Blog creado con la finalidad de tener un diario personal para el desarrollo de conocimientos y habilidades relacionados con el diseño digital
Don't wanna be here? Send us removal request.
Text
Recopilación de información 4
Videojuegos y prácticas comunicativas digitales. Rumbo a la construcción epistemológica del juego de video como medio de comunicación.
Se analizan las distintas prácticas comunicativas que se realizan dentro de los videojuegos con la finalidad de comprender los mecanismos expresivos de dichas tecnologías que permiten entenderles como un medio de comunicación interactivo.
Los videojuegos, inicialmente concebidos como herramientas de entretenimiento, han evolucionado para ser reconocidos como plataformas interactivas y de comunicación social. A través de sus interfaces, promueven prácticas comunicativas que permiten la creación de significados y comunidades virtuales. Estas dinámicas se manifiestan en videojuegos serios, que trascienden el entretenimiento al emplearse en educación, salud y cultura. Así, los videojuegos no solo ofrecen entretenimiento, sino que también sirven como medios para el aprendizaje, la interacción y la construcción de sentidos compartidos en entornos digitales.
0 notes
Text
Recopilación de información 3
El siguiente es un informe en PDF que habla sobre las interacciones en el juego free fire
El objetivo de este estudio es conocer los procesos de interacción comunicacional de los jóvenes en el videojuego móvil Free Fire y así entender su ambiente comunicacional. Los resultados visibilizan las interacciones presentes en los usuarios haciendo énfasis en las experiencias y perspectivas de los jugadores, además de las relaciones y aspectos sociales a los que están expuestas las personas en estas nuevas formas de comunicación virtual.
0 notes
Text
Recopilación de información 2
El siguiente es un documento de investigación con el título:
Videojuegos online-multijugador como entornos digitales posibilitadores de la interacción digital
En este documento se habla de la creación de comunidades virtuales y el uso de nuevas herramientas en el proceso comunicacional de los gamers , así como el uso de emoticones, imágenes, otros medios de accesibilidad, como parte del lenguaje rutinario de los miembros de esas comunidades
El artículo explora cómo los videojuegos online-multijugador, más allá del entretenimiento, funcionan como entornos digitales que potencian la interacción social y digital. Estos juegos permiten la creación de comunidades virtuales mediante herramientas como chats de texto, voz, señales y emoticonos, que fomentan el trabajo colaborativo y la comunicación entre jugadores. La interacción digital, basada en elementos de la interacción social tradicional, se enriquece con nuevos recursos multimedia que transforman las dinámicas de relación, adaptándolas a los entornos virtuales. Esto convierte a los videojuegos en plataformas clave para construir significados compartidos y promover conexiones entre usuarios.
0 notes
Text
Recopilación de información 1
En el siguiente enlace se habla de:
Una hipótesis basada en la pregunta:
¿Los videojuegos son medios de comunicación?
En dicha página hacen un desglose de los logros alcanzados al realizar el proceso de investigación, teniendo como conclusión un
"si"
Analisan:
- El acto del lenguaje
- Los juegos como medios
- La importancia que tienen
Duilio Giordano Faillaci argumenta que los videojuegos pueden ser considerados medios de comunicación, ya que funcionan como actos de lenguaje en los que la producción e interpretación de mensajes son clave. Al igual que en películas, series o libros, el significado de un videojuego se construye a partir de la interacción entre el usuario y el contenido, donde la interpretación del jugador es fundamental. Además, los videojuegos combinan recursos visuales, narrativos e interactivos para transmitir mensajes, haciendo de la interactividad un componente esencial. Faillaci también destaca la responsabilidad ética de los desarrolladores para crear contenidos con valores que impacten positivamente a las futuras generaciones.
0 notes
Text
Ejercicio creativo: 26 de septiembre
Conceptualizar un mapa de la World Wide Web a partir de la versión que tienes, individualmente, a través de tu uso, tus costumbres y tu consumo.
Desde mi perspectiva el www es como un enlace psíquico entre personas, donde la información que posee cada uno es accesible a todo aquel que se encuentre enlazado, como ocurre en los mundos mágicos de fantasía (isekai), donde los aventureros mediante los poderes que poseen son capaces de saber que ocurre en otras partes del mundo gracias a las habilidades gremiales.
¿cómo usas internet y la www?
El uso que tengo del internet es informativo y para tener interacciones sociales con personas que comparten los mismos intereses, sin la necesidad de buscarlos físicamente.
¿Cuáles son los sitios más utilizados, y qué sucede en ellos?
Los sitios de streaming y los juegos online, donde la mayoría de la información que uno busca la encuentra de forma mas interactiva y los juegos son parte de una socialización entre personas con los mismos intereses y algunas actividades recreativas.
¿Qué nivel de flujo de navegación existe hacia los lugares que conoces?
No es muy alto, sitios como twitch y los juegos que frecuento muestran un indice de cientos hasta miles de participantes, en el caso de los juegos a lo mucho llega a los 10000, en los horarios en los que frecuento.
Si tu versión de la WWW fuera un lugar, ¿sería un planeta? una ciudad? un edificio? ¿Qué continentes, ciudades, océanos tendría? ¿Qué accidentes geográficos existirían?
Seria la ciudad de un reino donde todos los habitantes son capaces de encontrarse entre sí, esta ciudad tendría calles y callejones en forma circular en el centro de todo estaría la plaza mayor y en uno de los extremos, el mas elevado, estaría el castillo del gobernante, en cada anillo habría lugares de recurrencia frecuente, según el tipo de actividad que se realice.
Si tu versión de la WWW fuera un juego de rol, ¿cómo serían los habitantes de este lugar? ¿existirían razas? ¿idiomas?
los habitantes serian humanos, duendes elfos, orcos hombres lagartos, dragones, bestias mágicas, demonios, ángeles, espíritus, donde cada raza tendría su idioma propio, pero todo podrían hablar el lenguaje humano, ya que se lo conocería como el lenguaje común.
¿existen leyes físicas, matemáticas, químicas, biológicas específicas en este mundo que estás conceptualizando? ¿existe un dios o varios dioses?
Si, existirían, cada raza podría usarlas, pero debido a la región donde habitan las facilidades para usarlas delimitaría la especialidad de cada raza, existiría muchos dioses, los cuales brindarían bendiciones a las razas que se encuentran a su cargo.
0 notes
Text
Como comienza el internet
Donde esta el internet en mi casa?
EL tipo de conexión que tengo es a través de satélite, el cual tiene unas antenas instaladas en el techo de mi casa, desde esas antenas mediante un cable se manda información al módem, el cual modula el tipo de información enviada a los dispositivos a través de una placa router integrada en el mismo dispositivo, aparte en ciertas secciones de mi casa donde no llega la señal, tengo instalado unos routers que me permite distribuir el internet a otros dispositivos en mi casa.
COMO FLUYE EL INTERNET HACIA MIS DISPOSITIVOS?

