Photo


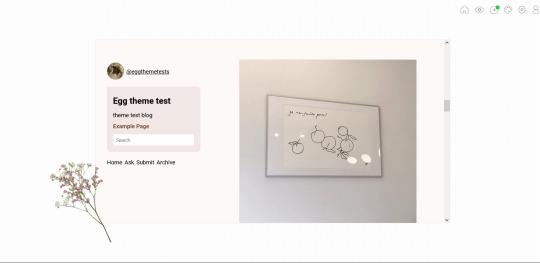
Hanami Theme 16 Revamp
A responsive single-column theme with a left sidebar and many cherry blossom shapes – one of them opens an overlay sidebar with links, search, and an update. This is a premium theme.
🌸 preview the theme + grab the code 🌸
262 notes
·
View notes
Text
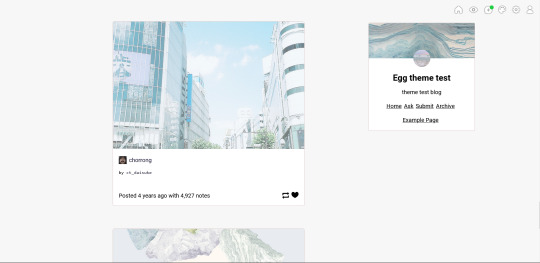
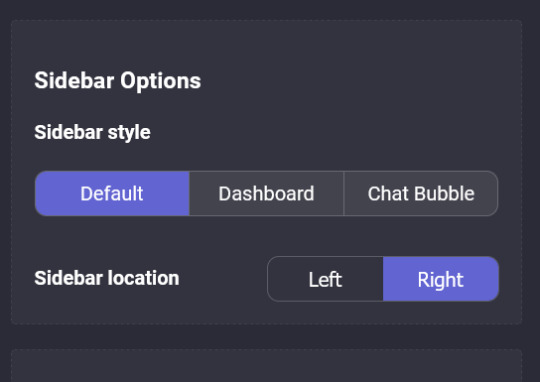
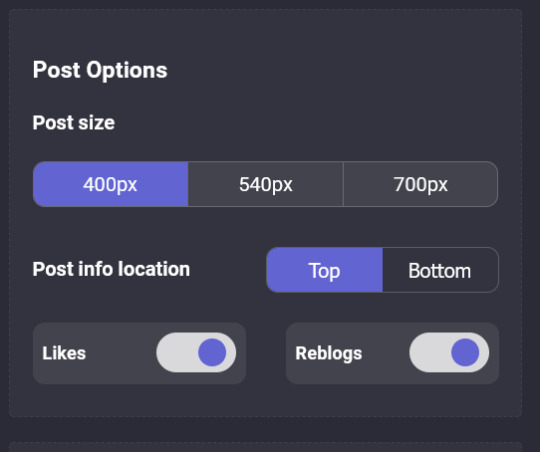
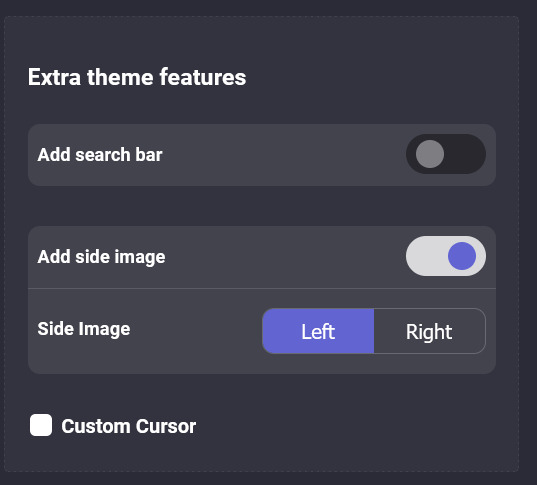
Beta release of the theme builder!
Learn more about the theme builder + start building your theme
The theme builder is ready to be used! Since this is the beta version, there are still a lot of options that are going to be added in the future.
Here are some examples of themes made with the current version:




And here are some of the current options:



Please let me know if you have any suggestions or run into issues making or using a theme!
9K notes
·
View notes
Photo

