTY THREE
Laura Campbell, (2018), Premiere Pro, Dracula Entering Scene. [Accessed 19 November 2018].
FIG SIXTY FOUR
Laura Campbell, (2018), Premiere Pro, Door Handle Scene. [Accessed 19 November 2018].
FIG SIXTY FIVE
Laura Campbell, (2018), Premiere Pro, Door Closing. [Accessed 19 November 2018].
FIG SIXTY SIX
Laura Campbell, (2018), Premiere Pro, Final Scene. [Accessed 19 November 2018].
FIG SIXTY SEVEN
Laura Campbell, (2018), Premiere Pro, Flashing Alex. [Accessed 19 November 2018].
FIG SIXTY EIGHT
Laura Campbell, (2018), Premiere Pro, Black and White. [Accessed 19 November 2018].
FIG SIXTY NINE
Laura Campbell, (2018), Google Sheets, Aroma Shot List. [Accessed 21 November 2018].
FIG SEVENTY
Laura Campbell, (2018), Aroma Storyboard One. [Accessed 21 November 2018].
FIG SEVENTY ONE
Laura Campbell, (2018), Aroma Storyboard Two. [Accessed 21 November 2018].
FIG SEVENTY TWO
Laura Campbell, (2018), Aroma Storyboard Three. [Accessed 21 November 2018].
FIG SEVENTY THREE
Lakey Inspired. (2017). LAKEY INSPIRED - Warm Nights. [Online Video]. 18 July 2017. Available from: https://www.youtube.com/watch?v=rXYm8YLrZwU. [Accessed: 21 November 2018].
FIG SEVENTY FOUR
8 Hours of. (2016). CAFE SOUNDS, COFFEE SHOP BACKGROUND NOISE FOR STUDYING, BUSY CAFE, BACKGROUND VOICES WHITE NOISE. [Online Video]. 10 April 2016. Available from: https://www.youtube.com/watch?v=lSlOXT3AKBo&t=3403s. [Accessed: 21 November 2018].
FIG SEVENTY FIVE
ForFilm Creation. (2015). Free lens flare pack, color gradient, film burn, optical glow, video effect full HD 05. [Online Video]. 26 September 2015. Available from: https://www.youtube.com/watch?v=7l2HUcN3Rro. [Accessed: 21 November 2018].
FIG SEVENTY SIX
Beachfront B-Roll: Free Stock Footage. (2013). Beachfront B-Roll: 8mm Film Leader (Free to Use HD Stock Video Footage). [Online Video]. 18 October 2013. Available from: https://www.youtube.com/watch?v=S1rCxzJnmiM. [Accessed: 21 November 2018].
FIG SEVENTY SEVEN
Stephen Elliget. (2010). Max Miedinger - Kinetic Typography Assignment. [Online Video]. 30 September 2010. Available from: https://www.youtube.com/watch?v=iwIy0enG6uU&feature=youtu.be. [Accessed: 21 November 2018].
FIG SEVENTY EIGHT
Bryan Vinicius. (2018). My name is Sabrina Spellman... 1x02 Chilling Adventures of Sabrina. [Online Video]. 30 October 2018. Available from: https://youtu.be/yJdg7I7LreE. [Accessed: 21 November 2018].
FIG SEVENTY NINE
Laura Campbell, (2018), After Effects, Composition Settings. [Accessed 21 November 2018].
FIG EIGHTY
Laura Campbell, (2018), After Effects, Background & Typography. [Accessed 21 November 2018].
FIG EIGHTY ONE
Laura Campbell, (2018), After Effects, Sabrina Breaks. [Accessed 21 November 2018].
FIG EIGHTY TWO
Laura Campbell, (2018), After Effects, Spellman Breaks. [Accessed 21 November 2018].
FIG EIGHTY THREE
Laura Campbell, (2018), After Effects, Null Object. [Accessed 21 November 2018].
FIG EIGHTY FOUR
Laura Campbell, (2018), After Effects, Null Object Animation. [Accessed 21 November 2018].
FIG EIGHTY FIVE
Laura Campbell, (2018), After Effects, Key-frames & Easy Ease. [Accessed 21 November 2018].
FIG EIGHTY SIX
Laura Campbell, (2018), After Effects, Pre-compose. [Accessed 21 November 2018].
FIG EIGHTY SEVEN
Laura Campbell, (2018), After Effects, Vignette. [Accessed 21 November 2018].
FIG EIGHTY EIGHT
Laura Campbell, (2018), After Effects, Drop Shadow. [Accessed 21 November 2018].
FIG EIGHTY NINE
Laura Campbell, (2018), After Effects, Inner Shadow. [Accessed 21 November 2018].
FIG NINETY
Laura Campbell, (2018), After Effects, 4-Color Gradient. [Accessed 21 November 2018].
FIG NINETY ONE
Laura Campbell, (2018), After Effects, Finished Typography. [Accessed 21 November 2018].
FIG NINETY TWO
Laura Campbell, (2018), After Effects, Sabrina Vector. [Accessed 21 November 2018].
FIG NINETY THREE
Laura Campbell, (2018), After Effects, Slide Transition. [Accessed 21 November 2018].
FIG NINETY FOUR
Laura Campbell. (2018). Sabrina Render. [Online Video]. 19 November 2018. Available from: https://www.youtube.com/watch?v=u0VvoZYaKeg. [Accessed: 21 November 2018].
FIG NINETY FIVE
Laura Campbell. (2018). MVI 6517. [Online Video]. 26 November 2018. Available from: https://www.youtube.com/watch?v=6IZpxioNV7w&feature=youtu.be. [Accessed: 26 November 2018].
FIG NINETY SIX
Laura Campbell. (2018). MVI 7302. [Online Video]. 26 November 2018. Available from: https://youtu.be/39MJpr717h0. [Accessed: 26 November 2018].
FIG NINETY SEVEN
Laura Campbell. (2018). COMPARISON. [Online Video]. 26 November 2018. Available from: https://www.youtube.com/watch?v=4c1Mc7-3XGs&feature=youtu.be. [Accessed: 29 November 2018].
FIG NINETY EIGHT
Laura Campbell. (2018). MVI 7323. [Online Video]. 29 November 2018. Available from: https://www.youtube.com/watch?v=CGtmrA7snRs. [Accessed: 29 November 2018].
FIG NINETY NINE
Laura Campbell. (2018). MVI 6490. [Online Video]. 29 November 2018. Available from: https://www.youtube.com/watch?v=wfiFRvq2lD8&feature=youtu.be. [Accessed: 29 November 2018].
FIG ONE HUNDRED
Laura Campbell. (2018). Aroma Hot Chocolate. [Accessed: 29 November 2018].
FIG ONE HUNDRED ONE
Laura Campbell. (2018). Premiere Pro, Sequence Set up. [Accessed: 29 November 2018].
FIG ONE HUNDRED TWO
Laura Campbell. (2018). Premiere Pro, Importing Files. [Accessed: 29 November 2018].
FIG ONE HUNDRED THREE
Laura Campbell. (2018). Premiere Pro, Trimming Song. [Accessed: 29 November 2018].
FIG ONE HUNDRED FOUR
Laura Campbell. (2018). Premiere Pro, Chalkboard Clip. [Accessed: 29 November 2018].
FIG ONE HUNDRED FIVE
Laura Campbell. (2018). Premiere Pro, Drinks Panning Shot. [Accessed: 29 November 2018].
FIG ONE HUNDRED SIX
Laura Campbell. (2018). Premiere Pro, Light Leak. [Accessed: 29 November 2018].
FIG ONE HUNDRED SEVEN
Laura Campbell. (2018). Premiere Pro, Aroma Staff & Milkshake. [Accessed: 29 November 2018].
FIG ONE HUNDRED EIGHT
Laura Campbell. (2018). Premiere Pro, Display Cabinet. [Accessed: 29 November 2018].
FIG ONE HUNDRED NINE
Laura Campbell. (2018). Premiere Pro, Ice Cream. [Accessed: 29 November 2018].
FIG ONE HUNDRED TEN
Laura Campbell. (2018). Premiere Pro, Bottom Desserts. [Accessed: 29 November 2018].
FIG ONE HUNDRED ELEVEN
Laura Campbell. (2018). Premiere Pro, Bottom Sandwiches. [Accessed: 29 November 2018].
FIG ONE HUNDRED TWELVE
Laura Campbell. (2018). Premiere Pro, Top Sandwiches. [Accessed: 29 November 2018].
FIG ONE HUNDRED THIRTEEN
Laura Campbell. (2018). Premiere Pro, Top Desserts. [Accessed: 29 November 2018].
FIG ONE HUNDRED FOURTEEN
Laura Campbell. (2018). Premiere Pro, Customer Looking At Food. [Accessed: 29 November 2018].
FIG ONE HUNDRED FIFTEEN
Laura Campbell. (2018). Premiere Pro, Aroma Staff & Coffee Machine. [Accessed: 29 November 2018].
FIG ONE HUNDRED SIXTEEN
Laura Campbell. (2018). Premiere Pro, Aroma Staff & Till. [Accessed: 29 November 2018].
FIG ONE HUNDRED SEVENTEEN
Laura Campbell. (2018). Premiere Pro, Customer & Hot Drink. [Accessed: 29 November 2018].
FIG ONE HUNDRED EIGHTEEN
Laura Campbell. (2018). Premiere Pro, Hot Drink. [Accessed: 29 November 2018].
FIG ONE HUNDRED NINETEEN
Laura Campbell. (2018). Premiere Pro, Hot Drink Being Stirred. [Accessed: 29 November 2018].
FIG ONE HUNDRED TWENTY
Laura Campbell. (2018). Premiere Pro, Clock. [Accessed: 29 November 2018].
FIG ONE HUNDRED TWENTY ONE
Laura Campbell. (2018). Premiere Pro, Customer Sipping Hot Drink. [Accessed: 29 November 2018].
FIG ONE HUNDRED TWENTY TWO
Laura Campbell. (2018). Premiere Pro, Aroma Time lapse. [Accessed: 29 November 2018].
FIG ONE HUNDRED TWENTY THREE
Laura Campbell. (2018). Premiere Pro, Aroma Window Decal. [Accessed: 29 November 2018].
FIG ONE HUNDRED TWENTY FOUR
Laura Campbell. (2018). Premiere Pro, Outside Aroma. [Accessed: 29 November 2018].
FIG ONE HUNDRED TWENTY FIVE
Laura Campbell. (2018). Premiere Pro, Lumetri Color. [Accessed: 29 November 2018].
FIG ONE HUNDRED TWENTY SIX
Laura Campbell. (2018). AROMA PRACTICE TWO. [Online Video]. 29 November 2018. Available from: https://www.youtube.com/watch?v=JY1V-3GrcUE. [Accessed: 29 November 2018].
FIG ONE HUNDRED TWENTY SEVEN
Tara Arts Movie. (2016). How to Smooth Slow Motion, 30 fps to 60 fps, WITHOUT PLUG IN!! - Premiere Pro TUTORIAL. [Online Video]. 8 June 2016. Available from: https://www.youtube.com/watch?v=BMt-IaCI7oM. [Accessed: 7 January 2019].
FIG ONE HUNDRED TWENTY EIGHT
Laura Campbell. (2018). Premiere Pro, 50% Speed Duration. [Accessed: 7 January 2019].
FIG ONE HUNDRED TWENTY NINE
Laura Campbell. (2018). Premiere Pro, Render Effects In to Out. [Accessed: 7 January 2019].
FIG ONE HUNDRED THIRTY
Laura Campbell. (2018). Premiere Pro, Converting to 60fps. [Accessed: 7 January 2019].
FIG ONE HUNDRED THIRTY ONE
Laura Campbell. (2019). 60FPS. [Online Video]. 7 January 2019. Available from: https://www.youtube.com/watch?v=6NmpfvL-cO8&feature=youtu.be. [Accessed: 7 January 2019].
FIG ONE HUNDRED THIRTY TWO
Facebook, (2016), Aroma Coffee House [ONLINE]. Available at: https://scontent.flhr4-2.fna.fbcdn.net/v/t1.0-9/15055683_361741274169093_4581276661888253770_n.jpg?_nc_cat=111&_nc_ht=scontent.flhr4-2.fna&oh=390060e2e4cc48face42194c1f9d449b&oe=5CBB7CD9 [Accessed 4 January 2019].
FIG ONE HUNDRED THIRTY THREE
Orange83. (2018). Create ANIMATED TITLES in After effects and use in Premiere + Review of kinetic-typography 40 pack. [Online Video]. 8 March 2018. Available from: https://www.youtube.com/watch?v=oRhzaFGXdfg&feature=youtu.be. [Accessed: 4 January 2019].
FIG ONE HUNDRED THIRTY FOUR
Laura Campbell. (2018). Premiere Pro, Creating Typography Background. [Accessed: 7 January 2019].
