MCAD Fall 2023 Capstone Progress Blog. Research • Assignments • Updates
Don't wanna be here? Send us removal request.
Text
The End of Nocta

Very excited to share that Explore Nocta v 1.0 is complete and available to play in a browser near you. Read more about the project on my full case study page here.
Play the Game
0 notes
Text
Polishing design
As I wrap up the site, I've been working on some visual updates to both the splash page and the journal.
The splash page is largely cosmetic changes with a few new steps included to introduce the user to the story. I'm also adding a new music track that will serve as the intro and outro to differentiate from the music that plays in the Nocta areas.



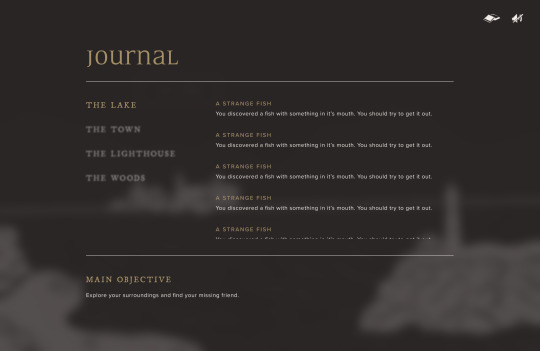
The journal page functions very similarly to how it has before, but it's a little more complicated and is attempting to account for not just when users encounter a new key item or objective, but also complete those sections in the journal when the user has done all the necessary steps.
I decided to give the journal a bit of a different design than the other modules as well because it really wasn't working well using the same template. So the journal is now using it's own custom CSS, but I think it will make for a better user experience.

I still have some work to do on the functionality, but getting close to having it all working as intended.
0 notes
Text
Coding Hurdles

Unfortunately, this week I discovered a game-breaking bug during QA that will require another large chunk of work in the code.
I'm not concerned about completion, but I will have to do more work than I was expecting to on the code.
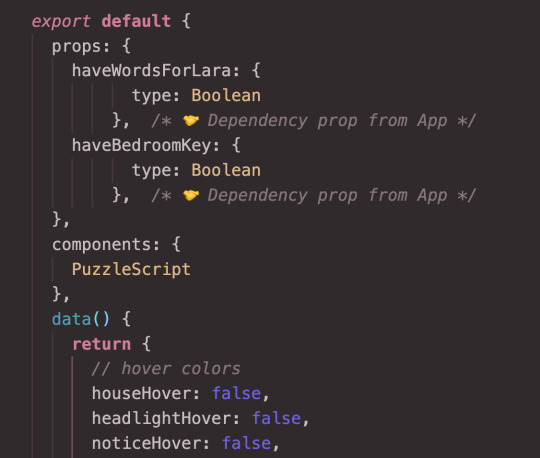
Essentially, I have been pushing certain event triggers from my child pages to my parent app. Data that needs to go from Child A to Child B needs to be routed through the app, which was working well as long as users completed all chains without going to a new area. If users leave one area, the data will be refreshed upon returning, so the App state needs to be pushed back into the Child page.
So I need to create a circular relationship with the data where the chain needs to come back to App from Child B. Even Child A to App data needs to be routed back to Child A. This code needs to be implemented across all pages so that users never have to redo certain interactions or lose key items when leaving an area. Because the app state remains stable, the journal entries I was using to check that interactions were firing correctly were never lost when moving in and out of areas.
I already tested a working prototype for this new circular method, but it will be a bit of a slog to implement and test.
But, knowing that there is a clear solution, I'm confident I'll be able to make the change over the next couple weeks.


In other news, I implemented a new icon for the journal and a notification sound for new entries that users will be able to toggle on and off.

0 notes
Text
Capstone Presentation • 1st Draft
youtube
This week I shared a first draft of my final presentation. I walked through an updated version of my capstone page design and chatted through all the sections I hope to include in my final presentation.
I'm currently sitting at about 84% completion of my project, so will be working more on my project, the capstone page, and my presentation in the coming weeks.
0 notes
Text
All Areas coded - "Locked" Edition
Here's my update this week!
I explain this in the video, but essentially instead of building out another area fully as I have for the lighthouse page, I focused on building the top-level for every area.
The lighthouse page currently operates on kind of interior logic for the code, so I need to spend some time with my functions to make sure everything is correctly being accessed by my app overall and not isolated to a particular area.
Because of that, I built out the top-level for every area, which includes all of the "locked" versions of the interactions and will be building in the "unlocked" interactions this week.
You can see all of the modules in the video above, but here's some examples in screenshot-form too!


