Text
Group Assessment Post-Mortem
Introduction
During this assessment our team, made up of four students, created a 2D space mining game where players would have to defeat enemies, collect ores, and reach the finish line before the timer hit zero.
Game Analysis
While I didn’t have anything to do with the in-engine work, as I was a team member focused on the art, I did ‘design’ the systems that were implemented to some extent. The game was based on a One-Page design that I created for the second assignment of the unit which laid out the design concepts for the game.
And in my opinion, the team has carried out the goals that the One-Page laid out brilliantly. We did this because we didn’t have too much time to experiment with different concepts, create mind maps, or do research - as Fullerton recommends to do in Chapter 6 “Conceptualizing”. This is regrettable as it would have been fun to come up with a brand new concept together - but it just wasn’t feasible for the timeframe.
My tasks in during development consisted of preparing art assets for use in-engine, either making them from scratch or re-utilising the art from the One-Page concept that I had design previously.
Overall, I'm very happy how the game worked out and I'm not the only one, as the playtesting was a great success. While playtesting isn’t just used to clarify success, as detailed criticism is very important, it was feeling knowing that the game we designed received such good and positive feedback.
As per Chapter 9 “Playtesting”, we followed Fullerton’s guide and used strangers to playtest the game, this way they had no bias for or against the project. In the process, we discovered that on the play testers was actually in the scope of our target audience, enjoying ‘mining games’.
In general, the play testers enjoyed almost everything about the game, while a few outliers included difficulty, enemy variety and the visuals. The playtest also provided insight to what players found important to implement in the future, which primarily included being able to customise the main character and enemy variety.
Communication
While we’ve made a good game, the development journey has been rather tumultuous. Plagued with a lack of communication, from the start it took time to establish a group on Discord - or any communication through the Blackboard group tools.
However, once we’d finally got started the horizon seemed bright, but we’d forgotten to establish a schedule and a timeline, leading to some development chaos. This experience has taught me that development plans are crucial, especially when developing a game as part of a team. As Fullerton writes, in Chapter 13 of her book, the project plan is the most important document during production as it stops feature creep and ensures that each member knows what they need to contribute. We failed to do this and it lead to members having to pick up the slack.
I think this could have been resolved if we’d also assigned a project manager/leader; and held regular design meetings both offline and online as well organizational chart that everyone could access - such as on Trello. Many mistakes were made with communication throughout the process, but its a good lesson learnt about what can happen when such an event occurs.
Conclusion
The main lesson that I learnt during this fourth and final prototyping experience, was that when your working with a group schedules are so important. Having planned deadlines and everyone thoroughly understanding what’s expected of them can not be overlooked in the future.
As an aside to further reflect on the entirety of the unit and this blog, a lesson has been learnt with each prototype. The first prototype taught me the importance of story, the second the importance of controls, the third was the need to reign in over-ambition and this final one the true importance of team communication. These are valuable lessons, and lessons I wouldn’t have discovered I needed to learn unless I encountered them in practice.
References:
Fullerton, Tracy. Game Design Workshop : A Playcentric Approach to Creating Innovative Games, Fourth Edition, CRC Press LLC, 2018. ProQuest Ebook Central, https://ebookcentral.proquest.com/lib/qut/detail.action?docID=5477698.
0 notes
Text
Group Assessment #3
Playtesting
Unfortunately I was unable to attend the playtesting day for our class due to a scheduled vaccine, but I have analysed the results in my own time afterwards as can be seen below:
Art
The player response to the visuals was completely divided. In a question asking testers to rank the games various components from 1 to 6 where the highest number dictates the ‘least well done’, the art received both a 1 and 6. I wish, upon finding this out, that we could do further testing to clarify whether or not the game’s art is lacking in beauty though the aesthetic is okay or whether the art style itself is a problem. Wider testing would have to be done to discover this.
Gameplay
General response to the gameplay was very promising as both players found the controls easy to learn and navigate and fun to play. Testers found the game challenging enough to want to return to the game and found that they were able to do what they needed with the controls they had.
Most Common Requested Feature
The most requested feature from both players in the test was the ability to customise the player character. This could be done with money earnt during levels or for completing achievements.
Tying for third place of most requested features was both music and a greater variety of enemies. These are both very reasonable requests although it’s very interesting to see the difference of opinion between the two.
Reflection
Ultimately, I am very impressed with the way the playtest went and with the work of myself and my team mates to result in the response that we had. In general the playtest was very successful in acquiring the knowledge we would need to continue into further development and polish.
0 notes
Text
Group Assignment Post #2
Art Dev
While the rest of the group work on programming the game, I had to quickly convert the art made for the One-Page design seen in the previous post to usable game assets in the program GIMP. This is so the game didn’t have to rely on placeholders so early and the team had tangible graphics to work with. The art was split into their own separate files and shared with the group.
There have been signs of a break in communication among the group with delayed responses in the group Discord. (However this is a minor note for now). The next post will be a playtesting post detailing player thoughts and possible changes that could be made to the game before the final dev post.
0 notes
Text
Group Assignment Post #1
Group Formation
The group has been formed from four members and consists of myself, James, Matt and Ruairidh. We've each discussed our own skillsets and have devised roles:
Jack (Myself) Art and Playtesting Scribe
Matt - Artist Playtesting Conductor, Programming
James - Level Design, Playtesting Observer, Programming
Ruairidh - Programming, AI Designer
We’ve decided after discussing various ideas to go with a pitch I made for a previous assignment in this unit, that can be seen below:

With some adjustment, as this game was originally designed for mobile, the game will be played on a computer with WASD and SPACEBAR controls.
I look forwarded to working with the team and contributing as an artist in a group project. The pixel art style will be easy to generate under our tight timeframe, and the division of the programming elements to certain areas such as level, AI and general should ease the pressure of my teammates.
0 notes
Text
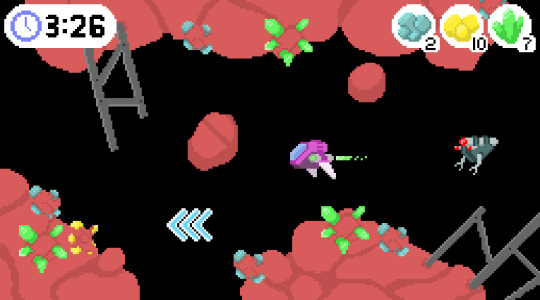
Racing Game Post-mortem
This post is a retrospective on the third game protype cycle on this blog. Wagon Racers! was a concepted game inspired by Mario Kart that took on a 2D cartoon style. The concept started out with large ambitions that ultimately couldn’t be met.
The concept called for multiplayer and AI players to compete against, a feature that was completely lacking in the prototype and consequently suffered for in playtesting. A valuable lesson was taught however with this failure and that’s to not playtest until all crucial features of the game are implemented and playable.
The most common criticism during playtesting was the lack of variety in the mystery boxes but also a lack of competition and the matter of levels being too slow. This is largely due of course to lack of players - both AI and multiplayer, but also because the level design wasn’t too ambitious and the barrels only providing simple speed boosts.
Ambition and understanding of the time frame will be an important element going forward, especially with the upcoming group prototype task.
0 notes
Text
Racing Game Dev Post #2
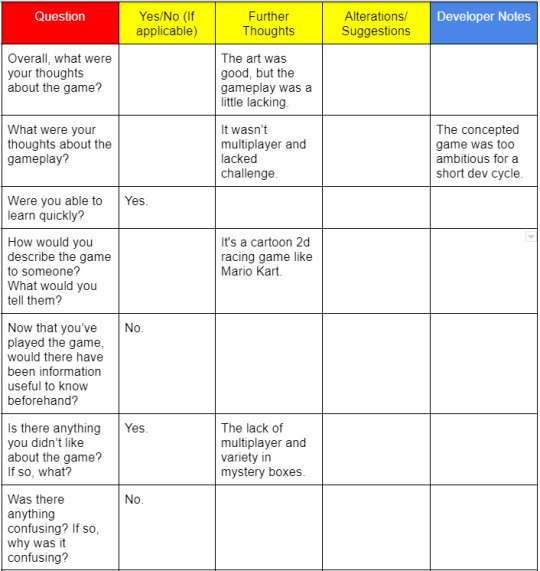
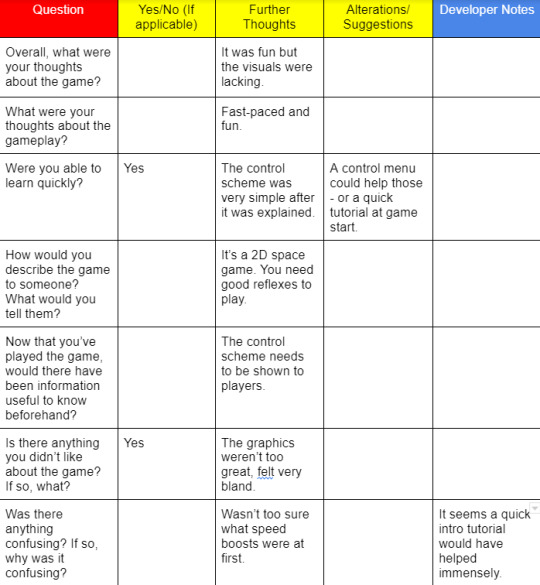
User #1:

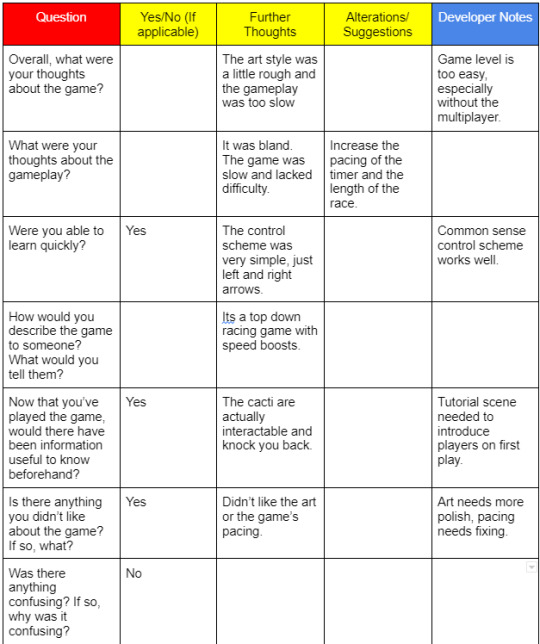
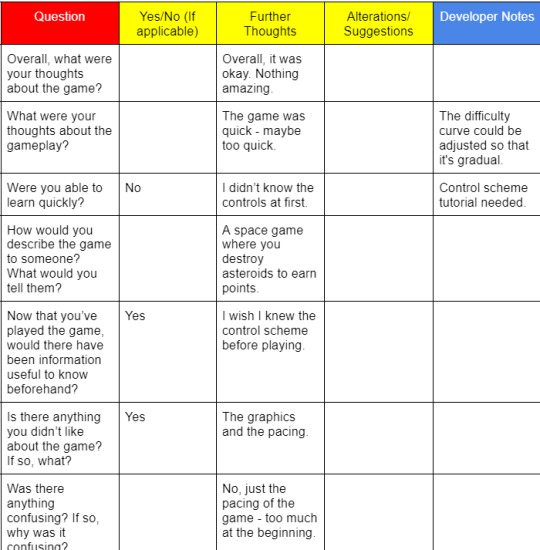
User #2:

Reflection:
This prototype suffered from ambition that was larger than my own capabilities within the short timeframe for development. The prototype lacked multiplayer and AI cars meanwhile the level lacked variety and difficulty as the player’s were essentially racing themselves. The control scheme was kept simple and seems to have worked well, a lesson learnt from the last dev cycle, while the art’s lack of polish again distracted players.
References:
(Used for Playtesting Questions) Game Design Workshop : A Playcentric Approach to Creating Innovative Games, Fourth Edition, CRC Press LLC, 2018. ProQuest Ebook Central, https://ebookcentral.proquest.com/lib/qut/detail.action?docID=5477698.
0 notes
Text
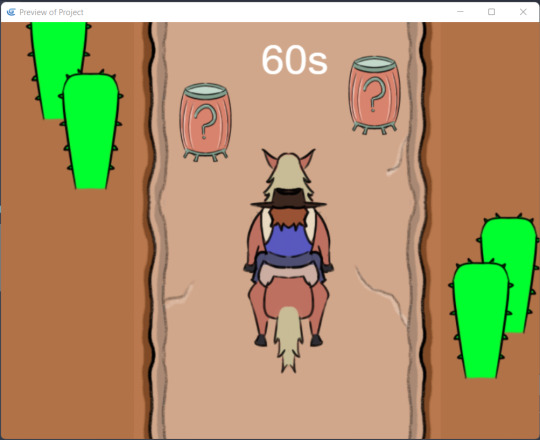
Racing Game Dev Post #1
In this post, I cover the development process for the largest solo game prototype in this blog. The development started by drawing up the assets in the program Krita and then implementing them as sprites in Gdevelop.
Making the assets before any programming took place was very useful as it meant I didn't have to use and replace placeholders later in development. The first game function to be implemented was the player movement, they always go forward but can their speed can be boosted and they can be directed to either the left or right.
The second function to be implemented was the race level, the start and end points, and the timer. Then the two collision objects were implemented, the Cacti and the Barrels. For now, the barrels only provide a speed boost, but in the future it would be great if they could provide other strategic advantages such as blocking or slowing other players. The cacti were programmed to knock back the player when a collision occurs.
The next post will be the playtesting results from the game and a thorough analysis of the data.
The end result can be seen below:

0 notes
Text
Racing Game Elevator Pitch
Brainstorming Questions
What is your gameplay?
A 2D, top down racing game.
Why will it be compelling?
The multiplayer competitive racing will draw players, with variable changes every match but with the same layout.
Who is it for? (target audience)
The target audience is teens to young adults, ranging from 10-24. This is because its rather fast paced and the cartoon art style will appeal to a younger demographic.
What is the player’s role?
The player is a wagon driver that races against other wagon drivers to win. They can do this by collecting power-ups and navigating through different routes on the map to reach the finish line first.
How will you motivate the player? How will they be rewarded?
The player earns there ranking and its shown at the end of each game, while a running scoreboard of the best players would make for a competitive field and keep them returning to the game.
Player skins could mean that coins could be earned by completing matches and daily missions, the skins and name tag flares would provide a visible achievement that they could show off to other players.
What genre?
Racing Game.
What world / setting?
A western setting set in towns, desert flats and canyons.
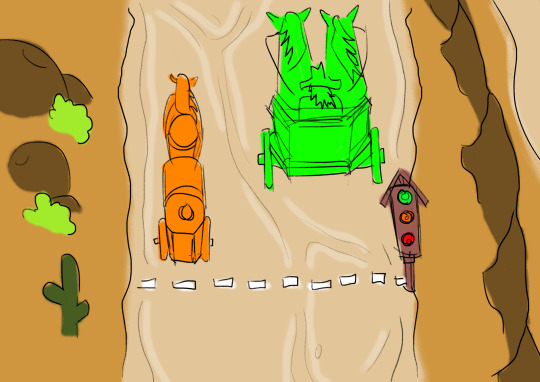
Wagon Racers!
Elevator Pitch
Wagon Racers! is a 2d, top down racing game that pits players against players to beat one another to the finish line. Paired with fun action and a zany cartoon art style, players will race through the west using collectible crates to one-up each other and utilise secret passages. Players can earn their rank on a worldwide scoreboard and show their victory with unique skins and nametag flares.
The target audience is teens to young adults from 10 to 24; the fun art style and fast paced races are bound to draw them in.
Concept Art Hand Drawn Diagram:

Online-Sourced Desired Art Style
https://www.forbes.com/sites/erikkain/2015/08/27/gravity-falls-is-the-best-show-on-television/?sh=59dca0c9d620

References:
(Used for brainstorming questions) Game Design Workshop : A Playcentric Approach to Creating Innovative Games, Fourth Edition, CRC Press LLC, 2018. ProQuest Ebook Central, https://ebookcentral.proquest.com/lib/qut/detail.action?docID=5477698.
0 notes
Text
Asteroid Game Post-mortem
When developing this prototype an idea occurred too late in development to implement, with hindsight I can say I wish I had thought of the idea during the concept phase. With this in mind, it shows that more attention to detail and fundamental iteration is needed during the concept phase and will be a lesson learnt going forward.
The idea in question was a procedurally generated level scenario that would be available to players alongside a linear level list that would tell a story.
The playtesting showed a few flaws, but the main one and most enlightening is the need for a quick intro sequence that teaches players the fundamentals of the game in a eased fashion. This way, players can learn controls with on-screen diagrams while playing instead of just reading controls on a boring UI screen. The many elements of the game would also be eased in after the control scheme is laid out, stopping a steep learning curve and overloading the player with stimuli.
This prototype, just as the last, was an enlightening step in learning about game dev. It taught me to be aware of how to introduce controls to players, and that a games pacing - especially at the start of the player's journey - needs special attention.
0 notes
Text
Asteroid Game Dev #2
Playtesting
User #1

User #2

Reflection:
The game had two compromising elements that was found very early in playtesting - one more severe than the other. The learning curve was found to be too steep, meaning that players were introduced to too many elements in too short a time. This could be negated by a short introductory level that teaches the games controls and units such as the Miners, Ores and Speed Boosts.
The second element was the art. Using the rough prototype art - while used to focus solely on the gameplay - is not good while testing a game. This is for two reasons. First, the game is being played in its full potential, and secondly, the prototype assets were too distracting to overlook.
0 notes
Text
Asteroid Game Dev Log #1
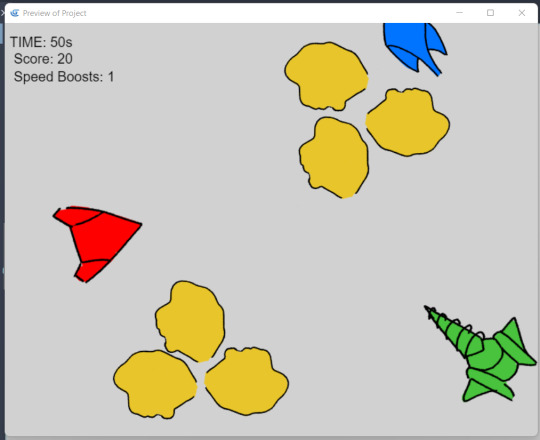
Development for the Asteroid game was quick, though the art of the prototype is rough. Built from the assets drawn during the elevator pitch illustration, the game is a single level for now - ideally at release it would also involve a procedural generated level as well as a linear level path (this is just food for thought however, dwelled upon while making the prototype and will be discussed more during the post mortem).
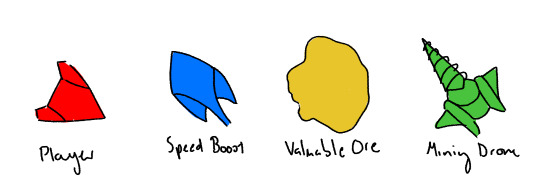
The ship was coded first, followed by the ai that drives Miner entity that attacks and follows the player when their in a certain range. Then both the pickups - the ore that dictates the score and the speed boosts were implemented. To enable the speed boost the player presses the space bar.
Player testing of the prototype will be followed up during the next dev post and reflected upon during the post mortem as always.

0 notes
Text
Asteroid Elevator Pitch
As an extension from the first pitch and from further readings of Tracey Fullerton’s, ‘ Game Design Workshop : A Playcentric Approach to Creating Innovative Games’, this iteration of a game pitch will incorporate both prior lessons and new ones. During development, we’ll still reference the cyclical design process of: Generate Ideas -> Formalise Ideas -> Test Ideas -> Evaluate Results while also incorporating ways to better communicate ideas and formalise them before development begins.
Drawn from chapter 14, ‘Communicating Your Designs’, diagrams of gameplay will be designed and accompany the Control Diagram - including desired UI placement, Score Valuation, Navigation, ‘Enemy’ types, and of course the player. Additionally, the 13th chapter, ‘Stages and Methods of Development’, will be used to establish a project plan seen in the next #development blog post.
With this in mind, the following pitch is the result:
AstroSwipe
AstroSwipe is a side-scrolling maze game that sees players complete levels in limited time. Players will have to dodge speeding asteroids and malfunctioning mining drones, collect valuable ores and utilise collectible speed boosts to reach the end in time.
Gameplay Diagram:

Game Units:

Controls:
The player uses simple WASD controls to steer the ship while using the spacebar to enable the speed boost.
3 Unique Selling Points
Collected ores and time left dictate the final score
Player’s have to dodge both aimless asteroids and enemy units designed solely to seek out the player.
Speed boosts can be collected but max out to three so that the player can regain time by speeding through the level.
Reference:
Game Design Workshop : A Playcentric Approach to Creating Innovative Games, Fourth Edition, CRC Press LLC, 2018. ProQuest Ebook Central, https://ebookcentral.proquest.com/lib/qut/detail.action?docID=5477698.
0 notes
Text
Sidescroller Post-mortem
This post is a summary of my time spent on the sidescroller prototype that was pitched as ‘TwoDee’ in the Platformer Elevator Pitch blog post. Before I had written the pitch, I had little knowledge of what GDevelop was capable of and felt that a simple premise was needed and stuck to Tracey Fullerton’s teachings in the first few chapters of her book, ‘‘Game Design Workshop : A Playcentric Approach to Creating Innovative Games’ and the lessons taught in our by our lecture and workshop notes.
The pitch was largely based around Chapters 1 and 2, the first of which provided a cycle of iteration: Generate, Formalise, Test and Evaluate. The second chapter alongside workshop content provided a guide for how to write a pitch and identified the main driver of video games: conflict.
Following the pitch, development on the prototype began and I believe that the prototype had some good ideas; by the end of playtesting those ideas developed into a solid outline of great potential. The 8th chapter of the book clarifies the most important aspects of prototyping and that's game mechanics and technology. This provided a relief of sorts in knowing that the Aesthetics of a project aren't the most important part and that the core of the game is all that matters. In Chapter 5 of Fullerton’s book, she teaches how game systems aren’t solely isolated and in fact work as one to build a cohesive game. This was used to build puzzle mechanics that can work with one another - without the moving platforms the player wouldn’t be able to block the enemy and therefore the game just doesn’t work.
But upon further reading of Fullerton’s book, especially chapters 13 and 14 - ‘Stages and Methods of Development’ and ‘Communicating your Designs’ respectively - I feel I'm better prepared for the next prototype cycle. There are things that I would have certainly changed if I’d had the knowledge I do now - changes that will be seen in the next #Elevator Pitch post.
These things vary from involving greater detail in the elevator pitch to how the prototype was developed, before starting the digital prototype I’ll likely create a physical one - allowing me to rough out the edges and truly understand the concept before importing it into GDevelop. The existence of the physical prototype is one I overlooked from Chapter 7, ‘Prototyping’, and should stop the ‘blocked platform’ incident from occurring again - which was a game breaking lack of foresight that occurred during playtesting.
One critique of the game that certainly stuck with me was the lack of a story - both contextual and within the games level. This was discussed during Chapter 4 of Fullerton’s book titled ‘Working with Dramatic Elements’ and while some of it is written narrative, such as premise and character’, it also notes how narrative is told through gameplay and level design.
This first prototype was a lot of fun and was the start of a long journey in both discussing, designing, and developing games as well as reflecting on my own work and seeing where I can improve.
1 note
·
View note
Text
Prototype Dev Log #2: Playtesting
This blogposts details the Playtesting of the first iteration of the prototype previously seen in prior blog posts.. We’ll be using Chapter 9, simply titled ‘Playtesting’, found in Tracey Fullerton’s, ‘Game Design Workshop : A Playcentric Approach to Creating Innovative Games’ as a guide during this process. In the chapter, Fullerton guides the reader to start playtesting early on and throughout a game’s development so that its full potential is reached. Now this takes form in many ways, firstly: yourself. As developers design they automatically test their game but we need fresh eyes and truthful eyes to point out what is beyond our tunnel vision.
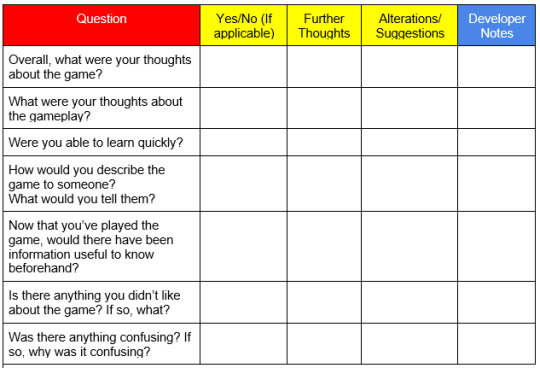
But what do we ask our play tester? And how do we turn data into useful and digestible information? Well, lucky for us Fullerton has provided a tight and efficient structure for playtest sessions which is accompanied by a brilliant questionnaire that tester’s are asked after play. Now I won't list them all here, but
I have however devised a table that lays out the questions in a simple fashion as seen below.

