Text
Visual Precedents
I took materials as my studio class and came across to this artist, Lauren Moriarty. She deconstructed a sheet of material and placed them into layers to create the “Noodle Block Cushion”. This inspired me to create a layers physical output with lasercutting the sheets and placing them on top of each other. Having this set up, I was able to create depth and an interesting pattern/ movement onto my physical output.

She then created a cube with the sheets. And I was inspired to create an iteration with my sheets to create a cube as well.

Her artwork had a balance, rhythm and movement because of the “squiggly” lines of the “noodles”. With the repetition of the blocks, it made it look soft and squishy just by the looks of it. With the overall contruction of the cube, it was
0 notes
Text
Final: Cubic Run
At the end, I wasn’t able to incorporate LED lights because I ran out of time and I didn’t know how to actually do it. But overall, I was very pleased with my output.





Visually I think that it looks cool. The contrast between the plywood and acrylic gave a bit more personality to it as we were forced to look at it more indepth to see what it really is due to the transparency of the acrylic. The outlines of the triangle and the 3d shape created a visual flow to it as we are drawn to looking at each side of the cube. The scale and proportion between the acrylic and plywood worked well to have a focal point on the physical output. Having a thicker frame of plywood created a starting point for us viewers to look and then a thinner piece of acrylic to let us go into detail with looking. There is a sense of rhythm/repetition with my physical output as each side has similar aspects with the triangles and frames. Because of this rhythm is created a sense of unity that pieced everything together as one.
0 notes
Text
final lasercutting
I didn’t want to use adhesive to stick the pieces together so I created some trials to get the perfect fit.

The process:





Everything was going well until I did a very big dumb mistake. I miscalculated the sizes for each sheet. The top and bottom sides doesn’t fit.

I didn’t have any extra plywood left and I had to buy a sheet from fablab. I got a 4mm thickness one because it was they’re thinnest one. All of my other sides are 3mm. I didn’t have any other choice but to use the 4mm plywood. I quickly calculated the dimensions and put it into Illustrator and lasercut it.



At the end, everything fits perfectly.
0 notes
Text
week 11: final push
This week I got some feedback from my lecturers regarding to my dilemma about the connection between my coding and physical output. I then had this idea of including LED lights behind the acrylic parts indicating which run was the fastest and etc. Red being the fastest then orange then yellow and green being the slowest. I also then have decided to stick with a cube as this would work better with my LED lights idea, it would be easier to create a cube compared to a 3D hexagon. I have planned to attached the LED lights behind the triangles to make it glow around the outline referencing each run.

Since most of the feedback I got from the interim check-in wanted colour, this was the only way I could think of incorporating colour into my physical output. I could buy coloured a acrylic but that would be kinda of heavy on my wallet. And I personally don’t think it would be visually aesthetic, since it would be see through and so on. I like to keep my project minimalistic and visually pleasing.
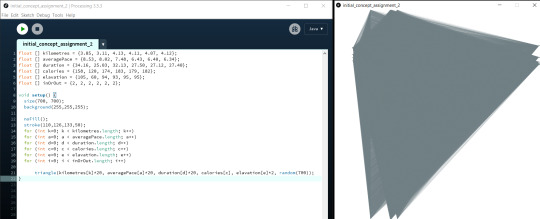
To keep a connection between my data and the physical output, I incorporated colour into my coding. At first, I didn’t know how to do it efficiently and just created each triangle one by one. My friend then helped me out and said that I could do another array for it. Through doing this, I could have a connection which run was the fastest and etc.
Initial coding:

Final Coding:
I created 2 extra array to indicate for each triangle.

Lasercutting files:
I placed “first run”, “second run” and etc to indicate each run. I noticed that the smallee the triangle is the better result it was from the data. Meaning that the more you see the full triangle, it was the best results out of all six. This is because the values are smaller hence, creating a smaller triangle.

I calculate each hinges for the frames on the plywood. I also placed the dates on it to be etched so we would be able to see the “progress” for the duration of 6 six runs.

0 notes
Text
next steps for final

I decided on creating a hexagon shape as I thought that I visually look better and more interesting compared to the square shapes. I was having a hard time to create a better connection with my coding and the physical output as I had 6 arrays and the only thing I could think of inputting these variables is into a triangle: I would need 6 numbers for it. Because of this, I stuck to focusing on the visual aspect of the project.
I intended to put acrylic onto plywood to create some contrast within the output for the final. It would also have a different look to it as it would react differently to light and shadows. The purpose of this is to have that sense of balance and rhythm within the physical thing as only having all acrylic or all plywood, it looks a bit “flat” and “dull”.




