Don't wanna be here? Send us removal request.
Text
(Mostly) Finished Outcome video
youtube
I say mostly finished, because any faction that isn't far reach don't have finished overview screens.
0 notes
Text
Finished and WIP faction screens:
Far Reach (Finished)

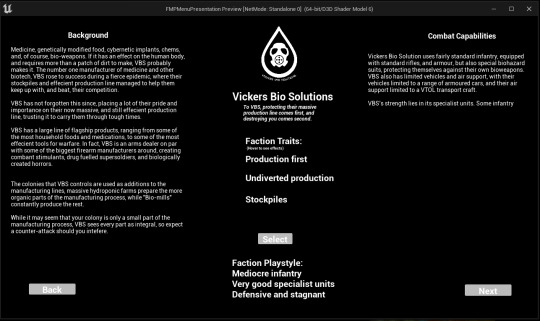
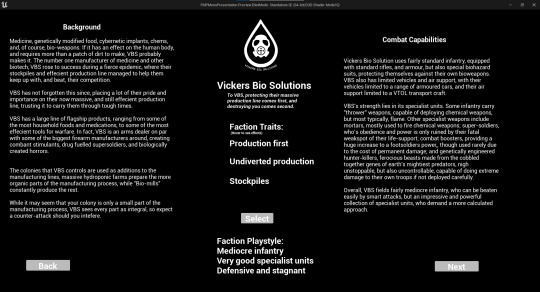
Vickers Bio Solutions (Almost finished)

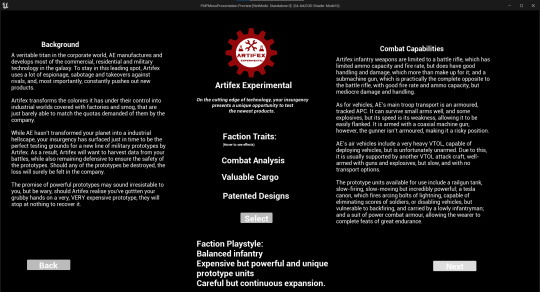
Artifex (Unfinished)

Update: Screens are done:


0 notes
Text
Finished lore/exposition/intro screen
In progress/animation:

Finished/skipped

0 notes
Text
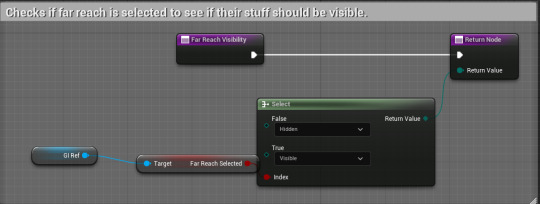
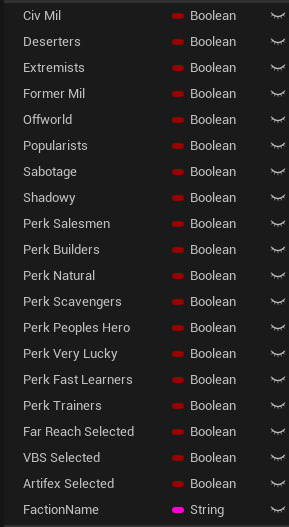
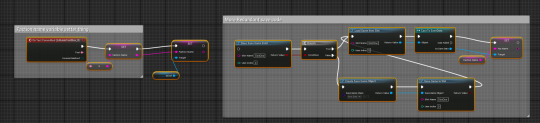
Overview faction visibility setter

This is some simple code that I reused for each factions visibility setter bind. It manages the visibility for all the components related to the faction, setting them to visible if the faction has been selected, or hidden if the faction isn't selected.
0 notes
Text
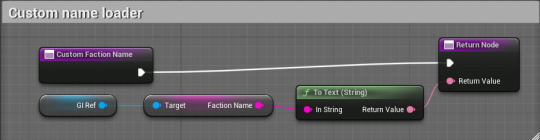
Custom faction name:

This is really simple code that is bound to the custom faction text block. It simply casts to the Game Instance and sets the stored faction name as the output.
0 notes
Text
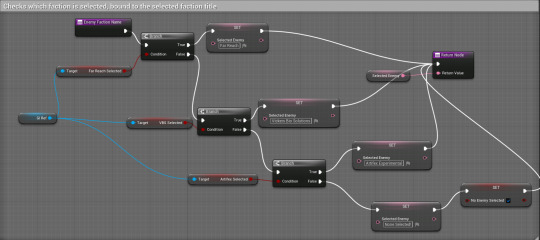
Overview enemy name selector

This code is bound to enemy faction text box, and what this code does, is find which faction has been selected, and sets their name as the "Selected faction" text variable, which is then used for the output.
0 notes
Text
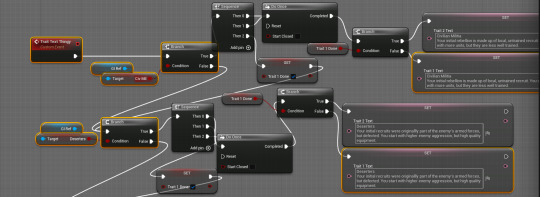
Perk/trait text spawner

What I wanted to do for the overview screen was to have text related to the perks and traits that the player selects, but this more complicated to set up than I initially thought.
Firstly, I started with binding the text box for the trait 1 description to a function:

This calls the trait text generator function, and uses the variable "Trait 1 text" as the outcome.
The trait text generator function started with basically the highlighted code here:

What it did, was set the trait 1 text variable to the text for the right trait if it had been selected. However, while this did work, I needed it to work for two traits. So I added another binding like the one above, and added this highlighted code:

What it does, is block already set text from being set after the first pass, and sets the variable "text 1 done" to true after the text has been set, so when the function is called for text two, its passes over the text that has already been done, and sets the text 2 variable text instead. I basically reused this process for the perk text too.
0 notes
Text
Impromptu animation code
I find the UE widget animation system to be incredibly painful to use, so I instead used blueprints to create some animations. It doesn't look that good, is probably wildly inefficient, but it took a lot less time to make.

This code basically goes through, setting the visibility of text every 5 seconds, creating a kind of fading text thing, but it stops if the skip button is clicked.

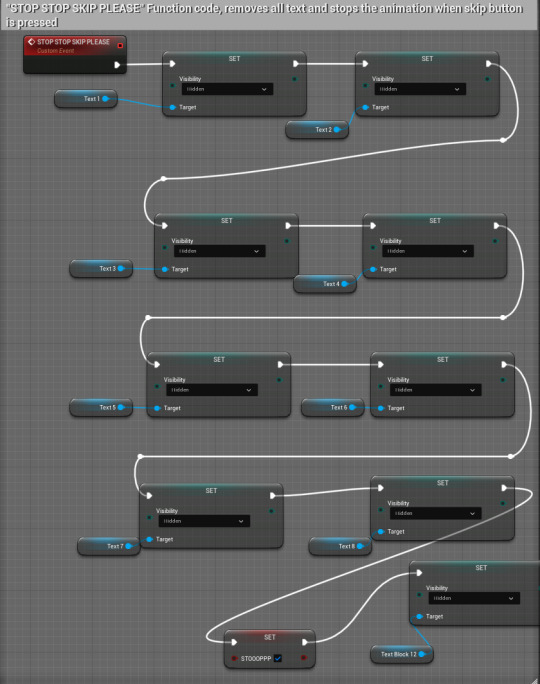
This is the code for the skip button. It shows the giant block of text instead of the individual, fading sentences, and calls the "STOP STOP SKIP PLEASE" function, named that because I realised I hadn't actually added anything to stop the animation.