cada dispositivo conectado a internet lo hace a través de un protocolo conocido como IP, el cual direcciona este servicio a los distintos dispositivos, ya sean routers, modems u otros.
0 notes
Text
Photoshop e Illustrator
En esta unidad revisaremos algunos conceptos fundamentales de estos dos programas que tienen mucha relación con el diseño digital.
En principio, si bien estos dos se centran en la creación de figuras y dibujos, tanto artísticamente como técnicamente es importante recalcar un de las mas grandes diferencias que tienen entre sí:
Photoshop es dirigido al manejo de pixeles
Illustrator esta dirigido al manejo de vectores
Esta diferencia hace que el diseño en ambos programas tenga una dirección diferente, si manejamos pixeles, la intención es manipular imágenes que requieren ajustes precisos de color, luz, y textura, lo que lo hace ideal para retoque fotográfico, pintura digital, y creación de texturas, mientras que el manejo de vectores es ideal para trabajos donde la escalabilidad es esencial, como logotipos, ilustraciones, tipografía, y diseños que requieren flexibilidad de tamaño.

0 notes
Text
DISEÑO
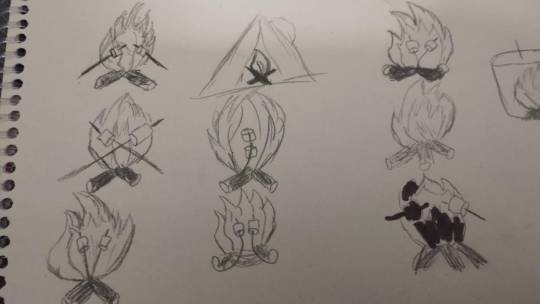
Finalmente a las opciones sugeridas en la parte de dibujo, se intentó reproducirlas mediante recursos digitales.

En este punto se lograron diseñar algunos iconos que pueden interpretarse con sus visualización, cual es su funcionalidad
0 notes
Text
DISEÑO

En este punto se tomaron varias ideas para visualizar la representación del icono, en este punto se trato de tomar cierto nivel de complejidad, para luego reducir los elementos a algo un poco mas simple, la idea es intentar fusionar todos los elementos que creemos que representan a la aplicación desde el contexto de una fogata.
Algunos criterios para su creación fueron:
Complejidad
Interpretación visual directa
Cuidado con algunas representaciones extremas



0 notes
Text
REPRESENTACION 3/3
Telaraña:

La aplicación podría representar al usuario como una araña en el centro de su red. Los dispositivos cercanos serían puntos en la red que la araña (el usuario) puede detectar y alcanzar.
Visualización en la Interfaz:
Centro de la pantalla: Un diseño que muestra una red con el usuario en el centro.
Otros dispositivos cercanos: Se muestran como pequeñas vibraciones o movimientos en la red, indicando la proximidad.
Interacciones: Conectarse con otro dispositivo podría representarse como lanzar un hilo de la red hacia ese punto, estableciendo una conexión.
Aplicabilidad: Esta metáfora destaca la sensibilidad y el alcance de la conexión, donde la red de la araña simboliza cómo se puede llegar a otros usuarios en las cercanías.
0 notes
Text
REPRESENTACIÓN 2/3
Fogata:

La metáfora de una "fogata" al igual que las personas se reúnen alrededor de una fogata para socializar, contar historias, o jugar, tu aplicación reúne a las personas que están cerca, invitándolas a participar en una experiencia compartida.
Visualización en la Interfaz:
Centro de la pantalla: Una imagen animada de una fogata representaría al usuario.
Otros dispositivos cercanos: Aparecerían como pequeñas llamas o chispas alrededor de la fogata, representando a otros usuarios que están dentro del rango de proximidad.
Interacciones: Las interacciones, como enviar un mensaje o iniciar un juego, podrían representarse como "agregar leña al fuego", donde la intensidad de la fogata crece, simbolizando una conexión más fuerte o una interacción más significativa.
Aplicabilidad: Esta metáfora no solo es visualmente atractiva, sino que también transmite la idea de conexión, cercanía, y comunidad de una manera que es fácil de entender para los usuarios. Además, está lo suficientemente separada de la idea técnica del radar, lo que la hace creativa y memorable.
0 notes
Text
REPRESENTACIÓN 1/3
algunas ideas para la idealización de la metáfora para la interfaz de nuestra aplicación vendrían representadas por: MURCIELAGO:

Los murciélagos son conocidos por su capacidad para moverse en la oscuridad utilizando la ecolocalización, una habilidad que les permite percibir su entorno y detectar obstáculos o presas a través del sonido. Esta habilidad es una metáfora perfecta que permite a los usuarios "detectar" otros dispositivos cercanos sin necesidad de verlos directamente (similar a cómo un murciélago navega en la oscuridad).
Visualización en la Interfaz:
Usuario como Murciélago: El usuario podría ser representado como un murciélago en el centro de la pantalla.
Otros Dispositivos Cercanos: Los dispositivos cercanos pueden aparecer como pequeños ecos en la pantalla, similar a cómo un murciélago percibe su entorno a través de los ecos que rebotan en los objetos.
Interacciones: Para conectarse con otro dispositivo, el murciélago podría "enviar una onda de sonido" (representada por un círculo expansivo o líneas ondulantes) que rebota en los dispositivos cercanos. Una conexión exitosa podría visualmente simbolizarse con un eco claro que regresa al murciélago.
Aplicabilidad:
Navegación intuitiva: Esta metáfora no solo es visualmente interesante, sino que también es intuitiva. El concepto de "ver" a través de ecos puede ayudar a los usuarios a comprender cómo se detectan y se representan los dispositivos cercanos en la aplicación.
Interacción natural: La idea de enviar y recibir ondas sonoras para localizar dispositivos es fácil de entender y relaciona bien con la función de la aplicación, al mismo tiempo que aporta un elemento creativo y simbólico.
0 notes
Text
Diseño de Metáfora 30% Parte 4
IDEALIZACIÓN
Radar de proximidad
Para crear una aplicación que localice otros smartphones en un radio específico de cercanía sin usar internet, podrías implementar tecnologías como Bluetooth y UWB (Ultra-Wideband), que permiten medir la proximidad entre dispositivos con gran precisión. Estas tecnologías son comunes en aplicaciones que requieren detección de proximidad en espacios cerrados, como los rastreadores de objetos tipo Tile o Apple AirTag. Los smartphones modernos también están equipados con sensores inerciales (acelerómetros, giroscopios, magnetómetros) que pueden mejorar la precisión de la localización y predecir movimientos, algo útil para determinar cambios en la proximidad