0 notes
Text
Illustration Prototypes

Since mentioning in my last update how I felt my progress on illustrations was trucking along slower than I wanted, I ended up adjusting my plans a bit to focus solely on solidifying my base illustrations so that I could keep making progress. They felt like the biggest blocker in continuing to develop the site, so I thought it would be a good use of my time to tackle that issue head on by really making some decisions on structure and composition and put pen to paper.
I was able to crank out updated versions of all the illustrations so that I now have working drafts of each major location, which will allow me to start getting much more in depth with the page building. These are very much still works in progress and I'll be revisiting them again in the future to refine, but I may wait to tackle those revisions until after the initial Capstone due date so that I can focus the rest of my time on other aspects of the site.



These illustrations have all been built into their respective pages, so I can jump right into coding out the interactions this week.
0 notes
Text
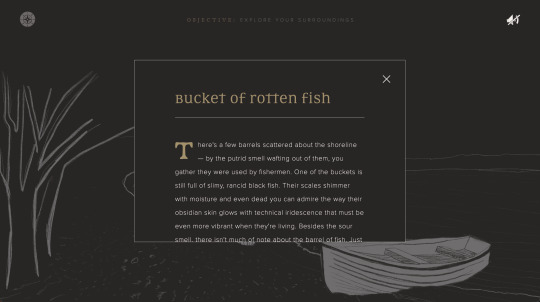
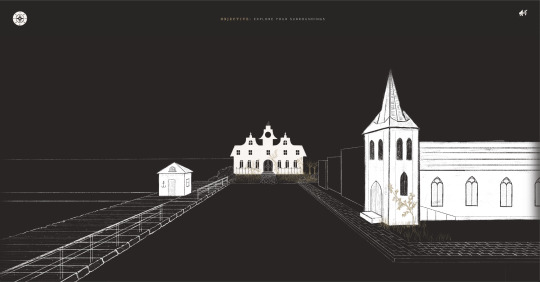
New Component: The Town

The town was next on my list of things to work on given the scale of this area. I'm not as far along as I'd like to be. I'm finding the detail work of creating the illustrations to be a very time consuming process, so this illustration is taking more time than I'd hoped. I'm staying the course for now, but I may de-prioritize the town sub-illustrations considering how many weeks we have left.
The illustration as of now is in a good enough spot for me to start coding with it, but there's a lot more detail I still need to add and refine.


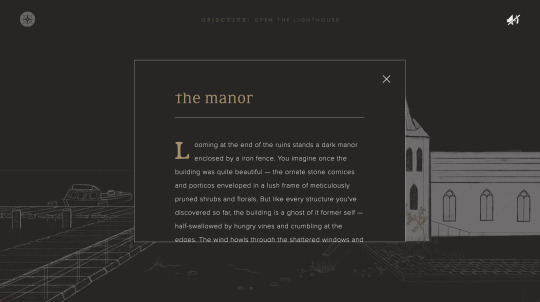
What I have gotten down so far is the element placement and basic design of the key interactions on this page: the manor, the docks, and the church. I've also got the code structure for the page all set up so I can start working on getting the content branches into the page.
I had thought it would be cool to kind of frame this view with the stone fence I've imagined surrounds the entrance, but I'm still trying to get the scale and contrast to work. I'm not sure if I have time to keep playing with it too much though. I like the idea, but don't want to spend too much extra time trying to make it work.

