Text
I may open up emergency commissions— while this month's bills are settled, I do not have enough funds to continue for the next month. I have only 2 job interviews out of the 40+ that I've applied for, so please help spread the word in my gofundme post, or consider commissioning me and helping me out until I can get custody or otherwise! I appreciate all of the help I've gotten so far.
4 notes
·
View notes
Note
Hi can I ask what your sharpening settings are? Ofc of its not a bother for you , your gifs look so crisp and hd , it’s amazing
ahhh thank you so much!! here's a little mini tutorial of how i do my sharpening:
(disclaimer: i always gif in 1080p or higher, and i always download the largest file i can find! that goes a long way when it comes to making gifs look as sharp as possible)
1. start out with smart sharpen:

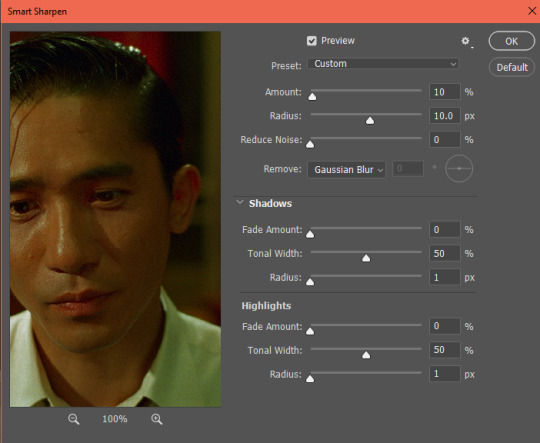
2. hit it with smart sharpen again with the following settings:

these are pretty standard sharpening settings that most gifmakers use. they'll get you to this:

perfectly fine, and depending on the quality of the footage you have you can probably stop there! BUT i like to add in a little extra *~*pizzazz*~* with a round of high pass:
3. go to filter > other > high pass
you can set it to anywhere between 2.5 and 5 depending on your personal preference. 4 is my standard setting:

4. right click "high pass" on your layers tab and select "edit smart filter blending options." then change "normal" to "soft light" and hit ok.

and voila!

you certainly don't have to use high pass if you don't want to, and i know some people prefer a smoother looking gif. but i've been using it for a while and i love the dimension and added sharpness it gives to the gif!
i also recommend recording an action for this process as it can be really time consuming without one! feel free to dm me if you have any questions :)
1K notes
·
View notes
Text
Hello everybody, this is a serious post, which will contain the following.
The following trigger warnings :
Domestic Abuse, Child Endangerment, Physical Harm, Blood, Violence.
My name, as many of you know, is Valentine, but for the purposes of helping me, you may call me Reysa. I am in a dangerous situation, with several complications. For now, I am safe. But for those of you who know me, and know me well... this is a scary situation. Many of you do not know, I am a mother, and the only reason I do commissions is to help pay bills and help provide for my son. While I do have a main source of income, this is a good side for money if I am productive.
However, for the unforeseen future, I may not be able to continue commissions. I was in a situation recently that forced me to leave home for the safety of me and my son. I cannot afford to spend time working on commissions currently. If you would like to get a refund, please let me know.
However, if you guys could please do anything and bring attention to here : https://gofund.me/2737cd13
I would appreciate it. I need as much help and support as I can get. My son is 3. I need to get as much as I can to be able to support him if I have to leave my current job.
Please. This is real. Attached in the read more will be a few of my injuries. Please... please help us.


133 notes
·
View notes
Text
Okay I have an idea for the german operators so hear me out.
In germany it is common practice that primary school kids have to get a bicycle license, its not a real license that is worth anything but it is a 1-2 week long course in primary school where they are taught traffic rules as a pedestrian and cyclist. (is is prolly different from school to school tho, just going off of the common experience of my friends and I)
For these courses they usually go to practice fields which are usually intended for drivers-license trainees to practice on without a teacher present.
The courses are usually overseen by the teachers, at least one police officer and a bunch of police academy students.
Now enjoy the mental image of younger police academy students IQ, Blitz, Bandit (+his twin brother) and Jäger having to deal with a haggle of 8 year olds.
Jäger squatting on the floor next to a bike, explaining the mechanisms and how to fix it yourself if the chain pops off while the kids are sitting on the floor around him.
Bandit cheering "let 'em fight!" while his twin brother has to pull two kids apart so they‘ll stop fighting over who cut off who at the crossection.
IQ in front of a big ol board with all the street signs and different road markings, explaining what they mean.
Blitz being swarmed by a bunch of way too interested kids because asking the nice policeman about police-stuff is much more interesting than listening to what ever it is the teachers actually dragged them there for.
33 notes
·
View notes
Text

