Don't wanna be here? Send us removal request.
Text
3/5/23 Plan
Today is my last proper day so I will be focusing on my presentation slides for the entirety of today in an attempt to get them finished.
0 notes
Text
2/5/23 Reflection
I finished my evaluation, but was not able to reach the target I set for my presentation slides so I will have to focus all of my time to it tomorrow.
0 notes
Text
Evaluation (Conclusion)
Whilst I was able to finish the battle system, I was not able to implement it into the actual game and all of it is instead kept in a test room, this is my final project but I will still continue to work on Our Dreams in my own time so I hope to be able to tie together all of the mechanics in game with the games narrative and finally release a demo of it at a later point. To be able to do this I simply need more time, management and patience.
During this project I learnt how to properly handle a battle system, improve sprite work, use alarm events for easier coding, balancing stats and types, etc.
0 notes
Text
Evaluation (Outcome)
During this project I was able to add a lot of things into my game such as the battle system, stats, shops, items, etc. I did not rework and add in a bunch of new sprites and animations for NPC’s and rooms like planned, but that is mainly because of the focus I had on implementing all of the new mechanics. This means that I did not fully achieve everything in my initial proposal, but I did end up doing way better on the gameplay aspect, even if I did finish new sprites and animations I would not be able to show off the new battle system due to narrative.
0 notes
Text
Evaluation (Purpose, Theme and Concept)
The purpose of this project was to improve my game and show how far I have come since previous projects, my original main focus was to improve the mechanics and appearance of the game, but overtime I started focusing more and more on the battle system, this is because I thought it would be able to improve the game to a better extent and was also something I had been trying to achieve since early 2022.
In order to make the battle system, I had to set up a lot of separate objects which whilst not completely necessary, allowed for me to more clearly organise and control the system. I had to set up a lot of global variables which the game would keep track of at all times and use a lot of calculations for the levels, damage, even the UI placement. Some problems were discovered during development like stats randomly resetting and making functional skills, but by the end of development the battle system is now almost perfect.
0 notes
Text
2/5/23 Plan
Todays plan is to finish my evaluation, post all of it here and then finish at least 10 presentation slides using information and images from previous blog posts.
0 notes
Text
Weekly Planning (1/5/23 - 7/5/23)
This week will be my final actual week on this project, I will be completing my evaluation and be posting it here, afterwards I need to complete my presentation slides, any additional posts that need to be made can then be posted after.
0 notes
Text
Weekly Reflection (24/4/23 - 30/4/23)
I got my game to the best quality that I could and made a bunch of blog posts on the games development, after that I begun working on my evaluation and presentation slides.
0 notes
Text
Evaluation (Media and Technique)
During this project I learnt about improving gameplay by making a battle system, I looked into multiple games such as Breath Of The Wild and Cyberpunk 2077 and how they’re able to make good use of their mechanics, then I looked into several other turn-based RPGs like EarthBound and Pokemon for inspiration with how they manage battles, use stats, any unique features they may have and more. Making my game more enjoyable was a crucial part of my proposal and a battle system is something that I’ve always wanted to achieve, a battle system allows for a way to engage the player so that they don’t get bored of continuous narrative and exploration, it also rewards the player if they win which gives them a sense of joy.
I was also able to learn about better UI design which helps a game feel nicer and more professional. It was very important for the battle system so that the player’s stats and actions are clearly visible and easily navigated without looking ugly. This allowed me to add back in and improve some older mechanics such as the inventory which heavily relies on UI design, once again I looked into how other games like Deltarune and how they use UI.
0 notes
Text
26/4/23 Plan
Todays plan is to write my evaluation and then continue work on my presentation slides and get at least the initial research and proposal slides finished.
0 notes
Text
25/4/23 Reflection
I finished catching up with my development blogs and implemented a type system into the game, I also started working on my presentation slides, but did not get much added to them.
0 notes
Text
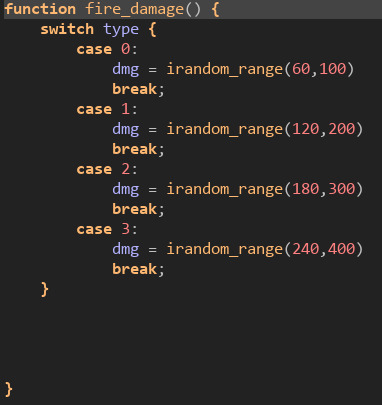
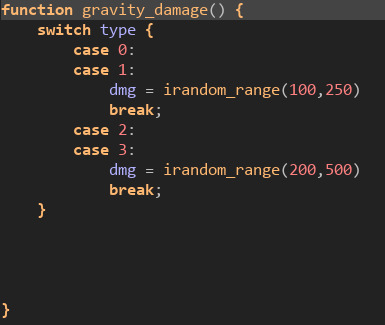
Adding Damage Types
Each of the types have been added as their own script, in this script is the different damage levels and damage range.

