Design student at the Oslo School of Architecture and Design // AHO
Don't wanna be here? Send us removal request.
Text
Reunion - count towards the goal
In collaboration with Aschehoug, @henningnygaard, @amalieaad and I have developed a math game as an interactive learning tool for 2nd grade. Reunion visualizes numbers and quantities relative to the number line. Through various representations and interdisciplinary tasks, the game promotes analytical thinking to improve the use of strategy and increase learning outcomes.
The goal is to reunite Spooky with his balloon by luring him across the number line with blocks representing steps. Assemble the bricks in different ways to get different quantities. Choose which direction you want to go but make sure you do not land on an unstable platform!
Reunion makes it visual and fun for children to learn numbers, quantities and counting!



Link to working prototype
Link to video of prototype with explanation
0 notes
Text
Brief # 9: Interactive learning tools
Summary
For the last 5 weeks I have worked hard with Henning and Amalie to develop a digital learning tool. We have been in contact with a teacher, a substitute, a teacher student, 2 children and a mathematics editor in Aschehoug. We have also received input from teachers at AHO and student assistants.


We have done a lot of research. Our mind map on miro has become overwhelmingly large! In this way we came to the conclusion that we wanted to work with mathematics in 2nd grade. Furthermore, we chose a competence goal with a lot of potential in it. Understanding quantity became especially important to us!







A good user reserach made us get a clear picture of our users. It laid the foundation for our choice of working method: individual work.


Not only did it become important for us that the child should learn our competence goal. It became especially important how they should learn it, and that they should learn it in a way they could take it further and learn more subjects. Good strategy use and "step by step" became important topics. After many iterations, we finally came to our last problem statement: Develop a digital game for 2nd grade in mathematics that visualizes numbers and quantities in different ways. The game will promote analytical thinking to improve the use of strategy and provide increased learning outcomes.


Many have made math games before us. Our goal was to bring with us the best of all and learn from the mistakes others have made before us.


From sketches with pen and paper to physical prototypes to digital prototypes - to REUNION.



We have created a game that teachers can use in teaching, perhaps as a break from the traditional teaching. We have created a game that can both function as a supplement to Aschehoug's Universe or a game that can function as an app.



We have made a game where different quantities are presented with different colors and volumes. With only two main interactions and color references from the math book, the game is easy to understand and learn for both student and teacher.




By giving the bricks belonging to the number sequence, we clarify the connection between the number symbols and the amount they represent. We abstract mathematics through a fun game with an overall goal. in that way, students learn in the subconscious. With interdisciplinary assignments, the topics are put into a larger context.

Reunion makes it visual and easy for children to learn numbers, quantities and counting!
0 notes
Text
Brief # 9: Interactive learning tools
TEASER!!
1 note
·
View note
Text
Brief # 9: Interactive learning tools
yes, a game - also a learning tool!
The task is to create a learning tool. We have lately worked a lot with the design and visualization of the game - but we have not forgotten the mathematics behind it. What should the child learn through our game? Here are some key words:
Number line, jump count, one / two / five / ten (etc.) more and less, doubling / halving, even / odd numbers and quantities. All these keywords should be presented through exploration, play, nature, music, visual arts and children's literature.




We have sketched out several different courses and looked at how different parts of the competence goal can be presented in different ways. Let's look at two of the courses we have developed.

In the pink and green course we see a number line from 0 to 11. The number line is not just a horizontal line, but it changes direction four times. This means that the child has to turn his head a little extra (literally). There are some gaps in the number so the child must rely on the numbers they see when playing. We have chosen that the numbers are visible on the platforms you can stand on. You clearly see which platforms you can not land on. The child can then use the number it is on to put it in context with the number it must land on e.g. “I stand at number 4 and have to get to 8. How many are there from 4 to 8? In this case, doubling is visualized by the child seeing that it has gone four steps and that there are the same number of steps to 8. It is not just numbers on a piece of paper but the child learns numbers and quantities in the subconscious.
Since there are several ways the child can make mistakes along the way (which are punished by having to start from the beginning), the child must think before acting. It's boring to almost reach the finish line and then have to start again. Should that happen, the child will have to repeat the course again - and repetition is not a stupid idea when it comes to math. The child must not only think one step forward but must in this path think two steps ahead. If you land on 3, it is not possible to get to 8 without first going one step to platform 4. You learn to understand what one, three and four more are. You also learn that 3 consists of three ones, etc. when the blocks are fed out of the machine at the same time as you see the amount becomes smaller at the top.