FIG ONE HUNDRED THIRTY FIVE
Laura Campbell. (2018). Premiere Pro, Adding Typography. [Accessed: 7 January 2019].
FIG ONE HUNDRED THIRTY SIX
Laura Campbell. (2018). Premiere Pro, Expression Selector, Position & Scale. [Accessed: 7 January 2019].
FIG ONE HUNDRED THIRTY SEVEN
Laura Campbell. (2018). Premiere Pro, Choosing Expression. [Accessed: 7 January 2019].
FIG ONE HUNDRED THIRTY EIGHT
Laura Campbell. (2018). Premiere Pro, Adding Expression Details. [Accessed: 7 January 2019].
FIG ONE HUNDRED THIRTY NINE
Laura Campbell. (2018). Premiere Pro, Expression Selector, Position, Scale & Rotation, Address. [Accessed: 7 January 2019].
FIG ONE HUNDRED FORTY
Laura Campbell. (2018). Premiere Pro, Expression Selector, Position, Scale & Rotation, Phone Number. [Accessed: 7 January 2019].
FIG ONE HUNDRED FORTY ONE
Laura Campbell. (2018). Premiere Pro, Kinetic Typography With Font. [Accessed: 7 January 2019].
FIG ONE HUNDRED FORTY TWO
Laura Campbell. (2018). Kinetic Typography. [Online Video]. 7 January 2019. Available from: https://youtu.be/QuvIl8nFUQM. [Accessed: 7 January 2019].
FIG ONE HUNDRED FORTY THREE
Laura Campbell. (2018). Premiere Pro, Positioning Clips For Zoom Transition. [Accessed: 7 January 2019].
FIG ONE HUNDRED FORTY FOUR
Laura Campbell. (2018). Premiere Pro, Positioning Scale Keyframes. [Accessed: 7 January 2019].
FIG ONE HUNDRED FORTY FIVE
Laura Campbell. (2018). Premiere Pro, Adjusting Scale Of Keyframes. [Accessed: 7 January 2019].
FIG ONE HUNDRED FORTY SIX
Laura Campbell. (2018). Premiere Pro, Easy Easing Keyframes. [Accessed: 7 January 2019].
FIG ONE HUNDRED FORTY SEVEN
Laura Campbell. (2018). Premiere Pro, Using Graph Editor For Keyframes. [Accessed: 7 January 2019].
FIG ONE HUNDRED FORTY EIGHT
Laura Campbell. (2018). Premiere Pro, Including Light Leak. [Accessed: 7 January 2019].
FIG ONE HUNDRED FORTY NINE
Laura Campbell. (2018). Transition Zoom. [Online Video]. 7 January 2019. Available from: https://youtu.be/582RBRUuEU0. [Accessed: 7 January 2019].
FIG ONE HUNDRED FIFTY
Laura Campbell. (2018). Premiere Pro, Preparing For Slide Transition. [Accessed: 7 January 2019].
FIG ONE HUNDRED FIFTY ONE
Laura Campbell. (2018). Premiere Pro, Changing Position For Keyframes. [Accessed: 7 January 2019].
FIG ONE HUNDRED FIFTY TWO
Laura Campbell. (2018). Premiere Pro, Easy Easing Slide Keyframes. [Accessed: 7 January 2019].
FIG ONE HUNDRED FIFTY THREE
Laura Campbell. (2018). Premiere Pro, Smoothing Slide Keyframes In Graph Editor. [Accessed: 7 January 2019].
FIG ONE HUNDRED FIFTY FOUR
Laura Campbell. (2018). Aroma Hot Chocolate. [Accessed: 7 January 2019].
FIG ONE HUNDRED FIFTY FIVE
Laura Campbell. (2018). Premiere Pro, Adding Audio to Sequence. [Accessed: 7 January 2019].
FIG ONE HUNDRED FIFTY SIX
Laura Campbell. (2018). Premiere Pro, Final Edit Chalkboard. [Accessed: 8 January 2019].
FIG ONE HUNDRED FIFTY SEVEN
Laura Campbell. (2018). Premiere Pro, Final Edit Panning Shot Drinks. [Accessed: 8 January 2019].
FIG ONE HUNDRED FIFTY EIGHT
Laura Campbell. (2018). Premiere Pro, Final Edit Still Shot Milkshake. [Accessed: 8 January 2019].
FIG ONE HUNDRED FIFTY NINE
Laura Campbell. (2018). Premiere Pro, Final Edit Panning Shot Food. [Accessed: 8 January 2019].
FIG ONE HUNDRED SIXTY
Laura Campbell. (2018). Premiere Pro, Final Edit Still Shot Ice Cream. [Accessed: 8 January 2019].
FIG ONE HUNDRED SIXTY ONE
Laura Campbell. (2018). Premiere Pro, Final Edit Still Shot Waffles. [Accessed: 8 January 2019].
FIG ONE HUNDRED SIXTY TWO
Laura Campbell. (2018). Premiere Pro, Final Edit Still Shot Cheesecake. [Accessed: 8 January 2019].
FIG ONE HUNDRED SIXTY THREE
Laura Campbell. (2018). Premiere Pro, Final Edit Still Shot Sandwiches. [Accessed: 8 January 2019].
FIG ONE HUNDRED SIXTY FOUR
Laura Campbell. (2018). Premiere Pro, Final Edit Still Shot All Desserts. [Accessed: 8 January 2019].
FIG ONE HUNDRED SIXTY FIVE
Laura Campbell. (2018). Premiere Pro, Final Edit Panning Shot Customer Looking. [Accessed: 8 January 2019].
FIG ONE HUNDRED SIXTY SIX
Laura Campbell. (2018). Premiere Pro, Final Edit Panning Shot Making Coffee. [Accessed: 8 January 2019].
FIG ONE HUNDRED SIXTY SEVEN
Laura Campbell. (2018). Premiere Pro, Final Edit Panning Shot Staff Member Till. [Accessed: 8 January 2019].
FIG ONE HUNDRED SIXTY EIGHT
Laura Campbell. (2018). Premiere Pro, Final Edit Still Shot Customer Drinking Coffee. [Accessed: 8 January 2019].
FIG ONE HUNDRED SIXTY NINE
Laura Campbell. (2018). Premiere Pro, Final Edit Still Shot Hot Drink. [Accessed: 8 January 2019].
FIG ONE HUNDRED SEVENTY
Laura Campbell. (2018). Premiere Pro, Final Edit Still Shot Stirring Hot Drink. [Accessed: 8 January 2019].
FIG ONE HUNDRED SEVENTY ONE
Laura Campbell. (2018). Premiere Pro, Final Edit Still Shot Wall Clock. [Accessed: 8 January 2019].
FIG ONE HUNDRED SEVENTY TWO
Laura Campbell. (2018). Premiere Pro, Final Edit Still Shot Customer and Wall. [Accessed: 8 January 2019].
FIG ONE HUNDRED SEVENTY THREE
Laura Campbell. (2018). Premiere Pro, Final Edit Time-lapse Whole Shop. [Accessed: 8 January 2019].
FIG ONE HUNDRED SEVENTY FOUR
Laura Campbell. (2018). Premiere Pro, Final Edit Still Shot Aroma Window. [Accessed: 8 January 2019].
FIG ONE HUNDRED SEVENTY FOUR
Laura Campbell. (2018). Premiere Pro, Final Edit Still Shot Aroma Window. [Accessed: 8 January 2019].
FIG ONE HUNDRED SEVENTY FIVE
Laura Campbell. (2018). Premiere Pro, Final Edit Panning Shot Outside Aroma. [Accessed: 8 January 2019].
FIG ONE HUNDRED SEVENTY SIX
Laura Campbell. (2018). Premiere Pro, Adjustment Layer Colouring. [Accessed: 8 January 2019].
FIG ONE HUNDRED SEVENTY SEVEN
Laura Campbell. (2018). After Effects, First Zoom Out Transition With Light Leak. [Accessed: 8 January 2019].
FIG ONE HUNDRED SEVENTY EIGHT
Laura Campbell. (2018). After Effects, First Zoom Out Transition Without Light Leak. [Accessed: 8 January 2019].
FIG ONE HUNDRED SEVENTY NINE
Laura Campbell. (2018). After Effects, First Zoom In Transition. [Accessed: 8 January 2019].
FIG ONE HUNDRED EIGHTY
Laura Campbell. (2018). After Effects, First Slide Transition. [Accessed: 8 January 2019].
FIG ONE HUNDRED EIGHTY ONE
Laura Campbell. (2018). After Effects, First Zoom In With Light Leak. [Accessed: 8 January 2019].
FIG ONE HUNDRED EIGHTY TWO
Laura Campbell. (2018). After Effects, First Zoom In To Still Shot From Panning Shot. [Accessed: 8 January 2019].
FIG ONE HUNDRED EIGHTY THREE
Laura Campbell. (2018). After Effects, Zoom In To Hot Drink. [Accessed: 8 January 2019].
FIG ONE HUNDRED EIGHTY FOUR
Laura Campbell. (2018). After Effects, Zoom Out To Time Lapse. [Accessed: 8 January 2019].
FIG ONE HUNDRED EIGHTY FIVE
Laura Campbell. (2018). After Effects, Zoom Out To Typography. [Accessed: 8 January 2019].
FIG ONE HUNDRED EIGHTY SIX
Laura Campbell. (2019). Aroma Coffee House. [Online Video]. 9 January 2019. Available from: https://youtu.be/wlDLcIQN0pM. [Accessed: 9 January 2019].
BIBLIOGRAPHY
Medium. 2018. The Ultimate Guide to Camera Shots (over 50+ Types of Shots and Angles in Film). [ONLINE] Available at: https://medium.com/@studiobinder/the-ultimate-guide-to-camera-shots-over-50-types-of-shots-and-angles-in-film-a6842d159fa6. [Accessed 19 September 2018].
Wikipedia. 2018. Emmanuel Lubezki. [ONLINE] Available at: https://en.wikipedia.org/wiki/Emmanuel_Lubezki. [Accessed 19 September 2018].
nofilmschool. 2017. 4 Kinds of POV Shots and How to Use Them Creatively in Your Films. [ONLINE] Available at: https://nofilmschool.com/2017/08/4-kinds-pov-shots-how-use-them-creatively-your-films. [Accessed 21 September 2018].
Online Essays. 2015. The Fallen Angel: Analysis of the Final Scenes of Blade Runner. [ONLINE] Available at: https://onlineessays.com/essays/arts/art014.php. [Accessed 21 September 2018].
Caleb Pike. 2010. Using Depth of Field For Storytelling. [ONLINE] Available at: https://dslrvideoshooter.com/using-depth-of-field-for-storytelling/. [Accessed 24 September 2018].
Rick Berk. 2013. Setting The Mood With Low Key Lighting. [ONLINE] Available at: https://digital-photography-school.com/setting-the-mood-with-low-key-lighting/. [Accessed 28 September 2018].
Rick Berk. 2013. Awash In Light: High Key Portraiture. [ONLINE] Available at: https://digital-photography-school.com/awash-in-light-high-key-portraiture/. [Accessed 28 September 2018].
Digital Photography School. 2018. Framing Your Shots – Photography Composition Technique. [ONLINE] Available at: https://digital-photography-school.com/framing-your-shots-photography-composition-technique/. [Accessed 8 October 2018].
Erin Walmer. 2013. How does camera angles affect the film/picture?. [ONLINE] Available at: https://prezi.com/v7dxv4ochojz/how-does-camera-angles-effect-the-filmpicture/. [Accessed 8 October 2018].
Digicult. 2016. The Importance of Lighting in Video and Film Production. [ONLINE] Available at: http://digicult.it/digimag/importance-lighting-video-film-production/. [Accessed 8 October 2018].
0 notes
Text
Week 12 - Final Edit in After Effects
With my sequence of videos all pieced together it was time for me to begin adding my transitions and light leaks, this process ended up being one of the easier things to do. Once I imported my footage into After Effects I began splitting the scenes up, the reason behind this was to make it clear where the transitions need to be.
At the beginning of my video I wanted there to be a zoom out transition to help immerse you in the video, to do this I copied the transition and light leak I had made previously and pasted it into the After Effects document. After doing this I adjusted the key frames as I saw fit.