ORDER的美女們🔨🎲🔫
389 notes
·
View notes
Text





Neural Filters Tutorial for Gifmakers by @antoniosvivaldi
Hi everyone! In light of my blog’s 10th birthday, I’m delighted to reveal my highly anticipated gifmaking tutorial using Neural Filters - a very powerful collection of filters that really broadened my scope in gifmaking over the past 12 months.
Before I get into this tutorial, I want to thank @laurabenanti, @maines , @cobbbvanth, and @cal-kestis for their unconditional support over the course of my journey of investigating the Neural Filters & their valuable inputs on the rendering performance!
In this tutorial, I will outline what the Photoshop Neural Filters do and how I use them in my workflow - multiple examples will be provided for better clarity. Finally, I will talk about some known performance issues with the filters & some feasible workarounds.
Tutorial Structure:
Meet the Neural Filters: What they are and what they do
Why I use Neural Filters? How I use Neural Filters in my giffing workflow
Getting started: The giffing workflow in a nutshell and installing the Neural Filters
Applying Neural Filters onto your gif: Making use of the Neural Filters settings; with multiple examples
Testing your system: recommended if you’re using Neural Filters for the first time
Rendering performance: Common Neural Filters performance issues & workarounds
For quick reference, here are the examples that I will show in this tutorial:
Example 1: Image Enhancement | improving the image quality of gifs prepared from highly compressed video files
Example 2: Facial Enhancement | enhancing an individual's facial features
Example 3: Colour Manipulation | colourising B&W gifs for a colourful gifset
Example 4: Artistic effects | transforming landscapes & adding artistic effects onto your gifs
Example 5: Putting it all together | my usual giffing workflow using Neural Filters
What you need & need to know:
Software: Photoshop 2021 or later (recommended: 2023 or later)*
Hardware: 8GB of RAM; having a supported GPU is highly recommended*
Difficulty: Advanced (requires a lot of patience); knowledge in gifmaking and using video timeline assumed
Key concepts: Smart Layer / Smart Filters
Benchmarking your system: Neural Filters test files**
Supplementary materials: Tutorial Resources / Detailed findings on rendering gifs with Neural Filters + known issues***
*I primarily gif on an M2 Max MacBook Pro that's running Photoshop 2024, but I also have experiences gifmaking on few other Mac models from 2012 ~ 2023.
**Using Neural Filters can be resource intensive, so it’s helpful to run the test files yourself. I’ll outline some known performance issues with Neural Filters and workarounds later in the tutorial.
***This supplementary page contains additional Neural Filters benchmark tests and instructions, as well as more information on the rendering performance (for Apple Silicon-based devices) when subject to heavy Neural Filters gifmaking workflows
Tutorial under the cut. Like / Reblog this post if you find this tutorial helpful. Linking this post as an inspo link will also be greatly appreciated!
1. Meet the Neural Filters!
Neural Filters are powered by Adobe's machine learning engine known as Adobe Sensei. It is a non-destructive method to help streamline workflows that would've been difficult and/or tedious to do manually.
Here are the Neural Filters available in Photoshop 2024:


Skin Smoothing: Removes blemishes on the skin
Smart Portrait: This a cloud-based filter that allows you to change the mood, facial age, hair, etc using the sliders+
Makeup Transfer: Applies the makeup (from a reference image) to the eyes & mouth area of your image
Landscape Mixer: Transforms the landscape of your image (e.g. seasons & time of the day, etc), based on the landscape features of a reference image
Style Transfer: Applies artistic styles e.g. texturings (from a reference image) onto your image
Harmonisation: Applies the colour balance of your image based on the lighting of the background image+
Colour Transfer: Applies the colour scheme (of a reference image) onto your image
Colourise: Adds colours onto a B&W image
Super Zoom: Zoom / crop an image without losing resolution+
Depth Blur: Blurs the background of the image
JPEG Artefacts Removal: Removes artefacts caused by JPEG compression
Photo Restoration: Enhances image quality & facial details
+These three filters aren't used in my giffing workflow. The cloud-based nature of Smart Portrait leads to disjointed looking frames. For Harmonisation, applying this on a gif causes Neural Filter timeout error. Finally, Super Zoom does not currently support output as a Smart Filter
If you're running Photoshop 2021 or earlier version of Photoshop 2022, you will see a smaller selection of Neural Filters:


Things to be aware of:
You can apply up to six Neural Filters at the same time
Filters where you can use your own reference images: Makeup Transfer (portraits only), Landscape Mixer, Style Transfer (not available in Photoshop 2021), and Colour Transfer
Later iterations of Photoshop 2023 & newer: The first three default presets for Landscape Mixer and Colour Transfer are currently broken.
2. Why I use Neural Filters?
Here are my four main Neural Filters use cases in my gifmaking process. In each use case I'll list out the filters that I use:

Enhancing Image Quality:
Common wisdom is to find the highest quality video to gif from for a media release & avoid YouTube whenever possible. However for smaller / niche media (e.g. new & upcoming musical artists), prepping gifs from highly compressed YouTube videos is inevitable.
So how do I get around with this? I have found Neural Filters pretty handy when it comes to both correcting issues from video compression & enhancing details in gifs prepared from these highly compressed video files.
Filters used: JPEG Artefacts Removal / Photo Restoration
Facial Enhancement:
When I prepare gifs from highly compressed videos, something I like to do is to enhance the facial features. This is again useful when I make gifsets from compressed videos & want to fill up my final panel with a close-up shot.
Filters used: Skin Smoothing / Makeup Transfer / Photo Restoration (Facial Enhancement slider)
Colour Manipulation:
Neural Filters is a powerful way to do advanced colour manipulation - whether I want to quickly transform the colour scheme of a gif or transform a B&W clip into something colourful.
Filters used: Colourise / Colour Transfer
Artistic Effects:
This is one of my favourite things to do with Neural Filters! I enjoy using the filters to create artistic effects by feeding textures that I've downloaded as reference images. I also enjoy using these filters to transform the overall the atmosphere of my composite gifs. The gifsets where I've leveraged Neural Filters for artistic effects could be found under this tag on usergif.
Filters used: Landscape Mixer / Style Transfer / Depth Blur
How I use Neural Filters over different stages of my gifmaking workflow:
I want to outline how I use different Neural Filters throughout my gifmaking process. This can be roughly divided into two stages:
Stage I: Enhancement and/or Colourising | Takes place early in my gifmaking process. I process a large amount of component gifs by applying Neural Filters for enhancement purposes and adding some base colourings.++
Stage II: Artistic Effects & more Colour Manipulation | Takes place when I'm assembling my component gifs in the big PSD / PSB composition file that will be my final gif panel.
I will walk through this in more detail later in the tutorial.
++I personally like to keep the size of the component gifs in their original resolution (a mixture of 1080p & 4K), to get best possible results from the Neural Filters and have more flexibility later on in my workflow. I resize & sharpen these gifs after they're placed into my final PSD composition files in Tumblr dimensions.
3. Getting started
The essence is to output Neural Filters as a Smart Filter on the smart object when working with the Video Timeline interface. Your workflow will contain the following steps:
Prepare your gif
In the frame animation interface, set the frame delay to 0.03s and convert your gif to the Video Timeline
In the Video Timeline interface, go to Filter > Neural Filters and output to a Smart Filter
Flatten or render your gif (either approach is fine). To flatten your gif, play the "flatten" action from the gif prep action pack. To render your gif as a .mov file, go to File > Export > Render Video & use the following settings.

Setting up:
o.) To get started, prepare your gifs the usual way - whether you screencap or clip videos. You should see your prepared gif in the frame animation interface as follows:

Note: As mentioned earlier, I keep the gifs in their original resolution right now because working with a larger dimension document allows more flexibility later on in my workflow. I have also found that I get higher quality results working with more pixels. I eventually do my final sharpening & resizing when I fit all of my component gifs to a main PSD composition file (that's of Tumblr dimension).
i.) To use Smart Filters, convert your gif to a Smart Video Layer.
As an aside, I like to work with everything in 0.03s until I finish everything (then correct the frame delay to 0.05s when I upload my panels onto Tumblr).
For convenience, I use my own action pack to first set the frame delay to 0.03s (highlighted in yellow) and then convert to timeline (highlighted in red) to access the Video Timeline interface. To play an action, press the play button highlighted in green.