The dark path is a difficult path that I think even some adults could struggle with at first. The machine is not shown in this sketch so one must remember that it is possible to go both forwards and backwards. That is the solution! In the pink path, you can go back to pick up a diamond that appears in the middle of the path. It is then optional if you want to return. In this course you have to go back at a time to win. The solution here is to jump from 0 to 5 to 3 to 8 to be able to land on 15. If you try to jump from 5 to 12 you will almost reach the finish line but since you can only jump two, five or seven steps it is not possible to land on 15.
How could we have developed it even further?
When we talked to the math editor at Aschehoug, she saw a lot of potential in how we could build on the basic principles of our game to make it even more difficult, perhaps for higher grades. We have already proven that it is possible to make more difficult courses by having a limited selection of bricks in accordance with platforms you can not land on. It is not necessarily the case that the numbers have to be very high to increase the degree of difficulty. Nevertheless, we have asked ourselves how we could bring in even more competence goals or integrate even more functions and here are some of the ideas:
- Integrate multiplication and division
- You have to make the whole piece of mat before you can send it through the machine e.g. 4 + 8 x 3
- Develop courses where the numbers from 10 to 100 can be used
- Create a platform that gives the teacher the opportunity to get a visual overview of how each student does in the game and statistics on which tasks and math pieces they struggle with to be able to provide better follow-up
- Work even more on how the game can be linked to the rest of the teaching. We have integrated cuisenaire's colors from the math books, which are already one step in the right direction. Maybe one can make traditional math pieces where the visual expression and elements of Reunion can be reused? Or maybe we could develop physical bricks that react with each other and change color that the teacher could use in class?
0 notes
Text
Brief # 9: Interactive learning tools
Create a whole and working on detaljs
Last week! After last week's talk with the mathematics editor at Aschehoug, we have been very motivated to do our very best this week. We have worked to create a whole, plan how to get around inside the app and which elements must be included. We have also prepared two new levels, an introductory course and a difficult course.
We worked on getting a common thread through the game and after many sketches and testing in figma came to the conclusion that our figure, also called "Spooky", should be our common thread. His goal is to be reunited with his purple balloon, which is the criterion for advancing to the next trajectory. It also helped us to come up with a name for our game: Reunion.
When you have completed the course, Spooky will fly out of the level with his balloon and lose it when he reaches a new course. This also gave us ideas for different transitions between the paths. You never lose sight of Spooky and he becomes the common thread.


Colors of bricks
After last week's talk with the math editor at Aschehoug, we were inspired to base the color choices of our bricks on the colors from Cuisanaire. In the math books 2nd graders use today, different quantities are also represented with different colors. We have relied on these colors so that the learning in the game can be more easily transferred to the math class.