La metáfora central podría ser un "radar de proximidad", similar a los radares que detectan objetos en un área circundante. Visualmente, la interfaz podría mostrar un círculo central representando al usuario, con ondas que se expanden para indicar la búsqueda de otros dispositivos dentro del rango.
Aplicabilidad: Esta metáfora no solo sería intuitiva, sino que también puede adaptarse a múltiples funcionalidades, como buscar amigos cercanos, identificar dispositivos para juegos locales, o incluso para encontrar otros usuarios interesados en intercambiar archivos o información sin conexión a internet.
Funcionalidades Adicionales
Modo Social: Conectar con amigos cercanos para chatear, compartir archivos o coordinar encuentros sin necesidad de internet.
Modo Jugar: Similar a la función de la PS Vita, pero ampliado para diferentes tipos de juegos multijugador locales, no solo entre dispositivos idénticos sino también entre diferentes plataformas compatibles.
Modo Profesional: Podría ser usado en conferencias o eventos, permitiendo a los asistentes conectarse y compartir contactos o información sin depender de una conexión a internet.
Seguridad y Privacidad: Opciones para controlar quién puede ver tu dispositivo y para qué propósitos (solo juegos, solo contactos, etc.).
Tecnología de Conexión
Wi-Fi Direct o Bluetooth: La conexión sin consumo de internet podría hacerse a través de Wi-Fi Direct o Bluetooth, similar a las tecnologías usadas en juegos LAN.
GPS Integrado: Para mejorar la precisión del radio de proximidad, aunque no necesariamente ligado a la red de datos.
Ejemplo de Uso
Encuentros Espontáneos: Imagina que estás en un parque y decides que te gustaría jugar un partido rápido de un juego móvil. Abres la aplicación, el "radar" detecta otros jugadores cerca que también están disponibles para jugar, y puedes conectarte con ellos sin necesidad de datos móviles.
Networking en Eventos: Estás en una conferencia y deseas encontrar a otros asistentes con intereses similares para compartir contactos o proyectos. El "radar" localiza a las personas cercanas y te permite intercambiar información rápidamente.
0 notes
Text
Diseño de Metáfora 30% Parte 3
INVESTIGACIÓN
El localizar persona para distintas actividades, siempre fue una de las necesidades humanas mas importantes en la sociedad, es por ello que se diseñaron varios tipos de localización, ya sea de objetos y/o personas, en ese contexto una de las herramientas mas usadas para tal propósito fue el GoogleMap, que si bien tiene funciones de localización, sus principios se basan en el en mapas de rutas y representaciones satélitales, que si bien son buenas para distintas funcionalidades, se ve limitado su uso por su complejidad.
Otro tipo de localizacion que es mas simple es el de radar, el principio de funcionamiento del radar, consiste en un sistema electrónico que contiene una antena giratoria que emite un haz de ondas electromagnéticas de ultra alta frecuencia (UHF) y que cuando chocan con un objeto, estas son reflejadas y al captarlas la misma antena del sistema, son procesadas para aparecer en forma de impulsos luminosos en la pantalla del controlador de tránsito aéreo.
