I'm a designer and illustrator based in Northern Ireland with a love for coffee and denim jackets
Don't wanna be here? Send us removal request.
Video
tumblr
Icon animation of notification
I Like the idea behind these, but with the main feature of my project being the app for smart watches, there is no place for hover animations. If I manage to create the website for it, I will definitely include these.
0 notes
Text
Icon Design
One of my favourite parts of designing a UI is the icons. Even though they are small, they can be chances for creativity to shine throw. So when it came to creating icons for The Fold, I knew I wanted to try something new. I was heavily inspired by designers like Eddie Lobanovskiy and Ted Kulakevich. I started by sketching some simple designs.

I wanted to incorporate some use of colour in it but with icons, Simplicity is key. I decided on using the brand colours to create a silhouette that would be offset from the line illustrations.

0 notes
Photo

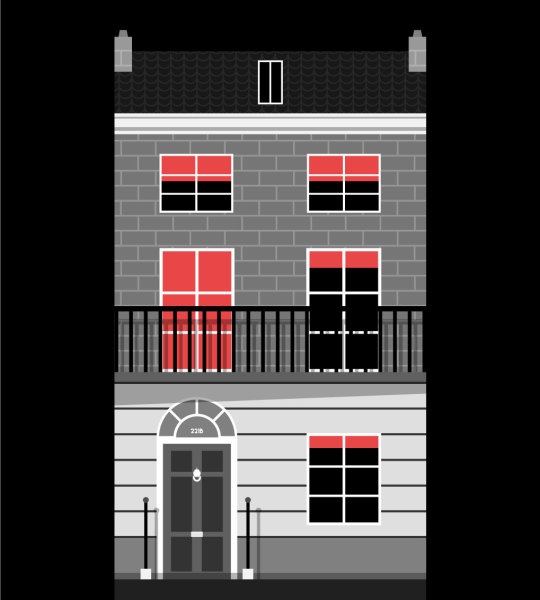
221 B illustration
Illustration of 221B Baker St created for my Sherlock project. Since I am going for a film noir aesthetic, it only made sense to use a monotone colour pallet with a hint of red as a nod to sin city. I learned a few new tricks while completing this design. Mainly how to properly use the swatches panel to save time when creating repeated patterns. This was used to create both the brick and roof tile patterns.
4 notes
·
View notes
Text
Finding an audience
Even know I had researched into the declining rates of printed news media, I wanted to see how true that information was. I posted a story to my instagram asking my followers to tell me where they got there news from based on two options.

The result confirmed what all my secondary research had suggested. Printed media is on the decline as younger audiences utilise their phones for this. Granted most of my audience falls into the age range of 18-25 so these could be seen as biased findings. But with the younger generations being the ones who can basically decide wether a product or service will survive, I would say that these findings are telling of what way news as a service will head.
0 notes
Video
tumblr
Heroes & Villains loading screen
1 note
·
View note
Photo


Master Apprentice - Thomas Danthony
Left - my interpretation, Right - original
1 note
·
View note
Text
Illustrator inspiration - Thomas Danthony
Thomas Danthony is a London based illustrator and designer. His illustrations use high contrast shadows and light to create a noire inspired aesthetic. I like Thomas’ work because it relates to my heroes and villains project. Since I am going with a Noire theme, I want to have illustrations of the locations mentioned in the stories as well as some stylised portraits.




1 note
·
View note
Text
News App name and logo’s
After a good few brainstorming sessions, I have decided on a name for my news app. While researching some terms in journalism, I cam across the term “above the fold”. This refers to the way in which News papers are folded to display the headlines and big stories. Coincidentally, This is also a term in web design which refers to the landing page of a site or the first thing you see when loading up the site before you have to scroll.

After considering What name would best suit the product and its values, I settled on ‘The Fold’. This name will emphasis the core idea of my project in refining the news down to the key information and focusing on headlines. Since I plan on creating a website to accompany the watch app, I am thinking of calling the site, “below the fold”. The site can be used to give more information to the stories that will be shown on the watch.
1 note
·
View note
Photo

News App Colour Scheme
This is the colour scheme I am thinking of choosing for my news project. I want to go with a beige colour scheme, as a way to emphasise the lack of political leaning in the app. This reason is leading me to probably replace the red with something a little more neutral as the colour red is often associated with some right leaning political parties.
I feel that finding an appropriate colour scheme for this project could be the hardest part as almost every colour has been adopted by some political party and as such, they are often associated with that colour.
0 notes
Text
Flat guitars
Flat Guitars is a project by illustrator and designer David Navarro as a way to express his love for all things rock and roll. each guitar is illustrated by Navarro himself and each instrument has an accompanying soundbite of a song it is associated with.

The introduction/landing page to the site is sleek and simple. It is effective in introducing the user to the overall project with the headstock of the guitar serving as an example of the illustrative style.

The site also has an interesting loading page. Using the image of a knob on an amp being turned up to 11 (a joke in rock and roll). This has got me thinking about how I can incorporate a custom loading screen to get the user more involved with the experience.

This is what each individual screen looks like for its accompanying guitar with slight variations in colour and information. I like the layout of this as there is a lot of consideration put into how much screen real estate is dedicated to each element. Since the guitar is the main focus of the project, it is in the centre of the page, drawing the user’s attention to this important item. The hierarchy in the text is also very well executed with clear distinctions being made between titles, sub-titles and other text.
While I like the overall project, the actual site has some issues. Some of the scrolling is jittery at times and can jump between guitars. I also had some trouble getting the soundbites to play.
0 notes
Text
Hero’s and Villains - title
I’ve started messing around with fonts and illustrations to get a sense of where I want to take this project aesthetically. I found this image of a neon sign outside a bar. I decided to create something similar to the image to see how it could work for the project.

I really like the look and feel of this. I’ve been thinking about how this could be incorporated into the narrative. Maybe it could be used as the main title on the landing page. It would be a good way to set the scene for what is to follow. The idea is still in the early phases but I plan on developing this further.
I also added a grain effect over the neon signs to further added to the film aesthetic. I am going find out how to add this to the site in a dynamic way instead of just using a static image of grain.
0 notes
Text
Film Noir - Building an aesthetic
Since I have settled on a Film Noir aesthetic for my hero’s and villains project, I needed to start looking at some images and gathering visual inspiration. Personally when I think of this genre, I always think of the detective in a fedora and trench coat, down some seedy alley smoking a cigarette, hidden by shadows.


This could be how my version of Sherlock Holmes looks. This wouldn't be a huge change up as the character has looked similar to this in the past. I also like the use of high contrast shadows when the characters are in the distance, creating a silhouette. This could be useful for the project to create a sense of mystery in the central characters.
I also like a lot of the settings used in the genre. Always seedy, always bathed in darkness. I could use these setting in my project to emphasis the themes associated with the genre as-well as the characters and lore of the Sherlock Holmes stories.


0 notes
Link
Ui movement is a site built to showcase products with dynamic and creative UI and UX interactions. User can upload prototypes they have created on programs such as XD or Figma but only 5 a day are put onto the feed. This form of quality control means that the site wont be overloaded with have done or even poor prototypes.
I have been using this site to gather more inspiration for both of my projects, with the aim of creating a more dynamic experience. There is plenty of eye candy being uploaded and I don’t think I will run out anytime soon.
0 notes
Link
If the Moon were only 1 pixel is an interactive website created by designer josh worth. The project aimed to visualise the scale of the universe in pixels, with one pixel equalling about 3474.8 Km’s. The site uses a horizontal scroll to give the impression that you are actually moving through the universe. The site really helps to put into scale just how large our solar system alone.
0 notes
