Text
Masterlist: Recursos para codificar.
He recibido muchas consultas sobre algunos efectos, recursos que suelo utilizar para codificar o de dónde aprendí a recrear ciertas líneas de código. Esta lista esta pensada para personas que desean crear tablillas e incluso sus propias skins en la plataforma de foroactivo. Dejar un me gusta o un reblog si les gusta o les resulta útil esta lista. Crédito a sus respectivos creadores. Se irá añadiendo más cosas con el pasar del tiempo. Si algún link está roto favor de avisar. Actualizado 30.04.2020
Algunos recursos están en inglés.
Tablas y posiciones.
DivTable - Generador de table
Flexbox
Display - Introducción del uso de display.
Formas y Figuras:
Bennettfeely - Clipply Generador de figuras y recortes CSS.
CssPlant - Clipply Generador de figuras y recortes CSS.
CssPlant BR - Border Radius Generador
Fondos y rellenos:
Cssmatic - Generador de degradados.
Grabiet - Listado de degradados css.
CSSMAKING3 - Editor de degradados.
ColorHexa - Generadores de colores Hexadecimales.
Animaciones, Transiciones, Hovers:
CSSAnimation - Generador de animaciones automaticas.
MakingCSS - Generador de transicciones (transition) para hovers.
Westciv - Editor de transform.
Subtle Pattern - Texturas
CSS3 Patterns Galeria - Texturas con CSS
Patternizer - Texturas con CSS
Edición de texto:
MAKINGCSS2 - Editor de sombra en el texto.
Fuentes (Fonts):
Google Font - Listado de fonts estándar.
FontsQuirrel - Listado de fonts estándar.
Honey Font - Listado de icon font.
Saturn Icons - Listado de icon font 2.
Font Awesome - Listado de icon font 3.
Linear Icons - Listado de icon font 4.
RPG Awesome - Listado de icon font 5
Entypo - Listado de icon font 6
Typicons - Listado de icon font 7
Iconic - Listado de icon font 8
Modern Pictograms - Listado de icons font 9
Meteocons - Listado de icons font 10 del clima
Zocial - Listado de icons font 11 de redes sociales
Brandico - Listado de icons font 12 de redes sociales
Elusive - Listado de icons font 13
Web Symbols - Listado de icons font 14
Generadores de texto de relleno:
Lipsum
Cupcake Ipsum
Samuel L. lipsum
Generador de imágenes de relleno:
Lorempixel - Generador de imágenes a medida.
Placeholder - Generador de imágenes a medida.
Dummy Images - Generador de imágenes a medida.
Editores de código:
Notepad++ - De escritorio
Sublime Text - De escritorio
Codepen - Online
JSFiddle - Online
Codeanywhere - Online, móvil y escritorio
Liveweave - Online
Mixture
Repositorios, son de ayuda para minizar códigos.
Github
CloudSource
GitKraken
Gitlab
Mixture
Comprobando la compatibilidad entre navegadores y resoluciones.
Can I use - Como comprobar el soporte de propiedades, métodos y etiquetas de los navegadores.
Reponsivepx - Comprobar página web en diferentes resoluciones.
Resonsive Tool - Comprobar página web en diferentes resoluciones.
726 notes
·
View notes
Text
When you start watching Banana Fish:

When you finish it:

When you introduce it to your friends:


What you really means:

396 notes
·
View notes
Text
me watching banana fish for the 34454324 time
Me watching the same serie/anime once again

899 notes
·
View notes
Text
you can't convince me that a huge factor leading to zuko's redemption wasn't aang repeatedly showing him kindness for absolutely no reason... when people say katara was the first one to give zuko a chance? pls.. aang was extending his hand all the way back in season 1. he was the first person to make zuko doubt the fire nation just from being shown the kindness of his heart
26K notes
·
View notes
Photo