Once you've converted this gif to a Smart Video Layer, you'll see the Video Timeline interface as follows:

ii.) Select your gif (now as a Smart Layer) and go to Filter > Neural Filters

Installing Neural Filters:
Install the individual Neural Filters that you want to use. If the filter isn't installed, it will show a cloud symbol (highlighted in yellow). If the filter is already installed, it will show a toggle button (highlighted in green)

When you toggle this button, the Neural Filters preview window will look like this (where the toggle button next to the filter that you use turns blue)

4. Using Neural Filters
Once you have installed the Neural Filters that you want to use in your gif, you can toggle on a filter and play around with the sliders until you're satisfied. Here I'll walkthrough multiple concrete examples of how I use Neural Filters in my giffing process.
Example 1: Image enhancement | sample gifset
This is my typical Stage I Neural Filters gifmaking workflow. When giffing older or more niche media releases, my main concern is the video compression that leads to a lot of artefacts in the screencapped / video clipped gifs.
To fix the artefacts from compression, I go to Filter > Neural Filters, and toggle JPEG Artefacts Removal filter. Then I choose the strength of the filter (boxed in green), output this as a Smart Filter (boxed in yellow), and press OK (boxed in red).
Note: The filter has to be fully processed before you could press the OK button!

After applying the Neural Filters, you'll see "Neural Filters" under the Smart Filters property of the smart layer

Flatten / render your gif
Example 2: Facial enhancement | sample gifset
This is my routine use case during my Stage I Neural Filters gifmaking workflow. For musical artists (e.g. Maisie Peters), YouTube is often the only place where I'm able to find some videos to prepare gifs from. However even the highest resolution video available on YouTube is highly compressed.
Go to Filter > Neural Filters and toggle on Photo Restoration. If Photoshop recognises faces in the image, there will be a "Facial Enhancement" slider under the filter settings.

Play around with the Photo Enhancement & Facial Enhancement sliders. You can also expand the "Adjustment" menu make additional adjustments e.g. remove noises and reducing different types of artefacts.

Once you're happy with the results, press OK and then flatten / render your gif.
Example 3: Colour Manipulation | sample gifset
Want to make a colourful gifset but the source video is in B&W? This is where Colourise from Neural Filters comes in handy! This same colourising approach is also very helpful for colouring poor-lit scenes as detailed in this tutorial.
Here's a B&W gif that we want to colourise:

Highly recommended: add some adjustment layers onto the B&W gif to improve the contrast & depth. This will give you higher quality results when you colourise your gif.
Go to Filter > Neural Filters and toggle on Colourise.

Make sure "Auto colour image" is enabled.
Play around with further adjustments e.g. colour balance, until you're satisfied then press OK.
Important: When you colourise a gif, you need to double check that the resulting skin tone is accurate to real life. I personally go to Google Images and search up photoshoots of the individual / character that I'm giffing for quick reference.
Add additional adjustment layers until you're happy with the colouring of the skin tone.

Once you're happy with the additional adjustments, flatten / render your gif. And voila!

Note: For Colour Manipulation, I use Colourise in my Stage I workflow and Colour Transfer in my Stage II workflow to do other types of colour manipulations (e.g. transforming the colour scheme of the component gifs)
Example 4: Artistic Effects | sample gifset
This is where I use Neural Filters for the bulk of my Stage II workflow: the most enjoyable stage in my editing process!
Normally I would be working with my big composition files with multiple component gifs inside it. To begin the fun, drag a component gif (in PSD file) to the main PSD composition file.
Resize this gif in the composition file until you're happy with the placement

Duplicate this gif. Sharpen the bottom layer (highlighted in yellow), and then select the top layer (highlighted in green) & go to Filter > Neural Filters

I like to use Style Transfer and Landscape Mixer to create artistic effects from Neural Filters. In this particular example, I've chosen Landscape Mixer
Select a preset or feed a custom image to the filter (here I chose a texture that I've on my computer)

Play around with the different sliders e.g. time of the day / seasons
Important: uncheck "Harmonise Subject" & "Preserve Subject" - these two settings are known to cause performance issues when you render a multiframe smart object (e.g. for a gif)

Once you're happy with the artistic effect, press OK
To ensure you preserve the actual subject you want to gif (bc Preserve Subject is unchecked), add a layer mask onto the top layer (with Neural Filters) and mask out the facial region. You might need to play around with the Layer Mask Position keyframes or Rotoscope your subject in the process.
After you're happy with the masking, flatten / render this composition file and voila!