0 notes
Text
Brief # 9: Interactive learning tools
User test with Aschehoug

We have been so lucky that we were allowed to talk to math editor Rebecka from Aschehoug. We had a zoom meeting with her for a whole hour where we explained our thoughts and concept thoroughly. Although we have had contact with teachers, we needed to get the last pedagogical assessment we hoped Rebecka could give.
Three tired students were really relieved when she told us that she was incredibly impressed by the project. She thought it was visually very beautiful. She also appreciated all the thought behind it and how carefully and thoroughly we have delved into the pedagogy. She pointed out the problem that in many math games you can only click your way to the correct answer and was glad that we had thought of that. She mainly had an attitude that math could not be learned on screen but she thought that we had achieved just that.
Another small victory for us was that she commented on how good it is that the game teaches children to think algorithmically - without us having mentioned anything about it. An important aspect for us was precisely to teach children good strategies by thinking algorithmically. She herself commented that mathematics is often about dividing larger things into less solvable units. She thought we had achieved this.
She also pointed out something we have thought about and discussed - that some games have play and fun too central to the game for the children to be able to take the mat out in real life. She thought we had found a great balance and that our game with a little help from the teacher could easily be transferred to the rest of the teaching.
She also appreciated that we had small breaks in the courses when diamonds appeared that give the children interdisciplinary tasks. She thought it was well thought out that the diamonds could appear behind you because you then either have to go back or make the path again to retrieve the diamond. "You push them to do the levels they are struggling with again or several times. That is very positive. You may not bother to go back right away, but rather play the board again. Then you have tricked the student into wanting to do better again and in this way they get repetition "
She saw great potential in the game and was eager to give us suggestions on how it can be both easier and more difficult. She believed that the basic elements could easily be used to make courses difficult enough for upper secondary school. She also appreciated the gender neutrality in the game. Yes, we were three happy students after so much good feedback!
We also received some nice constructive feedback that we will take with us further into the last week of the project. She pointed out that it is beautiful in terms of color but not entirely universally designed in terms of color blindness and lack of strong contrasts. The platforms the figure cannot stop on must also be clearer. If we were to use the number 4, it is important that we use the open version as many children think the closed one is 9. She also gave us some great ideas for developing more difficult courses and interdisciplinary courses.
1 note
·
View note
Text
Brief # 9: Interactive learning tools
Prototype vol 3
How does our concept work?
The basic principle of the game is to get through different levels that get harder and harder. The goal of each level is to move a character from the beginning to the end of a series of numbers. At the end of the path the figure will get a balloon so he can fly away to the next level. To make the character move, you must lure it by placing blocks in front of it on the trail that the character eats while walking. You must first assemble these blocks to the correct amount where one block represents one step, and then send the amount of blocks through a machine.
Each number is presented with its own color. If you put two blocks of ones together, they become a block og two and change color. The given blocks in a path cannot be divided, but they can be put together in different ways. Once you have sent the blocks through the machine and the figure has gone through the set of steps, you will get back the blocks that were used.
What makes the game challenging is that there are some platforms you can go cross but not land on. You need to plan your trip before you start. On more difficult courses, some of the numbers are also hidden from the number series, which means that the children must use the already existing numbers to determine which platform they must land on.
During the game, diamonds can also appear in the court. To retrieve these, you must return. Select the number of steps with the blocks and press minus. If you land on a platform with the diamond, you have the opportunity to get the diamond if you manage an interdisciplinary task where numbers and quantities are represented in other ways according to other subjects. You can later use the diamonds to unlock new paths or spice your character. If you do not succeed in the interdisciplinary course, you can always go back to the level where the diamond is and try again. Then we motivate the children to rehearse.
Through the game, the children learn the number sequence and to add more and less. At the same time, we visualize quantities with blocks of different colour and size. Addition and subtraction are also repeated and visualized. We see the possibility of far more difficult courses where limiting blocks and platforms you can land on contributes to the child having to think before it acts.
2 notes
·
View notes
Text
Brief # 9: Interactive learning tools
Inspiration
There are so many games that have inspired us in this project so I want to mention some of them. In the search for the perfect math game, some of them got a place in our hearts. We have chosen to appropriate some of their structural or visual elements in our project.
Many games will teach children coding, but few will be understandable to children at the age of 7-8. Osmo was the first game we came across that really simplified the coding. It is a game where children can control a character by coding with physical pieces. Although this game helps to increase math skills, learning to code is the main focus. Combining coding and games in such a simple way gave us a lot of inspiration.
We started our concept development by working with physical pieces after a lot of inspiration from both Osmo, Plugo, Scratch, Marbotic and Swift. Starting physically helped us a lot when we later chose to integrate the physical on the digital platform.