~happy birthday to our be loved twins! ❤
ps:do not repost on insgram and amino,thank you!
13K notes
·
View notes
Text
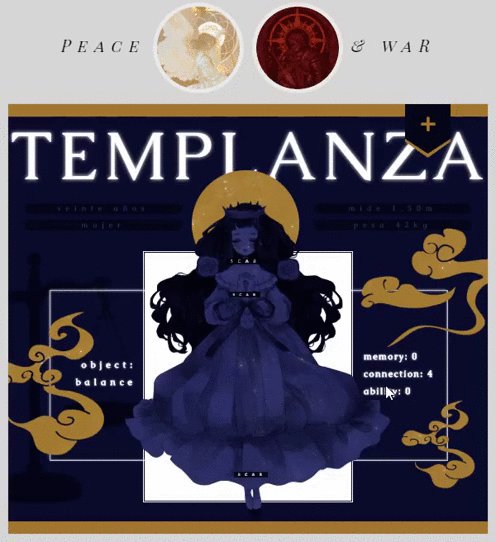
Code: Peace & War



La calidad es una garcha pero in qualité tumblr se me freseaba y no dejaba subir la imagen :(
Y he de decir que el fondo gris que rodea la tablilla en realidad corresponde al foro en que la publiqué, porque ese espacio es transparente. Tanto los círculos de arriba como el “Peace & War” están sobre fondo transparente.
¿Recuerdan el code de Templanza? Ese que dije que “maybe le agregaba una frase por algún lado”. Minga, se convirtió en un código completamente nuevo y diferente JAJAJA.
La verdad no sabría por dónde empezar para decir todo lo que apliqué para hacerlo, así que empezaré por decir que aprendí una banda de cosas sobre la marcha: necromancer’s codes tu patrón. Recomendadísimo que vayan a ver sus tutoriales, a mí me ayudaron un montón para hacer esto. Específicamente, los de pestañas (aunque también mirujeé el de alinear verticalmente el texto y me ayudó una baaanda). También seguí un tutorial (de magicalcore) para agregarle los reproductores de música a la tablilla.
Pestañas: Parte 1 — Parte 2.
Alinear texto verticalmente: Here.
Reproductor de música: Here.
También con esta tablilla fui aprendiendo a hacer clipping mask en imágenes (con el mask-image, gg, que en mi caso era con el -webkit porque uso chrome), y aplicar modos de fusión en las mismas (background-blend-mode y mix-blend-mode). Se me liaron un poco los hovers en un punto por esto, pero una vez le vas agarrando la mano es como un “aaah, eso es lo que estaba mal”.
Empecé a usar clip-path para recortar el área que el mouse detecta de las imágenes: yo quería que sólo se activara el hover cuando se apoyara el mouse sobre la imagen recortada, y no en todo el espacio rectangular vacío, así que usé el clip-path. También lo hice con los círculos. Y esta vendría siendo la principal razón por la que no creo que pueda compartir el code y hacerlo intercambiable (?). Eso y las máscaras de recorte que mencioné antes, aunque en mi cora eso sí resulta sencillo de intercambiar, sólo es un url ¿?
Para generar el código del clip-path usé esta página. No sé si hay gente que lo haga manual but ahí les dejo el dato jsjs.
Le agarré la mano a esto de ubicar imágenes grandes en un espacio pequeño (como en los circulitos) en el área que quiero que se vea poniéndolas como background-image, y dicho sea de paso, es mi primera tablilla usando el position absolute en tantas cosas. Suelo evitarlo como la peste porque el foro en que participo está mal codeado y rompe casi todas las tablillas con algo en absolute PERO logré arreglármelas para no romper nada y ahora me pregunto qué hice toda mi vida sin usar esta cosa, es mágica. Ahora el relative sólo es mi putita para cuando necesito un padre para mis bebitos en absolute (???).
Mi intención era usar iconos de honeybee pero terminé cediendo a la tentación y metiendo imágenes png (las nubes, la espada y la balanza). Sólo quería sus siluetas así que les bajé la opacidad al 0% y las pinté completamente de un color con el mask-image (también les metí clip-path para que no me impidan seleccionar texto).
Y nada, man. Creo dije todo lo que tenía que decir ¿? estoy muy muy contenta con el resultado, y creo es mi mejor code hasta ahora :( por eso lo publico asies, que no he publicado ninguno antes.