Example 5: Putting it all together | sample gifset
Let's recap on the Neural Filters gifmaking workflow and where Stage I and Stage II fit in my gifmaking process:
i. Preparing & enhancing the component gifs
Prepare all component gifs and convert them to smart layers
Stage I: Add base colourings & apply Photo Restoration / JPEG Artefacts Removal to enhance the gif's image quality
Flatten all of these component gifs and convert them back to Smart Video Layers (this process can take a lot of time)
Some of these enhanced gifs will be Rotoscoped so this is done before adding the gifs to the big PSD composition file
ii. Setting up the big PSD composition file
Make a separate PSD composition file (Ctrl / Cmmd + N) that's of Tumblr dimension (e.g. 540px in width)
Drag all of the component gifs used into this PSD composition file
Enable Video Timeline and trim the work area
In the composition file, resize / move the component gifs until you're happy with the placement & sharpen these gifs if you haven't already done so
Duplicate the layers that you want to use Neural Filters on
iii. Working with Neural Filters in the PSD composition file
Stage II: Neural Filters to create artistic effects / more colour manipulations!
Mask the smart layers with Neural Filters to both preserve the subject and avoid colouring issues from the filters
Flatten / render the PSD composition file: the more component gifs in your composition file, the longer the exporting will take. (I prefer to render the composition file into a .mov clip to prevent overriding a file that I've spent effort putting together.)
Note: In some of my layout gifsets (where I've heavily used Neural Filters in Stage II), the rendering time for the panel took more than 20 minutes. This is one of the rare instances where I was maxing out my computer's memory.
Useful things to take note of:
Important: If you're using Neural Filters for Colour Manipulation or Artistic Effects, you need to take a lot of care ensuring that the skin tone of nonwhite characters / individuals is accurately coloured
Use the Facial Enhancement slider from Photo Restoration in moderation, if you max out the slider value you risk oversharpening your gif later on in your gifmaking workflow
You will get higher quality results from Neural Filters by working with larger image dimensions: This gives Neural Filters more pixels to work with. You also get better quality results by feeding higher resolution reference images to the Neural Filters.
Makeup Transfer is more stable when the person / character has minimal motion in your gif
You might get unexpected results from Landscape Mixer if you feed a reference image that don't feature a distinctive landscape. This is not always a bad thing: for instance, I have used this texture as a reference image for Landscape Mixer, to create the shimmery effects as seen in this gifset
5. Testing your system
If this is the first time you're applying Neural Filters directly onto a gif, it will be helpful to test out your system yourself. This will help:
Gauge the expected rendering time that you'll need to wait for your gif to export, given specific Neural Filters that you've used
Identify potential performance issues when you render the gif: this is important and will determine whether you will need to fully playback your gif before flattening / rendering the file.
Understand how your system's resources are being utilised: Inputs from Windows PC users & Mac users alike are welcome!
About the Neural Filters test files:
Contains six distinct files, each using different Neural Filters
Two sizes of test files: one copy in full HD (1080p) and another copy downsized to 540px
One folder containing the flattened / rendered test files
How to use the Neural Filters test files:
What you need:
Photoshop 2022 or newer (recommended: 2023 or later)
Install the following Neural Filters: Landscape Mixer / Style Transfer / Colour Transfer / Colourise / Photo Restoration / Depth Blur
Recommended for some Apple Silicon-based MacBook Pro models: Enable High Power Mode
How to use the test files:
For optimal performance, close all background apps
Open a test file
Flatten the test file into frames (load this action pack & play the “flatten” action)
Take note of the time it takes until you’re directed to the frame animation interface
Compare the rendered frames to the expected results in this folder: check that all of the frames look the same. If they don't, you will need to fully playback the test file in full before flattening the file.†
Re-run the test file without the Neural Filters and take note of how long it takes before you're directed to the frame animation interface
Recommended: Take note of how your system is utilised during the rendering process (more info here for MacOS users)
†This is a performance issue known as flickering that I will discuss in the next section. If you come across this, you'll have to playback a gif where you've used Neural Filters (on the video timeline) in full, prior to flattening / rendering it.