It's not just games that use coding as an element that have inspired us. An important game along the way was Dragon Box, a puzzle game that visualizes quantity and numbers using volume and color. This is an element we have also used in our concept as we thought this was a very nice way to visualize quantity. In the game you can cut up and put together their characters to get different amounts. You can do something of the same in ours. Dragon Box was developed to increase childrens math skills, Nevertheless, it has been shown that the children who have become masters in the game were not necessarily able to transfer this knowledge into reality. We learned a lot from this.
Aesthetically and visually, Monument Valley has become a winner in my eyes. It is a wonderfully beautiful game that has inspired our design and color choices. The whole vibe and music of Journey has also provided inspiration. Many of the math games children are presented with at school today often have a boring design aesthetically. We want to create something beautiful and adventurous. Children who are 7-8 years old are playful and imaginative. Why not take advantage of this?

1 note
·
View note
Text
Brief # 9: Interactive learning tools
New week, new iterations!
This week it has mostly been about creating mechanics and visual expressions that make our game understandable and clear. We have gone from 2D to 3D and worked with creating a visual world. We have gone through many rounds on how to integrate the pieces into the game itself so that they have a natural place. At the same time we want to make the game a bit playful and exciting! Here are some digital sketches.



5 notes
·
View notes
Text
Brief # 9: Interactive learning tools
Feedback from user test
On Wednesday, we tested our prototype on two boys, one in 1st grade and one in 2nd grade. They got to try all the 4 levels we have worked with. The prototype itself was leading because there were given choices that had to be made along the way and it therefore did not provide as much room for exploration for the children, which must be taken into account. Visually, the prototype also lacked some important elements. Still, we got some nice feedback to take with us further in the process.


+ The children quickly understood that the bricks represented the number of steps. They used the numbers on the number line to understand where to move. + The interdisciplinary tasks were also well received. It was exciting that they did not know what kind of topic they were going to get. + External motivational factors such as picking up diamonds along the way and unlocking new levels aroused commitment. + They got a feeling of mastery from completing each course and were disappointed when there were no more tasks they could solve. They also asked excitedly when they would get the game at school. + They were motivated not to "die" and therefore spent time thinking before they acted. (In many math games, children end up simply clicking their way to the next task without thinking or understanding the task) + It was a good experience for the kids to see the code being transferred to the platforms.
- The concept that you can both go back and forth was unclear. This needs to be better visualized. - They did not understand the corner pieces. It did not make sense to them why they could not land there. - It had to be explained a lot in advance of how things work before they could start. - Too little hierarchy. They did not understand where to look and press when they reached a new level.
After presenting the concept and user test to our teachers, we also received some feedback. Among other things, we must remember that external motivation only goes so far. Diamonds and carrots at the end of levels, etc. is nice to think about, but it is the inner motivation we have to work with the most. The most important motivation in the game is that the child experiences a feeling of mastery.
We also need to work with how even more difficult levels can be with larger numbers and quantities to be visualized. Maybe putting in a time frame can be good for learning - being pushed a little and not having all the time in the world to complete a task.
All feedback will be taken into account over the weekend. I am exited to continue working on the concept next week.
Have a nice weekend :)
0 notes
Text
Brief # 9: Interactive learning tools
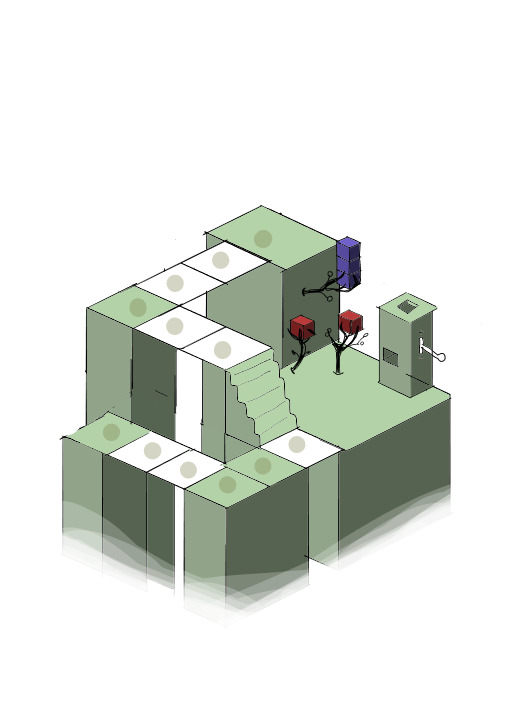
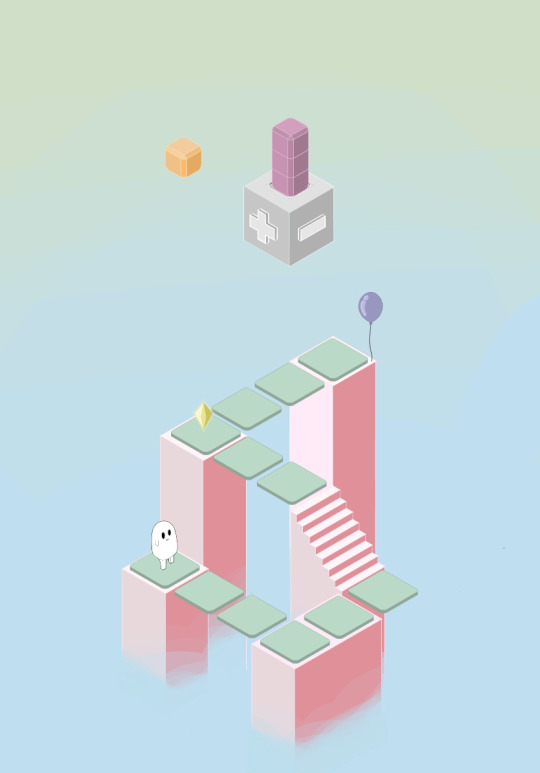
Visual progression
Since we did not work visually with our prototype, I felt an urge to visualize some parts of our game. @henningnygaard and I have been working on developing a visual expression.
Instead of unlocking different levels in the form of boxes (as we did in the prototype), we were inspired to create different worlds that the character goes through (inspired by Super Mario). Different elements in the worlds give clues to how the levels are. A level placed by a water means that there are elements with water in it. We think this can motivate the children to want to continue playing, both because it is a magical feeling to be taken to different worlds, but also because you get a sneak peak on levels you have not played yet.