En la actualidad existe varias tecnologías que posee un smartphone que pueden generar una funcionalidad del tipo radar, entre ellas encontramos:
1. Ad-Hoc Wi-Fi
Funcionalidad: La PS Vita permitía a los jugadores conectarse entre sí utilizando redes Ad-Hoc, que son conexiones directas entre dispositivos sin pasar por un router o internet. Esto era ideal para juegos multijugador en local, permitiendo que varios usuarios en el mismo lugar se conectaran y jugaran juntos.
2. GPS y Wi-Fi Location Services
Localización: La PS Vita incluía un receptor GPS en algunos modelos (particularmente en la versión 3G) y utilizaba servicios de ubicación basados en Wi-Fi para identificar la posición geográfica de la consola. Esto permitía al sistema detectar otros dispositivos cercanos dentro de un rango geográfico.
3. Near
Aplicación de Localización: La aplicación "Near" en la PS Vita combinaba estas tecnologías para mostrar a los usuarios la ubicación de otros jugadores en las cercanías. "Near" utilizaba datos de GPS y Wi-Fi para detectar la proximidad de otros usuarios de PS Vita, permitiendo compartir información, enviar mensajes y, por supuesto, iniciar sesiones de juego multijugador local.
4. Bluetooth
Interacción Cercana: El Bluetooth también era utilizado en ciertos juegos y aplicaciones para facilitar conexiones rápidas y sencillas entre dispositivos cercanos, complementando la funcionalidad de Ad-Hoc Wi-Fi para juegos y otras interacciones.
0 notes
Text
EVOLUCIÓN HISTÓRICA
De la información a la digitalización ocurre un hito histórico llamado teoría matemática de la información, gracias a ello surge la medición de información.
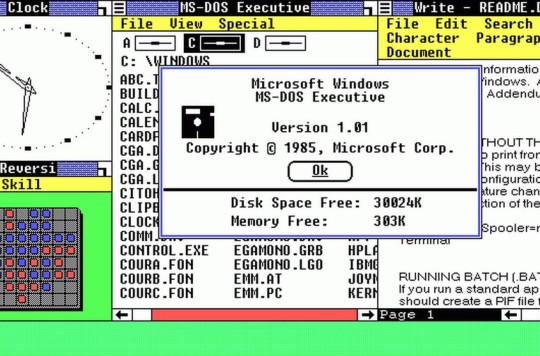
La interfaz gráfica del usuario:
Antes de la interfaz gráfica todo se hacía desde líneas de comando (Shell, Terminal, DOS). El trabajo es en base a comandos que representa el código de una función.
Actualmente las interfaces son más “intuitivas”
En diseño digital la representación metafórica empezó a representar un lenguaje informático.
Desde Xerox con el manejo de las interfaces gráficas y su rechazo del ciertos periféricos como el mouse, Apple aprovecho una oportunidad para innovar las bases de la interfaz gráfica que usamos actualmente, ya no eran solo interfaces visuales, se incluyo el uso de periféricos.
Las interfaces gráficas evolucionaron des una representacion gráfica simple en blanco y negro con limitados pixeles,
De la interfaz grafica a la interfaz humana
La Macintosh. Antes de ser expulsado, Steve Josh tenía inspiración a partir de las casas y sus objetos. Después de que fue expulsado creó NeXT y solicito a Paul Rand que diseñará el logo de NeXT
Tim Berners Lee crea el primer navegador llamado WorlWideWeb, desde este punto surge el uso de la red. El 96 llega el internet a varios países.
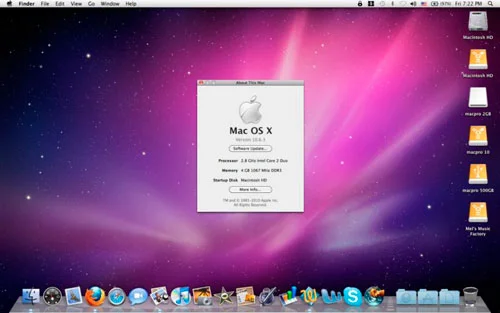
El diseño de los OS cambia con el tiempo, las imágenes se actualizan