Factors that could affect the rendering performance / time (more info):
The number of frames, dimension, and colour bit depth of your gif
If you use Neural Filters with facial recognition features, the rendering time will be affected by the number of characters / individuals in your gif
Most resource intensive filters (powered by largest machine learning models): Landscape Mixer / Photo Restoration (with Facial Enhancement) / and JPEG Artefacts Removal
Least resource intensive filters (smallest machine learning models): Colour Transfer / Colourise
The number of Neural Filters that you apply at once / The number of component gifs with Neural Filters in your PSD file
Your system: system memory, the GPU, and the architecture of the system's CPU+++
+++ Rendering a gif with Neural Filters demands a lot of system memory & GPU horsepower. Rendering will be faster & more reliable on newer computers, as these systems have CPU & GPU with more modern instruction sets that are geared towards machine learning-based tasks.
Additionally, the unified memory architecture of Apple Silicon M-series chips are found to be quite efficient at processing Neural Filters.
6. Performance issues & workarounds
Common Performance issues:
I will discuss several common issues related to rendering or exporting a multi-frame smart object (e.g. your composite gif) that uses Neural Filters below. This is commonly caused by insufficient system memory and/or the GPU.
Flickering frames: in the flattened / rendered file, Neural Filters aren't applied to some of the frames+-+
Scrambled frames: the frames in the flattened / rendered file isn't in order
Neural Filters exceeded the timeout limit error: this is normally a software related issue
Long export / rendering time: long rendering time is expected in heavy workflows
Laggy Photoshop / system interface: having to wait quite a long time to preview the next frame on the timeline
Issues with Landscape Mixer: Using the filter gives ill-defined defined results (Common in older systems)--
Workarounds:
Workarounds that could reduce unreliable rendering performance & long rendering time:
Close other apps running in the background
Work with smaller colour bit depth (i.e. 8-bit rather than 16-bit)
Downsize your gif before converting to the video timeline-+-
Try to keep the number of frames as low as possible
Avoid stacking multiple Neural Filters at once. Try applying & rendering the filters that you want one by one
Specific workarounds for specific issues:
How to resolve flickering frames: If you come across flickering, you will need to playback your gif on the video timeline in full to find the frames where the filter isn't applied. You will need to select all of the frames to allow Photoshop to reprocess these, before you render your gif.+-+
What to do if you come across Neural Filters timeout error? This is caused by several incompatible Neural Filters e.g. Harmonisation (both the filter itself and as a setting in Landscape Mixer), Scratch Reduction in Photo Restoration, and trying to stack multiple Neural Filters with facial recognition features.
If the timeout error is caused by stacking multiple filters, a feasible workaround is to apply the Neural Filters that you want to use one by one over multiple rendering sessions, rather all of them in one go.
+-+This is a very common issue for Apple Silicon-based Macs. Flickering happens when a gif with Neural Filters is rendered without being previously played back in the timeline.
This issue is likely related to the memory bandwidth & the GPU cores of the chips, because not all Apple Silicon-based Macs exhibit this behaviour (i.e. devices equipped with Max / Ultra M-series chips are mostly unaffected).
-- As mentioned in the supplementary page, Landscape Mixer requires a lot of GPU horsepower to be fully rendered. For older systems (pre-2017 builds), there are no workarounds other than to avoid using this filter.
-+- For smaller dimensions, the size of the machine learning models powering the filters play an outsized role in the rendering time (i.e. marginal reduction in rendering time when downsizing 1080p file to Tumblr dimensions). If you use filters powered by larger models e.g. Landscape Mixer and Photo Restoration, you will need to be very patient when exporting your gif.
7. More useful resources on using Neural Filters
Creating animations with Neural Filters effects | Max Novak
Using Neural Filters to colour correct by @edteachs
I hope this is helpful! If you have any questions or need any help related to the tutorial, feel free to send me an ask 💖
456 notes
·
View notes
Text
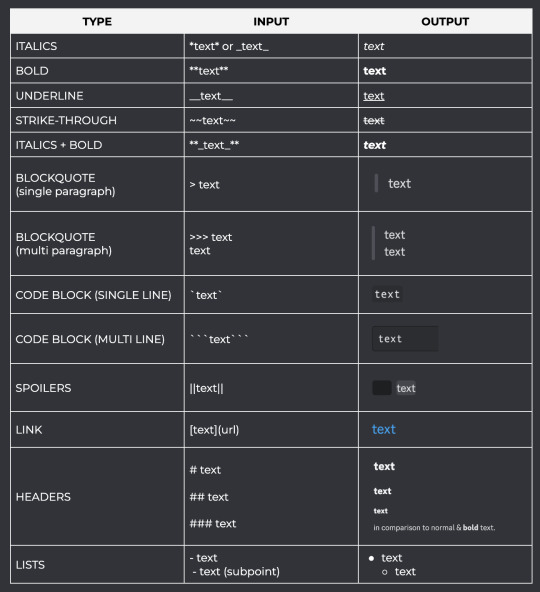
UPDATED DISCORD FORMATTING ♡ updated reference sheet for those newer to discord (or those who aren't familiar with markdown in general) ! my last post didn't include links, headers, or lists. you can access the google doc version in the source link.