0 notes
Text
Capstone Page • Wireframe

This week, I put together a wireframe for my capstone page which contains placeholders for the content I'll plan to include on that page. All the text and images are placeholders for right now, but I am liking the design for the hero section as it is right now.
In terms of structure, I do think I want to rework it a little to feel a little bit more narrative-like — right now it's a bit of an info dump. So, this iteration feels a little more like a design first draft than content planning. I think most of this information will be on the page, but I have to think about how and when to introduce it a little more.
0 notes
Text
Feedback Update

Getting feedback has been a little tough on this project so far. Like I mentioned in my previous post, I made a more polished demo version of my prototype and posted it to a few places my target audience could see it. I prompted folks with a survey to fill out upon completion of the demo, but only ended up getting responses in that survey from a couple of folks I solicited feedback from:
Claudia — 30s, designer, genre fan, familiar with games but not an avid player
Dan — 20s, analyst, lots of experience with games of all types
Though I haven't quite gotten the amount of feedback I'd hoped for, both Claudia and Dan gave me some helpful notes. Here's a couple highlights.
Puzzle-wise, Dan pointed out I could have done a better job being more clear about the type of pad lock the player was interacting with. I was planning on creating an illustration for that so realized I didn't do a great job of describing it in the text. That was super helpful feedback and a good reminder to consider the viewpoint of the player in the descriptions.
Both Dan and Claudia mentioned the sounds being a great part of the experience. As I was putting together the demo, I felt like the sounds were feeling a bit flat compared to some of the descriptions I was writing, so I decided to add in some environmental noise and it seems like that was a worthwhile addition to the experience. So I'll plan on including more sound design throughout the rest of the site where it makes sense.
I'm still waiting on one more friend to get back to me with her notes, but I'm also hoping to collect more feedback from folks I don't know that are in some of these online spaces. So far I've posted to a few forums, but may start to look a little deeper into other communities on platforms like discord that are less publicly available, but might have more engaged users.
0 notes
Text
Play the Nocta Demo

This week, I started to think about packaging up my prototype to get feedback. That required taking it out of the dev environment for the first time (which proved to be more challenging than expected). But it also made me think more deeply about how I could frame this experience to potential users. It felt somewhat incomplete to send users to just the '/lighthouse' page and set them loose.
Thinking again about the format of this experience as a game, I thought it would be better to put together a more standalone demo experience that I could send out. So I spent a day adding some pages and making some adjustments to the lighthouse page and now have a completed demo I can share with anyone.
See the demo here
0 notes
Text
Prototype progress
youtube
These last few days I've been working on:
✅ Finalize UX/UI design for modals + puzzle checker
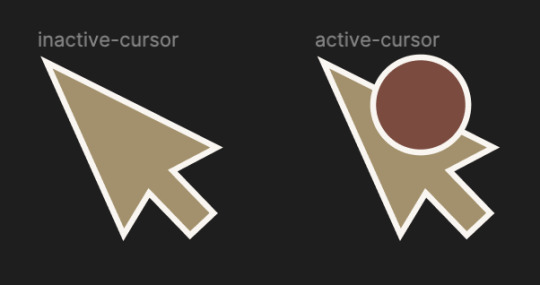
✅ Get the active/inactive cursor functionality working
🔴 Set up modals with 1st draft of copy
🟡 QA interactions and puzzle checker
My next steps are to focus on content for the next few days. I'm feeling pretty good about QA as well, so I think I'm on track to complete my prototype as envisioned minus some of the lower-priority items like animation. Those things may still be on the table later on, but I think my priority for the end of the semester will to have a complete story with all the interactions I'm hoping for, so that will be my focus for the prototype as well.
0 notes
Text
Dusting off the code
I knew there might be a bit of a learning curve jumping back into the back end of the site, so I was eager to get back in and start re-familiarizing myself with the code I'd written for the site in 2022. In working on that, I got up a new version of my site with some tests that I wanted to run for the functionality of the game format.
The first thing I wanted to test out was this cursor interaction to replace the hover states. The hover states felt immersion breaking for me — with the color changes and the mouse hover it felt too overtly web native when I want this experience to feel more atmospheric. To test out another option and use this as an excuse to get comfortable working in the site code again, I tried out replacing the hover indicators for interactions with an active and inactive cursor.

So I mocked up some quick sketches and starting playing around with getting the red cursor to appear whenever as user could click on an object. This design is WIP — the contrast with the site is currently not great so would need to iterate on that — but I was able to successfully implement this in place of the hover effects.


