K Desain adalah sebuah blog artikel yang bisa memberikan inspirasi untuk para designer baik itu UIUX desain, photoshop desain, adobe illustrator desain dan lain-lain K DESAIN
Don't wanna be here? Send us removal request.
Text
desain CV profesional menggunakan adobe illustrator

Download disini
3 notes
·
View notes
Text
Cara Membuat Prototype UI Desain Aplikasi Pemesanan Makan Online di Figma | Tutorial Figma
Wellcome Back to K Desain ✋ Channel yang membahas seputar inspirasi desain baik itu Figma desain, Photoshop desain, Adobe Illustrator desain dan lainya.

Kali ini kita akan membuat sebuah Prototype UI Desain Aplikasi pemesanan makanan berbasis online menggunakan Softwere Figma, Aplikasi ini berguna untuk mempermudah jual beli barbagai jenis makanan cepat saji secara mobile agar mempermudah user atau pengguna memesan makanan tanpa perlu antre dengan lama untuk membeli sebuah makanan siap saji.
Sedikit Pembahasan nih seputar UI Desain !!

User Interface atau biasa disebut dengan UI desain adalah sebuah sistem yang merupakan bagian terpenting dari program apapun karena sangat menentukan seberapa mudah program tersebut merespon perintah dari si pengguna.
Tujuan User Interface atau UI Desain adalah untuk memberikan interaksi yang baik dan menyenangkan, serta memudahkan pengguna dalam menjalankan aplikasi atau web tersebut.
UI Designer lebih fokus pada visualisasi, coloring, dan hal-hal yang berkaitan dengan kreativitas dari interface yang akan digunakan oleh user.
Karena User interface berhubungan dengan layar, oleh karena itu desain yang baik merupakan indikator yang sangat penting bahwa pengguna tertarik untuk menggunakan website tersebut. Selain itu, estetika, waktu respons, dan isi adalah bagian terpenting dalam menciptakan antarmuka pengguna yang baik.
Oke Kita Lanjut ke Project Desain !!
Untuk tahap awal yang perlu dilakukan adalah membuat sebuah seketsa awal dari sebuah desain ui yang ingin kita buat contohnya sebagai berikut.

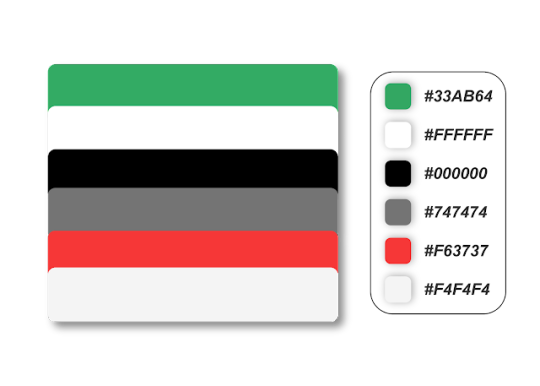
Untuk kode warna yang kita gunakan dalam Membuat Prototype UI Desain Aplikasi Pemesanan Makan Online ini terdapat 6 kode warna yaitu #33A762, #FFFFFF, #000000, #747474, #F63737 dan #F4F4F4 untuk warna yang dihasilkan bisa dilihat pada gambar dibawah ini

Untuk tutorialnya silahkan ikuti vidio dibawah ini
youtube
Untuk dapat melihat prototpye project UI desain Aplikasi pemesanan makanan berbasis online dapat bergabung pada komunitas Figma, silahkan klik link dibawah :
K DESAIN.web.id
#figma#food#uiuxcreative#ui ux company#uidesign#websitedesign#InspirationUIDesign#K DESAIN#ui ux course#UIUX#Youtube
2 notes
·
View notes
Text
Cara Membuat Prototype UI Desain Modern Aplikasi Mobile Rental Motor di Figma | Tutorial Figma

Kali ini kita akan membuat sebuah desain UI desain Aplikasi rental sepeda motor menggunakan Softwere editin Figma, dengan adanya aplikasi ini dapat mempermudah proses rental sepeda motor yang berbasis mobile guna untuk mempermudah proses transaksi.

silahkan klik link dibawah ini untuk cara membuat prototype desain UI desain Aplikasi rental sepeda motor menggunakan Softwere editin Figma
Klik Disini
2 notes
·
View notes
Text
Cara Membuat Prototype UI Desain Aplikasi Grocery di Figma | Figma Design

Kali ini kita akan membuat sebuah Prototype UI Desain Aplikasi Grocery di Figma. Aplikasi Grocery adalah sebuah aplikasi marketpalce yang menjual berbagai macam kebutuhan pokok baik itu buah-buahan, sayur-sayuran dan berbagai macam kebutuhan pokok lainnya.
Silahkan klik link dibawah ini
K Desain
3 notes
·
View notes
Text

UI Desain Aplikasi Pesan Tiket Pesawat Menggunakan Figma | UI Desain.
K DESAIN
4 notes
·
View notes