I’m happy.
12 notes
·
View notes
Quote
—He hecho cosas imperdonables de las que no me arrepiento —confieso, una vez me separo de él—, cosas como matar a Jorgmundgander, cosas que probablemente no me perdonarías jamás... Aún así, yo... Quiero que vengas conmigo —ahora soy yo quien sujeta sus manos, incluso la que tiene tres dedos menos— de vuelta a la Tierra. Sé que tal vez quieras estar con tu familia en ese nuevo mundo, pero te pido que te quedes a mi lado en el mundo humano. Yo... quiero estar contigo, y no importa si tengo que reencarnarme otra vez, si decides acompañarme te prometo que estaré contigo en cada una de mis vidas. Solo... solo tienes que decir que sí.
Acorán/Sebastian da Rosa, «Ragnarok: el renacer».
#rol#personajes#frases#mi otro hijo#snif los amo mucho#al final quedó pendiente el yaoi#madre orgullosa
5 notes
·
View notes
Quote
Por algún motivo que desconozco, se va y nos quedamos ella y yo a solas. Porque, en estos breves instantes, el mundo desaparece y los únicos integrantes de él somos nosotros; no hay nadie más. Y nadie menos. —Yo... —trago saliva, sin saber qué decir—, yo... Noto que mi cara está roja, y mis manos tiemblan como las de un niño cogiendo su primera espada, y no sé cómo sentirme al respecto. ¿Por qué me comporto así? Es mi superior. Además, una que habla mucho. Todos los pensamientos que he tenido acerca de ella en estos días regresan a mi memoria, incluso su último abrazo. Sus palabras. Sus labios en mi mejilla. Y, por supuesto, las ganas que tenía de besarla a ella y no a Dalkiel. Pero no sé porqué. Debe ser por la intensidad de lo que hemos vivido, sí. Sin embargo, es mi cuerpo el que se funde en un cálido abrazo, mucho antes de que yo pueda objetar. —Bienvenida.
Damián Basil, «Darkness into the Magic»
6 notes
·
View notes
Quote
Inmediatamente alzó la vista buscando lo que quería ver, y lo halló en el cielo. Poco importaban las personas que también habían salido perjudicadas porque ella quería ver a hermano el dragón, o el pobre establecimiento cuya estructura se había destruido por su deseo. Después de todo, si debía ser egoísta, lo sería en ese caso. La imagen del dragón en lo alto junto a la lluvia que entraba al lugar le parecía preciosa, llenándola aún más de júbilo por lo que estaba presenciando.
Yuna, «La Rebelión de las Rosas».
5 notes
·
View notes
Quote
Sin embargo, el mismo miedo que me embargaba en ese entonces me sigue persiguiendo a día de hoy.
Zhi Ruo, «La Rebelión de las Rosas».
6 notes
·
View notes
Text
Tú
Si yo soy tu momento,
tú eres una risa;
el anochecer de mis días
y un instante
entre la luna y las estrellas
que siempre me ilumina,
que provoca en mí
una gran sonrisa
no somos perfectos,
pero para mí
eres lo mejor
y por eso te quiero
y por eso me quieres;
porque somos endulzados
con suaves palabras
y misteriosos susurros
que auguran alegría
soy tu momento favorito
y tú eres mi tiempo
así que gracias
por ser quien eres
y por dejarme ver
lo que otros no podrían
2 notes
·
View notes
Quote
[...] en caballo, con alas, hacia acá se encamina, en el cinto la espada y en la mano el azor, el feliz caballero que te adora sin verte, y que llega de lejos, vencedor de la Muerte, a encenderte los labios con un beso de amor.
Rubén Darío, «Sonatina».
3 notes
·
View notes
Quote
Bien, no estoy a favor de la esclavitud, pero no sé vivir sin ella.
Adeliza Dempster, «Salem».
5 notes
·
View notes