Text
Event Reflection: Design, Technology and Social Justice
Event Summary
Link to event: https://www.eventbrite.co.uk/e/design-technology-and-social-justice-tickets-124993150879#
Hosted by: Economic and Social Research Council in University of SUSSEX
Speaker: Ann Light with Phil Jones
Ann Light is a Professor of Design at Sussex and Malmo universities. In this event she talks to FuseBox founder Phil Jones about her research work with the Not-Equal network and the ideas in her upcoming book
Event synopsis: As digital technologies become a progressively more significant part of all our lives, how can we manage their design and development to make sure that they positively contribute to society?
The event mainly focuses on how we can ensure that our design and technological developments have a socially positive effect on society, especially as we become increasingly reliant on digital technologies. I found some of the points that she raised particularly insightful, like what UI/UX designers need to do to ensure that their design has a socially positive impact and why a lot of technology is poorly designed in regards to its social influence.
Reflection
My biggest takeaway from this event was about how we, as designers, should adjust our design methodologies to be more socially aware. Before looking into how we can do that, we must also first understand why we need to incorporate social justice into our design. As Professor Light explained, we can easily take social justice out of design. However, if we want to take people along with us and get them to invest in our designs and products, social justice is a good place that we can start from. As technology advances today, it is easier to build rifts between people in different ways like poverty and precarity. Thus, there always will be people who suffer at the cost of our arbitrary design and we need to be mindful of such people.
While designers often make use of common design models like universal and inclusive designs, such can be trivializing because we are trying to do something for everyone. With social justice, however, it is not sufficient to just look at its value to the general public. Rather, we need to be proactive and actively anticipate any negative consequences have yet to be predicted. By doing so, we are introducing uncertainty into a new space and saying that we are aware of and we prepare for unforeseen circumstances, except that we don’t exactly know when it might happen or who else it might affect. Furthermore, we have to start planning for social justice early in the process as it is often too late if we only start considering it while we are discussing interfaces. While thinking about how we design to reconstruct society, we have to be upfront about it and link it to why we are designing something and who or what the design is for. Additionally, we can also ensure that our design has a socially positive impact by working with community partners who work closely with underprivileged groups. When we do so, we can also see how they operate with values and practices differing from the mainstream society and understand them deeper.
Another thing that Professor Light brought up was how designing for social justice sits in conflict with our economy and society, causing a lot of technology to be poorly designed in terms of its social impact. There is a cultural issue where we are almost indifferent to how certain designs can cause others to suffer. For most designers and developers, a common motivation for designing is the joy of making things and the design process. It can be a dampener to the process’ enjoyment if we have to constantly stop to evaluate the possible consequences of our design. Furthermore, if we have a profit motive where we are looking to earn as much as we can, we tend to not care much about its social impact and just want to get the job done. Despite that, it does not mean that we are not aware of the potential risks, but more so that we are not motivated enough to think about such issues before they arise. I agree with this and recognised certain traits in myself. I love and enjoy designing a lot and love to see my designs being used by companies and organisations. However, most of the time I am focused on how to make my work look better and improving my skills, all the while neglecting the purpose of the product and how I can design to accommodate the minority. Upon further reflection, I realised that this problem was also present in a recent project that I am working on with a fellow peer. We were building a mobile application to promote meaningful conversations by providing people with thought-provoking topic cues. During the process, we did not consider who we were designing for and what were some possible implications that we might face. We mainly thought about how we wanted the application to look like and how the application should be built. While such concerns were valid, they are centred around the interface and we failed to consider possible issues like what kind of topics we want to add to our cues, who is our target audience, and more importantly, what we should do if some cues are sensitive or triggering to certain individuals. Keeping that in mind and moving forward, I want to re-evaluate our application’s objectives and also how we can better design it to encourage sharing about sensitive issues in a safe space.
This lack of enthusiasm in tackling possible consequences is not unique to individuals and can be seen in our economy too. One example Professor Light provided was companies in the gig economy. In this field, the pressures on people working here are to design away from fairness and promote gamification. Ultimately, we have people trying to compete with their gigs and outdo others as a form of self-preservation and not so much of supporting one another and providing for an enabled workforce. However, designing for fairness is not an easy task for companies to achieve. What becomes uncertain for them would be their profit margins and how they can introduce competition in such environments. In this case, uncertainty lies in the viability of the company. Despite that, it does not mean that trying to incorporate social justice in companies is impossible. If there were a change in regulations to show the importance of od issues and how to address them, we can start seeing social justice being introduced in the market. While we cannot cut out competition and profit for social justice, what we can do is to wittingly design for a different way of competition, all the while taking into consideration possible consequences and working around them. If we are going to deal with more epic challenges like the climate crisis in this pandemic, things like social justice will have a huge impact on our future. Then, bringing everyone along with us using the design is going to be very important in a new way.
0 notes
Text
Week 6 Reflection
This week, we wrapped up half the semester with our final presentation and report. The three of us split work pretty evenly and we worked on our individual tasks. The process was efficient and our meetings were meant to consolidate work that we did before each meeting. In hindsight, however, I felt that our team could have had stronger teamwork and spent more time going through concepts together and establishing the foundation for our project. In that aspect, I felt that we worked too much alone, and not together.
Moving to the contents of our project, I obtained numerous insights as I worked on the proposed navigation flow and wireframe:
Navigation Flow Diagram
While working on the user flow, I realised that user flow diagrams are really useful as they are not limited to just one screen and lets us understand the bigger picture of the product and how users interact with the interface. I drafted the flow diagram using survey/interview responses and did my best to illustrate them. It was only when I was done with the overall draft when I realised that there were multiple loops that users can get stuck in for a while and that there a few arrows that pushed the user back in the flow diagram. That gave me clearer suggestions on how the interface can be rearranged or improved to elevate specific problems.
Wire-framing
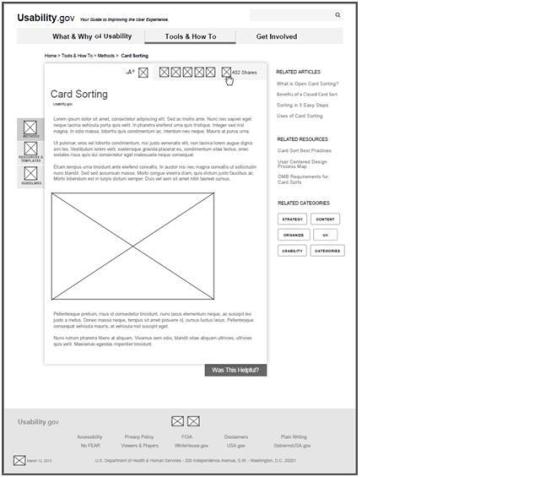
One important thing that the other classmates had pointed out in class was the confusing use of colours in our wireframe. That was an honest oversight on my part, as I was used to making high-fidelity prototypes at work and for previous projects. When this issue arose, I realised that my understanding of the difference between lo-fi and hi-fi prototypes was rather weak. Hence, I went back to revise the lecture notes and read more online articles about wireframes. Wireframes should never have too much detail, and should only serve to illustrate the main function of the page. Of course, the main thing that I overlooked was that wireframes typically should not include styling, colour or graphics. Below is an example that I found on usability.gov on how a standard wireframe could look like:

Example of a wireframe
While wireframes are good at showing the overall purpose of the page, they have their limitations as well. As wireframes are two dimensional, it is harder to illustrate interactive features like dropdowns, hover states and animations. Despite that, I think that wireframes can still make do without illustrating them and can still represent them in other ways.
Although the mistake was significant in our presentation, we thankfully had enough time to make the necessary adjustments before submitting our report. Taking into consideration the things I have learned and feedback gathered, I applied the changes to our wireframe and only kept what was necessary for a wireframe.

Before Adjustments

After Adjustments
0 notes
Text
Week 5 Reflection
Knowing that we were on a tight schedule, we interviewed a few peers about the Healthy 365 app and gather survey responses early during the week. On Wednesday, we had a meeting to get started on the wire-framing for Healthy 365 and came up with a rough draft. Although we managed to set a skeleton, there were still many details and specifics that we did not know how to include in our wireframe.

A rough skeleton of our wireframe.
After the meeting, our group split work evenly. I focused on wireframing and the user journey, while Eric worked on refining our problem statement and Claire concentrated on the analysis of our research findings.
When I was reading up on how to improve our wireframe, I came across a few articles that explained how intuitiveness of an interface means how familiar the platform is. When we identify interfaces that are familiar to our users and integrate them into our wireframe, it is easier for them to recognise features and sets more realistic expectations for them.
Hence when I was designing the new wireframes, I tried to make them as intuitively as possible by referencing other applications (without copying wholesale). For the Diet Planner tab, I took some inspiration from popular applications like MyFitnessPal and Cronometer. On the other hand, I actually got some ideas from Google Maps for the Classes tab.
Other than just getting ideas from other applications, the main resource that I consulted while designing the wireframes was the survey and interview results that we gathered earlier during the week. After all, the main focus of our design should be targeted to lessen the pain points of users. Thus, I spent a lot of time going through the interviewee's responses and made numerous changes accordingly. Here are some of the significant changes that I have made:
Navigation Bar
Most of the interviewees found the navigation bar quite confusing. Unlike the usual display of 4 / 5 tabs, the navigation bar in Healthy 365 had 10 spread across three pages. To rectify this, I reorganised them into more general categories:
Home → Dashboard
Challenges → Challenges
Classes → Nearby & Bookings
Diet
Progress
General → Profile, Apps, Partners & About
Overview of Classes Tab
This was the second most common pain point that interviewees have raised. The event details are not displayed concisely and are quite cluttered. It is all shown in a list view that makes it difficult for users to find what they want. Also, many of them suggested shortening the event descriptions and including a counter for the class vacancy.