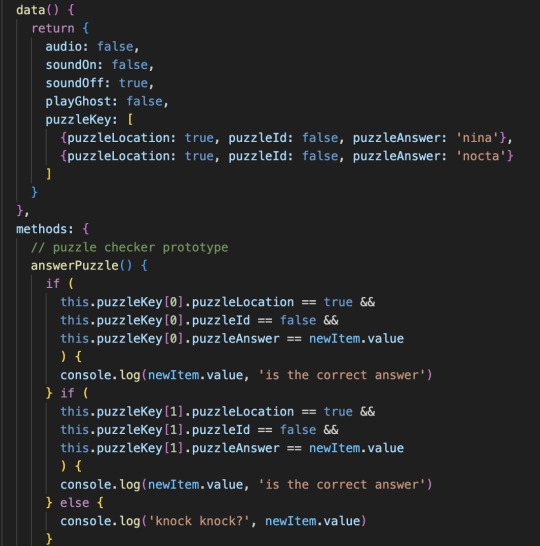
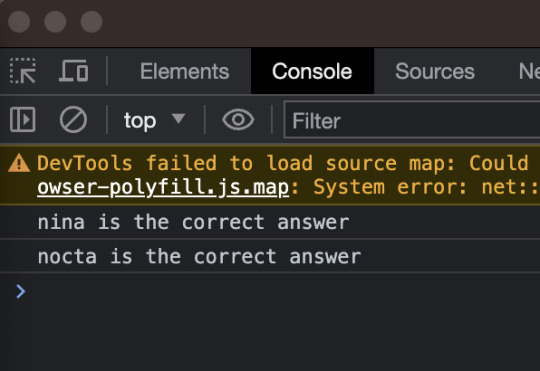
Secondly, I wanted to work on implementing the code for the puzzle answering system. The puzzles will require players to implement certain words or number strings to unlock elements, so getting this functionality to work was key.
I started out with just the basics — getting the input to read and check the answer against certain criteria. I set the input/button up as a static element in my main app so it could live on every page and check any answers based on an "answer key" dataset.

I don't have the dataset yet, so for now I was just trying to get the button to check against some properties in an object array that will eventually contain data about which puzzle answer goes with what location & module ID (aka where in the content map the user has progressed to on a given page).
After some fiddling, I was able to get this method to work. Now, all I'll need to do is build out the "answer Key" dataset, import it, and make sure I can connect the properties in that set with other global variables — making sure that my "puzzleLocation" variable and the page the user is currently on are dynamically connected. I'll need to fiddle around to see how I can make that last part happen, but I'm about halfway to having a puzzle checker that functions as intended.


0 notes
Text
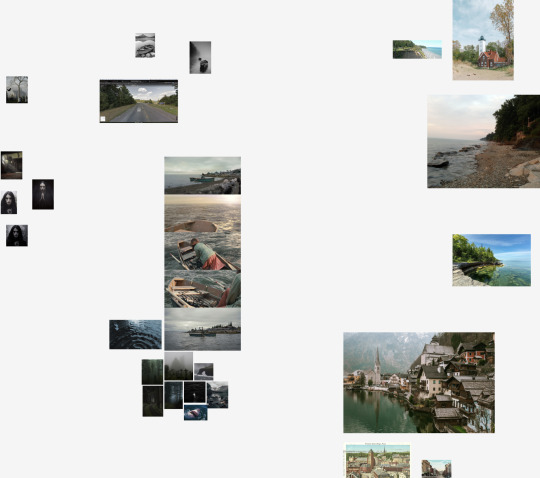
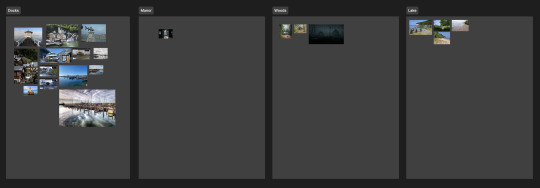
Collecting references
As I move closer towards the illustrating phase of this project, I've started collecting reference images that will inform my illustrations and help me visualize the locations as I think through things that can happen to the player in those spaces.
I started with a strong set of reference images from my work in Design Studio.

But now that I'm working with new locations and a slightly new context for these illustrations, I've started putting together some reference images for this new phase of the project.
So far, I've collected some images mostly for the harbor/docks section, but will be grabbing images for each new illustration I'm planning on working on in the weeks to come.