The level drawn above can, for example, be level 4 in the green world.
0 notes
Text
Brief # 9: Interactive learning tools
Further development and prototyping
This week we have worked on further developing our concept. It is when you start drawing and designing a prototype that you realize what you have not thought of and what you have to work on. Thinking - drawing - zooming with group, and repeat.
Designing a game is challenging and there is a lot to think about. When we started designing our first digital prototype, we agreed that the most important thing is to visualize and test the concept itself, but that the beauty of the game will have to come later. It must be visual enough to understand the concept and how it is connected. It hurts my designer fingers not to spruce it up visually, but it has to wait.
We started the week by making quick sketches of how we envisioned that some of the courses in the game could work and which elements from the competence goal are taught in the various courses. We have sketched and prototyped 4 different courses with different levels of difficulty.

Some main rules in the game we want to test in the user test:
- You only have certain blocks available e.g. 1 and 3. You can only use these before you have to move your character with the blocks, which limits you to walking a maximum of 4 steps in total. Once you have moved you will get back the blocks you had. - Some of the platforms you can cross but not stop on - then you "die". - If you take too many steps for a turn, the character will go off course. You have to land on the corner for the corner piece to swing you the right direction. - In some places you have to go back (or subtract) to get to your destination.
We also want to bring in small minigames that the children can choose to do during the game. If they manage these courses, they get a form of value they can accumulate in the game and use for something that motivates them to continue. These minigames will draw on the interdisciplinary aspect of the competence goal where numbers, quantities and counting are presented in different ways with elements such as nature, music, art or children's literature.
In the example below, you see a task that is about counting and quantities set in a scientific perspective with a focus on littering (Competence goals: conversation about how we can make environmentally conscious choices and implement local environmental measures).