FIG ONE HUNDRED SEVENTY SEVEN
As the shot after this was still, I decided to not include a transition between the second and third clip as it would’ve been too much happening in a short space of time. While there was no transition between these two clips, I added one between the third and fourth which was another zoom out transition without the light leak.

FIG ONE HUNDRED SEVENTY EIGHT
To help continue the strong flow of movement through this video I included another transition, except this one is between the fourth and fifth clip and zooms in instead. I didn’t include a light leak for this transition as it didn’t compliment the clips or work with the audio.

FIG ONE HUNDRED SEVENTY NINE
For clips five and six I needed another transition, but rather than using another zoom in/out I decided to use my slide right one. The reason for this is that the shots of the food I had taken are beside the ice cream, and I felt as though including a slide transition that leads you towards the clips would work effectively. The next three clips didn’t require a transition as they were still shots, and flowed easily enough into one another.

FIG ONE HUNDRED EIGHTY
When it came to clips nine and ten I used another zoom in transition, as well as including another light leak. The reason for this was that I felt as though it worked not only with the clips, but also with the audio.

FIG ONE HUNDRED EIGHTY ONE
As my next few clips were panning shots I didn’t bother adding transitions, specifically because they already flowed together and adding transitions would ruin that. Though on the twelfth and thirteenth clip I added a zoom in transitions to take you from the panning shots to still shots.

FIG ONE HUNDRED EIGHTY TWO
For clips fourteen and fifteen, I used yet another zoom in transition. The reasoning behind this is that I wanted to create the illusion of it zooming into the drink and not actually switching clips, which in my opinion ended up working as I had imagined.

FIG ONE HUNDRED EIGHTY THREE
After this transition I left a slight break before adding one, to clips seventeen and eighteen. At this point I decided to include another zoom out transition paired with a light leak. This ended working really well and transitioned into the time lapse perfectly.

FIG ONE HUNDRED EIGHTY FOUR
For clips nineteen and twenty I avoided adding a transition between the two, and let them flow into one another. Though I added a transition between clip twenty and the kinetic typography I created. This benefited my text, as it helped the animation of the letters flow with the video.

FIG ONE HUNDRED EIGHTY FIVE
With all of this done I made sure motion blur was applied to all of my video layers and to the comp itself, and I began rendering my video. This is the final result.
youtube
FIG ONE HUNDRED EIGHTY SIX
Evaluation
Overall I particularly enjoyed this assignment because I got to learn a lot more about cameras and become more comfortable in how to use them, in doing this it furthered my appreciation for the art of both Photography, Videography and Cinematography.
I also liked having to go out and find my own client to work with and produce something for, this has prepared me for the future and I will have a rough idea of how to communicate with a client. While contacting my client I ran into issues with messages sending as texts and others going through IMessage, this highlighted that a better way of communicating would be through email or in person.
I feel as though I succeeded in creating an effective video that will be intriguing for a demographic of all ages, though as I’ve mentioned before it might not be seen by everyone as it’s limited to being only on social media.
0 notes
Text
Week 12 - Final Edit in Premiere
This was when I began finalising my footage and edit, deciding exactly what was working and what wasn’t. As I already created a rough edit I had a decent idea of where I wanted to go with my video and it was just a task of finishing everything off. My final video has quite a number of similarities to my original rough draft, the reason for this is I was already enjoying the path in which my video was taking so it was a case of adding and improving what I already had.
I started my final video with the same audio used in my rough draft, making sure there was a slight extension of it at the end to allow for my kinetic typography. This means my video with footage will last around 30secs followed by 10secs of typography.

FIG ONE HUNDRED FIFTY FIVE
The next thing for me to do was begin finalising the clips I wanted to use and positioning them in the timeline. Just like my rough draft and storyboards I started my video by including the clip of the chalkboard from outside, paired with the subtle use of rack focus. I also kept the speed of this clip at 80%, which is once again like my rough draft.

FIG ONE HUNDRED FIFTY SIX
This clip was followed by the panning shot of the drinks, plates and mugs. This clip was originally too slow, so I set the speed to 120% to speed things up and have it sync a lot better with the audio.

FIG ONE HUNDRED FIFTY SEVEN
As I wanted my video to have a strong idea of continuity I decided it would work best, if I included the shot of the staff member creating a milkshake. In the way I shot this scene it follows on from where the panning shot ends, this shot was also too fast so I slowed it down to 90%.

FIG ONE HUNDRED FIFTY EIGHT
To make sure my video included enough movement to match with the concept I had in mind, I incorporated another panning shot. Though with this one it was more so about giving people an idea of what’s in Aroma, it pans to the right and focuses on the sandwiches, desserts and ice cream. Unlike the previous shots the speed of this was okay, and didn’t need to be adjusted.

FIG ONE HUNDRED FIFTY NINE
Just like my rough draft I chose a clip of the ice cream to use to follow on from the panning shot, but this one differs slightly. The mostly noticeable difference would have to be the exposure, in this one the ice cream doesn’t look over exposed and hard to see, the use of rack focus also varies and this is something very minor. I adjusted the speed of this video and set it to 70%.

FIG ONE HUNDRED SIXTY
After this clip I included 4 still shots of the different foods Aroma has on display, these scenes were all similarly lit but their speed varied considerably. I adjusted the speed of the Belgium waffle shot and set it to 50%, the shot of the various desserts I set to 120%, I left the shot of the sandwiches at the default speed and finally the shot of all the desserts I set the speed to 120%

FIG ONE HUNDRED SIXTY ONE

FIG ONE HUNDRED SIXTY TWO

FIG ONE HUNDRED SIXTY THREE

FIG ONE HUNDRED SIXTY FOUR
Much like my rough draft I included the clip of a customer looking at the food, with the foreground out of focus and her in focus. As this scene has a subtle pan to it, this helped keep the animated appearance i’d envisioned for my video. I also changed the speed to 90%.

FIG ONE HUNDRED SIXTY FIVE
Just as I had done in my rough draft I included other panning shots to enhance these effects, one of the staff member making a coffee and the other of a staff member working the till. The first clip was originally too dark so I used curves to brighten it up. As for the speed of the two clips I set them both to 90%.

FIG ONE HUNDRED SIXTY SIX

FIG ONE HUNDRED SIXTY SEVEN
After the panning shots I went back to the still shots, including one of the woman enjoying her hot drink. There is an obvious use of rack focus which works well and the speed of this shot was okay, meaning it didn’t need to be adjusted. Following the shot of the woman and her coffee I included two shots which were similar, one being a close up of a mug and the second being a close up of the contents. To both these clips I set the speed to 95% and adjusted the brightness using curves, mainly because they were both too dark.