All of the scripts have the same code with only a few changes, but this means that they can now be used in skills.

With some types such as Gravity and Thunder, they will have certain damage levels not actually change their damage, this is because they are types that hit all opponents and the level ups that don’t give them extra damage are increasing the amount of opponents they can hit.

0 notes
Text
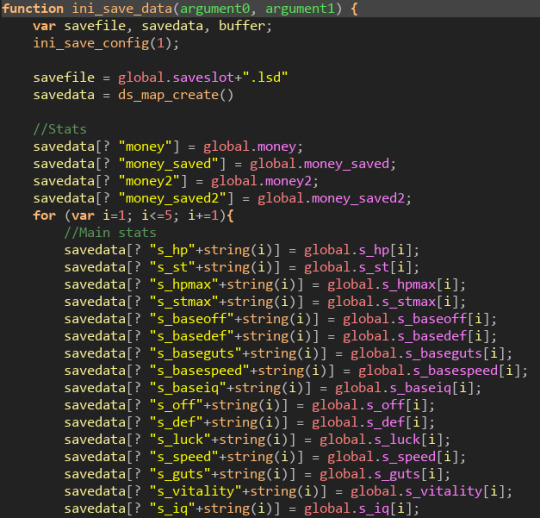
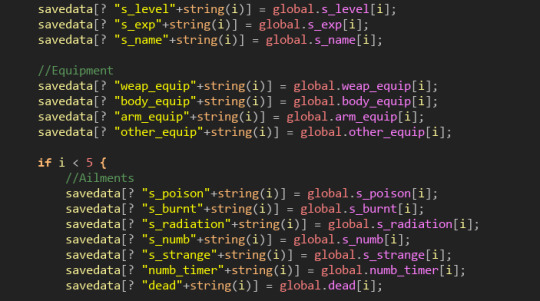
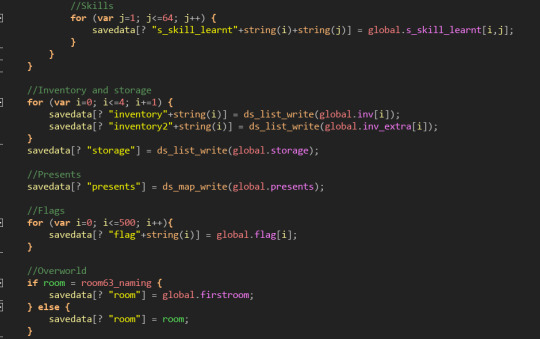
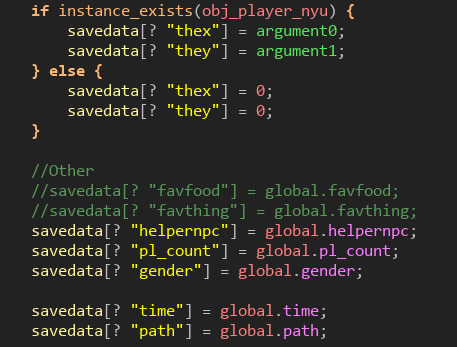
Save System Rework
There is a script for both saving and loading, both of them use the exact same code, but the loading script is in reverse of the save script. In these scripts every single stat that is trying to be stored is here.




With this the save system is now functional with all of the games new mechanics.
0 notes
Text
Customisable UI
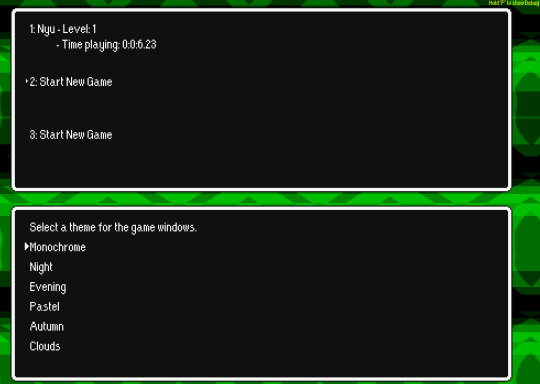
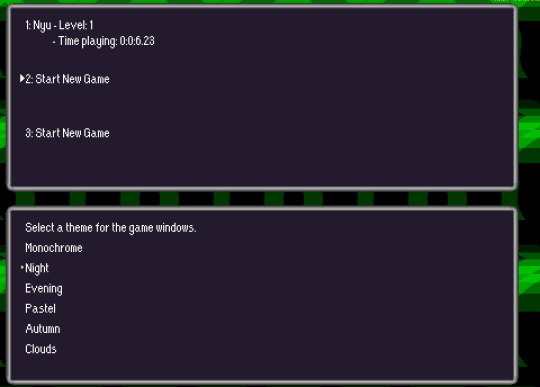
When creating a new file, the player is given the option to change between different UI that will be used in game. This trick is done by creating a GIF that has some 8x8 frames, the rest of the window is then assembled and stretched out.