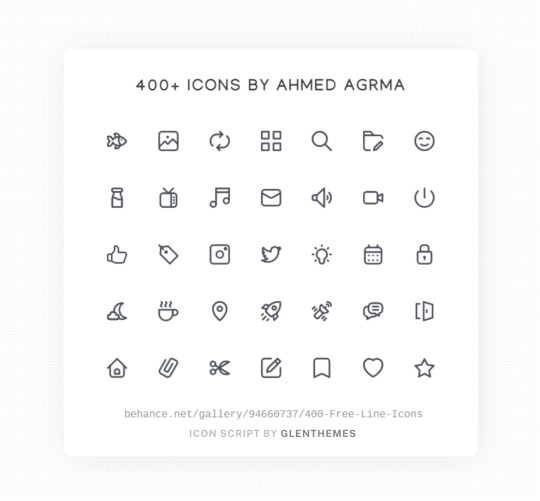
400+ Free Line Icons by Ahmed Agrma
A library containing almost 500 icons in a cute, minimal style. I whipped up a script that allows you to add any icon to your project with just one line of HTML like an icon font, rather than the full SVG code. I’ve also created an accompanying icon cheatsheet so you can quickly preview/browse for anything specific before using it!
👉🏼 Installation / Usage / Customization 👈🏼
720 notes
·
View notes
Photo

Swim the Stream - Submitted by SeesawSiya
#db8a91 #dad1c8 #195a9e #373344
703 notes
·
View notes
Note
Hello! Me again! I'm making up a side blog for a passion project based off of a video game. I just saw your Oxygen theme and it is STUNNING! Knowing you and your quality craftsmanship, I would like to use one of your themes, but I was wondering: Do you have any other videogame or retro inspired themes? I tried to look through your listing but couldn't seem to find the right keywords to use.
Hi!! Thanks so much and all the best for your project! I don't think I have that many themes that fit the bill but I added some of others' themes as well. Hope this helps!!
Windowed elements / "Browser" / UI Themes:
xuethms: hydrogen | oxygen
yukoki (my older stuff): interphase | kojin
floralcodes: marmalade suite | macaron suite
seyche: camellia
springdoy: dolerme
glenthemes: determination
ninpen: gem
baechys: mintos
fukuo: von | nyiur
magnusthemes: midnight sun
ricecodes: retrowave | chrome
taezsthemes: koi no yokan | someday
Gaming-inspired Themes:
yukoki: objective | r.p.g.
nyctothemes: sheikah | pokemon: generation 1 | triforce | town pass card | command deck
floralcodes: delta suite
egg.design: digital pets | new horizons
glenthemes: sparrow | marquise | glitch | empyrean
magnusthemes: phantom bullet 2.0
borntobewildcodes: adventure time vol.2
Retro Themes:
floralcodes: retropop suite | parfait suite | eva suite | paint suite
egg.design: plus mignon
glenthemes: desiderium
baechys: baeboy
ps1: 7
palemona: see the stars with me | back to the classics
349 notes
·
View notes
Text