Cluttered event page with very long descriptions.
There are many other improvements that I have made that I could go into greater detail in this reflection. But for now, I will leave the explanation and refined wireframe mockups to the written report and final presentation. :)
0 notes
Text
Week 4 Reflection
This week, we worked on identifying pain points for Healthy 365 users and some improvements that we can make to lessen the impact of such problems.
In the beginning, I was a little confused as to what constituted a pain point and how specific I should be when defining it. Could it be a purely UI issue (finding the right tab) or a functional problem (adding a custom meal)? After reading multiple articles on pain points, I concluded that any frustrations that a user feels when interacting with the interface or completing a task can be defined as pain points. To start with, my group decided to focus on three main features of the application: Logging a meal, Booking a class and Tracking our fitness journey. Each of us took a user journey to analyse, and mine was logging a meal.
As (Prof) Dennis explained in class, the first two steps of design thinking are to empathise with the user and define the problems. Hence I started using Healthy 365 for a week so that I could immerse myself in the user's point of view. During the week, I got so frustrated with the application that I struggled to continue using it for the whole week. In Healthy 365, I identified three problems:
The navigation bar is too long and adds more confusion. Switching between pages of the navigation bar makes logging a meal pretty tedious, especially if I have to log at least three meals a day.
The application had limited food options. Being unable to create custom meals is quite frustrating.
The information display of food items is not informative enough. There are empty sections like 'Food Suggestions' that I did not understand. The nutrition information hidden inside the food widget can be easy to miss as well.
I found that trying the application for a prolonged period helped me understand the user better as I put myself in the user's shoes. As a user myself, I was able to see their world and understand their feelings. From there, I started thinking about what kind of interface I would want to see instead. Tackling the problems I discovered, I started defining the desired UI platform for logging a meal and came up with a few ideas. Although we only need to present the pain points next week, I thought it would be good to start ahead and plan for the final report as well. Moving on to preparing our presentation, I proposed highlighting the problems using screenshots of the application and annotating them. I felt that displaying the pain points as post-its next to the annotated screenshots would make it easier for others to understand. The rest of my group mates agreed and switched their format to mine.
With that, we have reached the end of week 4. We are planning to expand our suggestions to improve the application interface and completing a list of survey questions.
0 notes
Text
Week 3 Reflection
Last Tuesday, we were assigned to our groups. My group met on Google Hangouts that night to discuss what mobile application we wanted to use for our assignment. During class, we went through quite a few applications, but our progress was pretty stagnant as none of us could agree on an application. With that in mind, we decided to take a break and reconvene at night.
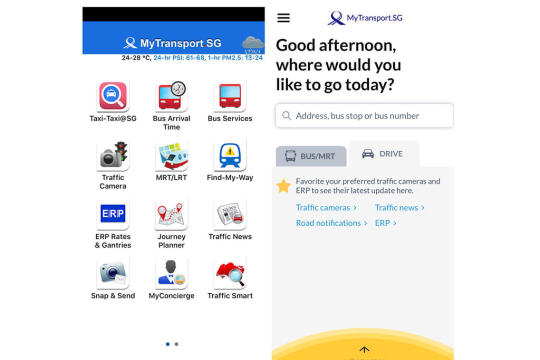
The break gave us time to recharge and rest. During then, each of us came up with more ideas. I looked through my phone to play with all of my applications, trying to see if there were any UX problems that I faced. I found that there were some applications that I considered essential, but had multiple UX issues. Then, I realised that despite how bad the interface can be, users will still use it as long as it is functional. As we become more familiar with the application, we learn to ignore parts of the app that we don't use and only see what we need. In my case, the MyTransport app was a great example of this case. In its defence, the application's interface has improved drastically since its revamp. Before, I would ignore all the other icons and only click the 'Bus Arrival Time' function. As a user, I grew accustomed to the application's interface and learnt to pay little attention to all the other buttons on the menu. However, as I took a good look into the application, I also realised that the application had many other functionalities that I had not used or been aware of. The revamped interface of the MyTransport app utilised the infamous Hamburger icon on the top left of the screen. It made it easier for users to forget about the features in that menu as it was out of sight. I felt that this application had a robust functionality, but its usage and exposure were heavily restricted because of its UI.
Before vs After

During our meeting, I suggested MyTransport app to my other group mates. We took turns in sharing about some applications that we use often but had problems with. We considered applications like Healthy365 and Grab. After a long deliberation about different applications, we settled on Healthy365 as we felt that the application had a massive user base and the most problematic UI. We then split our workloads and set internal deadlines to accomplish them.
I am grateful that my team members are very proactive and enthusiastic about our projects. Discussions were well-paced and we were quite productive. One thing that surprised me was when one of the group members created a project tracker for the group, including specific deadlines and task objectives. It ensured that the group's progress will be on track and that we will not lag behind any deadlines. I think that my group will use the tracker well and work together efficiently for the remaining weeks.
1 note
·
View note