What "STOP STOP SKIP PLEASE" does, is set all text, apart from the "All text" text block to hidden, and set the "STOOOPP" variable to true, which stops any further animations from happening:

0 notes
Text
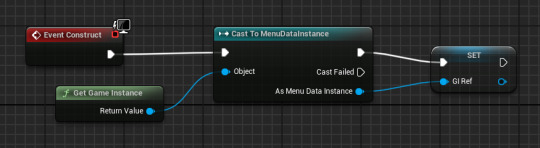
Game instance

I used a game instance to store all the different variables that the player selects. It works a lot better than the save game, and is pretty easy to use.
Any blueprint that needs to use the game instance needs to have this code:

Then, the can just use the GI_Ref reference to set any variables on the game instance.
0 notes
Text
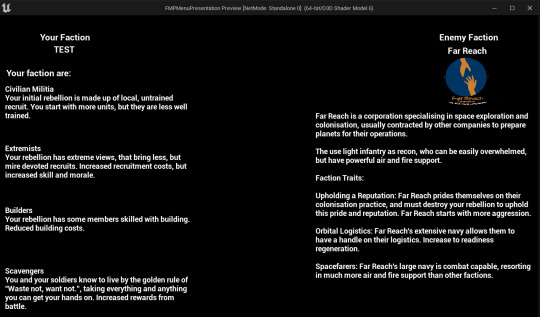
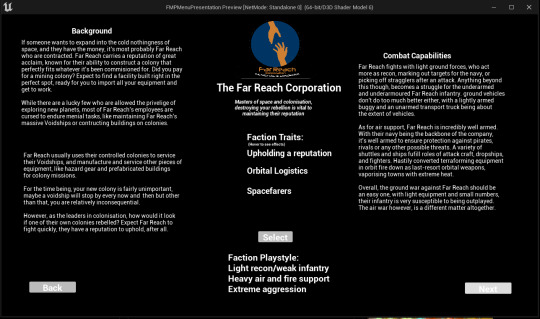
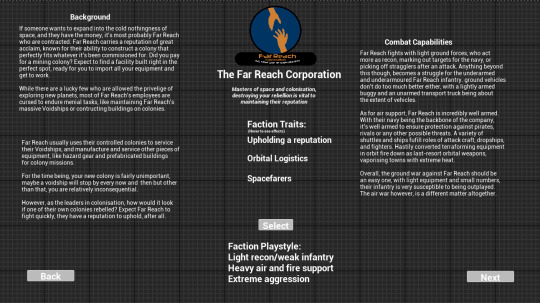
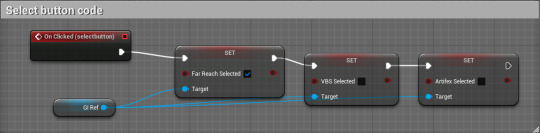
Faction selection screens

The faction screen is fairly simple. It displays all the information necessary, and for the selection button, this code is used:

It casts to the game instance, changes the "Far Reach selected" boolean to true, and changes the other to false, just to make sure only one faction is selected.
0 notes
Text
Custom faction name code

To create the custom faction name box, I used an "editable text box" widget, and made any committed text get saved to the game instance. I did try to use a save data again, but it also didn't work.
0 notes
Text
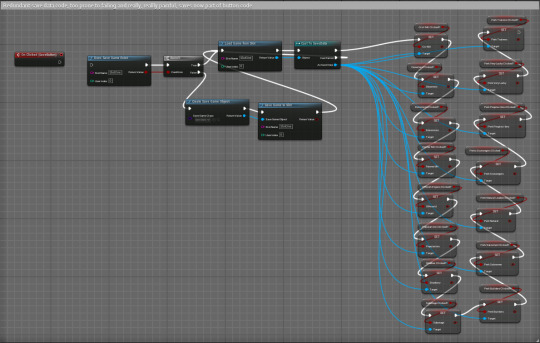
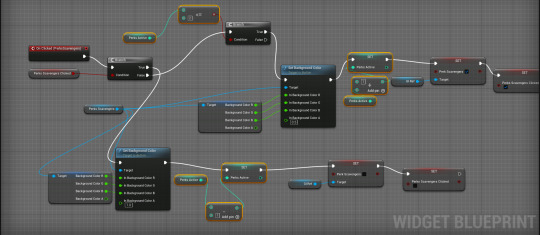
Saving button inputs