9K notes
·
View notes
Text

MOUNTAIN QUARTZ — a set of 10 basic icon borders by lightlysources
both just the borders that can be used with your own blockquote templates, and simple free space 540px width templates to use as is. sizes as well as instructions on how to change the border colour under the readmore. please reblog/like if you download.
i used this tutorial by stephysource (thank you; i was looking for a tutorial to make simple icon borders for AGES) to make these, if you would rather make your own.
squares: 106x106px (icon size 100x100), 96x96px (icon size 90x90), 86x86px (icon size 80x80), 76x76px (icon size 70x70)
rectangles: 116x96px (icon size 110x90), 106x86px (icon size 100x80), 96x76px (icon size 90x70), and the same sizes but horizontal/vertical dimensions flipped for the last three.
how to change border colour:

select the rectangle layer

click on the layer properties (depending on your photoshop layout this section miiiight be invisible/somewhere else?)

select "stroke", then the colour wheel, to pick a new colour.
133 notes
·
View notes
Note
would you ever make a tutorial ( for beginners of photoshop ) about how to make dash/dotted borders for any size icons?
tutorial under the cut!
Keep reading
112 notes
·
View notes
Text
volume one: surnames from indigenous philippine languages.

soooo i’m honestly really annoyed that the rpc only ever gives filipino muses or muses of filipino descent spanish surnames. i know that it’s not unrealistic; spanish surnames were imposed on many of the philippines’ natives, after all, so even though most filipinos don’t actually have spanish ancestry, plenty of us have spanish surnames.
however !!! it is also very much true that surnames that derive from the indigenous languages (the philippines has 175 ethnolinguistic nations, fyi) are still in use today. filipinos who were born in the philippines tend to have two surnames, and this tradition may be preserved by some diaspora filipinos, so there are actually plenty of filipinos with one indigenous surname and one spanish/otherwise foreign surname in their birth names. examples: olivia laxamana hidalgo or chris velasquez adlawan. i myself am a real-life example.
that’s why i’ve compiled some neat surnames for your filipino muse. please change it up, please. (and also, for the last time, please stop giving your filipino muses spanish names like xiomara and teodoro or something, especially when they’re millennials or gen z. i mean, it’s not impossible, but ‘american’ anglo forenames are trendier + more common in the philippines these days. it’s also pretty annoying not to see diversity in names just because there’s this stereotype of filipinos being ‘basically latin american but in asia.’ that’s such a simplistic idea, and a disservice to both pinoys and latines.)
note that there are more surnames out there, of course, for every language than what’s listed under the cut. i couldn’t fit in all 175 ethnolinguistic groups here, so this list mainly features the following languages: BISAYA (“cebuano”/“boholano”), ILOKO, and TAGALOG. there’s a few for BIKOL and several for KAPAMPANGAN as well. please do not apply these surnames randomly to your character! please actually take into account what ethnolinguistic groups they hail from!
please like and/or reblog if using or if you’re a roleplay helper. or if you otherwise appreciate this compilation. note: spellings may differ due to the fact that none of the root words are originally in the latinate/english alphabet. thus these are merely transliterations.
pronunciation note: most of these are read with each vowel separating them. there are a few exceptions, like for example adlao (lao is read as one syllable, bc this is just a hispanicized spelling of adlaw.) but for most of these, please don’t read two vowels next to each other as one. meaning, “pacaon” is not “pakown” or something. it’s read as PAH-CAH-UN.