FIG ONE HUNDRED SIXTY EIGHT

FIG ONE HUNDRED SIXTY NINE

FIG ONE HUNDRED SEVENTY
After the coffee shot I wanted to include shots of the interior, these included a huge wall clock, a customer and a time lapse. The wall clock shot was simplistic and included the subtle use of rack focus, but it was quite dark so I used curves to brighten it up. Another issue with it was the speed, so like my other clips I set it to 90%. Following this clip was the customer shot, but it also focused on her surroundings giving you a better look at Aroma. Though this clip was too fast, so I adjusted it by setting the speed to 80%.

FIG ONE HUNDRED SEVENTY ONE

FIG ONE HUNDRED SEVENTY TWO
For the time lapse I shot it from the back of the shop to show you Aroma from a different point of view, though there was an issue with the lighting. This was easy enough to fix by adjusting curves, to brighten it up. The time lapse was created by upping the speed to 282.35%, this created the effect I was aiming for.

FIG ONE HUNDRED SEVENTY THREE
The next shot I included was similar to one I had included in my rough draft, but I did re-shoot which improved the idea I had in mind. In re-shooting I was also able to change some things about the shot. One being that I could include a slightly more gradual rack focus, focusing on the background first and the foreground second. This clip was also slightly dark so it was necessary for me to adjust the curves and brighten it up slightly.

FIG ONE HUNDRED SEVENTY FOUR
For my last clip I included a panning shot outside Aroma, which is similar to the place holder image in my rough draft but didn’t turn out as I’d imagined. Yet again I had to slow down this clip to 80% to match with the rest of my footage, with this done I was almost ready to render. Before rendering all I had to do was apply the Adjustment Layer with the colouring I had prepared and then it was time to export.

FIG ONE HUNDRED SEVENTY FIVE

FIG ONE HUNDRED SEVENTY SIX
0 notes
Text
Week 10 - Testing Different Ideas
During this week I decided to try out a couple of concept ideas to help improve the appearance of this video, one of the main ideas I had wanted to try was converting my video to 60fps to slow it down and create extra smooth footage. To achieve this I followed this YouTube Tutorial.
youtube
FIG ONE HUNDRED TWENTY SEVEN
I started by importing all of the clips I wanted to use into Premiere Pro and then using the Speed/Duration option I slowed my video down to 50%, and made the Time Interpolation to Optical Flow.

FIG ONE HUNDRED TWENTY EIGHT
The next thing I had to do was go to Sequence and Render Effects In to Out, this is what helped change my video from 25fps footage to 60fps. Though without changing the frame rate of the actual sequence, when playing this footage back it simply looks as though it has been slowed down.

FIG ONE HUNDRED TWENTY NINE
While this looked okay I wanted to see how the overall video would look as 60fps, as I mentioned briefly before all I had to do was change the frame rate of the sequence. This created the smooth footage I had envisioned.

FIG ONE HUNDRED THIRTY
Here is the rendered version of this.
youtube
FIG ONE HUNDRED THIRTY ONE
When I was preparing the assets for my video I found a few different coffee shop sound effects, ranging from people having conversations to the machines making noise in the background. Originally I wanted to use this to bring more dimension to my video as I wasn’t planning on recording any voice overs, but when trying to fit these audios with my video it didn’t have quite the effect I imagined.
In Premiere Pro I had all of my footage in the one sequence, with both the song I had chosen and the coffee shop sound effects. I began adjusting the volume of the two pieces of audio trying to help them compliment and work smoothly with one another, but it didn’t matter what I did the two pieces of audio simply didn’t work well together.
As this happened I felt as though I was going to need to do something else with my video to bring more dimensions to it, one of my ways to do this is by including kinetic typography and also transitions which will be a huge part of my video flowing a lot smoother.
To do this I started by practising with my typography and deciding exactly how I wanted to use it in my video. Rather than have the random pieces of text appearing throughout my video, I decided to use my text as the closing part of my video featuring the name, address and phone number. In doing kinetic typography it gives me the opportunity to incorporate Aroma’s colour scheme that can be seen in all of their branding, which consists of brown and beige.

FIG ONE HUNDRED THIRTY TWO
I wanted to keep the animation quite simplistic, with enough animation to create the idea of dimension but not too much that it’s overwhelming. I achieved this by following this YouTube tutorial.
youtube
FIG ONE HUNDRED THIRTY THREE
As this is essentially Kinetic Typography I used After Effects rather than Premiere Pro, to begin I created a new composition and added a new solid layer with the background being Aroma’s favoured colour of brown.

FIG ONE HUNDRED THIRTY FOUR
I then began to create my separate text layers, I wanted ‘Aroma Coffee House’ to be the largest piece of text so it catches your eye first with the secondary pieces of text being slightly smaller resulting in them being read second. As for the colour of the text, I made it a warm beige colour which I also took from Aroma’s logo. After placing my pieces of text I adjusted the timing and length of them, while I had them all end at the same point I made sure there was a slight variation in when they begin. At this point fonts weren’t too much of a worry and I mostly concentrated on the animation of the typography.

FIG ONE HUNDRED THIRTY FIVE
The next step for me was to begin key framing what attributes I wanted to animate and whether or not I would keep the same animation for all or create a slight difference between them.
Watching the tutorial helped me decide exactly how I wanted my text to be animated, for the title I clicked animate and chose Position and Scale from the Expression Selector. While I left the scale at 0.0, 0.0%, I adjusted the position slightly by changing it to 0.0, 50.0.

FIG ONE HUNDRED THIRTY SIX
Then from the animator after choosing my two properties, I chose my selector which was expression. In reference to the tutorial I took the animation/expression that the person behind the tutorial supplied, and pasted it into the expression amount. Just from doing this the animation of this text began to come together.

FIG ONE HUNDRED THIRTY SEVEN

FIG ONE HUNDRED THIRTY EIGHT
With this done I moved on and began animating my secondary text, like I’d done before I animated both the Position and Scale via the Expression Selector. I made sure to repeat the exact same settings I’d already used, but I made a slight change by adding rotation of around 30% which helped create the desired look, without it looking too much. In doing this I was bringing something more to my text, while also creating an apparent divide between the title and secondary text.

FIG ONE HUNDRED THIRTY NINE

FIG ONE HUNDRED FORTY
As the animation portion of my text was done, I was able to move on to choosing the font which I felt would work best with my video. While doing this I made sure that motion blur was turned on for my clips, to make the flow of the animation so much smoother. For the fonts I knew I wanted to use one that had multiple weights, which would make it easier for me to showcase hierarchy. The one I decided to choose is called Ashley and comes in fifteen different weights, I decided to use ‘Bold’ for the title and ‘Semibold Italic’.

FIG ONE HUNDRED FORTY ONE
This is how my kinetic typography looks, paired with the audio that will be playing at the end of my video.
youtube
FIG ONE HUNDRED FORTY TWO
The next thing I moved on to practising was my transitions, I felt doing this was a key part of my video process and it would give me a much better idea of what one’s will work. I decided to start out with a simple zooming transition, as I had planned to have one at the very beginning to help reign you into the video. Just like the kinetic typography I also did this After Effects.
To start I created a new composition, with a few clips from the rough edit of my video making sure the audio was included to keep transitions in time. I the trimmed the clips as I saw fit and added the effect Motion Tile to them with these settings, this will help improve the look of the transition in the long run.

FIG ONE HUNDRED FORTY THREE
Once this was done I created an Adjustment Layer and added the effect Transform to it, in doing this I will be able to adjust the position, scale and rotation of these two clips at the same time. This transition incorporated scale, so I used the stopwatch and created a key frame near the beginning, two in the middle and one near the end.

FIG ONE HUNDRED FORTY FOUR
As I wanted this transition to zoom out I changed the scale of the second frame to 90, and set the third to 110, making sure to leave the one at the beginning and end at 100.

FIG ONE HUNDRED FORTY FIVE
With the key frames organised I selected all four of them and Easy Eased them, to lessen the stuttered transition. Though to really create the smooth it out I adjusted the key frames in the graph editor until I was happy with the playback.

FIG ONE HUNDRED FORTY SIX

FIG ONE HUNDRED FORTY SEVEN
In my final video I will be using light leaks to create a modern effect, which can often be seen in many promo videos for different businesses. So while practising my transitions I decided to also try out one of my light leaks to see how it works with my footage, using it was easy enough and all I had to do was bring my clip of choice into After Effects and trim it down. With this done I changed the blend mode to ‘screen’ which created the vision I had imagined, and then to help the light leak appear gradually I key framed the opacity until I was happy with how it looked.

FIG ONE HUNDRED FORTY EIGHT
Here is how this transition turned out.
youtube
FIG ONE HUNDRED FORTY NINE
While I plan to use mostly zoom in and zoom out transitions for my video I wanted to have at least one slide transition to help break things up. To make it I essentially followed the same steps of adding motion tile to the clips, creating an adjustment layer with the transform effect and making sure motion blur was switched on. The only difference was that rather than key framing scale, I was key framing the position.
To create the slide transition I started by slightly moving my first clip to the right as I wanted it to be subtle, and then for the second clip I moved it the same amount but in the opposite direction.

FIG ONE HUNDRED FIFTY

FIG ONE HUNDRED FIFTY ONE
Just as I had before, I selected all of the necessary frames and easy eased them to make the transition smoother. Then in the graph editor I adjusted the key frames further until they were at a similar formation to those of the previous transition, this helped keep a sense of consistency.

FIG ONE HUNDRED FIFTY TWO

FIG ONE HUNDRED FIFTY THREE
This is how the slide transition turned out.

https://www.youtube.com/watch?v=PFYelph5SaM
FIG ONE HUNDRED FIFTY FOUR
0 notes
Text
Week 9 - Rough Edit
Once I was content with all of the footage I had taken and sorted through my clips, I moved onto creating the first draft of my promotional video. I started by creating my sequence in Premiere Pro, making sure it was set to 1920x1080 with 25fps.

FIG ONE HUNDRED ONE
After doing this I began to import all of my favoured clips, audios and of course the video assets such as my light leaks and film frame.

FIG ONE HUNDRED TWO
In Premiere before adding anything to my timeline, I sorted through my audio trying to decide on what part of the song works best with the idea in hand. I ended up choosing 1min 9secs of the song, starting at the beginning to help create the idea of a strong build up. For my video I want it to be around 30-40 seconds long, the reason I chose to have a longer audio originally, allows me room to adjust the clip as I see fit especially a when it comes to adding scenes in.

FIG ONE HUNDRED THREE
Similarly to my storyboard I started my video off by adding the clip of the chalkboard and signs outside with a hint of rack focus, I also made sure to time it perfectly with the audio to create a much smoother look to the video. In doing this it came to my attention that this clip looks slightly too fast, so to fix this I adjusted the speed/duration making it 80% creating a smoother change of focus. I also made sure this clip wasn’t too long, to avoid drawing things out.