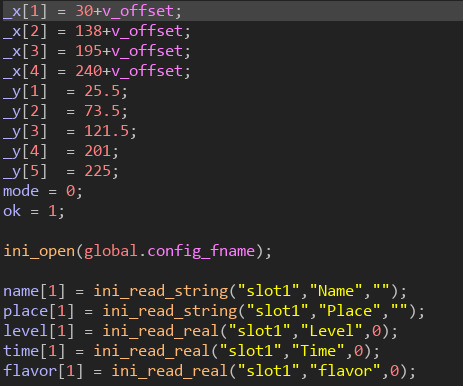
Then an object is made that will be created when an empty save file is selected, the create event for this object has some basic positioning variables.

The draw event shows all of the different themes that can be selected by the player.

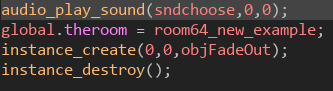
Some movement controls are added in and when the player selects a theme, the instance will be deleted, the game will fade out and a new game will begin.



0 notes
Text
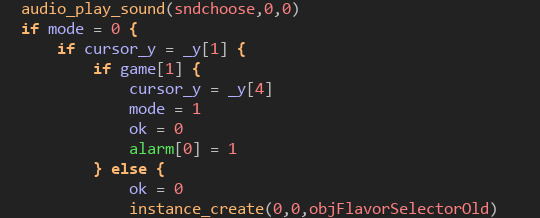
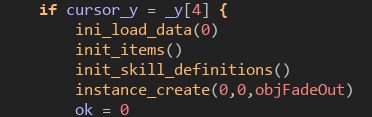
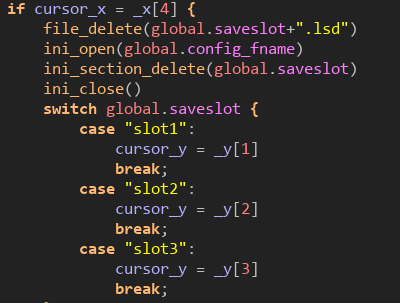
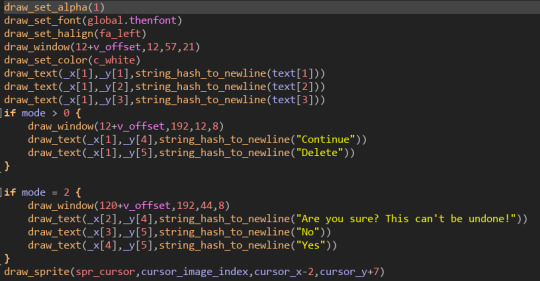
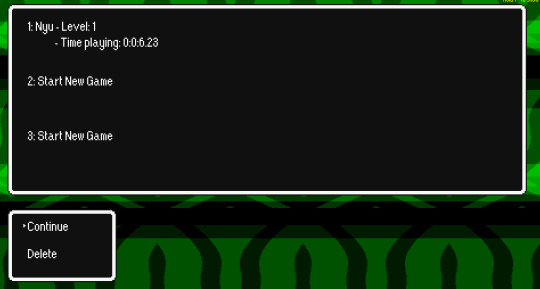
File Selection Rework
Save files haven’t been used in a long time, but with all the new content it feels like they need to be added back again. After the player presses the start button they will be able to choose from 3 files, these files will either allow them to continue or start the game.
First the positioning is set up and then a configuration file is opened that contains some variables, these variables are the players name, current room, current level, time played and selected UI, these variables are only displayed on existing save files.

The controls for moving around are set up and the files functions are coded in, files will have 3 available functions which are creating a new save, loading a save and deleting a save. Creating a new save will create another object before sending the player to the first room.

Loading a save will activate everything in game and then send the player to their last saved room.

Finally deleting the save files will delete the separate file where all stats are stored and then reset the configuration file.

The 3 files are now drawn onto the screen, if a save already exists and the player selects the file with the save then the option to continue or delete is given to them.


0 notes
Text
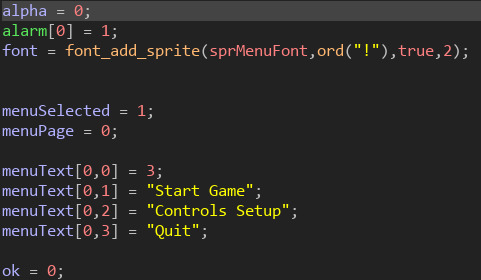
Main Menu Rework
The main menu has not been updated in a long time so I gave it a simple rework, this uses less code, but works and looks more efficiently. The text and buttons is written onto the screen in the create event.