Questions for the user test:
- Where is the skill level of the children? - Do the children understand the connection between the bricks and the steps - How does it feel to be taken off a path to do something new? Will the minigames be a motivating element? - Where will the children press and what elements interest them? - What do they experience as fun and less fun?
Prototype (quick version)
0 notes
Text
Brief # 9: Interactive learning tools
Increased awareness and insight
When we wanted to work with coding for children, we justified it with the fact that it is nice to learn it early because many of the jobs in the future are digital, in addition to the fact that it could be fun for the children to put math into a context and in this way be creative.These are still good reasons. Nevertheless, we had to take a step back and think about what it is about coding that can benefit our subject and competence goal so that we can use it correctly in our learning tool.
Research
One thing we have done a lot of research on is the causes of math difficulties. One of the major reasons why children have math difficulties is poor or inadequate use of strategy. We distinguish between retrieval strategies and backup strategies. When using backup strategies, the child counts on the fingers to find the answer to tasks. This is a strategy the child develops in kindergarten and which the child must learn to walk away from in primary school. Children who still use this strategy in primary school will solve the calculation 4 + 3 by counting both collections from 1. Children who learn retrieval strategies will rather solve the same calculation by saying: «four» for the first collection and then count «five, six, seven »for the other. Establishment of flow and automation of these early additions can make students respond faster, more precisely and have fewer errors than if they had to count with their fingers.
In a study conducted by Utdanningsforskning, the results from the so-called MUM project showed that backup strategies are used by as many as 94 percent of students in first grade, but that the trend was towards more and more use of retrieval strategies in students without math difficulties. I think that in today's school there is too little focus on good strategy use and greater focus on the right result. I myself still count on my fingers and have had my math difficulties.
https://utdanningsforskning.no/artikler/opplaring-for-elever-med-matematikkvansker/
Back to the point
What is coding really about and why can it benefit children to develop an algorithmic mindset? Thinking algorithmically is mainly about assessing what steps are needed to solve a problem. Thinking step by step is what good math strategy is all about. This is also an essential way of thinking when the math becomes much more difficult later in school. In the beginning, we were perhaps a little too focused on the coding itself. Now we have a greater focus on putting numbers, counting and quantities in the center and rather use coding as an element to build up good strategy use. The goal is to understand and automate the path to the answer.

0 notes
Text
Brief # 9: Interactive learning tools
User test
We have been lucky enough to have a digital interview with a primary school teacher, a substitute and someone who is studying to become a teacher. We sent some general questions in addition to showing sketches and video of our prototype.

Everyone seemed positive to introduce simple coding to the second graders. They were also positive about actively using music as a tool - but perhaps not in the way we have done in our project. It was something we ourselves were aware of in advance but which was nice to get confirmed.
The use of physical bricks was also well received. The teacher said that if you are going to create digital assignments, it is important that the children can not just move on even if they have not understood the assignment. By using physical pieces, it is not just a matter of tapping a screen until something happens, but you actually have to move the pieces and understand numbers to do it.
We have learned how many children actually do not understand that numbers represent quantity. Children quickly learn to count to 10 but they still do not understand what the different numbers represent. In addition, 1 + 6 can quickly become 16, which tells us that they have not understood how the numbers interact with each other.
“Many people quickly learn the order, but being able to know what comes before and after a number is more difficult. That's why I really like your idea! ”
It was also well received that we hid the learning in a game. “Subconscious learning lies in play and play is fun! Several teachers only follow the competence goals in the simplest possible way. There should be more creative learning. Games motivate and engage children.”
We also received constructive criticism that is important to us in further development. Among other things, it was mentioned that we must simplify everything. Maybe the child can control the direction of the figure by placing arrows into the coding? There was also a desire to visualize what is happening on the screen to a greater extent e.g. when you jump two steps, there is +1 on the screen for each jump. Maybe we could also have things / figures that represent different amounts e.g. dots / money / flowers / unicorns.
Demonstration for teachers and fellow students
On Friday we also got some feedback from the teachers. They liked that we had explored so much in the process and that we had many nice thoughts in different directions.
They were still a bit confused after the review. It was not a clear story we had told them and the relationship between the physical bricks and the digital was a bit confusing. It probably stems a lot from the fact that the concept was still at a sketch level and that we had not prepared it enough for review.
They also wanted us to explore how the physical element actually works in practice. There are many good arguments for working with something physical for 2nd graders. Nevertheless, it must be practically, technologically and economically feasible. Furthermore, we will look at ways to simplify the physical bricks or replace it with the digital. They still saw potential in the game itself and how it presented mathematics.
Next week we will gather all our thoughts and continue working on the concept to make it more digestible, easier and more convenient!