Desde la época de MacOS 10.** Mas o menos el Snow Leopart, estas actualziaciones grafica

s son mas detalladas.
Surge el skeumorfismo: Es una técnica de diseño en que un objeto derivado retiene ornamentos o estructuras que eran necesarias en los objetos originales. El término proviene del griego skéuos que significa vaso o herramienta, y morphê, que significa forma.
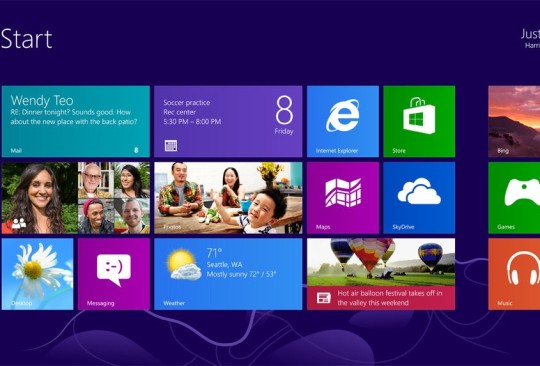
Windows 8 - fue una epoca de cambio donde este sistema operativo se desliga del skeumorfismo, para pasar al diseño plano, redondeado y simplista de los simbolos de las interfaces

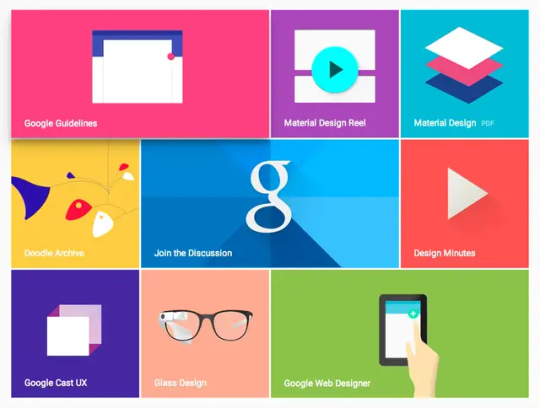
Google genera el Material Design, nuevo paradigma. Es un lenguaje de diseño visual que unifica la experiencia de usuario en las plataformas de Google, proporcionando un enfoque estético y funcional coherente en aplicaciones y sistemas operativos. Fue desarrollado con la intención de crear un sistema de diseño adaptable que ofreciera una experiencia de usuario intuitiva y coherente en diferentes dispositivos y tamaños de pantalla.