FIG ONE HUNDRED FOUR
Following this clip I included a short panning shot showing what you’d see when you first walk in, it starts facing the drinks machine and pans towards their plates and mugs on display. In editing this clip I noticed it was much too slow, so I changed the speed/duration to 120%, and just like the previous clip I made sure to keep things in time with the song.

FIG ONE HUNDRED FIVE
The next thing I did was include one of my light leaks, I decided it would look good placed over the first and second clip in my video creating the illusion of a transition. To perfect it I changed the blend mode of the light leak to ‘exclusion’, and began to key frame the opacity of it to stop the effect from being too overwhelming. I also applied ‘bezier’ to to these key frames to help the transition between them flow much smoother.

FIG ONE HUNDRED SIX
To keep things consistent I decided to use a clip which started in the place in which the previous one stopped, the one I chose included a member of staff making a milkshake. In this clip she is in focus while the foreground is out of focus, just like my other shots I adjusted the speed/duration and made it 90%.

FIG ONE HUNDRED SEVEN
The next clip I decided to use was another panning shot from a further distance, to give you a much more realistic idea of exactly what Aroma has to offer. In this clip it begins in focus and pans through the food displays of sandwiches, desserts and ice cream. After passing the ice cream, the scene begins to go out of focus which creates an opening for the following shot. The speed of this clip fitted perfectly meaning it wasn’t necessary for me to adjust it.

FIG ONE HUNDRED EIGHT
As the previous shot ends facing the ice cream, I decided the next clip that would work well would be a close up shot of it. In this clip I used rack focus, focusing firstly on the foreground and then focusing on the background. The speed of this shot was too fast so I changed the speed/duration slightly, making it 90%.

FIG ONE HUNDRED NINE
Following the clip of the ice cream I included a quick shot of the desserts as they’re beside the ice cream, this shot includes the same kind of rack focus that was used for that of the ice cream. I ended up changing the speed/duration of this clip quite a bit as it was too slow, the final speed ended up being 120%.

FIG ONE HUNDRED TEN
Continuing with these flowing close up shots of all the food they have to offer, I added a shot of the sandwiches next. Like the other two shots it also includes simplistic use of rack focus, and luckily it was the right speed meaning the speed/duration didn’t need to be changed.

FIG ONE HUNDRED ELEVEN
As their display is on the larger side and I was using a 50mm lens, it was necessary for me to include two more shots of the food on display, one more of the sandwiches and one more of the desserts. For the sandwiches shot I didn’t have to edit the speed as it was perfect, but for the desserts I changed the speed/duration slightly making it 120% as originally it was too slow.

FIG ONE HUNDRED TWELVE

FIG ONE HUNDRED THIRTEEN
After displaying the food I felt it would be a good idea to include a clip of a customer looking right at the display, in this clip the foreground is out of focus while the customer and food, are in focus. There is also a subtle pan to this shot creating a smooth effect, which was enhanced slightly by changing the speed/duration to 90%.

FIG ONE HUNDRED FOURTEEN
As I wanted to continue with the panning effect in this video, I decided that my next clip of the staff member making a coffee, would need a subtle pan as well. An issue with this clip was that it was slightly too dark, so I added a subtle curve adjustment to it, brightening it up to match the other shots. Once again there was a slight speed/duration of 90% to help keeps things consistent.

FIG ONE HUNDRED FIFTEEN
The next shot also incorporated the use of panning, showcasing a member of staff working the till and serving customers, but done in a way that it’s not overly drawn out. It was also necessary for me to adjust the speed/duration again, setting it to 90%.

FIG ONE HUNDRED SIXTEEN
I then wanted to step away from panning shots, and move towards including a few more of customers enjoying their time in Aroma. The first one I decided to use was one of a woman enjoying her hot drink, this scene combined with rack focus works effectively especially combined with the audio, you can even see the heat rising from the mug. The overall speed of this video was perfectly fine, meaning I didn’t have to adjust the speed/duration.

FIG ONE HUNDRED SEVENTEEN
Following this clip I felt as though a shot of the hot chocolate would work perfectly, as it matches with the woman enjoying her drink. To this clip I had to adjust the speed/duration slightly, setting it to 95%. I also had to brighten this clip using a curve adjustment to help it match in better with the other scenes.

FIG ONE HUNDRED EIGHTEEN
After doing this I included yet another one of the hot chocolate shots, I ended up settling on the one of it being stirred. I then applied the same adjustments to this, as I did to the previous.

FIG ONE HUNDRED NINETEEN
I felt as though the next clip needed to be something different, helping create a stronger visual of the place for those viewing the promotional video. To do this I included a simple scene of their wall clock which includes a slight hint of rack focus. For this clip I added the same curve adjustments I used on the hot chocolate scenes, but changed the speed/duration to 90%.

FIG ONE HUNDRED TWENTY
I wanted to include another clip of a customer to bring a more welcoming feel to the video. I ended up choosing one of a customer sipping on her hot drink, with a hint of shallow focus. I didn’t do much to this clip other than adjust the speed/duration, setting it to 80%.

FIG ONE HUNDRED TWENTY ONE
My next clip ended up being my time lapse shot from the back of the shot, I wanted to keep the time lapse itself quite slow but long enough to match with the song. This resulted in me changing the speed/duration to 282.35%, I also adjusted the brightness of the clip by using the curves i’d used on previous clips.

FIG ONE HUNDRED TWENTY TWO
Coming towards the end of my video I wanted to make things come full circle, to do this I included my window shot with rack focus. This scene shows the outside of the shop which is where the video started, and where I would like it to end. Like my other clips I adjusted the speed/duration, setting it to 90%. Seeing this clip included in this draft highlights the fact that’ll definitely need to retake this, as the car reversing in the background ruins the shot.

FIG ONE HUNDRED TWENTY THREE
For my last clip of the video I ended up using a placeholder image of the outside of Aroma, the reason for this being I didn’t get one of the shots I’d thought I’d taken. This means I will need to go down re-shoots, but from what I already have I can get a better idea of how I want everything to look, and whether or not light leaks will occur multiple times throughout the video.

FIG ONE HUNDRED TWENTY FOUR
The final thing I did for my video was create an adjustment layer the length of the video, to help me adjust all of the clips at once. I used Lumetri Color to adjust, sharpen, vibrance, saturation and of course curves. This gives me a better base to work on when it comes to the final edit of my video.

FIG ONE HUNDRED TWENTY FIVE
Here is my uploaded first draft of my video:
youtube
FIG ONE HUNDRED TWENTY SIX
0 notes
Text
Week 8 - Shooting in Aroma
At the start of this week I made sure to get in contact with my client and let her know that I would be down to Aroma soon, to begin shooting some of the clips for my promotional video. I also made sure to prepare an Asset List for the entirety of my shooting process, regarding exactly what I was going to need.
Asset List
- Canon Camera
- Tripod
- 50mm Lens
- 10-18mm Lens
- Macro Lens
While I borrowed a Canon camera from the tech I ended up using my friends tripod. I also made sure to borrow both a 50mm lens to help me achieve the close up shots I had envisioned, and a 10-18mm lens giving me the ability to shoot scenes from a different perspective.
When it came to actually shooting my scenes I started out with the 50mm lens, and of course adjusted the ISO and aperture to match with the inside of Aroma. After doing this I began working through my storyboards. Something that I was quite prone to during this process was messing up the movement of the camera or the focus, meaning I did a number of retakes for quite a few of my shots especially when it came to those incorporating the use of rack focus or panning. For some of my shots I wanted to include a panning shot and rack focus which was difficult to achieve, as moving the camera and the lens at the one time was rather awkward.
Here is one of the clips that I ended up having to retake a few times due to ill positioning of the camera:
youtube
FIG NINETY FIVE
For a few of my inside shots a few of the customers paid too much attention to camera by directly acknowledging it, this was an issue when it came to panning shots as they were moving throughout and it was difficult to avoid having them in shot. Another thing that was inconvenient was shooting clips outside, while some pedestrians brought something else to the footage some of the others seemed out of place and in the way.
This is probably the best example I have of this happening during my filming process:
youtube
FIG NINETY SIX
After taking a number of shots using the 50mm lens, I moved on to using the 10-18mm one. This lens gave me the ability to fit a lot more into some of my shots, but overall it didn’t have the same effect that the 50mm lens did. When it came to shooting my clips using this lens I decided to try re-shooting a few of the clips, but of course at a further distance to see which looked the best. During this process I realised that with a different lens I was going to have to readjust the settings I’d previously used, in a way this made things look inconsistent.
Here is a comparison of clips I took with the 50mm and the 10-18mm lenses:
youtube
FIG NINETY SEVEN
While a lot of the clips I took include a simple left to right pan or vice versa, I wanted to try doing an up and down panning shot to showcase a lot of the taller items in the store. Though this ended up not working out, the reason being that the tripod I was using didn’t have the right mechanism to do this, but I didn’t let that stop me and tried doing it a different way. It didn’t quite turn out the way I’d envisioned, as it wasn’t smooth at all and almost had a block-y feel to it. This meant I had to re-imagine the idea I had for my video and how I wanted it to flow
For one of my clips I decided to incorporate the use of rack focus and one of the few decals they have on their windows, I felt this would be a good idea as it will link the interior of Aroma to the exterior. During the shooting for this clip I did a couple shots until I was content, little did I realise there was someone reverse parking in the background of my final shot ruining the visual aesthetics of this clip. This means I will need to re-shoot this clip and make sure the background is still, and won’t ruin the shot like before.
Here is the clip with the car reversing in the background:
youtube
FIG NINETY EIGHT
Another thing I wanted to include was a time lapse, creating a time lapse is easy enough all you have to do is record a clip of around 5-10 seconds and then speed it up in Premiere Pro. I decided this would work well for my video, especially if it focuses on the entirety of the shop, capturing customers coming in and enjoying their purchases. During the recording of the time lapse I decided to start the video just slightly out of focus, then become focused. This will help bring something more to the simple time lapse.
Here is the clip I shot for the time lapse:
youtube
FIG NINETY NINE
As Aroma is a coffee shop I wanted to showcase what their drinks look like, so I decided to order myself one of their hot chocolates with some marshmallows. In doing this it meant I wasn’t going out of my way to disturb customers, and meant I could spend as much time as I needed on taking clips. Though this was quite difficult as I was both trying to set up the camera for the shots, and also trying to stir the hot chocolate in a way that looked natural. An issue I ran into during this process was when I wanted to use rack focus while stirring the hot chocolate, this was hard to accomplish because it wasn’t possible for me to look through the camera and stir, mainly because the camera and drink were too far apart.
Here is a short compilation of the drink clips I managed to get:

https://www.youtube.com/watch?v=85iDNfhusOI
FIG ONE HUNDRED
0 notes
Text
Week 8 - Kinetic Typography
This week we were given the task to research kinetic typography and then create some of our own, from a short video from a movie or television show.
Kinetic typography is the name we give moving text, its an animation process in which you mix both movement and text together to convey a message. The text can end up appearing in a gradual manner in time with the audio files, it can stimulate certain emotions that may not occur the same way if the text was still.
Here is an example of kinetic typography used well:
youtube
FIG SEVENTY SEVEN
We were then given the task to create our own kinetic typography video, though it wasn’t to be all that long, around 10 seconds at most. I decided to use a clip from the new Netflix show, ‘Chilling Adventures Of Sabrina’, choosing this clip was easy, all the words said are noticeably pronounced making it easier to sync up text to the audio.
youtube
FIG SEVENTY EIGHT
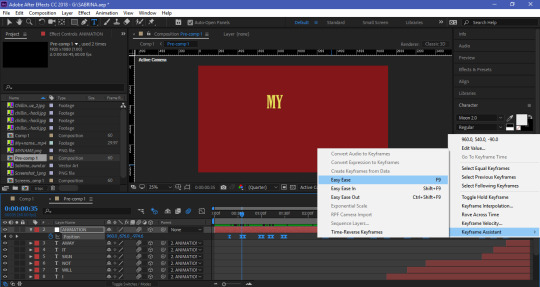
To create my kinetic typography I did it in After Effects, and tried my best to follow a tutorial on YouTube by Avnish Parker. In After Effects I created a composition with dimensions of 1920x1080 with 60fps, which in the long run will allow for a much smoother outcome after adding movement to my text. I also adjusted the length of the clip that I was going to use, so it was only focused on the key part of the audio.

FIG SEVENTY NINE
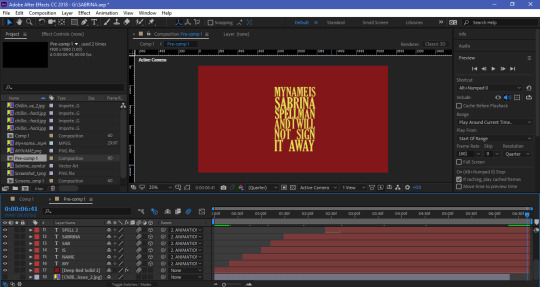
The first thing I had to do was create a solid background colour for the text, and choose a font I felt worked with the overall aesthetic of The Chilling Adventures Of Sabrina. For the background I ended up choosing a deep red colour from one of the posters for the show, as for the text I chose the font ‘Gloucester MT Extra Condensed’ and made it a shade of yellow that also featured in the poster. I then typed out each of the words separately and timed them against the audio by opening up the waveform, this prepared the text for animation. I made sure to line up the text by increasing or decreasing them in size, to create a strong variation in the arrangement of words.

FIG EIGHTY
For the words ‘Sabrina Spellman’ there is a clear break in how they’re said, so I duplicated these layers meaning the position and size is the exact same. I then trimmed them to be in time with the audio and deleted the letters that weren’t needed from the first two versions of words.

FIG EIGHTY ONE

FIG EIGHTY TWO
To make the movement process for my text so much easier I created a Null Object and put it above all of my text layers, then renamed it ‘Animation’. I then made all of the text layers and the null object 3D, after doing this I parented all of my text layers to the null object.

FIG EIGHTY THREE

FIG EIGHTY FOUR
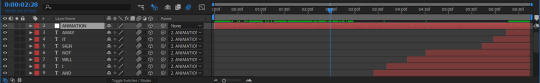
Inside the Null Object I began inserting key-frames to animate the next, working on scale and position. To make sure things stayed consistent through the animation process I tried my best to round off each of the numbers, sizing up and evenly each time. Another thing I made sure to do was add motion blur to each of the layers creating a much smoother effect overall, this was then increased even further by selecting all of my key-frames and choosing the easy ease option.

FIG EIGHTY FIVE
The next step was to in a way flatten the layer, to do this I simply selected all of the layers expect the background layer and pre-composed them, turning several layers into one.

FIG EIGHTY SIX
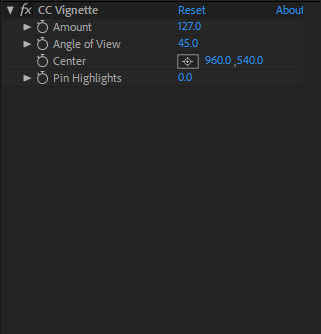
I then moved on to customising my typography, I started by firstly creating an adjustment layer which I applied a vignette to, this created a more defined and shadowed appearance.

FIG EIGHTY SEVEN
After doing this it made me want to apply shadows to my typography. I started by applying a drop shadow to the pre-comp and made it a solid black, I also included an inner shadow to help bring even further definition.

FIG EIGHTY EIGHT

FIG EIGHTY NINE
The last thing I did to my text was add a 4 colour gradient, with the first 3 colours being the strong yellow colour and the last being the strong red of the background creating a smooth yet subtle fade.

FIG NINETY

FIG NINETY ONE
Once I was happy with my typography I wanted to bring something else to my design, so I found an image of Sabrina from the show and traced it out as a vector image in Illustrator and imported it into After Effects. I wanted to have it appear as she says ‘Sabrina Spellman’, I did this by simply re-positioned the anchor near the bottom of the vector and applied some rotation key-frames to create the illusion of Sabrina swinging in. Similarly to the key-frames of my typography I easy eased them and added motion blur to create a much smoother effect. Another thing I did to keep things consistent was apply a drop shadow to to the vector, but rather than make it black I made it yellow to compliment the typography.

FIG NINETY TWO
Finally I wanted to have my typography loop around, as this will stop the video from seeming as though it just cuts off awfully abruptly. I started by duplicating the necessary layers and upped the composition length, to the visible layers I applied motion tile and created a new adjustment layer, to this layer I added a distort layer called transform.
In the position option of this effect I began making key-frames, 19 frames before the end of first clip I added the first key-frame, the second was then inserted just before the end of the first clip, the third was then inserted at the very beginning of the second clip and the last was inserted 19 frames in. I changed the position of the second key-frame to 1925 and changed the position of the third key-frame to 2.0. After doing this I selected all four of the key-frames and applied easy ease to them, creating a smooth slide transition and of course I made sure to apply motion blur to this to make it so much smoother.

FIG NINETY THREE
This is the final outcome of my video:
youtube
FIG NINETY FOUR
1 note
·
View note
Text
Week 7 - Shot lists & Assets
During this week we were to have all of the necessary assets for our promotional videos, in preparation for the shooting of scenes. As I had already visited Aroma I was able to make an indent on both my storyboards and shot lists using the pictures I had taken during my visit, they were able to give me a rough idea of how I wanted things to pan out.
I started with the shot list as it is more detail based than that of the storyboards, it also helped to give me an idea of how many storyboards were going to be needed. In the shot list the details I included ranged from the shot name, to the location, to a short description of what exactly will be happening in the scenes. For my video I wanted to keep it short, to avoid people getting put off after seeing the length of the video. This resulted in my shot list being around 17/18 shots, though this is subject to change depending on how things go.

FIG SIXTY NINE
I then moved on to creating my storyboards, which essentially are my shot list but in a more visual form rather than everything being text based. As you can see I kept things quite basic, with the combination of images and a short summary of the action happening in the scene and also the shot type & angle. For me there was a recurring appearance of panning and mid angle shots, mostly because I wanted to outline exactly what aroma has to offer and I felt this was one of the best ways to do this.

FIG SEVENTY
When it came to showcasing the food Aroma had on display, I felt a more close up shot would work best especially in comparison to a medium long shot or a simple medium shot, they just won’t capture the food in the same way. Another thing I took into consideration when it came to the food shots was the use of rack focus, as you can see in the display the food is arranged with tiny signs, with food positioned in front and behind. Rack focus will work in a way in which the camera focuses on what is in the background first and then gradually focuses on the foreground, though this technique could actually be used for quite a few of my shots to bring further definition to them.

FIG SEVENTY ONE
For my final scenes I felt as though including a panning shot that takes in the entirety of Aroma would work well, giving you a rough idea of how big the space is and whether or not it would be a place you’d be interested in visiting. Another thing I actually considered including is the use of a time-lapse from the back of the shop, if used effectively this can bring a different sort of appeal to the video straying from the simple panning, zooming and rack focus shots.

FIG SEVENTY TWO
My next task was trying to find extra assets I needed for my video, such as audio and any necessary video overlays that may come in handy. I started by searching for a song that work well with the aesthetic of Aroma, I wanted to make sure the song I settled on worked well for that of a coffee shop and included strong beats that would make things easier during the editing process.
After a long search on YouTube I found a channel called ‘Lakey Inspired’ which is full of royalty free music, the only thing you’re required to do is include a link to the original song/video in the description. After listening to a number of his songs I ended up choosing one called ‘Warm Nights’, which is on the more chill side of things but still had enough beats that it’ll be easy enough to edit to.
youtube
FIG SEVENTY THREE
Another thing I wanted to include in my video was the use of authentic coffee shop sound effects, while recording sounds in Aroma itself is a possibility I feel as though I would run in to a number of issues during this process. Particularly with customers, asking what I was doing and also apologising for getting in the way, this is something that occurred while I was taking pictures and the possibility of it happening again is rather likely. As I’m taking this into consideration I decided to look into finding foley sounds for coffee shops, I looked at a few different ones on YouTube until I found one that I felt worked well with the concept I had in mind for my video. The one I chose was from the channel ‘8 hours of’ and is called ‘ CAFE SOUNDS, COFFEE SHOP BACKGROUND NOISE FOR STUDYING, BUSY CAFE, BACKGROUND VOICES WHITE NOISE’, while this video is incredibly long, I plan to use it tastefully where I see fit.
youtube
FIG SEVENTY FOUR
Once I was content with the audios I had chosen, I moved on to choosing video overlay’s that might benefit my video in the long run. I had a particular idea in mind of using a light flare during some of the transitions throughout the video, to create a warmer and more aesthetically pleasing effect. Once again I searched YouTube to find the ideal lens flare I had in mind, it’s from a channel called ‘ForFilm Creation’ and the video is called ‘Free lens flare pack, color gradient, film burn, optical glow, video effect full HD 05′. This overlay is free to use and can be downloaded and used however you please, for my video I’m going to simply change the blend mode of the overlay and arrange it how I see fit.
youtube
FIG SEVENTY FIVE
For my last asset, I decided to look into finding an overlay similar to that of an old movie, as I feel as though it would work well with the footage, overlay and music I have chosen. To find this overlay I looked on YouTube once again and found one on a channel called ‘Beachfront B-Roll: Free Stock Footage’, and the video is called ‘Beachfront B-Roll: 8mm Film Leader (Free to Use HD Stock Video Footage)’. Just like the lens flare overlay I was able to download the footage easy enough and use it in whatever way I want, for me video I feel like adding it to the beginning of the video would bring a different sort of feel to my video.
youtube
FIG SEVENTY SIX
1 note
·
View note
Text
Week 6 - Camera Composition
This week was a group work task, in groups of around two or three we were to record a series of sequences from already existing films. I was in a group with Harrison and Alex, as a group we decided to recreate a few scenes from the iconic 1992 film Dracula. To prepare for our scenes we started by creating a simple, yet detailed shot list specifying the shot type, angle, location and description. In doing this we were able to consider the various shots and camera movements possible, we also made sure to include a brief description of exactly what is meant to happen in each scene. As we wanted to create a simple yet effective video, our shot list ended up only being around eights shots.