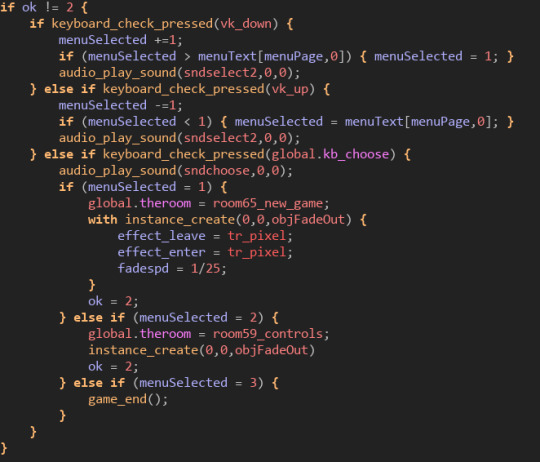
The controls to move through these buttons are added into the step event, if the Start button is selected then a transition effect will play and the player will be taken to the file selection screen, if Controls is selected then the player can change and check the in game controls and finally Quit will simply close the game.

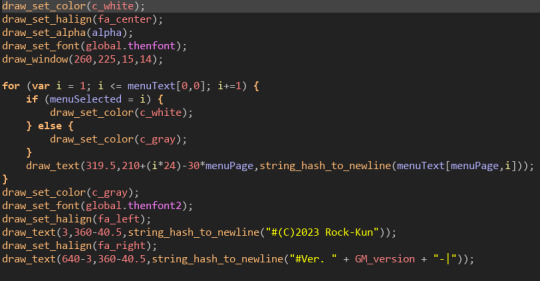
The text and some boxes to go around them is drawn onto the screen and some extra text to show the games current version is also there.


0 notes
Text
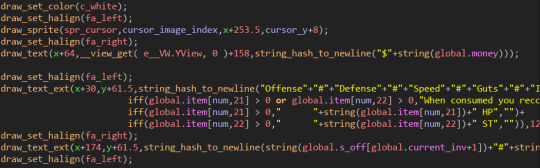
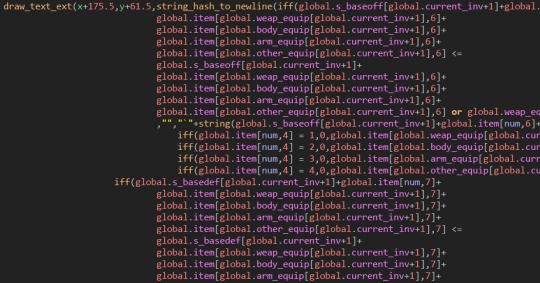
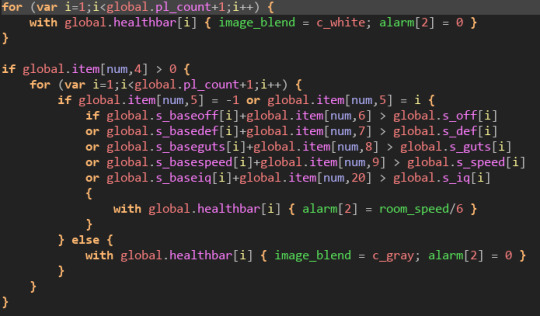
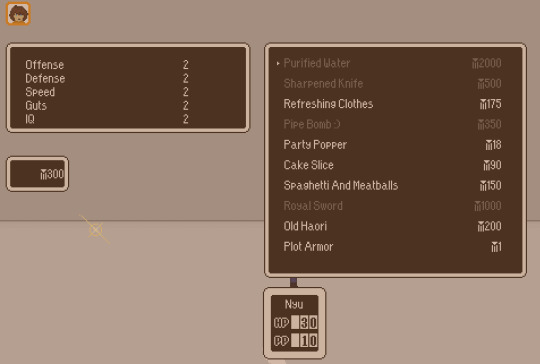
Making Shops
A script has every shop in the game stored in it, each shop can have up to 10 items and the values displayed are the item ID’s.

In the create and step events the same code from the in game menu is applied here to allow for positioning and movement, afterwards everything is drawn to the screen and any items that the player can’t afford will be greyed out.

The players stats are also drawn onto the screen so that the player can see the effect of equipment, any healing item will have its effects shown.

The game then checks if the player can equip an item, if they can then their name will start flashing.

Finally the stat changes that items apply are shown next to the players current stats.


0 notes