0 notes
Text
Diseño de Metáfora 30% Parte 2
Investigación
Grabado Láser
Según El planteamiento de una navaja suiza busqué algo que podría interesar al desarrollo de periféricos y funcionalidades, es agregar un sistema de impresión al dispositivo, pero este sistema de impresión no debe gastar tinta, entonces, se opto por una impresión tipo láser de baja potencia. En mi investigación respecto al grabado láser encontré la siguiente información:
El grabado láser es un procedimiento rápido y sencillo con el que se puede grabar papel, cartulina, cartón, entre otros materiales. Para lograr un eficaz grabado láser en papel hay varios factores a tener en cuenta, tales como el tipo de papel, la potencia del equipo que usarás, y por supuesto, la complejidad del diseño.
El grabado láser en papel es muy útil para los emprendedores de hoy, porque puede ser usado en diferentes aplicaciones. Aquí te compartimos algunos ejemplos: publicidad e impresión digital (flyers, folletos, banners, espectaculares y boletines), scrapbooking, plantillas, corte de etiquetas en general, invitaciones de fiestas y tarjetas de cumpleaños.
El papel se graba a una velocidad alta y potencia baja, puede ser de 50 mm/s hasta 150 mm/s, sus potencias varían de acuerdo al espesor del papel (normalmente son bajas) éstas pueden ser entre 12 y 15 W. Para lograr colores más oscuros (tirando a negro), es necesario ajustar a una potencia más alta, sin importar si el papel es de color. Para una grabado blanco se requerirá una potencia de salida muy baja.
Puesto que existe una infinidad de papeles, los cuales pueden tener diferentes grosores, acabado y colores, es importante conocer con exactitud las características físicas del papel a grabar, así como realizar una matriz de grabado, así se logrará el resultado deseado.
Extraido de:
0 notes
Text
Diseño de Metáfora 30% Parte 1
Contextualizar una metáfora destinada al entorno móvil (teléfonos inteligentes). La metáfora debe representar una funcionalidad (idea).
Investigación
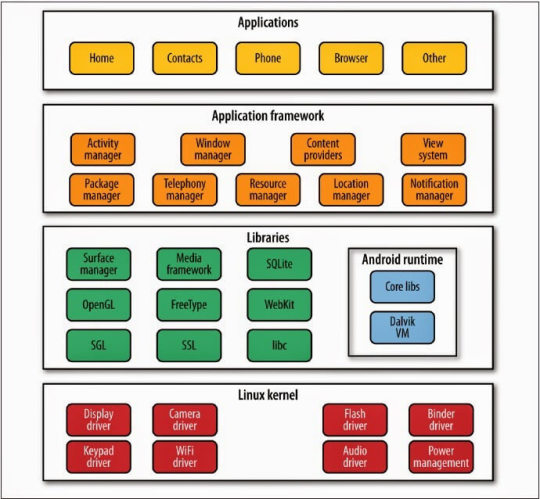
Basándonos en la arquitectura de un sistema operativo de uso común en el contexto de teléfonos inteligentes, abordaremos el tema desde la arquitectura del OS Android.
Para ello primero dispondremos de aquellas funcionalidades accesibles en esta arquitectura.

Desde la perspectiva de las aplicaciones podemos ver que abarca una serie de funcionalidades dirigidas a la comunicación lejana.
En el marco de las aplicaciones, tiene una varios esquemas de organización dependiendo de las I/O que posee el dispositivo.
Las librerías que posee son para Administrador de espacio, Multimedia, Gestión de datos, Lenguaje de programación gráfica, Librerías de estilo de texto, paquetes de desarrollo web, funciones gráficas, administración de bibliotecas, lenguaje C, todo adaptado a las especificaciones de android
El sistema esta basado principalmente en linux.
La mayor limitación de estas funcionalidades radica en la complejidad limite que posee cada uno de los elementos de la arquitectura.
Temas como:
machine learning / deep learning
visión computacional
sensórica
personalización
Son posibles campos a abarcar para seleccionar una funcionalidad y la creación de su posible metáfora.
------------------------------------------------------------------------------
Por otro lado la incorporación de una función física externa no esta descartado, como la incorporación de un tenedor, o un rastreador de metales, tal vez algo similar a una navaja suiza.

0 notes