TEST #3
The hexagonal shape made the output look more interesting because of the added sides: it created a more of a visual flow, to the the output. The asymmetrical placements of the triangles created a great contrast to the symmetrical hexagon sides. This made our eyes draw attention to what’s inside it more so to the frame. Even though the layering of the sheets made the output visually pleasing and interesting to look at because of the depth that it has given, we can’t tell what each layer meant.
Next steps:
a 3D shape so we can see each of the triangles
Inputting the coloured triangles into processing
Trying to get LED lights if theres time
Labelling the frames so that it has a connection to the data
0 notes
Text
lasercutting trial pt2
I had some more space and decided to create a miniversion of it but instead are placed as a cube. I took a risk on having thin lines and just hope that it won’t snap. I placed bits and pieces to the square to have attachments.
Result:
There 3 pieces that had missing parts and 3 were successful. There’s one piece that is smaller than the rest and this is because I forgot to resize the other ones with it. The attachments weren’t successful as it just did with the same measurements. If I had a slightly smaller grooves. So it wouldn’t need adhesive to place it together. I placed one side outwards mainly because to draw less attention to the shape of the cube because it isn’t symmetrical.



0 notes
Text
lasercutting trial pt 1
I decided to use clear acrylic so we can see the layers of the triangles in through transparency.


I had some troubles with putting them together. I am pretty happy with how it turned out overall. The asymmetrical balance of the triangles and the contradt between the squares and triangles really created this very minimal yet pleasing piece to look at.





0 notes
Text
prep for week 10
For my physical output, I have decided to use lasercutting. I converted the triangles into pdfs so I can use it on illustrator to put for lasercutting. I plan to place these triangles in their on squares and stack them on top of each other so we can see layers of it.






I came across the actually path of the run on the app and wanted to try lasercut them as well. I just took screenshots of it and traced the outlines. I think the shapes are interesting and looks cool. It has an asymmetrical look.



0 notes
Text
week 9
Class notes:

Since I still haven’t decided on what data set I will use, I am just using data from the Nike Run app I have on my phone as it has numbers that I can work with.



I then used these data in processing to create triangles. I chose triangles as they need 6 numbers for it. I came across a problem where after a few seconds becomes this filled in and thick grey triangles. I didn’t know where this was coming from. I decided to use random numbers for the last one instead of using outside/inside as 1 or 2.


0 notes
Text
week 8
Class notes:


We learnt how to generate creative coding with a data set using the for loop.
For practicing, we used birthdates from our class a a set of data. Image below is the coding. This is before learning how to use the for loop, interger and etc. We had to manually input each of the numbers.

This is using the for loop.

Class task:
Figuring out the code through an image:



0 notes
Text
week 7


The process:

In pairs, we were given a task to figure out the data a previous student’s final that was used. My pair had Kinomi that used child labour statistics specifically from the jewellert industry based on countries. She focused on scale and rhythm for her design aspects. Through this task, we were able to learn how the process works as we went through student’s blogs and etc. Kinomi used processing to create the circles based on the stats. It was then exported as a pdf to turn into a vector file and lasercut for the final product.

0 notes
Text
assignment 2
For this assignment, we are introduced to fundamental design principles such as contrast, movement and balance to use as tool. We will be focusing on shifting our digital coding to a physical output. By doing this, we would need to think of ways we can create code using data and etc. The final can either be 2d or 3d.
0 notes
Photo








week 5: conditional design final
I was happy with my original conditional design.
0 notes
Video
tumblr
week 5: unity final
For my unity final, I wanted to further develop my experimentation 3. In doing so here are the components I used to develop this:
Wall Material
I added pink wall material on the bottom and the blue wall material on the top. With this, I was able to have more contrast and life into it. It made it more interesting and engaging with having 4 walls coloured this is because it was more colourful and poppy.
Probe Lights
I added extra probe lights on top and bottom with each having the indicated colour; pink for the bottom and blue for the top. By doing this, I was able to have the glowing walls interact with the cube.
Balls
I added one bouncy ball on each side of the cube. I used the Rigidbody so that the ball falls and when it collides with the top wall it will bounce back down.
These two bouncy balls filled the empty space so it didn’t look that much empty.
Sound
I added music to the project that goes well with the atmosphere. I wanted one beat that just loops over and over again. Something subtle and calming. The music I added complements well with the aesthetic of the project.
Overall, I am very pleased and proud of my final output for Unity. I created something that I think looks very pleasing. The output generates that calming soothing feeling. With the main probe light from above has yellow tint, it brings the best of both pink and blue. The pastel like colours created harmony and just enough saturation so that it doesn’t overpower everything else. With all of these combined, I was able to create a Unity project that not only generates calmness but also harmonise with music.
Things to consider:
having a constant speed for the balls bouncing
having the timing of the music be on the same timing for when the ball drops to the bottom
actually try have cube/sphere orbit around
have a bigger room
have the main object be a person moving side by side
0 notes