0 notes
Text
The State of the Story
This week, I've been working on finalizing the narrative of Explore Nocta, which will determine the interactions that I'll need to build into the experience.
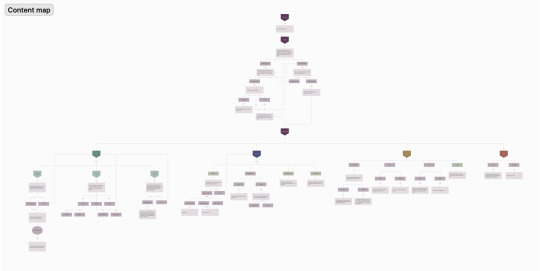
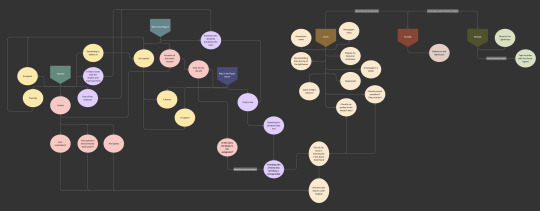
Using my initial brainstorm map as a starting point, I started to work through the overall plot of the story, which would be the basis for the more detailed content map that I've been working on for my Proof of Concept.
The overall plot is as follows:
The Player goes camping with a friend in a nearby state park. In the morning, they find the friend gone and a letter left behind that is strange and confusing. The letter tells them not to look for them. The Player looks for their friend through the 4 locations, finding clues, and solving the mystery of their missing friend while uncovering the mysterious legends of Nocta. The Player must use the legends of Nocta to uncover the truth about their friend and who is behind their disappearance.
After developing that idea, I started building towards the next step, starting a detailed content map that would outline all of the interactions I would need to build and their connections to each other.
So far, I've outlined about half of the story, but have importantly got down all of the top level interactions that I'll need to start inputting this into code for my Prototype.

0 notes
Text
Three Clue Rule
Since pivoting to more of a game format, I started to do some research on creating a puzzle/mystery game and found some helpful threads on Reddit that linked to this blog. This content is specifically for creating D&D-esque RPG scenarios with a mystery-focus, but I think there is some helpful information in this post in particular to keep in mind as I work on the story and clues for Explore Nocta.
Whenever you’re designing a mystery scenario, you should invariably follow the Three Clue Rule: For any conclusion you want the PCs to make, include at least three clues. Why three? Because the PCs will probably miss the first; ignore the second; and misinterpret the third before making some incredible leap of logic that gets them where you wanted them to go all along.
0 notes
Text
Mapping the Content

One of my goals for this week is to write the content plan for the site, which I'll need to have in order to create any illustrations or interactions in the future.
A crisis of format
Before I even started working on the content plan though, I had to think through what exactly the story of Explore Nocta is. Why are users interacting with these elements and where does it lead?
Thinking about this and considering the notes I got from classmates in our meeting last week, I made a key decision about the format of Explore Nocta in order to keep moving forward with the content plan exercise.
To game or not to game?
The project has been sitting on the fence between being a web experience and being more of a game since its inception. And I think I'm finally ready to lean more into the game format in order to make all the interactions make sense, give the story more purpose, and do a little more of what I want to do with the project.
Though I think the project will fall into the category of "game", I'm intending to keep all of the original themes and ideas intact — just changing the purpose and format of discovery that users will go on. I'm also planning to keep it lightweight by following the format of interactive fiction — using narrative and text to fill in the gaps where I simply won't have the bandwidth to illustrate.
Overall, I think the scope for the project remains the same, but I think conceptualizing the experience as a game will help both myself and users interact with the site and get a meaningful experience out of it.
With that decision out of the way, I started work on the content plan.
Content planning
I started making some headway on that content plan today as I worked through a mapping exercise in Figma. This worked like a brainstorm to help me start thinking about some of the key questions I'll need to answer as I'm thinking through the story of the site.
There's more work to be done her for sure, but I believe I've started to arrive at a central plot — answering questions like:
Who is The Player?
Why are they in Nocta?
What are they looking for?
What do they find?
I've also had a myriad of ideas for puzzles and clues over the past few days that I've taken the opportunity to start writing down. These puzzles will act as the gate between the user and the truth of Nocta, revealing the legends and stories once users have uncovered the mystery.
There's more to plan, but I think I'm on track to finalize the story by next week. I may even try to wrap up this week to give myself more time on the meat of the project: illustrating and coding.
1 note
·
View note
