Text
This is still going strong in 2018, thank you!!!
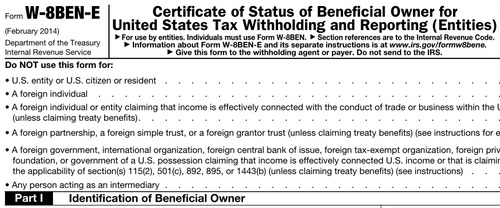
Form W-8BEN-E for UK limited companies

Bit of a dry blog today, if you want entertainment you should look elsewhere. But I was trying to help a few people on Twitter with this earlier today, and thought it would be useful to have somewhere to point to.
Keep reading
14 notes
·
View notes
Link
0 notes
Link
0 notes
Link
Ultimate guide on how to upload, crop and resize images using PHP, jQuery and other useful tools.
0 notes
Link
0 notes
Link
Learn how to resize and crop images using JavaScript and the HTML5 Canvas element using controls, commonly seen in photo editing applications.
0 notes
Link
0 notes
Link
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
0 notes
Link
This php class is free to use. This php class provide a very easy way to validate a submitted form or a named index array with your defined rules. It also able to handle the error messages. The turorial and easy example of this class include in this site. You also able to down that free class form this site.
0 notes
Link
Bootstrap snippet Use CSS3 flexbox to get full column height. This make the height equal to height of the tallest column in a row. Equal height colums with CSS Flexbox 7UhIWMK808.
0 notes
Text
White to Transparent in Illustrator
1. Convert the white areas to a compound path. 2. Select the black background and the white areas and use the Pathfinder palette to do a Subtract (Minus Front).
0 notes
Text
Batch resize images from the center with ImageMagick
mogrify -resize 200x200 -format jpg -gravity center -extent 80x80 *.jpg
0 notes
Text
Smooth Scrolling
$(function() { $('a[href*=#]:not([href=#])').click(function() { if (location.pathname.replace(/^\//,'') == this.pathname.replace(/^\//,'') && location.hostname == this.hostname) { var target = $(this.hash); target = target.length ? target : $('[name=' + this.hash.slice(1) +']'); if (target.length) { $('html,body').animate({ scrollTop: target.offset().top }, 1000); return false; } } }); });
0 notes