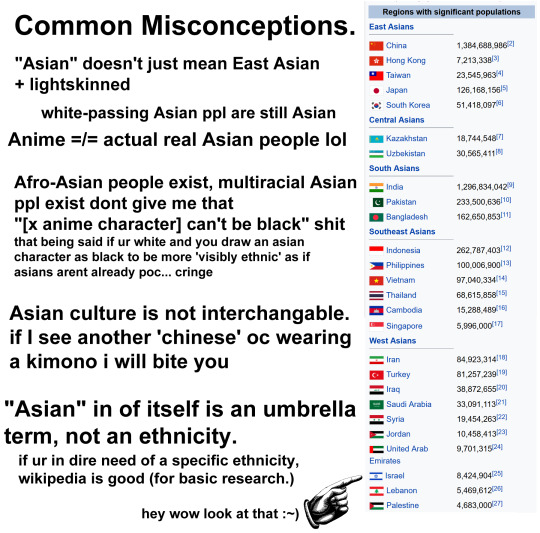
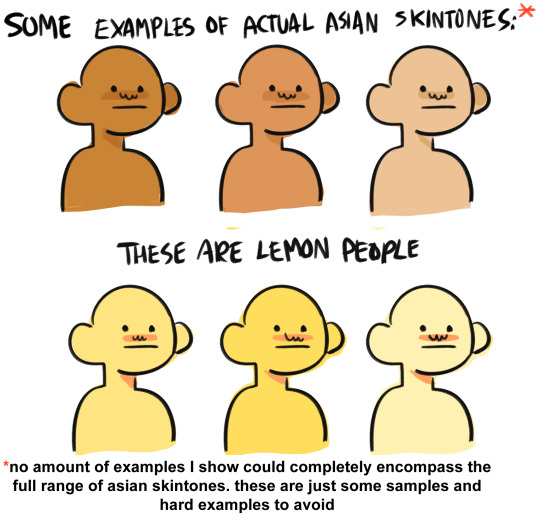
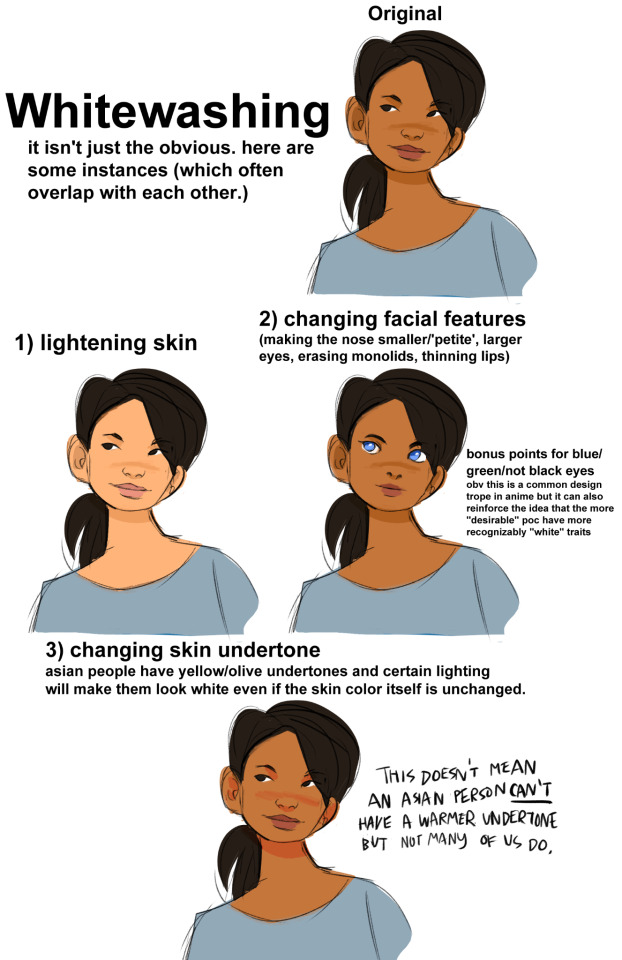
disclaimer: I am east asian. if anyone who is not white sees anything wrong with my phrasing, inaccuracies, or insensitivity, or something I missed, please feel free to add on. I’m just one person with one perspective; none of what I say should be taken as The Singular way to draw an Asian character. if you havent done so already, please take the effort to expand your view of Asian culture outside this one tutorial.
if a white person reblogs this and adds something stupid I’m going to bite and kick you like a wild animal
155K notes
·
View notes
Text
Artist Resources (Part 1?)
This is basically just going to be a bunch of resources I have found to be useful. I can’t say that I’ve used all of them, but I’m sure they’re all worth checking out.
I’m also gonna try to put a detailed description for most of the links so you have a better idea of what you’re getting. I apologize in advance if some of them are redundant lol
(I put “Part 1″ if in the case I make another one)
~Links to Tutorials, Tips, Resources, etc~
Another Resource List – Leads to another Tumblr post. Apparently, the post isn’t mobile-friendly, so it’s suggested to view this on Tumblr browser. Has a bunch of other links. I’ve checked out a few of them (mainly the copyright stuff lol), and it seems that some of the links may be a bit outdated. Still, it doesn’t hurt to check out the links.
Arms and Legs – Leads to another Tumblr post. A handy tutorial on elbow and knee placement.
Art & Game Dev – This leads to my personal playlist of a bunch of YouTube videos. Has a bunch of tutorials and interesting videos that I’ve collected over the course of a few years lol.
Blamblot – A website that contains resources and tutorials on comic lettering. This is primarily in reference to western comics, but it doesn’t help to take a looksie.
Commission Calculator – Leads to another Tumblr post. Helps artists to stop selling themselves short.
Comparing Heights (hikaku-sitatter) – A height comparer for centimeters.
Comparing Heights – A height comparer for feet and inches.
Mouth Shapes and Lip-Syncing – Leads to another Tumblr post. Useful for… drawing mouth shapes.
Reference Angle – Useful for when you’re trying to map out a face from an odd angle.
Soft Proofing for Printing – Leads to another Tumblr post. Helps when you’re trying to make prints of your artwork.
Textures – A website full of different and mostly free textures. While this website is made for 3D texturing, it can also be useful for 2D drawings. Signing up gives you 15 free credits everyday, and you can use those credits to download some textures for free.
The Models Resource – A website of models ripped from a wide array of games.
The Spriters Resource – A website of sprites ripped from a wide array of games.
The Textures Resource – A websites of textures ripped from a wide array of games.
~Links to Stock Images~
Please check out whatever policies they may have for their images before using them!
(not sure if any of them are active anymore as I followed some of these accounts a long time ago when I used to be more active on Deviant Art lol)
adorkastock (formerly senshistock)
anatoref – Leads to another Tumblr post. Has a bunch of hand photo references
charligal-stock
HumanAnatomy4Artist – Does contain nudity
null-entity
PhelanDavion
RobynRose
~Links to Other Artists~
Akihito Yoshitomi – Yoshitomi is a mangaka who has tutorials on manga making. He also has an insightful series in which he drafts and draws a 30-page manga in 18 days. Remember that every artist works differently and his process may be different from another’s.
Drawfee – Drawfee is an improv drawing show of four artists: Nathan Yaffe, Jacob Andrews, Julia Lepetit, and Karina Farek. While they don’t have tutorials in a sense, their videos explain the different processes they go through as they draw. They also occasionally provide tips, tricks, and resources in their videos. They do have another channel and a Twitch channel where they host drawing classes in addition to other fun shenanigans.
EtheringtonBrothers – Has a bunch of useful and eye-catching tutorials called “How to Think When You Draw”.
Mark Crilley – Mark is a comic artist, specializing in manga, who has a bunch of tutorials about anatomy, perspective, comic making, and other things.
Miyuli – Miyuli is an artist who posts tutorials on their Twitter. Their tutorials range from anatomy to clothing to other things. They even have a few books of art tips. Currently (as of the time of posting this), their 2018 version is free for download, so I highly recommend you download that. Some tips may be outdated, but they should still be helpful.
Whyt Manga (Twitter/YouTube) – Odunze is a comic artist, specializing in manga, that has a bunch of tutorials on manga making and drawing characters of color.
~Links to Free Programs~
Blender – A free 3D program if you’re into 3D modeling and such. I also personally haven’t used Blender (I use Maya lol), but I know it’s a respectable program.
Krita – A free painting program if you can’t afford Photoshop or Clip Studio Paint. I personally haven’t used Krita, but I have recommended it to a few friends and they have positive reviews about it.
Paint Tool SAI – Okay, this one isn’t free, but it’s a significantly cheaper painting program where you don’t have to pay a subscription. It’s 5,500JPY (~50 USD). I’m not sure how well it still works on modern computers (the last update was 2016), but I still use it here and there because I love the pen tool feature it has, and it still works like a charm for me.
~General Tips From Raine~
Raine admits that she’s guilty of not following her own advice, but Raine hopes that the tips that she does know will be beneficial to someone who will follow them. She’s also going to keep all her tips under the cut so as to not make this post a huge wall of text (even though it technically already is lol)
Also, if you have some resources, tutorials, tips yourself, please feel free to send them to me and maybe I’ll make a part 2 to this post!
Keep reading
173 notes
·
View notes
Photo