FIG FIFTY FOUR
Before compiling all of our clips together, we looked through our clips to find which ones are the best and will actually work for the concept we had in mind. Here is an overview of the videos we ended up choosing:

https://www.youtube.com/watch?v=VMf1S3U-IIw
FIG FIFTY FIVE
Another difficult task for us was trying to find a song that matched the aura of the video but also wasn’t overly dramatic, and Alex found the perfect song, She’s In Parties - Bauhaus. Another bonus when it comes to this song is the fact that it actually has quite a few noticeable beats, making it easier to create a much more flowing video.
youtube
FIG FIFTY SIX
Editing Process
To begin editing our footage, I created a Sequence in Premiere Pro with these settings, 23.97fps with dimensions of 1920 x 1080. These settings matched perfectly with the original shots we had taken ourselves, meaning our final result won’t be stretched or squashed in any way.

FIG FIFTY SEVEN
The next step was to begin piecing the footage together and selecting the best part of the song to use, we actually decided to use the beginning of the song as it generates an intense build up as its made up of instruments. At this point I was also importing all of the necessary footage and deciding what scenes would go where.

FIG FIFTY EIGHT
The opening scene for our video was one in which Alex begins to stride his way out of the doorway, this is meant to pay homage to one of the scenes from the Dracula trailer. Though after seeing it in Premiere it seemed much too fast, so I slowed it down to 80% in the Speed/Duration settings to create a more intimidating atmosphere to match with the song.

FIG FIFTY NINE
This scene was then followed by a clip of Alex continuing his way down the corridor, I made sure to sync it up with the audio and also slow the video down to 80% to match with the previous clip. To help them gradually transition into each other I overlapped them slightly and applied a cross-fade to the top layer, and made sure the fade wasn’t too long.

FIG SIXTY
For our next scene decided to use the clip of Alex scaring me to intensify the atmosphere I was aiming to create, just like our previous clips I made sure to slow it down to 80% to make sure things remained consistent. It was also necessary to include the same cross-fade transition used in the previous clips, as it helped improve the appearance of the video.

FIG SIXTY ONE
In the Dracula trailer there is a clip in which he rises from his ‘slumber’ which we felt would be interesting to recreate and also include in our video, so this ended up being the clip I chose for the next scene. Keeping things consistent I once again slowed things down by setting it to 80%, and used the same cross-fade transition.

FIG SIXTY TWO
Referring back to Dracula once again, we decided to use the scene in which Alex strides into the classroom lying in wait and then the door slams. As this clip was quite long I split the clip into two parts, the first part being him walking into the classroom which was set to a speed of 80%, while the second part was set to 110% meaning it was sped up just enough. I then just applied the same cross-fade transition.

FIG SIXTY THREE
Just like a scene from Dracula we settled on using a clip of the door handle being rattled, is it Dracula playing with the door handle or is it the victim? This is the concept we had in mind for this clip, which I think we achieved in this scene. I just repeated the same speed/duration of 80% and then applied the cross-fade transition.

FIG SIXTY FOUR
The next scene we decided to include was the one of myself being shut in the room with Alex, which is similar to one of the clips in Dracula. To this clip I simply slowed it down to 80% and applied the same transition once again.

FIG SIXTY FIVE
As for the final scene we decided to use a close up shot of Alex, as this scene is quite long we decided to split it in two once again, slowing down the first half and speeding up the other.

FIG SIXTY SIX
After completing the basic layout of our video I felt as though something was still missing, until Harrison came up with the idea to include flashes of Alex’s face every time there is a harsh beat or transition. These clips didn’t last longer than a few seconds, but definitely works well for the aura of the video and brings something different.

FIG SIXTY SEVEN
Finally it was time to adjust our video to give a much darker appearance and setting, to do this I started by creating an adjustment layer the length of all of my clips. I decided it would interesting to have the video begin in colour and gradually fade to black and white. This was easy enough as all I had to do was key frame the saturation of the layer, starting at 100% in the beginning of the video and ending at -100%. While this effect looked good I wanted to finish make it slightly smoother, to do this I simply selected the two key frames and chose the ease in option to create a more gradual fade.

FIG SIXTY EIGHT
0 notes
Text
Week 5 - Pictures of Aroma
Inside Aroma
After getting in contact with Sharon the owner of Aroma, I let her know that I’d be down to take pictures of both the inside and outside to give myself a rough idea of the approach I wanted to take for my video. Before actually going down there I felt as though it’d be best to refer back to the videos that had given me some inspiration, The Angel Coffee House personalised their video by including short clips of their workers, which could work for Aroma.
As you can see in these pictures I took during my first visit to Aroma, the interior leans towards quite neutral tones such as brown, cream and black which works well for a coffee shop. During post production I want to continue with this theme and make sure the final video has a warm and welcoming appeal to it. Here are some of my favourite shots from my first visit:

FIG FORTY EIGHT

FIG FORTY NINE

FIG FIFTY

FIG FIFTY ONE

FIG FIFTY TWO

FIG FIFTY THREE
0 notes
Text
Week 4 - Assignment hand-out
This week we were given our assignment, for our assignment we have to create a promotional video for an actual business, that lasts for at least 30secs minute and in full HD format 1920x1080 25fps. In preparation for our video we are to create a project synopsis, shot list, storyboard using images I have taken, recce shots based on my visits to locations, foley sounds, assets and also proof of contacting the client. It’s also necessary for us to take screenshots of our editing process, especially if there are a few significant changes made to the footage.
Planning Process
For my video I wanted to choose somewhere I visit regularly enough and is close by, thought I wanted to make sure it wasn’t somewhere that was part of a larger company or a chain of businesses. This is why I settled on Aroma Coffee House. Aroma is a local business which is best known for its coffee and of course other hot drinks, while they are a cafe they’ve also hosted quite a few charity events to help raise money for those in need, this makes it more than just your regular coffee shop. On top of this I would say the inside of Aroma weighs heavily on the aesthetic aspect of things, especially since the interior including the furniture matches perfectly with the exterior creating a much more comfortable and welcoming atmosphere.
Target Audience
As for a target audience I feel as though Aroma’s regular customers varies quite a bit, when I have been there it’s apparent that they get visitors who are in the 18-24 demographic and upwards, without a specific gender. With the video I’m creating I hope to cover the entirety of this demographic, though it’s possible for some people to miss out on it as it will be on social media and not everyone is on the likes of Facebook. In saying this I’m not going to let such a varying demographic stop me from using the best use of music, effects and footage, making them want to visit Aroma Coffee House.
Inspiration
I then began looking at inspiration for my video, of course starting out by searching for different coffee shop promotional videos and found three that really stood out to me in particular.
The Angel Coffee House
This video stood out to me mainly because of the aesthetically pleasing shots that have been incorporated, in watching this video it’s given me an idea of what I should and shouldn’t include. As you can see this video lasts for around 5 minutes, which in my opinion is much too long for a promotional video. Throughout, I was able to notice quite a few clips that were definitely unnecessary and must’ve only been included to enhance the aesthetic feel of the video, though in saying the scenes were shot incredibly well and the music chosen was very fitting.
This video actually incorporated the use of voice overs in a way that managed to bring further authenticity, while also keeping the audiences attention. Though they could’ve improved this scene vastly if they had of shown the person speaking for a short period of time, rather than starting right away from a black screen with the cafe’s logo.
youtube
FIG FORTY FIVE
200° Coffee
For me this video works more for what I hope to do with mine, as you can see they incorporate shots with both a large depth of field and a small depth of field which works perfectly for a cafe. Another thing I really like is that they kept the overall video rather short, with every clip being long enough to showcase everything but not too long that you get bored. Rather than including voice overs in this video there was a simplistic use of ambient sounds, pairing this with the music works really well with the aesthetic feel of the video.
In comparison to the previous video this one is more adventurous when it comes to transitions, rather than simply including cross fades they’ve also used rotation, zoom and sliding transitions which is something I could see myself doing.
youtube
FIG FORTY SIX
Pilgrim Coffee
This is another cafe that went for a much shorter video with a rather simplistic flow between each of the clips, paired with the apparent use of shallow and deep focus. Similarly to the previous video rather than using voice overs, they incorporated ambient sounds like that of the coffee machine and instead used quite an upbeat song over the commonly used chill ones. While they do include the logo of the shop they don’t over use it and only display it at the end, this is something that could work well for my video.
Another thing I favoured in this video was he use of subtle motion every so often, it was used effectively and wasn’t overly drawn out, this is another thing I could see myself using in my video.
youtube
FIG FORTY SEVEN
0 notes
Text
Week 3 - Aperture Task
Today was spent recreating the images we had shot during the first week but in a video format, in these scenes we were to showcase movement and use a 50 mm lens to make sure our shots were done in a way, that shows a variation in depth of field. All six of our shots were to be recorded twice, having one shot with a large aperture and one with a small aperture which results in a shallow and large depth of field.
In this process since we are changing the aperture regularly, we also had to adjust the shutter/iso to help outweigh the effects of lighting, allowing more or less light to hit the sensor. For our scenes using a shallow depth of focus will be of great assistance as it will help draw emphasis to the subject matter, and stop you from being distracted by the background as it will be blurred out.
Editing our clips
Once we were happy with the clips that we shot we were to take them into Premiere Pro and make a story from the short clips that we had. Though before we could do this we had to go through a process of elimination deciding on which scenes looked best, as many of our shots had people walking in the background or the camera was focused in the wrong way.
For the video I found it difficult to make something particularly serious, so I decided to go for something funnier that still included the camera shots we needed. As an audio I decided to use ‘Surface Of The Sun’, which is a very intense song normally used for the likes of movie trailers and decided it’d be interesting to pair with my clips. I started my scene off with a clip of myself walking out of a room, in time with the music and paired with a cross dissolve transition to help things fade in slowly. As well as this I changed the speed of my clip slightly, making it around 80% instead of 100%.