Originally, I planned to manage all the save data for buttons and stuff on the widget itself, casting to the widget when I needed to retrieve data. However, when you switch widgets, it completely deconstructs the last one, meaning that the data is just gone completely.
To work past this, I was going to use a save data instance instead, saving the games data to a slot, and retrieving that later. The code I had to use to try and make it work was very long and inefficient, checking through each boolean to see which buttons were pressed when the save button was clicked, and then saving it to the save game slot. For some reason though, it just refused to save to the save data slot, so I had to figure another way around it.

In the end, I used a game instance to save all my variables, which was a lot less annoying to set up and use, and did actually work. The highlighted code above is all the code I needed to use, they just cast to the game instance and set the variable on the game instance once the button is clicked.
There is a small issue with this code though, which is if people go back to the custom menu screen, they can add more perks and traits then they should be able to.
0 notes
Text
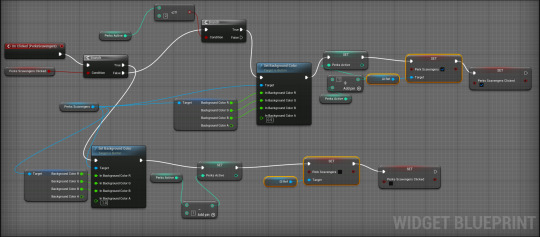
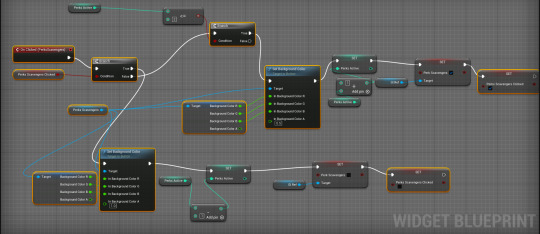
Custom faction buttons
To create buttons that selected perks/traits I started with this (highlighted) code:

This code, initially, didn't do anything but let buttons be selected and deselected, changing colour depending on if they were selected or not.

The highlighted code here was to add a limit to the amount of buttons/perks/traits that can be selected at once. It works by adding or subtracting from an integer, which is checked to see if the limit has been reached.
0 notes
Text
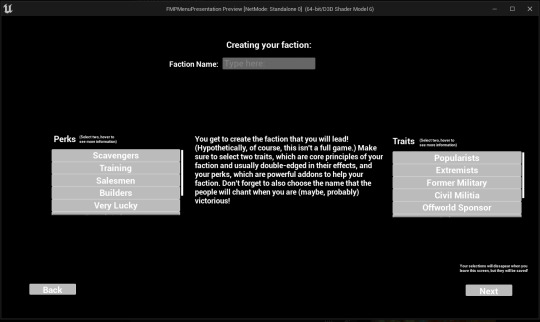
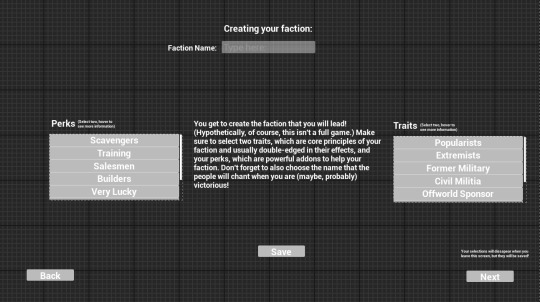
The finished custom faction menu

This menu enables the player to create and customize their own faction. While it isn't very detailed, I do think it's enough. The player can select their perks and traits, and also name for their faction. I would've liked to do something like a logo maker, or a random name generator, but I have no idea how to do something like that.
0 notes