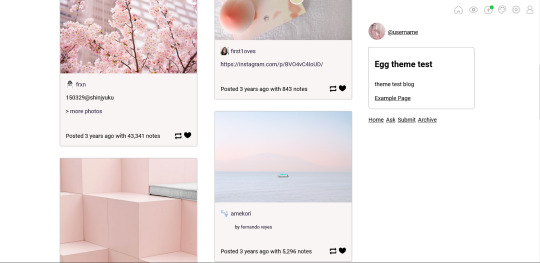
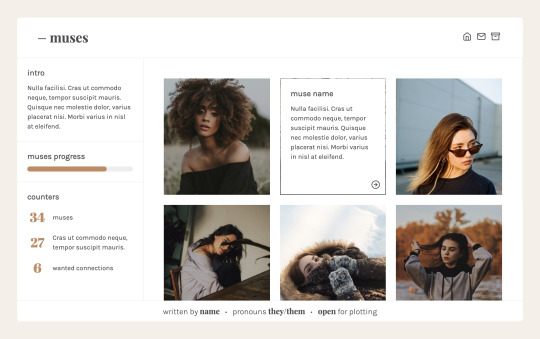
page theme 14 / preview + code
multi-muse page sidebar with text area, progress bar and counters for every muse: an image (210x230), name, description and link footer with ooc info
page theme 15 / preview + code
single muse page with an image (210x440), statistics, biography and five highlight boxes
while there are guides in the code, it is recommended to have some basic html knowledge when using this page.
read my terms of use. please like or reblog if you plan on using!
1K notes
·
View notes
Photo