FIG THIRTY EIGHT
This clip was then followed one of myself being followed down a hallway, to make the change between the clips a lot smoother I added a cross dissolved transition, which yet again was in time with the music and avoided slowing this clip down.

FIG THIRTY NINE
The next clip to follow was a rather close up shot of Alex, only focusing on him and disregarding the background. Just like the other clips I used a cross dissolve transition perfectly in time with the music, creating a smoother look for my video.

FIG FORTY
The second to last clip ended up being the one of me being shoved down the stairs, of course with a cross dissolve transition in time with the music to keep up with the smooth appeal of the video.

FIG FORTY ONE
When it came to the last clip I wanted to properly pull out the dramatics so, I chose the video in which I have fallen down the stairs. I made sure to time this clip perfectly having me hit the ground in time with the music, as well as having the transition start at the same time.

FIG FORTY TWO
While I felt as though this worked well, I needed something more so I created an adjustment layer with a back and white filter. Using key frames I was able to generate a fading from colour to black and white effect, I decided to combine this with a zooming effect to further enhance the dramatics of this scene using key frames once again in this same adjustment layer. The last thing I included was a voice over of Katy Perry which is evidently on topic when it comes to this video.

FIG FORTY THREE
Here is a link to my final video:
youtube
FIG FORTY FOUR
0 notes
Text
Week 2 - Lighting Task
After we finished our task using the Lego man characters, we were divided into groups of two or three to take pictures of each other using low-key lighting techniques. For the set up of our pictures we used a simple black background with a light to help cast shadows, as we were taking the pictures we adjusted the lighting until we were content with the set up and for the camera we adjusted the focus. We also made sure to take multiple versions to give us more of a variation when it came down to deciding on our final shots, Laurie took pictures of me while I took pictures of her.
Here are our images before being edited in Photoshop.

FIG THIRTY TWO

FIG THIRTY THREE
In Photoshop I started by adding a Black & White adjustment layer, playing with the different settings until I was content the overall look effect.

FIG THIRTY FOUR
As you can see this image in a way has an almost matte appearance which isn’t what I wanted to go for, so to lessen this I added a Brightness/Contrast layer and adjusted it until the point where I felt it worked.

FIG THIRTY FIVE
I also wanted to darken the shadows further to do this I added a gradient layer and changed the layer style to multiply with a fill of around 50%, as you can see this enhances the appearance of the image is improved.

FIG THIRTY SIX
Here is a much closer look at the final image.

FIG THIRTY SEVEN
0 notes
Text
Week 2 - Lighting
Lighting
In filmography lighting has to be one of the most important factors as cameras aren’t like the human eye and doesn’t respond to lighting the same way. The human eye sees things in a much more developed way and cameras simply can’t process this the same, so it’s necessary for filmmakers to include secondary lighting to make things appear much more defined like how our eyes would see it. When the right kind of lighting is used a certain mood can be brought to the scene along with a matching precise palette for the film. Depending on how forward the production of a film or movie is, the more expensive or advance the lighting will appear.
Low-key lighting
Low-key lighting has the tendency to be used when the creator wants the viewer to get a dark feeling from the scene, to create this style of lighting one light is used and is normally bounced off reflectors if its necessary to fill in shadows. As only one light is being used its significantly easier to generate the ideal low-key style, the shadows created are used to help define your subject and while it may seem as though the lighting is the most important factor, the shadows are just as important.
Here is a clear example of low-key used in The Purge (2012), as this movie is a thriller/horror movie low-key lighting is a persistent occurrence throughout, though in this is one of the scenes that stands out to me the most. With the only source of light being from the torch the main protagonist is using it manages to keep the viewer interested, and is done in an POV style as the key character is the one choosing what you are to be focused on.

FIG TWENTY SIX
Another strong example of low-key lighting would be from Teen Wolf Season 3 Episode 20 (2011), season 3 of Teen Wolf was one of its darkest seasons, not only in lighting but also in story line. It almost takes on a horror concept, in this scene the main protagonist is tied up, barely in control of himself and is also hallucinating. The lighting is creating a shadowed effect on the key characters face, one side in the light and the other in the dark. Towards the end of the scene he gets possessed, and the lighting angle in the scene changes almost signifying that he has turned towards the dark side.

FIG TWENTY SEVEN
As for music videos low-key lighting can be used in various ways, a strong example that I found for this is Ariana Grande: The Light Is Coming ft. Nicki Minaj (2018), which in a way is pretty self explanatory. Throughout the entirety of the music video there is very minimal lighting only focusing on whomever is in the scene, as soon as Ariana makes her appearance more lighting becomes evident as ‘the light is coming’ but it is nothing too severe and you stay focused on the foreground rather than the surroundings.

FIG TWENTY EIGHT
High-key lighting
High-key lighting is pretty much the exact opposite of low-key lighting as it is used to make a scene a lot more upbeat looking. When you’re going for the high-key look its a lot harder to shoot when you’re indoors, it needs to be done with an extremely light background and two or more lights to help evenly light the background, once this is done you’re handed the task of then lighting your subject. To help enhance the lighting directed at your subject you can use a reflector combined with the use of a softbox, to soften the shadows. One thing to always remember when shooting something in a high-key style, is that things can become overexposed and you should make sure that this doesn’t happen.
As an example of high-key lighting in film my first thought was this scene from The Neon Demon (2016). This movie falls under the psychological horror category which is evident from the first few minutes of the movie, but this scene in particular stands out so much because of how bright and chilling it is. In this scene everything is in focus but ultimately you’re drawn to look at the main protagonist and the photographer, in a way the pure colours of white and baby pink symbolise the idea of purity, while the photographer wearing all black suggests unrighteousness.

FIG TWENTY NINE
Like low-key lighting, high-key lighting can be used in different ways, this can seen in this clip from Riverdale (2017). It’s actually part of the first season of the shows opening scene, everything about it has a light, airy, innocent feel making things seem soft especially paired with the music. Then almost right away the mood and feeling of the scene changes as one of the two characters in the scene tragically dies, resulting in a drastic change in lighting removing the innocence.

FIG THIRTY
Here is yet another take on how high-key lighting can be used, as you can see this clip from The Weeknd: Secrets incorporates a strong sense of lightness, with the slight incorporation of contrast with a lack of harsh shadows. As you can see The Weeknd is dressed in all black which stands out against the pale coloured background, and while everything is in focus you are ultimately drawn towards him. Throughout this music video there is a recurring use of light colours against the dark and continuous high-key lighting.

FIG THIRTY ONE
0 notes
Text
Week 2 - Aperture Task
For this task we were to shoot the same photograph multiple times, using variations of aperture to gain a better understanding of it and do it ourselves. The scene is simply made up of three small Lego characters, positioned slightly apart from each other creating a staggered and distanced effect.
This image was taken using an aperture of F1.8, a shutter speed of 1/80 seconds, and an ISO of 800, I also adjusted the focus manually to make sure the camera only focused on the figure in the back.

FIG TWENTY TWO
Much like the first image I took this with an aperture of F1.8, a shutter speed of 1/80 seconds and an ISO of 800, to finish off I focused on the middle character and adjusted the focus slightly until it was perfect.

FIG TWENTY THREE
For this image I began changing things slightly with the aperture of F1.8, a different shutter speed of 1/100 seconds and the same ISO of 800, just like the other two images I focused on the key figure at hand.

FIG TWENTY FOUR
The idea behind the final image is to focus on all of the figures with different settings. For aperture I changed it to F20, with a shutter speed of 1.3 seconds, the only thing that stayed the same was the ISO at 800, the focus was then adjusted slightly to make sure all of the figures were crisp.

FIG TWENTY FIVE
0 notes
Text
Week 2 - Aperture
This is a chart demonstrating how aperture works, essentially it’s the property of your lenses and how it lets light pass. The circles in this chart embody the aperture of an actual lens which shrinks as you move it from f/1.4 to f/22.

FIG EIGHTEEN
Aperture is a constant occurrence when it comes to film and television, it can be used in a variety of ways to provoke feelings from the viewer.
Shallow Depth Of Field
Here is an example of shallow depth of field in Star Wars: The Force Awakens, this has clearly been used to make sure the audience is focusing on the main protagonist at hand, staying in tune with the raw emotion she is feeling. This may not have been quite so effective if it was done in a different way.

FIG NINETEEN
Medium Depth Of Field
As an example of medium depth of field I found this screen capture from the movie The Social Network, the way in which this is done keeps the audiences eye drawn to one of the main protagonists without over exaggerating the blur of both the background and the other key protagonist to the right of the screen.

FIG TWENTY
Great Depth Of Field
Great Depth Of Field is important when it comes to film as it almost brings a sense of clarity to a scene, making sure the viewer isn’t distracted. This is done particularly well in this scene from Kingsman: The Secret Service, the build up to the fight scene is done using a variation of shallow and medium focus, though when it comes to the fight scene it is filmed with clear focus.

FIG TWENTY ONE
0 notes
Text
Week 1 - Camera Framing Task
For this task we were put into groups of four to take a number of pictures incorporating the camera angle techniques that we learnt about today, I was in a group with Laurie, Owen and Alex.
Together we managed to fill the brief of creating a story called Paranoia, using our own photography. In our photographs we were to showcase fear, distrust and irrational behaviour.
We started things off by sketching down our ideas in storyboard format, the idea behind our story was that the female character is minding her own business when a male becomes infatuated by her, which results in him stalking her.
Here are some pictures of our storyboard, highlighting whats going to happen in the scenes and how they will be shot.

FIG FOURTEEN

FIG FIFTEEN
Once we were happy with the story we had created we moved onto actually bringing our idea to life, I was the one who was starring as the female character and Alex was the stalker. In taking the pictures we made sure to take a number of different shots to assure we got the perfect one, although we had noted the shot and angle types down we wanted to make sure to cover a number of bases to see which would look best.
After flicking through the pictures we had taken, we chose the best ones and began displaying them in a storyboard format like we did with our sketches, we also made sure to include the shot type and angle along with the action.
This is the final outcome of our paranoia story.

FIG SIXTEEN

FIG SEVENTEEN
0 notes