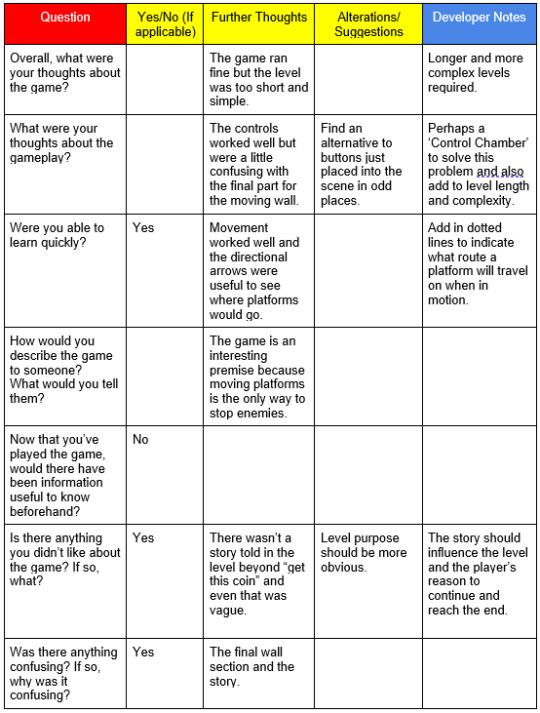
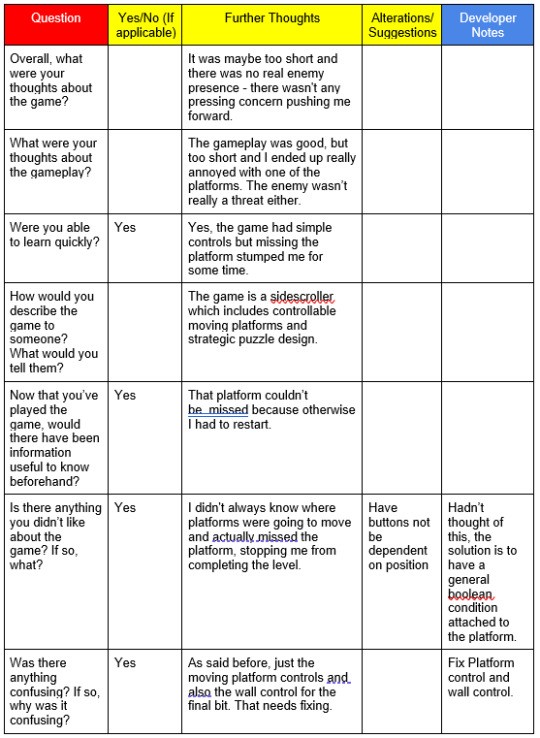
I went on to use this graph to question testers - the collected data can be seen at the end of the blog - and used it to surmise the following.
1. The game’s level was too short and simple. The level was very straightforward but lacked length and premise. To rectify the length and complexity, a solution was discovered in the form of a ‘Control Chamber’ which will be discussed in a further point. Additionally, the level lacked a story that sent the player forward and directed their attention to the stakes - at present there are none.
2. The game’s controls were good overall but the platform’s controls were a matter of some confusion. At the time of testing the platforms ran on a directional button system - hit the left arrow to change the direction movement to the right - but a tester missed the platform leaving and had no way to make it return to its original position. To fix this a simple Boolean solution can be inserted which can be attached to all buttons as they relate to a platform, meaning no matter what end you're on, the platform can always be controlled.
3. Additionally - relating to the topic of controls - the wall control that enables the player to block an enemy was also deemed confusing. This is where I had the thought to add in a ‘Control Chamber’ to the map which would control the walls movement, extend the level size and give it a story. “Get to the chamber to block the enemy and then reach the end.”
Reflection
Overall, I'm very happy with how the playtest played out. It taught me a lot about the importance of a fresh perspective and Fullerton’s questions really helped guide me in this first rendition. Going forward, I’ll probably add a few questions that have a better focus on the game being discussed rather than just template questions. This was really an exercise worth doing as it broadened my tunnel vision of what I wanted the game to be instead of the potential that it could be, which is a very valuable lesson.
Playtest Data
Tester 1

Tester 2

1 note
·
View note
Text
Prototype Dev Log #1
Today's post is a short one and will be followed by a gameplay questionnaire via user testing. Today’s post focuses on the implementation of the object movement mechanic and how it can be used to complete the designed level. But first we need to learn how puzzles are best constructed so that they’re interesting to the player.
In Chapter 5 of her book, ‘Working with System Dynamics’, Tracey Fullerton notes that, “...systems do not work in isolation from each other.” meaning that each mechanic interacts with each other to create the game’s flow and that a lack of cohesion or unaccounted for changes can lead to chaotic design. Fullerton reminds us that individual mechanics are “...greater than the sum of their parts” and that we should craft “possibility spaces” and playtest them to determine how players will react. In the same chapter, Fullerton also teaches us that predictability in game systems can negatively impact player engagement and to enable a certain level of calculated randomness in design.
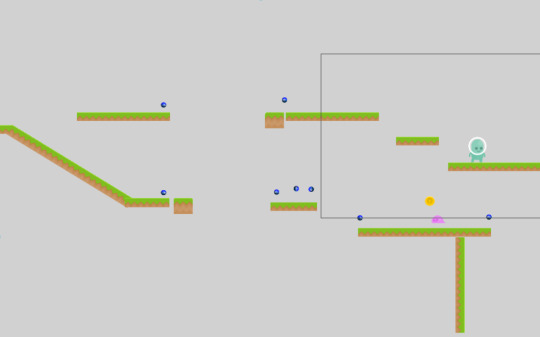
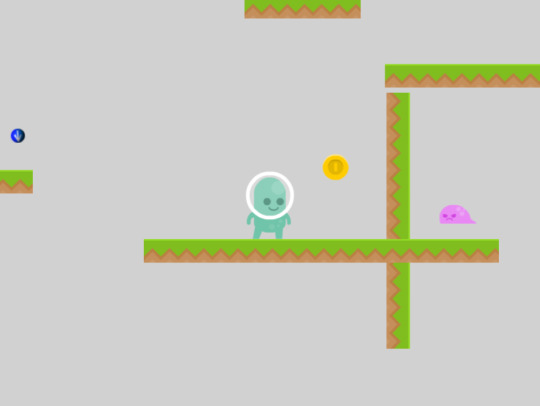
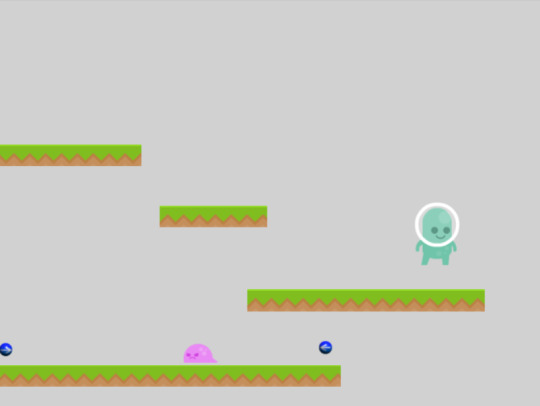
So, with this in mind, how did I go about designing the Object Movement mechanic in the GDevelop? Well it's actually rather simple. It's similar to the enemy movement in the previous post except this time applied to a platform behaviour. The Player collides with our left and right controller sprites, changing the value of movement. From there, the platform is moved along both the x and y axis to its targeted destination. By moving back and forth across the Control sprites, the player decides when the platform should move and allows for Metroidvania-style backtracking. This gives the player the ability to experiment within the space, especially when they’re able to control more than just a horizontal platform.
This idea is then applied to the enemies sprite which can lead to a ‘game-over’ status if a collision with the Player occurs. But the present problem in this level is that the enemy is hovering over the ‘Victory Coin’. Because the Player can’t directly kill the enemy and take the coin, they have to use the Movement Mechanic and strategy to move a wall to block the enemy at the right time, securing their Victory.
Shown below are a few screenshots of the constructed scene, ready for user testing, as well as some events used to accomplish the design:



References
Game Design Workshop : A Playcentric Approach to Creating Innovative Games, Fourth Edition, CRC Press LLC, 2018. ProQuest Ebook Central, https://ebookcentral.proquest.com/lib/qut/detail.action?docID=5477698.
0 notes
Text
First Prototype Post-mortem
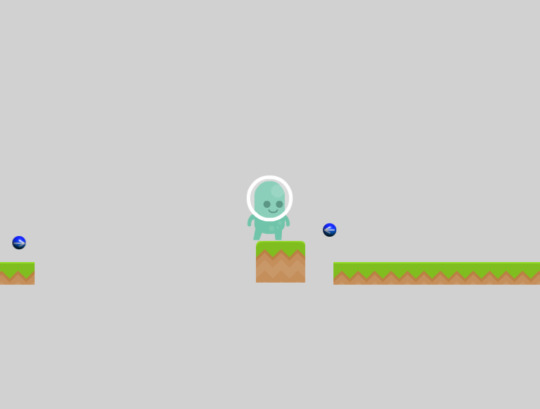
In this first prototype and walkthrough of GDevelop, guided by workshop notes and the previously mentioned book: ‘Game Design Workshop : A Playcentric Approach to Creating Innovative Games’ by Tracey Fullerton, I developed a short and simple platformer.
This first foray was a test of GDevelops capabilities to see whether the prototype concept from the previous post would be possible. In the eighth chapter, ‘Digital Prototyping’, Fullerton details the four areas of investigation for digital prototyping; these are: ‘Game Mechanics’, ‘Kinesthetics’, ‘Technology’ and ‘Aesthetics’.
In this first prototype my focus was on the technological capabilities of GDevelop and how I’d be able to adapt them to fit with the conceptual game mechanics in the initial Elevator Pitch blog. We haven’t worried about Aesthetics or Kinesthetics for now because Fullerton states, ‘... not to worry about [Aesthetics] for…the digital prototype…’ and for Kinaesthetic control layouts, we’ll worry about them in the next post which will focus more on gameplay and see the start of the prototype’s development.
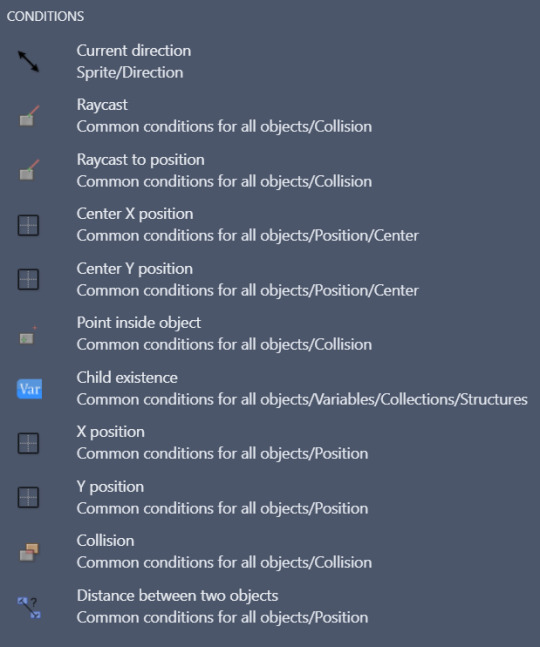
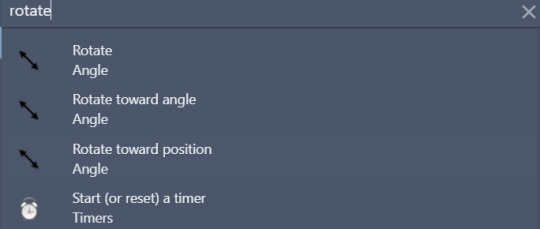
Now back to GDevelop’s technology, from experimenting with the ‘Enemy’ sprite direction rotation and movement in the Condition and Action event fields its clear that the engine is capable of the pitch’s designs and that with collisions and rotation/direction changes, the puzzle complexity for levels is definitely achievable.
A screenshot of the basic scene:

Screenshots of the Conditions and Actions available within the GDevelop engine:


References
Game Design Workshop : A Playcentric Approach to Creating Innovative Games, Fourth Edition, CRC Press LLC, 2018. ProQuest Ebook Central, https://ebookcentral.proquest.com/lib/qut/detail.action?docID=5477698.
0 notes
Text
Puzzle-Platformer Elevator Pitch
In IGB220 we’re expected to design and iterate multiple prototypes throughout the course and in this blog post I’ll be conceptualising an Elevator Pitch using the methods and questions laid out by both the Week 1 lecture and in Tracy Fullerton’s ‘Game Design Workshop : A Playcentric Approach to Creating Innovative Games’.
In the first chapter of her book, Fullerton defines a cyclical structure that designers use to iterate through game concepts; and though we won't be using all the steps in today’s post, we’re sure to use them in the future. The cycle goes as follows:
Generate Ideas -> Formalise Ideas -> Test Ideas -> Evaluate Results
If a game concept - whether its a mechanic, character, or any other element - survives this cycle it continues on to development; if an idea doesn't reach the mark then it returns to the iterative cycle.
In the second chapter of the same book, Fullerton identifies design staples and questions that, when used in conjunction with the questions presented during the Week 1 lectures, will be a guide in developing the game’s Elevator Pitch. The staples that the book identifies that a main driver in game design is conflict which sees players making risks and consequently immersing them. The framework presented by the questions consist of how many players there are, their roles, the game's objective, procedure of play, rules and limitations, conflicts, boundaries, and outcome.
Brainstorming Questions
What is your gameplay?
The game will focus on player agility and the manipulation of level object rotation to overcome path blocks in the level.
Why will it be compelling?
The game mechanic of rotating level platforms and structures will compel players by drawing them into the level design and forcing them to figure out the level to proceed. While hostile mobs will be active in the game’s levels, the true conflict that the player will have to contend with is the level design itself which will aim to fight back against the player.
Who is it for? (target audience)
Target Audience: ages 14+ (based on the predicted difficulty of the level design.
What is the player’s role?
The player takes on the role of a defender, saving his 2D plane from the ‘3D’ invaders. They must cross the plane to reach the main villain.
How will you motivate the player? How will they be rewarded?
Ability progression, secrets, sounds and visual effects from enemy defeat and level progression.
What genre?
Puzzle-Platformer
What world / setting?
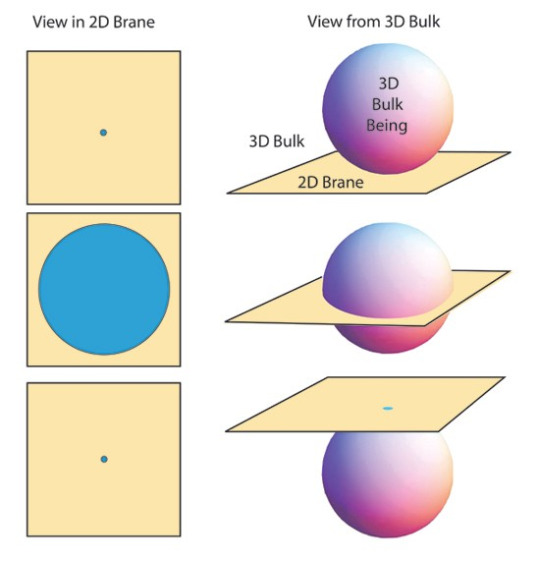
The setting of the game is a two-dimensional world, a play on the game’s actual dimensional ability. The 2D world is being invaded by aliens from the 3rd Dimension, slowly causing the reality of the 2D world to shatter.
Elevator Pitch
The following is an elevator pitch that details the fundamental features of the game that has been concepted above.
‘TwoDee is a Puzzle-Platformer that sees the player - a 2D being - fend off evil invaders from the 3rd Dimension. To do this, the player has to use level bending abilities that turn objects, allowing them to pass obstructions and find items that help them proceed through levels. In ‘TwoDee’ the players need to avoid enemies at all costs, as they can’t find back physically and can only use their wits and clever use of the level-bending powers to fend off enemies.
The target audience for the game is 12 and up due to its desired complex puzzle design, however because of its lack of explicit violence and present juvenile themes the game is targeted for a PG rating.
Concept Art
Sprites Depicting 3D objects in-engine concept:

Game art style concept:

References
3D object Image:
https://robertbast.com/ufos-4d-objects/
Art Style:
https://blog.spoongraphics.co.uk/tutorials/how-to-create-a-colorful-vector-landscape-illustration
Book:
Game Design Workshop : A Playcentric Approach to Creating Innovative Games, Fourth Edition, CRC Press LLC, 2018. ProQuest Ebook Central, https://ebookcentral.proquest.com/lib/qut/detail.action?docID=5477698.
0 notes