Page07: SessRin
How does it feels like to have a your very own commission page? - That’s what I thought before coding this
Another Inuyasha Theme Series six months later after my Kikyo’s theme been released. Sessrin has always been my favorite childhood pairing. Adding with the wonderful artist, Mmmilk_ SessRin’s fanarts. I knew that I need to create a theme featuring this artist.
[STATIC PREVIEW] [CODE ]
Full Features
Responsive
Has a header
Extra 3 links (can add/omit if necessary)
Protected images - no one can save your artworks as [Save Image as…] will be disabled.
Pop-up information
Accordion FAQ
Contains a template of (1)Introduction, (2)Notices, (3)Terms and Conditions, and (4)Submission form.
Contains available slot
Contains a ‘submission form’.
Take Note
I am neither affiliated with Mmmilk_ in any way nor obtaining any financial benefit out from this page.
No photos from the preview (except for the background image) shall be included in the code.
You are NOT ALLOWED to use this page for any illegal and fraudulent purposes. Phantasy Reign will not be liable for any losses as a consequence of the abuse of such usage.
Terms and Conditions apply.
Please, like, reblog, and follow Phantasy Reign as a sign of support! You can also consider answering this survey of mine as a way of supporting my journey :)
187 notes
·
View notes
Photo

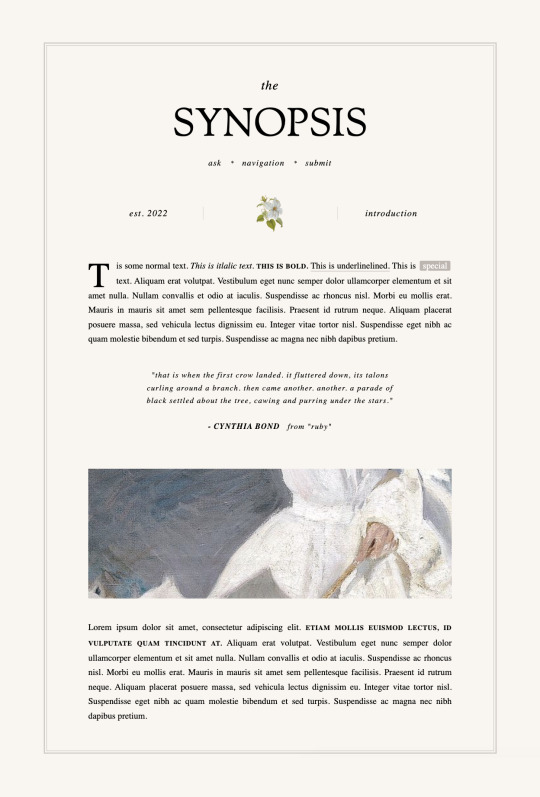
NO EXIT / synopsis page
preview / code
features
a light academia synopsis page
small icon ( 60 x 60 )
medium image ( 560 x 200 )
quote section
header section
3 links with hover effects
easy customization of font & colors
notes
full credits & instructions are inside the code
do not remove credit, or take portions of my code for your own page
do not claim as your own
do not use my code as a base
you may edit the formatting to your heart’s content
Please consider ( supporting me ) if you found this resource useful
If you have general questions please feel free to send me an ask, or find me in the notoriousgraphics server !
LIKE or REBLOG if you use it please!
2K notes
·
View notes
Photo