hispanicized spellings also make the vowels seem softer. most philippine languages do not actually have the sounds “o” or “e” in them, only “u” and “i.” so please remember that though you read “o” or “e,” the pronunciation is actually harder. this is a feature that philippine languages share with many other malayo-polynesian languages beyond the philippines. remember those stereotypes about filipino accents? now you know why the stereotypical filipino accent can’t pronounce o or e.
but also!!! especially because “filipino” (a standardized, invented language that’s mostly tagalog) is taught in schools, (metro) tagalog speakers are more likely to indeed read o and e as they are. the o and e thing is more preserved, so to speak, in speakers of non-tagalog languages because we tend to speak “purer” forms of our languages. we don’t learn them in schools so our accents aren’t usually affected by lessons in standardized pronunciation. honestly, even tagalog speakers from the smaller towns/provinces speak a less standardized and less soft tagalog. there are layers of class and classism to this, so just keep that in mind.
Keep reading
311 notes
·
View notes
Text
Monday, January 22.
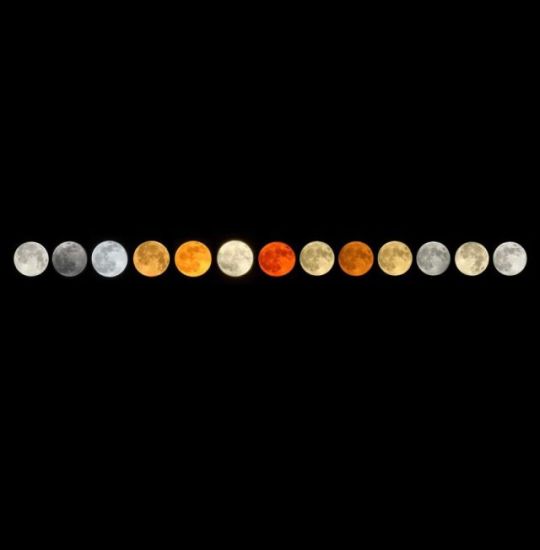
All 13 full moons of 2023.
A year is a mighty long time. You folks went through quite a few phases in the last year, year number two thousand and twenty-three, to be precise. You met and parted with mini variants of yourselves, like Russian dolls. A few skins were shed, one might say. Well, we've got news.
It seems you're in good company: the moon, our celestial neighbor, did just the same thing. Over 12 months, there were 13 moons. One each for each month, the whole year round, and one to spare, you know. Just in case of emergencies.
With that in mind, we thought we would take the chance to celebrate this most mysterious friend that decorates the sky each night—and marvel at its unattainable beauties.

All 13 full moons of 2023 | by Ivana Fanti, @moonwise8 (@fillielitsa)
2K notes
·
View notes
Text
"i'm gay" "i'm straight" okay????? i get mean when i'm nervous like a bad dog??????
11K notes
·
View notes
Text
TODAY I WILL BE BOTH SWORD & SHIELD. ( ⚔️ )
??: IT SEEMS TO ME THAT THE DEAD ONLY RETURN IN ORDER TO SEEK LOVE OR REVENGE. / FOR WHO DO YOU RETURN FOR?

윤,경희: I ... I THINK I AM HERE TO RETURN TO MYSELF.
A STORY OF: MORALITY, DEVOTION, DIVINITY, POWER, A CORPSE & A GOD, BLOOD IMBUED POWER, A MORTAL WITH IMMORTAL POWER, / AND THE QUESTIONS: IS THIS JUSTICE? & HOW DO MY ACTIONS AFFECT THE WORLD?

AURELIA YUN as THE AVATAR OF RA. / an original character affiliated with the moon knight & marvel rpcs, established 2022. low activity, private and selective interactions, semi-lit/literate writing. verse flexible. mature/heavy content to be written, content will be tagged accordingly. selective ship with chem. no nsfw, lewd dni, along with mdni/18+ accounts.
themes/mentions of content such as: blood/gore, a progressive deterioration of mental health, being disconnected from yourself and reality, loss of identity, toxic/manipulative relationships(?), and more are present. content will be tagged either as "mentions of __", "cw __", "tw __" and will also be tagged at the start of posts.
a love letter by lovelle. minor, she/they/it, est, asian. @i1yso on most platforms. i1yso☆#5741 on discord. / google doc. playlist. pinterest.
#SELF PROMO / LOVE*LOVELLE#sighsssssss. if i dont get interactions im gonna Explode LMAOINFOSIF#guys please i put my whole ussy into these graphics .. ... ..
8 notes
·
View notes