Don't wanna be here? Send us removal request.
Link
New blog post. A bit lengthy but I think the best tutorials are thorough.
0 notes
Text
Laravel 6.0: What You Should Know

Since the inception of Laravel 5.0 around 4.5 years ago, the Laravel ecosystem has blossomed into something that leaves users nothing to complain about, to say the least. Laravel Nova, Laravel Horizon, Laravel Echo, Laravel Scout, and Laravel Passport are just some of the tools that have been introduced since then. At the time of this writing, we’re on Laravel 5.8 and Taylor Otwell has decided to skip past 5.9 on to 6.0 on the 3rd of September. Previously, Taylor has stressed that this won’t be a major paradigm shift for Laravel and the most significant change will be the transition to semantic versioning. However, this doesn’t mean that there aren’t plenty of new features worth talking about.
Let’s dive into some of the smaller changes first.
The Smaller Things
Authorization

Authorization messages can now be made easier for users to understand. Before Laravel 6.0, the infrastructure wasn’t in place to easily give a specific response to a user when they were given an authorization-related error. The status code could be given fairly easily, but giving a custom error message was more complicated back then. Giving a custom messaged required the developer to create a new file and write their own exceptions.
Now, to get a customizable authorization response, you can simply use the Gate::inspect method when linking to the function that enables you to receive the response. Delivery of the message to the front-end is also easy to organize. Simply add $this->authorize or Gate::authorize to a suitable route or controller.
No More Default Front-End

The typical front-end setup you are given when you first start a Laravel project is now gone. This means the Vue and Bootstrap code you would usually see, would have now been removed. What it’s been replaced with is unknown. Perhaps, it hasn’t been replaced. Strangely, the make:auth command, used to provide the login system scaffolding is now not a part of the original Laravel install either. To be honest, the rationale behind this change is unclear to me. However, given Laravel’s versioning adjustment, it makes sense that third-party technologies like Vue and Bootstrap that haven’t recently undergone the same changes could cause conflict. Though, this is merely speculation.
If you want access to the old UI, you can extract a composer package that contains it with the CLI: composer require laravel/ui and php artisan ui vue --auth.
Lazy Collections

This is one of the more interesting additions. If you’re new to Laravel, Collections are tools that make it easier for you to manipulate arrays. Eloquent, one of the two main tools in Laravel used to communicate with databases, returns its queries as Collection instances. Check out the docs for Collections if you think you’re gonna lack context in a moment. https://laravel.com/docs/5.8/collections
So, what are Lazy Collections? Traditional Collections are often used for working with large amounts of data. When they run into data-heavy files, they’ll try and store all of that data at once. This may sound quick and convenient but the downside is that this is very memory-taxing. Lazy Collections solve this problem by only storing the part of the file they need, and thus, save memory usage and boost performance.
If you understand how lazy loading works then you’ll be familiar with my previous explanation. Lazy loading works the same way. When you make a request to the server with lazy loading implemented, the browser will only return the part of the web page it knows you’re going to use immediately. Then, when the user scrolls down the page or clicks on an internal link, the server will provide you the necessary content it knows you need. This way, only memory that is needed at that particular moment is being used. This method increases speed. Lazy Collections is kind of like lazy loading but with arrays from a database and not content on a webpage.
The Bigger Things
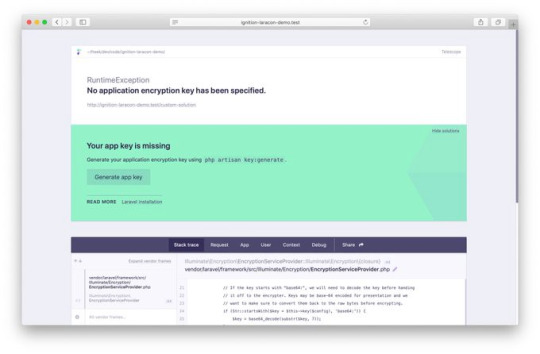
Laravel Ignition

So yeah, the new error page for Laravel is called Ignition and it looks awesome. It’ll be the default error page for Laravel when 6.0 releases. However, if you don’t feel like making the switch to 6.0 just yet, that’s fine, you can still install Ignition on previous versions. Let’s talk about what Ignition brings to the table.
With Whoops (the current default Laravel error page), stack traces and relevant code snippets are shown in an error page, but this doesn’t always lead the developer to the solution. Worse, sometimes the stack traces just reference compiled paths. This can it make it difficult to find the necessary non-compiled files to fix because they aren’t listed anywhere on the error page. Thankfully, this isn’t a problem with Ignition, it can display to you the non-compiled file where the problem actually exists. By clicking on a pencil icon, you can go directly to the file in your chosen editor.
The second coolest feature of Ignition is that it can display potential solutions when displaying an error message. Most error pages just leave you with the error. For example, if the error is that you misspelled a property name, Ignition will tell you that the property has been misspelled and offer you the correct spelling. Solution suggestions can be way more sophisticated than this, I’ll link you to the source down below. Your suggestions are even customizable!
You wanna know the coolest feature? These solution suggestions are actually runnable!

Yes, really. Take a look at this short demo by one of the creators, Freek Van der Herten.
https://youtu.be/EZu0-CwTU9Q
Also, you can add your own runnable solutions too! This is great as Ignition is open source so people in the Laravel community will undoubtedly contribute their own solutions for everyone to use.
There’s a bunch of other cool features too such as creating your own tabs (yes Ignition has tabs) and sharing your error messages with other people. This is done using Flare, a tool that comes with Ignition.
For everything about Laravel Ignition and Flare, visit https://freek.dev/1441-ignition-a-new-error-page-for-laravel.
Laravel Vapor

Another big one. Laravel Vapor is a serverless deployment platform for Laravel. But wait, why do we need a deployment platform? We already have Laravel Forge, right? As beloved as Forge is amongst the Laravel community, it does have its limitations. It doesn’t have autoscaling to deal with large sudden increases in traffic that prevent your site from crashing. Also, configuration is required when OS or PHP updates occur. Vapor has autoscaling, so, you don’t have to worry about sudden spikes in your traffic causing website downtime. In addition, because of the serverless structure of Vapor, it also handles all the updates you may stress about when using Forge.
Vapor’s website is very clean looking and everything seems easy to find. When you deploy a project, you can see the different stages of the deployment process loading on the UI. I find this to be very reassuring and comforting. You can also rollback your application with a click of a button. Just click on “rollback” and it’ll do just that. Pretty neat. Same deal if you want your app to undergo maintenance. Just click on the “maintenance mode” button.
Another cool feature of Laravel Vapor is that you’re able to set alarms. What do I mean by that? For example, to know when your website traffic suddenly blows up, you can set a certain amount of HTTP requests per minute, and if your website hits that limit, the alarm will go off, informing you of the surge in traffic. Taylor Otwell showcases this and other conditionals in his Laravel Vapor demo which I’ll link to below.
There’s so much to cover with Laravel Vapor and the Laravel update itself. Because of this, I didn’t really want to dive into the complexities too much in this post. To learn more about the technical aspects of Laravel 6.0, you can take a look at the release notes here https://laravel.com/docs/6.0/releases. For more info on Laravel Vapor, visit this video by Taylor Otwell https://www.youtube.com/watch?v=XsPeWjKAUt0&t=362s.
1 note
·
View note