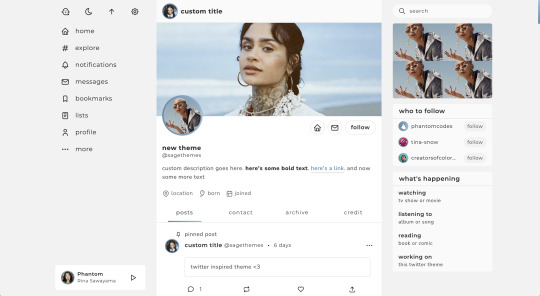
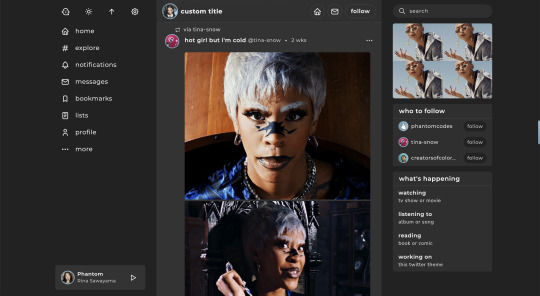
twitter | theme by sage
get the code: static preview / live preview (temporary) inspired by twitter - free through dec 31st as part of my holiday sale ♡
features (more info below the cut):
optional: music player, featured posts, blogs, updates, tags on click, glow effect
customizable: description, colors, body & title fonts, font size, & blog title
search bar, day/night, tumblr controls, & scroll to top buttons
sticky top post info with a drop down menu
responsive design, 3 border radius (corners) options, uploadable profile & header images
this theme uses tabler icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
view all terms
credits listed in the code / credits page
please consider supporting me ♡
make sure you read through this post before asking questions!!
Keep reading
2K notes
·
View notes
Text



kiss & tell | preview , code
simple about page with sections for details, biography, blogs, links, socials and two bottom buttons for messaging and following
credits:
- design inspired by dailydesignfromdebby
- preview images from unsplash
- icon font by fontawesome
If you’d like, you can support me on PAYPAL or KO-FI.
218 notes
·
View notes
Photo


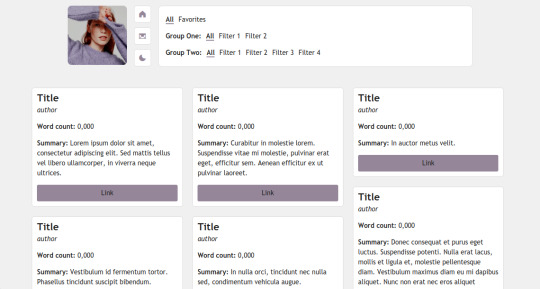
page 08: 3 am (preview + code)
a simple page I originally made as a ficrec page, but can be used as a regular bookshelf or media page.
features and options:
125px icon
one accent color
multiple filters and groups can be added
light/dark mode toggle
responsive
credits:
isotope combination filtering tutorial by magnusthemes
preview icon made by meredithsdardenne
Phosphor Icons
notes:
a basic knowledge of HTML is recommended, but everything should be pretty simple and easy to customize.
instructions on how to customize are through the code.
you may:
edit as much as you please / to your liking
you may not:
use as a base
claim as your own
take parts of my code and use them elsewhere
[problems / tip jar ]
828 notes
·
View notes
Photo



Sticky Notes Tutorial
coded by yukoki & suggested by hyskoa-mourououu
A tutorial for how to add these sticky notes to your theme!! They’re draggable, you can add bold/italic/linked text, and you can close the sticky notes once per page refresh. This tutorial mainly involves a lot of copy-pasting, so it’s not too difficult. I don’t guarantee they’ll work on all blog themes because of conflicting scripts, though.
Keep reading
3K notes
·
View notes
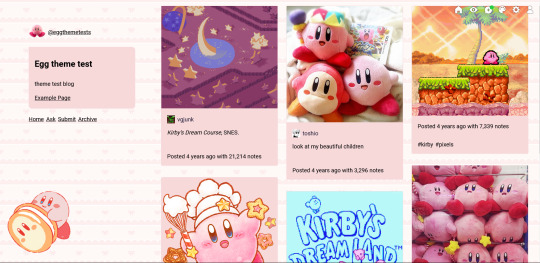
Photo


15. dover / preview & code
a minimalistic icons page
features:
three custom header links, optional description and request status
unlimited filters
5 columns for unlimited icons
a sidebar filters that shows up on scroll
notes:
there are instructions in the code on how to add icons and filters as well as edit colours and other stuff so basic coding knowledge is required
ask me if you encounter any glitches or problems
credits:
base code by @cyantists
coloured/pastel icons by @acuite
last two rows of b&w icons by @tartt
sidebar filters that show up on scroll inspired by @enchantedthemes
please like/reblog if using
477 notes
·
View notes