0 notes
Text
Brief # 9: Interactive learning tools
Concept development
How to combine simple coding with mathematics? We believe there is a lot of potential in teaching children algorithmic thinking that involves approaching problems in a systematic way. How can we combine this with numbers, counting and quantities in a way that "hides" the learning and makes it fun?
Towards the end of the week we worked on our first real concept. Initially, we wanted to include the music aspect and therefore thought that we could create a solution where children could code their own songs and melodies using physical blocks.
Imagine that you have a set of bricks and that each brick represents a tone. The bricks can be physically connected to each other with e.g. magnetism. In this way you can put the notes in the order you want to create a small melody. Furthermore, we wanted to bring in the "fun" aspect. And what do children think is fun? Games!

On an iPad you can see a figure that has to get through a path. The child must physically assemble the pieces to determine how many steps the figure walks. Initially, it was thought that one piece represents both a step and a tone. When you put together three pieces, the figure will go three steps to a small melody of three notes. The more we developed this game, the more we realized that making music while playing became a little too complicated and confusing.

The individual blocks must be connected to a main block to be activated, as you do when coding. A start button on the main block causes what you have physically put together to be transferred to the game on the iPad. We also had a thought inspired by the ingenious game "Dragonbox" where quantities are visualized with colors. We thought this could be done with our concept as well by adding current in the bricks when they are connected to the main block. The blocks change color based on how many blocks are attached (as visualized in the drawings below).


We thought we could visualize the steps the figure takes as in a number line. If you are going from the number 2 to the number 4, you must skip two steps. Maybe there are platforms you can not land on so you have to jump the exact number of steps to manage it. The figure changes to the right direction when it reaches a corner. You must therefore not jump too far but rather land on the corners so that the figure changes direction itself. Maybe you can also add a form of value you should collect e.g. money that you can spend on opening up new paths or improving your character.
Children will gain an understanding of quantities, counting and numbers. The number line is represented in different ways and one can easily develop courses especially suitable for learning e.g. even numbers and odd numbers. Words that are repeated in the syllabus within the competence goal are: jump count, number line, one / five / ten more and less, double and a half. Children can learn all this by playing this game.
By using physical pieces, children gain a solid understanding of quantities. They can see and feel the pieces. We believe that it is very useful for such young children to be more active and not just touch a screen.
The concept is still completely new and there is great potential for improvement. It will be nice to get feedback from a primary school teacher, a substitute and a student tomorrow!
1 note
·
View note
Text
Brief # 9: Interactive learning tools
Two steps forward, one back.
After last week, we continued to work with concept development. After a lot of research in all directions, we had a lot of information and many small and not very concrete ideas in all directions. After a conversation with both a study assistant and a teacher, we had different procedures planned to help us with idea development. It became clear to us that we were trying to grasp an overly broad issue, which gave us far too few answers. We had to do a deep dive.

Procedures
First, we had to look even more closely at the competence goal we had chosen and "tear it to pieces". We considered word for word and in this way we could further consider parts of the competence goal and not cover all the parts. We also mapped our user to a greater extent by collecting typical character traits in a 2nd grader. What does it mean to be a second grader in a math class? The word "fun" quickly became an important word for us. Children learn best when they have fun.
“How to work with and get progression in mathematics without understanding that you work with math? How to wrap mathematical questions in packaging that children associate joy and mastery with?”

We also worked on making many small briefs / asking ourselves many small and specific questions. By forcibly combining different parts of the competence goal, we were able to formulate questions that were far easier to answer than the big questions we had asked ourselves earlier.
When we tried to answer these questions, many exciting ideas came up. We further chose to focus on three different directions.
1. We looked at the possibilities of creating an interactive game where students could meet online in a common world in the classroom. Inspired by the good old "Club Penguin" game, we thought it might be interesting to create an online arena where various small tasks become games where cooperation and community are key words.
2. Music is part of the competence goal that we chose to go deeper into because it is closely linked to both math and joy. We explored how different forms of sound can help children understand math problems. How can we use music and sounds to increase math comprehension? We wanted to use music and rhythm to, among other things, visualize the difference between even and odd numbers.
Howard Gardner's (1996) work showed that primary grade students exposed to music and art curricula had higher math achievement than students who did not have the opportunity to participate. Those gains persisted beyond one year. ”
3. The third direction we looked at was working with simple coding for children to understand numbers and values. By introducing coding to children at such a young age, they learn algorithmic thinking. At the same time, it can make it possible to put math into a context and give it meaning - you can use it to create and be creative. How can we give children an understanding of numbers and quantities by giving them the opportunity to create something of their own?
Although we saw a lot of potential in all the ideas, we chose to go further with the last direction and made a new and pointed project statement:
Develop an engaging interactive learning tool for 2nd grade in mathematics that connects physical and digital means. The goal is to introduce algorithmic thinking and subconsciously build children's understanding of the number sequence, quantities and counting.
0 notes
Text
Brief # 9: Interactive learning tools
Further research and idea development
User interview
As 2nd graders are so young and not very independent, the teacher is a very important secondary user in our project. We have been lucky enough to talk to both primary and secondary users: a boy in 2nd grade, a primary school teacher, a substitute teacher and a teacher student who has been able to answer some relevant questions we had.
The 7-year-old boy could tell us about the joy of creative working methods, digital tools and freedom / self-determination within the tasks. He also said something we found interesting - "I do not like math because then I have to think so much without seeing anything". It tells us a desire to have visual tasks, perhaps presented in an active format.

The teachers and the student teacher gave us an insight into everyday school life and had a lot of relevant things to tell us. They could document a good learning curve using play, competitions and other creative tools such as online games to learn math.They put a lot of emphasis on how important group work and good conversations between students are - especially when it comes to learning the mathematical language.
Research can also tell us that a lack of mathematical language and the use of strategy makes one particularly prone to slow progression, mathematical difficulties or negative attitudes towards mathematics (1). Based on this, we chose to limit ourselves to collaboration/teamwork as a learning method.
An interesting statement supports our assessment of the importance of involving all students in math from the beginning and the importance of inventing alternative learning tools to capture those who are struggling:
"In mathematics, I experience that those who master it, they’re really doing it well . Those who do not master it, often go straight to the basement and find it very heavy. Then you have a part that is in between. They do not like mathematics very well but they do it ok ”
Problem statement
Develop an interactive learning tool for 2nd grade in mathematics that through collaboration and visual tools gives a feeling of mastery, increases learning outcomes and forms an understanding of numbers, quantities and counting with an interdisciplinary focus
Our problem statement is broad and we must of course define it to a much greater extent. It has been challenging to choose topics and issues so quickly in the project. Still, it must be done. A new week is ahead of us.
Idea development
Idea development We have just started to develop some ideas but I have drawn out a small bunch of my ideas. I have tried to mix the physical into each concept to distance myself from the book and screen format.
One idea is to use physical pieces as different variables. On a screen, the pieces can represent different things e.g. animals, colors, numbers, words, etc. By assembling / sorting the physical pieces, you can solve problems on the screen.
The second idea is about collecting things and finding the right number of things in reality that you need in the app (inspired by pokemon go) By physically moving out and taking pictures / scanning things in the immediate area, counting can be transferred to the real world.
The third idea is inspired by the dance mat. Here it is thought that one can use surfaces that react to pressure as a representation of e.g. number. These can be placed in different places and can thus contribute to physical activity. Let's say you need to get to the number 40 as soon as possible. Then you would rather press the mat with 20 twice than press the mat with 1 40 times. Bringing in cooperation and perhaps also competition will be a natural element here.



0 notes